Vue 学习(1)
Vue 学习记录 官方网站
目录
- 一、 生命周期
- 1.2 生命周期方法示例
- 二、模板语法
- 1. 插值(数据绑定)
- 2. 指令
- 三、计算属性
- 1. 基础例子
- 2. 计算属性缓存 vs 方法
- 3. 计算属性 vs 侦听属性
- 4. 计算属性的 setter
- 四、Class 与 Style 绑定
- 1. 绑定 HTML Class
- 2. 绑定内联样式
- 五 事件处理
- 1. js 代码
- 2. 事件处理方法
- 3. 内联处理器中的方法
- 4. 事件传递
- 5. 修饰符
- 5.1 事件修饰符
- 5.2 按键修饰符
- 5.3 系统修饰符
- 5.4 鼠标按钮修饰符
- 六、表单输入绑定
- 1. 基础用法
- 1.1 文本
- 1.2 多行文本
- 1.3 复选框
- 1.4 单选按钮
- 1.5 选择框
- 2. 修饰符
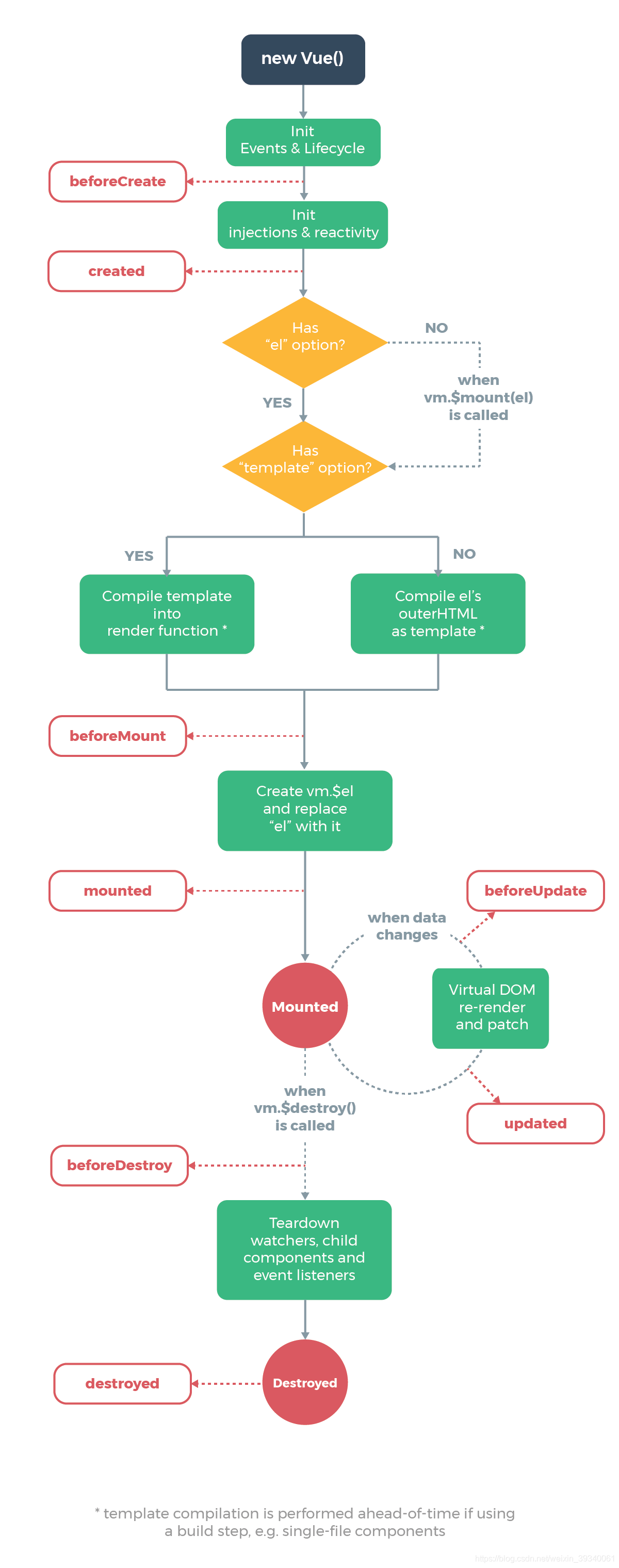
一、 生命周期

1.2 生命周期方法示例
created: function () {// `this` 指向 vm 实例console.log('a is: ' + this.a)}
二、模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。
1. 插值(数据绑定)
- 文本:数据绑定最常见的形式就是使用
“Mustache”语法 (双大括号) 的文本插值
<span>Message: {{ msg }}</span>
- 原始 HTML:你需要使用
v-html指令, 绝不要对用户提供的内容使用插值。
<p>Using mustaches: {{ rawHtml }}</p><p>Using v-html directive: <span v-html="rawHtml"></span></p>
- Attribute: Mustache 语法不能作用在 HTML attribute 上,遇到这种情况应该使用
v-bind指令
<div v-bind:id="dynamicId"></div>
- JavaScript 表达式: 所有的数据绑定,Vue.js 都提供了完全的 JavaScript 表达式支持,只能包含单个表达式。
{{ number + 1 }}{{ ok ? 'YES' : 'NO' }}{{ message.split('').reverse().join('') }}<div v-bind:id="'list-' + id"></div>
2. 指令
指令 (Directives) 是带有 v- 前缀的特殊 attribute。指令 attribute 的值预期是单个 JavaScript 表达式 (v-for 是例外情况,稍后我们再讨论)。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
- 参数
一些指令能够接收一个“参数”,在指令名称之后以冒号表示。
<a v-bind:href="url">...</a>
- 动态参数
可以用方括号括起来的 JavaScript 表达式作为一个指令的参数,某些字符,如空格和引号,放在 HTML attribute 名里是无效的。浏览器会把 attribute 名全部强制转为小写,避免使用大写字符来命名键名。
<a v-bind:[attributeName]="url"> ... </a>
- 修饰符
修饰符 (modifier) 是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。
<form v-on:submit.prevent="onSubmit">...</form>
- 缩写
Vue 为 v-bind 和 v-on 这两个最常用的指令,提供了特定简写:
# v-bind
<!-- 完整语法 -->
<a v-bind:href="url">...</a><!-- 缩写 -->
<a :href="url">...</a><!-- 动态参数的缩写 (2.6.0+) -->
<a :[key]="url"> ... </a># v-on
<!-- 完整语法 -->
<a v-on:click="doSomething">...</a><!-- 缩写 -->
<a @click="doSomething">...</a><!-- 动态参数的缩写 (2.6.0+) -->
<a @[event]="doSomething"> ... </a>
三、计算属性
对于任何复杂逻辑,你都应当使用计算属性。你可以像绑定普通 property 一样在模板中绑定计算属性。而且最妙的是我们已经以声明的方式创建了依赖关系:计算属性的 getter 函数是没有副作用 (side effect) 的,这使它更易于测试和理解。
1. 基础例子
<div id="example"><p>Original message: "{{ message }}"</p><p>Computed reversed message: "{{ reversedMessage }}"</p></div>
var vm = new Vue({el: '#example',data: {message: 'Hello'},computed: {// 计算属性的 getterreversedMessage: function () {// `this` 指向 vm 实例return this.message.split('').reverse().join('')}}})
2. 计算属性缓存 vs 方法
我们可以将同一函数定义为一个方法而不是一个计算属性。两种方式的最终结果确实是完全相同的。然而,不同的是计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值。这就意味着只要 message 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。
3. 计算属性 vs 侦听属性
Vue 提供了一种更通用的方式来观察和响应 Vue 实例上的数据变动:侦听属性。当你有一些数据需要随着其它数据变动而变动时,你很容易滥用 watch——特别是如果你之前使用过 AngularJS。然而,通常更好的做法是使用计算属性而不是命令式的 watch 回调。
watch: {firstName: function (val) {this.fullName = val + ' ' + this.lastName},lastName: function (val) {this.fullName = this.firstName + ' ' + val}}computed: {fullName: function () {return this.firstName + ' ' + this.lastName}}
4. 计算属性的 setter
computed: {fullName: {// getterget: function () {return this.firstName + ' ' + this.lastName},// setterset: function (newValue) {var names = newValue.split(' ')this.firstName = names[0]this.lastName = names[names.length - 1]}}}// ...
四、Class 与 Style 绑定
1. 绑定 HTML Class
- 对象语法
我们可以传给 v-bind:class 一个对象,以动态地切换 class:
<div v-bind:class="{ active: isActive }"></div>
我们也可以在这里绑定一个返回对象的计算属性。这是一个常用且强大的模式:
<div v-bind:class="classObject"></div>
data: {isActive: true,error: null},computed: {classObject: function () {return {active: this.isActive && !this.error,'text-danger': this.error && this.error.type === 'fatal'}}}
- 数组语法
我们可以把一个数组传给 v-bind:class,以应用一个 class 列表:
<div v-bind:class="[activeClass, errorClass]"></div>
data: {activeClass: 'active',errorClass: 'text-danger'}
2. 绑定内联样式
v-bind:style 的对象语法十分直观——看着非常像 CSS,但其实是一个 JavaScript 对象。CSS property 名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用引号括起来) 来命名:
<div v-bind:style="styleObject"></div>
data: {styleObject: {color: 'red',fontSize: '13px'}}
五 事件处理
1. js 代码
<button v-on:click="counter += 1">Add 1</button>
2. 事件处理方法
<button v-on:click="greet">Greet</button>greet: function (event) {...}
3. 内联处理器中的方法
<button v-on:click="say('hi')">Say hi</button>
4. 事件传递
<button v-on:click="warn('Form cannot be submitted yet.', $event)">warn: function (message, event) {...}
5. 修饰符
5.1 事件修饰符
- 修饰符清单
| 修饰符 | 说明 | 示例 |
|---|---|---|
| .stop | 阻止单击事件继续传播 | v-on:click.stop=“doThis” |
| .prevent | 提交事件不再重载页面 | v-on:submit.prevent=“onSubmit” |
| .capture | 即内部元素触发的事件先在此处理,然后才交由内部元素进行处理 | v-on:click.capture=“doThis” |
| .self | 事件不是从内部元素触发的 | v-on:click.self=“doThat” |
| .once | 点击事件将只会触发一次 | v-on:click.once=“doThis” |
| .passive | 滚动事件的默认行为 (即滚动行为) 将会立即触发 | v-on:scroll.passive=“onScroll” |
- 修饰符可以串联
<form v-on:submit.prevent></form>
5.2 按键修饰符
在监听键盘事件时,我们经常需要检查详细的按键。Vue 允许为 v-on 在监听键盘事件时添加按键修饰符:
<input v-on:keyup.enter="submit">
为了在必要的情况下支持旧浏览器,Vue 提供了绝大多数常用的按键码的别名:
.enter
.tab
.delete (捕获“删除”和“退格”键)
.esc
.space
.up
.down
.left
.right
5.3 系统修饰符
可以用如下修饰符来实现仅在按下相应按键时才触发鼠标或键盘事件的监听器。
.ctrl
.alt
.shift
.meta
请注意修饰键与常规按键不同,在和 keyup 事件一起用时,事件触发时修饰键必须处于按下状态。换句话说,只有在按住 ctrl 的情况下释放其它按键,才能触发 keyup.ctrl。而单单释放 ctrl 也不会触发事件。如果你想要这样的行为,请为 ctrl 换用 keyCode:keyup.17
<!-- Alt + C --><input v-on:keyup.alt.67="clear"><!-- Ctrl + Click --><div v-on:click.ctrl="doSomething">Do something</div>
.exact 修饰符
.exact 修饰符允许你控制由精确的系统修饰符组合触发的事件。
<!-- 即使 Alt 或 Shift 被一同按下时也会触发 --><button v-on:click.ctrl="onClick">A</button><!-- 有且只有 Ctrl 被按下的时候才触发 --><button v-on:click.ctrl.exact="onCtrlClick">A</button><!-- 没有任何系统修饰符被按下的时候才触发 --><button v-on:click.exact="onClick">A</button>
5.4 鼠标按钮修饰符
这些修饰符会限制处理函数仅响应特定的鼠标按钮。
.left
.right
.middle
六、表单输入绑定
1. 基础用法
你可以用 v-model 指令在表单 、 及 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
- v-model 会
忽略所有表单元素的 value、checked、selected attribute 的初始值而总是将 Vue 实例的数据作为数据来源 - v-model 在内部为不同的输入元素使用不同的 property 并抛出不同的事件:
text 和 textarea 元素使用 value property 和 input 事件;
checkbox 和 radio 使用 checked property 和 change 事件;
select 字段将 value 作为 prop 并将 change 作为事件。
1.1 文本
<input v-model="message" placeholder="edit me"><p>Message is: {{ message }}</p>
1.2 多行文本
在文本区域插值 ({{text}}) 并不会生效,应用 v-model 来代替。
<span>Multiline message is:</span><p style="white-space: pre-line;">{{ message }}</p><br><textarea v-model="message" placeholder="add multiple lines"></textarea>
1.3 复选框
- 单个复选框,绑定到布尔值:
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
- 多个复选框,绑定到同一个数组:
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>
<br>
<span>Checked names: {{ checkedNames }}</span>new Vue({el: '...',data: {checkedNames: []}
})
1.4 单选按钮
<div id="example-4"><input type="radio" id="one" value="One" v-model="picked"><label for="one">One</label><br><input type="radio" id="two" value="Two" v-model="picked"><label for="two">Two</label><br><span>Picked: {{ picked }}</span></div>new Vue({el: '#example-4',data: {picked: ''}})
1.5 选择框
- 单选框
如果 v-model 表达式的初始值未能匹配任何选项, 元素将被渲染为“未选中”状态。在 iOS 中,这会使用户无法选择第一个选项。因为这样的情况下,iOS 不会触发 change 事件。因此,更推荐像上面这样提供一个值为空的禁用选项。
<div id="example-5"><select v-model="selected"><option disabled value="">请选择</option><option>A</option><option>B</option><option>C</option></select><span>Selected: {{ selected }}</span></div>new Vue({el: '...',data: {selected: ''}})
- 多选时 (绑定到一个数组):
<div id="example-6"><select v-model="selected" multiple style="width: 50px;"><option>A</option><option>B</option><option>C</option></select><br><span>Selected: {{ selected }}</span></div>new Vue({el: '#example-6',data: {selected: []}})
- 用 v-for 渲染的动态选项:
<select v-model="selected"><option v-for="option in options" v-bind:value="option.value">{{ option.text }}</option>
</select>
<span>Selected: {{ selected }}</span>
2. 修饰符
| 修饰符 | 说明 | 示例 |
|---|---|---|
| .lazy | 在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步 (除了上述输入法组合文字时)。你可以添加 lazy 修饰符,从而转为在 change 事件_之后_进行同步 | v-model.lazy=“msg” |
| .number | 如果想自动将用户的输入值转为数值类型,可以给 v-model 添加 number 修饰符 | v-model.number=“age” type=“number” |
| .trim | 如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符 | v-model.trim=“msg” |
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- MySQL笔记-高级
高级操作视图1. 问题2. 视图是什么3. 定义视图4. 查看视图5. 使用视图6. 删除视图7. 视图demo8. 视图的作用事务为什么要有事务?事务四大特性(简称ACID)事务命令提交step1:连接step2:增加数据step3:查询step4:提交step5:查询回滚step1:连接step2:增加数据step3:查询st…...
2024/4/25 6:21:14 - 【信息保护论】信息保护与密码学(1)对称加密
前言:因为手边有一本很不错的书,是韩文版的,所以本博文中很多突破可能是韩文版,我都会标注上中文,多有不便请各位海涵。 信息保护概念 什么是信息保护? 信息采集、加工、储存、检索、发送、接收中防止信息的损坏、伪造、泄露等的管理性、技术性手段所构成的行为。在各种行…...
2024/5/7 6:15:14 - 2020年一般纳税人转登记为小规模纳税人需要注意哪些方面?
由于2020年特殊情况一般纳税人可以转登记为小规模纳税人,以此减少企业的综合税负压力。那么关于一般纳税人转登记为小规模纳税人的问题,今天就给大家说一下。 小规模纳税人:年应征增值税销售额小于等于500万元,不能正确核算增值税的三大对象(销项、进项和应纳税额)不能按…...
2024/4/15 13:44:16 - 公司服务器巡检脚本
公司服务器巡检脚本根据公司服务器部署环境做了一个服务器脚本,每天定时执行。 因有5台服务器,节约写脚本的麻烦,把检查5台服务器的环境全写在一个脚本上 以下脚本还有诸多未完善,欢迎评论区提建议,谢谢!执行脚本后所展示的内容 #########################巡检开始######…...
2024/5/5 2:18:15 - Tomcat/Servlet
第十六章 Tomcatweb相关概念回顾软件架构C/S:客户端/服务器端 B/S:浏览器/服务器端资源分类静态资源:所有用户访问后,得到的结果都是一样的,称为静态资源,静态资源可直接被浏览器解析如: html、css、JavaScript动态资源:每个用户访问相同资源后,得到的结果可能不一样。…...
2024/5/6 23:10:10 - 关于HTTP协议,一篇就够了
HTTP简介HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。HTTP是一个属于应用层的面向对象的协…...
2024/4/27 18:36:06 - 贪婪算法-投飞镖刺破气球(3)
用最少数量的箭引爆气球 在二维空间中有许多球形的气球。对于每个气球,提供的输入是水平方向上,气球直径的开始和结束坐标。由于它是水平的,所以y坐标并不重要,因此只要知道开始和结束的x坐标就足够了。开始坐标总是小于结束坐标。平面内最多存在104个气球。一支弓箭可以沿…...
2024/4/24 18:24:31 - 阿里巴巴待遇这么好,为什么还有这么多人离职?--转载
https://www.wukong.com/answer/6749394545701552398/他是2018年9月初开始接触工作机会和视频面试,9月10日也就是马云老师在教师节宣布即将卸任的那天,我接到了电话邀请我去杭州终面,当时我乐的屁颠屁颠的,觉得啊这都是缘分啊。面试很顺利,给了P7+,也有股票,后面的体检和…...
2024/4/23 3:26:48 - Docker——三剑客之docker-compose
一、Docker-Compose简介 Compose是用于定义和运行容器docker应用程序的工具。通过Compose,可以使用YAML文件来配合应用程序需要的所有的服务。然后,使用一个命令,就可以从YAML文件配合中创建并启动所有服务。那么就需要了解YAML文件的基本语法。YAML文件基本语法: 大小写敏…...
2024/5/6 19:27:09 - Spring MVC应用篇---启动配置那些事
关于Spring Mvc的配置传统的配置(Servlet2.0)传统的Spring Mvc配置时须要在web.xml上配置以下内容:这其实是Servlet2.0的规范:1.配置一个ContextLoaderListener作为spring容器初始化的监听器,这样web容器启动的时候(比如tomcat)会通过这个监听器初始化容器。2.配置sprin…...
2024/4/26 9:53:37 - PTA 猜数字 (天梯赛真题集)
题目要求: 一群人坐在一起,每人猜一个 100 以内的数,谁的数字最接近大家平均数的一半就赢。本题就要求你找出其中的赢家。 输入格式: 输入在第一行给出一个正整数N(≤10^4 )。随后 N 行,每行给出一个玩家的名字(由不超过8个英文字母组成的字符串)和其猜的正整数…...
2024/4/28 8:19:27 - 协会官宣:2021年起CFA机考限制考试次数!
https://www.gfedu.cn/cfa/content_32222.shtml 协会官宣:2021年起CFA机考限制考试次数! 从2021年起,CFA每个级别考试最多只能考6次! 今天CFA小编日常逛官网时,发现了这条重磅消息! 同学们,看到这里不要慌! 其实虽然CFA协会限制了考试次数,但是大家只要认真备考CFA,6次…...
2024/4/24 13:52:46 - 垃圾佬在zF杂谈篇——各种轴体的不准确资料
垃圾佬在zF杂谈篇——各种轴体的不准确资料by Fan丶tasy机械键盘轴体大家好~本垃圾佬在逛zF的时候发现zF里所售卖的轴体具体参数都不多,很多新手朋友有时在购买时一头雾水。在这里本垃圾佬在这里整理一下各种轴体的一些参数,因为资料有限,如果有不对的地方,还请大家多多指正…...
2024/5/6 22:43:45 - task07:类,对象和魔法方法
1.尝试执行以下代码,并解释错误原因: class C:def myFun():print(Hello!)c = C()c.myFun()Traceback (most recent call last):File "C:\Users\noone\Desktop\111.py", line 1, in <module>class C:File "C:\Users\noone\Desktop\111.py", line 4,…...
2024/5/7 5:53:18 - 【论文复现PaddlePaddle】 Learning Spatio-Temporal Features with 3D Residual Networks for Action Recognit
【论文复现PaddlePaddle】 # Learning Spatio-Temporal Features with 3D Residual Networks for Action Recognition(一)论文阅读 这篇文章是一篇2017ICCV ,该篇论文提出了一种基于2D ResNets 的3D ResNets网络结构。 卷积神经网络在动作识中有着较高的性能,基于CNN的动作…...
2024/4/26 8:32:49 - FragmentStatePagerAdapter和FragmentPagerAdapter的区别
FragmentStatePagerAdapter和FragmentPagerAdapter的区别...
2024/4/25 23:23:12 - Ubuntu 终端命令的使用(初学者入门)
要想使用Ubuntu对命令的使用操作是必不可少的: 首先,进入终端:Ctrl+Alt+t 进入Ubuntu终端 如图1 所示:图 1 终端界面 我们可以输入:exit 来退出终端,也可以用exit来切换用户(例如你开始以一般用户进入终端,然后你又切换到root用户,那么你就可以输入exit 来切换到你之前…...
2024/5/6 19:32:24 - 在mac平台下面使用iterm2进行sz和rz命令进行远程服务器文件的上传下载功能
在Windows下面使用xshell时,经常使用sz命令进行文件的上传下载非常方便。 但是在mac下面就不能直接使用了需要进行配置才能使用这么方便的功能。在mac电脑上安装lrzszbrew install lrzsz安装好了之后,需要进行配置了。配置iterm2属性拉取 https://github.com/mmastrac/iterm2…...
2024/5/6 23:32:37 - siammask代码阅读(3)siammask.py和siammask_sharp.py区别
1.siammask.py里面: class SiamMask(nn.Module):def __init__(self, anchors=None, o_sz=63, g_sz=127):siammask_sharp.py里面class SiamMask(nn.Module):def __init__(self, anchors=None, o_sz=127, g_sz=127):第一个是参数o_sz=63改成了127 2.siammask.py里面:def run(se…...
2024/4/24 23:43:59 - 头部和四肢血量间相互流动速率系数的确定(含python代码)
原创声明:未经作者允许,不得转载 免费获思路,公众号后台回复:头部四肢个人公众号老规矩,显示结果图。这个图是同位素浓度与时间的拟合曲线,黄色表示所给的数据,蓝色表示我们拟合的方程。有了这个方程,我们就可以得到血液流速的计算公式了。 图1 同位素浓度与时间的拟合…...
2024/4/30 23:59:32
最新文章
- Java基础教程(14)-Java中的枚举类,泛型和注解
什么是枚举类 枚举类型(enum type)是指由一组固定的常量组成合法的类型。Java 中由关键字enum 来定义一个枚举类型 Java 定义枚举类型的语句有以下特点: 使用关键字 enum ;类型名称,比如这里的 Season ;一串允许的值,枚举可以单独定义在一个文件中,也可以嵌在其它 Ja…...
2024/5/7 9:21:50 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - 开启 Keep-Alive 可能会导致http 请求偶发失败
大家好,我是蓝胖子,说起提高http的传输效率,很多人会开启http的Keep-Alive选项,这会http请求能够复用tcp连接,节省了握手的开销。但开启Keep-Alive真的没有问题吗?我们来细细分析下。 最大空闲时间造成请求…...
2024/5/5 19:08:29 - BetterZip for Mac2024最新mac解压缩软件
作为一名软件专家,对于市面上各类软件都有较为深入的了解,下面介绍的是一款适用于Mac系统的解压缩软件——BetterZip,将从其功能特点、使用方法、用户体验及适用人群等方面进行详细介绍。 BetterZip5-安装包绿色版下载如下: htt…...
2024/5/7 3:56:17 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/5/6 18:23:10 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/5/6 18:40:38 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/5/6 23:37:19 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/5/6 7:24:07 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/5/7 0:32:52 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/5/6 6:01:13 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/5/6 7:24:06 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/5/7 1:54:46 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/5/6 20:04:22 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/5/7 0:32:51 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/5/6 7:24:04 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/5/6 7:24:04 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/5/6 19:38:16 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/5/6 7:24:03 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/5/7 0:32:49 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/5/6 21:25:34 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/5/6 7:24:02 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/5/7 7:26:29 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/5/7 0:32:47 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/5/6 16:50:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
