Vue进阶——组件化开发
Vue进阶——组件化开发
- 一、什么是组件化
- 二、组件
- 1. 写法
- 2. 通信
- 3. 父子组件的访问方式
- 三、Slot 插槽(组件扩展性)
- 四、模板化概念
一、什么是组件化
类似微服务的软件架构,在前端开发中,一个页面的实现往往十分复杂,我们可以将一个页面划分为多个块,每个块负责相应的功能,块之间通过通信来交互。这样的前端开发方式正是组件化开发,一个页面是一个大的组件树,其下又划分有很多小的组件。这样一来,不仅降低了一次开发的难度,而且避免了重复造轮子,组件可以灵活的嵌入其他的Vue项目中进行使用。

二、组件
1. 写法
-
注册组件的步骤
创建组件的构造器:Vue.extend()
注册组件:全局/局部
使用组件:Vue实例范围内 -
注册组件
全局:可以在多个Vue实例下使用,Vue.conponent( , );
局部:在实例下注册,components: 属性
<script>var cpnCreater = Vue.extend({// 反单引号template: `<div><h2>Vue Component</h2></div>`});var vm = new Vue({el: '#app',components: {cpn: cpnCreater}});
</script>
-
父子组件
在父组件创建时,可以添加components: 属性,引入子组件,运行时会立刻编译完成。
注意:声明顺序会影响结果。 -
语法糖
V2.0之后的组件注册方式封装了Vue.extend()方法,使用对象代替,简化步骤。
<script>// 全局注册Vue.component('cpn1', {template:`<div>Component1 Test</div>`});var vm = new Vue({el: '#app',// 局部组件components: {'cpn2': {template: `<div>Component2 Test</div>`}}});
</script>
- 模板抽离
组件内部不能访问Vue实例的数据;
组件有属于自己的HTML模板,也有自己的数据,且规定data为函数形式(隔离各组件实例的数据域)。
// 使用<script>标签
<script id="cpnDiv" type="text/x-handlebars-template">// 需要包含一个根<div>{{ title }}Component1 Test</div>
</script>// 使用<template>标签
<template id="cpnTemp"><div>Component2 Test</div>
</template><script>// 全局注册Vue.component('cpn1', {template: '#cpnDiv',data() {title: 'Title'},methods: {}});
</script>
2. 通信
- 父子组件通信
项目中的请求数据往往放在上层,需要在下层进行展示,这就涉及到组件之间的通信。
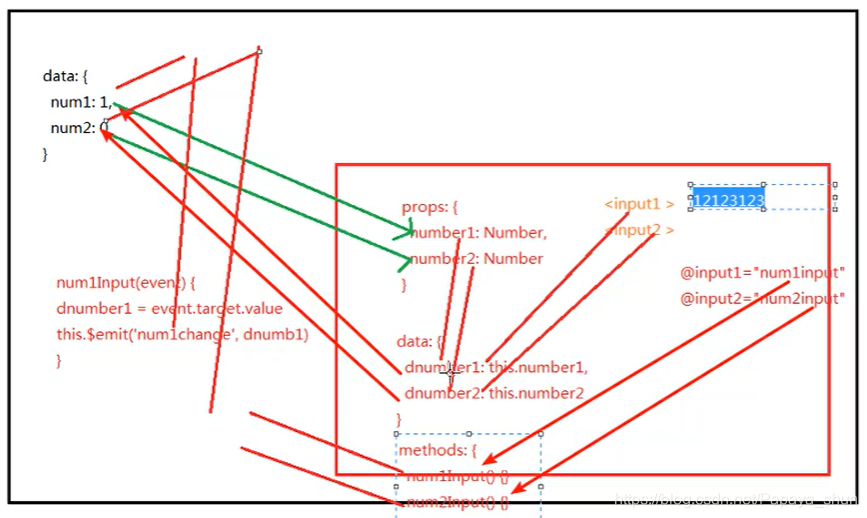
通过props向子组件传递数据
通过事件$emit() + v-on向父组件发送消息
<div :cmovies="movies"></div>props: ['cmovies', 'cmessage']// String/Number/Boolean/Array/Object/Date/Function/Symbol
props: {cmovies: Array,cmessage: String,cinfo: {type: String,// 类型是对象或数组时,默认值必须是函数,例如:default(){return [];}default: 'abc',// required: true}
}
说明: Vue不支持驼峰命名,需要用-+小写来代替。
子组件不推荐修改父组件传来的值,应创建一个data进行双向绑定。
// 父传子,其中Vue实例当作父
// props属性
<body><div id="app"><cpn :cmovies="movies"></cpn></div><template id="cpnTemp"><div><h2>Component2 Test</h2><p>{{cmovies}}</p><p>{{cmessage}}</p></div></template><script>// 子组件const cpn = {template: '#cpnTemp',props: {cmovies: Array,cmessage: {type: String,default: "nothing..."}},data() {return {}}};var vm = new Vue({el: '#app',data: {message: 'Hi',movies: ['1', '2', '3']},components: {cpn: cpn}});</script>
</body>// 子传父
// v-on + v-bind
<body><div id="app"><cpn :cmovies="movies" @item-click="cpnClick"></cpn></div><template id="cpnTemp"><div><h2>Component2 Test</h2><p>{{cmovies}}</p><p>{{cmessage}}</p><button v-for="item in info" @click="btnClick(item)">{{item.name}}</button></div></template><script>// 子组件const cpn = {template: '#cpnTemp',props: {cmovies: Array,cmessage: {type: String,default: "nothing..."}},data() {return {info: [{id: '001', name: 'aaa'},{id: '002', name: 'bbb'},{id: '003', name: 'ccc'},{id: '004', name: 'ddd'},]}},methods: {btnClick(item) {// 自定义事件this.$emit('item-click', item);console.log(item);}}};var vm = new Vue({el: '#app',data: {message: 'Hi',movies: ['1', '2', '3']},components: {cpn},methods: {cpnClick(item) {console.log('cpnClick', item);}}});</script>
</body>
- .vue文件
<template></template>
<script></script>
<style></style>
- 双向绑定
v-model = v-bind + v-on
v-model + watch(components中)进行双向绑定
watch: {_paraName(newValue) {this._paraName = newValue...;this.$emit();}
}

3. 父子组件的访问方式
-
父访问子:$children/$refs
this.$children[index] / let t of this.$children
标签上添加ref属性,即可通过this.$refs._refname来获取 -
子访问父:$parent/$root
this.$root直接访问Vue实例
三、Slot 插槽(组件扩展性)
抽取共性,保留不同。
- 基本使用
// 多个值会一次性替换
<slot></slot>// 默认为按钮标签
<slot><button>按钮</button></slot>
- 具名插槽
Vue 2.6.0之后使用v-slot代替了slot和scope-slot。
<cpn>// 组件中使用插槽<template v-slot="slot1"><span>It's me!</span></template>
</cpn>// 定义插槽
<template id="cpn"><div><slot name="slot1"></slot></div>
</template>
- 编译作用域
作用域插槽
父组件替换插槽的标签,但是内容由子组件来提供
<cpn>// 组件中访问子组件的message值<template v-slot="slot1"><span>{{ slot1.mydata }}</span></template>
</cpn>// 定义插槽,绑定message数据
<template id="cpn"><div><slot name="slot1" :mydata="message"></slot></div>
</template>
四、模板化概念
随着前端代码量的增多,通常会将代码组织在多个js中,进行维护,但这会造成类似全局变量同名、js文件的依赖等问题。
-
自定义模块化
将js封装在一个函数内,并定义一个变量,返回一个对象结果。每次调用时使用变量名.对象.函数/变量。 -
CommonJS(还有AMD、CMD、ES6)
引用<script type="module">时,js内部的数据都是局部的,无法被其他js文件访问。需要增加export和import关键字。
export关键字
export {name, sum
};
export var name = "...";
export function sum(){...};
export class Class{...};// 只能由一个default
export default age
import关键字
import {name, sum} from "./xxx.js";
import * as im from "./xxx.js"; // 使用:im.name// 不需要{},且可以自己命名
import addr from "./xxx.js";
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- SpringBoot配合logback达到日志切割管理通用配置
SpringBoot项目中需要用到logback做日志切割,以下是项目中 logback-spring.xml 文件内容 日常项目中引用了 lombok 都可正常使用,因为 lombok 中已经引用了相关的日志组件。 <?xml version="1.0" encoding="UTF-8"?> <!-- scan:当此属性设置…...
2024/5/5 16:07:21 - 独家报道!MySQL所有的安装部署方式详解,绝对提升你的视野
一.前言 linux安装软件的方式多种多样,MySQL也不例外,本文将介绍MySQL所有的安装方式。二.关于MySQL的安装 MySQL一般可以采用四种安装方式,每种方式各有优点,使用场景各有不同:yum安装MySQL,优点:简单,方便,适用场景:可以访问网络的环境离线源码编译安装MySQL,…...
2024/5/5 18:18:14 - ArchLinux安装VMWare WorkStation
ArchLinux安装VMWare WorkStation 1.问题描述: Could not open /dev/vmmon: ???. Please make sure that the kernel module `vmmon’ is loaded.查看内核 $ uname -r安装 linux-headers $ sudo pacman -S linux-headers-x 按tab键查看加载内核模块 $ sudo modprobe -a vmw_…...
2024/5/5 8:21:50 - win10系统使用自带的win7图片查看器
把下面代码复制到txt,重新更改后缀bat,然后鼠标右键,以管理员身份运行即可@echo off&cd\&color 0a&clsecho 恢复Win7照片查看器reg add "HKLM\SOFTWARE\Microsoft\Windows Photo Viewer\Capabilities\FileAssociations" /v ".jpg" /t REG_S…...
2024/5/5 20:53:02 - JAVA在语言级支持多线程
进程:任务 任务并发执行是一个宏观概念,微观上是串行的。 进程的调度是有OS负责的(有的系统为独占式,有的系统为共享式,根据重要性,进程有优先级)。 由OS将时间分为若干个时间片。 JAVA在语言级支持多线程。 分配时间的仍然是OS。 package TomTexts;public class TomTex…...
2024/4/8 15:54:46 - 微信小程序现金红包返回“IP地址非你在商户平台设置的可用IP地址”错误终极解决方法
百度搜了一下,没有根本解决方法(前提是在商户平台已经设置了允许的IP),就是提示IP地址非你在...的错误提示,PS:鄙视一下腾讯,既然你都知道我IP是什么,为什么你返回信息不直接告诉我真实IP地址。也有相类似的解决方法:可实际这个IP也不是我的真实IP,因为做了虚拟路由或…...
2024/5/5 19:00:36 - 虚拟内存管理
定义 虚拟内存是计算机系统内存管理的一种技术。它使得应用程序认为它拥有连续的可用的内存(一个连续完整的地址空间),而实际上,它通常是被分隔成多个物理内存碎片,还有部分暂时存储在外部磁盘存储器上,在需要时进行数据交换。 我的理解 进程实例在用户态并不直接操作物理…...
2024/4/8 7:05:44 - 结构化元素cv2.getStructuringElement()
目标:了解结构化元素 cv2.getStructuringElement()原理:结构化元素:cv2.getStructuringElement()在前面的图像处理 for Python之形态学转换中,我们使用Numpy(kernel = np.ones((5,5),np.uint8)),构建了结构化元素,它是正方形的。但是有时我们构建一个椭圆形/圆形的核,…...
2024/4/8 7:04:56 - C程序设计第五版1.5练习
编写一个C程序,运行时输出以下图形。**************** #include <stdio.h> int main() {for (int i = 0; i < 4; i++){for (int j = 0; j < i*2; j++)printf(" ");printf("*****\n");}return 0; }...
2024/4/23 10:38:39 - IDEA中如何使用debug调试项目
在现在的开发中,我们经常采用Debug来追踪代码的运行流程,通常在程序运行过程中出现异常,启用Debug模式可以分析定位异常发生的位置,以及在运行过程中参数的变化。通常我们也可以启用Debug模式来跟踪代码的运行流程去学习三方框架的源码。所以学习下如何在Intellij IDEA中使…...
2024/4/17 13:34:09 - 条件循环结构
1.学习内容 1.条件语句包括if语句、if-else语句和if-elif-else语句。 2.循环语句包括while循环、while-else循环、for循环和for-else循环。 3.range()函数和enumerate()函数的使用。 4.break语句可以跳出当前所在层的循环。 5.continue语句可以终止本轮循环并开始下一轮循环…...
2024/4/19 22:42:06 - jar包开机自启脚本的编写
**1.**将要启动的java项目打成可执行的jar包 **2.**编写一个XXX.bat文件,内容如下:@echo offjava -jar -Xms4000m -Xmx4000m -Xmn2000m C:\Users\Administrator\Desktop\ceshi.jar@pause注;C:\Users\Administrator\Desktop\ceshi.jar 路径为jar包所在的路径 **3.**编写一个…...
2024/4/30 13:38:02 - JVM系列之:Contend注解和false-sharing真的很牛逼!
简介 现代CPU为了提升性能都会有自己的缓存结构,而多核CPU为了同时正常工作,引入了MESI,作为CPU缓存之间同步的协议。MESI虽然很好,但是不当的时候用也可能导致性能的退化。 到底怎么回事呢?一起来看看吧。 false-sharing的由来 为了提升处理速度,CPU引入了缓存的概念,我…...
2024/5/1 10:11:56 - 一个线程可以拿到多个锁标记,一个对象最多只能将monitor给一个线程
当用Synchronized修饰某个方法的时候,表示该方法都对当前对象加锁。 给方法加Synchronized和用Synchronized修饰对象的效果是一致的。 一个线程可以拿到多个锁标记,一个对象最多只能将monitor给一个线程。 Synchronized是以牺牲程序运行的效率为代价的,因此应该尽量控制互斥…...
2024/4/20 14:39:15 - 【篡改检测 2】ManTra-Net: Manipulation Tracing Network For Detection And Localization
前言 《ManTra-Net: Manipulation Tracing Network For Detection And Localization of Image Forgeries With Anomalous Features》 是sponsored by the Defense Advanced Research Projects Agency under agreement num- ber FA8750-16-2-0204 一作是中国人,但是在为美国干事…...
2024/4/22 5:14:41 - bootstrap insertRow后getData数据为空
insertRow方法新增一行后,getData方法获取表格数据时,新增的一行数据都是空的,解决办法:getData前,先更新一下表格数据:function editColumn() {var count = $("#table").bootstrapTable(getData).length;var params = new Array();for (var dataIndex = 0; da…...
2024/4/28 17:19:15 - [网鼎杯 2020 玄武组]SSRFMe
平台:buuoj.cn 直接给出源码 <?php function check_inner_ip($url) {$match_result=preg_match(/^(http|https|gopher|dict)?:\/\/.*(\/)?.*$/,$url);if (!$match_result){die(url fomat error);}try{$url_parse=parse_url($url);}catch(Exception $e){die(url fomat er…...
2024/4/23 8:35:50 - 箭头函数
// 声明一个函数let es5 = function(){}let es6 = (a,b) => {return a + b;}// 调用函数let res = es6(1,2);// console.log(res)// 1.this是静态的,this始终指向函数声明时// 所在作用域下的this的值function getName(){console.log(this.name);}let getName2 = () => …...
2024/4/19 23:08:53 - Oracle数据库管理每周一例(12.2,18c,19c) 2020-07-23
Oracle数据库管理每周一例(12.2,18c,19c) 2020-07-23第八期 记一次HPUX到Exadata的xtts数据迁移——实战篇1.全量备份与应用2.增量备份与应用3.最终增量备份与应用4.用户元数据导出与导入5.表空间元数据导出与导入6.数据检查及及时问题处理7.后续问题处理下期预告: 第八期 记…...
2024/4/9 1:57:35 - C# 读取oracle 中文乱码的解决方案
C# 读取oracle 中文乱码的解决方案参考文章: (1)C# 读取oracle 中文乱码的解决方案 (2)https://www.cnblogs.com/moonlight-zjb/p/4718855.html 备忘一下。...
2024/4/9 1:57:35
最新文章
- GO解析 - Linux 指令之 lsblk
版本 lsblk --version lsblk from util-linux 2.38.1 代码 lsblkParser.go package utilstype LSBlkItem struct {Name string // 名称Major uint // 主版本Minor uint // 此版本Removable bool // 可移除deWritable bool // 可写的Size …...
2024/5/5 22:03:34 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - C# 构建可定时关闭的异步提示弹窗
C# 构建可定时关闭的异步提示弹窗 引言1、调用接口的实现2、自动定时窗口的实现 引言 我们在最常用最简单的提示弹框莫过于MessageBox.Show( )的方法了,但是使用久了之后,你会发现这个MessageBox并不是万能的,有事后并不想客户去点击&#x…...
2024/5/2 6:14:07 - 技术与安全的交织
引言 介绍数字化转型对企业出海策略的影响,强调在全球市场中成功的关键因素之一是有效利用网络技术,如SOCKS5代理、代理IP,以及确保网络安全。 第一部分:网络技术的基础 SOCKS5代理 定义和工作原理 SOCKS5代理与网络匿名性的关系…...
2024/5/4 22:42:26 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/5/5 18:19:03 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/5/5 12:22:20 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/5/5 19:59:54 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/5/4 23:54:44 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/5/5 15:25:47 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/5/4 23:54:49 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/5/4 23:54:44 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/5/4 14:46:12 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/5/5 18:50:00 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/5/4 14:46:11 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/5/5 2:25:33 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/5/4 21:24:42 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/5/5 13:14:22 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/5/4 13:16:06 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/5/5 17:03:52 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/5/5 21:10:50 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/5/5 3:37:58 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/5/4 23:54:30 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/5/5 17:03:21 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/5/5 15:25:31 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
