JQuery的快速入门
JQuery的快速入门
JQuery的诞生背景:
为了简化 JavaScript 的开发,一些 JavsScript 库诞生了。
JQuery的本质:
jQuery库实际上就是一个js文件,只需要在网页中直接引入这个文件就可以了。
需求:使用jQuery给一个按钮绑定单击事件
<!-- 导入jQuery库-->
<script type="text/javascript" src="script/jquery-1.7.2.js"/>
<script type="text/javascript">//调用jQuery库定义的函数//使用$()代替window.onload$(function(){//根据id属性获取按钮对象,并绑定单击响应函数$("#btnId").click(function(){//弹出HelloWorldalert("HelloWorld");});});
</script><button id="btnId">ClickMe</button>
使用JQuery一定要引入JQuery的库,JQuery中的$表示是一个函数名,这个函数是jQuery的核心函数。alert($)就知道了.。
JQuery的基本用法:
- 自执行函数
-
给window添加了两个等同的函数: jQuery() / $()
-
执行$()后,返回的是一个jQuery库包装的对象, 一般称之为:jQuery
JQuery核心函数: $() -
传入一个function参数, 作为回调函数。相当于window.onload = function(){}
-
表示:在DOM文档载入完成后,回调函数自动执行
-
这个函数是 $(document).ready(function(){})的简写形式。(见jQuery文档 - 事件 - 页面载入)
-
它与window.onload是有区别的

-
源码聚焦

传入参数为选择器字符串时: $(选择器字符串)
-
接收一个CSS选择器格式的字符串参数
-
根据这个选择器查找元素节点对象
-
根据此字符串在document中去匹配一组元素,并封装成jQuery对象返回
-
Eg:
$("#id属性值"); 相当于通过id属性查找标签对象
$("标签名"); 相当于通过标签名查找标签对象,返回集合
$(".class属性值"); 相当于通过class属性查找标签对象,返回集合
传入参数为HTML字符串时:$(HTML字符串)
-
接收一个标签字符串参数。
-
根据这个html字符串创建元素节点对象
-
创建对应的标签对象, 并包装成jQuery对象
-
Eg:
var $liEle = $("<li>香港</li>") //相当于创建了一个标签对象 <li>香港</li>。
$("#city").append($liEle); //将此jQuery对象添加到现有的jQuery对象中。
//相当于:
var liObj = document.createElement("li");//<li></li>
liObj.innerHTML = "香港"; //<li>香港</li>
document.getElementById("city").appendChlid(liObj);
传入参数为DOM对象时: $(DOM对象)
-
接收一个DOM对象类型的参数
-
返回包含这个dom对象的jQuery对象。相当于把DOM对象包装(或转换)成jQuery对象。
-
注意:如果声明一个变量指向jQuery对象,那么这个变量命名习惯上要以$开头。这就是jQuery对象的命名规范。
-
Eg:
var bjEle = document.getElementById("bj");
alert(bjEle);
alert($(bjEle));
JQuery对象和DOM对象区分:
#### 什么是DOM对象,什么是jQuery对象
- Dom对象:通过原生js实现的DOM标准查找到的元素对象
-
通过getElementById()查询出来的标签对象是Dom对象
-
通过getElementsByName()查询出来的标签对象是Dom对象
-
通过getElementsByTagName()查询出来的标签对象是Dom对象
-
通过createElement() 方法创建的对象,是Dom对象
- jQuery对象:通过$查找或包装过的对象
- 通过jQuery提供的API查询到的对象,是jQuery对象。
- 通过jQuery提供的API创建的对象,是jQuery对象。
- 通过jQuery包装的DOM对象,也是jQuery对象。
jQuery对象的本质:
-
jQuery对象本质上是一个封装了DOM对象数组加一系列的jQuery的功能函数function的结构。
-
习惯上给jQuery对象命名时,变量名前加上$,便于区分jQuery对象和js DOM对象。
-
测试代码:
<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Insert title here</title><script type="text/javascript" src="../script/jquery-1.7.2.js"></script><script type="text/javascript">$(function(){var arr = [12,"abc",true];var $btnObjs = $("button");alert("111");for(var i = 0;i < $btnObjs.length;i++){alert($btnObjs[i]);}});</script>
</head>
<body><button id="btn">Button</button><button id="btn2">Button</button><button id="btn3">Button</button></body>
jQuery对象和DOM对象使用区别
- jQuery对象和DOM对象的属性不能互用,只能调用各自声明过的属性。
- jQuery对象和DOM对象的函数也不能互用,只能调用各自声明过的函数。
<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Insert title here</title><script type="text/javascript" src="../script/jquery-1.7.2.js"></script><script type="text/javascript">$(function(){alert(document.getElementById("testDiv").innerHTML);//jQuery对象和DOM对象的属性不能互用,如下的调用是错误的。alert($("#testDiv").innerHTML);alert(document.getElementById("testDiv").getElementsByTagName("span")[0]);//jQuery对象和DOM对象的函数不能互用,如下的调用是错误的。alert($("#testDiv").getElementsByTagName("span")[0]);});</script>
</head><body><div id="testDiv">Atguigu is <span>100%</span> Very Good!</div>
</body>
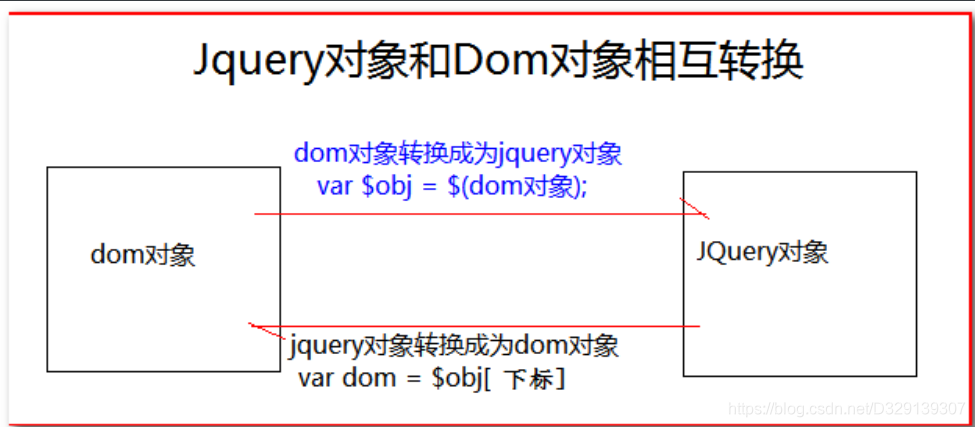
DOM对象和jQuery对象的互相转换(掌握)
-
DOM对象转jQuery对象
-
使用jQuery核心函数包装DOM对象:$(DOM对象)
-
例如:var $btnEle = $(btnEle)
-
jQuery对象转DOM对象
-
使用数组下标:$btnEle[0]
-
使用get(index)方法:$btnEle.get(0)

为什么需要二者相互转换呢? (类比:为什么java里讲数组与集合间的转换?) -
DOM对象转为jQuery对象:为了调用jQuery提供的丰富的方法
-
jQuery对象转为DOM对象:有些特殊需求在框架中没有提供,需要使用原生的js实现。
基本选择器 (重点)
-
基本选择器是jquery中最简单,也是最常用的选择器
-
它通过标签名,id属性,class属性来查找匹配的DOM元素
1) id选择器
-
用法: $(’#id’)
-
返回值:根据id属性匹配一个标签, 封装成jQuery对象
-
Eg:
//HTML代码:
<div id="notMe"><p>id="notMe"</p></div>
<div id="myDiv">id="myDiv"</div>//jQuery代码:
$("#myDiv");//结果:
[ <div id="myDiv">id="myDiv"</div> ]
2) 标签选择器
-
用法: $(‘tagName’)
-
返回值:根据标签名匹配的一个或多个标签,封装成jQuery对象
-
Eg:
//HTML代码:
<div>DIV1</div>
<div>DIV2</div>
<span>SPAN</span>//jQuery代码:
$("div");//结果:
[ <div>DIV1</div>, <div>DIV2</div> ]3) class选择器
-
用法: $(‘.class’)
-
返回值:根据class属性值匹配一个或多个标签, 封装成jQuery对象
-
Eg:
//HTML代码:
<div class="notMe">div class="notMe"</div>
<div class="myClass">div class="myClass"</div>
<span class="myClass">span class="myClass"</span>//jQuery代码:
$(".myClass");//结果:
[ <div class="myClass">div class="myClass"</div>, <span class="myClass">span class="myClass"</span> ]
4) *选择器
-
用法: $("*")
-
返回值: 匹配所有标签, 封装成jQuery对象
-
Eg:
//HTML代码:
<div>DIV</div>
<span>SPAN</span>
<p>P</p>//jQuery代码:
$("*")//结果:
[ <div>DIV</div>, <span>SPAN</span>, <p>P</p> ]
5) selector1,selector2,…
-
用法: $(”div,span,.myClass”)
-
返回值: 所有匹配选择器的标签, 封装成jQuery对象
-
Eg:
//HTML代码:
<div>div</div>
<p class="myClass">p class="myClass"</p>
<span>span</span>
<p class="notMyClass">p class="notMyClass"</p>//jQuery代码:
$("div,span,p.myClass")
//p.myClass:表示查找的标签名必须是p标签,并且class属性要是myclass//结果:结果数据的顺序与要查询的元素先后顺序不一致,与HTML中元素声明的先后顺序一致。
[ <div>div</div>, <p class="myClass">p class="myClass"</p>, <span>span</span> ]
层级选择器 (重点)
- 如果想通过DOM元素之间的层级关系来获取特定元素。例如后代元素、子元素、兄弟元素等。则需要通过层级选择器(或层次选择器)。
1) ancestor descendant
- 用法:$(”form input”)
- 说明:在给定的祖先元素下匹配所有后代元素(包括子元素的子元素,…)
2) parent > child
- 用法: $(”form > input”)
- 说明: 在指定父元素下匹配所有子元素。
- 注意:要区分好后代元素与子元素
3) prev + next
- 用法: $(”label + input”)
- 说明: 匹配所有紧接在prev元素后的next元素。
- 注意:从平级元素中找,而不要去子元素中查找。
4) prev ~ siblings
- 用法: $(”form ~ input”)
- 说明: 匹配prev元素之后的所有 siblings元素,不包含该元素在内,并且siblings匹配的是和prev同辈的元素,其后辈子元素不被匹配。
过滤选择器:基本
-
过滤选择器主要是通过特定的过滤规则来筛选出所需的DOM元素, 该选择器都以 “:” 开头
-
按照不同的过滤规则,过滤选择器可以分为基本过滤,内容过滤,可见性过滤,属性过滤,子元素过滤,表单过滤和表单对象属性过滤选择器。
1) :first
-
用法: $(”tr:first”) ;
-
说明: 匹配找到的第一个元素。
2) :last
-
用法: $(”tr:last”)
-
说明: 匹配找到的最后一个元素.与 :first 相对应。
3) :not(selector)
-
用法: $(”input:not(:checked)”)
-
说明: 去除所有与给定选择器匹配的元素。有点类似于”非”,意思是没有被选中的input(当input的type=”checkbox”)。
4) :even
-
用法: $(”tr:even”)
-
说明: 匹配所有索引值为偶数的元素,从0开始计数。js的数组都是从0开始计数的。
5) :odd
-
用法: $(”tr:odd”)
-
说明: 匹配所有索引值为奇数的元素,和:even对应,从 0 开始计数。
6) :eq(index)
-
用法: $(”tr:eq(0)”)
-
说明: 匹配一个给定索引值的元素。eq(0)就是获取第一个tr元素。括号里面的是索引值,不是元素排列数。
7) :gt(index)
-
用法: $(”tr:gt(0)”)
-
说明: 匹配所有大于给定索引值的元素。
8) :lt(index)
- 用法: $(”tr:lt(2)”)
- 说明: 匹配所有小于给定索引值的元素。
9) :header 、:animated、:focus省略
过滤选择器:内容
- 内容过滤选择器的过滤规则主要体现在它所包含的子元素和文本内容上
1) :contains(text)
-
用法: $(”div:contains(’John’)”)
-
说明: 匹配包含给定文本的元素。这个选择器比较有用,当我们要选择的不是dom标签元素时,它就派上了用场了。它的作用是查找被标签”围”起来的文本内容是否符合指定的内容的。
2) :has(selector)
- 用法: $(”div:has§”).addClass(”test”)
- 说明: 匹配含有选择器所匹配的元素的元素。这个解释需要好好琢磨,但是一旦看了使用的例子就完全清楚了:给所有包含p元素的div标签加上class=”test”。
3) :empty
-
用法: $(”td:empty”)
-
说明: 匹配所有不包含子元素或者文本的空元素
4) :parent
- 用法: $(”td:parent”)
- 说明: 匹配含有子元素或者文本的元素。注意:这里是”:parent”可不是”.parent”!感觉与上面讲的”:empty”形成反义词。
4.5 过滤选择器:可见性
- 根据元素的可见和不可见状态来选择相应的元素
1) :hidden
-
用法: $(”tr:hidden”)
-
说明: 匹配所有的不可见元素,input 元素的 type 属性为 “hidden” 的话也会被匹配到。意思是css中display:none和input type=”hidden”的都会被匹配到。同样,要在脑海中彻底分清楚冒号”:”,点号”.”和逗号”,”的区别。
2) :visible
-
用法: $(”tr:visible”)
-
说明: 匹配所有的可见元素。
过滤选择器:属性
- 属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素。
1) [attribute]
- 用法: $(”div[id]“)
- 说明: 匹配包含给定属性的元素。例子中是选取了所有带id属性的div标签。
2) [attribute=value]
- 用法: $(”input[name=‘newsletter’]“).attr(”checked”, true)
- 说明: 匹配给定的属性是某个特定值的元素。例子中选取了所有name属性是newsletter的 input 元素。
3) [attribute!=value]
- 用法: $(”input[name!=‘newsletter’]“).attr(”checked”, true)。
- 说明:匹配所有不含有指定的属性,或者属性不等于特定值的元素。此选择器等价于:not([attr=value]),要匹配含有特定属性但不等于特定值的元素,请使用[attr]:not([attr=value])。之前看到的 :not 派上了用场。
4) [attribute^=value]
- 用法: $(”input[name^=‘news’]“)
- 说明: 匹配给定的属性是以某些值开始的元素。我们又见到了这几个类似于正则匹配的符号。现在想忘都忘不掉了吧?!
5 ) [attribute$=value]
- 用法: =‘letter’]“)
- 说明: 匹配给定的属性是以某些值结尾的元素。
6) [attribute*=value]
- 用法: $(”input[name*=‘man’]“)
- 说明: 匹配给定的属性是以包含某些值的元素。
7) [][][][][selector1] [selector2] [selectorN]
- 用法:=‘man’]]")
- 说明:复合属性选择器,需要同时满足多个条件时使用。
### 过滤选择器:子元素
1) :nth-child(index/even/odd/equation)
-
用法: $(”ul li:nth-child(2)”)
-
说明: 匹配其父元素下的第N个子或奇偶元素.这个选择器和之前说的基础过滤(Basic Filters)中的 eq() 有些类似,不同的地方就是前者是从0开始,后者是从1开始。
2) :first-child
-
用法: $(”ul li:first-child”)
-
说明: 匹配第一个子元素。**’:first’ 只匹配一个元素,而此选择符将为每个父元素匹配一个子元素。**这里需要特别的记忆一下区别。二者的调用者都是针对要操作的元素来讲的。
3) :last-child
-
用法: $(”ul li:last-child”)
-
说明: 匹配最后一个子元素。’:last’只匹配一个元素,而此选择符将为每个父元素匹配一个子元素。
4) : only-child
-
用法: $(”ul li:only-child”)
-
说明: 如果某个元素是父元素中唯一的子元素,那将会被匹配。如果父元素中含有其他元素,那将不会被匹配。意思就是:只有一个子元素的才会被匹配!
### 过滤选择器:表单
1) :input
- 用法: $(”:input”)
- 说明:匹配所有 text, textarea, select 和 button 元素 。
2) :text
- 用法: $(”:text”)
- 说明: 匹配所有的单行文本框。
3) :password
- 用法: $(”:password”)
- 说明: 匹配所有密码框。
4) :radio
- 用法: $(”:radio”)
- 说明: 匹配所有单选按钮。
5) :checkbox
- 用法: $(”:checkbox”)
- 说明: 匹配所有复选框。
6) :submit
- 用法: $(”:submit”)
- 说明: 匹配所有提交按钮。
7) :image
- 用法: $(”:image”)
- 说明: 匹配所有图像域。
8) :reset
-
用法: $(”:reset”)
-
说明: 匹配所有重置按钮。
9) :button
-
用法: $(”:button”)
-
说明: 匹配所有按钮.这个包括直接写的元素button。
10) :file
-
用法: $(”:file”)
-
说明: 匹配所有文件域。
11) :hidden
-
用法: $(”input:hidden”)
-
说明: 匹配所有不可见元素,或者type为hidden的元素.这个选择器就不仅限于表单了,除了匹配input中的hidden外,那些style为hidden的也会被匹配。
### 过滤选择器:表单对象属性 -
此选择器主要对所选择的表单元素进行过滤
1) :enabled
-
用法: $(”input:enabled”)
-
说明: 匹配所有可用元素.意思是查找所有input中不带有disabled=”disabled”的input.不为disabled,当然就为enabled啦。
2) :disabled
-
用法: $(”input:disabled”)
-
说明: 匹配所有不可用元素.与上面的那个是相对应的。
3) :checked
- 用法: $(”input:checked”)
- 说明: 匹配所有被选中的元素(复选框、单选框等,不包括下拉列表select中的option)。
- 注意:官方文档说明是不包括select中的option,但测试中是包含的。只是不建议大家这样用。
4) :selected
-
用法: $(”select option:selected”)
-
说明: 匹配所有选中的option元素。
文档处理(CRUD)
查找节点
1) $(selector)
-
使用jQuery选择器查询
-
得到一个包含所有匹配的dom节点对象的jQuery对象
2) find(selector)
-
查询jQuery对象内部数据
-
在Jquery对象中根据selector查找其中匹配的后代节点
3) eq(index)
- 根据索引值查找集合中指定位置的元素
- index从0开始,也可以为-1,-2,…。其中-1是最后一个元素
4) filter(expr|obj|ele|fn)
- 根据传入的选择器字符串等再次从调用者中筛选
5) children([expr])
- 取得一个包含匹配的元素集合中每一个元素的所有子元素的元素集合。
6) parent([expr])
- 取得一个包含着多个匹配元素的唯一父元素的元素集合。
7) parents([expr])
- 取得一个包含着所有匹配元素的祖先元素的元素集合(不包含根元素)。可以通过一个可选的表达式进行筛选。
8) each(callback)
- 遍历jQuery对象包含的数据:$(selector1).each(function(index, itemDom){ })
- 遍历jQuery对象所包含的所有节点, 每取一个dom节点对象都去调用设置的回调函数, 并将取出的节点在数组中的下标和节点对象传入函数
获取长度
1) 属性:length
- jQuery 对象中元素的个数。
2) 函数:size()
- jQuery 对象中元素的个数。与length属性作用一样。
内部插入节点
1) append(content)
- 向每个匹配的元素的内部的结尾处追加内容。
2) appendTo(content)
- 把所有匹配的元素追加到另一个指定的元素集合中
3) prepend(content)
- 向每个匹配的元素的内部的开始处插入内容
4) prependTo(content)
- 将每个匹配的元素插入到指定的元素内部的开始处
外部插入节点
1) after(content)
- 在每个匹配的元素之后插入内容
2) before(content)
- 在每个匹配的元素之前插入内容
3) insertAfter(content)
- 把所有匹配的元素插入到另一个、指定的元素集合的后面
4) insertBefore(content)
- 把所有匹配的元素插入到另一个、指定的元素集合的前面
创建节点
-
$(htmlString)
-
动态创建的新元素节点不会被自动添加到文档中, 需要使用其他方法将其插入到文档中;
-
当创建单个元素时, 需注意闭合标签和使用标准的 XHTML 格式. 例如创建一个
元素, 可以使用 $(“
”) 或 $(“
”), 但不能使用 $(“”) 或 $(“
”) -
创建文本节点就是在创建元素节点时直接把文本内容写出来; 创建属性节点也是在创建元素节点时一起创建。
删除节点
1) empty()
- 删除匹配的元素集合中所有的子节点(不包括本身)。
2) remove()
- 删除匹配的元素及其子元素(包括本身)
修改节点
1) replaceAll(selector)
- 用匹配的元素替换掉所有 selector匹配到的元素。
2) replaceWith(content|fn)
- 将所有匹配的元素替换成指定的HTML或DOM元素。
属性、HTML代码、CSS
属性操作
1) attr(name ,[value])
2) removeAttr(name)
- 根据属性名删除对应的属性
HTML代码/值
1)html([val])
- 得到元素的内容或者设置元素的内容
2)val([value])
- val() 读取value属性
- val(value值) 设置value属性
- val([选项值1,选项值2,…,选项值n]) 设置单选框、多选框或下拉列表被选中的值
3)text()
CSS
1) addClass(className)
- 添加class属性
2) removeClass()
- 移除class属性
3) css(name,[value])
- 查看某个样式属性, 或设置某个样式属性
事件
常用的事件
1) ready(fn)
-
当DOM载入就绪可以查询及操作时,绑定一个要执行的函数
-
它与window.onload是有区别的

说明:如果window.onload声明多个,不会报错,以最后给window.onload赋值的函数执行为准。
2) click([fn])
- 触发每一个匹配元素的click事件
3) blur([fn])
- blur事件会在元素失去焦点的时候触发,既可以是鼠标行为,也可以是按tab键离开的
4) change([fn])
- change事件会在元素失去焦点的时候触发,也会当其值在获得焦点后改变时触发。
绑定与解绑事件
1) bind(type, fn)
- 为每个匹配元素的特定事件绑定事件处理函数。
2) unbind(type)
- bind()的反向操作,从每一个匹配的元素中删除绑定的事件
事件切换
1) hover(over,out)
- 当鼠标移动到一个匹配的元素上面时,会触发指定的第一个函数。当鼠标移出这个元素时,会触发指定的第二个函数
<head>
<meta charset="UTF-8">
<title>Insert title here</title><script type="text/javascript" src="../../script/jquery-1.7.2.js"></script><script type="text/javascript">$(function(){$("#h1").hover(function(){alert("进入");},function(){alert("出来");});});</script>
</head>
<body><h1 id="h1" style="background-color: red">我是标题</h1></body>
2) 事件冒泡
-
描述: 事件会按照 DOM 层次结构像水泡一样不断向上直至顶端。即:子元素事件触发引起父元素的事件也触发的现象
-
解决: 在事件处理函数中返回 false, 会对事件停止冒泡
滑动
1) slideDown()
- 这个动画效果只调整元素的高度,可以使匹配的元素以“滑动”的方式显示出来
2) slideUp()
- 这个动画效果只调整元素的高度,可以使匹配的元素以“滑动”的方式隐藏起来
3) slideToggle()
- 通过高度变化来切换所有匹配元素的可见性
效果(选学)
8.1 基本
1) show()
- 显示当前标签
2) hide()
- 隐藏当前标签
3) toggle()
- 切换当前标签的可见性
8.3 淡入淡出
1) fadeIn()
- 通过不透明度的变化来实现所有匹配元素的淡入效果
2) fadeOut()
- 通过不透明度的变化来实现所有匹配元素的淡出效果
3) fadeToggle()
- 通过不透明度的变化来开关所有匹配元素的淡入和淡出效果
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Lock对象
Lock锁对象 1、创建锁对象 Lock l = new ReentrantLock;2、Lock锁对象释放锁需要手动释放,遇到异常也不会自动释放。所以一般会放在finally之中。 3、示例 Lock lock = new ReentrantLock; m(){lock.lock();.......finally{lock.unlock();} }4、tryLock尝试锁 tryLock是尝试进…...
2024/5/8 14:04:24 - MySql Schema与数据类型优化
一、数据类型的选择原则更小的通常更好1.更小的数据类型通常更快,因为它们占用更少的磁盘、内存和CPU缓存,并且处理时需要的CPU周期也更少。2.要确保没有低估需要存储值得范围,因为在schema中的多个地方增加数据类型的范围是一个非常耗时和痛苦的操作。如果无法确定哪个类型…...
2024/5/8 18:20:56 - C++向上向下类型转换的安全性问题
向上类型转换是指子类对象转为父类对象,向下类型转换是指父类对象转换为子类对象。(父辈在上)如果没有发生多态(父类指针指向子类对象),那么向下转换是不安全的,向上转换是安全的。Animal* anim = new Animal;基类转派生类Cat* cat = (Cat*)anim;这样是不安全的,因为Ca…...
2024/4/30 1:21:16 - PHP服务-MySQL图形界面的安装及简单使用
一、安装Apache和mariadb服务1.安装、配置、开启服务2.关闭火墙3.网络配置完成 #172.254.25.10二、安装PHP服务软件及MySQL的插件1.安装PHP服务软件及MySQL的插件dnf install php -y #安装PHP服务 dnf install php-mysqlnd.x86_64 -y #安装PHP中M…...
2024/4/30 1:21:12 - 微信打开X5调试,使微信页面可以在谷歌浏览器调试
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Web_Developer_Tools.html以上为微信官方文档以下为谷歌浏览器操作微信打开X5调试,使微信页面可以在谷歌浏览器调试展开由于微信对很多页面做了限制,微信开发工作者需要对页面进行调试这个时候可以用到谷歌首先…...
2024/5/8 5:12:25 - C++序列式容器之List的基本使用介绍
写在前面:之前已经整理过vector的相关知识了,本次博客主要整理的是List的基本介绍,以及其构造方法,成员函数,以及内置的一些属性。List 官方介绍:list是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代。 list的底层是双向链表结构,…...
2024/5/8 11:39:16 - org.apache.ibatis.binding.BindingException: Parameter ‘id‘ not found. Available parameters are [bizP
使用mybatis插入数据,然后自动生成主键返回 xml文件代码如下 <!--public int save(@Param("bizPayment")BizPayment bizPayment);--><insert id="save" parameterType="BizPayment" useGeneratedKeys="true" keyProperty=&q…...
2024/4/30 1:20:58 - 【免密登录】一键导入已有公钥到Linux
keys=公钥 mkdir ~/.ssh/ echo ssh-rsa $keys ${USER}@$(hostname)>>~/.ssh/authorized_keys chmod 600 ~/.ssh/authorized_keys && chmod 700 ~/.ssh将自己的公钥复制到上面的shell中即可 是公钥、公钥、公钥,重要的事情说三遍设置免密登录具体方法点这里...
2024/4/30 1:21:15 - grep命令
grep搜索文本 在文件中搜索一个单词$ grep match_pattern filename或者$ grep "match_pattern" filename 返回包含match_pattern的文本行或者从stdin中读取$ echo -e "this is a word \nnext line" | grep word也可以多文件搜索$ grep "match_text&qu…...
2024/4/30 1:21:03 - cf1367E 思维+贪心
1367E 1900的题 题意:给你n个字母,其中仅由a-z26个小写构成,选其中ans个字母围成一个圈使得这个圈顺时针旋转k个位置还是和一开始一样,求你能得到的最大的ans 思路:从大到小枚举最终字符串的长度,对当前长度和k取最大公因数即为字符串单节的长度len,然后求要经过多少次的…...
2024/4/30 1:20:49 - spring boot之安全框架Shiro10
spring boot之安全框架Shiro10shiro简介Apache Shiro 是一个java的安全(权限)框架shiro 可以非常容易的开发出足够好的应用,器不仅可以在javaSE环境,也可以在JavaEE环境.shiro可以完成认证,授权,加密,会话管理,Web集成,缓存等下载地址:http://shiro.apache.org/shiro架构三大核…...
2024/4/30 1:20:42 - 嵌入式LINUX驱动学习之8竞态和并发相关问题(二)自旋锁
嵌入式LINUX驱动学习之8竞态和并发相关问题(二)自旋锁一、头文件、函数及说明二 、代码举例(内核空间)三、代码举例(用户空间)四、测试附A 1.1附A 1.1.1 一、头文件、函数及说明 /* spinlock_t 源码位置 : include/linux/spinlock_types.h */ typedef struct spinlock …...
2024/4/30 1:20:45 - 算法:螺旋矩阵算出N行N列的数组Spiral Matrix II
题目 59. Spiral Matrix II Given a positive integer n, generate a square matrix filled with elements from 1 to n2 in spiral order. Example: Input: 3 Output: [[ 1, 2, 3 ],[ 8, 9, 4 ],[ 7, 6, 5 ] ]解答 思路:数字从0一直递增到n*n, 顺序是顺时针先转完外层,接着…...
2024/4/30 1:20:39 - sed操作
sed入门sed可以替换给给定文本中的字符穿,利用正则表达式进行匹配$ sed s/pattern/replace_string/ file OR$ cat file | sed s/pattern/replace_string/file 使用-i选项,可以将替换结果应用与源文件,或者记住重定向保存文件$ sed s/text/replace/ file > newfile$ mv …...
2024/5/8 3:57:02 - 面向对象三大基本特征,五大基本原则
目录面向对象三大基本特性,五大基本原则三大特性:封装三大特性:继承 三大特性:多态 五大基本原则:面向对象三大基本特性,五大基本原则透切理解面向对象三大基本特性是理解面向对象五大基本原则的基础.三大特性:封装所谓封装,也就是把客观事物封装成抽象的类,并且类可以…...
2024/4/30 1:20:49 - Windows10沙盒与VMware不兼容问题
Windows10沙盒与VMware不兼容问题 前几天试了一下win的沙盒模式,感觉有虚拟机的情况下比较鸡肋,就没再管,今天在开启VMware虚拟机时遇到一个问题 报错信息: VMware Workstation和Device / Credential Guard不兼容。禁用Device / Credential Guard后,可以运行VMware Workst…...
2024/4/30 1:20:19 - 新手分享《本人玩幸运飞艇技巧教学》稳赢技巧
新手分享《本人玩幸运飞艇技巧教学》稳赢技巧〖顶尖专业技术团队,导师筘筘;6495796〗精准计划一对一指导稳赚不赔,长久盈利轻松胜率90%以上!也有同感方提供的人...
2024/4/30 1:20:23 - 刷题小记 (21) LeetCode 102 二叉树的层序遍历Ⅰ
LeetCode 102 2020.8.16 我的通过代码 /*** Definition for a binary tree node.* public class TreeNode {* int val;* TreeNode left;* TreeNode right;* TreeNode(int x) { val = x; }* }*/ class Solution {List<Integer> cell = new ArrayList<I…...
2024/4/30 1:20:21 - UnitySteamVR求助:Initialization failed. VR may be disabled in player settings
Unity3D SteamVR求助:Initialization failed. VR may be disabled in player settings....以下为Unity Console里面的原文: [SteamVR] Initialization failed. VR may be disabled in player settings. Go to player settings in the editor and check the ‘Virtual Reality…...
2024/4/30 1:20:21 - python Django
Django是用python语言写的开源web开发框架,强调代码复用,多个组件可以很方便的以“插件”形式服务于整个框架。问题3:MVC简介MVC的全拼为Model-View-Controller,软件设计模式,是为了达到分层设计的目的,从而使代码解耦,便于维护和代码的复用。MVC是3个单词的缩写,全称:…...
2024/5/7 16:55:45
最新文章
- Spring MVC(一)
1 Spring MVC概述 我们在之前学习Servlet的时候,认识了在WEB开发中MVC设计模式,其最为经典的设计就是,通过控制器(Controller)分离模型(Model)和视图(View)。在具体的WEB…...
2024/5/8 20:49:13 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 【opencv】示例-epipolar_lines.cpp 对极线
这段代码总的功能是使用OpenCV库进行立体视觉的估计。它从命令行读取两个图像文件名,使用SIFT算法检测关键点并计算这些点的描述子,接着通过FLANN库进行快速近似最近邻搜索来找到匹配的关键点。然后使用RANSAC方法计算基础矩阵,找到内点&…...
2024/5/6 21:58:46 - Jenkins 使用 Description Setter
想要的效果如图: 在打包完成之后直接在构件历史的部分展示出来构建的docker镜像名,这样就不需要去找日志了。 首先安装插件 Description Setter, 如何安装就不在此赘述了。 安装完成之后,在构件后操作选项添加一个流程, 有两个字段: regular expressi…...
2024/5/7 8:32:36 - 面试算法-140-接雨水
题目 给定 n 个非负整数表示每个宽度为 1 的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水。 示例 1: 输入:height [0,1,0,2,1,0,1,3,2,1,2,1] 输出:6 解释:上面是由数组 [0,1,0,2,1,0,1,3,2…...
2024/5/6 17:38:41 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/5/8 19:32:33 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/5/7 22:31:36 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/5/8 1:37:40 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/5/8 20:33:13 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/5/8 1:37:39 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/5/7 16:57:02 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/5/7 14:58:59 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/5/7 1:54:46 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/5/7 21:15:55 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/5/8 1:37:35 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/5/7 16:05:05 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/5/8 18:06:50 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/5/8 1:37:32 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/5/7 16:05:05 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/5/8 1:37:31 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/5/8 1:37:31 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/5/8 12:44:41 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/5/8 9:51:44 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/5/8 1:37:29 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/5/7 17:09:45 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
