bootstrap treeview.js 权限加载时,复选框被选中的 demo
先上代码:
首先要引入相应的css,与js
<link href="~/Content/toolbarCss/roleinfo.css" rel="stylesheet" /><link href="~/Content/css/bootstrap.min.css" rel="stylesheet" /><link href="~/Content/css/bootstrap-table.css" rel="stylesheet" /><link href="~/Content/css/bootstrap-treeview.css" rel="stylesheet" /><script src="~/Scripts/jquery2.0.js"></script><script src="~/Scripts/bootstrap.min.js"></script><script src="~/Scripts/bootstrap-table.js"></script><script src="~/Scripts/bootstrap-treeview.js"></script>
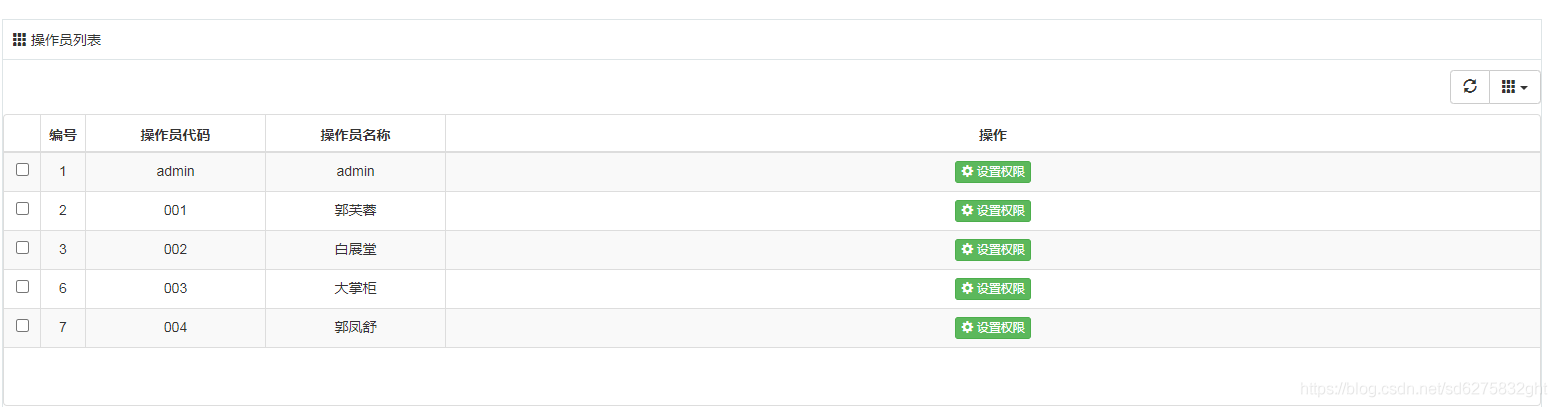
 首先加载出全部的操作员列表 在右侧设置一个按钮‘设置权限’选中对应操作员 按钮会弹出 一个 bootstrap 的 modal 如下图:
首先加载出全部的操作员列表 在右侧设置一个按钮‘设置权限’选中对应操作员 按钮会弹出 一个 bootstrap 的 modal 如下图:

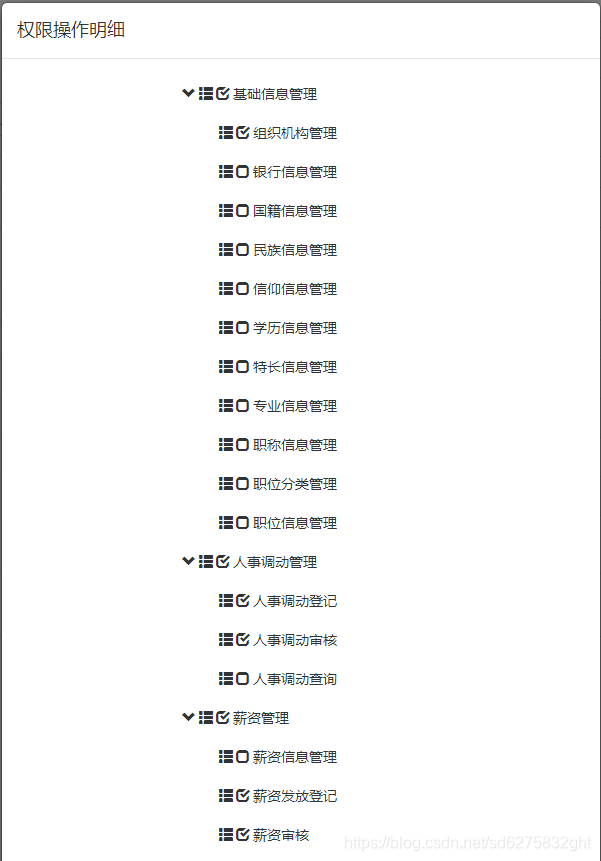
从数据库获取选中操作员应有的权限在复选框中被选中,整个功能代码如下
<script type="text/javascript">$(function () {//初始化操作员列表Init();EditRights();});function Init() {$('#reportTable').bootstrapTable({url: '/UserInfo/UserInfoLists',//dataType: 'json',sidePagination: 'server',//此句代码是向服务器端请求数据method: 'get',cache: false,height: 400,width: 400,striped: true,pagination: true,pageNumber: 1,pageSize: 5,pageList: [5, 10, 20],showColumns: true,showRefresh: true,search: false,clickToSelect: true,singleSelect: true,uniqueId: 'userid',queryParams: function queryParams(params) {var param = {row: params.limit,//获取pageSize 这里的键应该与控制器中request里面一致否则获取不到数据page: (params.offset / params.limit) + 1 //获取pageIndex 获取当前页码的算法};return param},columns: [{ checkbox: true, visible: true },{ field: "userid", title: "编号", align: "center", width: 10 },{ field: "usernumber", title: "操作员代码", align: "center", width: 180 },{ field: "username", title: "操作员名称", align: "center", width: 180 }, {field: "control", title: "操作", align: "center",formatter: operation,events: operateEvents}]});}//为列表的单元格中添加‘设置权限‘按钮function operation(value, row, index) { var result = '<button id="btnSetRights" type="button" class="btn btn-success btn-xs"><span class="glyphicon glyphicon-cog aria-hidden="true"></span> 设置权限</button>';return result;};//在设置权限按钮中增加click事件window.operateEvents = {'click #btnSetRights': function (e, value, row, index) {var rows = $('#reportTable').bootstrapTable('getSelections');if (!rows || rows.length == 0) {alert('请选中一条要修改的记录!');return;}// 弹出权限框$('#EditRights').modal({show: true,backdrop: 'static',keyboard: true});//加载所有的权限InitRights();//根据选中的操作员在数据库判断是否拥有对应的权限var uid = row.userid;var rid =0;//根据选中的userid,得到角色id$.ajax({url: '/UserInfo/SearchUserInfo',async: false,data: { userid: uid },dataType: 'json',success: function (data) {rid=data.userinfo.roleid;}});//根据选中的操作员的userid,roleid获取当前选中操作员的权限列表var list;$.ajax({url: '/UserInfo/GetRoleRightsByIds',async: false,data: {userid: uid,roleid:rid},dataType: 'json',success: function (data) {list = data.temp;}});//定义一个变量获取treeview中的所有节点的总个数,var nodes = 0;$.ajax({url: '/UserInfo/LoadRoleRight',async: false,data: {},dataType: 'json',success: function (data) {nodes = data.temp;}});//操作员拥有的权限被选中是下面这个是重点//遍历所有的treeview节点根据选中操作员应有的权限,对比权限菜单来选中菜单中的复选框for (var i = 0; i < nodes; i++) {//获得每个节点的nodeid,下面这句代码获的一个节点,根据API文档上的说明,//$('#tree').treeview('getNode', 这里是treeview中节点的索引项目);var node = $('#tree').treeview('getNode', i);//遍历所有选中操作员的权限for (var j = 0; j < list.length; j++) {//如果对应操作员的权限id,与节点上的权限id相等,节点的复选框被选中if (node.nodeid == list[j].rightid) {//这里的list[j].rightid, 是加载的treeview的节点的索引并非是id//下面这句代码就是选中某个节点$('#tree').treeview('checkNode', [i, { silent: true }]);} else {continue;}}} }};//初始化treeviewfunction InitRights() {$('#tree').treeview({//加载功能数据data: getTree(),levels: 2,expandIcon: 'glyphicon glyphicon-chevron-right',collapseIcon: 'glyphicon glyphicon-chevron-down',nodeIcon: 'glyphicon glyphicon glyphicon-th-list',selectedBackColor: false,selectedColor: '#337AB7',showCheckbox: true,multiSelect:true,showBorder: false,onNodeChecked: function (event, node) {var selectNodes = getChildNodeIdArr(node); //获取所有子节点if (selectNodes) { //子节点不为空,则选中所有子节点$('#tree').treeview('checkNode', [selectNodes, { silent: true }]);}var parentNode = $("#tree").treeview("getNode", node.parentId);setParentNodeCheck(node);},onNodeUnchecked: function (event, node) {var selectNodes = getChildNodeIdArr(node); //获取所有子节点if (selectNodes) { //子节点不为空,则取消选中所有子节点$('#tree').treeview('uncheckNode', [selectNodes, { silent: true }]);}}});} //从前端加载权限数据function getTree() {//根据返回的数据规则拼接数据var tree = '[';$.ajax({url: '/UserInfo/LoadRoleRight',async: false,dataType: 'json',data: {},success: function (data) {//一级权限的集合var menup = data.mentp;//二级权限的集合var mentc = data.mentc;//首先加载一级权限for (var i = 0; i < menup.length; i++) {tree += '{text:"' + menup[i].righttext + '",nodeid:' + menup[i].rightid + ',nodes:[';for (var j = 0; j < mentc.length; j++) {//如果二级权限是一级的子权限,把二级权限数据加载一级权限下if (mentc[j].rightparentcode == menup[i].rightid) {tree += '{text:"' + mentc[j].righttext + '",nodeid:' + mentc[j].rightid + '},'; }else {continue;}}tree += ']},';}tree += ']';}});//数据的规则//var tree = [{// text:"第一个节点"//}]//var tree = '[{' +// 'text:' + "'第一个节点'" + '}]';//var tree = [{// text: '基础资料管理',// node_id:1,//下级节点规则// nodes: [{// text: '用户管理',// node_id:2// },// {// text: '组织机构管理',// node_id:3// },// {// text: '职称管理',// node_id:4// }]//},//{// text: '系统管理',// node_id:5,// nodes: [{// text: '权限管理',// node_id:6// },// {// text: '密码管理',// node_id:7// }]//}];//treeview.js 返回的数据为json类型的数组,在这里拼接成字符串转换成json数组的话不能用json.parse()方法应该用//eval()方法 tree = eval("(" + tree + ")");return tree;}function EditRights() {//关闭权限菜单$('#btnClose').click(function () {$('#EditRights').modal('hide'); });//设置权限$('#btnSetRightInfo').click(function () {});}function getChildNodeIdArr(node){var ts = [];if (node.nodes) {for (x in node.nodes) {ts.push(node.nodes[x].nodeId);if (node.nodes[x].nodes) {var getNodeDieDai = getChildNodeIdArr(node.nodes[x]);for (j in getNodeDieDai) {ts.push(getNodeDieDai[j]);}}}} else {ts.push(node.nodeId);}return ts; }function setParentNodeCheck(node) {var parentNode = $("#tree").treeview("getNode", node.parentId);if (parentNode.nodes) {var checkedCount = 0;for (x in parentNode.nodes) {if (parentNode.nodes[x].state.checked) {checkedCount ++;} else {break;}}if (checkedCount === parentNode.nodes.length) {$("#tree").treeview("checkNode", parentNode.nodeId);setParentNodeCheck(parentNode);}}}</script>
服务器端代码
public ActionResult LoadRoleRight(){List<HR.Model.rights> list = RgsService.LoadEntitys(o=>true).ToList();//获取一级权限var listlv1 = list.Where(o => o.rightparentcode == 0).Select(o => o).ToList();//获取二级权限var listlv2 = list.Where(o => o.rightparentcode != 0).Select(o => o).ToList();return Json(new { mentp=listlv1,mentc=listlv2,temp=list.Count},JsonRequestBehavior.AllowGet);}//获取选中的操作员public ActionResult SearchUserInfo(){var uid = Convert.ToInt32(Request["userid"]);var userInfo = iuService.LoadEntitys(o => o.userid == uid).FirstOrDefault();return Json(new { userinfo = userInfo }, JsonRequestBehavior.AllowGet);}//根据选中的userid,roleid获取对应的权限public ActionResult GetRoleRightsByIds(){var uid = Convert.ToInt32(Request["userid"]);var rid = Convert.ToInt32(Request["roleid"]);var rolerightlist = RiService.LoadEntitys(o => o.userid == uid && o.roleid == rid).ToList();return Json(new { temp = rolerightlist }, JsonRequestBehavior.AllowGet);}
服务器端的代码比较简单,用MVC进行的封装,权限的加载选中功能都是通过前端实现的,也可以在
服务器端实现, 有其他思路的朋友可以加个好友,小弟学习下,大家多多交流提高自己的技术能力
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- GoLang协程
简书:https://www.jianshu.com/p/6dde7f92951e 多进程、多线程:https://www.jianshu.com/p/e50b9e4ce5aa...
2024/4/9 0:20:50 - JSP实现登陆页面(表单提交、连接数据库、实现页面跳转)
JSP实现登陆页面(表单提交、连接数据库、实现页面跳转) 1.数据库设计2.主页面展示3.代码展示: index.jsp <%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W…...
2024/4/9 0:20:47 - Python小白基础--字典dict
字典是另一种可变容器模型,且可存储任意类型对象。字典的每个键值(key=>value)对用冒号(:)分割,每个对之间用逗号(,)分割,整个字典包括在花括号({})中 ,格式如下所示:dict = {key1 : value1, key2 : value2 } info = {name:班长, id:100, sex:f, address:地球亚洲中国北…...
2024/4/9 0:22:10 - 数据结构与算法学习笔记——排序算法(一):冒泡排序
一、冒泡排序1、介绍通过对待排序序列从前向后(从下标较小的元素开始),依次比较相邻元素的值,若发现逆序则交换,使值较大的元素逐渐从前移向后部,就象水底下的气泡一样逐渐向上冒。优化: 因为排序的过程中,各元素不断接近自己的位置,如果一趟比较下来没有进行过交换,就…...
2024/4/9 0:22:09 - 55道django面试题
1. 对Django的认识? (1.Django是走大而全的方向,它最出名的是其全自动化的管理后台:只需要使用起ORM,做简单的对象定义,它就能自动生成数据库结构、以及全功能的管理后台。 (2.Django内置的ORM跟框架内的其他模块耦合程度高。 应用程序必须使用Django内置的ORM,否则就不…...
2024/4/17 13:39:09 - Angular表单报错:No value accessor for form control with name: ‘XXX‘
说一下当前业务场景:angular响应式表单,封装下拉组件,给下拉组件添加 formControlName,并且在formgroup中声明该formControlName对应的name,运行项目报错。 报错截图:报错代码处<app-params-drop-list formControlName="intakeTypeId" [basicOption]="…...
2024/4/9 0:22:07 - java复习
一、java基础1、==与equls在java中,==主要有两个作用:1)基础数据类型:比较的是他们的值是否相等,比如两个int类型的变量,比较的是变量的值是否一样。2)引用数据类型:比较的是引用的地址是否相同,比如说新建了两个User对象,比较的是两个User的地址是否一样。OK。到这就…...
2024/4/9 0:22:06 - PAT 甲级 1039 PAT Ranking 个人错误总结
这题有点卡,思路一开始就是对的,就是卡了最后一个点。 因为我用的getchar读数,竟然导致了爆栈,问题是我不知道这样算有问题,我至今还不太能理解为什么,明明每次调用函数就只用了4次getchar。。用完就return了,理论上栈顶多就占那4个空。 ac代码 #include<stdio.h>…...
2024/5/2 11:10:11 - HTML5 多图片上传(前端+后台详解)
HTML5 多图片上传(前端+后台详解)1、参考jquery插件库2、修改代码3、添加的后台代码4、删除的后台代码 1、参考jquery插件库 手机端实现多图片上传 2、修改代码 我发现他这里的代码仅仅只是显示出来了,对后台一点作用都没有,于是我对该代码进行了修改 注意:我这里用了vue.…...
2024/4/9 0:22:04 - JMete关联
1.定义:在一个完整的测试请求当中,可能会分成不同的请求步骤,而关联则是让这些不同的操作步骤之间存在某种数据联系 2.原理:在JMeter中实现关联的本质就是设置相应的后置处理器 3.基本操作步骤: 1.在需要获取数据的请求下添加一个后置处理器——正则表达式提取器 2.在正则…...
2024/4/25 11:19:49 - mysql 分页优化策略(一)
前言 这里分享下最近学习到的mysql分页策略的一种方式,之后有新的优化方案会继续更新,欢迎讨论。 环境系统 内存 MySQL版本 引擎CentOS release 6.3 8G 5.6.34 innodb测试表 sql CREATE TABLE `data_test` (`id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT 自增id,`data` v…...
2024/4/9 0:22:02 - ScrollableLayout +viewpager实现标题悬浮
参考来源 1.自定义ScrollableLayout类: public class ScrollableLayout extends LinearLayout {private final String tag = "cp:scrollableLayout"; private float mDownX; private float mDownY; private float mLastY;private int minY = 0; private int maxY = …...
2024/4/28 11:40:23 - 如何省略@Autowired注解
1.在类上加上@RequiredArgsConstructor或者AllArgsConstructor 了解Lombok以下三个注解:@NoArgsConstructor后会 生成无参的构造方法 @RequiredArgsConstructor会将类的每一个final字段或者non-null字段生成一个构造方法 @AllArgsConstructor 生成一个包含过所有字段的构造方法…...
2024/4/9 0:22:00 - FPN:一种高效的CNN特征提取方法
原文链接:https://www.jianshu.com/p/5a28ae9b365d 介绍 FPN是一种利用常规CNN模型来高效提取图片中各维度特征的方法。在计算机视觉学科中,多维度的目标检测一直以来都是通过将缩小或扩大后的不同维度图片作为输入来生成出反映不同维度信息的特征组合。这种办法确实也能有效…...
2024/4/9 0:21:59 - JMeter正则表达式提取器
1.正则表达式:是一门语言,主要通过输入规则然后从字符串中获取想要的内容 2.正则常见的元字符: 1.元字符:当前这门语言中用来与实际的字符进行对应的符号 2. .号:表示任意的字符 3. *号:表示数量(表示0个或者多个) 4.?号:表示默认情况下我们定义的正则是贪婪匹配的原…...
2024/4/25 23:34:20 - Leetcode 116/117 填充每个节点的下一个右侧节点指针 BFS优化空间复杂度
首先,这个题目用BFS肯定是能解决的,但是题目要求空间复杂度是O(1)class Solution { public:Node* connect(Node* root) {if(root==NULL) return root;queue<Node*> q;q.push(root);while(!q.empty()){int n = q.size();Node* cur;for(int i=0;i<n;i++){auto tmp = q…...
2024/4/23 9:45:24 - 三维地图实现下雨效果源代码
三维地图服务器 下载地址:http://download.bigemap.com/bm3Dserver.rar (最新版)安装以上SDK后,启动,启动面板上找到开发使用,如下图源代码://注释:安装地图服务器后,下列代码中的 http://bigemap.com 替换成 http://localhost ,其他不变<!DOCTYPE html&…...
2024/4/22 3:58:23 - C#初学二 20 DataSet、DataTable 可绑定DataGridView
通过SqlDataAdapter绑定数据 private void button1_Click(object sender, EventArgs e) {string constr = "Data Source =.;Initial Catalog =Person; User ID =sa;Password =sa"; string sql = "select *from Student";DataTable dt = new Data…...
2024/4/9 0:21:55 - day2-自定义指令
首先来补充两个vue的指令:v-text 和 v-html 如果想要内容按照HTML进行插入,要使用v-html指令。 <p v-html="msg"></p> ... data: {msg: <a href="http://www.baidu.cn">百度</a>}自定义指令 自定义指令主要分为两种:全局自定义…...
2024/4/9 0:20:55 - java核心技术卷一第五章--继承
一.简要 1.利用继承,人们可以基于已存在的类构造一个新类。继承已存在的类就是复用(继承)这些类的方法和域。在此基础上,还可以添加一些新的方法和域,以满足新的需求。 2.反射是指在程序运行期间发现更多的类及其属性的能力。 二.类、超类和子类 1.在 Java 中, 所有的继承…...
2024/4/9 0:20:53
最新文章
- 2024年Q1葡萄酒行业线上电商(京东天猫淘宝)销售排行榜
五一聚餐不可缺少饮品——葡萄酒。鲸参谋监测的线上电商平台(某东)Q1季度葡萄酒行业销售数据已揭晓! 从鲸参谋的数据中,我们可以明显看到今年Q1季度在线上电商平台(某东)葡萄酒行业的销售情况呈现出积极的…...
2024/5/2 12:11:05 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【LeetCode热题100】【二叉树】二叉树的中序遍历
题目链接:94. 二叉树的中序遍历 - 力扣(LeetCode) 中序遍历就是先遍历左子树再遍历根最后遍历右子树 class Solution { public:void traverse(TreeNode *root) {if (!root)return;traverse(root->left);ans.push_back(root->val);tra…...
2024/4/29 11:15:33 - CQT 质押者将从 Wormhole 的空投计划中获益,凸显跨链互操作的重要性
在向去中心化协议治理迈进的战略进程中,Wormhole 近期公布了分发 6.17 亿枚 W 代币的计划,这一举措旨在激励多个链上社区参与。这些代币将促进在 Wormhole 平台内的治理参与度,并对贡献者进行激励,将近有 400,000 个钱包即将收到部…...
2024/5/1 14:02:05 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/5/2 11:19:01 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/5/1 13:20:04 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/5/1 21:18:12 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/5/2 9:47:31 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/5/2 9:47:31 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/5/2 6:03:07 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/5/2 9:47:30 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/5/1 11:24:00 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/5/2 5:31:39 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/5/1 20:22:59 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/5/2 9:47:28 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/5/2 9:47:27 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/5/2 0:07:22 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/5/2 8:37:00 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/5/2 9:47:26 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/5/2 9:47:25 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/5/1 14:33:22 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/5/1 11:51:23 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/5/2 7:30:11 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/5/1 20:56:20 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
