前端学习笔记1-HTML基础语法
入门基础
一、建立站点(在Dreamweaver环境下)
1、站点作用: 用来归纳一个网站上的所有网页、素材以及他们之间的联系
2、创建站点:
(1)创建站点根文件夹(命名规则以字母和下划线开头)
(2)根目录下再建文件夹(css:存放所有css文件、image:存放页面内所有图片、js:存放所有的js文件)
相对路径: 从当前操作 html 的文档所在目录算起的路径叫做相对路径(<img src="./images/logo.png">)
绝对路径: 从根目录算起的路径叫做绝对路径,Windows 的根目录是指定的盘符,mac OS 和Linux 是/(<img src="/Users/apple/Desktop/demo/hello/images/logo.png">)
二、创建HTML页面
首页(文件——HTML——创建——保存在站点根目录,新建index.html)
三、HTML5页面结构(按F12可以预览页面)
<!doctype html> //声明html5文档
<html> //开始标记<head> //文件头部<meta charset="utf-8"/> //声明字符集<title> 陈sir首页 //网页标题</title>
</head> <body> //文件主体<h1>Html5学习 //一级标题</h1>友情链接:<a href="http://www.baidu.com">百度</a><hr /> //空标记:水平线
</body>
</html> //结束标记
四、HTML基本语法
1、常规语法
<标记 属性= “属性值” 属性= “属性值”>
内容
</标记>
2、空标记的语法:没有结束标记的标记
<标记 属性= “属性值” />
例:<meta charset="utf-8"/>
说明:
- 写在尖角号里的第一个单词叫标记,也称作标签,还可以称作元素;
- 标记和属性之间用空格隔开,属性和属性值之间用等号连接,属性值必须放在双引号内; (例:
<a href="http://www.baidu.com">百度</a>)- 当一个标记有多个的时候,属性和属性用空格隔开,属性和属性之间不分先后顺序。
Html5核心元素
一、 HTML核心元素
1、 文本标题(共六级)
<h1>一级标题</h1>
<h2>二级标题</h2>
……
<h6>六级标题</h6>
2、 段落
<p>段落文本内容</p>
3、空格
 ;
4、加粗
<b>加粗文本内容</b>
<strong>加粗文本内容</strong>
5、强制换行(空标记)
<br/>
6、倾斜
<i>倾斜文本内容</i>
<em>倾斜文本内容</em>
7、列表: 无序列表 有序列表 自定义列表
(1) 无序列表语法
<ul>
<li>列表项内容</li>
<li>列表项内容</li>
……
</u1>
(2) 有序列表语法
<ol>
<li>列表项内容</li>
<li>列表项内容</li>
……
</o1>
(3) 自定义列表语法
<dl>
<dt>名词</dt>
<dd>名词解释</dd>
……
</d1>
例:
<!doctype html>
<html><head><meta charset="utf-8"/><title> 陈弟弟首页</title></head><body><h1>Html5学习</h1> <h3>Html5基础 </h3><h3>Html5核心元素</h3><hr /><p> 写在尖角号里的第一个单词叫<b>标记</b>,也称作<strong>标签</strong>,还可以称作<b>元素</b>;</p><p> 标记和属性之间用<b>空格</b>隔开,属性和属性值之间用<strong>等号</strong>连接,属性值必须放在双引号内;写一些无关紧要的话来凑文字,为了更明显的表示出段落与段落之间有差距,所以用这些废话来凑字数;<br/>(例:<a href="http://www.baidu.com">百度</a>)</p><p> 当一个标记有多个的时候,<em>属性和属性</em>用空格隔开,属性和属性之间<strong>不分先后顺序</strong>。</p><ul><li>html5学好</li><li>html5有用</li><li>html5赚钱</li></ul><ol><li>html5学好</li><li>html5有用</li><li>html5赚钱</li></ol><dl><dt>中国</dt><dd>中国是一个发展中国家,是一个快速发展中国家!</dd><dt>北上广深</dt><dd>北上广深是中国的四大发达城市!</dd></dl></body>
</html>
效果图:

二、HTML5核心元素2
1、超链接
<a href="目标文件的路径及全称">连接文本</a>
例:<a href="http://www.baidu.com">百度</a>
建立自己的超链接:
<a href="html/study.html">Html5学习
<a href="../index.html">返回首页>></a>
2、图片
<img src"目标文件的路径及全称">
3、 水平线
<hr/>
4、表格标签
<table>标签:表示一个表格<tr>标签:表示表格中的一行<td>标签:表示表格中的列<th>标签:表示表格中的表头
简单实例:
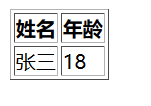
<table border="1"><tr><th>姓名</th><th>年龄</th></tr><tr><td>张三</td><td>18</td> </tr>
效果图:

5、表单:搜集不同类型的用户输入(用户输入的数据),然后可以把用户数据提交到web服务器 。
<form>标签 表示表单标签,定义整体的表单区域
<label>标签 表示表单元素的文字标注标签,定义文字标注
<input>标签 表示表单元素的用户输入标签,定义不同类型的用户输入数据方式type属性type="text" 定义单行文本输入框type="password" 定义密码输入框type="radio" 定义单选框type="checkbox" 定义复选框type="file" 定义上传文件type="submit" 定义提交按钮type="reset" 定义重置按钮type="button" 定义一个普通按钮<textarea>标签 表示表单元素的多行文本输入框标签 定义多行文本输入框
<select>标签 表示表单元素的下拉列表标签 定义下拉列表
<option>标签 与<select>标签配合,定义下拉列表中的选项
简单实例:
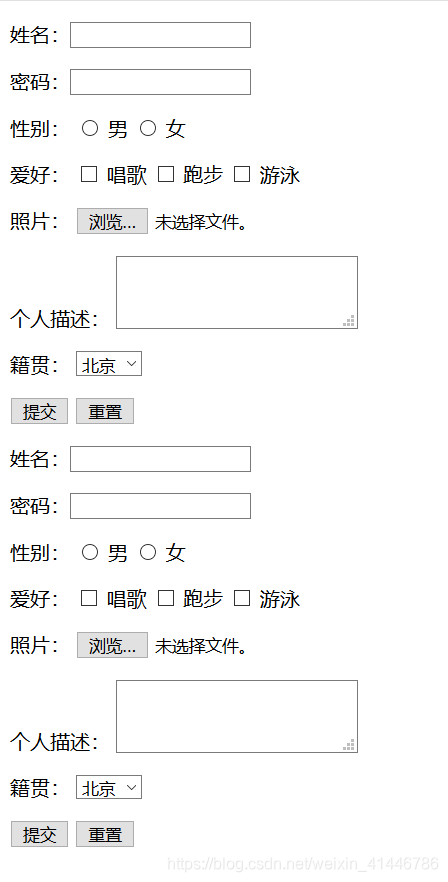
<form><p><label>姓名:</label><input type="text"></p><p><label>密码:</label><input type="password"></p><p><label>性别:</label><input type="radio"> 男<input type="radio"> 女</p><p><label>爱好:</label><input type="checkbox"> 唱歌<input type="checkbox"> 跑步<input type="checkbox"> 游泳</p><p><label>照片:</label><input type="file"></p><p><label>个人描述:</label><textarea></textarea></p><p><label>籍贯:</label><select><option>北京</option><option>上海</option><option>广州</option><option>深圳</option></select></p><p><input type="submit" value="提交"><input type="reset" value="重置"></p>
</form>
效果图:

6、表单提交
(1) 表单属性设置
<form>标签 表示表单标签,定义整体的表单区域action属性:设置表单数据提交地址method属性:设置表单提交的方式,一般有“GET”方式和“POST”方式, 不区分大小写
(2)表单元素属性设置
name属性:设置表单元素的名称,该名称是提交数据时的参数名
value属性 :设置表单元素的值,该值是提交数据时参数名所对应的值
简单实例:
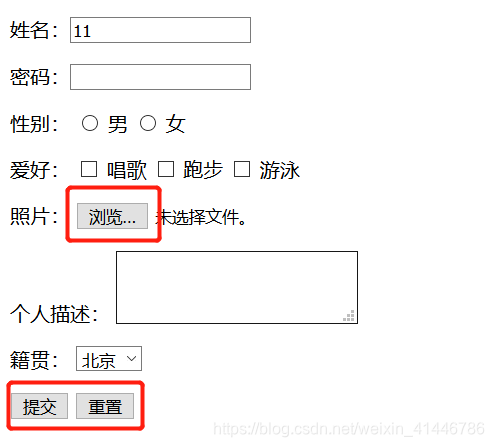
<form action="https://www.baidu.com" method="GET"><p><label>姓名:</label><input type="text" name="username" value="11" /></p><p><label>密码:</label><input type="password" name="password" /></p><p><label>性别:</label><input type="radio" name="gender" value="0" /> 男<input type="radio" name="gender" value="1" /> 女</p><p><label>爱好:</label><input type="checkbox" name="like" value="sing" /> 唱歌<input type="checkbox" name="like" value="run" /> 跑步<input type="checkbox" name="like" value="swiming" /> 游泳</p><p><label>照片:</label><input type="file" name="person_pic"></p><p><label>个人描述:</label><textarea name="about"></textarea></p><p><label>籍贯:</label><select name="site"><option value="0">北京</option><option value="1">上海</option><option value="2">广州</option><option value="3">深圳</option></select></p><p><input type="submit" name="" value="提交"><input type="reset" name="" value="重置"></p>
</form>
效果图:

综合案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>lab_6</title>
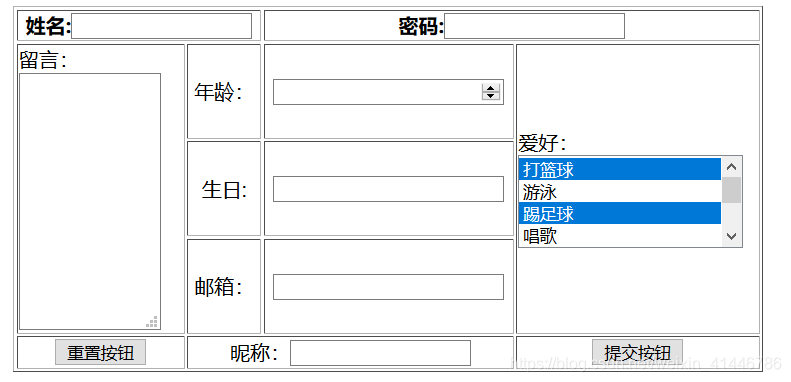
</head><body><form><table border="1" width="600px" align="center"><tr align="center"><th colspan="2">姓名:<input name="name" type="text" maxlength="10" ></th><th colspan="2">密码:<input name="password" type="password" maxlength="10" ></th></tr><tr align="center"><td rowspan="3" align="left">留言:<br><textarea name="text" rows="10" cols="10" ></textarea></td><td>年龄:</td><td><input name="name" type="number" min="0" max="120" style="width:180px;" ></td><td rowspan="3" align="left">爱好:<br><select name="hobby" style="width:180px;" multiple><option value="打篮球" selected>打篮球</option><option value="游泳">游泳</option><option value="踢足球" selected>踢足球</option> <option value="唱歌">唱歌</option><option value="看书">看书</option><option value="跑步" selected>跑步</option> <option value="打代码">打代码</option> </select></td></tr><tr align="center"><td>生日:</td><td><input name="data" type="data" maxlength="10" style="width:180px;"></td></tr><tr align="center"><td>邮箱:</td><td><input name="email" type="email" maxlength="10" style="width:180px;" multiple></td></tr><tr align="center"><td><input name="reset" type="reset" value="重置按钮" align="center"></td><td colspan="2">昵称:<input name="name" type="text" maxlength="10" ></td><td><input name="submit" type="submit" value="提交按钮" align="center"></td></tr></table></form>
</body>
</html>
效果图:

4、div: 是一个容器,经常与 CSS 一起使用,用来布局网页。
简单实例:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title><style type="text/css">#header{height: 100px;text-align: center;border: 1px solid black;background-color: aqua}#content{height: 300px;text-align: center;border: 1px solid black;background-color:greenyellow}#footer{height: 100px;text-align: center;border: 1px solid black;background-color: blue}#left{float: left; height: 300px;width: 14.7%;text-align: center;border: 1px solid black;background-color: pink}#center{float: left; height: 300px;width:70%;text-align: center;border: 1px solid black;background-color: royalblue}#right{ float: left;height: 300px;width:14.7%;text-align: center;border: 1px solid black;background-color: red}</style>
</head><body><div id="header">header头部</div><div id="content"><div id="left"><div id="left1"></div><div id="left2"></div><div id="left3"></div></div><div id="center"></div><div id="right"></div></div><div id="footer"></div></body>
</html>
效果图:

5、span: 也是一个容器,用于对文档中的行内元素进行组合。被 元素包含的文本,您可以使用 CSS 对它定义样式,或者使用 JavaScript 对它进行操作。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- ...mapGetters()
学习vuex过程中 根据文档介绍 https://vuex.vuejs.org/zh-cn/... 和看了 http://www.imooc.com/article/...export default {computed: {...mapGetters([singer]),}....} 最终会转换成export default {computed: {singer() {return this.$store.state.singer}}...}...
2024/4/9 19:47:52 - mybatis的动态SQL之map集合
@Testpublic void testForeachMap(){List<Integer> rids = new ArrayList<Integer>();rids.add(...
2024/4/25 12:04:11 - c# Socket通讯封装类和DEMO
socket封装/// <summary>/// 自定义Socket对象/// </summary>public class Sockets{/// <summary>/// 空构造/// </summary>public Sockets(){}/// <summary>/// 创建Sockets对象/// </summary>/// <param name="ip">Ip地…...
2024/4/26 14:41:50 - 汇编基础(七)之常用跳转指令
指令JMP指令作用作用范围JMP指令转移地址JCXZ指令LOOP循环指令RET指令RETF指令CALL指令语法CALL 标号CALL FAR PTR 标号CALL 寄存器CALL WORD PTR 内存单元地址CALL DWORD PTR 内存单元地址 JMP指令 作用 无条件转移指令,可以只修改IP,也可以同时修改CS和IP。 作用范围 段内短…...
2024/4/23 8:54:29 - 蓝鲸智云部署过程中问题汇总
1:...
2024/4/9 19:46:15 - Redis 有两种持久化方案: RDB和AOF
Redis 有两种持久化方案,RDB (Redis DataBase)和 AOF (Append Only File)1、RDB 是 Redis 默认的持久化方案在指定的时间间隔内,执行指定次数的写操作,则会将内存中的数据写入到磁盘中。即在指定目录下生成一个dump.rdb文件。Redis 重启会通过加载dump.rdb文件恢复数据。…...
2024/4/14 3:59:48 - vue项目使用this.$forceUpdate();强制渲染页面
解决vue this.$forceUpdate() 处理页面刷新问题(v-for循环值刷新等) 问题描述: 在使用Vue框架开发时,在函数中改变了页面中的某个值,在函数中查看是修改成功了,但在页面中没有及时刷新改变后的值: 解决: 运用 this.$forceUpdate()强制刷新 添加this.$forceUpdate();进行强制渲…...
2024/4/15 3:45:50 - SpringBoot整合RocketMQ
SpringBoot整合rocketMQRocketMQRocketmq阿里巴巴开源的一款非常优秀的MQ中间件,现在已经捐赠给Apache成为顶级项目,并且已经成功孵化,而且它是为数不多的支持分布事务消息的中间件。中文文档GitHub 45apache/rocketmq 45Mirror of Apache RocketMQ. Contribute to apache/r…...
2024/4/22 15:09:42 - Java-Stream重用流
** 1. 一个 Stream 只可以使用一次** 多次使用就会报错:stream has already been operated upon or closed,流已经被操作或关闭 ** 2. 解决方法一** 利用Supplier接口重用流 package day12.prepareLesson.c_Stream;import java.sql.SQLOutput; import java.util.function.Sup…...
2024/4/12 8:01:23 - 如何获取微信公众号的关注链接?
一、进入订阅号二、点击右上角按钮三、点击查看历史记录,则进入该公众号的关注页面四、复制该公众号链接,通过该链接就能直接进入关注公众号页面...
2024/4/26 12:08:31 - 计算机网络--Windows网络测试工具
实验目的 理解上述知识点所涉及的基本概念并学会使用这些工具测试网络的状态及从网上获取信息。 实验环境 安装了TCP/IP协议的Windows系统,包含实用的网络工具。 实验内容 完成下列要求,并记录实验步骤和结果 1、 检测本机的MAC地址 2、 检测本机网关的MAC地址 3、 检测本地域…...
2024/4/25 16:44:04 - python读取、写入txt文本内容
参考: 【1】python读取、写入txt文本内容 【2】【python】读取和输出到txt...
2024/4/20 5:18:51 - 前端开发周报——016
1 使用python服务替换nginx服务,使得python既作为静态资源服务又作为动态api服务,这和传统的前后端不分离不一样。2 nginx主要是用作反向代理、负载均衡、静态资源服务的。3 面对复杂的异步流程,相比async,Promise 提供的 all 和 race 会更加好用。4 Symbol 作用是生成…...
2024/4/23 9:16:18 - leetcode406. 根据身高重建队列
import java.lang.reflect.Array; import java.util.Arrays; import java.util.LinkedList;/*** 解题思路:先排序再插入* 1.排序规则:按照先H高度降序,K个数升序排序* 2.遍历排序后的数组,根据K插入到K的位置上** 核心思想:高个子先站好位,矮个子插入到K位置上,前面肯定…...
2024/4/22 5:59:53 - 同步复制
在官方文档中,关于同步复制的介绍如下,https://desktop.arcgis.com/zh-cn/arcmap/latest/manage-data/geodatabases/understanding-distributed-data.htm该部分内容视频相关介绍可参考以下链接。https://www.bilibili.com/video/BV17s411578j?from=search&seid=12186489…...
2024/4/9 19:47:42 - 应用程序配置文件
可以将应用程序的配置信息放置在 schema 文件中,并使用 gsettings 命令查询/设置配置信息。获取配置信息相关命令:# gsettings list-schemas 显示系统已安装的不可重定位的schema # gsettings list-relocatable-schemas 显示已安装的可重定位的schema # gsetting…...
2024/4/20 2:22:43 - StringBuilder类
...
2024/4/9 19:47:41 - CSS-关于伪类
伪类要写content:"",否则无效...
2024/4/24 7:28:24 - 并发中锁的原理
一篇对对象锁的原理,存储位置的笔记无锁:启动VM参数不配置,4s 程序开始执行,无锁 01 偏向锁: JVM启动,默认延迟4s启动偏向锁。 轻量级锁:synchronized (userEntity) 一个线程调用, 轻量级锁 00 重量级锁:synchronized (userEntity) 多个线程争抢, 重量级锁 10演…...
2024/4/24 2:21:20 - 树莓派搭网站 (一)LNMP四件套的安装
目录0.引言1. 安装nginx2. 安装PHP及部分插件3. 安装MaraiaDB(MySQL)4. 配置Nginx5. 重启服务并测试6.安装phpMyAdmin7.添加mariaDB数据库用户8.小结 0.引言 本人在购买树莓派4B之后想用树莓派自己搭一个博客网站,但是在根据教程来搭建网站的过程中遇到了不少坑,经常性的搞…...
2024/4/25 21:43:49
最新文章
- Cocos Creator 3D物理引擎的物体编辑详解
前言 Cocos Creator是一款强大的游戏开发工具,其中包含了丰富的功能模块,其中之一就是3D物理引擎。通过物理引擎,开发者可以轻松地实现游戏中的物理效果,比如重力、碰撞、运动等。本文将详细介绍Cocos Creator中3D物理引擎的物体…...
2024/4/27 6:25:02 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 如何注册midjourney账号
注册Midjourney账号比较简单,准备好上网工具,进入官网 Midjourney访问地址: https://www.midjourney.com/ 目前没有免费使用额度了,会员最低 10 美元/月,一般建议使用30美元/月的订阅方案。了解如何订阅可以查看订阅…...
2024/4/26 10:38:30 - Vue3学习笔记+报错记录
文章目录 1.创建Vue3.0工程1.1使用vue-cli创建1.2 使用vite创建工程1.3.分析Vue3工程结构 2.常用Composition2.1 拉开序幕的setup2.2 ref函数_处理基本类型2.3 ref函数_处理对象类型2.4 ref函数使用总结 1.创建Vue3.0工程 1.1使用vue-cli创建 查看vue/cli版本,确保…...
2024/4/25 2:10:28 - Chrome 浏览器无法保存或自动填充密码
Chrome 浏览器无法保存或自动填充密码 分类 平时使用 Chrome 浏览器都会对网站的用户名密码自动填充,今天发现突然不行了,找到一个解决办法: 1、退出 Chrome 浏览器。2、打开 Chrome 安装目录下的的 Profile 目录,删除 Login Da…...
2024/4/27 1:15:47 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/4/27 1:53:53 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/4/27 3:39:11 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/4/26 8:22:40 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/4/26 11:10:01 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/4/27 3:39:08 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/4/27 3:39:07 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/4/27 3:39:07 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/4/26 6:06:14 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/4/26 17:59:13 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/4/26 22:35:59 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/4/26 17:00:23 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/4/27 3:39:03 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/4/26 9:43:47 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/4/26 9:43:47 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/4/27 1:03:20 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/4/27 3:22:12 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/4/26 21:29:56 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/4/27 3:39:00 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/4/26 23:53:24 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/4/26 9:43:45 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
