ES2015 实现可迭代接口与迭代器模式
for…of 循环
在 ECMAScript 中遍历数据有很多中方法,首先是最基本的 for 循环,它比较适用于变量普通的数组,然后就是 for...in 循环,它比较适合于遍历键值对,再有就是一些对象的遍历方法,比如数组的 forEach() 方法。这些各种各样的遍历数据的方式都会有一定的局限性,所以 ECMAScript2015 借鉴了很多其他语言引入了一种全新的 for...of 循环,这种循环方式作为遍历所有数据结构的统一方式。换句话说,只要明白 for…of 内部工作的原理就可以使用这种循环去遍历任何一种自定义的数据结构。
在介绍原理之前,先来了解 for...of 的基本用法。如下代码所示:
const arr = [100, 200, 300, 400]for (const item of arr) {console.log(item)
}
上述代码的运行结果如下:
100
200
300
400
和 for...in 循环不同的是 for...of 循环遍历数组时得到的是数组中每一个成员,而不是索引值。
for...of 这种循环还可以替代之前所使用的数组中的 forEach() 方法,因为相比于 forEach() 方法来说,for...of 循环允许使用 break 关键字随时终止循环。如下代码所示:
// forEach()方法
arr.forEach(item => {console.log(item)
})// for...of循环
for (const item of arr) {console.log(item)if (item > 100) {break}
}
之前为了能够随时终止遍历,必须要使用数组中的 some() 方法或者 every() 方法。
除了数组可以被 for...of 循环直接遍历,一些伪数组对象也是可以使用 for...of 循环遍历的,比如函数中的 arguments 对象,或者 DOM 操作时一些节点列表,它们的遍历和普通的数组是没有任何区别的。
再有就是 ECMAScript2015 新增的 Set 和 Map 对象,也是可以使用 for...of 循环进行遍历的。首先来看 Set 的遍历,如下代码所示:
const s = new Set(['foo', 'bar', 'baz'])for (const item of s) {console.log(item)
}
上述代码的运行结果如下:
foo
bar
baz
从打印的结果可以看到,遍历 Set 和遍历数组没有什么区别。然后再看 Map 的遍历,如下代码所示:
const m = new Map()
m.set('foo', '123')
m.set('bar', '456')for (const item of m) {console.log(item)
}
上述代码的运行结果如下:
[ 'foo', '123' ]
[ 'bar', '456' ]
从打印的结果可以看到,遍历 Map 每次得到的还是一个数组,而且这个数组当中都是两个成员,这两个成员分别是被遍历的键和值。因为遍历的是一个键值结构,一般键和值在循环体当中都需要用到,所以说这里是数组的形式提供键和值。
这里就可以配合数组的解构语法,直接得到数组中的键和值。如下代码所示:
for (const [key, value] of m) {console.log(key, value)
}
最后,再来尝试使用 for…of 循环遍历对象。如下代码所示:
const obj = {foo: 123,bar: 456
}for (const item of obj) {console.log(item)
}
上述代码的运行结果如下:
for-of.js:48
for (const item of obj) {^TypeError: obj is not iterableat Object.<anonymous> (/Users/king/前端课湛/04 整理课程/[拉勾教育]大前端高薪训练营/03 源码/1 JavaScript深度剖析/1.1 ECMAScript新特性/26-for-of.js:48:20)at Module._compile (internal/modules/cjs/loader.js:1201:30)at Object.Module._extensions..js (internal/modules/cjs/loader.js:1221:10)at Module.load (internal/modules/cjs/loader.js:1050:32)at Function.Module._load (internal/modules/cjs/loader.js:938:14)at Function.executeUserEntryPoint [as runMain] (internal/modules/run_main.js:71:12)at internal/main/run_main_module.js:17:47
从打印的结果可以看到,说明对象是不可被迭代的。
可迭代接口
ECMAScript 中能够表示有结构的数据类型越来越多,从最早的数组和对象到现在新增了 Set 和 Map,而且开发者还可以组合使用这些类型定义符合自己业务需求的数据结构。
为了给各种各样的数据结构提供一种统一的遍历方式,ECMAScript2015 提供了一个叫做 Iterable 接口,意思就是可迭代的。
实现 Iterable 接口就是 for...of 循环统一遍历访问的前提,换句话说,只要这个数据结构实现了 Iterable 接口,它就能被 for...of 循环进行遍历。
这也就是说,之前尝试的能够直接被 for...of 循环进行遍历的数据类型在内部都已经实现了 Iterable 接口。脱离 for...of 循环的表象,来看看这个 Iterable 接口到底约定了哪些内容。
在浏览器的开发者工具的控制台分别打印数组、Set 和 Map,可以在它们的原型上看到一个 Symbol 开头的属性,而且这个 Symbol 的属性名为 iterator。如下图所示:

根据这三个对象当中都存在一个名为 iterator 的方法就可以确定,Iterable 接口的约定就是对象当中必须要挂载一个叫做 iterator() 方法。
iterator() 方法又是做什么的呢?可以通过手动调用这个方法来看看这个方法返回的到底是什么。如下代码所示:
const arr = ['foo', 'bar', 'baz']arr[Symbol.iterator]()
上述代码的运行结果如下:

从打印的结果可以看到,iterator() 方法返回的是数组的迭代器对象,这个对象当中存在一个 next() 方法。通过数组的迭代器对象调用 next() 方法,看看这个方法返回的结果又是什么?如下代码所示:
const arr = ['foo', 'bar', 'baz']const iterator = arr[Symbol.iterator]()iterator.next()
上述代码的运行结果如下:
{value: "foo", done: false}
从打印的结果可以看到,next() 方法返回的又是一个对象,这个对象当中存在两个成员 value 和 done,而且 value 对应的值就是数组当中第一个成员。
进而多调用几次 next() 方法,得到如下所示的结果:
{value: "bar", done: false}
{value: "baz", done: false}
{value: undefined, done: true}
从打印的结果可以看到,第二次的 value 对应的是数组中的第二个成员,第三次的 value 对应的是数组中的第三个成员。前三次打印的 done 对应的值都是 false,而第四次打印的是 true。
这就说明在这个迭代器当中内部应该是维护了一个数据指针,每调用一次 next() 方法这个指针都会向后移动一位。而 done 的作用就是表示内部所有的数据是否被遍历完成。
这里就可以总结一下,所有可以被 for...of 循环遍历的数据类型都必须实现 Iterable 接口,也就是在内部要挂载 iterator() 方法,这个方法需要返回一个带有 next() 方法的对象,不断调用 next() 方法就可以实现对内部所有数据的遍历。
实现可迭代接口
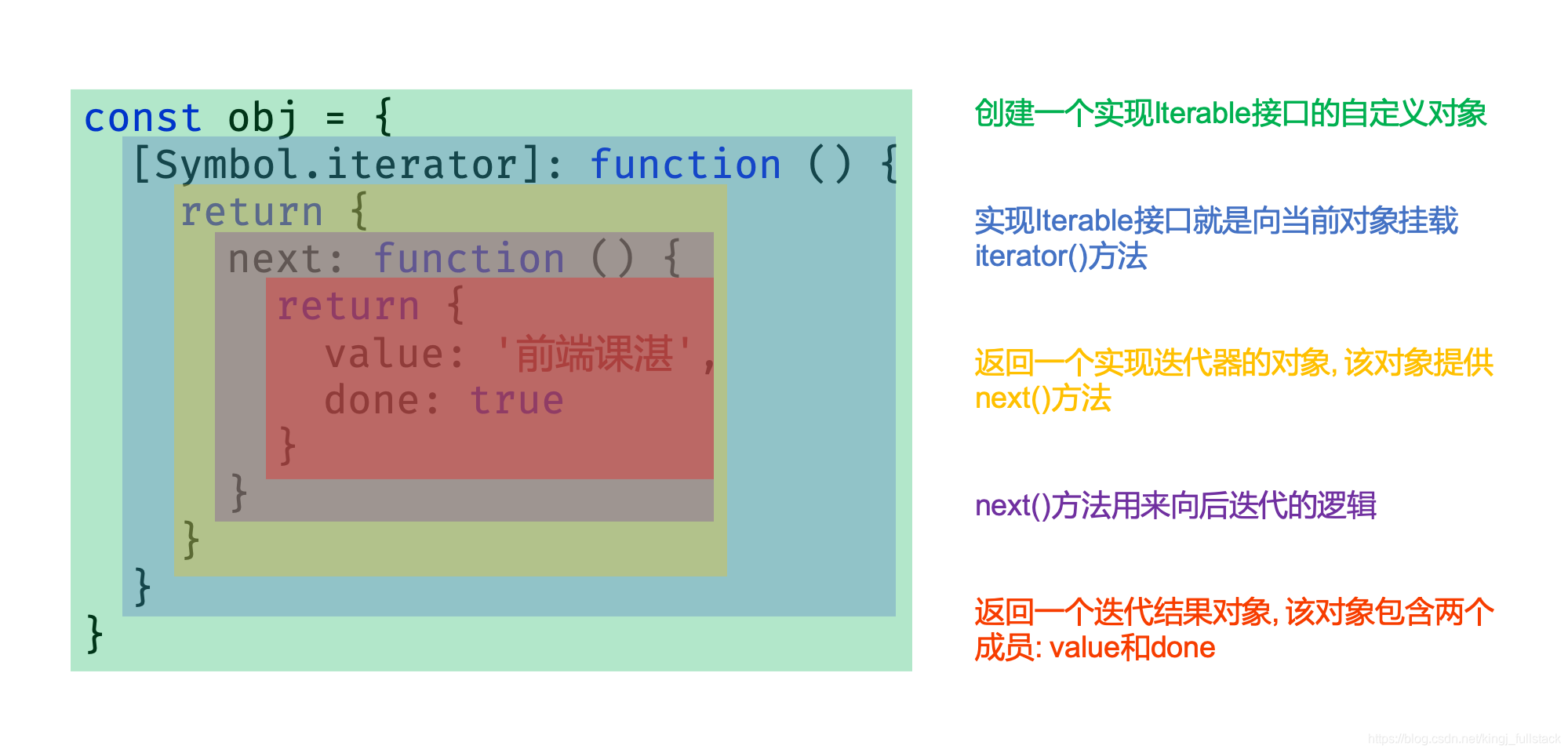
了解了 for...of 循环的内部原理之后就应该理解为什么 for...of 循环可以作为遍历所有数据结构的统一方式了,因为它内部就是调用被遍历对象的 iterator() 方法得到一个迭代器而去遍历内部所有的数据,这也就是 Iterable 接口所约定的内容。换句话说,只要自定义对象也实现了 Iterable 接口就可以实现使用 for...of 循环进行遍历。如下代码所示:
const obj = {[Symbol.iterator]: function () {return {next: function () {return {value: '前端课湛',done: true}}}}
}
这里需要梳理一下上述代码的结构:
- 定义一个实现
Iterable接口的自定义对象,这里命名为obj - 实现
Iterable接口实际上就是在obj对象上挂载iterator()方法,该方法可以通过Symbol.iterator常量来实现 iterator()方法需要返回一个实现迭代器的对象,该对象需要提供next()方法next()方法用来实现向后迭代的逻辑,并且返回一个迭代结果对象- 这个迭代结果对象包含两个成员,一个是
value表示当前迭代的结果,一个是done表示当前是否迭代完成
整体结构如下图所示:

明白了整体结构之后,就可以在 obj 对象内部定义一个数组用来存储值得被遍历的数据,在 next() 方法当中迭代这个数组。如下代码所示:
const obj = {store: ['foo', 'bar', 'baz'],[Symbol.iterator]: function () {// 定义一个变量维护数组的索引值let index = 0// 由于next()方法中的this不是obj对象, 先将this(指向obj对象的)进行缓存const self = thisreturn {next: function () {const result = {value: self.store[index],done: index >= self.store.length}// 移动指针位置index++// 返回迭代结果return result}}}
}
这样改造之后的 obj 对象就可以被 for...of 循环正常遍历了,如下代码所示:
for (const item of obj) {console.log(item)
}
上述代码的运行结果如下:
foo
bar
baz
迭代器模式
自定义对象实现可迭代接口从而实现使用 for...of 循环迭代这个对象,其实这就是设计模式中的迭代器模式。这种模式的优势是什么呢?通过一个应用场景来看一看。
假设现在要协同开发一个任务清单应用,在一个 JavaScript 文件(a.js 文件)中设计一个用于存放所有任务的对象,如下代码所示:
const todos = {life: ['吃饭', '睡觉', '打豆豆'],learn: ['语文', '数学', '外语'],
}
在另一个 JavaScript 文件(b.js 文件)中将存放所有任务的对象当中所有的任务项全部罗列呈现在页面上,如下代码所示:
for (const item of todos.life) {console.log(item)
}for (const item of todos.learn) {console.log(item)
}
但是这时如果在 a.js 文件中对象的结构发生了变化,比如新增了一个全新的类目,如下代码所示:
const todos = {life: ['吃饭', '睡觉', '打豆豆'],learn: ['语文', '数学', '外语'],work: ['喝茶']
}
而在 b.js 文件中的代码结构是与 a.js 文件中对象之前的结构严重耦合的,所以 b.js 文件的代码逻辑也需要跟着一起变化。如下代码所示:
for (const item of todos.life) {console.log(item)
}
for (const item of todos.learn) {console.log(item)
}
for (const item of todos.work) {console.log(item)
}
如果在 a.js 文件中能够提供一个统一对外的遍历接口,对于 b.js 文件来说就不需要关心 a.js 文件中对象的结构是怎么样的了,更不用担心这个对象结构发生变化之后所产生的影响。比如在 a.js 文件中的对象内部定义一个 each() 方法用来对外提供一个遍历接口,如下代码所示:
const todos = {each: function (callback) {const all = [].concat(this.life, this.learn, this.work)for (const item of all) {callback(item)}}
}
这样的话在 b.js 文件里面就可以直接使用 each() 方法来遍历到 a.js 文件中对象的所有数据。如下代码所示:
todos.each((item) => {console.log(item)
})
其实实现可迭代接口也是相同的道理,再来使用迭代器的方式来解决一下这个问题。如下代码所示:
const todos = {[Symbol.iterator]: function () {const all = [].concat(this.life, this.learn, this.work)let index = 0return {next: function () {return {value: all[index],done: index++ >= all.length}}}}
}
这就是实现迭代器的意义。迭代器模式的核心就是对外提供统一遍历接口,让外部不再关心这个数据内部的结构是怎样的。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Windows10搭建本地FTP服务器
1.用搜索功能打开控制面板2.打开程序3.打开启用或关闭Windows功能4.找到“Internet Information Service ”,并选中“FTP服务”、“FTP扩展性”和“IIS管理控制台”前的复选框,点击“确定”5.搜索IIS,然后点击打开“Internet Information Service(IIS)管理器”6.右击“网站…...
2024/5/8 7:04:06 - 丽江——大理 旅游
6.11 南京禄口机场——丽江三义机场 665 当晚住在花水湾民宿(三晚229),位于丽江古城内,靠近四方街 6.12 茶马古道+拉市海【160团】 上午至一个马场骑马,下午拉市海湿地公园 晚上住花水湾 晚饭滇西王子26(105) 酒吧 一米阳光旗舰店(165) 6.13 玉龙雪山【470团】 甘海子…...
2024/4/26 3:45:49 - 解决Jenkins的html样式不生效问题的终极方案
本文从四个步骤来分享我们在自行搭建jenkins过程中遇到的报表样式不全(即html报告展示不正确)的问题:1.问题现象2.问题原因3.问题原因补充4.解决方法(可以直接跳到第四步解决问题)一、问题现象1.当你是使用Jenkins的Html Publisher插件来发布报表的时候,可能发现报表的CS…...
2024/5/7 16:53:46 - 删除单表中多个字段联合为重复数据的数据,只保留id最大的数据
--方法一:DELETE FROM`user` WHERE ( NAME, age ) IN ( SELECT name,age FROM (SELECT NAME, age FROM `user` GROUP BY NAME, age HAVING count( * ) > 1) t1 ) AND id NOT IN ( SELECT id FROM (SELECT MAX( id ) AS id FROM USER GROUP BY NAME, age HAVING count( *…...
2024/4/23 18:36:06 - Anki 浏览器必备插件之 Customize Sidebar
Anki 浏览器必备插件之 Customize Sidebar 前言 当 Anki 中的牌组、模板、标签一多,浏览器中往往会显得杂乱无章,如图:我的屏幕已经很长了,然而还是一眼看不到尽头。这种情况显然会影响到使用,那么该如何是好呢? Customize Sidebar 今天介绍一款整理,可以将浏览器中的牌…...
2024/5/1 20:02:18 - 剑指 Offer 17. 打印从1到最大的n位数java题解
2.不考虑大数的解法 因为leetcode上,要返回一个int数组,所以这样也能过。但书上的本意,这题考察的是大数。不考虑大数就没啥意义了。 class Solution {public int[] printNumbers(int n) {int[] numbers=new int[(int)Math.pow(10,n)-1];int last=(int)Math.pow(10,n)-1;for…...
2024/4/27 5:06:17 - 并查ji
大意看收藏的博客吧,就是每个人都会有一个帮派。。。。A 题意给你n个人属于两个帮派 不知道每个人属于哪个,然后d xy 就是xy 不在一个帮派 A XY问xy是否在一个帮派思路只有两个帮派是关键,d x,y 就把x 和 y+n 绑定在一个帮派 x+n 和y 绑定在一个帮派 如果再来个d cy 那么 …...
2024/5/7 20:26:18 - Linux探索-python版本切换及安装
这里写自定义目录标题python版本切换1下载源代码2编译3可以切换版本 python版本切换 ubuntu16.04 自带 python2.7.12 和 python3.5.2 ,由于在ros-kinetc版本中需要python2.7 作为默认的解释其,所以我们ubuntu下默认的版本应该为python2.7, 1下载源代码 Python 官方下载地址:…...
2024/4/23 12:34:45 - 机器学习算法基础day6
文章目录分类算法-逻辑回归逻辑回归sigmoid函数逻辑回归公式逻辑回归的损失函数、优化sklearn逻辑回归APILogisticRegression总结k-means步骤k-means APIk-means对Instacart Market用户聚类Kmeans性能评估指标Kmeans性能评估指标APIKmeans总结 分类算法-逻辑回归 逻辑回归sigmo…...
2024/4/24 1:08:08 - kubernetes使用ceph-csi 报rbd: map failed问题的处理
最近在新搭建了一个新版的kubernetes集群,在按照ceph官方文档,创建测试pod时,报rbd: map failed: (6) No such device or address的错误。decribe pod 详细错误信息:按照提示,在pod所在节点上执行命令dmesg|tail,发现一推unsupported features的报错[421074.405749] rbd: i…...
2024/4/28 11:42:30 - 295. 数据流的中位数
题目链接:数据流的中位数 题目描述: 中位数是有序列表中间的数。如果列表长度是偶数,中位数则是中间两个数的平均值。 例如, [2,3,4] 的中位数是 3 [2,3] 的中位数是 (2 + 3) / 2 = 2.5 设计一个支持以下两种操作的数据结构: void addNum(int num) - 从数据流中添加一个整…...
2024/4/24 11:47:56 - 反馈电路反馈类型的快速判断
模电反馈电路反馈类型快速判断步骤1.判断是串联/并联2.确定并列出净输入量表达式3. 根据上述净输入量的表达式判断正反馈or负反馈4. 列出净输入量的表达式 反馈类型快速判断步骤 自己总结的步骤,欢迎指正 1.判断是串联/并联 输入与反馈接于同一端,则为并联反馈;输入与反馈接…...
2024/4/25 6:28:05 - Vue router前端路由配置以及实现tab切换
vue router安装:npm install vue-router或cnpm install vue-router或yarn add vue-router。 安装完成之后会在package.json中找到版本号。"dependencies": {"core-js": "^3.6.5","vue": "^2.6.11","vue-router":…...
2024/4/25 23:41:19 - 使用Turtle库绘制图像----哆啦A梦
使用Turtle库绘制图像----哆啦A梦 前言 Turtle库是Python中的一个绘图的函数库。 老师布置的作业,让我们设计图像 呜呜呜~好难过,毕竟太死了这个工具。。 方法都很简单,基本都是一样的步骤,但细节处理起来很浪费时间。 下面是我算是花了点时间的,我个人觉得还不错(不,完美…...
2024/4/22 6:09:13 - 创客常用软硬件工具
创客现在可以使用的各种工具多种多样,主要针对目前学生常用的一些做个总结。市面上各种各样的产品五花八门,但是基本都是基于一些开源的产品做相应的开发的。 软件 一个好的编程软件工具,可以更好的让你学习,创客就要编程,目前编程主要是图形编程和代码编程。其中图形编程…...
2024/4/28 18:16:47 - 【开源】etl作业调度工具性能综合对比
最近遇到了很多正在研究ETL及其工具的伙伴向我们抱怨:同样都在用 Kettle ,起点明明没差异,但为什么别人ETL做的那么快那么好,自己却不断掉坑?其实,类似于像 Kettle 这样开源的工具,已经覆盖了大部分日常工作所需的功能了,直接部署一套就能够解决企业基本的需求。今天我…...
2024/4/12 23:52:31 - JavaWeb——会话技术之Cookie快速入门与案例实战(详细讲解了Cookie实现原理、Cookie使用细节、Cookie的特点及作用)
目录1 会话技术概述2 客户端会话技术Cookie2.1 快速入门2.2 实现原理分析2.3 Cookie使用细节2.3 Cookie的特点及作用3 Cookie案例实战1 会话技术概述会话与生活中的谈话很类似,有开始,有结束,中间过程一问一答。一次会话中包含多次请求和响应:一次会话:浏览器第一次给服务…...
2024/4/24 23:12:42 - Vue router路由的使用
1、首先进行安装,通过npm install vue-router,cnpm install vue-router,yarn add vue-router来进行安装 2、在src目录下新建router.js文件,并引入代码 import Vue from vue import VueRouter from vue-router Vue.use(VueRouter)3、在src新建views文件夹,在views中新建Hom…...
2024/4/13 10:25:11 - Anki 在复习界面直接编辑卡片
Anki 在复习界面直接编辑卡片 前言 在 Anki 的运用中有这样的一种场景,你学着学着卡片的时候,突然想要修改、增删卡片内容。我们知道,可以通过 E 快捷键弹出编辑窗口,实现编辑。然而,如果只是小规模的修改,弹出窗口这样的操作未免会打断学习思路,影响学习效率,那么有没…...
2024/4/22 0:51:24 - Lazada如何使用Payoneer收款?
Lazada(来赞达),东南亚地区最大的在线购物网站之一,用户主要来自于印尼、马来西亚、菲律宾和泰国。是一家自营模式的电商(所销售的商品只从本公司仓库出货),2013年秋季开始转型为开放平台(效仿亚马逊,专注于为小商家和零售商打造销售平台,并完善下单和配送流程),由…...
2024/4/22 21:36:56
最新文章
- IDEA中向Data Sources导入sql文件
IDEA中向Data Sources导入sql文件 开篇 在学习黑马的课程时,时常需要向数据库中导入sql文件生成数据库表,每次都会忘记导入步骤,折腾许久,于是将过程记录下来。 步骤 在Database中选择你要导入的数据库源,如图我想…...
2024/5/8 8:59:03 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 鹅厂实习offer
#转眼已经银四了,你收到offer了吗# 本来都打算四月再投实习了,突然三月初被wxg捞了(一年前找日常实习投的简历就更新了下),直接冲了,流程持续二十多天,结果是运气还不错,应该是部门比…...
2024/5/1 13:19:09 - 基于ArrayList实现简单洗牌
前言 在之前的那篇文章中,我们已经认识了顺序表—>http://t.csdnimg.cn/2I3fE 基于此,便好理解ArrayList和后面的洗牌游戏了。 什么是ArrayList? ArrayList底层是一段连续的空间,并且可以动态扩容,是一个动态类型的顺序表&…...
2024/5/8 3:12:43 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/5/7 19:05:20 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/5/7 22:31:36 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/5/8 1:37:40 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/5/7 14:19:30 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/5/8 1:37:39 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/5/7 16:57:02 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/5/7 14:58:59 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/5/7 1:54:46 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/5/7 21:15:55 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/5/8 1:37:35 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/5/7 16:05:05 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/5/7 16:04:58 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/5/8 1:37:32 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/5/7 16:05:05 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/5/8 1:37:31 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/5/8 1:37:31 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/5/7 11:08:22 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/5/7 7:26:29 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/5/8 1:37:29 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/5/7 17:09:45 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
