【vue 基础】 vue常用指令 实例总结
文章目录
- 1.v-bind
- 2. v-on
- 2.1 参数问题
- 2.2 修饰符问题
- 3. v-for
- 4. v-if
- 5.v-show
- 6. v-model(重点)
- 6.1 原理
- 6.2 v-model不同表单元素的使用实例
- 6.2.1 v-model结合radio使用
- 6.2.2 v-model与checkbox使用
- 6.2.3 v-model 与select类型使用
- 6.2.4 v-model修饰符的使用
1.v-bind
作用:动态绑定HTML标签的属性。
v-bind的语法糖:":"。
为什么用动态绑定属性呢?
比如,我们开发一个网站,里面用到很多图片,引入图片通常利用< img src=“xxx” >,这里这样写,src就是一个静态属性,因为它是绑定一个图片地址的。当网站想更新图片时,必须程序员手动更新src的地址,这显然是不合理的。这就需要使用动态绑定属性。
上面只是举了一个例子,动态绑定属性的好处很多,不再一一说明。
实例1:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>vue_learn</title></head><body><img class="img" v-bind:src="imgSrc" alt="" /><script src="./vue.js"></script><script>var app = new Vue({el: ".img",data: {imgSrc:"https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=163978492,1370690414&fm=26&gp=0.jpg",},methods: {clickBtu(event) {console.log(event);},},});</script></body>
</html>
这时,如果我们需要更改图片时,只需写一个函数,当接收到服务端的图片地址时,直接赋值给imgSrc变量即可。
有人可能会想:
- 去掉v-bind,直接src="imgSrc"不可以吗?
- 动态绑定,用胡子语法src={{imgSrc}}不可以吗?
这两种方法还真不可以:
- 法一:imgSrc会直接被当成地址解析,而imgSrc只是一个字符串。
- 法二:胡子语法只在动态绑定标签内容起作用,绑定属性是错误的。
- 使用v-bind时,imgSrc会被当成变量,从而引入变量对应的值作为图片地址
实例2: 动态决定class的使用
<!DOCTYPE html>
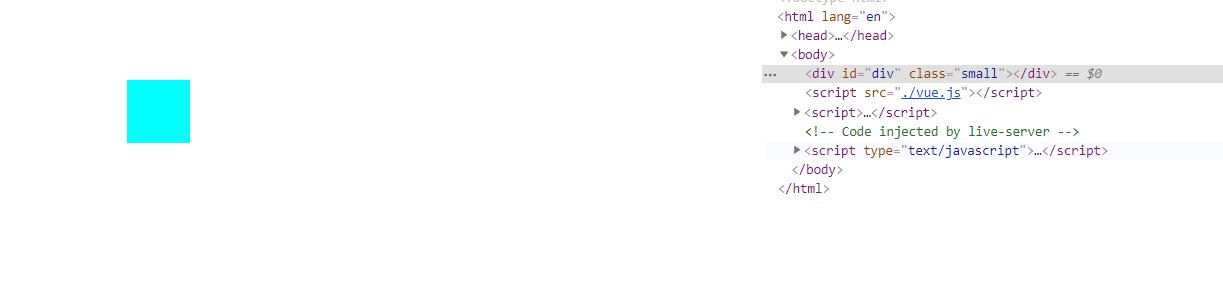
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>vue_learn</title><style>.small {height: 50px;width: 50px;margin: 100px auto;background-color: aqua;}.active {background-color: yellow;}</style></head><body><divid="div"v-bind:class="{active:isActive,small:isSmall}"v-on:click="exchange"></div><script src="./vue.js"></script><script>var app = new Vue({el: "div",data: {isActive: false,isSmall: true,},methods: {exchange() {this.isActive = !this.isActive;},},});</script></body>
</html>点击容器动态切换容器背景色:

注意到上面动图右边的代码,class是动态添加的,当属性值为true时,active类被加入。
这里的class用一个对象来设置,属性值是boolean类型,当为true时为元素的类,false时被舍去。
有人可能认为:我直接写死,然后通过id获取dom,再设置dom的style也可以达到这样的效果。确实可以,但操作dom性能差。
2. v-on
作用:绑定监听事件
v-bind的语法糖:"@"。
在前端开发中,我们经常需要交互, 当我们利用鼠标或者键盘移动、滑动滚动条、点击或输入等事件时,我们都是通过v-bind来绑定监听事件的。
v-on在上面我们就使用过了,这是很简单的,我这里就不再多做说明。接下来我们重点v-on的参数问题和修饰符问题。
2.1 参数问题
<divid="div"v-bind:class="{active:isActive,small:isSmall}"v-on:click="exchange"></div>
这是上个案例的v-on绑定exchange函数,我们没有加上小括号,其实加上小括号也是正确的,这取决于参数:
- 如果方法不需要额外的参数,那么方法后的()可以不添加。
- 如果方法本身需要一个参数,而v-on绑定中没有传递参数,则默认会将原生事件event参数传递过去。
- 如果需要同时传递某个参数,同时需要event时,可以通过$event传入事件。
下面举例看看第二种情况:
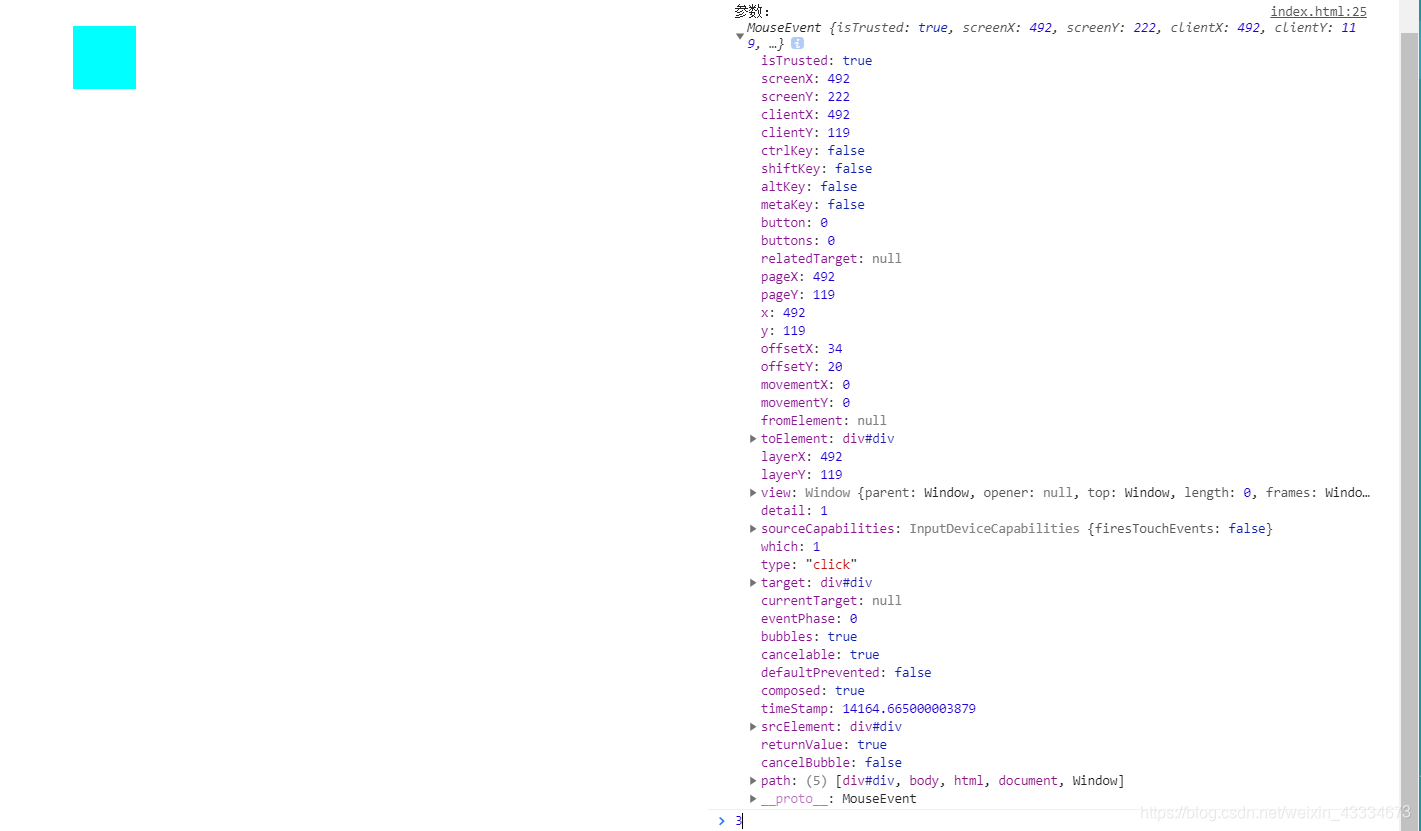
<div id="div" @click="exchange"></div><script src="./vue.js"></script><script>var app = new Vue({el: "div",data: {},methods: {exchange(num) {console.log("参数:", num);},},});</script>

点击容器后,打印参数是一个event对象。这就是当函数需要一个参数,而v-on没有传递参数,会默认传递event对象。
2.2 修饰符问题
在某些情况下,我们拿到event对象的目的可能是进行一些事件处理。vue提供了修饰符来帮助我们方便的处理一些事件:
- .stop:调用event.stopPropagation().
- .prevent:调用event.preventDefault().
- .{keyCode|keyAlias}:只当触发某个键时才触发回调.
- .native:监听组件根元素的原生事件.
- .once:只触发一次回调.
实例1:即阻止冒泡
先来看看不阻止冒泡:
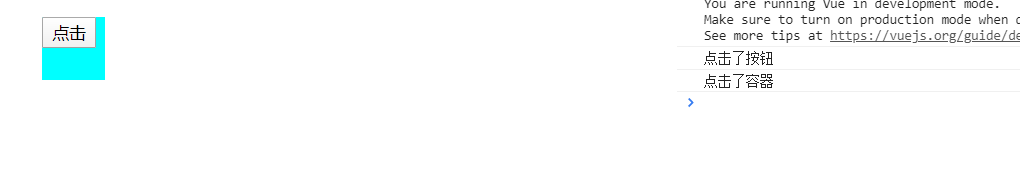
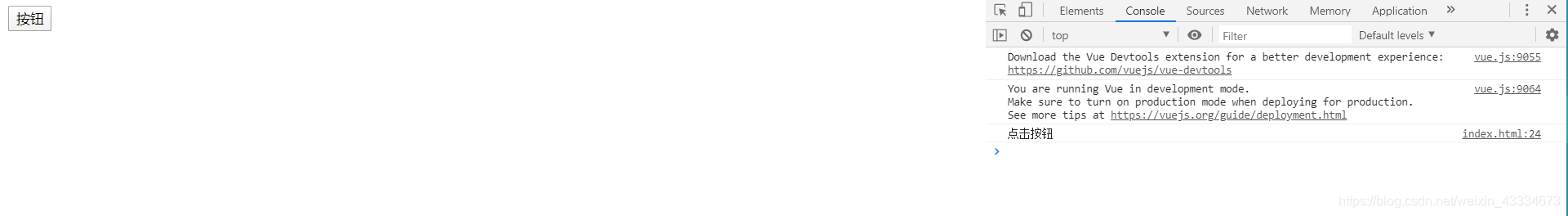
<body><div id="div" @click="divClick"><button @click="btnClick">点击</button></div><script src="./vue.js"></script><script>var app = new Vue({el: "div",methods: {divClick() {console.log("点击了容器");},btnClick() {console.log("点击了按钮");},},});</script></body>

当我们点击按钮触发了按钮事件同时也会触发容器的事件。这往往不是我们想要的结果。修改代码,加入.stop。
<div id="div" @click="divClick"><button @click.stop="btnClick">点击</button></div>

不再触发容器事件。
实例2:监听某个键
监听回车键:
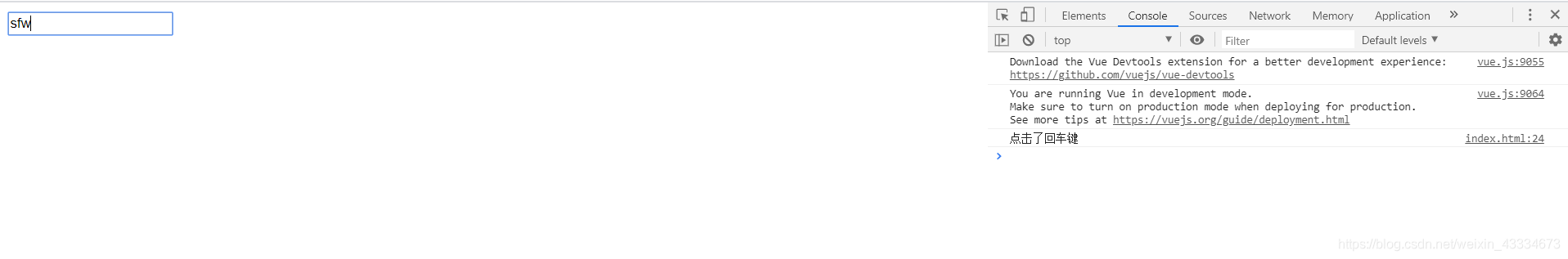
<input type="text" v-on:keyup.enter="keyUp" /><script src="./vue.js"></script><script>var app = new Vue({el: "input",methods: {keyUp() {console.log("点击了回车键");},},});</script>

我随意点击了三个字母都没有触发keyUp方法,当点击回车键才触发一次。
实例3:只能触发一次
<input type="button" v-on:click.once="onclick" value="按钮" /><script src="./vue.js"></script><script>var app = new Vue({el: "input",methods: {onclick() {console.log("点击按钮");},},});</script>

多次点击按钮,只有第一次能触发,其它无效。
3. v-for
作用:遍历数组,生成多条相同标签。
最常见的就是列表:
<body><ul><li v-for="food in foods">{{food}}</li></ul><script src="./vue.js"></script><script>var app = new Vue({el: "ul",data: {foods: ["牛排", "荷包蛋", "金针菇", "可乐鸡翅"],},methods: {},});</script></body>

我们还可以获取每个li对应的下标:
<body><ul><li v-for="(food,i) in foods">{{food}}{{i}}</li></ul><script src="./vue.js"></script><script>var app = new Vue({el: "ul",data: {foods: ["牛排", "荷包蛋", "金针菇", "可乐鸡翅"],},methods: {},});</script></body>

我们可以将下标传回js进行一系列逻辑操作。
4. v-if
功能:可以决定渲染或销毁元素、组件
v-if原理:
- v-if后面的条件为false时,对应的元素及其子元素不会渲染。也就是没有改元素在dom树中。
实例:
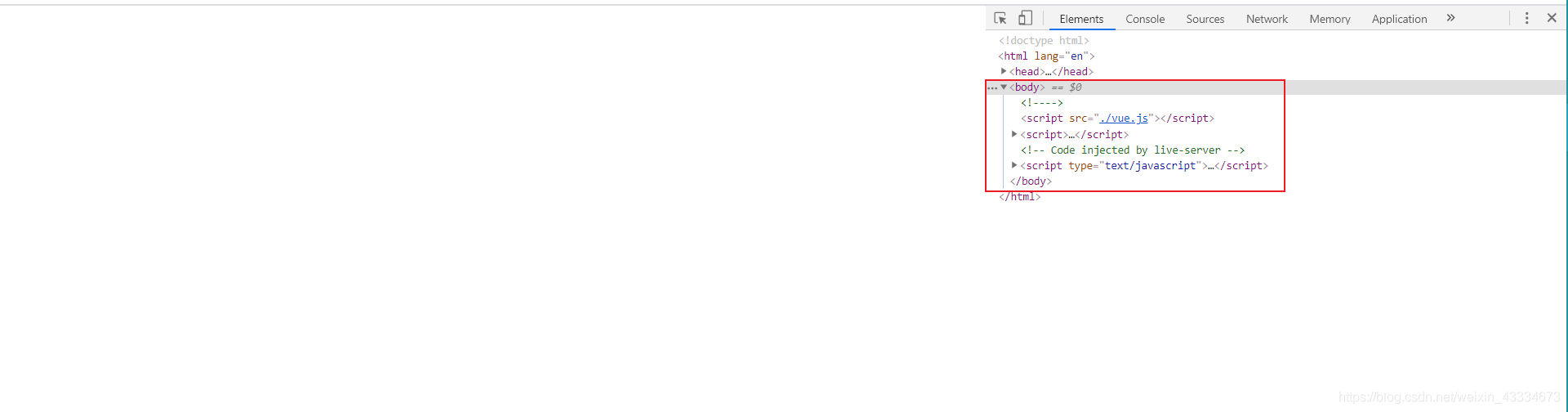
<body><div class="container" v-if="isShow"><imgsrc="https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2118276920,1668039181&fm=26&gp=0.jpg"alt=""/><h4>美少女图</h4></div><script src="./vue.js"></script><script>var app = new Vue({el: ".container",data: {isShow: false,},methods: {},});</script></body>

由于条件为false,在右边审查元素也找不到div以及其子元素。
5.v-show
功能于v-if类似,差别在于v-show为false时是隐藏元素,而不是彻底删除元素。
实例:
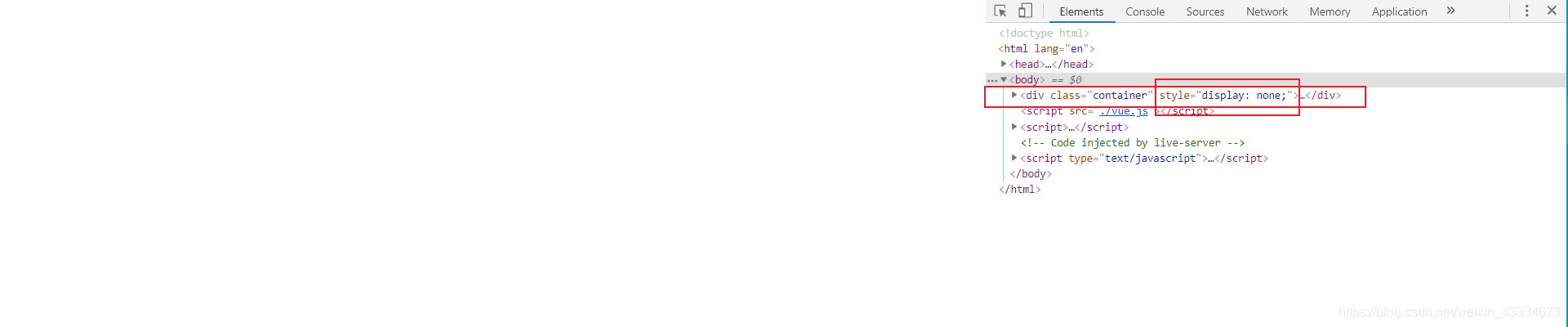
<div class="container" v-show="isShow"><imgsrc="https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2118276920,1668039181&fm=26&gp=0.jpg"alt=""/><h4>美少女图</h4></div><script src="./vue.js"></script><script>var app = new Vue({el: ".container",data: {isShow: false,},methods: {},});</script></body>

图片没有显示出来,但它的dom是存在的。
6. v-model(重点)
功能:实现表单元素和数据的双向绑定。
理解:表单元素的value属性===v-model绑定的变量。两者的变化是同步的。
6.1 原理
实现原理:
- v-bind:value=“变量”(实现了单方向value时刻等于变量的值)
- v-on:input(时刻监听着表单元素的变化,我们可以通过它实现单方向变量的值时刻等于value)
- 上面两个指令实现双向绑定
看原理:
<body><div class="container"><input type="text" v-bind:value="message" v-on:input="listen($event)" /><h2>{{message}}</h2></div><script src="./vue.js"></script><script>var app = new Vue({el: ".container",data: {message: "",},methods: {listen(event) {this.message = event.target.value;},},});</script></body>

这就实现了双向绑定。
现在vue通过v-model实现了双向数据绑定:
<body><div class="container"><input type="text" v-model="message" /><h2>{{message}}</h2></div><script src="./vue.js"></script><script>var app = new Vue({el: ".container",data: {message: "双向绑定",},});</script></body>

同样的效果。
6.2 v-model不同表单元素的使用实例
6.2.1 v-model结合radio使用
假设用户在填写资料时,选择性别男、女,我们直接通过v-model的sex变量获得用户勾选的是男还是女,再发送sex给服务端即可。
<div class="container"><label for="man">男</label><input type="radio" id="man" name="sex" value="男" v-model="sex" /><label for="woman">女</label><input type="radio" id="woman" name="sex" value="女" v-model="sex" /></div><script src="./vue.js"></script><script>var app = new Vue({el: ".container",data: {sex: "男",},});</script></body>

属性说明:
- name属性是使得两个单选框二选一的关键,当两者name属性相同则只能勾选一个,否则两个都能被勾选。
- value属性值与v-model绑定的变量是同步变化的,当勾选了“男”单选框时,由于value属性==“男”,所以sex变量值变为男,反之。
- 一开始设置sex变量为“男”,实现了默认勾选了“男”
6.2.2 v-model与checkbox使用
checkbox分为单个勾选框和多个勾选框。
使用区别:
- 单个勾选:v-model绑定一个boolean类型值
- 多个勾选:v-model绑定一个数组收集数据
1.单个勾选框:常用于我们安装软件时同意勾选协议
<body><div class="container"><label for="agree"><input type="checkbox" id="agree" v-model="isAgree" />同意</label><br /><button v-on:click="submit" v-bind:disabled="!isAgree">下一步</button></div><script src="./vue.js"></script><script>var app = new Vue({el: ".container",data: {isAgree: false,},methods: {submit() {console.log("已同意勾选");},},});</script></body>
在勾选前,我们是无法点击按钮进行下一步的

2.多个勾选:勾选多个爱好
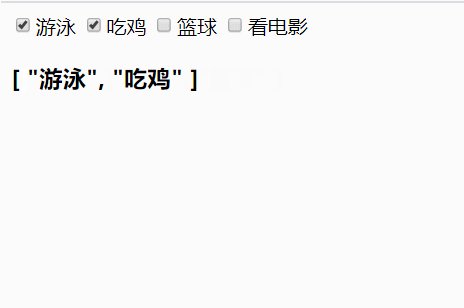
<body><div class="container"><input type="checkbox" value="游泳" v-model="hobbies" />游泳<input type="checkbox" value="吃鸡" v-model="hobbies" />吃鸡<input type="checkbox" value="篮球" v-model="hobbies" />篮球<input type="checkbox" value="看电影" v-model="hobbies" />看电影<h3>{{hobbies}}</h3></div><script src="./vue.js"></script><script>var app = new Vue({el: ".container",data: {hobbies: [],},methods: {},});</script></body>

v-model绑定同一个数组,就能收集多个勾选框的数据提交给数据库。
6.2.3 v-model 与select类型使用
select与checkbox一样,分为单选和多选:
- 单选:v-model绑定一个变量
- 多选:v-model绑定一个数组
实例1:单选
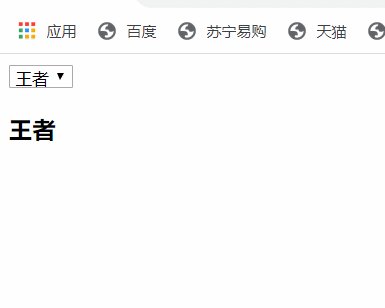
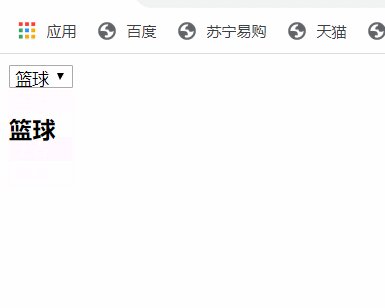
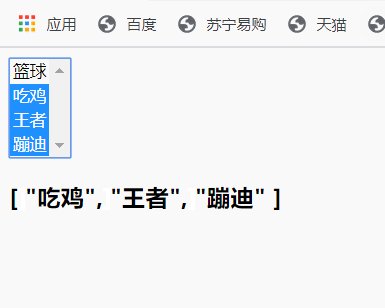
<body><div class="container"><select name="hobby" v-model="hobbies"><option value="篮球">篮球</option><option value="吃鸡">吃鸡</option><option value="王者">王者</option><option value="蹦迪">蹦迪</option></select><h3>{{hobbies}}</h3></div><script src="./vue.js"></script><script>var app = new Vue({el: ".container",data: {hobbies: "王者",},methods: {},});</script></body>
注意:
- v-model放在select标签上而不是option
- hobbies设置为“王者”,则王者默认被选中

实例2:多选
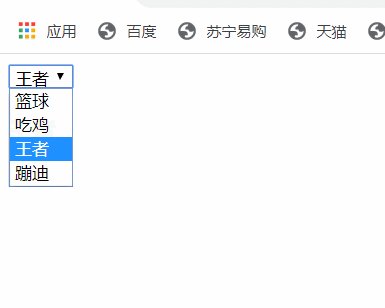
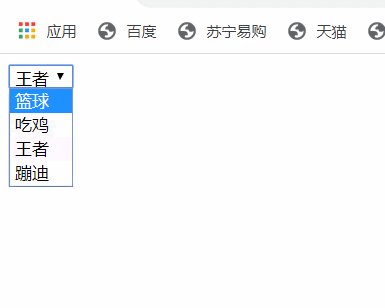
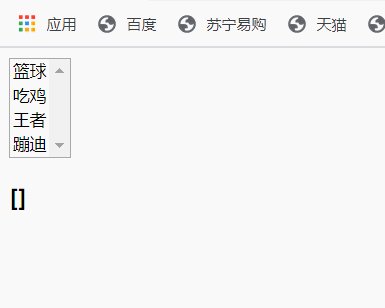
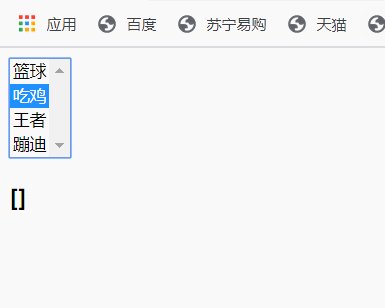
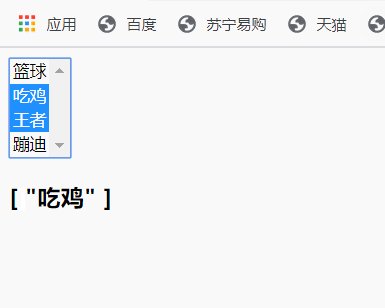
<body><div class="container"><select name="hobby" v-model="hobbies" multiple="multiple"><option value="篮球">篮球</option><option value="吃鸡">吃鸡</option><option value="王者">王者</option><option value="蹦迪">蹦迪</option></select><h3>{{hobbies}}</h3></div><script src="./vue.js"></script><script>var app = new Vue({el: ".container",data: {hobbies: [],},methods: {},});</script></body>

注意:
- 多选需添加:multiple属性
- 按住Ctrl键,再点击鼠标实现多选
- 当选中多个值时,就会将选中的option对应的value添加到数组中
6.2.4 v-model修饰符的使用
| 修饰符 | 默认情况下 | 加入修饰符 |
|---|---|---|
| lazy | v-model默认在input事件中是时刻同步数据,即时刻双向绑定的,只要数据变化都即时双向绑定 | lazy修饰符可以让数据在失去焦点或者回车时才双向绑定 |
| number | 默认情况下,无论输入框输入数字还是字母,都会被当作字符串类型处理。但如果我们希望处理的是数字类型,那么最好直接将内容当作数字处理 | number修饰符可以在输入框中输入的内容自动转换为数字类型 |
| trim | 当我们输入内容时,可能前后带有一些空格一同提交数据 | trim可以过滤内容左右两边的空格 |
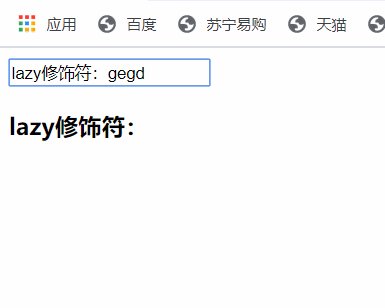
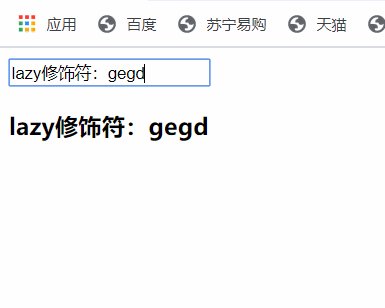
实例1:lazy
<body><div class="container"><input type="text" v-model.lazy="content" /><h3>{{content}}</h3></div><script src="./vue.js"></script><script>var app = new Vue({el: ".container",data: {content: "lazy修饰符:",},methods: {},});</script></body>

在没有加入.lazy修饰符前,我们输入内容,< h3 >{{content}}< /h3 >中的content是随着输入同步变化的,在上面实例加入.lazy后,我点击回车键才进行双向绑定。这样是有助于优化性能的。
实例2:number
<body><div class="container"><input type="number" v-model="content" /><h3>{{typeof content}}</h3><input type="number" v-model.number="inputValue" /><h3>{{typeof inputValue}}</h3></div><script src="./vue.js"></script><script>var app = new Vue({el: ".container",data: {content: 12,inputValue: 13,},methods: {},});</script></body>

第一个input没有添加修饰符,之所以一开始显示为number类型是因为我们设置content为12.
但当我们更改输入框内容时,v-model会将任意类型值当作字符串处理,所以后来显示为字符串类型。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Linu储存管理(基本分区,逻辑卷lvm,交换分区swap)
Linu储存管理(基本分区,逻辑卷lvm,交换分区swap) 一、 磁盘简介 在 Linux 系统中,文件系统是创建在硬盘上的,硬盘是计算机的主要外部存储设备。计算机中的存储设备种类非常多,常见的主要有光盘、硬盘、U 盘等,甚至还有网络存储设备 SAN、NAS 等,不过使用最多的还是硬盘…...
2024/4/15 15:22:22 - springcloud——hystrix服务熔断
哪些情况导致服务降级: 1、程序运行异常 2、超时 3、服务熔断触发服务降级 4、线程池/信号量打满也会导致服务降级 服务熔断:类比保险丝达到最大服务访问之后,直接绝访问,拉闸限电,然后调用服务降级的方法并返回友好提示。 服务熔断的过程: 服务的降级->进而熔断->…...
2024/4/22 18:14:53 - Verilog专题(二十八)Serial receiver(串口协议接收器)
序言 眨眼一看已经两个月没有更新了,这两个月忙了各种考试、各种大作业设计(上到算法系统下到管子版图)、组内工作、4个比赛项目和无数杂事,暂时都告一段落了。休息了几天,准备继续开始沉心积累了,积累的同时想把这个专题早点结束,虽然HDL网站的题目半年前基本上刷完…...
2024/4/25 18:55:59 - 字符数组与字符串的逆序
字符数组与字符串的逆序区别 类型1.写一个函数,可以逆序一个字符串 #include <stdio.h> #include <stdlib.h> #include <string.h>void Rever_str(char str[],int len) {int left = 0;int right = len - 1;char temp;for (left = 0, right = len - 1; left &…...
2024/4/15 15:22:19 - C#定时执行
下面展示一些 内联代码片。 //设定定时执行(添加到Global文件) setTaskAtFixedTime();private void setTaskAtFixedTime() {DateTime now = DateTime.Now;DateTime oneOClock = DateTime.Today.AddHours(1.0); //凌晨1:00if (now > oneOClock){oneOClock = oneOClock.Add…...
2024/4/15 15:22:18 - 父子类执行代码顺序简介
代码 //父类 public class A{public A(){System.out.println("父类构造方法");}static{System.out.println("父类静态代码块");}{System.out.println("父类代码块");}}//子类 public class B extends A{public B(){System.out.println("子类…...
2024/4/15 17:36:06 - 矩阵入门(Eigen和Opencv类似)
1、Eigen矩阵定义Eigen定义 类型:行:列Matrix<typename Scalar, int RowsAtCompileTime, int ColsAtCompileTime>eg.Matrix<double,3,4> 类型为浮点型3行4列的矩阵1 2 3 42 2 3 43 2 3 42、预定义的特殊矩阵Vector列矩阵、RowVector行矩阵eg.Vector3d(Matrix<do…...
2024/4/25 9:55:57 - 类加载器
https://blog.csdn.net/javazejian/article/details/73413292...
2024/4/15 17:36:03 - Pyhon3 批量合并哔哩哔哩缓存的m4s视频文件
下载FFmpeghttps://ffmpeg.zeranoe.com/builds/win64/static/添加环境变量path: D:\ffmpeg\bin将手机缓存文件导入到电脑 在随机数文件夹(例如925792221)下创建 bili.py#coding:utf-8import os import json import time # ffmpeg -i video.m4s -i audio.m4s -c:v copy -c:a a…...
2024/4/15 17:36:03 - 股票千干千干千干货
------------------------- 不言高 ,不猜底 , 注重分析,发现背后逻辑 -------------------- By CaesarChang 好久不见 1 如何看盘?委比和委差可造假 不可信 , 通过成交量 股价的位置等进行判断.不一定换手率越高越好, 如果 底部出现:可能要涨了 高位出现:抛售了 可能会跌5…...
2024/4/28 21:57:18 - 使用vscode开发C51项目
使用vscode开发C51项目 头文件包含 settings.json中要加入51的头文件。"C_Cpp.default.includePath": ["${workspaceFolder}/**","C:/Keil_v5/C51/INC"],扩展类型问题 遇到问题,sbit等扩展定义vscode不能识别,参考https://github.com/Microsof…...
2024/4/15 17:36:01 - 1002 写出这个数 (20分)
读入一个正整数 n,计算其各位数字之和,用汉语拼音写出和的每一位数字。 输入格式: 每个测试输入包含 1 个测试用例,即给出自然数 n 的值。这里保证 n 小于 10^100。 输出格式: 在一行内输出 n 的各位数字之和的每一位,拼音数字间有 1 空格,但一行中最后一个拼音数字后没…...
2024/4/27 15:41:47 - LIMS软件与实验室信息化建设
我们都知道,作为实验室信息化管理中最核心的系统,LIMS软件可以帮助实验室实现数据自动化运行、信息化规范管理和业务办公无纸化,从根本上把管理人员和实验人员从传统的、繁重的手工操作中解放出来,提高实验室运行效率。下面我们以药检领域为例,来看一下LIMS软件与药检实验…...
2024/5/2 11:21:11 - 强化学习4——基于强化学习的自适应PID控制器设计
注释:本博文内容来源于文献:Wang X, Cheng Y, Sun W, et al. A Proposal of Adaptive PID Controller Based on Reinforcement Learning[J]. Journal of China University of Mining and Technology, 2007, 17(1): 40-44.一、控制器结构框图图1 基于强化学习的自适应PID控制器…...
2024/4/21 21:12:53 - 操作系统----基本知识
操作系统的基本类型批处理操作系统分时操作系统实时操作系统 资源管理的角度操作系统主要是对处理器、存储器、文件、设备和作业进行管理。操作系统与硬件/软件的关系:操作系统中各种进程之间的状态转换互斥是资源的竞争关系,而同步是进程间的协作关系临界区进程在并发执行中…...
2024/4/15 17:35:57 - Python自动化–Selenium下载安装
Selenium 是一个用于web应用程序的自动化测试工具 本节将是关于Selenium 的安装。 环境:win10 Python 3.6.2 火狐79.0 1、安装Selenium电脑按win+r 快捷键,输入cmd进入cmd界面输入pip install selenium若是出现以下提示:先输入python -m pip install --upgrade pip 再输…...
2024/4/17 7:06:01 - 对STM32的GPIO认识
STM32的特性及如何学习 STM32F1系列均集成了Cortex-M3内核(所谓内核就是指传统意义上的中央处理单元(CPU),包含运算器、控制器和总线阵列)。它相对于普通的8/16位机有更多的片上外设,更先进的内核架构,可以运行uC/OS等实时操作系统,相对于可运行Linux操作系统的高端CPU,…...
2024/4/25 8:13:08 - redis的数据类型怎么设置过期时间
redis 的是怎么设置过期时间的 根据redis官网提供的命令,好想是只有key 和string类型的数据可以直接设置过期时间,其他的都没有明确说。 本文仅是个人看法,如有不对希望各位大哥指正 redis官网 key的官方api ,这里面有相对应apiredis的string官方APIredis 的list 类型apired…...
2024/4/29 14:51:42 - 第五届蓝桥杯(国赛)——六角幻方
问题描述 把 1、2、3 … 19 共 19 个整数排列成六角形状,如下:要求每个直线上的数字之和必须相等,共有 15 条 直线哦! 再给点线索吧!我们预先填好了 2 个数字,第一行的头两个数字是:15、13,如图。黄色一行为所求。请你填写出中间一行的5个数字。数字间用空格分开。 答案…...
2024/4/20 19:44:23 - ‘cnpm‘ 不是内部或外部命令,也不是可运行的程序.解决方法
如果你也是按照教程来装的,一般是输入cnpm的安装命令后就安装成功了对吧?只是不知道装在哪里了。一般默认路径是c盘里,如果装完直接输cnpm -v是能够看到版本信息也就是提示你装上了,但是我们一般会跟着教程改路径,但是安装的时候它还未必按照我们设置的路径装到对的地方,…...
2024/4/15 15:22:33
最新文章
- ctfshow——SSRF
文章目录 web 351web 352web 353web 354web 355web 356web357web 358web 359web 360 SSRF(Server-Side Request Forgery:服务器端请求伪造) 是一种由攻击者构造形成由服务端发起请求的一个安全漏洞。一般情况下,SSRF攻击的目标是从外网无法访问的内部系统…...
2024/5/6 1:12:38 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Go语言中如何实现继承
完整课程请点击以下链接 Go 语言项目开发实战_Go_实战_项目开发_孔令飞_Commit 规范_最佳实践_企业应用代码-极客时间 Go语言中没有传统意义上的类和继承的概念,但可以通过嵌入类型(embedded types)来实现类似的功能。嵌入类型允许一个结构…...
2024/5/5 8:37:47 - 巨控科技新品发布:全方位升级,引领智能控制新纪元
标签: #巨控科技 #智能控制 #新品发布 #GRM560 #OPC560 #NET400 在智能控制领域,巨控科技始终以其前沿技术和创新产品引领着市场的潮流。近日,巨控科技再次以其行业领先的研发实力,推出了三大系列的新产品,旨在为各行各业提供更…...
2024/5/5 9:14:44 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/5/5 18:19:03 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/5/5 12:22:20 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/5/5 19:59:54 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/5/4 23:54:44 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/5/5 15:25:47 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/5/4 23:54:49 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/5/4 23:54:44 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/5/6 1:08:53 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/5/5 18:50:00 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/5/6 0:27:44 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/5/5 2:25:33 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/5/4 21:24:42 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/5/5 13:14:22 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/5/4 13:16:06 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/5/5 17:03:52 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/5/5 21:10:50 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/5/5 3:37:58 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/5/4 23:54:30 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/5/5 17:03:21 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/5/5 15:25:31 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
