Angular6 + Ng-Zorro项目开发总结(二)
搭建通用类
由于之前用的是Abp框架,框架封装的十分成熟,所以很多时候用起来都是知其然而不知其所以然。比如刚开始还没有意识到每次请求都传了token,因为在http方法的调用中,并没有看到它添加header,知道后面看network才知道每次都传了token,搜了全部的文件,关于token的,只有封装好的settoken方法和gettoken方法,到底是怎么加入header的十分费解,后来,想了想估计是拦截器的作用,找了找abp源码,果然有httpInceptor.js,代码一读,问题自然迎刃而解。
HttpInterceptor(HTTP拦截器)
关于这个东西的概念,官网是有十分清楚的解释的,通俗的来说就是你在每次发起http请求时,最后的都要经过拦截器来加工一次,然后返回的http response也是要先经过拦截器处理加工。
自定义拦截器需要创建一个服务,服务中必须有的方法是intercept方法。
@Injectable()
export class InterceptorService implements HttpInterceptor {constructor(private message: NzMessageService,private sessionService: SessionService) {}id: string = "";intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {if (this.id == "" && !req.url.includes('json')) {this.id = this.message.loading('请稍后...', { nzDuration: 0 }).messageId;}let secureReq: HttpRequest<any> = req;// const url = `${config.apiUrl}/api/`; //添加api统一前缀let modifiedHeaders = new HttpHeaders();let token = document.cookie;if (token) {modifiedHeaders = req.headers.set('Authorization', `Bearer ${token}`);}secureReq = req.clone({url: req.url,headers: modifiedHeaders});const started = Date.now();let ok: string;if (req.url.includes('json')) {return next.handle(secureReq);}else {return next.handle(secureReq).pipe(catchError((res: HttpResponse<any>) => {console.log(res);let msg = "";switch (res.status) {case 401:msg = "身份验证过期,请重新进入页面";break;case 200:msg = "身份验证过期,请重新进入页面";break;case 404:msg = "找不到地址";break;case 403:msg = "业务错误";break;case 500:msg = "服务器发生错误,请重试";break;}this.showError(msg);return Observable.create(res);}),finalize(() => {const elapsed = Date.now() - started; //可计算出请求所消耗时间const msg = `${req.method} "${req.urlWithParams}" ${ok} in ${elapsed} ms.`;console.log(msg);}),mergeMap(// Succeeds when there is a response; ignore other events(event: any) => {if (event.status == 200) {this.id = "";this.message.remove();}return Observable.create(observer => observer.next(event));}),);}showError(message: string) {this.message.remove();this.id = "";this.message.error(message, { nzDuration: 2000 })}}
这是我在项目中实际用的interceptor,我做的比较多的修改是在请求进来的时候,加载了ng-zorro的message的loading消息,这是个全局的提示消息,然后从cookie中读取的之前存入的token,将其放入header中,执行next.handle()方法,执行http请求,通过catcherror来捕获异常,根据异常的代码不同,来提示不同的错误。对了,这个地方用的pipe,catchError,finalize都是是rxjs6的新语法。
写完自己的拦截器,接下来就需要去项目中入口的module.ts文件中配置了,
providers: [...{ provide: HTTP_INTERCEPTORS, useClass: InterceptorService, multi: true },],配置完成后,重新生成就生效了。
Http服务
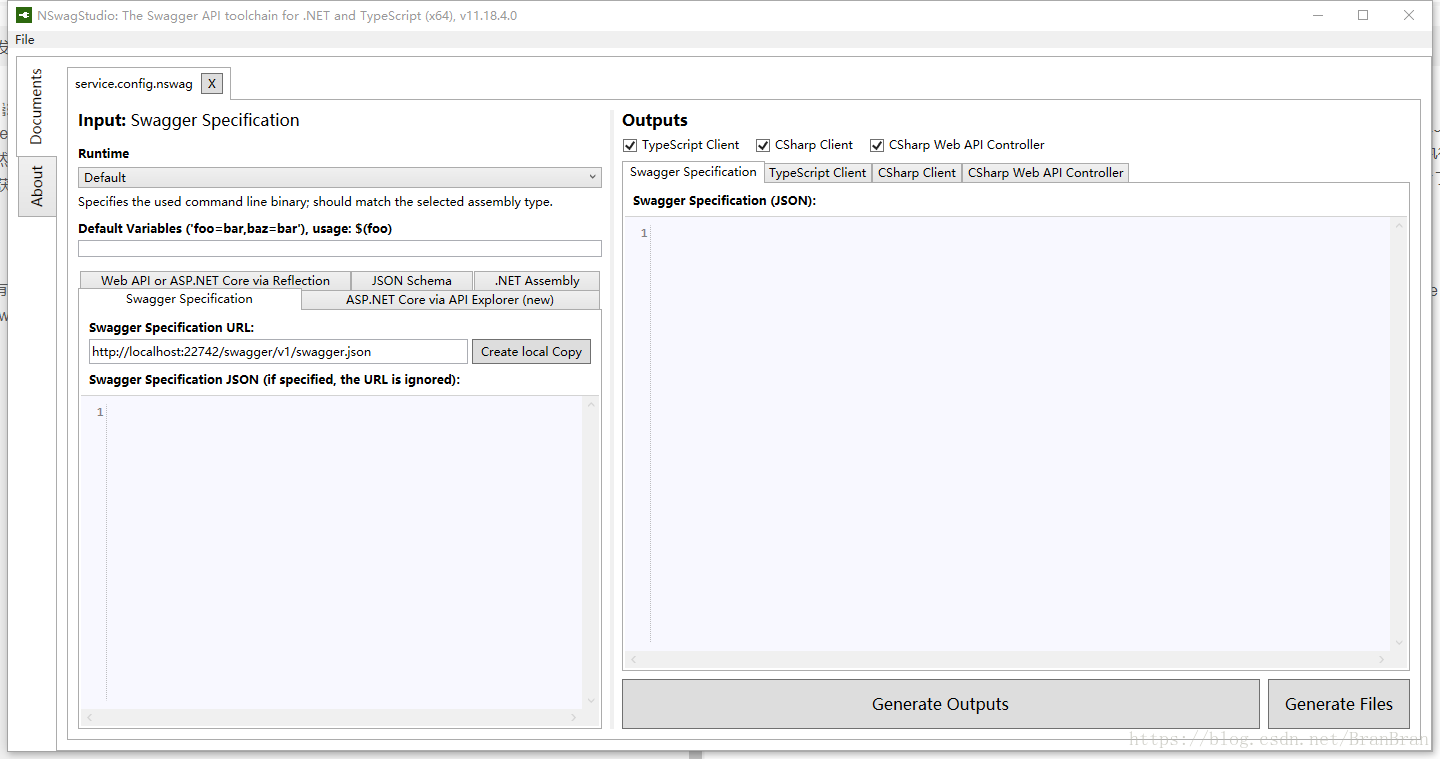
这个地方就是根据不同的项目有不同的实现方法了,我这个项目中,后台用的技术是.Net Core,内部集成了swagger,这也为我提供了便利,我直接用NSwagStudio,来生成我的ts代码。贴个软件的图

左边的地址栏里填写swagger的json地址(一般来说只用修改前面的地址和端口就行了),填写完了过后,create local copy,swagger的json文件就生成出来了,然后右侧的outputs中,可以选择三种语言,这里我只是需要Typescript,所以后面两项我就没有勾选了,然后再下面的TypeScript的tab栏里面有一些配置,比如typescript的版本,angular和rxjs的版本,根据我的项目,我选择了相对应的版本,然后generate output就可以了。
这个地方比较难以理解的就是api的基地址,在生成的代码中是以这种形式获取的。
export const API_BASE_URL = new InjectionToken<string>('API_BASE_URL');参考了一下之前用的abp框架,还是摸索出来了这个到底该怎么用。
首先需要在根模块进行配置
providers: [...{ provide: API_BASE_URL, useFactory: getRemoteServiceBaseUrl },
],这里需要先从生成的文件中import API_BASE_URL。
import { API_BASE_URL } from './common-service';然后这个地方用到的useFactory,用的getRemoteServiceBaseUrl方法,是需要我们自己实现的,我这里就在module文件中实现了。
export function getRemoteServiceBaseUrl(): string {return AppConsts.baseURL;}返回的是我之前在初始化的时候配置在我的一个常量文件中的url。这样操作完成后就大功告成了。
项目初始化
上面用的url,如果是写死在ts文件中是可以行得通的,但为了保证有些时候接口地址可能会变,如果是要改部署到环境上的项目,那就需要再生成,再部署一次才行,相当的麻烦,所以可以尝试着把地址配在一个json文件中,每次进来的时候读取一次就行了,哪怕发生变化,也只需要在json文件中做改动。

在assets文件夹下新建appconfig.json,文件中写好配置。
由于需要在项目启动时读取这个文件,所以需要在初始化的时候进行读取,这里需要在根模块进行一些改动
{provide: APP_INITIALIZER,useFactory: appInitializerFactory,deps: [Injector, PlatformLocation],multi: true
},这里的APP_INITIALIZER和Injector是angular本身就自带的,需要从angular/core中import。
import { APP_INITIALIZER, Injector } from '@angular/core';实现的这个这个方法,appInitializerFactory则需要自己定义,同样,我也在根模块中定义了。
export function appInitializerFactory(injector: Injector,platformLocation: PlatformLocation) {return () => {return new Promise<boolean>((resolve, reject) => {let httpclient: HttpClient = injector.get(HttpClient);httpclient.get('assets/appconfig.json').toPromise().then((res: any) => {AppConsts.baseURL = res.remoteServiceBaseUrl;resolve(true);},(err) => {reject(err);})});}}这里尝试了很多种返回方法,最后还是只有返回Promise才生效。赋值给AppConsts.baseURL,就可以联系之前的读取基地址相关联了。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angular ng-file-upload文件图片上传
资源地址 : https://github.com/danialfarid/ng-file-upload <script src"angular(.min).js"></script> <script src"ng-file-upload-shim(.min).js"></script> <!-- for no html5 browsers support --> <script src&qu…...
2021/9/5 20:30:24 - js、angularjs 在ng-repeat里用ng-if隐藏某个标签
作者:LoveEmperor_王子様 <div class"list " ng-repeat"x in LocalDataauserauths " ng-click"getdoc_no(x.doc_no)"> <ion-item class" item item-inupt"><ion-item class"item " style"h…...
2021/9/5 20:30:20 - Angular JS ng-model对select标签无效的情况
使用场景一: <select ng-if"item.award_type1" id"award{{$index1}}" name"XXXXX[award{{$index1}}]" ng-model"item.award"><option ng-repeat"(key, value) in List track by $index" value"{{k…...
2021/9/5 20:30:15 - angularjs伴随ng-init等指令产生的作用域
前两天想用ng-init做条件判断的桥梁时出现了一次失败,做了一个测试,发现angular的局部作用域影响ng-init定义的值。 ng-init的作用就是创建一个变量(bb) 一般情况下,和$scope.bb的作用一样,不同的是,ngInit是指令&…...
2021/9/5 20:30:13 - angular框架ng-zorro和ng-alain学习笔记
1.se编辑中使用日期选择框 <nz-date-picker> </nz-date-picker> 例: <se label"开户日期"><nz-date-picker></nz-date-picker></se> 2.trim( )方法作用:去掉字符串的头尾空格 (JS) 例: this.…...
2021/9/5 20:30:09 - ANGULAR JS常用指令NG-IF、NG-CLASS、NG-OPTION、NG-VALUE、NG-CLICK是如何使用的?
ANGULAR JS常用指令NG-IF、NG-CLASS、NG-OPTION、NG-VALUE、NG-CLICK是如何使用的? 目录 1.背景介绍 2.知识剖析 3.常见问题 4.解决方案 5.编码实战 6.扩展思考 7.参考文献 8.更多讨论 1.背景介绍 指令是一个Dom元素上的标签(和元素上的属性, CSS类样式一样…...
2021/9/5 20:30:07 - Angular4+ng2-ckeditor踩坑
机缘巧合,刚好公司准备做一个新闻版块。 在网上找了很多富文本插件感觉都跟angular4不大契合,最终踩坑CKEditor,这款强到爆炸得富文本插件! 发现国内几乎没有分享这方面踩坑得文章,所以最终决定把这段踩坑血泪史写下来,…...
2021/9/5 20:30:02 - angular ng-show中表达式的写法
http://blog.csdn.net/aitangyong/article/details/44701769...
2021/9/5 20:30:00 - Angular Js 分页显示数据
在做项目的时候我们经常会用到分页显示数据,其实原理很简单:就是每次点击(下/上)一页的时候向后台发送请求获取相关JSON数据,我这里演示的是我每次请求都会传给后台两个参数(pageSize–每页要展示的数据、p…...
2021/9/5 20:29:59 - angular js 大小写转换
angular js 大小写转换。 如:itemName 转换为item_name fiel为传递过来的数组 $scope.toLower function(field) { if(angular.isArray(field)){ angular.forEach(field, function(value){ var newValue ; for(var i0;i<value.key.length; i){ //循环遍历每一…...
2021/9/5 20:29:56 - angular1之ng-include和内部控制器的使用
外部页面 <!DOCTYPE html> <html lang"zh" ng-app"myApp"> <head> <meta charset"UTF-8"> <link rel"shortcut icon" href"favicon.ico" /> <title>pagebounce</title> <s…...
2021/9/5 20:29:51 - angularjs中ng-if导致闪屏
问题现象 页面中存在两个互斥的 INPUT, 都使用 ng-if进行显示判断,同时只显示一个。 <button ng-click"refresh()" ng-show"testIftrue" class"btn brand-btn-color-a btn-refresh">刷新1</button> <but…...
2021/9/5 20:29:50 - angular js面试
angular js AngularJS 特点如下: 1、 数据绑定: AngularJS 是数据双向绑定。 2、 MVVM(Model-View-ViewModel)模式: Model 简单数据对象,View 视图(如 HTML,JSP 等), …...
2021/9/5 20:29:47 - 使用angular.bootstrap完成模块的手动加载
之前我们看到使用ng-app指令,可以实现模块的自动加载。现在我们看下,angular中如何手动加载模块。需要使用到angular.bootstrap这个函数。 [html] view plaincopy<html> <head> <script src"angular.js"…...
2021/9/5 20:25:29 - ionic4(angular)中如何引入第三方js代码库?
1 把js文件放到src/assets目录下。例如我的js文件为 remogeo.js 2 在src目录下的index.html中增加如下语句: <script type"text/javascript" src"assets/remogeo.js"></script> 3 在需要调用js代码的地方作如何声明:d…...
2021/9/5 20:25:27 - AngularJS API之copy深拷贝
AngularJS API之copy深拷贝 angular提供了一个可以复制对象的api——copy(source,destination),它会对source对象执行深拷贝。 使用时需要注意下面几点: 如果只有一个参数(没有指定拷贝的对象),则返回一个拷贝对象如果…...
2021/9/5 20:25:25 - 解决angular的深拷贝问题
直接对两个数组对象进行赋值传递,是浅拷贝,即:前后对象通用指针空间。 想要互不影响,就要做到深拷贝,申请一个新的资源空间给新的对象。 解决这个问题用到angular的一个方法:angular.copy() 用 var b angu…...
2021/9/5 20:25:22 - 前端框架-Angular.js
前端的功能与单页应用 就webapp开发而言,前端实现的功能主要有:-实现UI(渲染出用户可见的视图和各种功能组件)-对用户的操作(事件)做出反应-实现业务逻辑-实现页面路由-与服务器端交互-对文件资源的管理&am…...
2021/9/5 20:25:20 - Angular.js(二)
angular.js的模块化:主要的好处就是减少变量间的污染,也可以做到模块间的相互依赖,js部分采用模块的方式写,页面的没有变化 angular.module(涵数名称,[所要依赖的模块,如果不需要依赖别的模块&…...
2021/9/5 20:25:17 - angular.extend方法和merge方法
AngularJs的angular.extend()方法可以把一个或多个对象中的方法和属性扩展到一个目的对象中,使得这个对象拥有其他对象相同的方法和属性,如下图所示。angular.extends()方法的第一个参数是要被扩展的对象,后面可以传入一个或多个对象。如果想…...
2021/9/5 20:25:15
最新文章
- 6、ES单机设置用户名密码、集群设置用户名密码、es-head登录、如何去掉密码
目录 一、ES单节点密码配置1、修改配置文件2、 重启es服务3,执行修改密码命令4、访问服务 二、ES集群密码配置1、确定主节点2、生成elastic-stack-ca.p123、生成elastic-certificates.p124、修改配置文件并重启集群5、进行密码配置6、验证 三、es-head登录增加密码的…...
2024/4/26 10:20:48 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 北航2023年考研机试题
【问题描述】一共6个手机基站,具有记录手机连接基站的能力,6个手机基站分别为ABCDEF,他们具有自己的覆盖范围且任何两个基站的覆盖范围不想交,基站保存的手机登陆日志包括手机号(11位,用字符串保存…...
2024/4/23 6:26:10 - composer常见错误解决
在Java中,常见的问题和解决方法包括: 内存不足错误:Java应用程序在运行时可能会遇到内存不足的错误。可以通过增加JVM的堆内存大小来解决,可以通过设置-Xms和-Xmx参数来指定初始堆大小和最大堆大小。 java -Xms2G -Xmx4G YourAppl…...
2024/4/23 6:26:03 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/4/26 1:36:40 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/4/25 21:14:51 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/4/26 8:22:40 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/4/25 10:01:46 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/4/25 16:50:01 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/4/25 13:02:58 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/4/26 0:25:04 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/4/26 6:06:14 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/4/25 17:43:17 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/4/25 17:43:00 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/4/25 13:00:31 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/4/25 17:42:40 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/4/26 9:43:47 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/4/26 9:43:47 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/4/25 13:40:45 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/4/25 13:01:30 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/4/25 15:31:26 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/4/25 17:31:15 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/4/25 13:22:53 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/4/26 9:43:45 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
