脚本化文档(又是美妙的一天)
DOM概述
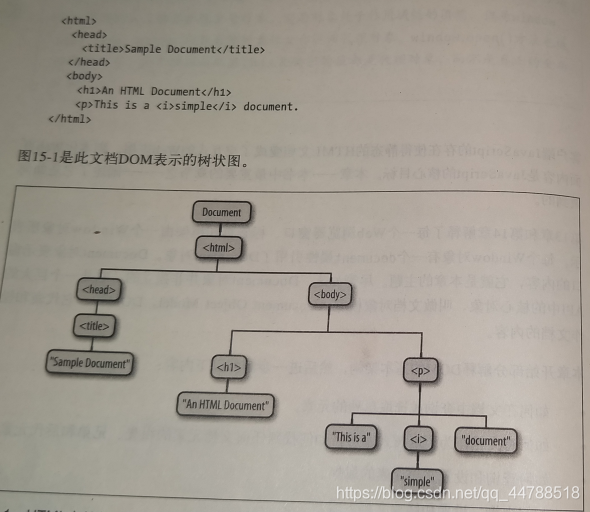
文档对象模型(DOM)是表示和操作HTML和XML文档内容的基础API。HTML文档的树状结构包含表示HTML标签或元素和 表示文本字符串的节点,它也可能包含表示HTML注释的节点。

下图 展示了Node及其在类型层次结构中的子类型。

##选取文档元素
大多数客户端JavaScript程序运行时总是在操作一个或者多个文档元素。当程序启动时,可以使用全局变量document来引用Document对象。但为了操作文档中的元素,必须通过某种方式获得或选取这些引用文档元素的Element对象。有五种方式。
通过ID选取元素
任何HTML元素可以有一个id属性,在文档中该值必须唯一,即同一个文档中的两个元素不能有相同的ID。可以通过Document对象的getElementById()方法选取一个基于唯一ID的元素。
var section=doucment.getElementById("section");
通过名字选取元素
HTML的name属性最初打算为表单元素分配名字,在表单数据提交到服务器时使用该属性的值。和id不一样的是name属性只是少数HTML元素中有效,包括表单、表单元素、<iframe>和<img>元素;name属性的值不不必唯一。
var radioButtons=document.getElementByName("favorite_color");
通过标签名选取元素
Document对象的getElementsByTagName()方法可用来选取指定类型(标签名)的所有HTML或XML元素。
var spans=document.getElementByTagName("span");
通过CSS类选取元素
HTML元素的class属性值是一个以空格隔开的列表,可以为空或包含多个标识符。HTML定义了getElementsByClassName()方法,它基于其class属性值中的标识符来选取成组的文档元素。
var log=document.getElementsByClassName("log");
通过CSS选择器选取元素
与Css选择器相关的获取匹配一个给定选择器的元素的JavaScript方法是Document方法querySelectedorAll().他接受包含一个CSS选择器的字符串参数,返回一个表示文档中匹配选择器的所有元素的NodeList对象。文档对象中还定义了 querySelector()方法,它只返回第一个匹配的元素或者没有返回null.
//dom
<div id = 'box><div class = 'inner-box'></div><p class = 'inner-box'></p><div class = 'inner-box' id = 'operate-dom'></div>
</div>//getDom ------querySelector
var getDom = document.querySelector('#box');
文档结构和遍历
一旦从文档中选取了一个元素,有时需要查找文档中与之在结构上相关的部分(父亲,兄弟和子女)。
作为节点树的文档
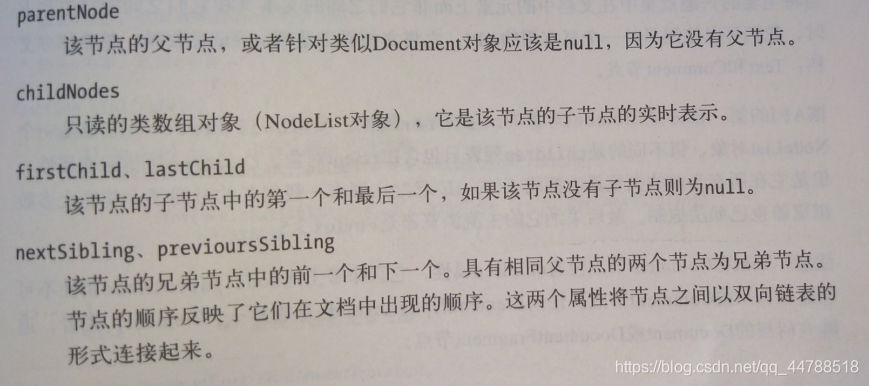
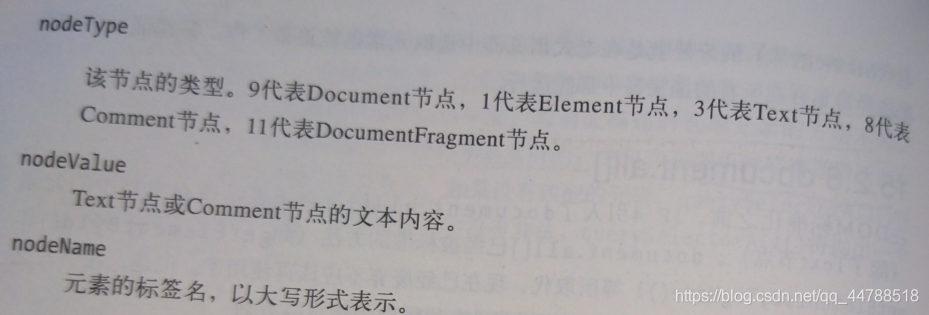
Document对象、它的Element对象和文档中表示文本的Text对象都是Node对象。Node对象有以下属性。


<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>document.childNodes[0].childNodes[1];document.firstChild.firstChild.nextSibling;//nodeType为1,nodeName为“BODY"</script>
</head>
<body></body>
</html>
作为元素树的文档
将主要的兴趣点集中·在文档中的元素上而非它们之间的文本上时,我们可以使用一个更有用的API。它将文档看作成Element对象树,忽略部分文档:Text和Comment节点。
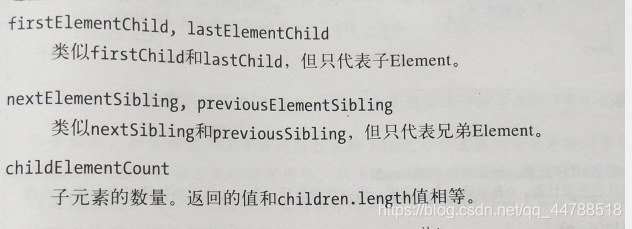
该API的第一部分时Element对象的children属性,类似于ChildNodes,它是一个NodeList对象,但不同的是children列表只包含Element对象。。第二部分是Element属性,后者有类似Node对象的子属性:

属性
HTML元素有一个标签和一组称为属性的名/值对组成。如,<a>元素定义一个超链接,它的href属性值作为链接的目的地址。HTML元素的属性值在代表这些元素的HTMLElement对象的属性中是可用的。
HTML属性作为Element属性
表示HTML文档元素的HTMLElement对象定义了读/写属性,它们映射了元素的HTML属性。例如,查询一张图片的URL,可以使用表示<img>元素的HTMLElement对象的src属性。
HTML属性名不分大小写,但JavaScript属性名大小写敏感,从HTML属性名转换到JavaScript属性名应该采取小写。
var image=document.getElementById("myImage");
var imgUrl=image.src;//src属性是图片的url
image.id==="myImage"//=>判断要查找的图片的id
获取和设置非标准HTML属性
Element类型还定义了getAttribute()和setAttribute()方法来查询和设置非标准的HTML属性,也可以用来查询和设置XML文档中元素上的属性。hasAttribute()和removeAttribute(),它们用来检测命名属性是否存在和完全删除属性。
var image=document.images[0];
var width=parsentInt(image.getAttribute("WIDTH");
image.setAttribute("class","thumbnail");
数据集属性
Element对象还定义了dataset属性。该属性指代一个对象,它的各个属性对应去掉前缀的data-属性。因此dataset.x应该保存data-x属性的值。
<span class="sparkline" data-ymin="0" data-ymax="10"
123445666778
<span>
作为Attr节点的属性
Node类型定义了attributes属性,针对Element对象的任何节点,该属性为null。对于Element对象,attributes属性是只读的类数组对象,他代表元素的所有属性。
document.body.attributes[0]//<body>元素的第一个属性
元素的内容
作为HTML的元素内容
读取Element的innerHTML属性作为字符串标记返回那个元素的内容(内嵌内容包括文本左右空格)。HTML5还标准化了outerHTMl属性,当查询outerHTML时,返回的HTML或XML标记的字符串包含被查询元素的开头和结尾标签。insertAdjancentHTML()方法,它将任意的HTML标记字符串插入到指定的元素“相邻”的位置(第一个参数为”beforebegin",“afterbegin”.“beforeend”,“aferend”,第二个参数是要插入的字符)。
var text = document.getElementById("text");alert(text.innerHTML.length);alert(text.outerHTML);text.insertAdjacentHTML("afterbegin", "082");
作为纯文本的元素内容
有时需要查询纯文本形式的元素内容,或者在文档中插入纯文本(不必转义HTML标记使用的尖括号和&符号),可以用Node的textContent属性和innerText数学来实现。
var para=document.getElementByTagName("p")[0];
var text=para.textContent;
para.textContent="ai ni";
作为Text节点的元素内容
另一种方法处理元素的内容来是当做一个子节点列表,每个子节点可能有他自己的一组子节点。
创建和插入文本
创建节点
let jiText = document.createTextNode("吉林");//创建文本节点let ji = document.createElement("li");//创建Element节点,使用Document对象的createElement()方法。给方法传递元素的标签名。ji.append(jiText);插入节点
**appendChild()**是在需要插入的Element节点上调用的,它插入指定的节点使其成为那个节点的最后一个子节点。**insertBefort()**也是在需要插入的Element节点上调用的,第一个参数就是待插入的节点,第二个参数是已存在的节点,新节点将插入该节点的前面。
ji.appendChild(jiText);ul.insertBefore(ji, bj);删除和替换节点
**removeChild()**方法是从文档树中删除一个节点。**replaceChild()**方法删除一个子节点并用一个新节点取而代之。
parent.removeChild(bj);parent.replaceChild(fu, bj);
文档和元素的几何形状和滚动
当浏览器在窗口中渲染文档是,它创建的一个视觉表示层,在那里每个元素有自己的位置和尺寸。
文档坐标和视口坐标
元素的位置是以像素来度量的,向右代表X坐标的增加,向下代表Y坐标的增加。但是有两个不同的点作为坐标系的原点:元素的X和Y坐标可以相对于文档的左上角或者相对于在其中显示文档的视口的左上角
查询元素的几何尺寸
判断一个元素的尺寸和位置最简单的方法是调用它的getBoundingClientRect()方法。它不需要参数,返回一个有left,right,top和bottom属性的对象。这个方法返回元素在视口坐标中的位置。当查询内联元素每个独立的矩形,调用getClientRects()方法来获得一个只读的类数组对象。
判断元素在某点
判定在视口中的指定位置上有什么元素,可以用Document对象的elementFromPoint()方法来判定。通过传递X和Y坐标,来返回指定位置的一个元素
滚动
Windo的scrollBy()方法和scroll()和scroll类似,但它们的参数是相对的,并在当前的滚动条的偏移量上增加。
scrollTo(0,document.documentElement.offsetHeight - window.innerHeight);
关于元素尺寸,位置和溢出更多信息
元素的尺寸获取比较简单:任何HTML元素的只读属性offsetWidth和offsetHeight以及CSS像素返回它的屏幕尺寸,返回尺寸包括元素的边框和内边距,除去外边距。
所有HTML元素拥有offsetLeft和offsetTop属性来返回元素的X和Y坐标。对于很多的元素,这些值文档坐标,并直接指定元素的位置。但对于已定位元素的后代元素和一些其他元素(如表格元素),这些属性返回的坐标是相对祖先元素而非文档。
//通过循环offsetParent对象链来累计偏移量,来计算指定元素的文档坐标
function getElementPosition(e){
var x=0,y=0;
while(e!=null){
x+=e.offsetLeft;
y+=e.offsetTop;
e=e.offsetparent;
}
return {x:x,y:y};
}
clientWidth和clientHeight类似offsetWidth和offsetHeight,不同的是它们不包含边框大小,只包含内容和它的内边距。
注意: 对于类似<i>,<code>,<span>这些内联元素,clientWidth和clientHeight总返回0.
clientLeft和clientTop没什么用:它们返回元素的内边距的外边缘和它的边框的外边缘之间的水平距离和垂直距离,通常这些值就等于左边和上边的边框宽度。
scrollLeft和scrollTop指定元素的滚动条的位置。scrollLeft和scrollTop是可写的属性,通过设置它们来让元素中的内容滚动。
HTML表单
选取表单和表单元素
表单和它们所包含的元素可以用如getElementById()和getElementByTagName()等标准的方法从文档中选取:
var fields=document.getElementById("adress").getElemetByTagName("input");
在支持querySelectorAll()的浏览器中从一个表单中获取所有的单选按钮或所有同名的元素的代码如下:
//id为"shipping"的表单中所有的单选按钮
document.querySelectorAll('#shipping input[type="radio"]');
//id为"shipping"的 表单中所有名字为"method"的单选按钮
name="adress"属性的<form>可以用以下任何方法获取:
window.address //不可靠:不要使用
document.address//仅表单有name属性时可用
document.forms.address //显示访问有name或id的表单
document.forms[n] //不可靠:n是表单序号
表单和元素的属性
所有表单通常都有以下属性。

表单和元素的事件处理程序
每个Form元素都有一个onsubmit事件处理程序来侦测表单的提交,还有一个onreset事件处理程序来侦测表单的重置。
按纽
按钮元素本身没有什么默认行为,除非他有onclick事件处理程序,否则他并没有什么用处。
开关按钮
单选按钮和复选框都定义了checked属性。该属性是可读/可写的布尔值,指定了元素当前是否可选。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- L1-056 猜数字 (20分)(C语言)
L1-056 猜数字 (20分) 一群人坐在一起,每人猜一个 100 以内的数,谁的数字最接近大家平均数的一半就赢。本题就要求你找出其中的赢家。 输入格式: 输入在第一行给出一个正整数N(≤10 4 )。随后 N 行,每行给出一个玩家的名字(由不超过8个英文字母组成的字符串)和其…...
2024/4/29 2:46:02 - LeetCode-Algorithms-[Mid][高频题]173. 二叉搜索树迭代器
实现一个二叉搜索树迭代器。你将使用二叉搜索树的根节点初始化迭代器。 调用 next() 将返回二叉搜索树中的下一个最小的数。 示例:BSTIterator iterator = new BSTIterator(root); iterator.next(); // 返回 3 iterator.next(); // 返回 7 iterator.hasNext(); // 返回 …...
2024/5/3 16:21:54 - LeetCode 312. 戳气球 (区间DP、记忆化搜索)
戳气球 这道区间DP题的特点是,每次戳一个气球,其他的气球的相邻关系就会发生变化,不方便之后的处理。 逆向思考:一共有n个位置,从最后的状态开始一个位置一个位置放气球,直至放满。这样的话,每次放气球的时候它的左右相邻气球实质就是区间的左右端点(当然它们一开始并不…...
2024/5/2 3:15:44 - 表格操作系列——在配置文件中获取变量初始值
表格操作系列 三、在配置表中获取变量初始值 在程序启动时,需要初始化一些参数,或是在执行过程中,取得一些变量或是字段的配置参数。这些数据可能存储在某一个表中,为了能够方便的获取这些数据,编制了下面的这个函数,可以很方便的取得初始值。 函数代码 Public Function …...
2024/5/4 20:10:45 - pytorch学习笔记(三十七):Adam
文章目录Adam算法1. 算法2. 从零开始实现3. 简洁实现小结 Adam算法 Adam算法在RMSProp算法基础上对小批量随机梯度也做了指数加权移动平均 [1]。下面我们来介绍这个算法。所以Adam算法可以看做是RMSProp算法与动量法的结合。1. 算法 Adam算法使用了动量变量vt\boldsymbol{v}_tv…...
2024/5/4 20:11:01 - VUE的路由使用说明和基于Hbuilder-x的环境部署及相关问题解决方案
文章目录1.下载安装Hbuilder-x2.新建VUE模板项目3.选定VUE项目(非JS引入)4.建好后5.下载Nodd.js文件环境6.安装Node.js7.配置整合Hbuilder-x和NPM7.1.配置7.2.检测7.3.工程中安装NPM7.4.手动控制台安装8.安装并引入router8.1.创建router8.1 vue-router使用8.1.1.定义路由器8.…...
2024/5/4 20:10:43 - 企业编程题实战(一)
1、小v今年有n门课,每门都有考试,为了拿到奖学金,小v必须让自己的平均成绩至少为avg。每门课由平时成绩和考试成绩组成,满分为r。现在他知道每门课的平时成绩为ai ,若想让这门课的考试成绩多拿一分的话,小v要花bi 的时间复习,不复习的话当然就是0分。同时我们显然可以发现…...
2024/5/1 22:27:36 - 易点易动助力企业告别固定资产管理难的时代
随着企业发展范围的扩大,固定资产的数量像滚雪球一样越来越多。越来越多企业面临着固定资产管理难的困境:固定资产的价值高,存放地点相对分散,使用周期长。还有很多企业面临着固定资产管理的各种挑战:账实不符,账、物、卡不统一。这样就导致家底不清,固定资产管理不明朗…...
2024/5/1 8:27:37 - Lambda表达式的使用-Java8新特性
Lambda表达式的使用 1.举例:(o1,o2) -> Interger(o1,o2); 中间的"->"是lambda操作符 2.格式: -> : lambda操作符 或 箭头操作符 ->左边 : 形参列表 (其实就是接口中的抽象方法的形参列表) ->右边 : lambda体 (其实就是重写的抽象方法的方法体) 3.…...
2024/4/29 8:00:52 - kafka的消息分区分配机制之 Producer
后续会补上~...
2024/5/4 20:10:28 - 扫码直购区块链新零售模式:帮助企业智能化运营,实现消费者与企业的精准链接
在新零售时代,就需要借助智能信息化市场的变化,根据消费者需求升级,满足消费者信息获取慵懒化,给商家带来更多切入市场的机会。 购物模式的变革 随着时代的发展,购物模式的变革,如今的购物消费从原来的现金结算,银行转账,已经变成一种新型且流行的结算方式。而商品也从…...
2024/5/2 13:45:41 - 剑指offer20 表示数字的字符串
剑指offer20 之前做的时候思路比较乱,重新总结一波; 按题目要求,字符串表示为数字有以下几个规则: 1.首尾的空格必须去掉,不影响结果; 2.+或者- 必须出现在第一位,或者e/E的后面一位; 3.e和. 只能出现一次; 4.e/E 后面必须有数字; 5. .面不能有e/E; 不满足以上条件的就…...
2024/5/2 20:39:59 - 线程的同步
线程的同步 1.背景2.同步代码块和同步方法package com.atguigu.java;/*** 例子:创建三个窗口卖票,总票数为100张.使用实现Runnable接口的方式** 1.问题:卖票过程中,出现了重票、错票 -->出现了线程的安全问题* 2.问题出现的原因:当某个线程操作车票的过程中,尚未操作完…...
2024/5/1 15:08:32 - vue项目微信端清理缓存问题解决
vue项目微信端清理缓存问题解决参考文章: (1)vue项目微信端清理缓存问题解决 (2)http://www.cnblogs.com/sakura-lifangfang/p/9660550.html 备忘一下。...
2024/5/2 22:22:48 - PHP字符串函数parse_str(将字符串解析成多个变量)
在PHP中,字符串函数 parse_str() 将字符串解析成多个变量。函数语法:parse_str ( string $encoded_string [, array &$result ] ) : void函数参数说明:参数描述encoded_string必需。规定要解析的字符串。result可选。规定存储变量的数组名称。该参数指示变量存储到数组中…...
2024/5/2 18:33:18 - Scrum板与Kanban如何抉Scrum团队在一个Sprint中的
这些常见的白板概念应用于各种敏捷团队,它们都通过 可视化的任务、 透明化的工作状态来激励团队成员工作、提高工作专注力及效率。 那这两者有什么关联? Scrum板与看板在功能上有颇多相似之处: 1.标注团队成员的专属个人信息 大卫安德森将看板划分为五个部分,这些标注着任务…...
2024/5/4 17:07:34 - 系统思考启发
近来读完丹尼斯舍伍德的《系统思考》,感触较大的三点:闭环思维:系统思维的基础之一就是要有反馈,要形成闭环。这对于任何岗位的人来说,都是必备的,也如常常在讲的:事事有着落,件件有回音,也是这个道理因果链:系统思维的另一个基础是因果链,讲究因果性,和大数据崇尚…...
2024/5/4 23:06:34 - JAVA API学习记录——String和StringBuffer类
JAVA API学习String类用于封装字符串在使用String类之前需要先对String类进行初始化1.使用字符串常量直接初始化一个String对象String str1 = "abc";2.使用String的构造方法初始化字符串对象String类常用方法注:String字符串在获取某个字符时,会用到字符的索引,当…...
2024/4/29 8:00:20 - C++ 中 string转 char *
前提 m_strPath 按照下面方法,使用string转 char * 转化时程序崩溃 char *cchar = new char[1024]; strcpy_s(cchar,m_strPath.length(), m_strPath.c_str()); //正确解决办法: char *cchar = new char[1024]; cchar = (char*)m_strPath.c_str(); 参考文章 https://blog.…...
2024/5/4 9:10:01 - 银行家算法python实现Dijkstra
银行家算法python实现Dijkstra 题目要求假定系统有3类资源A(10个)、B(15个)、C(12个),系有5个进程并发执行,进程调度采用时间片轮转调度算法。 每个进程由一个进程控制块( PCB)表示,进程控制块可以包含如下信息:进程名、需要的资源总数、已分配的资源数、进程状态。…...
2024/4/29 8:00:09
最新文章
- 分割回文串(力扣131)
解题思路:仍就是上递归三部曲,但于此同时要明白此时的index就可以作为切割回文串的线了 具体代码如下: class Solution { private: vector<vector<string>> result; vector<string> path; // 放已经回文的子串 void back…...
2024/5/5 10:06:58 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 汽车统一诊断服务UDS协议参考文章和视频
UDS基础知识介绍-电子发烧友网 【图解UDS】UDS汽车诊断标准协议(ISO14229)带你入门到精通-有驾 车载测试之UDS诊断协议9:0x27服务:解锁ECU_哔哩哔哩_bilibili UDS诊断的22服务(DID读取数据)和2E服务&…...
2024/5/5 4:34:45 - 爱自然生命力粤东中心家风家教高端研讨会在广东汕头盛大开启
2024年3月30日,爱自然生命力粤东中心家风家教高端研讨会在广东汕头金海湾大酒店隆重召开。 (图为活动现场) 本次由爱自然生命力体系粤东中心主办的粤东家风家教高端研讨会,主题为“携手校家社,共筑新格局”࿰…...
2024/5/5 8:44:20 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/5/4 12:05:22 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/5/4 11:23:32 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/5/4 14:46:16 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/5/4 23:54:44 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/5/4 12:10:13 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/5/4 23:54:49 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/5/4 23:54:44 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/5/4 14:46:12 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/5/4 14:46:11 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/5/4 14:46:11 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/5/5 2:25:33 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/5/4 21:24:42 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/5/4 12:39:12 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/5/4 13:16:06 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/5/4 16:48:41 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/5/4 14:46:05 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/5/5 3:37:58 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/5/4 23:54:30 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/5/4 9:07:39 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/5/4 14:46:02 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
