Vuetify框架
为什么要学习UI框架
Vue虽然会帮我们进行视图的渲染,但样式还是由我们自己来完成。开发人员一般都喜欢使用一些现成的UI组件,拿来即用,常见的例如:
BootStrap
LayUI
EasyUI
ZUI
然而这些UI组件的基因天生与Vue不合,因为他们更多的是利用DOM操作,借助于jQuery实现,而不是MVVM的思想。
而目前与Vue吻合的UI框架也非常的多,国内比较知名的如:
element-ui:饿了么出品
i-view:某公司出品
然而我们都不用,我们今天推荐的是一款国外的框架:Vuetify
官方网站:https://vuetifyjs.com/zh-Hans/
为什么要学习UI框架
Vue虽然会帮我们进行视图的渲染,但样式还是由我们自己来完成。这显然不是我们的强项,因此后端开发人员一般都喜欢使用一些现成的UI组件,拿来即用,常见的例如:
BootStrap
LayUI
EasyUI
ZUI
然而这些UI组件的基因天生与Vue不合,因为他们更多的是利用DOM操作,借助于jQuery实现,而不是MVVM的思想。
而目前与Vue吻合的UI框架也非常的多,国内比较知名的如:
element-ui:饿了么出品
i-view:某公司出品
然而我们都不用,我们今天推荐的是一款国外的框架:Vuetify
官方网站:https://vuetifyjs.com/zh-Hans/

2.2.为什么是Vuetify
原因如下:
Vuetify几乎不需要任何CSS代码,而element-ui许多布局样式需要我们来编写
Vuetify从底层构建起来的语义化组件。简单易学,容易记住。
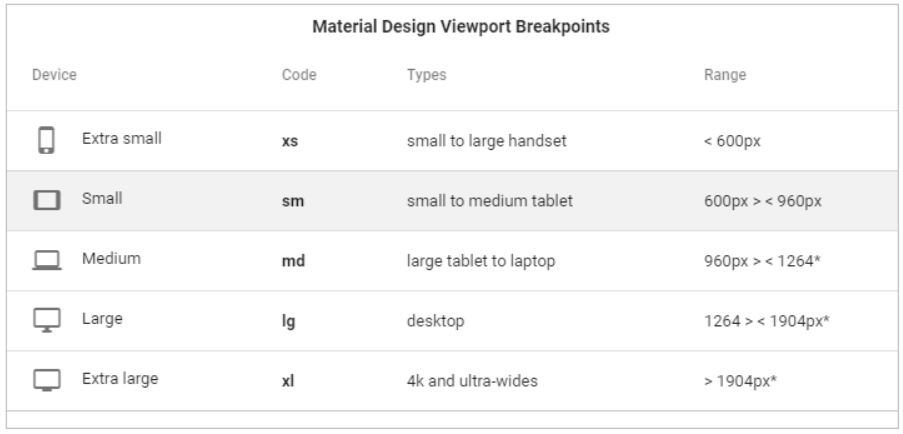
Vuetify基于Material Design(谷歌推出的多平台设计规范),更加美观,动画效果酷炫,且风格统一
这是官网的说明:

缺陷:
目前官网虽然有中文文档,但因为翻译问题,几乎不太能看。
2.3.怎么用?
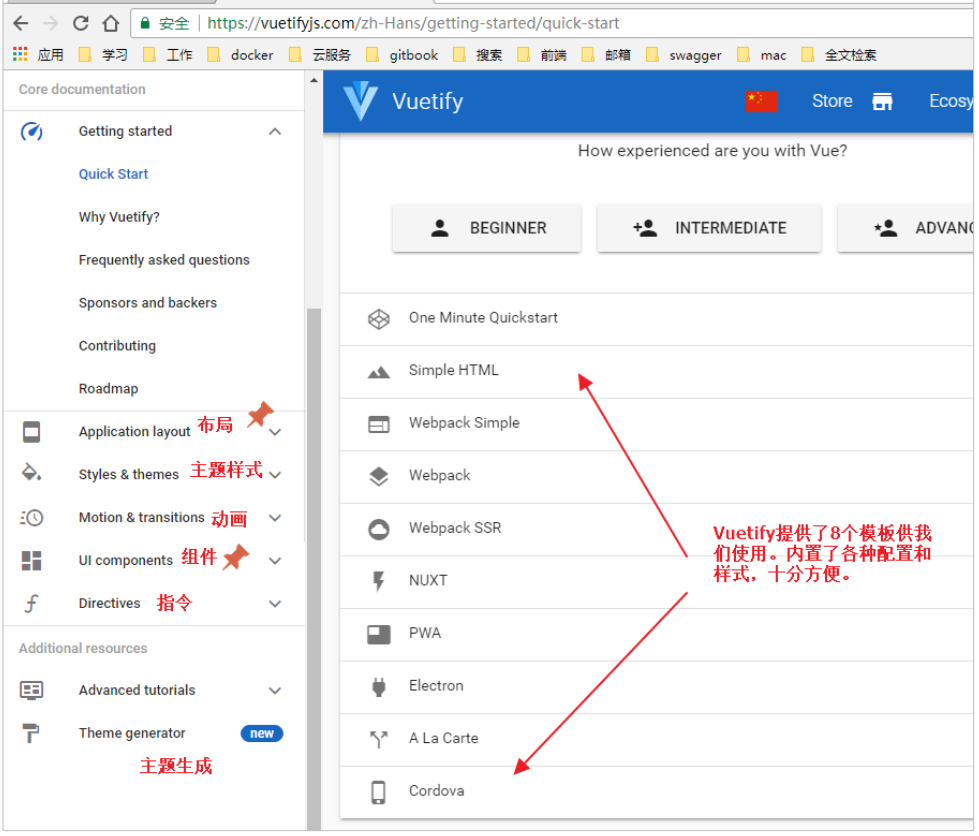
基于官方网站的文档进行学习:

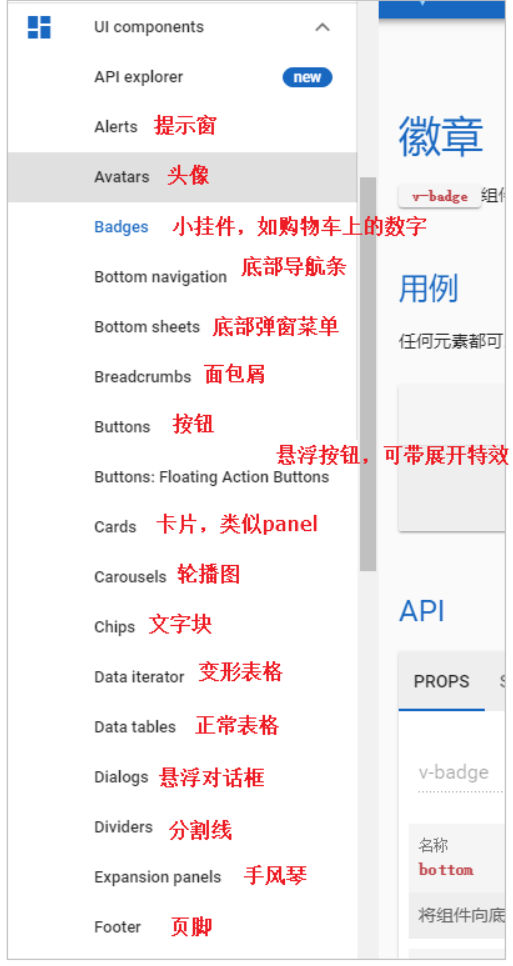
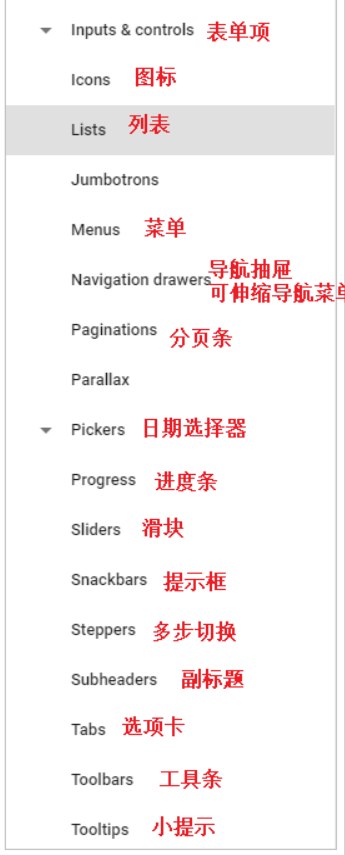
我们重点关注UI components即可,里面有大量的UI组件,我们要用的时候再查看,不用现在学习,先看下有什么:


以后用到什么组件,就来查询即可。
3.项目结构
开始编码前,我们先了解下项目的结构。
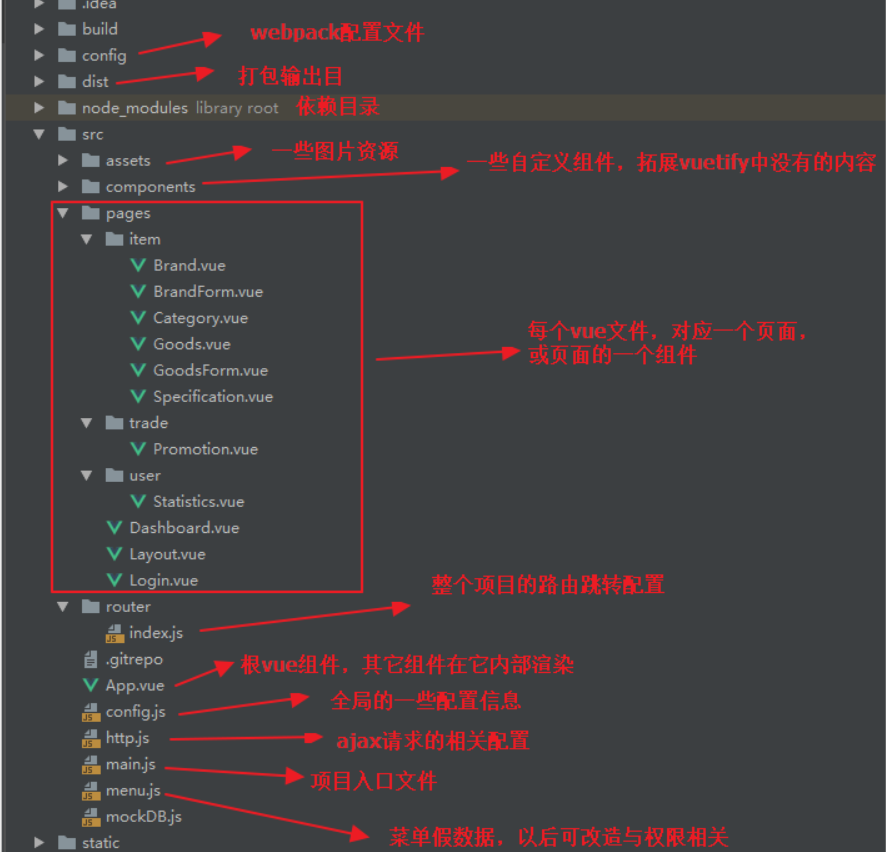
3.1.目录结构
首先是目录结构图:


3.2.调用关系
我们最主要理清index.html、main.js、App.vue之间的关系:
理一下:
index.html:html模板文件。定义了空的
div,其id为app。main.js:实例化vue对象,并且绑定通过id选择器,绑定到index.html的div中,因此main.js的内容都将在index.html的div中显示。main.js中使用了App组件,即App.vue,也就是说index.html中最终展现的是App.vue中的内容。index.html引用它之后,就拥有了vue的内容(包括组件、样式等),所以,main.js也是webpack打包的入口。
index.js:定义请求路径和组件的映射关系。相当于之前的
<vue-router>App.vue中也没有内容,而是定义了vue-router的锚点:
<router-view>,我们之前讲过,vue-router路由后的组件将会在锚点展示。最终结论:一切路由后的内容都将通过App.vue在index.html中显示。
访问流程:用户在浏览器输入路径,例如:http://localhost:9001/#/item/brand --> index.js(/item/brand路径对应pages/item/Brand.vue组件) --> 该组件显示在App.vue的锚点位置 --> main.js使用了App.vue组件,并把该组件渲染在index.html文件中(id为“app”的div中)
3.3.页面布局
接下来我们一起看下页面布局。
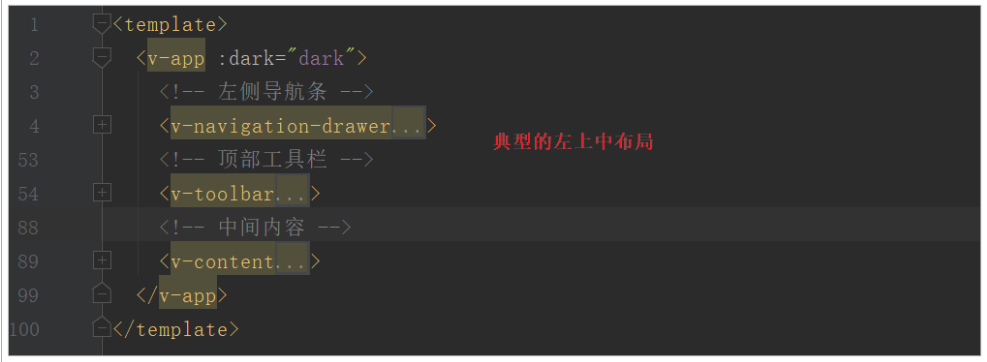
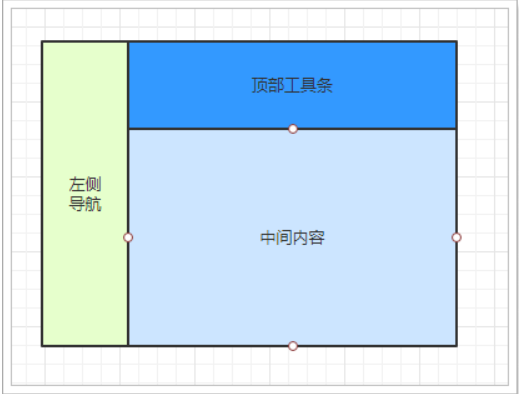
Layout组件是整个页面的布局组件:

一个典型的三块布局。包含左,上,中三部分:

里面使用了Vuetify中的2个组件和一个布局元素:
v-navigation-drawer:导航抽屉,主要用于容纳应用程序中的页面的导航链接。v-toolbar:工具栏通常是网站导航的主要途径。可以与导航抽屉一起很好地工作,动态选择是否打开导航抽屉,实现可伸缩的侧边栏。v-content:并不是一个组件,而是标记页面布局的元素。可以根据您指定的app组件的结构动态调整大小,使得您可以创建高度可定制的组件。
那么问题来了:v-content中的内容来自哪里?

Layout映射的路径是
/除了Login以为的所有组件,都是定义在Layout的children属性,并且路径都是
/的下面因此当路由到子组件时,会在Layout中定义的锚点中显示。
并且Layout中的其它部分不会变化,这就实现了布局的共享。
4.使用域名访问本地项目
4.1.统一环境
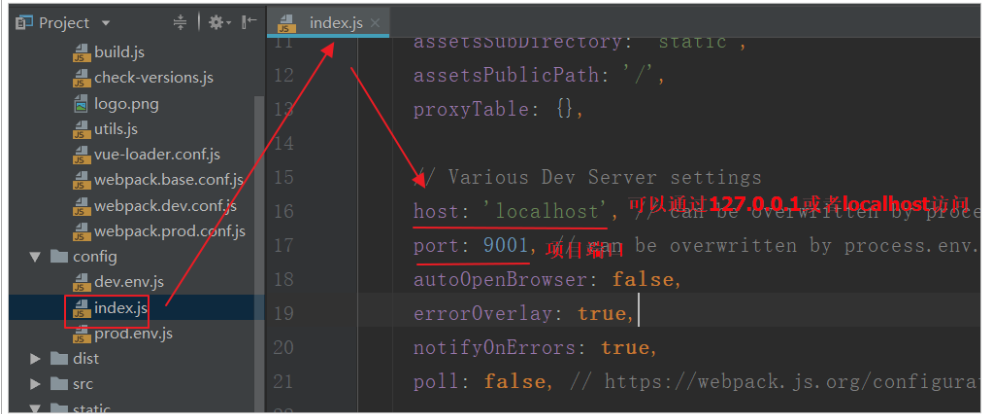
我们现在访问页面使用的是:http://localhost:9001
有没有什么问题?
实际开发中,会有不同的环境:
开发环境:自己的电脑
测试环境:提供给测试人员使用的环境
预发布环境:数据是和生成环境的数据一致,运行最新的项目代码进去测试
生产环境:项目最终发布上线的环境
如果不同环境使用不同的ip去访问,可能会出现一些问题。为了保证所有环境的一致,我们会在各种环境下都使用域名来访问。
但是最终,我们希望这些域名指向的还是我们本机的某个端口。
那么,当我们在浏览器输入一个域名时,浏览器是如何找到对应服务的ip和端口的呢?
4.2.域名解析
一个域名一定会被解析为一个或多个ip。这一般会包含两步:
本地域名解析
浏览器会首先在本机的hosts文件中查找域名映射的IP地址,如果查找到就返回IP ,没找到则进行域名服务器解析,一般本地解析都会失败,因为默认这个文件是空的。
Windows下的hosts文件地址:C:/Windows/System32/drivers/etc/hosts
Linux下的hosts文件所在路径: /etc/hosts
样式:
# My hosts 127.0.0.1 localhost 0.0.0.0 account.jetbrains.com 127.0.0.1 www.xmind.net
域名服务器解析
本地解析失败,才会进行域名服务器解析,域名服务器就是网络中的一台计算机,里面记录了所有注册备案的域名和ip映射关系,一般只要域名是正确的,并且备案通过,一定能找到。
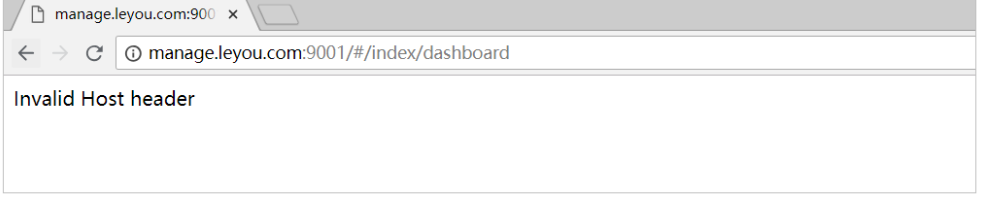
我们通过修改host文件,然后通过域名访问
通过域名访问:

原因:我们配置了项目访问的路径,虽然manage.leyou.com映射的ip也是127.0.0.1,但是webpack会验证host是否符合配置。

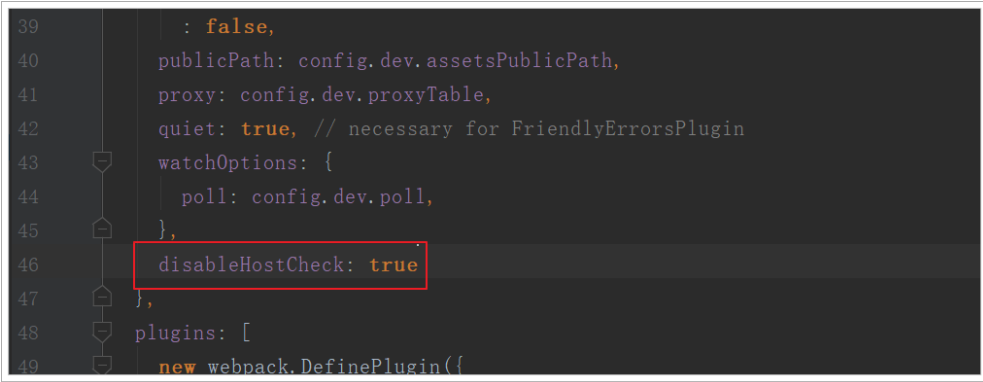
在webpack.dev.conf.js中取消host验证:

重新执行npm run dev,刷新浏览器:

OK!
4.4.nginx解决端口问题
域名问题解决了,但是现在要访问后台页面,还得自己加上端口:http://manage.taobao.com:9001。
这就不够优雅了。我们希望的是直接域名访问:http://manage.taobao.com。这种情况下端口默认是80,如何才能把请求转移到9001端口呢?
这里就要用到反向代理工具:Nginx
4.4.1.什么是Nginx
nginx可以作为web服务器,但更多的时候,我们把它作为网关,因为它具备网关必备的功能:
反向代理
负载均衡
动态路由
请求过滤
4.4.2.nginx作为web服务器
Web服务器分2类:
web应用服务器,如:
tomcat
resin
jetty
web服务器,如:
Apache 服务器
Nginx
IIS
区分:web服务器不能解析jsp等页面,只能处理js、css、html等静态资源。 并发:web服务器的并发能力远高于web应用服务器。
4.4.3.nginx作为反向代理
什么是反向代理?
代理:通过客户机的配置,实现让一台服务器(代理服务器)代理客户机,客户的所有请求都交给代理服务器处理。
反向代理:用一台服务器,代理真实服务器,用户访问时,不再是访问真实服务器,而是代理服务器。
nginx可以当做反向代理服务器来使用:
我们需要提前在nginx中配置好反向代理的规则,不同的请求,交给不同的真实服务器处理
当请求到达nginx,nginx会根据已经定义的规则进行请求的转发,从而实现路由功能
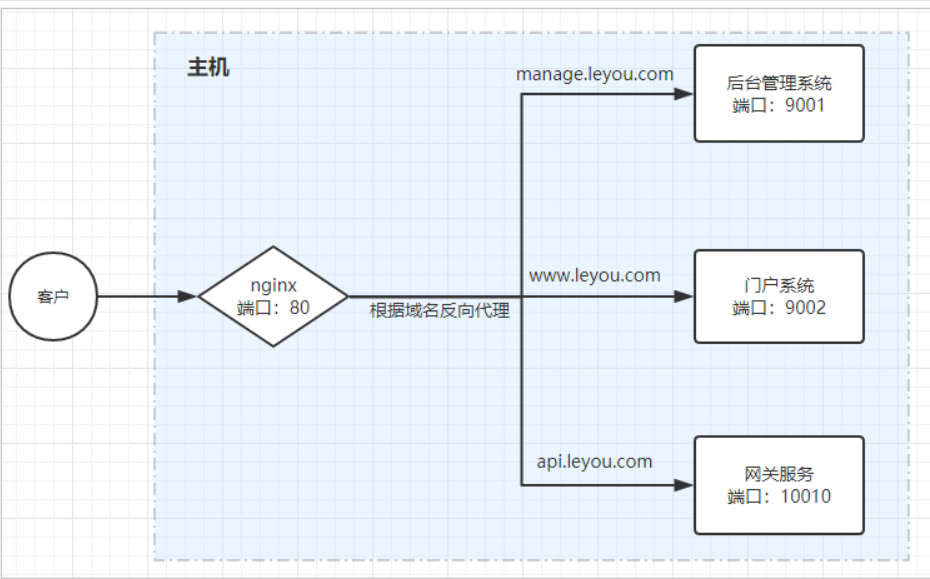
利用反向代理,就可以解决我们前面所说的端口问题,如图

4.4.4.安装和使用
安装
安装非常简单,直接解压即可,绿色免安装
我们在本地安装一台nginx:
解压后,目录结构:
conf:配置目录
contrib:第三方依赖
html:默认的静态资源目录,类似于tomcat的webapps
logs:日志目录
nginx.exe:启动程序。可双击运行,但不建议这么做。
反向代理配置
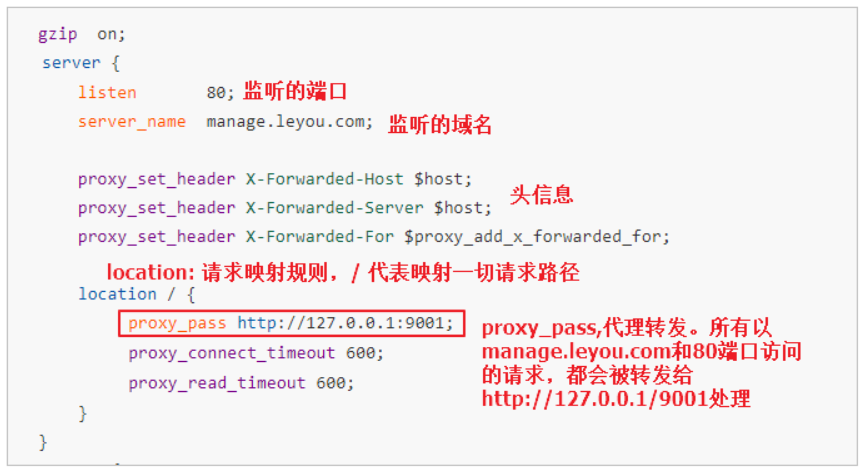
示例:

nginx中的每个server就是一个反向代理配置,可以有多个server
完整配置:
#user nobody;
worker_processes 1;
events {worker_connections 1024;
}
http {include mime.types;default_type application/octet-stream;sendfile on;keepalive_timeout 65;
gzip on;server {listen 80;server_name manage.leyou.com;
proxy_set_header X-Forwarded-Host $host;proxy_set_header X-Forwarded-Server $host;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
location / {proxy_pass http://127.0.0.1:9001;proxy_connect_timeout 600;proxy_read_timeout 600;}}server {listen 80;server_name api.leyou.com;
proxy_set_header X-Forwarded-Host $host;proxy_set_header X-Forwarded-Server $host;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
location / {proxy_pass http://127.0.0.1:10010;proxy_connect_timeout 600;proxy_read_timeout 600;}}
}
使用
nginx可以通过命令行来启动,操作命令:
启动:
start nginx.exe停止:
nginx.exe -s stop重新加载:
nginx.exe -s reload
启动过程会闪烁一下,启动成功后,任务管理器中会有两个nginx进程:
4.5.测试
启动nginx,然后用域名访问后台管理系统:
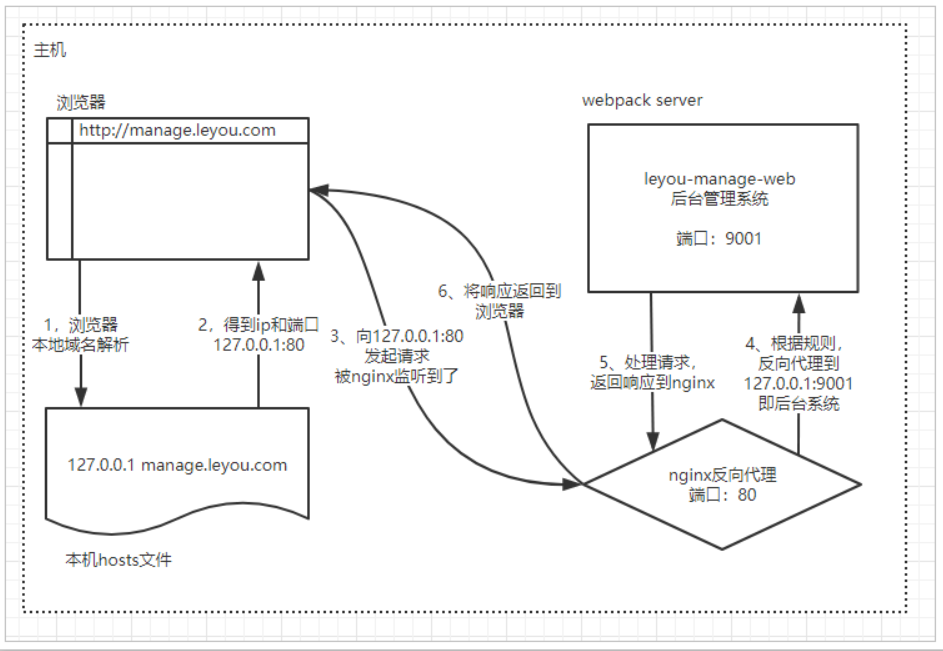
现在实现了域名访问网站了,中间的流程是怎样的呢?

浏览器准备发起请求,访问http://mamage.leyou.com,但需要进行域名解析
优先进行本地域名解析,因为我们修改了hosts,所以解析成功,得到地址:127.0.0.1
请求被发往解析得到的ip,并且默认使用80端口:http://127.0.0.1:80
本机的nginx一直监听80端口,因此捕获这个请求
nginx中配置了反向代理规则,将manage.leyou.com代理到127.0.0.1:9001,因此请求被转发
后台系统的webpack server监听的端口是9001,得到请求并处理,完成后将响应返回到nginx
nginx将得到的结果返回到浏览器
5.实现商品分类查询
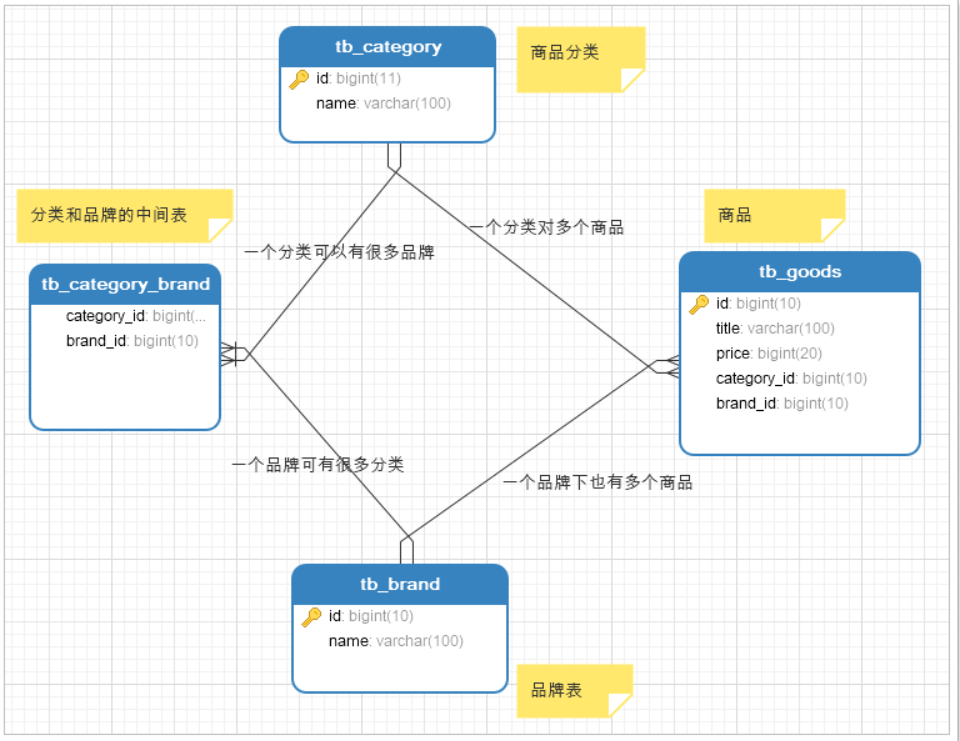
商城的核心自然是商品,而商品多了以后,肯定要进行分类,并且不同的商品会有不同的品牌信息,其关系如图所示:

一个商品分类下有很多商品
一个商品分类下有很多品牌
而一个品牌,可能属于不同的分类
一个品牌下也会有很多商品
因此,我们需要依次去完成:商品分类、品牌、商品的开发。
我们先看商品分类表:
CREATE TABLE `tb_category` (`id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '类目id',`name` varchar(20) NOT NULL COMMENT '类目名称',`parent_id` bigint(20) NOT NULL COMMENT '父类目id,顶级类目填0',`is_parent` tinyint(1) NOT NULL COMMENT '是否为父节点,0为否,1为是',`sort` int(4) NOT NULL COMMENT '排序指数,越小越靠前',PRIMARY KEY (`id`),KEY `key_parent_id` (`parent_id`) USING BTREE ) ENGINE=InnoDB AUTO_INCREMENT=1424 DEFAULT CHARSET=utf8 COMMENT='商品类目表,类目和商品(spu)是一对多关系,类目与品牌是多对多关系';
因为商品分类会有层级关系,因此这里我们加入了parent_id字段,对本表中的其它分类进行自关联。
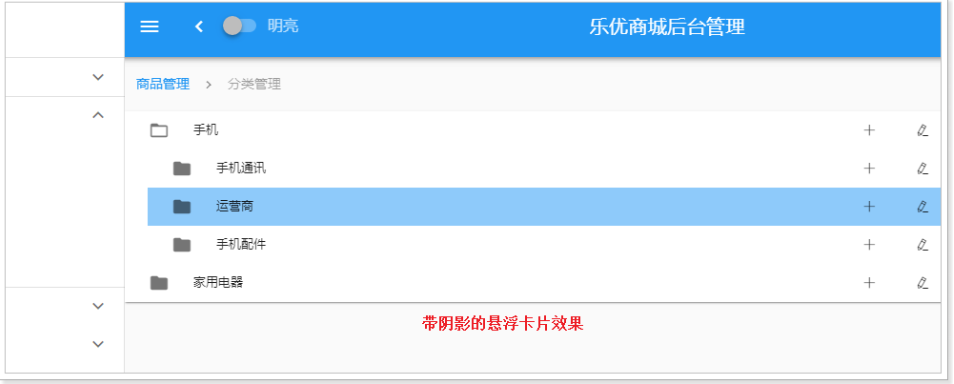
页面模板:
<template><v-card><v-flex xs12 sm10><v-tree url="/item/category/list":treeData="treeData":isEdit="isEdit"@handleAdd="handleAdd"@handleEdit="handleEdit"@handleDelete="handleDelete"@handleClick="handleClick"/></v-flex></v-card> </template>
v-card:卡片,是vuetify中提供的组件,提供一个悬浮效果的面板,一般用来展示一组数据。
v-flex:布局容器,用来控制响应式布局。与BootStrap的栅格系统类似,整个屏幕被分为12格。我们可以控制所占的格数来控制宽度:
本例中,我们用
sm10控制在小屏幕及以上时,显示宽度为10格v-tree:树组件。Vuetify并没有提供树组件,这个是我们自己编写的自定义组件:
里面涉及一些vue的高级用法,大家暂时不要关注其源码,会用即可。
5.2.2.树组件的用法
这里我贴出树组件的用法指南。
属性列表:
| 属性名称 | 说明 | 数据类型 | 默认值 |
|---|---|---|---|
| url | 用来加载数据的地址,即延迟加载 | String | - |
| isEdit | 是否开启树的编辑功能 | boolean | false |
| treeData | 整颗树数据,这样就不用远程加载了 | Array | - |
这里推荐使用url进行延迟加载,每当点击父节点时,就会发起请求,根据父节点id查询子节点信息。
当有treeData属性时,就不会触发url加载
远程请求返回的结果格式:
[{ "id": 74,"name": "手机","parentId": 0,"isParent": true,"sort": 2},{ "id": 75,"name": "家用电器","parentId": 0,"isParent": true,"sort": 3}
]
事件:
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| handleAdd | 新增节点时触发,isEdit为true时有效 | 新增节点node对象,包含属性:name、parentId和sort |
| handleEdit | 当某个节点被编辑后触发,isEdit为true时有效 | 被编辑节点的id和name |
| handleDelete | 当删除节点时触发,isEdit为true时有效 | 被删除节点的id |
| handleClick | 点击某节点时触发 | 被点击节点的node对象,包含完整的node信息 |
完整node的信息
回调函数中返回完整的node节点会包含以下数据:
{"id": 76, // 节点id"name": "手机", // 节点名称"parentId": 75, // 父节点id"isParent": false, // 是否是父节点"sort": 1, // 顺序"path": ["手机", "手机通讯", "手机"] // 所有父节点的名称数组
}
5.3.实现功能
5.3.1.url异步请求
给大家的页面中,treeData是假数据,我们删除数据treeData属性,只保留url看看会发生什么:
<v-tree url="/item/category/list":isEdit="isEdit"@handleAdd="handleAdd"@handleEdit="handleEdit"@handleDelete="handleDelete"@handleClick="handleClick"/>
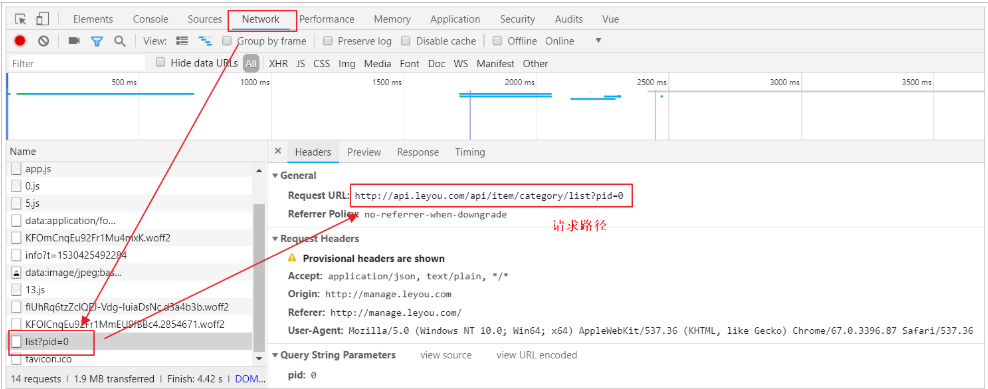
刷新页面,可以看到:

页面中的树没有了,并且发起了一条请求:http://localhost/api/item/category/list?pid=0
大家可能会觉得很奇怪,我们明明是使用的相对路径,讲道理发起的请求地址应该是:
http://manage.leyou.com/item/category/list
但实际却是:
http://localhost/api/item/category/list?pid=0
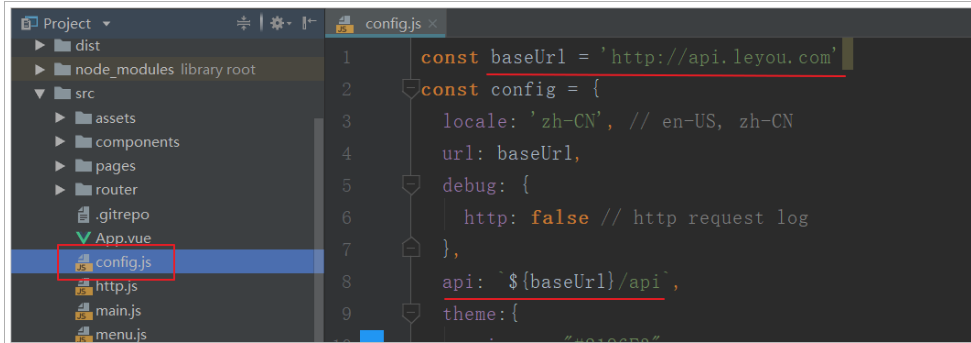
这是因为,我们有一个全局的配置文件,对所有的请求路径进行了约定:

路径是localhost,并且默认加上了/api的前缀,这恰好与我们的网关设置匹配,我们只需要把地址改成网关的地址即可,因为我们使用了nginx反向代理,这里可以写域名。
接下来,我们要做的事情就是编写后台接口,返回对应的数据即可。
5.3.2.实体类
在ly-item-interface中添加category实体类:
内容:
@Table(name="tb_category")
public class Category {@Id@GeneratedValue(strategy=GenerationType.IDENTITY)private Long id;private String name;private Long parentId;private Boolean isParent; // 注意isParent生成的getter和setter方法需要手动加上Isprivate Integer sort;// getter和setter略
}需要注意的是,这里要用到jpa的注解,因此我们在项目中添加jpa依赖
<dependency><groupId>javax.persistence</groupId><artifactId>persistence-api</artifactId><version>1.0</version> </dependency>
5.3.3.controller
编写一个controller一般需要知道四个内容:
请求方式:决定我们用GetMapping还是PostMapping
请求路径:决定映射路径
请求参数:决定方法的参数
返回值结果:决定方法的返回值
在刚才页面发起的请求中,我们就能得到绝大多数信息:
请求方式:Get
请求路径:/api/item/category/list。其中/api是网关前缀,/item是网关的路由映射,真实的路径应该是/category/list
请求参数:pid=0,根据tree组件的说明,应该是父节点的id,第一次查询为0,那就是查询一级类目
返回结果:??
根据前面tree组件的用法我们知道,返回的应该是json数组:
[{ "id": 74,"name": "手机","parentId": 0,"isParent": true,"sort": 2},{ "id": 75,"name": "家用电器","parentId": 0,"isParent": true,"sort": 3} ]对应的java类型可以是List集合,里面的元素就是类目对象了。也就是
List<Category>
添加Controller:
controller代码:
@Controller
@RequestMapping("category")
public class CategoryController {
@Autowiredprivate CategoryService categoryService;
/*** 根据parentId查询类目* @param pid* @return*/@RequestMapping("list")public ResponseEntity<List<Category>> queryCategoryListByParentId(@RequestParam(value = "pid", defaultValue = "0") Long pid) {try {if (pid == null || pid.longValue() < 0){// pid为null或者小于等于0,响应400return ResponseEntity.badRequest().build();}// 执行查询操作List<Category> categoryList = this.categoryService.queryCategoryListByParentId(pid);if (CollectionUtils.isEmpty(categoryList)){// 返回结果集为空,响应404return ResponseEntity.notFound().build();}// 响应200return ResponseEntity.ok(categoryList);} catch (Exception e) {e.printStackTrace();}// 响应500return ResponseEntity.status(HttpStatus.INTERNAL_SERVER_ERROR).build();}
}
5.3.4.service
一般service层我们会定义接口和实现类,不过这里我们就偷懒一下,直接写实现类了:
@Service
public class CategoryService {
@Autowiredprivate CategoryMapper categoryMapper;
/*** 根据parentId查询子类目* @param pid* @return*/public List<Category> queryCategoryListByParentId(Long pid) {Category record = new Category();record.setParentId(pid);return this.categoryMapper.select(record);}
}
5.3.5.mapper
我们使用通用mapper来简化开发:
public interface CategoryMapper extends Mapper<Category> {
}要注意,我们并没有在mapper接口上声明@Mapper注解,那么mybatis如何才能找到接口呢?
我们在启动类上添加一个扫描包功能:
@SpringBootApplication
@EnableDiscoveryClient
@MapperScan("com.leyou.item.mapper") // mapper接口的包扫描
public class LeyouItemServiceApplication {
public static void main(String[] args) {SpringApplication.run(LeyouItemServiceApplication.class, args);}
}
5.3.6.启动并测试
我们不经过网关,直接访问:http://localhost:8081/category/list
然后试试网关是否畅通:http://api.leyou.com/api/item/category/list
一切OK!
然后刷新后台管理页面查看:
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- SQL语句管理SQL Server表数据
熟悉数据表结构及使用特点; 熟悉使用Management Stuio界面方式管理数据表数据; 熟悉使用T-SQL语句管理数据表数据。依据数据表的结构创建相对应的数据表(student、course、sc),请分别使用Management Stuio界面方式及T-SQL 语句实现进行以下操作: 插入表 1.向各个数据表中…...
2024/4/10 12:32:14 - 给linux服务器增加swap虚拟内存
一.背景 1.1 SWAP 概述计算机对内存分为物理内存与虚拟内存。物理内存就是计算机的实际内存大小,由RAM芯片组成的。虚拟内存则是虚拟出来的、使用磁盘代替内存。虚拟内存的出现,让机器内存不够的情况得到部分解决。当程序运行起来由操作系统做具体虚拟内存到物理内存的替换和…...
2024/4/10 12:32:14 - Spring Security 实战干货:理解AuthenticationManager
1. 前言我们上一篇介绍了UsernamePasswordAuthenticationFilter的工作流程,留下了一个小小的伏笔,作为一个Servlet Filter应该存在一个doFilter实现方法,而它却没有,其实它的父类AbstractAuthenticationProcessingFilter提供了具体的实现。稍后我们会根据这个实现引出今天的…...
2024/4/10 12:32:12 - java零基础自学者开篇flag记录
java自学者的学习记录 【前言】 当前从事的工作与java无关,但男朋友是一位程序员,也非科班出身,为了更多了解程序员的世界,同时自身工作较为闲暇,想要充分利用多余的时光。最后也是最重要的,时常听闻java是一门很重要的语言,想想人生只有短暂的几十年,希望能有更多的尝…...
2024/4/23 14:23:36 - 计算机网络原理 第4章 数据链路层 循环冗余码 应用
在计算机网络和数据通信中,用得最广泛的检错码, 是一种漏检率低得多也便于实现的循环冗余码 CRC, CRC码又称为多项式码任何一个由二进制数位串组成的代码, 都可以唯一地与一个只含有0和1两个系数的多项式建立一一对应的关系。 例如, 代码1010111 对应的多项式为 , 同样…...
2024/4/28 16:08:17 - 解决Virtualization Technology 在bios中找不到的问题
我的是联想台式机,系统win10 1. 开机按F12键,选择enter setup 进入bios 2.3....
2024/4/27 8:46:17 - MacBook Pro Java环境配置超详细!新手友好向!
简要配置过程:在官网下载最新JDK并打开电脑终端,赋权路径文件,并添加环境变量。一、官网下载网址:https://www.oracle.com/java/technologies/javase-jdk14-downloads.html双击下载好的dmg文件正常安装即可。二、终端操作打开终端:前往->实用工具->终端输入java -ve…...
2024/4/17 7:07:31 - 2020牛客暑期多校训练营(第五场)——A Portal
2020牛客暑期多校训练营(第五场)——A Portal 题目描述 You are now in a big factory. The factory could be recognized as a graph with n vertices and m edges. Every edge has its length. You have k missions to do. The ith mission is going to vertex ai, picking…...
2024/4/10 12:46:59 - SpringBoot在线教育项目(九)
在线教育(九)一、课程列表的显示一、后端实现二、前端分页查询列表二、删除课程一、后端实现二、前端实现三、视频点播简介一、阿里云视频点播技术能力盘点二、开通视频点播云平台三、视频点播服务的基本使用四、使用服务端SDK一、服务端SDK二、使用SDK三、创建测试用例五、文…...
2024/4/24 3:00:30 - 167. 两数之和 II - 输入有序数组
https://leetcode-cn.com/problems/two-sum-ii-input-array-is-sorted/ class Solution {/*暴力破解public int[] twoSum(int[] numbers, int target) {for(int i=0;i<numbers.length-1;i++){for(int j=i+1;j<numbers.length;j++){if((numbers[i]+numbers[j])==target){r…...
2024/4/10 12:46:55 - 2 表格型方法
2 表格型方法 介绍容易理解的基于表格型方法的求解方式,这个过程中引入的概念对于理解其他方法能起到很大的帮助。 2.1 model-based与model-free 如果在一个问题中,四元组是已知的,也就是说,不仅知道所有可能采取的动作AAA和所有可能的状态SSS,还知道在每个状态下采取某一…...
2024/4/10 12:46:54 - 第一次创作博客——记录一次内网穿透的使用
记录一次关于内网穿透工具natapp的使用平常只用CSDN查查资料,一直想尝试着自己创作一次原创。以记录一年多来编程学习之路。不在能知,而在能行。所以,今天,他来了。一、内网穿透简述 (一)概念内网穿透原理是映射端口, 能让外网的电脑找到处于内网的电脑; 简单说就是局域网…...
2024/4/10 12:46:53 - 鼠标移入select options会触发mouseleave 事件处理方案
近来遇到一项目有一侧边工具菜单,在鼠标mouseenter事件打开对应的详细操作列表,当mouseleave时进行关闭,然操作列表中有一个select , 每当鼠标移入select options 时整个详细列表就隐藏了, 看如下截图看在鼠标移入select options之前: 一切正常看在鼠标移入select options之…...
2024/4/23 7:52:06 - MyBatis 通用 Mapper
MyBatis 为什么需要通用 Mapper ?一、通用 Mapper 的用途 ?二、快速入门1. 配置实体类2. 创建 Mapper 接口3. 配置通用 Mapper4. 简单使用5. 了解更多三、最后问一句在早期项目文档中有过类似主题的内容,但是最近我自己看文档的时候发现一个问题,文档虽然很详细,但是并不…...
2024/4/13 4:39:05 - JAVA文件编码转换:gbk转utf-8
JAVA文件编码转换 Android项目从eclipse迁移至Android Studio,遇到了编码问题,本来想偷懒找个工具,奈何百度大法没练好,索性就自己写了2333 说明:将gbk编码的.java文件转换成utf-8编码,支持单个文件和文件夹,比较简单,直接上代码 public class EncodeUtil {/*** GBK转U…...
2024/4/28 13:12:52 - 泛型的整理
一、泛型概述 泛型,可理解为参数化类型。即相当于方法中的参数变量。 举例:在一条大马路上,可以行驶各种各样的交通工具(类型),但是如果在大马路的路口,有一个只能机动车行驶的标识牌(参数化),那么只能机动车辆在这条大马路上行驶。 二、泛型的使用 ①泛型类 package …...
2024/4/20 16:57:48 - Java基础语法和数据类型
Java基础语法和数据类型 一、注释:1、多行注释:“/”和“/”;2、单行注释:“//”。 二、分号——;——结束语句标志。 三、块:1、public void greet () { } //greet ()方法块 2、public static void main (String args [ ] ) { } …...
2024/4/10 12:46:48 - Python基础笔记03——关于if语句、用户输入和while循环
by 《Python编程从入门到实践》 三、关于if语句、用户输入和while循环 (17)if语句、用户输入 if语句的重点在于条件表达式和if-elif-else结构。 cars = [audi,bmw,subaru,toyota]#Python在比较时会区分大小写,用.lower()和.upper()转换大小写 car = input("请输入车的品…...
2024/4/10 12:46:47 - 九、Unix 进程关系
进程关系进程关系前言 终端登陆BSD 终端登陆 MAC OS X 终端登录 Linux 终端登录网络登录 进程组 会话example_test_setsid控制终端 函数 tcgetpgrp、tcsetpgrp 和 tcgetsid 作业控制后台座椅输出到控制终端shell执行程序 孤儿进程组example_orphan3注意:文章中使用到的源码都在…...
2024/4/10 12:46:46 - 清华大学开源镜像仓库
https://mirrors.tuna.tsinghua.edu.cn/kali-images/kali-2020.2/kali-linux-2020.2-installer-amd64.iso...
2024/4/26 13:18:56
最新文章
- Android Kernel源码下载方法
Android Kernel的源码是git管理的,和之前下载的Android源码管理方式不一样,所以下载方式也不一样,直接用git下载就可以了;去网上搜的下载方式五花八门,有很多问题,因为服务器经常无法访问,也一直…...
2024/5/2 19:39:21 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 设计模式:组合模式
定义 组合模式(Composite Pattern)是一种结构型设计模式,它允许你将对象组合成树形结构来表示“部分-整体”的层次结构。组合模式使得客户端可以统一对待单个对象和组合对象。 应用场景 组合模式适用于以下场景: 表达对象的部分-整体层次结构:当你想要表示对象的部分-整…...
2024/5/1 8:37:43 - 数据可视化-Python
师从黑马程序员 Json的应用 Json的概念 Json的作用 Json格式数据转化 Python数据和Json数据的相互转化 注:把字典列表变为字符串用dumps,把字符串还原回字典或列表用loads import json#准备列表,列表内每一个元素都是字典,将其转化为Json …...
2024/5/1 14:06:00 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/5/2 11:19:01 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/5/2 16:04:58 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/5/1 21:18:12 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/5/2 9:47:31 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/5/2 9:47:31 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/5/2 6:03:07 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/5/2 9:47:30 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/5/1 11:24:00 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/5/2 5:31:39 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/5/1 20:22:59 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/5/2 9:47:28 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/5/2 9:47:27 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/5/2 0:07:22 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/5/2 8:37:00 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/5/2 9:47:26 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/5/2 9:47:25 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/5/1 14:33:22 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/5/2 18:46:52 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/5/2 7:30:11 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/5/1 20:56:20 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
