【JavaScript——牛客网算法No.HJ26】字符串排序(字符串里英文字母按字典顺序重新排列,其他字符保持原位)附:详细排坑经历
@No.HJ26 字符串排序
- @problem description:
编写一个程序,将输入字符串中的字符按如下规则排序。
规则 1 :英文字母从 A 到 Z 排列,不区分大小写。
如,输入: Type 输出: epTy
规则 2 :同一个英文字母的大小写同时存在时,按照输入顺序排列。
如,输入: BabA 输出: aABb
规则 3 :非英文字母的其它字符保持原来的位置。
如,输入: By?e 输出: Be?y
注意有多组测试数据,即输入有多行,每一行单独处理(换行符隔开的表示不同行)- @input description:
输入字符串- @output description:
输出字符串
while(str = readline()){var arr = str.split("");var arr1 = [];var arr2 = [];for(var i=0;i<arr.length;i++){if(arr[i] < 'A' || (arr[i] > 'Z' && arr[i] < 'a') || arr[i] > 'z'){arr1.push([i,arr[i]]);}else{arr2.push([i,arr[i]]);};};arr2.sort(function(a, b){var x = a[1].toLowerCase(), y = b[1].toLowerCase();return x < y ? -1 : x > y ? 1 : a[0] - b[0];});for(var i=0;i<arr2.length;i++){arr.splice(i,1,arr2[i][1]);};for(var i=0;i<arr1.length;i++){arr.splice(arr1[i][0],0,arr1[i][1]);};arr.length = str.split("").length;console.log(arr.join(""));
};
算法分析:
这道题真的好多坑,先分析我最后的正确答案思路(最后附上我踩坑的经历):
由于字符串中需要处理的有两部分,大小写英文字母和其他字符,所以第一个for循环就先把它们分离成两个数组,同时也保存好字符在原字符串中的位置下标。
核心来了:对大小写字母的排序问题(arr2):
使用sort()方法,传入一个排序器函数:内部对字母进行全大写处理,然后确定返回值:x < y ? -1 : x > y ? 1 : a[0] - b[0]:三目运算符的套用,细节规定了字符值相同的时候,比较原数组下标大小;
最后再把两个数组重新插回原数组对应位置即可。
注意看清题目是有多次输入,对应的代码就需要多次来接收。
Code_Zevin_J —— 2020-08-06 16:48:22
踩坑经历👇(大佬请无视)
1. 输出结果不同:Node.js环境 —— JavaScript(V8 6.0.0)环境
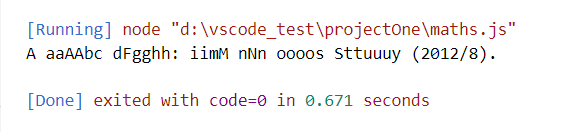
我先是在vscode里编写的如下第一版代码,测试结果也是正确的。
var str = "A Famous Saying: Much Ado About Nothing (2012/8).";
var arr = str.split("");
var arr1 = [];
for(var i=0;i<arr.length;i++){if(arr[i] < 'A' || (arr[i] > 'Z' && arr[i] < 'a') || arr[i] > 'z'){arr1.push([i,arr[i]]); // 把非字母字符抽离到一个新的数组中。格式为:[原数组下标,字符值]arr.splice(i,1,"~"); // 在原数组的位置替换成"~"};
};
arr.sort(function(a, b){ // 不分大小写的字典顺序排列var x = a.toLowerCase(), y = b.toLowerCase();return x < y ? -1 : x > y ? 1 : 0;
});
for(var i=0;i<arr1.length;i++){ arr.splice(arr1[i][0],0,arr1[i][1]);
};// 字母排序完成后把特殊字符再插到原来的位置
arr.length = str.split("").length;
// 截取掉之前添加的所有"~"
console.log(arr.join(""));

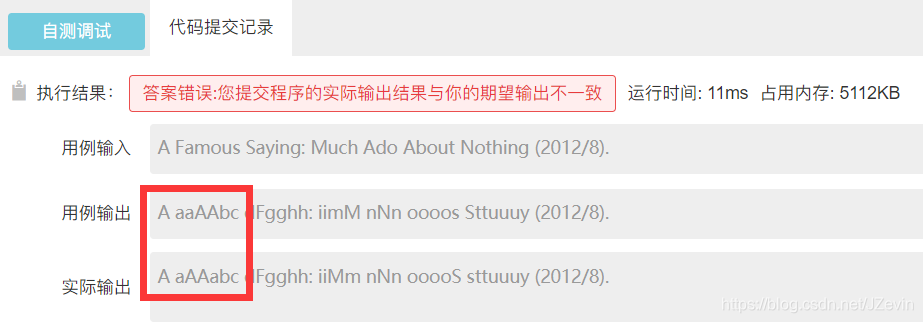
之后粘到牛客网上的编辑器窗口里运行。显示没通过所有的测试用例,细看那个未通过的用例,我突然发现怎么输出结果和在vscode里不一样???

仔细比对后发现原来是字母相同的部分排列顺序有出入…啊…这…(ˉ▽ˉ;)…
摘出sort排序那一段,字母相同情况下返回 0 ,即为不排序,按正常思维不都是值相等默认按原顺序排列不动嘛,这咋乱序了捏…
arr.sort(function(a, b){ // 不分大小写的字典顺序排列var x = a.toLowerCase(), y = b.toLowerCase();return x < y ? -1 : x > y ? 1 : 0;
});
这什么操作???立马联想起来这可能是因为两者的执行环境不同:
vscode里我用的是Node.js环境,而浏览器里的是JavaScript(V8 6.0.0)环境。
百度一番发现,这确实跟Google浏览器的v8引擎有关,Array.sort()排序在v8引擎中可能会存在乱序的BUG:具体的原因是为了高效排序,称之为不稳定排序 —— 数组长度超过10之后会调用另一种排序方法(插入排序),10以下用的是快速排序算法。
所以就是:数组长度在10以下两种环境就不会出现差异,10以上在Google浏览器中就会出现同值乱序的问题。
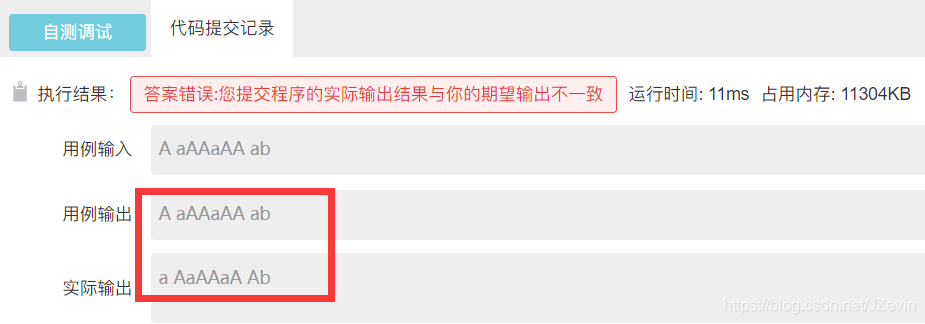
我们来验证一下:先输入一共10个字符(8个大小写不同的A和两个空格字符):按以上结论应该会原样输出,通过测试。

果然是这样,然后追加一个 b,这样数组长度就超过10了,运行发现果然之前的A都乱序了。

解决方案
找到问题后,怎么改进代码来避免这个问题呢?开头的代码其实已经给出了答案。具体方案为:
在分离字符的时候也保存每个字符在原数组中的位置下标。在字符值相同的情况下,就可以比较两者原数组下标来排序。
for(var i=0;i<arr.length;i++){if(arr[i] < 'A' || (arr[i] > 'Z' && arr[i] < 'a') || arr[i] > 'z'){arr1.push([i,arr[i]]);}else{arr2.push([i,arr[i]]);};};arr2.sort(function(a, b){var x = a[1].toLowerCase(), y = b[1].toLowerCase();return x < y ? -1 : x > y ? 1 : a[0] - b[0];});

刚才出错的用例也顺利通过了!!!但是又出现了第二个问题——
2. 多次输入传值问题
继续提交发现,还是没通过,这次什么也没有输出,按理说应该输出多行结果丫?

一直以来我都忽略了题目中的一个点:
注意有多组测试数据,即输入有多行,每一行单独处理(换行符隔开的表示不同行)
之后我一直在纠结怎么按照换行符来分割字符串,有点魔怔了。。。后来发现这根本不现实,因为js中读取输入用的是readline模块方法(有关readline的详解请看:)
【linux系统(ubuntu16.04)】Node.js中使用npm命令安装readline-sync模块实现用户键盘输入
换行符隔开的表示不同行,并不是输入了一个字符串。所以根本不用分割,直接多次接收即可。这里再说一个多次接收输入的小技巧:
在代码块外围包裹一个while循环,小括号里填上readline语句即可。
while(str = readline()){代码块
};
到这里才算彻底写好这个算法,呼~
啰嗦了一大堆,不会吧,不会吧,真有人这么耐心看到这里了?!?
❤❤❤❤❤ ❤❤ ❤
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 【2020牛客多校九:树的BFS】K :The Flee Plan of Groundhog
【传送门】K :The Flee Plan of Groundhog 【难度】 4/104/104/10 认真想想也不会很难 【题意】 给定一棵树,nnn 个节点 ,n−1n-1n−1 条边 每条边权 为 1 小G一开始在 一 号节点。 小O一开始在 nnn 号节点。 给定时间 ttt 秒。 (1) 一开始,小G向小O移动 ttt 秒,速度1/s…...
2024/4/29 4:58:18 - 120 Servlet_3 _HTTP协议
一、HTTP协议 1.1什么是HTTP超文本传输协议(HTTP, HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议,是一个基于请求与响应模式的、无状态的、应用层的协议,运行于TCP协议基础之上。1.2 HTTP协议特点支持客户端(浏览器)/服务器模式。简单快速:客户端只…...
2024/4/29 4:58:22 - 数据库刷题总结——考点归纳1(持续更新)
1.数据库设计阶段 按照规范的设计方法,一个完整的数据库设计一般分为以下六个阶段: ⑴需求分析:分析用户的需求,包括数据、功能和性能需求; ⑵概念结构设计:主要采用E-R模型进行设计,包括画E-R图; ⑶逻辑结构设计:通过将E-R图转换成表,实现从E-R模型到关系模型的转换…...
2024/4/29 4:58:16 - 5-1 相关系数
一、皮尔逊相关系数协方差:指每个x与均值之差乘以每个y与均值之差的和除以总数(就是上面的Cov)其中在假设检验的第二步,一般我们用的最多的是正态分布,那怎样确定我们的数据符合正态分布呢?二、斯皮尔曼spearman相关系数 定义: 等级其实就是排序,从小到大排,相等的取算…...
2024/4/29 4:58:26 - ECS7天实践训练营入门班开课第三天——搭建Linux学习环境
今天的是搭建linux环境,其实应该主要的是那个为Linux环境安装图形化桌面(Gnome)了吧。开始今天的总结。第一节和第二节课,之前博客讲过,所以略过了。第三节,今天的重点,我一开始感觉好简单,好吧我说实话,我今天弄这个没有成功。我不知道因为什么。我用的是虚拟机Cento…...
2024/4/29 4:58:07 - 前端接口调用
接口路径格式:公共地址部分/专属域名/前端接口文档中的最好一部分 解析富文本1.下载github官方wxparse目录小程序项目的跟不录下文件结构:-wxparse/-wxparse.js(必须存在)-html2json.js(必须存在)-htmlparse.js(必须存在)-showdown.js(必须存在)-wxDiscode.js(必须存在)wxpar…...
2024/4/29 4:58:18 - Scanner的用法
Scanner的用法 我们直接上例子 import java.util.Scanner;public static void main(String [] args) { Scanner sc = new Scanner(System.in); System.out.println("请输入你的姓名:"); String name = sc.nextLine(); System.out.println("请输入你的年龄:&qu…...
2024/4/29 4:58:04 - 第5届蓝桥杯单片机初赛“简易温度采集与控制装置”程序部分
第5届蓝桥杯单片机初赛“简易温度采集与控制装置”程序部分void main() {LED(0xff);FGI(0x00);Timer0Init();while(1){display();keyscan();temperature=DS18B20_Get();if(temperature<Tmin){section=1;FGI(0X00);}else if(temperature<=Tmax){section=2;FGI(0X00);}else…...
2024/4/29 4:57:52 - spring cloud hystrix的简单应用及理解
目录前言hystrix使用feign接口集成hystrix总结 前言 hystrix是Netflix推出的一个比较有知名度的服务降级、熔断组件 hystrix设计的主要原则主要是为了解决分布式环境中由于网络的不可确定性导致的关联服务的级联故障。 如A服务调用B服务,B服务调用C,C服务调用D,由于D服务发生…...
2024/4/29 4:57:47 - redis中的事务
redis事务的本质 即一组命令的集合。一个事务中的所有命令都会被序列化,在事务执行的过程中,会按照顺序执行。一次性、顺序性、排他性第执行一系列命令。 ------ set set set ------执行完成 redis事务没有隔离级别的概念。 所有的命令在事务中,并没有直接被执行,只有发起执…...
2024/4/29 4:57:44 - jenkins+tomcat邮箱设置
如果出现构建成功后,邮件接收不到,可以在配置中加一个触发器,配置如下设置完成后再次构建 效果图如下...
2024/4/29 4:57:34 - 数论:扩展欧几里得
最近学了一下扩展gcd,深有体会,今天来讲一讲 扩展欧几里得 上一篇博客我有提到如何求逆元,那我今天讲一讲扩展欧几里得。 欧几里得算法是什么?就是辗转相除法,不懂的自己上网白度 那啥是扩展欧几里得呢? 首先先引入一个东西: 贝祖定理而扩展欧几里得就是证明的过程。 结…...
2024/4/29 4:57:34 - jQuery快速开发(一)
文章目录whats jQuery入口函数jQuery对象与DOM对象的相互转换jQuery常见API选择器设置样式隐式迭代筛选选择器获取第一个元素获取最后一个元素按索引获取元素获取索引为基数或偶数的元素筛选方法查找父级或组先级元素查找子元素或子孙级查找兄弟元素查找当前元素之前或之后的所…...
2024/4/29 4:57:36 - 面试题7:重建二叉树
题目:输入某二叉树的前序遍历和中序遍历的结果,请重建该二叉树。假设输入的前序遍历和中序遍历的结果中都不含重复的数字。二叉树节点的定义如下: struct BinaryTreeNode {int m_nValue;BinaryTreeNode* m_pLeft;BinaryTreeNode* m_pRight; };BinaryTreeNode* Construct(int…...
2024/4/29 4:57:44 - html如何让元素在父元素中水平或垂直居中
如何让元素在父元素中水平或垂直居中 行内text-align:center;line-height:height;块级 1.给父元素设置display;flexalign-items:center;justify-content:center;2.给父元素一个定位属性,子元素使用绝对定位, 并且使用配合属性left:50%;top:50%; 让子元素左上角移动到父元素中…...
2024/4/29 4:57:18 - 什么是SpringBoot
Spring发展史 在开始之前我们先了解一下Spring,Spring的前身是interface21,这个框架最初是为了解决EJB开发笨重臃肿的问题,为J2EE提供了另一种简单又实用的解决方案,并在2004年3月发布了Spring 1.0正式版之后,就引起了Java界广泛的关注和热评,从此Spring在Java界势如破竹…...
2024/4/30 5:14:54 - Groundhog and 2-Power Representation
题目描述分析 从题目的备注中可以看出 这道题的答案要用高精度计算和存储 于是模板先打好 struct BigInt {ll a[B];BigInt(){}BigInt(ll x){a[0]=x;for(int i=0;i<B-1;i++){a[i+1]=a[i]/M;a[i]%=M;}} }; BigInt add(BigInt x,BigInt y) {BigInt ret;for(int i=0;i<B;i++)…...
2024/4/29 3:04:52 - 学成网html+css案例
这是跟着pink老师敲的第一个html+css的静态页面:html部分 <!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>学成网</title><link rel="stylesheet" href="style.css"&…...
2024/4/29 4:57:21 - MATLAB中colorbar显示极值问题
MATLAB中colorbar显示极值问题 最近在用matlab画相关系数分布二维图时,想要在colorbar中显示最大最小的极值,在网上搜了很多,但是应用到我的数据时只显示最小的值,最大的值显示不出来,结合一下大神的方法,摸索出了以下方法 我的问题 首先看一下我遇到的问题,应用大神们的…...
2024/4/29 4:57:23 - tomcat如何隐藏版本号
cd /data/application/tomcat/lib //进入tomcat安装路径下的lib mkdir -p org/apache/catalina/util //创建文件夹 cd org/apache/catalina/util vim ServerInfo.properties //创建自定义版本文件 server.info=Apache Tomcat Version X cd /data/application/tomcat/bin ./…...
2024/4/29 4:57:21
最新文章
- 20240504在RK3588的Buildroot系统下使用i2cdetect xxxx ppppp
20240504在RK3588的Buildroot系统下使用i2cdetect 2024/5/4 10:45 rootok3588:/# rootok3588:/# i2cdetect -y 0 0 1 2 3 4 5 6 7 8 9 a b c d e f 00: -- -- -- -- -- -- -- -- 10: -- -- -- -- -- -- -- -- -- -- -- -- -- -- …...
2024/5/5 4:39:43 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【opencv】示例-epipolar_lines.cpp 对极线
这段代码总的功能是使用OpenCV库进行立体视觉的估计。它从命令行读取两个图像文件名,使用SIFT算法检测关键点并计算这些点的描述子,接着通过FLANN库进行快速近似最近邻搜索来找到匹配的关键点。然后使用RANSAC方法计算基础矩阵,找到内点&…...
2024/5/3 23:22:42 - 解析大语言模型训练三阶段
大语言模型的训练过程一般包括3个阶段:预训练(Pre-training)、SFT(有监督的微调,Supervised-Finetuning)以及RLHF(基于人类反馈的强化学习,Reinforcement Learning from Human Feedb…...
2024/5/2 22:48:30 - 【C++】C++中的list
一、介绍 官方给的 list的文档介绍 简单来说就是: list是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代。list的底层是双向链表结构,双向链表中每个元素存储在互不相关的独立节点中,在节点中…...
2024/5/4 8:20:54 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/5/4 12:05:22 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/5/4 11:23:32 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/5/4 14:46:16 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/5/4 23:54:44 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/5/4 12:10:13 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/5/4 23:54:49 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/5/4 23:54:44 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/5/4 14:46:12 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/5/4 14:46:11 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/5/4 14:46:11 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/5/5 2:25:33 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/5/4 21:24:42 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/5/4 12:39:12 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/5/4 13:16:06 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/5/4 16:48:41 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/5/4 14:46:05 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/5/5 3:37:58 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/5/4 23:54:30 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/5/4 9:07:39 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/5/4 14:46:02 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
