[Vue.js] 模块化 -- 前端模块化
模块化相关规范
模块化概述
-
传统开发模式的主要问题
- 命名冲突
- 文件依赖
-
通过
模块化解决传统开发模式的问题-
模块化就是把单独的一个功能封装到一个模块(文件)中,模块之间相互隔离,但是可以通过特定的接口公开内部成员,也可以依赖别的模块 -
好处
- 方便代码的重用
- 提升开发效率
- 方便后期维护
-
浏览器端模块化规范
-
AMD
- Require.js
-
CMD
- Sea.js
服务器端模块化规范
-
CommonJS
-
模块分为
单文件模块和包 -
模块成员导出
- module.exports
- exports
-
模块成员导入
require('模块标识符')
-
ES6模块化规范
定义
- 每个js文件都是一个独立的模块
- 导入模块成员使用
import关键字 - 暴露模块成员使用
export关键字
babel
-
npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel/node -
npm install --save @babel/polyfill -
项目跟目录创建文件
babel.config.js -
babel.config.js内添加const presets = [ ['@babel/env',{ targets:{ edge:'17', firefox:'60', chrome:'67', safari:'11.1' } }] ]; module.exports = {presets}; -
通过
npx babel-node index.js执行代码
ES6模块化基本语法
-
默认导出与默认导入
- 默认导出
- export default 默认导出的成员
//当前文件模块为m1.js//定义私有成员a和c let a = 10 let c = 20 //外界访问不到变量d ,因为它没有被暴露出去 let d = 30 function show (){} //将本模块中的私有成员暴露出去,供其它模块使用 export default {a ,c,show }- 默认导出
- import 接收名称 from ‘模块标识符’
//导入模块成员 import m1 from './m1.js' console.log (m1) //打印输出的结果为:{ a: 10,c: 20,show: [Function : show ] } - 默认导出
每个模块中,只允许使用唯一的一次
exportdefault,否则会报错!
-
按需导出与按需导入
- 按需导出
- export let s1 = 10
//当前文件模块为ml.js //向外按需导出变量s1 export let s1 = 'aaa' //向外按需导出变量s2 export let s2 = 'ccc' //向外按需导出方法say export function say = function () { }- 按需导入
- import {s1} from ‘模块标识符’
//导入模块成员 import { s1,s2 as ss2, say } from './ml.js' console.log(s1) //打印输出aaa console.log (ss2)//打印输出ccc console.log(say) //打印输出[ Function : say] - 按需导出
每个模块中,可以使用多次按需导出
- 直接导入并执行模块代码
//当前文件模块为 m2 .js
//在当前模块中执行一个for 循环操作
for (let i =0; i < 3; i++){console.log(i)
}
//直接导入并执行模块代码
import './m2 .js'
webpack用法
当前Web开发面临的困境
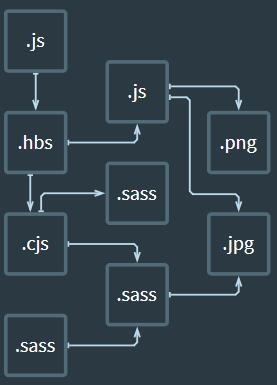
- 文件依赖关系错综复杂
- 静态资源请求效率低
- 模块化支持不友好
- 浏览器对高级Javascript特性兼容程度较低
- etc…
webpack概述

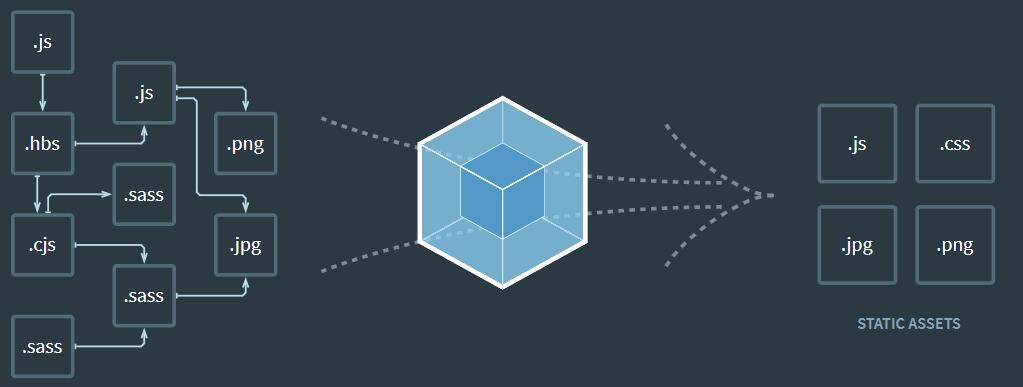
是一个流行的前端项目构建工具(打包工具)
提供了友好的模块化支持,以及代码压缩混淆、处理js兼容问题、性能优化等强大的功能,从而让程序员把工作的重心放到具体的功能实现上,提高了开发效率和项目的可维护性。
webpack官网
webpack中文文档
webpack的基本使用
-
创建列表隔行变色项目
- 新建项目空白目录,并运行
npm init -y命令,初始化包管理配置文件package.json - 新建
src源代码目录 - 新建
src -> index.html首页 - 初始化首页基本的结构
- 运行
npm install jquery -S命令,安装jQuery - 通过模块化的形式,实现列表隔行变色效果
- 新建项目空白目录,并运行
-
在项目中安装和配置webpack
- 运行
npm install webpack webpack-cli -D命令,安装 webpack相关的包 - 在项目根目录中,创建名为
webpack.config.js的webpack配置文件 - 在webpack的配置文件中,初始化如下基本配置:
module.exports = {mode:'development'//mode用来指定构建模式 }- 在
package.json配置文件中的scripts节点下,新增dev脚本如下:
"scriptes":{"dev":"webpack"//script节点下的脚本,可通过npm run 运行 }- 在终端中运行
npm run dev命令,启动webpack进行项目打包
- 运行
-
配置打包的入口与出口
- 更改打包入口与出口
const path = require ( 'path ')//导入node.js 中专门操作路径的模块 module.exports = {entry: path.join(__dirname,'./src/index.js'),//打包入口文件的路径output : {path: path.join(__dirname, './dist ' ),// 输出文件的存放路径filename: 'bundle.js'//输出文件的名称} } -
配置webpack自动打包功能
- 运行
npm install webpack-dev-server -D命令,安装支持项目自动打包的工具 - 修改package.json -> scripts 中的dev命令如下:
"scripts": {"dev" : "webpack-dev-server" // script 节点下的脚本,可以通过npm run 执行 }-
将
src -> index.html中,script脚本的引用路径,修改为"/buldle.js" -
运行
npm run dev命令,重新进行打包 -
在浏览器中访问
http://localhost:8080地址,查看自动打包效果
- 运行
-
配置html-webpack-plugin生成浏览页面
- 运行
npm install html-webpack-plugin -D命令,安装生成预览页面的插件 - 修改
webpack.config.js文件头部区域,添加如下配置信息:
//导入生成预览页面的插件,得到一个构造函数 const HtmlwebpackPlugin = require ( 'html-webpack-plugin' ) const htmlPlugin = new HtmlwebpackPlugin({ // 创建插件的实例对象template: './src/index.html ',//指定要用到的模板文件filename: 'index.html'//指定生成的文件的名称,该文件存在于内存中,在目录中不显示 })- 修改
webpack.config.js文件中向外暴露的配置对象,新增如下配置节点:
module.exports = {plugins: [ htmlPlugin ]//plugins 数组是webpack 打包期间会用到的一些插件列表 } - 运行
-
配置自动打包相关的参数
// package.json中的配置
// --open打包完成后自动打开浏览器页面
// --host 配置IP地址
// --port 配置端口
"scripts": {"dev": "webpack-dev-server --open --host 127.0.0.1 --port 8888"
},
webpack中的加速器
loader 加载器可以协助webpack打包处理特定的文件模块
loader官网
-
通过
loader打包非js模块less-loader可以打包处理.less相关的文件sass-loader可以打包处理.scss相关的文件url-loader可以打包处理css中与url路径相关的文件
-
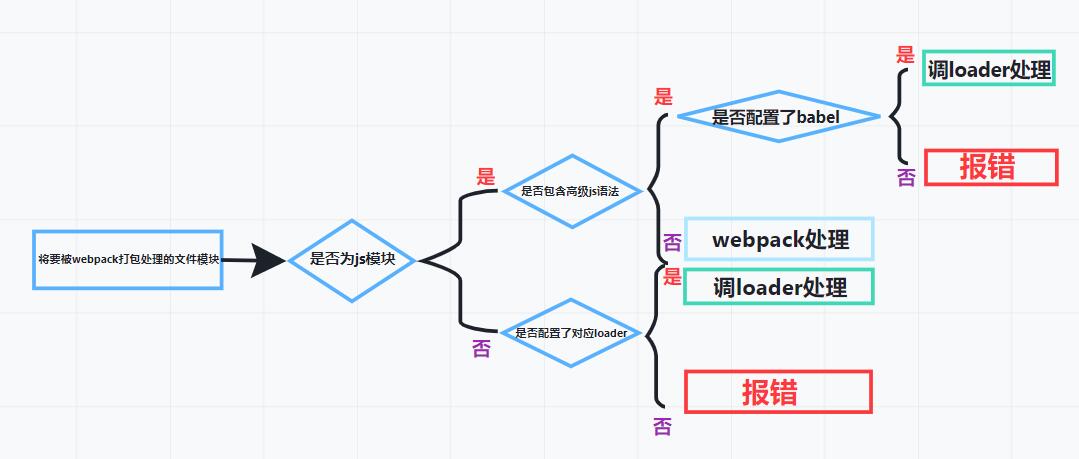
loader调用过程

webpack加载器的基本使用

-
打包处理css文件
- 运行
npm i style-loader css-loader -D命令,安装处理css文件的 loader - 在webpack.config.js 的
module -> rules数组中,添加loader 规则如下:
//所有第三方文件模块的匹配规则 module: {rules: [{test: /\.css$ /, use: [ 'style-loader', 'css-loader' ] }] }-
test表示匹配的文件类型,use表示对应要调用的loader
-
use数组中指定的loader 顺序是固定的
-
多个loader的调用顺序是:从后往前调用
- 运行
-
打包处理less文件
- 运行
cnpm i less-loader less -D命令 - 在webpack.config.js 的module -> rules 数组中,添加loader 规则如下:
//所有第三方文件模块的匹配规则 module: {rules : [{test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader' ] }] } - 运行
-
打包处理scss文件
- 运行
cnpm i sass-loader node-sass -D命令 - 在webpack.config.js 的module -> rules 数组中,添加loader 规则如下:
//所有第三方文件模块的匹配规则 module: {rules : [{test: /\.scss$/, use: ['style-loader', 'css-loader', 'sass-loader' ] }] } - 运行
-
配置postCSS自动添加css的兼容前缀
- 运行
npm i postcss-loader autoprefixer -D命令 - 在项目根目录中创建postcss 的配置文件 postcss.config.js,并初始化如下配置:
const autoprefixer = require ( ' autoprefixer')// 导入自动添加前缀的插件 module.exports = {plugins: [ autoprefixer ] //挂载插件 }- 在webpack.config.js 的module -> rules数组中,修改 css 的 loader 规则如下:
module: {rules: [{ test:/\.css$/ , use: ['style-loader', 'css-loader','postcss-loader'] }] } - 运行
-
打包样式表中的图片和字体文件
- 运行
npm i url-loader file-loader -D命令 - 在webpack.config.js 的module -> rules数组中,添加loader 规则如下:
module: {rules: [{test: /\.jpg | png | gif | bmp | ttf | eot | svg | woff | woff2$/,use: 'ur1-loader? limit=16940'}] }其中?之后的是 loader的参数项。
limit用来指定图片的大小,单位是字节(byte),只有小于limit 大小的图片,才会被转为base64图片 - 运行
-
打包处理js文件中的高级语法
- 安装babel转换器相关的包:
npm i babel-loader @babel/core @babel/runtime -D - 安装babel语法插件相关的包:
npm i @babel/preset-env @babel/plugin-transform-runtime @babel/plugin-proposal-class-properties -D - 在项目根目录中,创建babel 配置文件
babel.config.js并初始化基本配置如下:
module.exports = {presets: [ '@babel/preset-env'],plugins: [ '@babel/plugin-transform-runtime', '@babel/plugin-proposal-class-properties' ] }- 在webpack.config.js 的
module -> rules数组中,添加loader 规则如下:
// exclude为排除项,表示 babel-loader不需要处理node_modules 中的js文件 { test: /\.js$/, use: 'babel-loader ', exclude: /node_modules/ } - 安装babel转换器相关的包:
Vue单文件组件
传统组件的问题和解决方案
-
问题
- 全局定义的组件必须保证组件的名称不重复
- 字符串模板缺乏语法高亮,在HTML有多行的时候,需要用到丑陋的\
- 不支持CSS意味着当HTML和JavaScript组件化时,CSS明显被遗漏
- 没有构建步骤限制,只能使用HTML和ES5 JavaScript,而不能使用预处理器(如: Babel)
-
解决方案
- 使用Vue单文件组件。
Vue单文件组件的基本用法
- 单文件组件的组成结构
- template – 组件的模板区域
- script – 业务逻辑区域
- style – 样式区域
<template><!--这里用于定义vue组件的模板内容-->
</template>
<script>
//这里用于定义vue组件的业务逻辑export default {data: () { return {} },//私有数据methods: {}//处理函数// ...其它业务逻辑}
</script>
<style scoped>
/*这里用于定义组件的样式*/
</style>
webpack中配置vue组件的加载器
- 运行
npm i vue-loader vue-template-compiler -D命令 - 在webpack.config.js配置文件中,添加vue-loader 的配置项如下:
const vueLoaderPlugin = require ( 'vue-loader/lib/plugin')
module.exports = {module: {rules : [//...其它规则{ test: /\.vue$/, loader: 'vue-loader'}]},
plugins : [// ...其它插件new vueLoaderPlugin()//请确保引入这个插件!]
}
在webpack项目中使用vue
- 运行
npm i vue -S安装vue - 在src -> index.js 入口文件中,通过
import vue from 'vue’来导入vue构造函数 - 创建vue的实例对象,并指定要控制的el区域
- 通过render 函数渲染App根组件
// 1.导入vue 构造函数
import vue from 'vue'
//2.导入App根组件
import App from './ components/ App.vue'const vm = new Vue ( {// 3.指定vm 实例要控制的页面区域el: '#app ',// 4.通过render函数,把指定的组件渲染到el区域中render: h => h (App)
})
webpack打包发布
//在package.json文件中配置webpack 打包命令
//该命令默认加载项目根目录中的 webpack.config.js配置文件
"scripts" : {//用于打包的命令"build": "webpack -p",//用于笄发调试的命令"dev" :"webpack-dev-server --open --host 127.0.0.1 --port 3000",
},
Vue脚手架
Vue脚手架的基本用法
vue 脚手架用于快速生成vue 项目基础架构
Vue官网
-
使用步骤
- 安装Vue脚手架
npm install -g @vue/cli -
基于版本的脚手架创建vue项目
//1.基于交互式命令行的方式,创建新版vue项目
vue create my-project
//2.基于图形化界面的方式,创建新版vue项目
vue ui
//3.基于2.x的旧模板,创建旧版vue项目
npm install -g @vue/cli-init
vue init webpack my-project
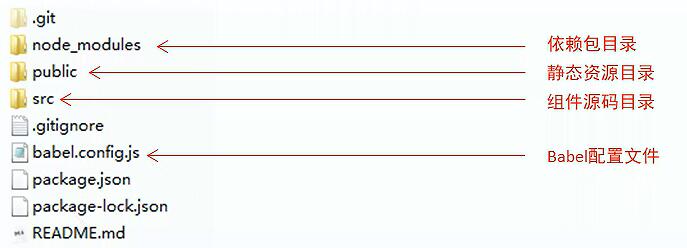
Vue脚手架生成的项目结构分析

Vue脚手架自定义配置
- 方法一
//必须是符合规范的json语法
"vue" :{"devServer" : {"port ":"8888","open" : true}
},
- 方法二
- 创建vue.config.js
module.exports = {devServer:{open:true,port:8878}
}
Element-UI的基本使用
官方网址
Element-UI : 一套为开发者、设计师和产品经理准备的基于vue 2.0的桌面端组件库。
-
基于命令行方式手动安装
- 安装依赖包
npm i element-ui -S - 导入
Element-UI相关资源
//导入组件库 import ElementUI from 'element-ui' ; //导入组件相关样式 import 'element-ui/lib/theme-chalk/index .css'; //配置vue 插件 Vue.use(ElementUI); - 安装依赖包
-
基于图形化界面自动安装
- 运行
vue ui命令,打开图形化界面 - 通过
vue项目管理器,进入具体的项目配置面板 - 点击
插件->添加插件,进入插件查询面板 - 搜索
vue-cli-plugin-element并安装 - 配置插件,实现按需导入,从而减少打包后项目的体积
- 运行
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 洛谷P2550 [AHOI2001]彩票摇奖
题目描述 为了丰富人民群众的生活、支持某些社会公益事业,北塔市设置了一项彩票。该彩票的规则是: 每张彩票上印有 7 个各不相同的号码,且这些号码的取值范围为 1∼33。每次在兑奖前都会公布一个由七个各不相同的号码构成的中奖号码。共设置…...
2024/5/7 19:35:20 - 【转】刨根究底字符编码之八——Unicode编码方案概述
Unicode编码方案概述 1. 前面讲过,随着计算机发展到世界各地,于是各个国家和地区各自为政,搞出了很多既兼容ASCII但互相之间又不兼容的各种编码方案(微软统一称之为ANSI编码,具体体现为各种ANSI代码页)。 这样一来,同…...
2024/4/25 2:35:38 - 别找了,这是迄今为止收集总结了全网最全的Java 架构面试”指南没有之一
2020,结尾猜不到,开头也没料到会这么难!复工难,各种延期!连跳槽涨薪计划都得跟着调整。一个明显的感受:开春全都是 “云上” 面试,到底怎么搞呢? 的确,面试形式的变化带…...
2024/4/25 3:05:43 - 学习笔记(76):Python数据分析与挖掘-饶过那些“生病”的数据吧(二)
立即学习:https://edu.csdn.net/course/play/6861/371100?utm_sourceblogtoedu 异常值的识别与处理: Z得分法 IQR75%-25% 分位数法 距离法 缺失值的识别与处理 df.isnull 单元格中的缺失值判断 df.isnull().any()一列内容有没有缺失 df.fillna 缺失值填充 …...
2024/4/25 3:05:42 - ZooKeeper管理员指南--基于3.6.2版本
ZooKeeper管理员指南--基于ZK 3.6.2前言部署系统要求支持的平台依赖软件集群搭建单服务器和开发搭建管理员设计一个ZK部署跨机器要求单机器要求维护使用中的数据目录清理日志清除(Log4j)监督(Supervision)监控(Monitoring)日志排查异常配置参数最小配置高级配置以下是服务降级的…...
2024/4/25 3:05:41 - 带UI的小初高数学学习软件——湖南大学结对编程总结
链接:完整代码及说明 提取码:87mx 复制这段内容后打开百度网盘手机App,操作更方便哦 一、功能需求 1、用户注册功能。用户提供手机号码,点击注册将收到一个注册码,用户可使用该注册码完成注册; 2、用户完…...
2024/4/25 3:05:44 - 薛永东
薛永东 教授,主任医师 清宫御医五代传人 京城四大名医汪逢春再传弟子 北京同仁堂中医特聘专家 北京理工大学医院专家 北京中医药研究院客座教授 北京中医疑难病研究会专家委员会主任委员 薛永东教授系八代中医世家,清宫御医五代传人,国家非物…...
2024/5/7 18:39:56 - python风控建模实战lendingClub
时值蚂蚁上市之际,马云在上海滩发表演讲。马云的核心逻辑其实只有一个,在全球数字经济时代,有且只有一种金融优势,那就是基于消费者大数据的纯信用! 我们不妨称之为数据信用,它比抵押更靠谱,它…...
2024/5/7 17:01:08 - 设计模式 3 —— 迭代器和组合模式(迭代器)
迭代器模式:提供一种方法顺序访问一个聚合对象中的元素,而不暴露其内部的结构。 组合模式:允许将对象组成树形结构来表现“整体/部分”的层次结构。组合能让客户以一致的方法处理对象的组合和个别对象。 概要 第1部分 问题引入 第2部分 迭…...
2024/5/7 16:38:00 - 达梦数据库——学习笔记 005
学习笔记 005 第18章 全文检索 看前思考: 全文检索什么?如何全文检索?有哪些管理方式? 个人总结: 全文检索技术目的就是实现对大容量的非结构化数据的快速查找。DM实现了全文检索功能,并将其作为DM 服…...
2024/4/25 3:05:36 - vue项目里面使用video.js视频播放插件
引入video.js文件 npm install -S video.js在main.js里面引入相关文件,并挂载在window对象上 import videojs from video.js; import "video.js/dist/video-js.min.css"; window.videojs videojs;在页面使用播放器 html <video id"example…...
2024/4/25 3:05:36 - vue中遇到的indexOf数组索引
数组索引,在数组中找字符串,如果找到,就是>-1,找不到就是-1 Array.indexOf(12345)>-1在vue中是否显示某个button的写法 <button v-if"buttonRight.indexOf(已审批) > -1"></button>...
2024/5/7 17:55:56 - 【YOLOv3】训练新数据集记录
参考代码:https://github.com/eriklindernoren/PyTorch-YOLOv3 1.训练时loss出现nan 原因: 默认学习率learning_rate0.001过大导致梯度爆炸,出现inf与nan值 解决办法: 在yolov3.cfg中降低学习率: 参考博客&#…...
2024/4/25 3:05:33 - springboot-application.properties官方文档地址
官方地址: https://docs.spring.io/spring-boot/docs/current-SNAPSHOT/reference/htmlsingle/ 搜索Appendices,可以找到配置附录...
2024/5/7 14:46:16 - centos8 安装 SQL Server
Centos8 安装 SQL Server前言背景参考资料下载 Microsoft SQL Server 2019 Red Hat 存储库配置文件安装SQL Server运行 mssql-conf setup,按照提示设置 SA 密码并选择版本完成配置后,验证服务是否正在运行使用mssm测试连接,小企鹅出现前言 由…...
2024/4/25 2:35:47 - curses库安装
curses库是可以在linux终端中写出字符用户界面的一个库,现在较新的版本应该是ncurses库,现在已经很少有人再去使用他了,所以想拥有这个库并且在linux下写出自己用户界面的可以参考一下本博客,在网上搜了一下,所有的都是…...
2024/4/25 2:35:46 - dlib格式与opencv中Mat格式转换的问题
在利用dlib库定位人脸特征点时,需要将opencv读取的Mat格式的图像转化为dlib可以处理的类型,采用下面的方法。 cv::Mat temp;temp cv::imread("原始图片1.jpg");cv_image<bgr_pixel> cimg(temp);当图片路径不存在时,就会报下…...
2024/4/25 2:35:45 - Hastelloy B国内外对应牌号
合金牌号:Hastelloy B Hastelloy B国内外对应牌号: 合金牌号 GB GB 美国 UNS Hastelloy B NS3201 N10001 Hastelloy B供货规格: 圆钢、棒材、带材、管材、阀座、球体、法兰和锻件协商供应 Hastelloy B化学成分: 合金牌号 …...
2024/4/25 2:35:45 - 《惢客创业日记》2020.10.20-22(周二)月老的烦恼(四)
今天,又抽时间把搜索版块的演示给规划完了,加之通知的版块暂时还不需要规划,剩下的只有慈善版块了,而慈善版块是一个大版块,一想起来,还真是有一点头疼,只能尽力而为吧。 说完了今天的工作情况…...
2024/4/25 2:35:43 - 1、项目演示
使用技术:SwingJDBCMySQL 开发工具:ecplisewindowbuilder插件...
2024/4/25 2:35:42
最新文章
- 正在载入qrc文件 指定的qrc文件无法找到。您想更新这个文件的位置么?
打开Qt的ui文件,弹出提示框 如果需要用到qrc文件,选择Yes,再选择qrc文件所在的位置;如果不需要qrc文件,可以选择No,然后用普通文本编辑器打开,将“ <resources> <include location&q…...
2024/5/7 20:22:27 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 【Easy云盘 | 第十三篇】分享模块(获取目录信息、获取文件信息、创建下载链接)
文章目录 4.4.7获取目录信息4.4.8获取文件信息4.4.9创建下载链接 4.4.7获取目录信息 明天做 4.4.8获取文件信息 明天做 4.4.9创建下载链接 明天做...
2024/5/7 17:29:38 - nodeJs 实现视频的转换(超详细教程)
前段时间拿到一个视频是4k的,没法播放,于是通过 node.js 和 ffmpeg 实现了视频的转换。在win10 系统下实现。 所需工具 node 16.19 直接安装 ffmpeg-5.1.1-essentials_build 解压后重名 ffmpeg 放到C盘 然后配置下环境变量 Git-2.42.0.2-64-bit 直接…...
2024/5/6 12:14:00 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/5/7 19:05:20 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/5/6 18:40:38 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/5/6 23:37:19 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/5/7 14:19:30 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/5/7 0:32:52 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/5/7 16:57:02 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/5/7 14:58:59 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/5/7 1:54:46 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/5/6 20:04:22 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/5/7 0:32:51 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/5/7 16:05:05 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/5/7 16:04:58 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/5/6 19:38:16 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/5/7 16:05:05 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/5/7 0:32:49 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/5/6 21:25:34 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/5/7 11:08:22 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/5/7 7:26:29 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/5/7 0:32:47 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/5/7 17:09:45 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
