uni-app 0基础学习
1.uni-app是什么
官网链接:https://uniapp.dcloud.io/component/README
微信小程序官网:https://developers.weixin.qq.com/miniprogram/dev/component/
- 前端跨端框架
使用vue.js开发所有前端应用的框架 - 跨端解决方案
只需开发一套代码,即可发布多平台
2.uni-app的主要特征

截屏2020-02-17上午11.01.04.png
3.uni-app解决了什么问题
- 多平台统一的开发(微信,百度,支付宝,字节跳动,QQ小程序,)
- 过去的跨端框架性能不够优秀
- 生态不丰富
4.创建uni-app工程
- 最好使用HBuilderX开发工具
一般为了稳定使用正式版,标准版只是简单的一个编辑器,不能进行app开发,因为没有预装app开发的环境,所以可以下载app开发版,它已经集成了相关的插件
WechatIMG19.jpeg
- 创建项目
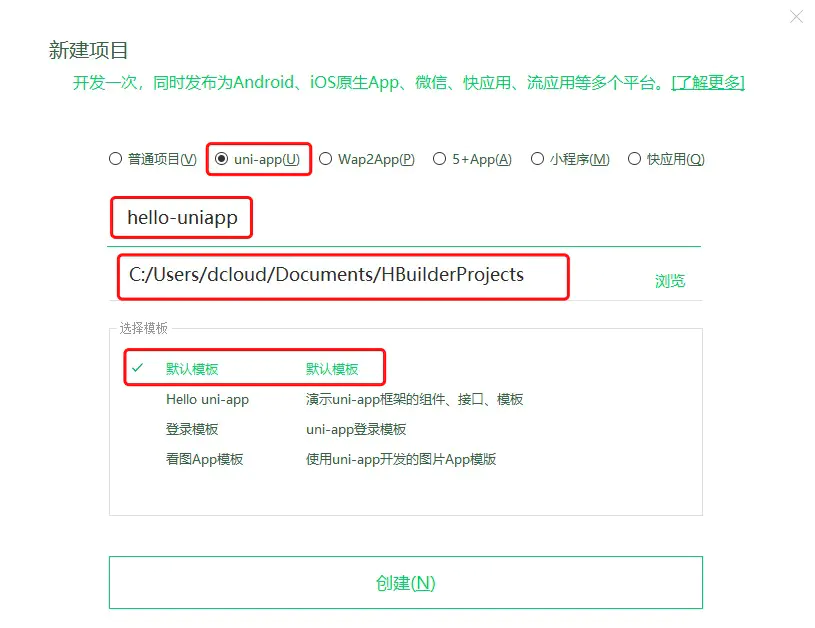
方法一: 通过 HBuilderX 可视化界面
1.在点击工具栏里的文件 -> 新建 -> 项目
2.选择uni-app,输入工程名,如:hello-uniapp,点击创建,即可成功创建 uni-app。点击模板里的 Hello uni-app 即可体验官方示例。
WechatIMG26.png
方法二:通过vue-cli命令行
// 1.使用正式版(对应HBuilderX最新正式版)
vue create -p dcloudio/uni-preset-vue my-project
// 2.使用alpha版(对应HBuilderX最新alpha版)
vue create -p dcloudio/uni-preset-vue#alpha my-alpha-project
// 接下来选择模版
5.运行平台
- H5
- APP
- 小程序(微信,支付宝,百度,头条,QQ)
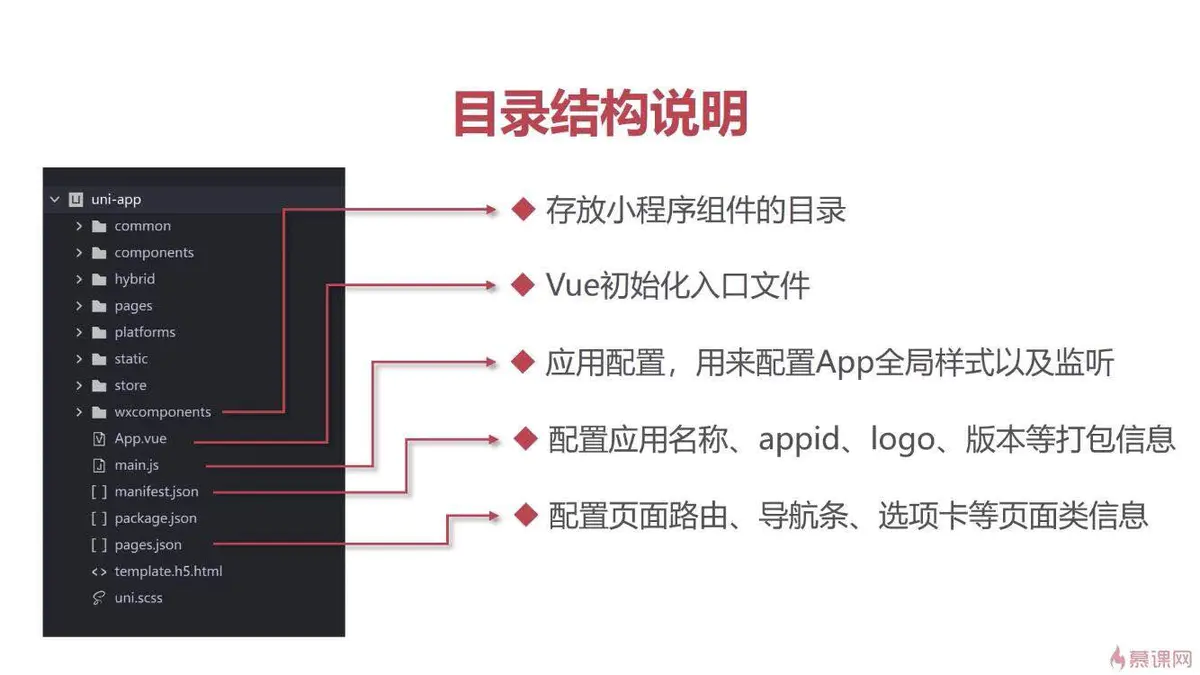
6.目录结构说明

WechatIMG36.jpeg

WechatIMG34.jpeg
7.页面配置(pages.json)
pages.json 文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等。(所有的页面必须要在pages.json里面注册,否则页面将不会展示)
它类似微信小程序中app.json的页面管理部分。注意定位权限申请等原属于app.json的内容,在uni-app中是在manifest中配置。
-
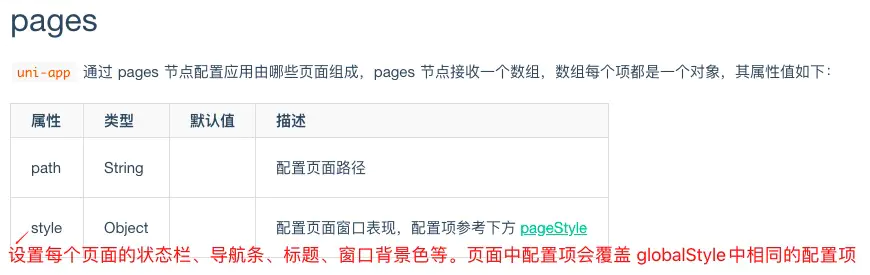
pages的配置说明(所有的页面必须要在pages里面注册,否则页面将不会展示)

WechatIMG49.png

18619776-70a4345b0a58e47d.png
-
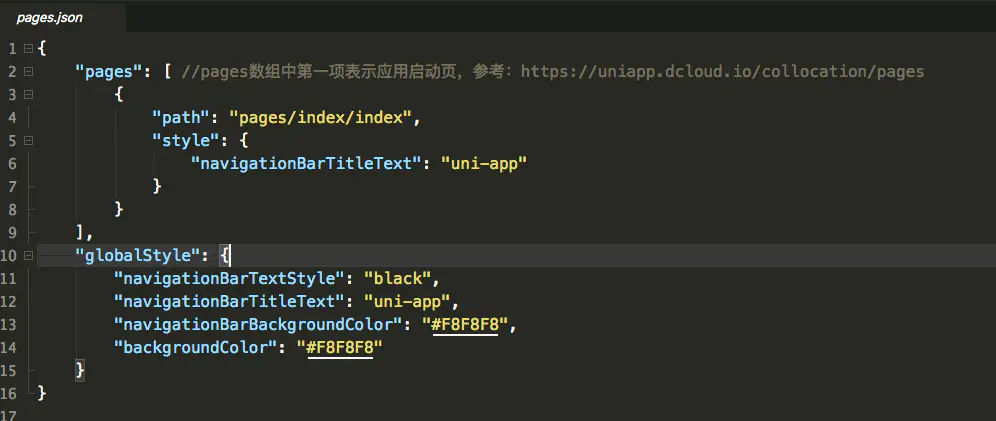
globalStyle
用于设置应用的状态栏、导航条、标题、窗口背景色等。会被pages里style的样式覆盖
截屏2020-02-17下午1.05.42.png
- tabBar
如果应用是一个多 tab 应用,可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页。
"tabBar": {"color": "#7A7E83",//颜色"selectedColor": "#3cc51f",//选中后的颜色"borderStyle": "black","backgroundColor": "#ffffff",//背景色"list": [{"pagePath": "pages/component/index",//组件路径"iconPath": "static/image/icon_component.png",//未选中时的图标"selectedIconPath": "static/image/icon_component_HL.png",//选中时的图标"text": "组件"//中文文案}, {"pagePath": "pages/API/index","iconPath": "static/image/icon_API.png","selectedIconPath": "static/image/icon_API_HL.png","text": "接口"}]
}
/**
注意:
1.list下最多配置5项,最少配置2项;
2.tabbar显示一次就会保存到内存中,以后每次打开不会重新请求资源,如果需要重新加载页面,需要在onshow的生命周期中做逻辑运算,达到刷新页面的操作
3.有些属性在某些平台是不支持的
**/
8.基础组件
<template>
<!--
1.vue文件:自定义的文件类型,类html语法,描述的一个vue
2.三部分组成:- template 视图层 组件- script 逻辑层- style 样式层
3.常用的基础组件-view -> div 容器组件-text -> span 文字组件-image -> img 图片组件--><view class="content"><image class="logo" src="/static/logo.png"></image><view class="text-area"><text class="title">{{title}}</text></view></view>
</template><script>export default {data() {return {title: 'Hello'}},onLoad() {},methods: {}}
</script><style>.content {display: flex;flex-direction: column;align-items: center;justify-content: center;}
</style>
9.生命周期
- 应用生命周期
应用生命周期仅可在App.vue中监听,在其它页面监听无效。
<script>// 只能在App.vue里监听应用的生命周期export default {//当uni-app 初始化完成时触发(全局只触发一次)onLaunch() {},//当 uni-app 启动,或从后台进入前台显示onShow() {},//当 uni-app 从前台进入后台onHide() {},//当 uni-app 报错时触发onError() {}}
</script>
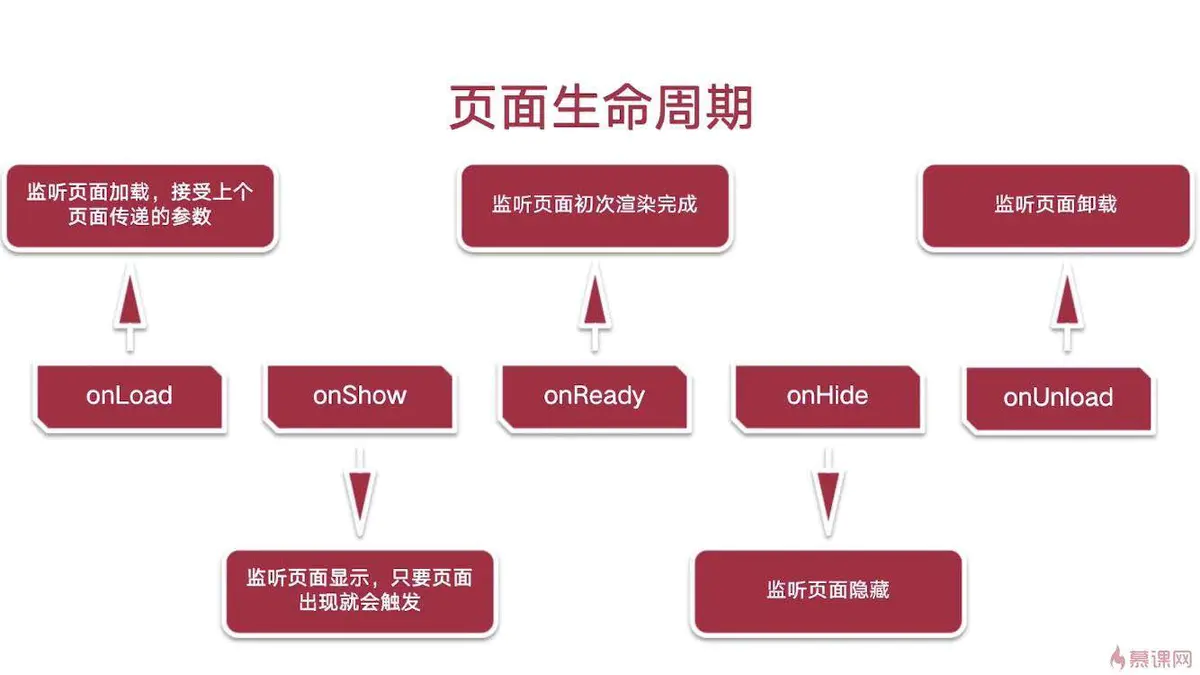
- 页面生命周期
<!--
两个页面,A页面 B页面
A 进入 B
1.A onHide
2.B onLoad
3.B onShow
4.B onReadyB 进入 A
1.B onUnload
2.A onShow
-->
<script>export default {//页面加载onLoad(e) {//接收上个页面传来的参数(比如从路由传过来的{id:566})//请求后台接口//渲染前的操作},//页面显示onShow() {},//页面渲染完成onReady() { //获取节点信息},//页面隐藏onHide() {},//页面卸载onUnload() {}}
</script>

WechatIMG155.jpeg
- 组件生命周期
uni-app 组件支持的生命周期,与vue标准组件的生命周期相同。这里没有页面级的onLoad等生命周期:
10.路由
uni-app 有两种页面路由跳转方式:使用navigator组件跳转、调用API跳转。
<template><navigator url="../../App">组件跳转</navigator><button type="primary" @click="open">navigateTo跳转</button>
</template><script>export default {data() {return {title: 'Hello'}},methods: {//uni.navigateTo保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。open(){uni.navigateTo({url:'../../App'})},//uni.redirectTo关闭当前页面,跳转到应用内的某个页面。//uni.reLaunch关闭所有页面,打开到应用内的某个页面。 //uni.switchTab跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。 //uni.navigateBack关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层。 }}
</script>
10.语法(和vue一样)
<template><view><!-- 动态绑定数据 --><text class="title">{{title}}</text><!-- 动态绑定属性 --><image class="logo" :src="src"></image> <!-- 动态class --><view :class="content"></view><view :class="[content,background]">会把数组里的都渲染</view><view :class="{content:flag}">flag是一个布尔值,如果是true样式就会渲染,否则样式就不被渲染</view><!-- 动态style 还有数组和对象的绑定方式没有展示--><view style="border: 1px solid red">111</view><view :style="{'background': 'red'}">222</view><view :style="{'background': background1}">333</view><!-- 条件渲染 --><view v-if="show">条件渲染show是布尔值</view><view v-else></view><!-- 列表渲染 必须加key属性--><view v-for="(item,i) in arr" :key="i">{{item}}</view><!-- 事件绑定 绑定的方法需要写在methods里--><view @click="onClick('uni')">点击</view><input type="text" value="" @input='change'/></view>
</template><script>export default {data() {return {title: 'Hello',src:'/static/logo.png',// classcontent:'content',background:'background',flag:true,// stylebackground1:'green',show:true,arr:[111,222,333,444,555]}},methods: {onClick(e){console.log("参数",e)},change(e){//方法和属性都是用this调用this.onClick()this.title="改变title"console.log('事件对象',e)}}}
</script><style>.content {border: 1px solid yellow;}.background{background-color: green;}
</style>
11.布局与样式
- 尺寸单位
(1)px 即屏幕像素
(2)rpx 即响应式px,一种根据屏幕宽度自适应的动态单位。以750宽的屏幕为基准,750rpx恰好为屏幕宽度。屏幕变宽,rpx 实际显示效果会等比放大。
uni-app 规定屏幕基准宽度 750rpx。
(3)开发者可以通过设计稿基准宽度计算页面元素 rpx 值,设计稿 1px 与框架样式 1rpx 转换公式如下:
设计稿 1px / 设计稿基准宽度 = 框架样式 1rpx / 750rpx
换言之,页面元素宽度在 uni-app 中的宽度计算公式:
750 * 元素在设计稿中的宽度 / 设计稿基准宽度
举例说明:
(1)若设计稿宽度为 750px,元素 A 在设计稿上的宽度为 100px,那么元素 A 在 uni-app 里面的宽度应该设为:750 * 100 / 750,结果为:100rpx
(2)若设计稿宽度为 640px,元素 A 在设计稿上的宽度为 100px,那么元素 A 在 uni-app 里面的宽度应该设为:750 * 100 / 640,结果为:117rpx
(3)若设计稿宽度为 375px,元素 B 在设计稿上的宽度为 200px,那么元素 B 在 uni-app 里面的宽度应该设为:750 * 200 / 375,结果为:400rpx。
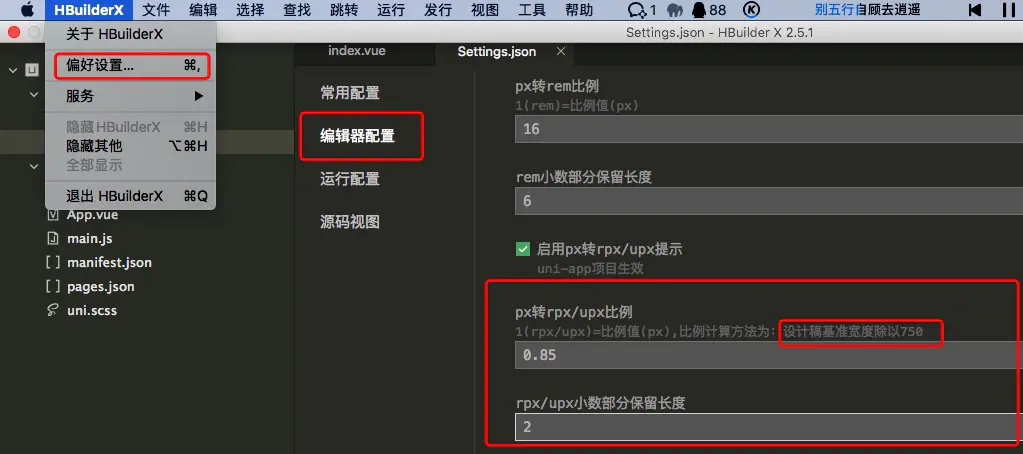
HBuilderX有自带的可以配置px和rpx的转换,不用每次手动计算

WechatIMG243.png
- 样式导入
uni-app 内置了常用的样式变量,采用 scss 预处理方式,文件名为 uni.scss,在代码中无需 import 这个文件即可使用这些样式变量。
<!-- App.vue -->
<script>export default {}
</script><style>/*1.每个页面公共css,可以直接在其他页面使用 */.border{border: 1px solid red;}/*2.不想在App.vue里写的话可以在外面新建一个base.css ,然后在这里引进来,也可以在某个组件里引用*/@import './common/base.css'
</style>
12.基础API(自行参考文档)
12.自定义组件(和vue一样)
//pages/index/index.vue
<template><view><list :name="11" @onClick='onClick'></list><list :name="22"></list></view>
</template>
<script>/**1.在项目根目录创建components目录2.创建组件3.引入组件4.注册组件5.传参6.事件通讯**/import list from '@/components/list.vue'export default {components:{list},methods: {onClick(val){console.log(val)}}}
</script>
//components/list.vue
<template><view class="list" @click="onClick">{{name}}</view>
</template><script>export default {props:{name:{type:Number,default:null}},methods: {onClick(){this.$emit('onClick',this.name)}}}
</script>
<style>
.list{border: 1px solid red;width: 100px;height: 100px;
}
</style>13.散碎知识点
- 最近需要获取小程序页面中 胶囊的 frame (y,x,w,h)等数据,可以通过wx提供的能力
var data = wx.getMenuButtonBoundingClientRect()console.log('菜单按键宽度:',data.width)console.log('菜单按键高度:',data.height)console.log('菜单按键上边界坐标:',data.top)console.log('菜单按键右边界坐标:',data.right)console.log('菜单按键下边界坐标:',data.bottom)console.log('菜单按键左边界坐标:',data.left)2.计算头部高度在app.vue中onLaunch: function() {uni.getSystemInfo({ //获取手机的状态栏高度单位pxsuccess: function(e) {Vue.prototype.statusHeight = e.statusBarHeight;let menu = wx.getMenuButtonBoundingClientRect(); //获取获取菜单按钮(右上角胶囊按钮)的布局位置信息。坐标信息以屏幕左上角为原点。(top表示上边框到手机顶部的距离 bottom是下边框到手机顶部的距离)Vue.prototype.menu = menu;Vue.prototype.barHeight = menu.bottom + menu.top - e.statusBarHeight;console.log(111, Vue.prototype.barHeight)}})},
- 小程序右上角的胶囊颜色怎么修改,pakeage.json
{"navigationBarBackgroundColor": "#f83e06","navigationBarTitleText": "服务中心","navigationBarTextStyle": "white"
}
修改效果:
"navigationBarTextStyle":"white"

image.png
"navigationBarTextStyle":"black"

image.png
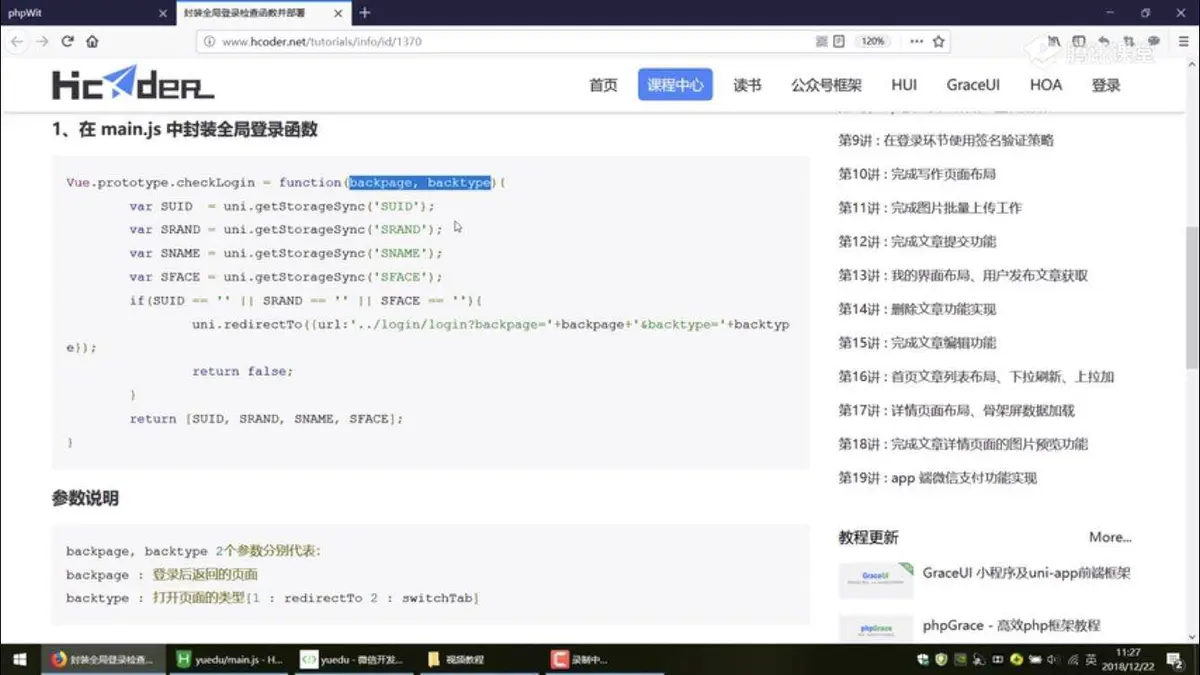
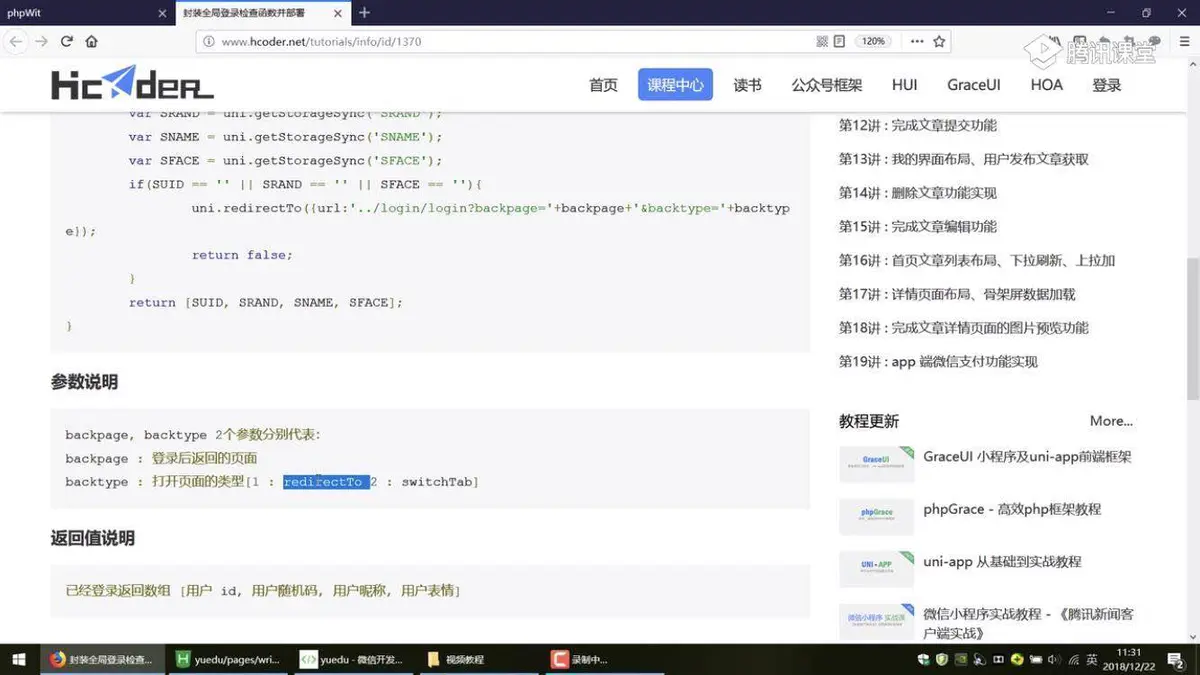
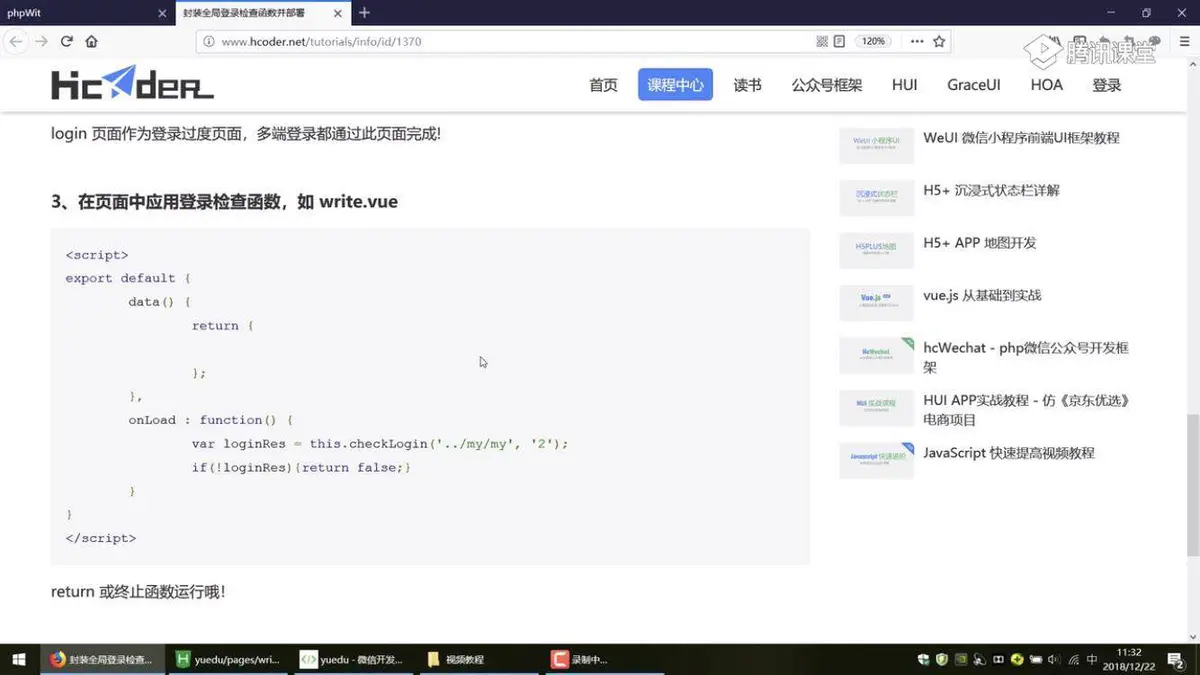
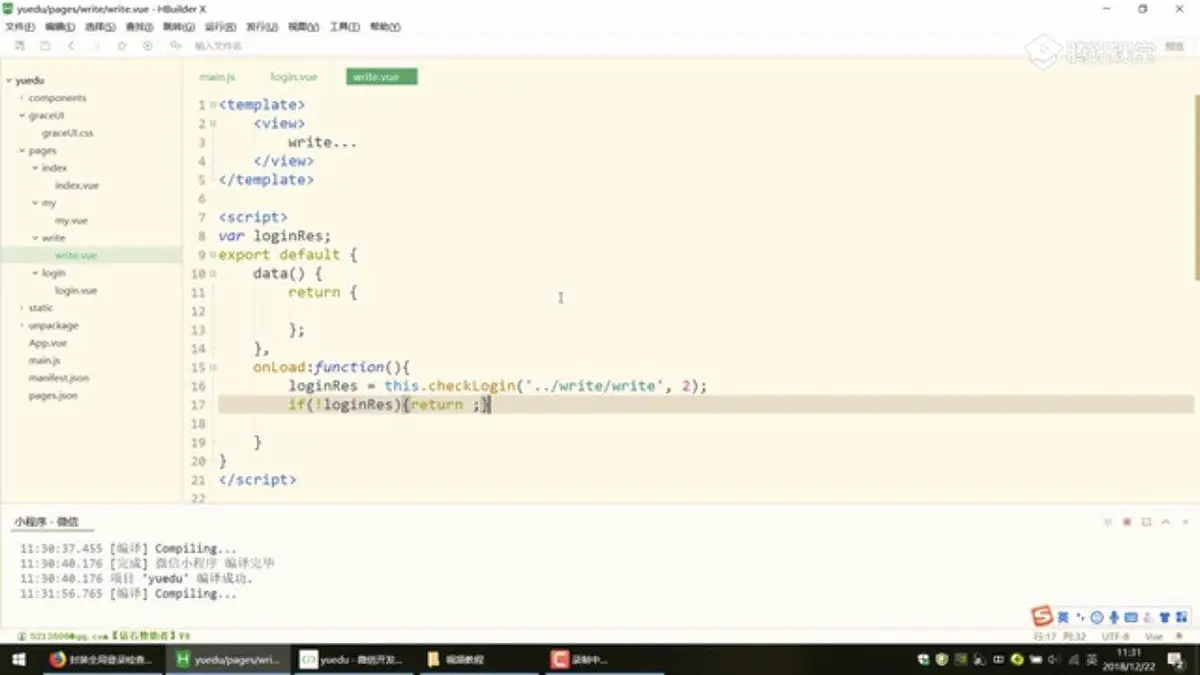
14.封装全局登录检查函数

WechatIMG218.jpeg

WechatIMG219.jpeg

WechatIMG220.jpeg

WechatIMG221.jpeg
15.定位
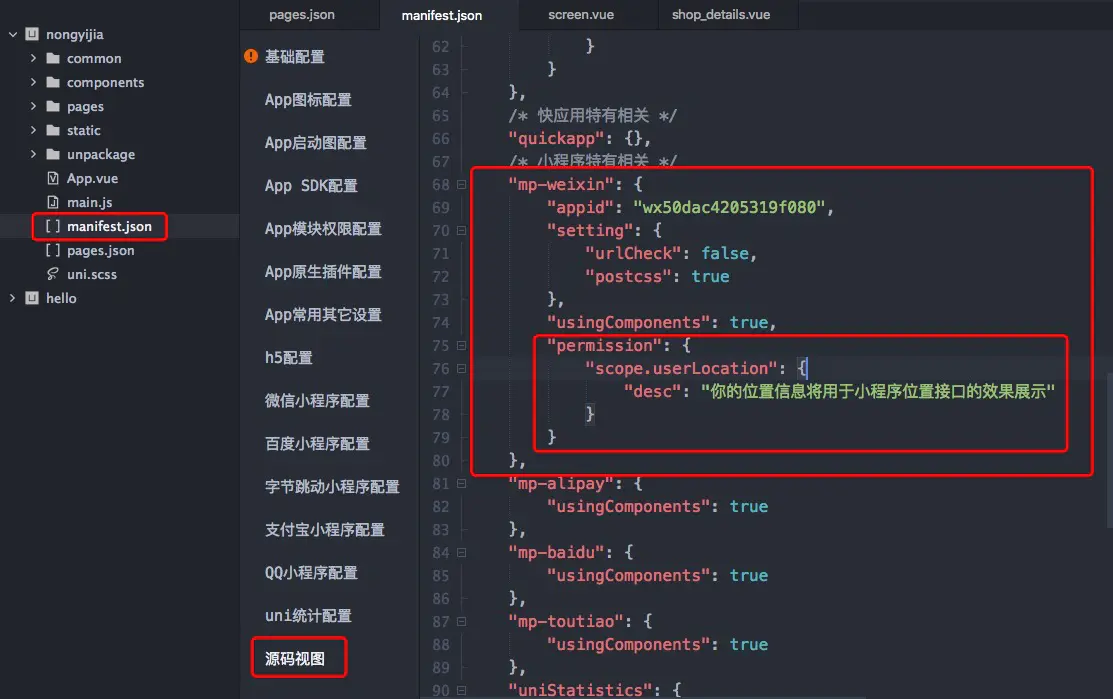
想获取用户的位置,首先需要获取权限,该权限需要在manifest.json里设置
"permission": {"scope.userLocation": {"desc": "你的位置信息将用于小程序位置接口的效果展示"}
}

image.png
之后参考官网:https://uniapp.dcloud.io/api/location/location
16.修改uniapp组件样式
自己尝试了很多种方式,最后经过查阅资料发现,style标签上加scoped,同时使用 deep 穿透 可以成功修改:
<style scoped>
/deep/ .uni-combox__input {font-size: 14px;
}
</style>
17.url参数传递对象
开发小程序和uni-app时,遇到需要在navigaor组件中传递对象参数到下一个页面的需求,传递对象时如果不JSON.stringify的话,接收到的对象会被转化成[object,object]形式。但是使用字符串化往往还会带来另一个问题,那就是超出规定的长度。那么怎么解决呢?方案如下,两步走:
- 1.使用encodeURIComponent以及JSON.stringify()方法对对象进行字符串化和编码,这样可以控制url参数的长度,参考示例代码(uni-app书写方式,微信小程序自己改。)
<navigator :url="'/pages/base/baseEdit/baseEdit?item='+ encodeURIComponent(JSON.stringify(item))"></navigator> - 2.接受信息的页面使用JSON.parse()以及decodeURIComponent()接收和解码参数。
onLoad(option){const item = JSON.parse(decodeURIComponent(option.item)); }
上述两步即可解决url传递的对象的被编码和长度超长问题了
参考:https://blog.csdn.net/qq_16371909/java/article/details/91361734
18.获取从哪跳转过来的页面地址
var pages = getCurrentPages(); // 当前页面var beforePage = pages[pages.length - 2]; // 前一个页面var route=pages[pages.length - 2].route;//前一个页面的路由wx.navigateBack({success: function() {beforePage.onLoad(); // 执行前一个页面的onLoad方法}});
19.placeholder样式修改
<input type="text" style="font-size: 34upx;" placeholder-style="font-size:16px;" placeholder="患者姓名" confirm-type="search"></input>
19.uni如何执行input中回车键的监听
按键修饰符:uni-app运行在手机端,没有键盘事件,所以不支持按键修饰符。
那如果有一个需求,希望在input中输入之后,按回车键执行一个查询,应该如何实现?
<input confirm-type="search" @confirm="search()">
作者:青争小台
链接:https://www.jianshu.com/p/a1024772c201
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 【Pytorch】利用SSH查看远程服务器上的tensorboard可视化界面
现在有个使用场景,本人使用的本地环境是Win10VSCode,模型训练是在一台Linux服务器上。我想在本地浏览器中直接访问远程服务器上tensorboard的监控界面,而不是通过TeamViewer或者向日葵等远程控制软件先连上服务器再在服务器上查看。 关于如何…...
2024/4/10 3:14:04 - ARM开发板 | 最初的想法
最初的想法 ###简介 职位:学生 年级:大二 专业:嵌入式技术与应用 坐标:内蒙古兴安盟 (东北的冬天极其寒冷) ###初衷 放假时从学校带回来一块ARM开发板,芯片是A31S,型号是RC-akabc ad…...
2024/5/4 0:21:57 - 树莓派 | Debian更改屏幕分辨率 或 解决树莓派使用HDMI-VGA转换器黑屏的方案
命令 修改SD卡boot分区的config.txt文件 $sudo vim /boot/config.txt 在打开的文件末尾加入如下代码: hdmi_drive2 hdmi_group2 hdmi_mode42:wq 保存 退出 更多内容请移步我的个人博客:http://www.wujiayi.vip 值 根据显示器分辨率不同,…...
2024/5/3 13:29:39 - WIN环境:IDEA正确引入Spring源码
抱歉各位,不会用MarkDowm,我就直接上传图片了:...
2024/4/26 21:46:27 - 运算符优先级的实例分析
int i10,j2; 则执行完 i*j8;后 i 的值为100 已知int i2,r; 执行r i * i * i;后,i的值为5,r的值为80;很明显是4* 4* 5 执行r i * i 后,i的值为4,r的值为164* 4; 执行r i * i * i*i;后,i的值为…...
2024/4/28 8:45:26 - 『前端资料』 前端面试准备手稿 2020/10
这里写目录标题HTMLCSS九宫格三栏布局半圆三角形JS基础DOME-mail正则表达式对象深拷贝new操作符的过程组合继承函数函数参数引用传递闭包闭包实现m秒输出一个helloworld 输出k次函数柯里化call、apply、bind的相互实现防抖和节流ES56for-in和for-ofArray.sort()set进行数组去重…...
2024/4/25 19:54:46 - 耦合性内聚性
耦合性 按从强到弱的顺序可分为以下几种类型: (1)内容耦合。当一个模块直接修改或操作另一个模块的数据,或者直接转入另一个模块时,就发生了内容耦合。此时,被修改的模块完全依赖于修改它的模块。 (2)公共耦合。两个以上的模块共同引用一个全…...
2024/4/26 2:34:00 - 新买的便携式蓝牙标签打印机集成测试
新买的便携式蓝牙标签打印机集成测试起因分析提供的SDK开始使用蓝牙测试工具进行测试打印打印乱码分析JAVA中Unicode转ANCI工具链接起因 因为我有想将自己之前写的Android蓝牙测试工具库再封装成一个flutter插件, 于是双十一买了一个提供SDK的便携式蓝牙标签打印机…...
2024/4/24 12:36:42 - nginx优化大全(案例实操)
一、隐藏版本号 未隐藏时客户机访问,并抓包 方法一:修改配置文件,并重启服务 vi /usr/local/nginx/conf/nginx.conf http {include mime.types;default_type application/octet-stream;server_tokens off; #新增此行,关…...
2024/4/22 22:33:34 - Javaweb练手项目
文章目录学生管理系统(比较简单)学生管理系统(比较简单) 实现技术:ServletMVC(模式)Filter(过滤器)html 主要功能:学生信息的增删查改,文件(图片…...
2024/4/22 21:44:44 - 阅读protobuf-go代码
我想通过学习protobuf-go更深入了解go反射的应用,就看了下它的代码。 所看版本是 go 1.14 require (github.com/golang/protobuf v1.4.3google.golang.org/grpc/cmd/protoc-gen-go-grpc v1.0.1 // indirectgoogle.golang.org/protobuf v1.23.0 ) 粗略看一下 …...
2024/5/2 12:11:45 - Dockerfile 搭建 php7.2+nginx+redis镜像
docker确实好用,通过使用中的摸索,优化了一下使用步骤: 特别说明: 1.容器的构建、启动、进入、打包成文件,都可以通过shell脚本操作,不用每次键入完整的docker指令; 2.支持将容器打包成tar格…...
2024/4/26 7:58:59 - TortoiseSVN打分支、合并分支、切换分支
SVN几个重要文件夹说明: 我们一般习惯性在创建repository仓库后,再在刚才创建的仓库里面再创建trunk、branches、tags这三个文件夹,而不是直接将项目提交到仓库的根目录下(虽然直接将项目分享到仓库的root根目录下也是可以的,但是我们一般不这么做)。主要目的是:为了…...
2024/5/1 21:34:37 - layui tag
layui.config({base: /static/js/modules/ //假设这是你存放拓展模块的根目录}).extend({ //设定模块别名tag: tag //如果 tag.js 是在根目录,也可以不用设定别名}).use(tag, function () {tag layui.tag;//全局设置// tag.set({// likeHref: modules/tag.cs…...
2024/4/16 11:32:20 - 进程、线程和协程。
多进程:每个进程就如同一个人有一个任务,每个人只有一个任务互不干扰,并且任务都是分开的所以同步起来简单。 多线程:像一个人在一段时间内进行多个任务,在进行一个任务时,其他任务将会被挂起,切…...
2024/4/22 21:09:27 - 程序员的Mac硬盘清理
主要是.git和~/.m2文件夹里的东西多啊,, 每个项目的.git有3-5G maven的m2的文件夹有60-80G...
2024/4/22 13:52:25 - 数据库备份一张表
数据库备份表 备份方案一: 备份 create table [备份名] as select * from [表名]; 恢复 truncate table org_group; insert into org_group select * from [备份名] ; 说明 此种情况适用于,同一个数据库,需要备份某张表。 备份方案二…...
2024/4/24 8:32:18 - js: offset,client,scroll 获取元素宽高区别(简单好理解)
1.offset offsetWidth/Height :获取盒子宽/高度–包括内容paddingborder offsetLeft/Top: 获取距离最近的offsetParent的距离 —距离包括offsetparent的padding,不包括border offsetParent 一个元素的offsetParent可以是以下其中之一&#…...
2024/4/26 4:37:43 - python docker-compose
参考文档: https://pypi.org/project/docker-compose/ 源码:https://github.com/docker/compose compose是一个定义和运行多容器docker应用程序的工具。通过compose,我们可以使用一个yaml文件来配置应用程序需要的所有服务。然后ÿ…...
2024/4/13 18:52:22 - 『前端资料』 前端面试考题汇总
专业基础 Waking-Up计算机基础 前端面试考题汇总-全看完可能大概基本就稳了 中高级前端大厂面试秘籍,为你保驾护航金三银四,直通大厂(上)【面试篇】寒冬求职季之你必须要懂的原生JS(上)【面试篇】寒冬求职季之你必须要懂的原生JS(中)JS原型链与继承别…...
2024/5/2 17:03:58
最新文章
- Linux进程——Linux下常见的进程状态
前言:在进程学习这一块,我们主要学习的就是PCB这个进程控制块,而PBC就是用来描述进程的结构体,而进程状态就是PCB结构体中的一个变量。 本篇主要内容: 操作系统中的进程状态Linux下的进程状态 在开始之前,我…...
2024/5/4 2:45:24 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Unity核心学习
目录 认识模型的制作流程模型的制作过程 2D相关图片导入设置图片导入概述纹理类型设置纹理形状设置纹理高级设置纹理平铺拉伸设置纹理平台打包相关设置 SpriteSprite Editor——Single图片编辑Sprite Editor——Multiple图片编辑Sprite Editor——Polygon图片编辑SpriteRendere…...
2024/5/1 13:06:24 - 权限提升-Linux系统权限提升篇VulnhubRbash绕过DockerLXD容器History泄漏shell交互
知识点 1、普通用户到Linux-泄漏-History 2、普通用户到Linux-限制-Rbash绕过 3、普通用户到Linux-容器-LXD&Docker 4.Linux系统提权-web/普通用户-docker逃逸&提权&shell交互 章节点: 1、Web权限提升及转移 2、系统权限提升及转移 3、宿主权限提升及…...
2024/5/1 13:20:00 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/5/3 11:50:27 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/5/2 16:04:58 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/5/2 23:55:17 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/5/3 16:00:51 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/5/3 11:10:49 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/5/3 21:22:01 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/5/3 23:17:01 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/5/2 23:47:43 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/5/3 13:26:06 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/5/3 1:55:15 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/5/4 2:14:16 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/5/3 16:23:03 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/5/3 1:55:09 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/5/2 8:37:00 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/5/3 14:57:24 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/5/2 9:47:25 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/5/4 2:00:16 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/5/3 22:03:11 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/5/3 7:43:42 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/5/3 1:54:59 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
