uni-app 最常用布局
- 参考代码的位置
Flex是Flexible Box的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性。当设置display: flex后,继续给view等容器组件设置flex-direction: row或column,就可以在该容器内按行或列排布子组件。uni-app推荐使用flex布局。因为flex布局有利于跨更多平台,尤其是采用原生渲染的平台。

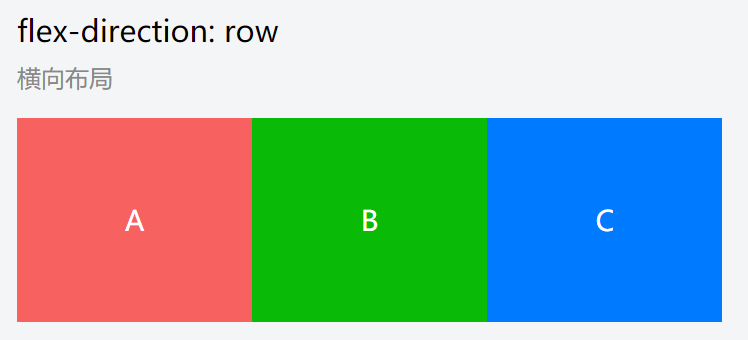
- 横向布局

<view class="uni-title uni-common-mt">
flex-direction: row
<text>\n横向布局</text>
</view>
<view class="uni-flex uni-row">
<view class="flex-item uni-bg-red">A</view>
<view class="flex-item uni-bg-green">B</view>
<view class="flex-item uni-bg-blue">C</view>
</view>
--------------------------------------------------分析------------------------------------------------
.uni-flex {
display: flex;
flex-direction: row;
}
.uni-row {
flex-direction: row;
}
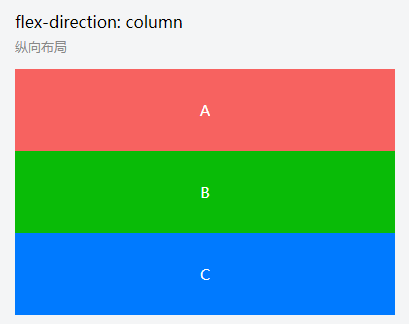
- 纵向布局

<view class="uni-title uni-common-mt">
flex-direction: column
<text>\n纵向布局</text>
</view>
<view class="uni-flex uni-column">
<view class="flex-item flex-item-V uni-bg-red">A</view>
<view class="flex-item flex-item-V uni-bg-green">B</view>
<view class="flex-item flex-item-V uni-bg-blue">C</view>
</view>
--------------------------------------------------分析------------------------------------------------
.uni-flex {
display: flex;
flex-direction: row;
}
.uni-column {
flex-direction: column;
}
- 纵向布局-自动宽度

<view class="text">纵向布局-自动宽度</view>
- 纵向布局-固定宽度

<view class="text" style="width: 300rpx;">纵向布局-固定宽度</view>
- 横向布局-自动宽度

<view class="uni-flex uni-row">
<view class="text">横向布局-自动宽度</view>
<view class="text">横向布局-自动宽度</view>
</view>
- 横向布局-居中

<view class="uni-flex uni-row" style="-webkit-justify-content: center;justify-content: center;">
<view class="text">横向布局-居中</view>
<view class="text">横向布局-居中</view>
</view>
--------------------------------------------------分析------------------------------------------------
-webkit-justify-content: center;
justify-content: center; justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。
- 横向布局-居右

<view class="uni-flex uni-row" style="-webkit-justify-content: flex-end;justify-content: flex-end;">
<view class="text">横向布局-居右</view>
<view class="text">横向布局-居右</view>
</view>
--------------------------------------------------分析------------------------------------------------
-webkit-justify-content: flex-end;
justify-content: flex-end; justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。
- 横向布局-平均分布

<view class="uni-flex uni-row">
<view class="text" style="-webkit-flex: 1;flex: 1;">横向布局-平均分布</view>
<view class="text" style="-webkit-flex: 1;flex: 1;">横向布局-平均分布</view>
</view>
- 横向布局-两端对齐

<view class="uni-flex uni-row" style="-webkit-justify-content: space-between;justify-content: space-between;">
<view class="text">横向布局-两端对齐</view>
<view class="text">横向布局-两端对齐</view>
</view>
- 自动占满

<view class="uni-flex uni-row">
<view class="text" style="width: 200rpx;">固定宽度</view>
<view class="text" style="-webkit-flex: 1;flex: 1;">自动占满余量</view>
</view>
<view class="uni-flex uni-row">
<view class="text" style="width: 200rpx;">固定宽度</view>
<view class="text" style="-webkit-flex: 1;flex: 1;">自动占满</view>
<view class="text" style="width: 200rpx;">固定宽度</view>
</view>
- 一行显示不全,wrap折行

<view class="uni-flex uni-row" style="-webkit-flex-wrap: wrap;flex-wrap: wrap;">
<view class="text" style="width: 280rpx;">一行显示不全,wrap折行</view>
<view class="text" style="width: 280rpx;">一行显示不全,wrap折行</view>
<view class="text" style="width: 280rpx;">一行显示不全,wrap折行</view>
</view>
- 垂直居顶

<view class="text uni-flex" style="-webkit-flex: 1;flex: 1;height: 200rpx;-webkit-justify-content: center;justify-content: center;-webkit-align-items: flex-start;align-items: flex-start;">
<text>垂直居顶</text>
</view>
--------------------------------------------------分析------------------------------------------------
-webkit-flex: 1;
flex: 1;
height: 200rpx;
-webkit-justify-content: center;
justify-content: center;
-webkit-align-items: flex-start;
align-items: flex-start;
- 垂直居中

<view class="text uni-flex" style="-webkit-flex: 1;flex: 1;height: 200rpx;-webkit-justify-content: center;justify-content: center;-webkit-align-items: center;align-items: center;">
<text>垂直居中</text>
</view>
--------------------------------------------------分析------------------------------------------------
.uni-flex {
display: flex;
flex-direction: row;
}
-webkit-flex: 1; ???
flex: 1;
height: 200rpx; 高度
-webkit-justify-content: center;
justify-content: center; justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。
-webkit-align-items: center;
align-items: center; align-items 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。
- 垂直居底

<view class="text uni-flex" style="-webkit-flex: 1;flex: 1;height: 200rpx;-webkit-justify-content: center;justify-content: center;-webkit-align-items: flex-end;align-items: flex-end;">
<text>垂直居底</text>
</view>
--------------------------------------------------分析------------------------------------------------
-webkit-flex: 1;
flex: 1;
height: 200rpx;
-webkit-justify-content: center;
justify-content: center; justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。
-webkit-align-items: flex-end;
align-items: flex-end; align-items 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 为什么vue项目的data数据需要return出来?
如果不使用return包裹的数据,在项目的全局中可见,容易造成变量污染。变量污染简单的说就是我们定义了过多的全局变量,可能会造成全局变量冲突的现象。如要避免这种现象,可以将数据封装起来,如在vue项目中data就相当于是一个封装了变量的对象。当一个组件被定义时,data要声…...
2024/4/27 4:35:04 - js-react知识总结
js 欢迎使用Markdown编辑器 你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。 新的改变 我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功…...
2024/4/15 16:05:08 - 如何理解Java中的引用?
关于值类型和引用类型的话题,C++、JAVA、python、go、C#等等高级语言都有相关的概念,只要理解了其底层工作原理,可以说即使是不同的语言,在面试学习工作实践中都可以信手拈来(不要太纠集语言),当然此处我选择了JAVA,虽然我是搞C++的,具体原因都懂就不废话了。一、值类型…...
2024/4/15 16:05:07 - DELL 13G Install windows 2012
使用Lifecycle部署操作系统前请先准备好操作系统光盘或者已经通过idrac的虚拟控制台映射操作系统光盘镜像。Lifecycle不支持U盘安装系统。开机按F10进入Lifecycle界面。注意:如果第一次使用Lifecycle,会直接显示Lifecycle的配置向导页面。a, 选择语言和键盘类型,按下一步。b…...
2024/4/15 16:05:07 - 甜品消消乐 09 填充的核心算法
填充, 1.最下面的一排是不需要判断的,因为不会往下移动了,从倒数第二排开始判断, 2.首先拿到位置上甜品的类型(空的或普通的),判断其当前是否可以移动,普通的可以移动 3.然后遍历甜品正下方的位置是否为空,若为空则可以移动 4.甜品之前的位置会变空,那会在改位置生成…...
2024/4/25 1:43:22 - 回溯题解方法
学好算法全靠套路,认准 labuladong 就够了。读完本文,你不仅学会了算法套路,还可以顺便去 LeetCode 上拿下如下题目:78.子集46.全排列77.组合-----------今天就来聊三道考察频率高,而且容易让人搞混的算法问题,分别是求子集(subset),求排列(permutation),求组合(c…...
2024/5/1 5:27:21 - gcc编译使用hal库时重定向printf()函数
##GCC编译使用hal库时重定向printf()函数 1.使用STM32CUBEMX配置好对应的串口 2.新建usart_debug.h的头文件,并添加到工程里面 以下为usart_debug.h代码 /*使用说明:使用标准库重定向printf()函数 1.配置串口和串口handle2.在需要的地方添加usart_debug.h头文件3.使用printf(…...
2024/4/15 16:34:40 - C#报错:系统找不到指定的文件
系统找不到指定的文件C#写完程序发送给客户后,通常在程序调试运行完成后,直接将用户本机的地址复制进来,改完代码,保存并发送给用户。用户直接在debug文件中程序的exe打开,结果报错。 原因在于debug文件是上一次程序成功运行后生成的文件,无论代码怎么改,如果程序不运行…...
2024/4/15 16:34:39 - linux进程间通信方式--学习笔迹3
进程间通信的方式 进程间通信(IPC,InterProcess Communication)是指在不同进程之间传播或交换信息。 IPC的方式通常有管道(包括无名管道和命名管道) 消息队列 信号量 共享存储 Socket、Streams等。 其中 Socket和Streams支持不同主机上的两个进程IPC。 1管道 无名管道形式…...
2024/4/20 6:01:04 - 立方问题(有关pow)
Description 求给定数的立方 Input 给出一个整数N,N<=10000 Output 如样例样例 输入 2输出 8As we know,n的立方,就是nnn 因为n最大是10000,那么 它的立方就已经超过了int范围,要用long long #include<bits/stdc++.h> using namespace std; int n; int main() {cin…...
2024/4/15 16:34:37 - 还在为学次世代而迷茫吗?来来来,大神带你学次世代建模
无论是想转行或者是毕业想找工作的,很多人第一个关心的问题肯定是想做这个行业的薪资发展前景,以下结合建模师大佬给出的建议,对次世代3D游戏建模技术做一个分析。(喜欢或者想更多了解游戏建模可以私信主编哦!)3D建模师具体是做什么?3D建模”通俗来讲,就是使用三维制作软…...
2024/4/15 16:34:37 - WRF模式安装文档
WRF模式安装文档可参考官方文档下载环境 yum -y install gcc-gfortran yum -y install gcc yum -y install gcc-c++ yum -y install m4检测环境 which gfortran which cpp which gcc gfortran --version gcc --version g++ --version测试环境及编译器(可省略) # 在安装WRF的文…...
2024/4/15 16:34:36 - Linux基础之文件与目录管理
Linux文件与目录管理 文章目录Linux文件与目录管理1、目录与路径1.1、相对路径与绝对路径1.2、目录的相关操作1.3、关于执行文件路径的变量:$PATH2、文件与目录管理2.1、文件与目录的检索:ls2.2、复制、删除与移动:cp、rm、mv2.2.1、cp(复制文件或目录)2.2.2、rm(删除文件…...
2024/4/17 18:16:01 - 【Java设计模式】简单学中介者模式——唐长老,取经之路已帮你打点好了
目录说明实现方式应用场景其他链接说明行为型模式之一,其他还有命令模式、模板方法模式、访问者模式、观察者模式、迭代器模式、备忘录模式、解释器模式(Interpreter模式)、状态模式、策略模式、职责链模式(责任链模式)中介者模式(Mediator Pattern,又叫调停者模式):将对…...
2024/4/25 9:25:46 - TensorFlow学习笔记(九)——全连神经网络
一、加载MNIST数据集 from tensorflow.examples.tutorials.mnist import input_data import tensorflow as tf tf.compat.v1.disable_eager_execution() mnist = input_data.read_data_sets("D:/公用程序部分/tensor/MNIST_data",one_hot = True) #input_data.read_d…...
2024/5/4 16:08:26 - 2020高处安装、维护、拆除考试题及高处安装、维护、拆除复审模拟考试
题库来源:安全生产模拟考试一点通公众号小程序2020高处安装、维护、拆除考试题及高处安装、维护、拆除复审模拟考试,包含高处安装、维护、拆除考试题答案解析及高处安装、维护、拆除复审模拟考试练习。由安全生产模拟考试一点通公众号结合国家高处安装、维护、拆除考试最新大…...
2024/4/15 16:05:26 - 版权概念小结(音乐方面)
版权概念小结(音乐方面)阅读说明一、专有使用(法律概念)二、非专有使用(法律概念)三、独占许可(法律概念)四、非独占许可(法律概念)五、排他许可(法律概念)六、非排他许可(法律概念)七、独家授权(不是法律概念,行业说法)八、非独家授权(不是法律概念,行业说…...
2024/4/27 19:49:05 - vnc远程连接linux,vnc远程连接linux怎么实现
相信有不少小伙伴在工作过程中都有如何实现vnc远程连接linux的需求吧,那你们对vnc远程连接linux了解多少?又是如何实现vnc远程连接linux的呢?今天,我将就我自己的使用情况,给大家做一个简单的介绍。首先,我使用的是IIS7服务器管理工具。作为IIS7服务器管理工具,它可以对v…...
2024/4/15 16:05:21 - 视频综合管理平台EasyNVS通道列表如何获得RTMP地址和RTSP地址?
视频综合管理平台EasyNVS是新一代的云上架构,能够将分布在不同区域和网络环境下的多套EasyNVR设备,统一接口进行登记和管理,借助云端的宽带资源解决单路设备在云直播中多路分发观看所需的上行宽带问题,及分布式存储在云端的回放问题。我们在最初研发EasyNVS的时候,通道列表…...
2024/4/15 16:05:21 - 6本最值得观看的,企业知识管理书籍清单出炉,附带工具推荐!
越来越多的企业重视知识管理,将知识管理放在企业的战略计划之内,那身为知识管理工作者该如何进行自己的工作?下文是小编整理收集的6本知识管理的书单 可以帮助我们快速了解知识管理并提升在企业实践知识管理时所需要的技能,文末附带知识管理工具推荐!《知识创造的螺旋知识…...
2024/5/4 14:08:43
最新文章
- 以信息挖掘为关键技术的智慧校园建设
随着信息技术的快速发展,数据信息资源以井喷的姿态涌现。数据信息的大量涌现给人们带来丰富的数据信息资源,但面对海量的信息资源时,加大了人们对有效信息资源获取的难度,数据挖掘技术正是这一背景下的产物,基于数据挖…...
2024/5/4 18:41:33 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - ensp设置远程登录路由器
[AR1]aaa #aaa服务专门存储账号密码 [AR1-aaa]local-user 用户名 privilege level 15(1~15) password cipher 123456 #预设账号密码 [AR1-aaa]local-user 用户名 service-type telnet [AR1]user-interface vty 0 4 #虚拟接口调用,0~4口,可同时…...
2024/5/4 2:28:17 - 解析大语言模型训练三阶段
大语言模型的训练过程一般包括3个阶段:预训练(Pre-training)、SFT(有监督的微调,Supervised-Finetuning)以及RLHF(基于人类反馈的强化学习,Reinforcement Learning from Human Feedb…...
2024/5/2 22:48:30 - DevOps三步法之反馈:流动是油门,反馈是刹车
打个比方,流动是油门,反馈是刹车。流动是关于行使,反馈是关于安全。车辆要想持续平稳运行,需要油门与刹车良好配合,否则就有可能车毁人亡。核电站需要使核反应处于临界状态,超出临界状态就是核爆炸这也需要…...
2024/5/3 14:13:48 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/5/4 12:05:22 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/5/4 11:23:32 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/5/4 14:46:16 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/5/3 16:00:51 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/5/4 12:10:13 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/5/3 21:22:01 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/5/3 23:17:01 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/5/4 14:46:12 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/5/4 14:46:11 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/5/4 14:46:11 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/5/4 2:14:16 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/5/3 16:23:03 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/5/4 12:39:12 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/5/4 13:16:06 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/5/4 16:48:41 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/5/4 14:46:05 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/5/4 2:00:16 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/5/3 22:03:11 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/5/4 9:07:39 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/5/4 14:46:02 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
