Vue原理
MVVM原理
数据驱动视图
- Vue-mvvm
- React-setState
MVVM
Model Vue Vue Model
Vue响应式
- Vue2中使用Object.defineProperty()
- 如果对象里有数组,数组更改无法劫持
- 新增对象属性无法触发视图更新
- Vue3使用Proxy() 兼容性不好 也无法polyfill
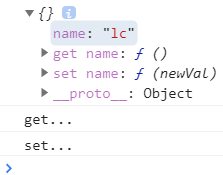
defineProperty基本用法
监听简单对象
const data = {};const name = "lc";Object.defineProperty(data, "name", {get: function () {console.log("get...");return name;},set: function (newVal) {console.log("set...");name = newVal}});console.log(data);

深度监听
- 需要递归到底,一次性计算量大
- 无法监听新增属性/删除属性(Vue.set/Vue.delete)
// 触发更新视图
function updateView() {console.log('视图更新');
}// 重新定义属性,监听起来
function defineReactive(target, key, value) {// 深度监听observer(value);// 核心 APIObject.defineProperty(target, key, {get() {console.log("get...");return value;},set(newValue) {console.log("set...");if (newValue !== value) {// 深度监听observer(newValue);// 设置新值// 注意,value 一直在闭包中,此处设置完之后,再 get 时也是会获取最新的值value = newValue;// 触发更新视图updateView();}}});
}// 监听对象属性
function observer(target) {if (typeof target !== 'object' || target === null) {// 不是对象或数组return target;}// 重新定义各个属性(for in 也可以遍历数组)for (let key in target) {defineReactive(target, key, target[key]);}
}// 准备数据
const data = {name: 'lc',age: 20,info: {address: '成都' // 需要深度监听},
};// 监听数据
observer(data);// 测试
console.log(data);监听数组
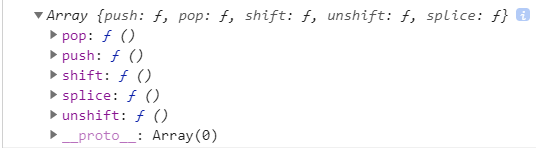
// 重新定义数组原型
const oldArrayProperty = Array.prototype;
// 创建新对象,原型指向 oldArrayProperty ,再扩展新的方法不会影响原型
const arrProto = Object.create(oldArrayProperty);
// 对数组扩展新的方法
['push', 'pop', 'shift', 'unshift', 'splice'].forEach(methodName => {arrProto[methodName] = function () {updateView(); // 触发视图更新oldArrayProperty[methodName].call(this, ...arguments);// Array.prototype.push.call(this, ...arguments)};
});
console.log(arrProto);

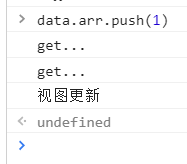
// 触发更新视图
function updateView() {console.log('视图更新');
}// 重新定义数组原型
const oldArrayProperty = Array.prototype;
// 创建新对象,原型指向 oldArrayProperty ,再扩展新的方法不会影响原型
const arrProto = Object.create(oldArrayProperty);
// 对数组扩展新的方法
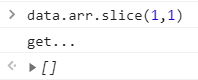
['push', 'pop', 'shift', 'unshift', 'splice'].forEach(methodName => {arrProto[methodName] = function () {updateView(); // 触发视图更新oldArrayProperty[methodName].call(this, ...arguments);// Array.prototype.push.call(this, ...arguments)};
});
console.log(arrProto);// 重新定义属性,监听起来
function defineReactive(target, key, value) {// 深度监听observer(value);// 核心 APIObject.defineProperty(target, key, {get() {console.log("get...");return value;},set(newValue) {console.log("set...");if (newValue !== value) {// 深度监听observer(newValue);// 设置新值// 注意,value 一直在闭包中,此处设置完之后,再 get 时也是会获取最新的值value = newValue;// 触发更新视图updateView();}}});
}// 监听对象属性
function observer(target) {if (typeof target !== 'object' || target === null) {// 不是对象或数组return target;}if (Array.isArray(target)) {target.__proto__ = arrProto;}// 重新定义各个属性(for in 也可以遍历数组)for (let key in target) {defineReactive(target, key, target[key]);}
}// 准备数据
const data = {name: 'lc',age: 20,info: {address: '成都' // 需要深度监听},arr: [10, 20, 30]
};// 监听数据
observer(data);// 测试
console.log(data);

虚拟DOM
- DOM操作非常耗费性能
- vdom用JS模拟DOM结构,计算出最小的变更来操作DOM
diff算法
- 是vdom的核心部分
- key值就是diff的一个体现
两棵DOM树作对比
树diff的事件复杂度O(n^3)
- 遍历tree1,
- 遍历tree2
- 排序
时间复杂度太高,算法不可用
优化复杂度到O(n)
- 只比较同一层,不跨级比较
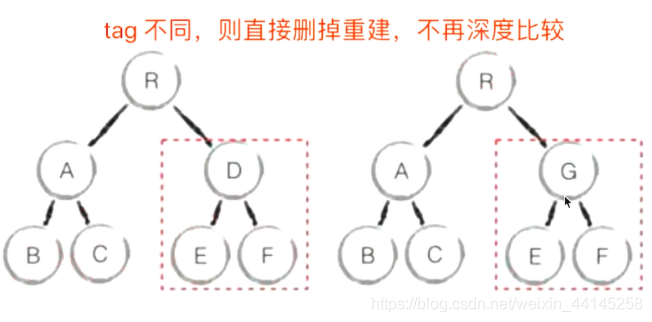
- tag不相同,直接删除重建,不再深度比较

- tag和key两者都相同,则认为是相同节点,不再深度比较
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- React07: CSS Modules + antd 实战
严格模式(Strict Mode) ReactDOM.render(<React.StrictMode><App /></React.StrictMode>,document.getElementById(root) );识别具有不安全生命周期的组件 有关旧式字符串ref用法的警告 检测意外的副作用 检测遗留 context APICSS Modules 为了使css样式不冲…...
2024/4/10 12:28:15 - Linux——samba局域网共享文件
文章目录samba简介Samba监听端口samba进程samba用户samba配置文件samba配置 samba简介 Samba是在Linux和UNIX系统上实现SMB协议的一个免费软件,由服务器及客户端程序构成。SMB(Server Messages Block,信息服务块)是一种在局域网上共享文件和打印机的一种通信协议,它为局域…...
2024/4/27 4:16:23 - 统计学出身但编程一般,该选择数据分析还是挖掘算法?
来自公众号:木东居士0x00 前言本文的话题来自一名应届生关于毕业后职业发展方向的选择。在职业选择上,数据分析和算法工程师是很多小伙伴都会纠结选择的地方,本文正好对该问题进行了讨论,也希望给更多的小伙伴以参考。0x01 职业困惑问题统计学出身但编程不强的硕士应届生,…...
2024/4/26 23:18:25 - _variant_t 编译不通过的解决方法
_variant_t 编译不通过的解决方法:如图中的字符设置方法;...
2024/4/10 12:28:12 - 20200723-接口,抽象
1、方法重写的规则 子类继承父类时: 方法名相同、参数列表相同、返回值相同或是其子类 访问修饰符不能小于父类方法、抛出异常不能大于父类方法 2、什么是多态 子类对象引用父类类型 Pet p=new Dog(); 父类类型作为参数 父类类型作为返回值 3、向上转型和向下转型的注意点 要有…...
2024/4/10 12:28:11 - Makefile通用编译动态库文件
以下为通用代码,只需修改目标文件名即可 CXX = g++ TARGET = libtinyxml.so #查找所有目录下所有cpp文件 SOURCES := $(wildcard *.cpp) OBJECTS = $(SOURCES:.cpp=.o)$(TARGET):$(OBJECTS)$(CXX) -o $(TARGET) $(OBJECTS) -shared .cpp.o:$(CXX) -o $@ -c $< -fPIC clean…...
2024/5/1 9:42:27 - 计算机视觉学习:第一天
计算机视觉学习:第一天 编程语言:Python 代码引自 《深度学习与计算机视觉》 import matplotlib.pyplot as plt import numpy as npfrom mpl_toolkits.mplot3d import Axes3Dnp.random.seed(42)#随机种子n_samples = 500 dim = 3samples = np.random.multivariate_normal(#正…...
2024/4/10 12:56:48 - Java_JavaBean映射框架Orika
简介 Orika是一个JavaBean映射框架,它递归地将数据从一个对象复制到另一个对象。它在开发多层应用程序时非常有用。 Orika使用字节代码生成来创建开销最小的快速映射程序。<dependency><groupId>ma.glasnost.orika</groupId><artifactId>orika-core&l…...
2024/4/28 1:52:11 - 北京期满换驾照经历
目录一 写在前面二 途径1 线上办理2 线下办理三 所需材料四 线下经历 一 写在前面疫情期间,一不小心驾照马上期满,因为线上办理无近期可用照片被拒,只能线下办理,周末折腾了快一天才办下来,记录下来以供有需要的同学参考。二 途径 1 线上办理可以在 《交警12123》APP上线上…...
2024/4/21 23:59:20 - 无异常日志,就不能排查问题了???
小声逼逼众所周知,日志是排查问题的重要手段。关于日志设计,以及怎么根据从【用户报障】环节开始到秒级定位问题这个我们下一期说(绝非套路),这一期,主要讲一下,在没有异常日志的情况下,如何定位问题。没有日志当真能排查问题,不会是标题党吧!案例一从最大的同性交友…...
2024/4/12 9:05:36 - Spring Boot 2.x基础教程:工程结构推荐
Spring Boot框架本身并没有对工程结构有特别的要求,但是按照最佳实践的工程结构可以帮助我们减少可能会遇见的坑,尤其是Spring包扫描机制的存在,如果您使用最佳实践的工程结构,可以免去不少特殊的配置工作。 典型示例 以下结构是比较推荐的package组织方式: com +- exa…...
2024/4/23 18:12:28 - 网关转换协议
网关进行地址转换(NAT) 路由器的处理流程从内到外是先进行路由查找,再做NAT转换;从外到内是先转换再路由 .NAT(网络地址转换) R1(config)#ip access-list standard NAT 定义转换的私网地址 R1(config-std-nacl)#10 permit 10.1.0.0 0.0.255.255 R1(config)#int e0/0 R1(c…...
2024/4/22 5:39:55 - linx---占用cpu资源高的线程方法
1.使用top命令找到要排查的的进程号(pid)2.top -p pid H 可以看到进程中每个线程的cpu占用情况3.pstack pid > 1.txt 输出进程的线程信息到文本,查看线程...
2024/4/10 12:56:42 - Web第二课(css)
0. 一些注意点如果想要让文字在父元素中垂直居中,只需要将父元素的 line-height 设置得和 height 一样即可文本修饰属性: text-decoration: none(去除了下划线)div元素的特点:如果不设置width和height,并且还没有内容的话,该元素默认是不占任何位置的(height为0)background…...
2024/4/23 6:54:57 - 造价猫工程预算视频教程-ET型楼梯钢筋计算,实例解读
造价猫-工程造价课程观看ET型楼梯,就是在AT型楼梯的基础上,中间加了一块平板,把斜跑分成了两段,16G平法图集给出了示意图,如图1所示。- 图1 -我们将从以下五个方面进行讲解:回忆一下楼梯内外角的配筋原理;ET型楼梯的钢筋计算原理;ET型楼梯实例钢筋手工计算;ET型楼梯实…...
2024/4/10 12:56:41 - Pyqt5爱恨情仇之使用Qt Designer设计窗体
本次学习的重点: 1.介绍Qt Designer窗体布局; 2.设计一个登陆窗体; 3.调用窗体 开发环境 Pycharm+Pyqt5+Python3.7 Pyqt5有两种方式制作界面,一是通过工具Qt Designer设计,二是通过纯代码,本次笔记是记录Qt Designer的学习 Qt Designer的简介 1.进入Qt Designer 在Pychar…...
2024/4/10 12:56:39 - Linux之MBR分区与GPT分区开机自动挂载项目实战+光盘文件系统挂载+ftp下载镜像并挂载
作业5 深入文件系统 文章目录作业5 深入文件系统5.0 实验原理5.1 分区5.2格式化成ext4+三种方式挂载5.3 开机自动挂载5.4开机挂载光盘到指定目录5.5 parted命令进行GPT分区5.6 FTP下载镜像并挂载到本地目录5.7问题 5.0 实验原理MBR分区表与GPT分区表的对比对比 MBR GPT名称 主引…...
2024/4/30 10:12:54 - 62.不同路径
1. 动态规划到达每个位置的路径数 = 到达该位置左边的路径数 + 到达该位置上边的路径数。 显然,第一行每个位置只有一条路径到达(只能向右),第一列的每个位置只有一条路径到达(只能向下)。 题目中mn,m表示列,n表示行。双重循环行优先遍历。class Solution { public:int…...
2024/4/23 23:30:58 - Javaweb---网络层
网络层: 处理两个问题: 1.地址管理:网络上的主机和节点需要一些规则来区分(身份标识) 2.路由选择:数据从主机A到主机B会经过很多路径(过程),这些路径是怎么实现的. IP协议:(两种版本) IPV4 IPV6 报头结构:地址管理: 给每个主机分配一个唯一的身份标识 IP地址是32位整数(8个字节…...
2024/4/30 18:24:14 - 恒生电子实习记录-4
2020-7-27周末在屋子里好好休息了两天 说说上周五的事情吧 如果你对恒生电子感兴趣可以看我之前的博客 在折磨了一下午以后终于在第二天上午 我把ecplise换成了idea,经过我对面三位大佬的轮番指导 公司的项目才跑起来 同时因为项目一直在加载的时候我实在没啥事干 就让大佬们交…...
2024/5/4 1:45:35
最新文章
- Scala 补充 正则、异常处理...
Scala 补充 正则、异常处理、类型信息处理 基于前几篇文章 (Scala介绍与环境搭建、Scala 第一篇 基础篇、Scala 第二篇 算子篇、Scala 第三篇 OOP篇) 补充 一、正则 1、匹配2、替换3、分割4、分组5、练习 二、异常处理三、类 型信息处理 一、正则 1、匹配 简单匹配 // 判断…...
2024/5/5 5:56:50 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 前端 js 经典:字符编码详解
前言:计算机只能识别二进制,开发语言中数据类型还有数字,字母,中文,特殊符号等,都需要转化成二进制编码才能让技术机识别。 一. 编码方式 ACSLL、Unicode、utf-8、URL 编码、base64 等。 1. ACSLL 对英语…...
2024/5/4 10:30:35 - 解析大语言模型训练三阶段
大语言模型的训练过程一般包括3个阶段:预训练(Pre-training)、SFT(有监督的微调,Supervised-Finetuning)以及RLHF(基于人类反馈的强化学习,Reinforcement Learning from Human Feedb…...
2024/5/2 22:48:30 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/5/4 12:05:22 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/5/4 11:23:32 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/5/4 14:46:16 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/5/4 23:54:44 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/5/4 12:10:13 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/5/4 23:54:49 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/5/4 23:54:44 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/5/4 14:46:12 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/5/4 14:46:11 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/5/4 14:46:11 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/5/5 2:25:33 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/5/4 21:24:42 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/5/4 12:39:12 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/5/4 13:16:06 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/5/4 16:48:41 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/5/4 14:46:05 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/5/5 3:37:58 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/5/4 23:54:30 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/5/4 9:07:39 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/5/4 14:46:02 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
