css Learning6
css3部分新增属性
- css3 背景
- background
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
- background-origin
- background-clip
- background-size
- css3 边框
- box-shadow
- border-image
- css3 圆角
- border-radius属性
- border-radius取值
- 选择单个角设置圆角
- css3 渐变
- 线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
- 径向渐变(Radial Gradients)- 由它们的中心定义
- css3 文本效果
- text-shadow
- box-shadow
- text-overflow
- word-wrap
- word-break
css3 背景
background
背景缩写属性可以在一个声明中设置所有的背景属性。
可以设置的属性分别是:background-color、background-position、background-size、background-repeat、background-origin、background-clip、background-attachment 和 background-image。
各值之间用空格分隔,不分先后顺序。
background:url() no-repeat position/size fixed;
body
{ background: #00ff00 url('') no-repeat fixed center;
}
background-color
| 值 | 描述 |
|---|---|
| color | 指定背景颜色。在CSS颜色值近可能的寻找一个颜色值的完整列表。 |
| transparent | 指定背景颜色应该是透明的。这是默认 |
| inherit | 指定背景颜色,应该从父元素继承 |
body
{/*lightsalmon 浅橙色*/background-color:lightsalmon;
}
background-image
| 值 | 描述 |
|---|---|
| url(‘URL’) | 图像的URL |
| none | 无图像背景会显示。这是默认 |
| linear-gradient() | 创建一个线性渐变的 “图像”(从上到下) |
| radial-gradient() | 用径向渐变创建 “图像”。 (center to edges) |
| repeating-linear-gradient() | 创建重复的线性渐变 “图像”。 |
| repeating-radial-gradient() | 创建重复的径向渐变 “图像” |
| inherit | 指定背景图像应该从父元素继承 |
background-repeat
| 值 | 描述 |
|---|---|
| repeat | 背景图像将向垂直和水平方向重复。这是默认 |
| repeat-x | 只有水平位置会重复背景图像 |
| repeat-y | 只有垂直位置会重复背景图像 |
| no-repeat | background-image不会重复 |
body
{background-image:url('paper.gif');/* y轴方向重复 */background-repeat:repeat-y;
}
background-attachment
| 值 | 描述 |
|---|---|
| scroll | 背景图片随着页面的滚动而滚动,这是默认的。 |
| fixed | 背景图片不会随着页面的滚动而滚动。 |
| local | 背景图片会随着元素内容的滚动而滚动。 |
body
{ background-image:url('smiley.gif');background-repeat:no-repeat;/* 图片在视口中固定 不会随着页面的滚动而滚动*/background-attachment:fixed;
}
background-position
| 值 | 描述 |
|---|---|
| left top | 如果仅指定一个关键字,其他值将会是"center" |
| x% y% | 第一个值是水平位置,第二个值是垂直。左上角是0%0%。右下角是100%100%。如果仅指定了一个值,其他值将是50%。 默认值为:0%0% |
| xpos ypos | 第一个值是水平位置,第二个值是垂直。左上角是0。单位可以是像素(0px0px)或任何其他 CSS单位。如果仅指定了一个值,其他值将是50%。你可以混合使用%和positions |
body
{background-image:url('smiley.gif');background-repeat:no-repeat;background-attachment:fixed;background-position:center;
}
background-origin
background-origin 属性指定了背景图像的位置区域。
content-box, padding-box,和 border-box区域内可以放置背景图像。
| 值 | 描述 |
|---|---|
| border-box | 从border区域(含border)开始显示背景图像。 |
| padding-box | 从padding区域(含padding)开始显示背景图像。 |
| content-box | 从content区域开始显示背景图像。 |

background-clip
background-clip属性指定背景绘制区域。
| 值 | 描述 |
|---|---|
| border-box | 从border区域(含border)开始向外裁剪背景。 |
| padding-box | 从padding区域(含padding)开始向外裁剪背景。 |
| content-box | 从content区域开始向外裁剪背景。 |
| text | 从前景内容的形状(比如文字)作为裁剪区域向外裁剪,如此即可实现使用背景作为填充色之类的遮罩效果 |
background-size
| 值 | 描述 |
|---|---|
| length(px) | 用长度值指定背景图像大小。不允许负值。 |
| percentage(%) | 用百分比指定背景图像大小。不允许负值。 |
| auto | 背景图像的真实大小。 |
| cover | 将背景图像等比缩放到完全覆盖容器,背景图像有可能超出容器。 |
| contain | 将背景图像等比缩放到宽度或高度与容器的宽度或高度相等,背景图像始终被包含在容器内。 |
div
{background:url(img_flwr.gif);background-size:80px 60px;background-repeat:no-repeat;
}
css3 边框
box-shadow
| 值 | 描述 |
|---|---|
| h-shadow | 必需的。水平阴影的位置。允许负值 |
| v-shadow | 必需的。垂直阴影的位置。允许负值 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的大小 |
| color | 可选。阴影的颜色。在CSS颜色值寻找颜色值的完整列表 |
| inset | 可选。从外层的阴影(开始时)改变阴影内侧阴影 |
/* 语法 */
div{ box-shadow: h-shadow v-shadow blur spread color inset; }
border-image
有了 CSS3 的 border-image 属性,你可以使用图像创建一个边框:
border-image 属性允许你指定一个图片作为边框! 用于创建上文边框的原始图像:
div
{border-image:url(border.png) 30 30 round;-webkit-border-image:url(border.png) 30 30 round;/* Safari 5 and older */-o-border-image:url(border.png) 30 30 round; /* Opera */
}
css3 圆角
border-radius属性
length(px): 用长度值定义圆形半径或椭圆的半长轴,半短轴。不允许负值
percentage(%): 用百分比定义圆形半径或椭圆的半长轴,半短轴。水平方向百分比参照元素宽度(非内容宽度),垂直方向参照元素高度。不允许负值
border-radius取值
四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
一个值: 四个圆角值相同
选择单个角设置圆角
border-top-left-radius 定义了左上角的弧度
border-top-right-radius 定义了右上角的弧度
border-bottom-right-radius 定义了右下角的弧度
border-bottom-left-radius 定义了左下角的弧度
#rcorners1 {border-radius: 15px 50px 30px 5px;background: #8AC007;padding: 20px;width: 200px;height: 150px;
}#rcorners2 {border-radius: 15px 50px 30px;background: #8AC007;padding: 20px;width: 200px;height: 150px;
}#rcorners3 {border-radius: 15px 50px;background: #8AC007;padding: 20px;width: 200px;height: 150px;
}

css3 渐变
/* 语法 */
background-image: linear-gradient(direction, color-stop1,color-stop2, …);
background-image: radial-gradient(shape size at position, start-color, …, last-color);
线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
- 线性渐变 - 从上到下(默认情况下)
- 线性渐变 - 从左到右
- 线性渐变 - 对角
/* 从上到下的线性渐变:默认 */
background-image: linear-gradient(#e66465, #9198e5);
/* 从左到右的线性渐变: */
background-image: linear-gradient(to right, red , yellow);
/* 从左上角到右下角的线性渐变: */
background-image: linear-gradient(to bottom right, red, yellow);
/* 从左到右的线性渐变:其他写法 chrome兼容*/
background-image: -webkit-linear-gradient(left, red, yellow);
/* 从左到右的线性渐变:其他写法 chrome兼容*/
background-image: -webkit-linear-gradient(left top, red, yellow);
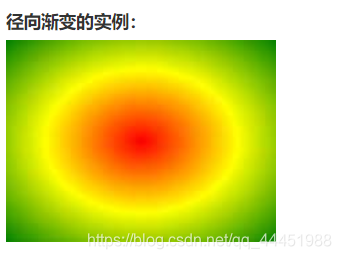
径向渐变(Radial Gradients)- 由它们的中心定义
为了创建一个径向渐变,你也必须至少定义两种颜色节点。颜色节点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
/* 语法 */
background-image: radial-gradient(shape size at position, start-color, …, last-color);
/* eg */
background-image: radial-gradient(red, yellow, green);

css3 文本效果
text-shadow
文本阴影
h1
{ /* 四个值依次代表:水平阴影,垂直阴影,模糊的距离,以及阴影的颜色 */text-shadow: 5px 5px 5px #FF0000;
}
box-shadow
盒子阴影
div {/* 四个值依次代表:水平阴影,垂直阴影,模糊的距离,以及阴影的颜色 */box-shadow: 10px 10px 5px #888888;
}
/* 卡片实例 */
div.card {width: 250px;box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);text-align: center;
}
| 值 | 描述 |
|---|---|
| none | 无阴影 |
| length | 第 1 个长度值定义元素的阴影水平偏移值。正值,阴影出现在元素右侧;负值,则阴影出现在元素左侧 |
| length | 第 2 个长度值定义元素的阴影垂直偏移值。正值,阴影出现在元素底部;负值,则阴影出现在元素顶部 |
| length | 第 3 个长度值定义元素的阴影模糊值半径(如果提供了)。该值越大阴影边缘越模糊,若该值为0,阴影边缘不出现模糊。不允许负值 |
| length | 第 4 个长度值定义元素的阴影外延值(如果提供了)。正值,阴影将向四面扩展;负值,则阴影向里收缩 |
| color | 定义元素阴影的颜色。如果该值未定义,阴影颜色将默认取当前最近的文本颜色 |
| inset | 定义元素的阴影类型为内阴影。该值为空时,则元素的阴影类型为外阴影 |
text-overflow
指定应向用户如何显示溢出内容
p.test1 {white-space: nowrap; width: 200px; border: 1px solid #000000;overflow: hidden;/* 文本溢出显示方式 */text-overflow: clip; /*截断*/text-overflow: ellipsis; /*未显示的部分显示为 ... */
}
word-wrap
允许长文本换行
p.test
{width:11em; border:1px solid #000000;/* 按单词换行 中文无效 */word-wrap:break-word;
}
word-break
单词拆分换行属性指定换行规则
p.test1 {/* 按单词截断 */word-break: keep-all;/* 全部截断 */word-break: break-all;
}
2020/11/17
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- [区块链]不能篡改的区块链
关于块链,比起很多人听说块链技术是可以称霸时代的技术,也有人说会彻底改变我们现有的生活方式,块链相当于当时的工业革命,是人类文明史上的变革。基于这种广泛的支持,块链技术以不可思议的速度遍布世界,被…...
2024/5/7 10:15:41 - webrtc-信令部分(SDP)
信令的一个主要功能是交换消息体,消息体可以是XML、X-Q931、SDP等,是一条消息的净荷部分,webrtc使用SDP描述媒体信息,默认使用Unified Plan。 Unified Plan,一个m行用一个ContentInfo存,会建立一个transce…...
2024/5/7 1:01:13 - ICC II官方教程笔记2 placement
整个笔记比较长 建议搜索食用 placement的关键步骤 #mermaid-svg-RqxxG9BMdciOY8Dx .label{font-family:trebuchet ms, verdana, arial;font-family:var(--mermaid-font-family);fill:#333;color:#333}#mermaid-svg-RqxxG9BMdciOY8Dx .label text{fill:#333}#mermaid-svg-RqxxG…...
2024/5/7 13:04:48 - 第1章开始启程——你的第一行Android代码
第1章开始启程——你的第一行Android代码1.1.1Android系统架构1.1.2Android发布版本1.1.3Android应用开发特色1.3.1创建你的第一个Android项目1.3.2启动模拟器1.3.3运行HelloWorld1.3.4分析你的第一个Android 程序app详解1.4.1使用Android的日志工具Log1.4.2过滤器**小提示**第…...
2024/4/14 16:28:09 - app消息推送的完成实现教程
实现的主要思想 app实现消息推送,利用的是第三方的个推平台,后端将需要推送的内容通过第三方个推服务器传递给手机端。 具体前端打包配置 根据上图可知,采用的打包软件是Hbuilder X,在模块配置的时候,勾选push模块中的uniPush。…...
2024/5/8 4:01:16 - xshell连接到VMware虚拟机(ip地址配置)
1:打开虚拟机在终端输入ip addr(中间有空格),查看本机IP, 127.0.0.1为本地环回地址,正确的应该是192.168开头,问题找到了 2:输入命令: ls /etc/sysconfig/network-script…...
2024/4/8 6:58:29 - 乔布斯的建议:每个人都应该学习Python
日前发布的《十四五年规划》明确提出,发展战略性新兴产业,推动互联网、大数据、人工智能等同各产业深度融合。 随之而来的,是关于人工智能、大数据的热度讨论又一次掀起了一波小高潮。 一提到AI、大数据,大多数人第一时间都会联想…...
2024/4/28 5:48:51 - usb转的串口minicom的设置
前几天调通了在windows下usb转的串口,连到fs2410的开发板上,超级终端和DNW都输出正常,后来想在linux下试试效果(在windows xp下vmware中的redhat9),可费了两天劲也没见有输出内容。郁闷的不行。 先是从网上…...
2024/3/29 3:44:51 - R函数-
所属package:ANTsR 作用:计算fMRI数据的DVARS,作为数据质量控制的指标。DVARS反应的是两个时间点的图之间的差别。根据源代码,可以发现,第一个数据为均值,后边的数据是后一个数据减前一个数据的平方的均值开…...
2024/4/22 0:02:29 - 石墨烯革命
目录 简述 石墨烯特点 石墨烯应用 石墨烯展望 简述 石墨烯(Graphene)是碳原子紧密堆积成单层二维蜂窝状晶格结构的一种碳质新材料,厚度只有0.335纳米,仅为头发的20万分之一,是构建其它维数碳质材料(如零…...
2024/4/4 23:08:11 - 你是个好人,但不是个好 leader
一 两个月前,朋友的创业公司倒闭了。 朋友是温文尔雅的白面君子,有着光鲜的履历和出众的能力。和他聊天,永远觉得沐浴春风。温润如玉,充满魅力。朋友细致而体贴。 他记得你的生日时,并在那天给发送祝福和红包ÿ…...
2024/4/15 2:44:42 - 直流充电桩测试仪特点,直流充电桩测试仪功能
你们对直流充电桩测试仪了解多少?它的主要特点是什么?直流充电桩检测系统设备如何使用?今天,我们将讨论直流充电桩系统设备的功能。 直流充电桩测试仪特点,直流充电桩测试仪功能一、直流充电桩测试仪特点 直流充电桩测试仪通过BMS模拟器与电动汽车的直流桩交…...
2024/4/17 6:50:12 - qt Creator + ffmpeg图片合集生成mp4视频
前言: 本篇介绍ffmpeg视频编码的基本流程,根据官方历程muxing中的历程提取的,做个笔记也让以后用到有机会ctrlc ctrlv。除了主要基本流程中的函数外,还用到了其它ffmpeg中的一些相关函数,我都会做简要介绍说明。 运行…...
2024/3/31 1:31:32 - 阿里高级架构师推荐学习的5本实战文档:Redis/Nginx/MySQL/JVM..
Redis实战核心篇 第1章 初识Redis 第2章 使用Redis构建Web应用 第二部分 核心概念 第3章 Redis命令 第4章 数据安全与性能保障 第5章 使用Redis构建支持程序 第6章 使用Redis构建应用程序组件 第7章 基于搜索的应用程序 第8章 构建简单的社交网站 第三部分 进阶内容…...
2024/4/15 4:11:42 - 网络渗透实验二 网络嗅探与身份认证
实验目的: 1、通过使用Wireshark软件掌握Sniffer(嗅探器)工具的使用方法,实现捕捉HTTP等协议的数据包,以理解TCP/IP协议中多种协议的数据结构、通过实验了解HTTP等协议明文传输的特性。 2、研究交换环境下的网络嗅探实…...
2024/4/14 14:19:33 - Python Appium自动化测试 高级滑动
Time will tell. 滑动在实际使用过程中,用户可能要进行一些多点连续滑动操作。如九宫格滑动操作,连续拖动图片移动等场景。那么这种高级绚丽的溜冰滑动在 Appium 中该如何模拟这类操作呢?下面一一道来。 1、TouchAction Touch Action 包含一…...
2024/4/16 0:54:48 - PingCAP 完成 D 轮 2.7 亿美元融资,创造全球数据库历史新的里程碑
企业级开源分布式数据库厂商 PingCAP 日前宣布完成 2.7 亿美元的 D 轮融资,创造全球数据库历史新的里程碑。 本轮融资由纪源资本(GGV Capital)、Access Technology Ventures、晨曦投资 (Anatole Investment)、时代资本…...
2024/3/30 10:19:22 - 2019年末逆向复习系列之从猫眼字体反爬分析谈谈字体反爬的前世今生
郑重声明:本项目的所有代码和相关文章, 仅用于经验技术交流分享,禁止将相关技术应用到不正当途径,因为滥用技术产生的风险与本人无关。 这篇文章是公众号《云爬虫技术研究笔记》的《2019年末逆向复习系列》的第六篇:《…...
2024/4/17 6:50:14 - ICC II官方教程笔记(2)
整个笔记比较长 建议搜索食用 placement的关键步骤 #mermaid-svg-fKPcKZjJunA9HX97 .label{font-family:trebuchet ms, verdana, arial;font-family:var(--mermaid-font-family);fill:#333;color:#333}#mermaid-svg-fKPcKZjJunA9HX97 .label text{fill:#333}#mermaid-svg-fKPcK…...
2024/5/6 17:32:27 - java使用jdbc连接SQLserver等数据库
一:安装JDBC 本文将讲解如何通过java连接数据库,首先要介绍一下java连接数据库使用到的工具JDBC(Java Data Base Connectivity,Java数据库连接)是一种用于执行SQL语句的Java API,可以为多种关系数据库提供统一访问&…...
2024/4/12 7:12:56
最新文章
- SpringCloud中LoadBalancer负载均衡器配置
SpringCloud中LoadBalancer负载均衡器配置 依赖 <dependencies><dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId></dependency><dependency><g…...
2024/5/8 10:18:29 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 从头开发一个RISC-V的操作系统(二)RISC-V 指令集架构介绍
文章目录 前提ISA的基本介绍ISA是什么CISC vs RISCISA的宽度 RISC-V指令集RISC-V ISA的命名规范模块化的ISA通用寄存器Hart特权级别内存管理与保护异常和中断 目标:通过这一个系列课程的学习,开发出一个简易的在RISC-V指令集架构上运行的操作系统。 前提…...
2024/5/5 1:33:57 - docker进行jenkins接口自动化测试持续集成实战
文章目录 一、接口功能自动化测试项目源码讲解二、接口功能自动化测试运行环境配置1、下载jdk,maven,git,allure并配置对应的环境变量2、使用docker安装jenkins3、配置接口测试的运行时环境选择对应节点4、jenkins下载插件5、jenkins配置环境…...
2024/5/7 9:47:29 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/5/7 19:05:20 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/5/7 22:31:36 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/5/8 1:37:40 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/5/7 14:19:30 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/5/8 1:37:39 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/5/7 16:57:02 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/5/7 14:58:59 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/5/7 1:54:46 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/5/7 21:15:55 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/5/8 1:37:35 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/5/7 16:05:05 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/5/7 16:04:58 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/5/8 1:37:32 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/5/7 16:05:05 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/5/8 1:37:31 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/5/8 1:37:31 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/5/7 11:08:22 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/5/8 9:51:44 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/5/8 1:37:29 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/5/7 17:09:45 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
