沙箱环境下实现支付宝网站支付
沙箱环境下实现支付宝网站支付
- 前言
- 前期准备
- 1.沙箱环境配置
- 2.创建SpringBoot项目,导入相关依赖
- 3.创建沙箱环境配置文件
- 4.商品列表页面编写
- 5. 编写checked.html
- 7. 根据返回的pay编写pay.html页面
- 8.补充
前言
由于非商户号不能接入微信支付与支付宝支付的功能、同时第三方支付平台等收费的原因,使得个人学习者学习的同时又要交上真金白银。但第三方支付平台存在的不稳定因素(?),使得此次实验选择的环境是支付宝的沙箱环境。学习接入支付功能的话,沙箱环境足够用以学习。但是沙箱环境毕竟是虚拟的,如果你想真正实现业务,完成实际上的支付功能,那么上面所说的商户号与第三方支付平台,才是你的选择。
前期准备
- 沙箱环境配置 :具体参考如何使用沙箱环境
1.沙箱环境配置
如果你完成了上述所说的沙箱环境配置以后,那么可以进入沙箱应用,查看自己的具体配置内容。


确认无误后,便可以开始进行开发。
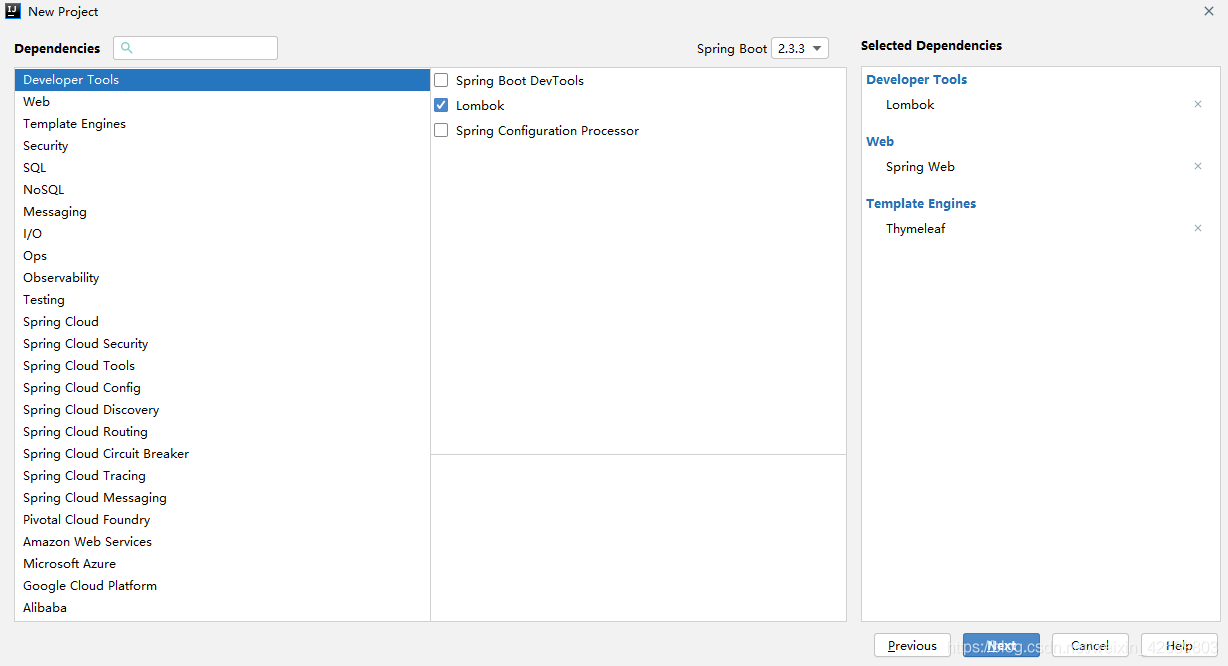
2.创建SpringBoot项目,导入相关依赖

此处因节省开发时间,没有选择使用数据库,你可以根据自己需要进行选择。(使用Lombok时IDE需要安装Lombok插件)
同时在pom.xml导入支付宝支付SDK
<!-- 支付宝支付SDK -->
<dependency><groupId>com.alipay.sdk</groupId><artifactId>alipay-sdk-java</artifactId><version>4.10.90.ALL</version>
</dependency>
至此,项目创建完成
3.创建沙箱环境配置文件
在resources目录下创建aliPayConfig.properties 文件,填入下列信息:
#以下六个信息可以从沙箱环境中获取,参考上述中1.沙箱环境配置
appid=沙箱环境中的appid
privateKey=沙箱环境中的应用私钥(理应保存在本地目录中,自寻查找)
publicKey=沙箱环境中的支付宝公钥(注意,不是应用公钥)
gatewayUrl=https://openapi.alipaydev.com/gateway.do
signType=RSA2(默认为:RSA2,根据公钥生成时选择的策略自行修改)
charset=UTF-8(默认为:UTF-8)#以下两个可不填,如需填写,可参考后续,此处不做赘述。
notifyUrl=http://host:port/alipayNotifyNotice
returnUrl=http://host:port/alipayReturnNotice
同时,可写一个类,用于读取该配置信息
@Component
@PropertySource(value = "classpath:alipayConfig.properties") //读取指定配置文件
public class PayConfig {//appIdpublic static String app_id;//应用私钥public static String merchant_private_key;//支付宝公钥public static String alipay_public_key;//支付宝服务器主动通知商户服务器里指定的页面http/https路径(异步通知请求)public static String notify_url;//HTTP/HTTPS开头字符串(同步返回请求)public static String return_url;//商户生成签名字符串所使用的签名算法类型public static String sign_type;//请求使用的编码格式public static String charset;//网关链接public static String gatewayUrl;@Value("${appid}")public void setApp_id(String app_id) {PayConfig.app_id = app_id;}@Value("${privateKey}")public void setMerchant_private_key(String merchant_private_key) {PayConfig.merchant_private_key = merchant_private_key;}@Value("${publicKey}")public void setAlipay_public_key(String alipay_public_key) {PayConfig.alipay_public_key = alipay_public_key;}@Value("${notifyUrl}")public void setNotify_url(String notify_url) {PayConfig.notify_url = notify_url;}@Value("${returnUrl}")public void setReturn_url(String return_url) {PayConfig.return_url = return_url;}@Value("${signType}")public void setSign_type(String sign_type) {PayConfig.sign_type = sign_type;}@Value("${charset}")public void setCharset(String charset) {PayConfig.charset = charset;}@Value("${gatewayUrl}")public void setGatewayUrl(String gatewayUrl) {PayConfig.gatewayUrl = gatewayUrl;}
}
至此,沙箱环境就在项目中配置好。
4.商品列表页面编写
此处本应该从数据库中读取商品列表,再经Controller传到前端页面。为节省开发时间,直接编写静态页面内容。编写页面之前,可以选择引入Bootstrap框架,美化前端页面。

如果你想了解更多的关于Bootstrap的使用方法,可以点击此处。
- product.html
<!doctype html>
<html lang="zh" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><link th:href="@{/customer/css/bootstrap.css}" rel="stylesheet"><title>商品列表页面</title></head>
<body><div class="container"><div class="row"><div class="col-md-12"> </div></div><div class="row"><div class="col-md-12"> </div></div><div class="row"><div class="col-md-12"> </div></div><div class="row"><div class="col-md-12"> </div></div><div class="row"><div class="col-md-12"><table class="table table-striped"><thead><tr><th scope="col">产品编号</th><th scope="col">产品名称</th><th scope="col">产品价格</th><th scope="col">操作</th></tr></thead><tbody><tr><th scope="row">1001</th><td>苹果</td><td>0.01</td><td><a th:href="@{/checked(productId=1001)}">购买</a></td></tr><tr><th scope="row">1002</th><td>香蕉</td><td>0.02</td><td><a th:href="@{/checked(productId=1002)}">购买</a></td></tr></tbody></table></div></div>
</div><script th:src="@{/customer/js/jquery-3.4.0.js}"></script>
<script th:src="@{/customer/js/popper.min.js}"></script>
<script th:src="@{/customer/js/bootstrap.min.js}"></script>
</body></html>
- 编写完商品列表页面后,接着写一个PayController.java进行映射
@Controller
public class PayController {/*** 跳往商品列表页面* @return*/@GetMapping("/to")public String toProduct() {return "product";}
}
- product.html中的按钮需要进行映射,继续编写PayController.java
/*** 获取商品详情信息 跳往确认订单页面* @param productId 商品id* @param map* @return*/@RequestMapping(value = "/checked")public Object goChecked(String productId, Map<String, Object> map) {//TODO 根据id获取产品 此处静态绑定 根据具体业务自行修改if (productId.equals("1001")) {map.put("id", "1001");map.put("name", "苹果");map.put("price", "0.01");} else {map.put("id", "1002");map.put("name", "香蕉");map.put("price", "0.02");}return "checked";}
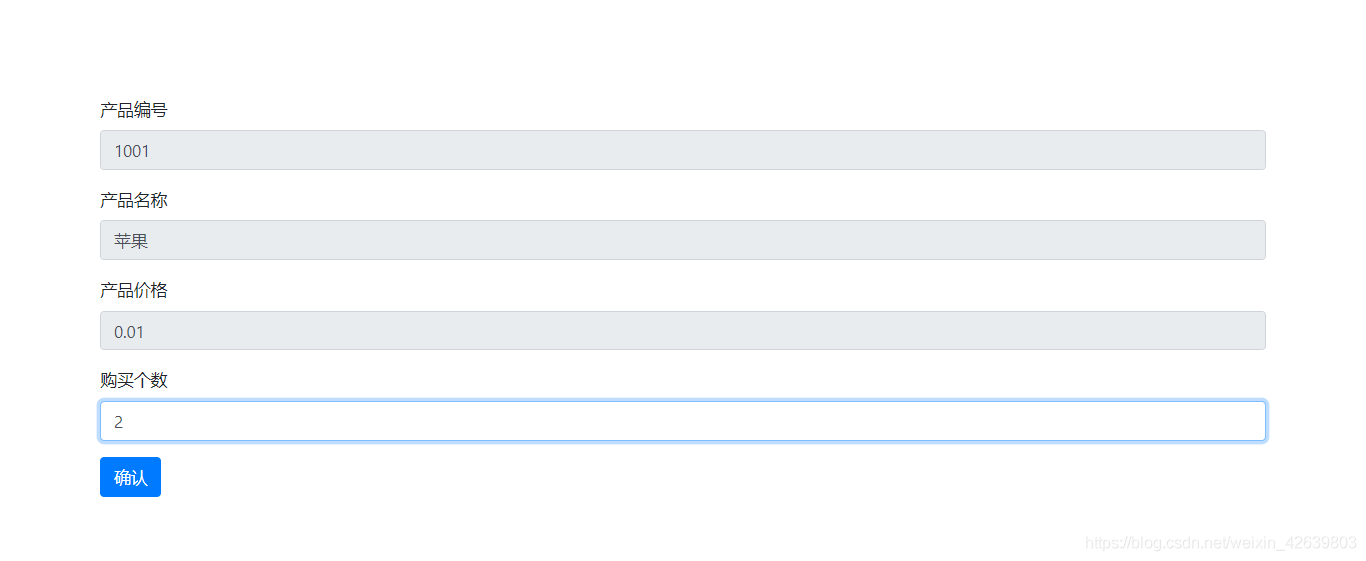
5. 编写checked.html
<!doctype html>
<html lang="zh" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><link th:href="@{/customer/css/bootstrap.css}" rel="stylesheet"><title>购物车</title>
</head>
<body><div class="container"><div class="row"><div class="col-md-12"> </div></div><div class="row"><div class="col-md-12"> </div></div><div class="row"><div class="col-md-12"> </div></div><div class="row"><div class="col-md-12"> </div></div><div class="row"><div class="col-md-12"><form method="post"><input type="hidden" id="productId" name="productId" value="${id}"/><div class="form-group"><label for="id">产品编号</label><input type="text" class="form-control" id="id" th:value="${id}" readonly></div><div class="form-group"><label for="name">产品名称</label><input type="text" class="form-control" id="name" th:value="${name}" readonly></div><div class="form-group"><label for="price">产品价格</label><input type="text" class="form-control" id="price" th:value="${price}" readonly></div><div class="form-group"><label for="buyCounts">购买个数</label><input type="text" class="form-control" id="buyCounts" name="buyCounts"></div><input class="btn btn-primary" type="button" value="确认" onclick="toPay()"/></form></div></div>
</div><script th:src="@{/customer/js/jquery-3.4.0.js}"></script>
<script th:src="@{/customer/js/popper.min.js}"></script>
<script th:src="@{/customer/js/bootstrap.min.js}"></script>
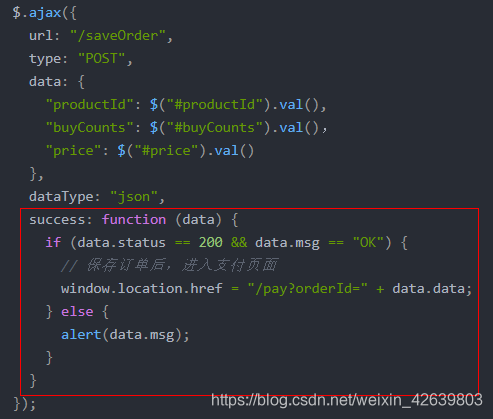
<script type="text/javascript">function toPay() {var count = $("#buyCounts").val()if (count==0 || !count) {alert("请输入购买数量")return;}$.ajax({url: "/saveOrder", type: "POST",data: {"productId": $("#productId").val(),"buyCounts": $("#buyCounts").val(),"price": $("#price").val()},dataType: "json",success: function (data) {if (data.status == 200 && data.msg == "OK") {// 保存订单后,进入支付页面window.location.href = "/pay?orderId=" + data.data;} else {alert(data.msg);}}});}
</script>
</body></html>
- toPay()事件中,ajax异步提交了一个Json数据,我们可以新建一个Product实体类,对Json数据进行接收
/*** 下单商品实体类* <p>*/
@Data
@Getter
@Setter
@NoArgsConstructor
@AllArgsConstructor
public class Product {//商品idprivate String productId;//商品购买数量private String buyCounts;//商品单价private Double price;
}
- 同时,再编写一个通用结果返回类CommonResult,将数据通过Json格式返回给前端
/*** 通用结果返回* <p>*/
@Data
@Getter
@Setter
@NoArgsConstructor
public class CommonResult {// 定义jackson对象private static final ObjectMapper MAPPER = new ObjectMapper();// 响应业务状态private Integer status;// 响应消息private String msg;// 响应中的数据private Object data;private String ok;public CommonResult(Object data) {this.status = 200;this.msg = "OK";this.data = data;}public CommonResult(Integer status, String msg, Object data) {this.status = status;this.msg = msg;this.data = data;}public static CommonResult ok() {return new CommonResult(null);}public static CommonResult ok(Object data) {return new CommonResult(data);}
}
- 对toPay()中的ajax实现映射,继续编写PayController.java
/*** 保存订单* @param order* @return* @throws Exception*/@ResponseBody@RequestMapping(value = "/saveOrder")public CommonResult saveOrder(Product product) throws Exception {//TODO 根据product生成订单,此处直接返回,不做具体业务return CommonResult.ok("orderid");}
-
上面 saveOrder方法中,直接返回ok给前端,返回后ajax进行成功函数的回调

-
根据判断编写/pay映射,继续编写PayController.java
/*** 跳往支付页面** @param orderId* @return* @throws Exception*/@RequestMapping(value = "/pay")public Object goPay(String orderId, Map<String, Object> map) throws Exception {//TODO 根据orderId实现业务,此处静态绑定,你根据具体业务自行修改map.put("orderId", UUID.randomUUID().toString().replace("-", ""));map.put("pName","苹果");map.put("orderAmount","0.02");map.put("buyCounts","2");return "pay";}
7. 根据返回的pay编写pay.html页面
<!DOCTYPE html>
<html lang="zh" xmlns:th="http://www.thymeleaf.org">
<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><link th:href="@{/customer/css/bootstrap.css}" rel="stylesheet"><title>确认订单</title>
</head>
<body><div class="container"><div class="row"><div class="col-md-12"> </div></div><div class="row"><div class="col-md-12"> </div></div><div class="row"><div class="col-md-12"> </div></div><div class="row"><div class="col-md-12"> </div></div><div class="row"><div class="col-md-12"><form id="payForm" th:action="@{/aliPay}" method="post"><input type="hidden" name="orderId" th:value="${orderId}"/><div class="form-group"><label for="orderId">订单编号</label><input type="text" class="form-control" id="orderId" th:value="${orderId}" readonly></div><div class="form-group"><label for="pName">产品名称</label><input type="text" class="form-control" id="pName" th:value="${pName}" readonly></div><div class="form-group"><label for="orderAmount">订单价格</label><input type="text" class="form-control" id="orderAmount" th:value="${orderAmount}" readonly></div><div class="form-group"><label for="buyCounts">购买个数</label><input type="text" class="form-control" id="buyCounts" th:value="${buyCounts}" readonly></div><input class="btn btn-primary" type="submit" value="支付宝支付"></form></div></div>
</div><script th:src="@{/customer/js/jquery-3.4.0.js}"></script>
<script th:src="@{/customer/js/popper.min.js}"></script>
<script th:src="@{/customer/js/bootstrap.min.js}"></script>
</body>
</html>
- 表单提交到/aliPay,继续编写PayController.java,进行映射
/*** 前往支付宝第三方网关进行支付* @param orderId* @return* @throws Exception*/@ResponseBody@RequestMapping(value = "/aliPay", produces = "text/html; charset=UTF-8")public String goAlipay(String orderId) {//接口调用配置初始化AlipayClient alipayClient = new DefaultAlipayClient(PayConfig.gatewayUrl, PayConfig.app_id, PayConfig.merchant_private_key, "json", PayConfig.charset, PayConfig.alipay_public_key, PayConfig.sign_type);//AlipayTradePagePayRequest,调用的网站支付接口//沙箱环境有多种支付接口可供选择,但请求参数不同,具体参考如下://电脑网站支付:https://opendocs.alipay.com/open/270/105899///其他支付:https://opendocs.alipay.com/open/009ypxAlipayTradePagePayRequest request = new AlipayTradePagePayRequest();//设置服务器通知,可不设置request.setReturnUrl(PayConfig.return_url);//设置网页重定向通知,可不设置request.setNotifyUrl(PayConfig.notify_url);/** 请求参数配置* 参考API:https://opendocs.alipay.com/apis/api_1/alipay.trade.page.pay#?scene=API002020081300013629请求参数*///TODO 此处根据需要进行业务处理,为节省事件则静态绑定数据String out_trade_no = orderno;String total_amount = "0.02";String subject = "苹果";String body = "用户订购商品个数:2个";String timeout_express = "1c";request.setBizContent("{" +"\"out_trade_no\":\"" + out_trade_no + "\"," +"\"total_amount\":\"" + total_amount + "\"," +"\"subject\":\"" + subject + "\"," +"\"body\":\"" + body + "\"," +"\"timeout_express\":\"" + timeout_express + "\"," +"\"product_code\":\"FAST_INSTANT_TRADE_PAY\"}");try {//执行请求,返回body数据return alipayClient.pageExecute(request).getBody();} catch (AlipayApiException e) {return e.getMessage();}}
8.补充
至此,沙箱调用支付宝的网站支付功能就此实现,对于后续支付成功需要跳转到置顶的页面,在代码中,我们使用了request.setNotifyUrl(PayConfig.notify_url); 此处,我的具体配置为:http://localhost:8087/alipayReturnNotice
http://localhost:8087/alipayReturnNotice 中,localhost需填写主机地址,8087根据自己配置填写对应端口号
- 继续编写PayController.java,对支付成功后的回调进行处理:
/*** 网页重定向通知* 支付宝同步返回页面GET(买家付款完成以后进行自动跳转)*/@RequestMapping(value = "/alipayReturnNotice")public Object alipayReturnNotice(HttpServletRequest request, HttpServletRequest response) throws Exception {// 获取支付宝以GET方式提交的反馈信息Map<String, String> params = new HashMap();Map<String, String[]> requestParams = request.getParameterMap();for (Iterator<String> iter = requestParams.keySet().iterator(); iter.hasNext();) {String name = (String) iter.next();String[] values = (String[]) requestParams.get(name);String valueStr = "";for (int i = 0; i < values.length; i++) {valueStr = (i == values.length - 1) ? valueStr + values[i] : valueStr + values[i] + ",";}//乱码处理valueStr = new String(valueStr.getBytes("ISO-8859-1"), "utf-8");params.put(name, valueStr);}//调用支付宝SDK,进行验签boolean signVerified = AlipaySignature.rsaCheckV2(params, PayConfig.alipay_public_key, PayConfig.charset, PayConfig.sign_type);//设置返回视图ModelAndView mv = new ModelAndView("success");// TODO 验签成功后,进行相对应的业务处理if (signVerified) {// 订单号String out_trade_no = new String(request.getParameter("out_trade_no").getBytes("ISO-8859-1"), "UTF-8");// 交易号String trade_no = new String(request.getParameter("trade_no").getBytes("ISO-8859-1"), "UTF-8");// 交易金额String total_amount = new String(request.getParameter("total_amount").getBytes("ISO-8859-1"), "UTF-8");mv.addObject("out_trade_no", out_trade_no);mv.addObject("trade_no", trade_no);mv.addObject("total_amount", total_amount);mv.addObject("productName", "苹果");} else {//TODO 验签失败业务处理}return mv;}
- success.html页面
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<title>支付成功页面</title>
<link th:href="@{/customer/css/bootstrap.css}" rel="stylesheet">
<head>
</head><body>
<div class="container"><div class="row"><div class="col-md-12"> </div></div><div class="row"><div class="col-md-12"> </div></div><div class="row"><div class="col-md-12"> </div></div><div class="row"><div class="col-md-12"> </div></div><div class="row"><div class="col-md-12"><table class="table table-striped"><thead><tr><th scope="col">订单编号</th><th scope="col">支付宝交易号</th><th scope="col">实付金额</th><th scope="col">购买产品</th></tr></thead><tbody><tr><th scope="row" th:text="${out_trade_no}"></th><th scope="row" th:text="${trade_no}"></th><th scope="row" th:text="${total_amount}"></th><th scope="row" th:text="${productName}"></th></tr></tbody></table></div></div>
</div><script th:src="@{/customer/js/jquery-3.4.0.js}"></script>
<script th:src="@{/customer/js/popper.min.js}"></script>
<script th:src="@{/customer/js/bootstrap.min.js}"></script>
</body></html>
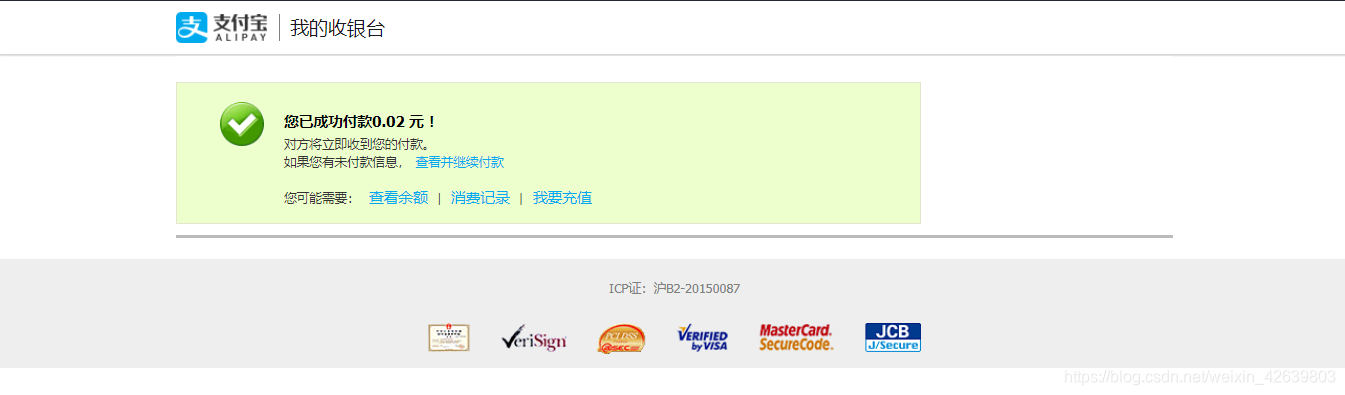
自此,项目编写完成 ,进行测试。




注意,此处需要用沙箱测试应用(Android),并使用沙箱买家账号进行扫码,才可完成支付。电脑或者没有该安卓应用的,可以使用右侧的登录付款,用沙箱买家账号进行登录后付款。上述所说的应用及账号,可在沙箱环境中找到。


参考项目:tiankong0310/springboot-weixin-alipay
参考资料:
- 沙箱环境
- 电脑网站支付
- 统一收单下单并支付页面接口
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 现代加工工艺的精密细致及光亮效果
设计流派 室内设计流派主要是指现代主义室内设计的艺术派别。高技派高技派或称重技派,注重“高度工业技术”的表现,有几个明显的特征:首先是喜欢使用最新的材料,尤其是不锈钢、铝塑板或合金材料,作为室内 装饰及家具设计的主要材料;其次是对于结构或机械组织的暴露,如把室…...
2024/4/2 19:43:46 - Ajax 将后端返回的数据渲染到标签中
<div><table class="table table-hover table-bordered table-striped"><thead><tr><th>注册码</th><th>注册时间</th><th>有效时间(天)</th><th>关联应用</th></tr></thead>&…...
2024/4/28 15:07:18 - 常使用投射,折射等各类新型光源和灯具
设计流派 室内设计流派主要是指现代主义室内设计的艺术派别。高技派高技派或称重技派,注重“高度工业技术”的表现,有几个明显的特征:首先是喜欢使用最新的材料,尤其是不锈钢、铝塑板或合金材料,作为室内 装饰及家具设计的主要材料;其次是对于结构或机械组织的暴露,如把室…...
2024/4/23 22:58:07 - JDBC编程的基本流程(代码模板)
以插入用户操作为例: DBUtil类及其相关方法参考上一篇文章 public void add(User user) {// JDBC 编程的基本流程// 1. 先获取和数据库的连接(DataSource)Connection connection = DBUtil.getconnection();// 2. 拼装 SQL 语句(PrepareStatement)String sql = "insert in…...
2024/4/2 17:46:31 - LeetCode第198场周赛总结
题号 做出 未做1518. 换酒问题 √1519. 子树中标签相同的节点数√1520. 最多的不重叠子字符串√1521. 找到最接近目标值的函数值√通过率:25% 1518. 换酒问题 1519. 子树中标签相同的节点数 1520. 最多的不重叠子字符串 1521. 找到最接近目标值的函数值...
2024/4/2 16:58:15 - Ubuntu系统安装、并解决Ubuntu系统网络连接激活失败问题
Ubuntu系统安装、并解决Ubuntu系统网络连接激活失败问题 前言 1、Ubuntu安装过程中要保证网络连接稳定。 2、Ubuntu安装过程要保证U盘不离开插槽。 3、第一次安装请先浏览整个过程,再进行操作。 4、卸载Ubuntu时,一定要走安全正规的流程,切忌直接用Win10的磁盘管理删除相应分…...
2024/4/28 12:19:59 - 机器学习十大经典算法之随机森林
随机森林简介随机森林是机器学习一种常用的方法。它是以决策树为基础,用随机的方式排列建立的,森林里每个决策树之间都是没有关联的。 在得到森林之后,当有一个新的输入样本进入的时候,就让森林中的每一棵决策树分别进行一下判断,看看这个样本应该属于哪一类(对于分类算法…...
2024/4/18 2:04:32 - HotpotQA数据集探索
单个样本组成结构...
2024/3/29 0:15:25 - VUE中computed属性
computed属性的实现原理Vue实例初始化时,给data的每个属性(dataKey)都添加getter和setter方法 计算属性computed初始化时,提供的函数将作为对应属性(computedKey)的getter方法, 当首次获取计算属性的值是,dep开始收集依赖,即收集到dataKey和computedKey的依赖关系在dataKe…...
2024/3/29 5:48:14 - Centos7yum安装Redis详细教程
Linux中软件包管理分两种:RPM包的管理和YUM包的管理 本期我们使用YUM包的管理 应用yum的好处:①自动解决软件包依赖关系;②方便的软件包升级 一、首先创建目录二、安装wget 输入命令:yum -y install wget三、安装tcl (一)输入#wget http://downloads.sourceforge.net/tcl…...
2024/3/29 5:48:13 - 过滤器Filter
过滤器Filter Filter:过滤器,用来过滤网站的数据处理中文乱码 登录验证Filter开发步骤导包 导入Servlet,jsp,jstl,stander mysql-connector-java编写过滤器导包不要错(Servlet.Filter)实现Filter接口,重写对应的方法 import javax.servlet.*; import java.io.IOExcepti…...
2024/4/17 4:25:56 - Tomcat部署
环境 一台centos7 tomcat服务器 20.0.0.111 nat 一台Windows 10 客户端 20.0.0.85 nat 安装包 安装Java环境JDK [root@localhost ~]# cd /opt [root@localhost opt]# ls jdk-8u201-linux-x64.rpm rh apache-tomcat-9.0.16.tar.gz [root@localhost opt]# rpm -ivh jdk-8u201…...
2024/4/17 4:25:57 - 面试系列之C++的对象布局【建议收藏】
我们都知道C++多态是通过虚函数表来实现的,那具体是什么样的大家清楚吗?开篇依旧提出来几个问题:普通类对象是什么布局?带虚函数的类对象是什么布局?单继承下不含有覆盖函数的类对象是什么布局?单继承下含有覆盖函数的类对象是什么布局?多继承下不含有覆盖函数的类对象是…...
2024/4/25 11:37:05 - JavaScript:18-ES6语法、let、const、var、解构赋值、箭头函数、剩余参数、ES6的内置对象扩展、Array的扩展方法、String的扩展方法、Set数据结构、模板字符串
文章目录ES6语法目标ES6相关概念(★★)什么是ES6为什么使用 ES6 ?ES6新增语法let(★★★)let声明的变量只在所处于的块级有效不存在变量提升暂时性死区经典面试题小结const(★★★)具有块级作用域声明常量时必须赋值常量赋值后,值不能修改小结let、const、var 的区别解…...
2024/4/23 18:26:38 - SpringBoot+Vue下载Excel文件流(No converter、Excel乱码)
目录介绍No converterExcel乱码正确代码后端代码前端代码 介绍 后端使用SpringBoot、Mybatis Plus,前端使用Vue,进行Excel文件下载。 后端使用了Hutool工具提供的Excel文件流下载。 No converter 问题: 后端控制台出现No converter for [class com.common.lang.Result] with…...
2024/4/25 5:13:32 - 论文:Baby Steps Towards Few-Shot Learning with Multiple Semantics
1、Baby Steps Towards Few-Shot Learning with Multiple Semantics 目的:记录下对文章的理解 摘要:额外的语义信息可以显著提高少样本学习的能力,论文在少样本学习中结合了多种丰富的语义,这里语义信息包括类别标签、属性和自然语言描述等信息。论文在miniImageNet 和CUB …...
2024/4/25 19:45:55 - C++基础--复合类型
复合类型是指基于其他类型定义的类型,C++有几种复合类型,本章主要介绍引用和指针。 1.引用 引用为对象起了另一个名字,引用类型引用另外一种类型。通过将声明符写成&d的形式来定义引用类型,其中d是声明的变量。 int i=1024; int &iref = i;//iref是i的引用 int &am…...
2024/3/29 5:48:06 - putty和xshell远程连接虚拟机
使用putty软件ssh服务器 下载地址:https://www.chiark.greenend.org.uk/~sgtatham/putty/latest.html打开putty软件在Host Name 的文本框中输入对应主机ip地址,比如我的Centos7服务器地址为192.168.111.137; 端口号默认是22,登录模式默认是SSH;如果有需求用telnet的 需要在…...
2024/3/29 5:48:05 - 一张图读懂 Vue 生命周期
英文版:中文版:感谢B站博主的分享。...
2024/3/29 5:48:04 - ES6之Symbol
JavaScript 原本有六种数据类型,分别是undefined、null、Boolean、String、Number、Object。ES6 引入了一种新的原始数据类型Symbol,它表示独一无二的值。 Symbol函数前不能使用new命令,否则会报错。这是因为生成的 Symbol 是一个原始类型的值,不是对象,也不能添加属性。 …...
2024/3/29 5:48:03
最新文章
- 【代码随想录刷题记录】LeetCode283移动零
题目地址 1. 思路 1.1 基本思路及假设 拿到这个题,首先想到,这是类似删除元素的方法,因为删除元素也是移动元素,但是移动的方向和删除元素的方法刚好相反,我们都知道,如果在数组中删除某个元素ÿ…...
2024/4/28 19:52:53 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - WKWebView的使用
一、简介 在iOS中,WKWebView是WebKit框架提供的一个用于展示网页内容的控件,相比UIWebView有更好的性能和功能。 以下是在iOS中使用WKWebView的基本步骤: 1.1 导入WebKit框架 import WebKit1.2 创建WKWebView实例 let webView WKWebVie…...
2024/4/26 8:35:06 - spark on hive
由于spark不存在元数据管理模块,为了能方便地通过sql操作hdfs数据,我们可以通过借助hive的元数据管理模块实现。对于hive来说,核心组件包含两个: sql优化翻译器,翻译sql到mapreduce并提交到yarn执行metastore…...
2024/4/27 18:57:26 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/4/28 4:04:40 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/4/28 12:01:04 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/4/28 16:34:55 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/4/28 18:31:47 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/4/28 12:01:03 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/4/28 12:01:03 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/4/28 12:01:03 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/4/28 16:07:14 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/4/27 21:08:20 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/4/28 9:00:42 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/4/27 18:40:35 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/4/28 4:14:21 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/4/27 13:52:15 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/4/27 13:38:13 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/4/28 12:00:58 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/4/28 12:00:58 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/4/27 22:51:49 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/4/28 7:31:46 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/4/28 8:32:05 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/4/27 20:28:35 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
