dom元素节点操作(子父节点操作)
目录
- 一、获取当前元素的同胞兄弟元素
- 1. nextElementSibling
- 2. previousElementSibling
- 3. nextSibling
- 4. previousSibling
- 5. 节点的类型--------符号、文本、元素
- 二、获取当前元素的子元素或子节点
- 1. childElementCount-------获取子元素的个数
- 2. children----获取的是子元素的集合
- 对子元素进行遍历
- 3. childNodes------获取元素的子节点集合
- 对子节点集合进行遍历
- 4. 如何区分节点(文本、符号和元素)
- 5. 输出节点值的方法
- 三、获取元素的父元素或父节点
- 1. 获取元素的父元素
- 2. 获取元素的父节点
- 四、字符串大小写转化
- 五、数字转化成千分制的格式(钱的格式)
- 六、获取最后一个子节点和第一个子节点
- 七、节点克隆
- 1. 克隆
- 2. 克隆之后追加到body中
- 3. 克隆的参数
一、获取当前元素的同胞兄弟元素
1. nextElementSibling
- 获取当前元素下一个元素
2. previousElementSibling
- 获取当前元素前一个元素
<button>按钮1</button> <button>按钮2</button> <button id="btn">按钮3</button> <button>按钮4</button> <button>按钮5</button> <button>按钮6</button> <script>console.log(btn.nextElementSibling);console.log(btn.previousElementSibling); </script>
3. nextSibling
- 获取的是下一个节点(节点包括符号、文本、元素)
4. previousSibling
- 获取的是上一个节点
5. 节点的类型--------符号、文本、元素
- 若是按钮3与按钮4之间是回车,则输出的是#text
<button>按钮1</button> <button>按钮2</button> <button id="btn">按钮3</button> <button>按钮4</button> <button>按钮5</button> <button>按钮6</button> <script>console.log(btn.nextSibling); </script>
- 若是按钮3与按钮4之间没有任何东西,则输出的是按钮4
<button>按钮1</button> <button>按钮2</button> <button id="btn">按钮3</button><button>按钮4</button> <button>按钮5</button> <button>按钮6</button> <script>console.log(btn.nextSibling); </script>
二、获取当前元素的子元素或子节点
1. childElementCount-------获取子元素的个数
<ul id="menu"><li>蔬菜</li><li>水果</li> </ul> <script>console.log(menu.childElementCount);console.log(menu.children);console.log(menu.children[0]);console.log(menu.children[1]); </script>
2. children----获取的是子元素的集合
- 要转化成单个对象进行使用
<ul id="menu"><li>蔬菜</li><li>水果</li> </ul> <script>console.log(menu.children);console.log(menu.children[0]);console.log(menu.children[1]); </script>
对子元素进行遍历
for(var i = 0;i<menu.length;i++){console.log(menu.children[i]);}
3. childNodes------获取元素的子节点集合
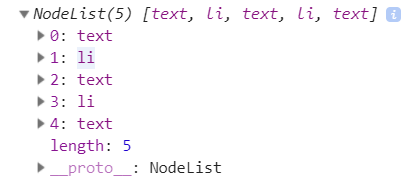
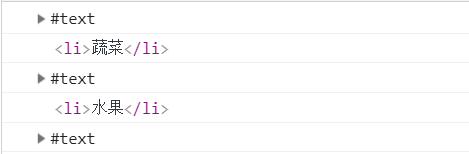
<ul id="menu"><li>蔬菜</li><li>水果</li> </ul> <script>console.log(menu.childNodes); </script>
- text就是回车
对子节点集合进行遍历
for(var i = 0;menu.childNodes.length;i++){console.log(menu.childNodes[i]);}
4. 如何区分节点(文本、符号和元素)
- nodeName--------节点名称
- nodeType----------节点类型
- toLowerCase()------转化为小写
- toUpperCase()------转化为大写
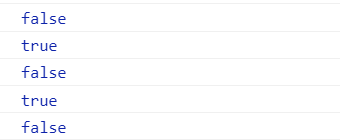
for(var i = 0;i<menu.childNodes.length;i++) {console.log(menu.childNodes[i].nodeName.toLowerCase() == "li"); }
for(var i = 0;i<menu.childNodes.length;i++) {console.log(menu.childNodes[i].nodeType); }
- 元素的节点类型是1,符号、文本的节点类型是3
- nodeValue------元素的节点值(根据节点的类型设置或返回节点的值)
- 元素是没有节点值的
for(var i = 0;i<menu.childNodes.length;i++) {console.log(menu.childNodes[i].nodeValue); }
5. 输出节点值的方法
for(var i = 0;i<menu.childNodes.length;i++) {if(menu.childNodes[i].nodeName.toLowerCase() == "li"){//输出带字符串文本console.log(menu.childNodes[i].childNodes[0]);} } for(var i = 0;i<menu.childNodes.length;i++) {if(menu.childNodes[i].nodeName.toLowerCase() == "li"){//输出节点值console.log(menu.childNodes[i].childNodes[0].nodeValue);} }
三、获取元素的父元素或父节点
1. 获取元素的父元素
parentElement属性
console.log(info.parentElement);
2. 获取元素的父节点
- parentElement属性
console.log(info.parentNode);
四、字符串大小写转化
- toUpperCase()------转化为大写
- toLocaleUpperCase()-----根据本地主机的语言环境把字符串转化为大写
- toLowerCase()------转化为小写
- toLocaleLowerCase()-----根据本地主机的语言环境把字符串转化为小写
五、数字转化成千分制的格式(钱的格式)
- toLocaleString()方法可以根据本地时间(按千分位走的)把Date对象转换为字符串,并返回结果。
- 类似toString()
var a = 100000000; console.log(a.toLocaleString());
六、获取最后一个子节点和第一个子节点
- firstChild----------------获取元素里面的第一个子节点
- firstElementChild-----获取第一个子元素
- lastChild----------------获取元素的最后一个子节点
- lastElementChild-----获取最后一个元素
console.log(menu.firstChild); console.log(menu.firstElementChild); console.log(menu.lastChild); console.log(menu.lastElementChild);
七、节点克隆
1. 克隆
console.log(ipt.cloneNode());
2. 克隆之后追加到body中
document.body.appendChild(ipt.cloneNode());
3. 克隆的参数
- node.cloneNode(deep);
- deep是bolean类型的值,该方法将复制并返回调用它的节点的副本,如果传递给它的参数是true,它还将递归复制当前节点的所有子孙节点,否则,它只复制当前节点。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- wechat
https://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?actionshowinfo&tsandbox/index 测试号管理 <dependency><groupId>com.github.binarywang</groupId><artifactId>weixin-java-mp</artifactId><version>3.3.0</version>&…...
2024/4/24 19:30:06 - 练习记录
虚树 对于多组询问,且每组询问都包含树上一些不同的点的查询的树上问题可能会用到虚树。 虚树的建立 学习链接 void add(int s) {if(!c){vtree[c] s;return;}int f query(pre[s],pre[vtree[c]]);while((c>1)&&pre[f]<pre[vtree[c-1]]){add_edge…...
2024/3/23 13:50:28 - 如何使用GitHub和HEXO来搭建个人博客
如何利用GitHub来搭建个人博客 此教程为在Windows简易搭建个人博客的方法,在进行博客搭建前应该做好以下两个准备 1、注册个人的GitHub账号 2、安装Node.js 3、在本地安装Git,并且能实现Git向自己的仓库push文件 一、 GitHub账号注册与仓库创建 1、注…...
2024/3/23 13:50:28 - PYTHON爬虫学习笔记(二) -- Request模块
Request 模块 –urlib模块 –requests模块 requests模块: python中原生的一款基于网络请求的模块,功能强大,简单便捷,效率高作业:模拟浏览器发请求使用方法:(requests模块的编码流程ÿ…...
2024/3/23 13:50:27 - 【Filecoin蓝图】Filecoin蓝图展开有效数据将是应用落地初期
【Filecoin蓝图】Filecoin蓝图展开有效数据将是应用落地初期 —本文约1000字,阅读需4分钟左右— 上周,Filecoin实现了一个重要的跨越,全网存储容量迈入EB时代,惊人的存储容量印证了分布式存储的可行性及未来的无限前景。但如今&…...
2024/3/23 13:50:27 - Spring Cloud全家桶教程
目录 一、SpringCloud介绍 1.1 微服务架构 1.2 SpringCloud介绍 二、服务的注册与发现-Eureka 2.1 引言 2.2 Eureka的快速入门 2.2.1 创建EurekaServer 2.2.2 创建EurekaClient 2.2.3 测试Eureka 2.3 Eureka的安全性 2.4 Eureka的高可用 2.5 Eureka的细节 三、服务…...
2024/3/23 13:21:56 - 吴恩达深度学习(一)---numpy(dot , outer, multiply)应用
#codingutf-8 """ numpy 常用的几个函数具体应用个, 如: np.dot, np.outer, np.multiply"""import time import numpy as np## data x1 [9, 2, 5, 0, 0, 7, 5, 0, 0, 0, 9, 2, 5, 0, 0] x2 [9, 2, 2, 9, 0, 9, 2, 5, 0, 0, 9, 2, …...
2024/3/23 13:21:55 - secureCRT连接服务器vim颜色有问题处理方法
文章目录说明设置vim颜色和格式高亮1、检查是否安装了vim-enhanced2、打开会话选项设置设置颜色找到 会话选项找到终端-外观修改颜色方案效果说明 有时候 在不同电脑上的secureCRT中连接服务器,都是默认的情况下,有些电脑上的CRT用vim会显示颜色和格式高…...
2024/4/25 14:13:49 - 【吴恩达第二周编程作业】实验过程详细记录
返回总目录 本文是个人学习👉【中文】【吴恩达课后编程作业】Course 1 - 神经网络和深度学习 - 第二周作业 的详细实现过程。下面会根据何宽前辈的文章来逐步叙述。 我们要做的事是搭建一个能够**【识别猫】** 的简单的神经网络。 环境 Anaconda3(以…...
2024/4/21 20:32:23 - R语言连续变量等级划分
R语言连续变量等级划分 ###################等级划分######################数据读取dat <- read.csv("F:/Desktop/ccv.csv")# ##查看数据结构# str(dat)##########以按HT(优势树高)划分等级为例#####################查看HT最小值、最大值以及均值a <- min(…...
2024/3/23 13:21:52 - 【webrtc】ice链接代码梳理
前言 这玩意我看了也是蒙B的,所幸找到了些资料,再基于官网进行理解。 RTCPeerConnection mdn:https://developer.mozilla.org/zh-CN/docs/Web/API/RTCPeerConnection 一个基本的RTCPeerConnection使用需要协调本地机器以及远端机器的连接&…...
2024/4/13 7:29:18 - CGATT问题
换成黑色物联网卡 好了...
2024/4/26 22:52:48 - centos7.6将本地docker镜像发布到阿里云
这里写目录标题一、环境说明二、创建镜像仓库1.登录阿里云,进入镜像服务2.创建镜像空间、镜像仓库并设置固定密码3.查看推送、拉取镜像操作4.发布镜像5.阿里云镜像服务可以查看到自己发布的公开镜像6.拉取镜像(可在第3步查详情获取拉取命令)一…...
2024/3/23 13:21:48 - Java 简述 final, finally, finalize 的区别
final : 是一个关键字, 用于定义不能够被继承的父类, 不能被覆写的方法, 变量; finally: 是 try … catch 异常处理的统一出口; finalize: 是 Object 类的一个静态方法, 使用该方法用于在对象回收前的一个调用, 在覆写finalize()的方法中的异常不会阻断其他程序的执行,如下案例…...
2024/4/24 19:30:18 - 2021最新十大现货正规交易平台排行榜
随着现货贵金属交易越来越火热,大量投资者纷纷进入到现货贵金属市场,打算大展拳脚,收获属于自己的盈利。但要想入市交易现货贵金属,就要选择一个可靠的平台开户。那在众多现货正规交易平台排行榜中,有哪些平台值得挑选…...
2024/4/24 19:30:22 - uni-app - 刘海屏(Iphone X)底部横杠(——)白色区域块(安全距离处更改颜色)解决方案
前言 场景:因为要做无 tabbar 页面,所以在配置文件中取消底部导航栏。 取消后,iPhone X(刘海屏) 底部就出现如下图所示白色安全区域问题: 这个问题,是因为 uni-app 默认会为 iPhone X(刘海屏) 留出安全距离࿰…...
2024/4/24 19:30:14 - Spring源码之invokeBeanFactoryPostProcessors()
invokeBeanFactoryPostProcessors概述 一般情况下: 执行到这个方法的beanFactory的beanDefinitionMap中有6个BeanDefinition,5个基础BeanDefinitionAppConfig的 BeanDefinition 而这6个中只有一个BeanFactoryPostProcessor:ConfigurationClassPostProce…...
2024/4/25 20:19:11 - maven 依赖总结
文章目录1、Spring 各级架构(依赖间的关系)1.1、spring 依赖结构① core Container 核心容器② AOP和设备支持③ 数据访问与集成④ Web组件⑤ 通信报文1.2、spring boot 依赖1.3、spring-web与Spring-webmvc2、maven常用依赖1、Spring 各级架构ÿ…...
2024/4/24 19:30:16 - 杨绛:越是难熬的时候,人越要体面
杨绛曾说:“在这物欲横流的人世间,做人实在够苦。” 成年人的世界里没有“容易”二字,每个人都有自己的难处。 与其被生活狼狈碾过,不如活得体面一些。 1 衣着体面 古人说:“人可以有霉运,但不能有霉相…...
2024/4/24 19:30:14 - Keynote Templates(Keynote 模板套件)
1、软件简介 Infographics Lab 是一款包含大量数以千计的数据可视化工具,以演示和增强您的 Apple Keynote 演示!每一件物品都精雕细琢,尽显视觉魅力,轻松定制。 Infographics Lab (was Infographics) contains a wide range of h…...
2024/4/24 19:30:10
最新文章
- 零基础学习数据库SQL语句之查询表中数据的DQL语句
是用来查询数据库表的记录的语句 在SQL语句中占有90%以上 也是最为复杂的操作 最为繁琐的操作 DQL语句很重要很重要 初始化数据库和表 USE dduo;create table tb_emp(id int unsigned primary key auto_increment comment ID,username varchar(20) not null unique comment…...
2024/5/5 7:40:14 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - EasyExcel 校验后导入
引入pom <dependency><groupId>com.alibaba</groupId><artifactId>easyexcel</artifactId><version>3.3.3</version></dependency>触发校验类 import com.baomidou.mybatisplus.extension.api.R; import lombok.experimental…...
2024/5/4 13:20:54 - xv6项目开源—05
xv6项目开源—05.md 理论: 1、设备驱动程序在两种环境中执行代码:上半部分在进程的内核线程中运行,下半部分在中断时执行。上半部分通过系统调用进行调用,如希望设备执行I/O操作的read和write。这段代码可能会要求硬件执行操作&…...
2024/5/2 2:36:53 - 大数据学习十三天(hadhoop基础2)
一: MapReduce概述(了解) MapReduce是hadoop三大组件之一,是分布式计算组件 Map阶段 : 将数据拆分到不同的服务器后执行Maptask任务,得到一个中间结果 Reduce阶段 : 将Maptask执行的结果进行汇总,按照Reducetask的计算 规则获得一个唯一的结果 我们在MapReduce计算框架的使用过…...
2024/5/2 21:17:01 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/5/4 12:05:22 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/5/4 11:23:32 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/5/4 14:46:16 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/5/4 23:54:44 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/5/4 12:10:13 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/5/4 23:54:49 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/5/4 23:54:44 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/5/4 14:46:12 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/5/4 14:46:11 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/5/4 14:46:11 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/5/5 2:25:33 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/5/4 21:24:42 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/5/4 12:39:12 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/5/4 13:16:06 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/5/4 16:48:41 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/5/4 14:46:05 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/5/5 3:37:58 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/5/4 23:54:30 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/5/4 9:07:39 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/5/4 14:46:02 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57