使用 Vue3 开发小程序
前言
9 月 19 日凌晨,Vue3 在经过多个开发版本的迭代后,终于迎来了它的正式版本,「One Piece」的代号也昭示了其开拓伟大航路的野心。
Vue3 的新特性主要有 Composition API、Teleport、Fragments 和 <script setup /> & <style vars /> 等。我们是否也可以在小程序开发中使用这些特性呢?在 Taro 的文档里我们找到了关于 Vue3 的章节,事不宜迟,让我们开始尝试吧。
Vue3 部分新特性
还没了解过 Vue3 的同学也别急,先了解下 Vue3 的新特性吧:
1. Composition API
Vue2.x 基于 Option API(选项 API )构建组件,一般来说组件拥有 data、methods、computed 等选项。这是一种属性相互隔离的模式,好处是各属性内容分离开,对于新手来说比较友好;但对于大型项目来说,为了修改某个功能,可能需要在一个文件中来回翻页。Vue3 增加了 Composition API 方式(组合 API ),基于 reactivity(响应式)的思想进行组件构建,将逻辑封装到函数中,可以实现类似 React Hooks 的逻辑组合和重用。对于大型项目,代码按照具体功能划分,而不是分散在不同的生命周期中,逻辑更加一目了然。

2. Teleport(传入)
Teleport 功能,使得我们可以将全屏的组件(例如 Toast)移到 Vue APP 节点外,而不需要在 UI 界面上修改其他组件样式,方便实现全屏蒙层、浮层弹窗等效果。
3. Fragments(碎片)
Vue2.x 版本中,<template /> 标签下不支持放置多个组件,这个限制在 Vue3 中不再存在。这点比较好理解,下述组件设计在 Vue3 中是没有问题的:
<!-- Layout.vue -->
<template><header>...</header><main v-bind="$attrs">...</main><footer>...</footer>
</template>4. 实验性质的语法糖<script setup>、<style vars>
a.<script setup>:用于在 SFC 中使用 Composition API 的语法糖,改善在单个文件组件中使用 Composition API 时的体验。
b.<style vars>: SFC 中状态驱动的 CSS 变量,它提供了直接的 CSS 配置和封装,支持将组件状态驱动的CSS变量注入到“单个文件组件”样式中。
除了以上 4 点之外,Vue3 还提供了自定义渲染,详细可以参考文末的推荐阅读文章。
如何在 Taro 里使用 Vue3
Vue3 带来的新特性可以让我们更加优雅和高效地进行开发,现在,来开启我们在 Taro 里使用 Vue3 的体验之旅吧。
Taro 已经默认安装 Taro3 ,所以正常安装即可:
# 使用 npm 安装 CLI
$ npm install -g @tarojs/cli
# OR 使用 yarn 安装 CLI
$ yarn global add @tarojs/cli
# OR 安装了 cnpm,使用 cnpm 安装 CLI
$ cnpm install -g @tarojs/cli安装完成之后,使用 taro --version 查看一下是否安装成功,如果输出版本号说明安装成功。 安装成功后,初始化一个项目
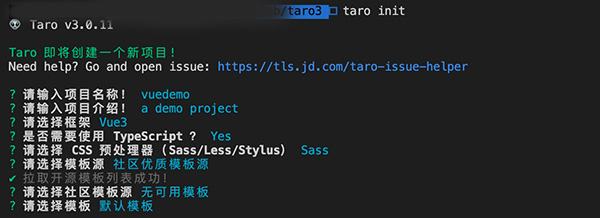
$ taro init将出现如下图的一些选型:

如上图:
- 请输入项目名称?输入项目名称
vuedemo - 请输入项目介绍?输入项目介绍
a demo project - 请选择框架?当然是
Vue3啦 - 余下选项,如上面 3 个选项,根据自己的需要选择就好,不会有什么问题
一般情况下,依照提示选型好以后, Taro 会自动安装依赖。如果由于网络问题导致安装不成功,就需要手动在项目路径下进行安装。
# 使用 yarn 安装依赖
$ yarn
# OR 使用 cnpm 安装依赖
$ cnpm install
# OR 使用 npm 安装依赖
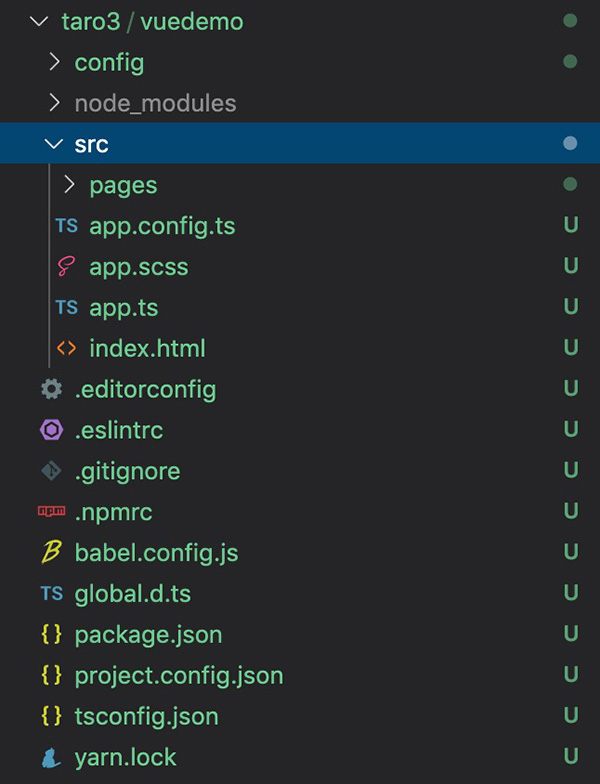
$ npm install安装后目录结构:

app 默认代码如下,我们注意到,Taro3 在新建 Vue3 项目时已经修改了入口组件写法。
import { createApp } from 'vue'
import './app.scss'
const App = createApp({onShow (options) {},// 入口组件不需要实现 render 方法,即使实现了也会被 taro 所覆盖
})
export default Apppage/index 目录下 index 文件示例如下:
<template><view class="index"><text>{{ msg }}</text></view>
</template><script>
import { ref } from 'vue'
import './index.scss'
export default {setup () {const msg = ref('Hello world')return {msg}}
}
</script>编译运行微信小程序
npm run dev:weapp编译后,打开微信开发者工具导入编译后的 dist 目录,首页内容和编译成 H5 的表现都如下图:

验证Taro3对Vue3的支持度
Composition API
写个比较简单的 todolist 计数组件,假设目前已有 4 项代办事项,点击后将新增一项。这里会使用到 Composition API 思路,以及 computed 计算属性。
在用户点击时,第二行“当前操作新增”会根据点击次数递增,总计条数会在 4 的基础上累加。
<template><button @tap="increment">增加 1</button><view>当前todolist事项已有:{{ existCount }}条;</view><view>当前操作已新增:{{ count }} ,共有{{ total }}条。</view>
</template>
<script>
import { ref, computed, onMounted, toRefs, watch } from 'vue'
export default {name: 'case1',setup(props) {// ref响应式变量const count = ref(0)const existCount = ref(4)// computed方法,在count的value发生改变时,会触发计算totalconst total = computed(() => count.value + existCount.value )function increment() {count.value++}onMounted(() => console.log('component mounted!'))return {// 返回increment方法,existCount、count、total属性,供模板中调用increment,existCount,count,total,}}
}
</script>页面表现如下所示,可见对于 Composition API 的支持的还是不错的。

Teleport
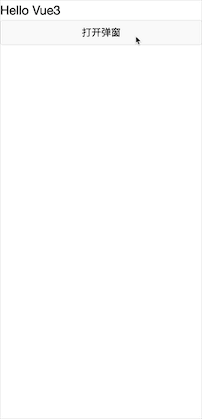
写个初次登录用户的欢迎弹窗。用户名从 index.vue 传入。首页代码如下:
<template><view class="index"><Toast :user = username /><view id="teleportToast"></view></view>
</template>在 Toast.vue 中,我们会写个属性 to 为 teleportToast 的 Teleport 组件,代码如下:
<template><button @tap="showToast" class="btn">打开弹窗</button> <!-- to和index.html中的view id一致 --><teleport to="#teleportToast"><view v-if="toastFlag" class="toast__wrap" @tap="hideToast"><view class="h2">弹窗标题:</view><view class="toast__wrap--msg">欢迎{{ user }},点击关闭</view></view></teleport>
</template>
<script>
import { ref,toRefs } from 'vue';
export default {props:{user: {type: String}},setup(props) {// 获取用户名const { user } = toRefs(props)// Toast:显示flagconst toastFlag = ref(false)let timerconst showToast = ()=>{toastFlag.value = true}const hideToast = ()=>{toastFlag.value = false}return {user,toastFlag,showToast,hideToast,}}
}
</script>
<style lang="scss">
.toast__wrap{position: fixed;width:100%;height: 100%;background: rgba(0,0,0,.8);top: 0;left: 0;z-index: 101;color: #fff;.h2{margin: 20px;}&--msg{text-align: center;}
}
</style>在 H5 下是正常显示的,弹窗展示以及关闭功能效果如下;在小程序上却报错了,Taro 团队还需要加把劲:

Fragments
Fragments 特性已经在上面的例子中得到验证,使用没有问题。
script setup 语法糖
我们尝试一下 <script setup>,组件里的代码如下:
<template><view><view>count:{{ count }},msg:{{ info }}</view><button @tap="incAndChangeInfo">增加 1修改msg</button></view>
</template>
<script setup=" props ">import { ref, toRefs } from 'vue'export default{props: {msg: String,},}export const count = ref(0)export const info = ref(props.msg)export const incAndChangeInfo = () => {count.value++info.value = "change hello" + count.value}
</script>上述 script 标签里的代码效果等同于下面:
<script>
import { ref, toRefs } from 'vue'
export default {props: {msg: String,},setup(props) {const count = ref(0)const info = ref(props.msg)const incAndChangeInfo = () => {count.value++info.value = "change hello" + count.value}return {count,info,incAndChangeInfo,}}
}
</script>调用它的代码传入 mgs 如下:
<Setup msg="hello"/>运行后,小程序和 H5 都是支持的,页面整体表现如下:

可以看到,运用新特性进行开发,代码书写更加便捷,逻辑更清晰。
style vars 语法糖
<style vars>,组件里的代码如下:
<template><view class="text">文字颜色为{{ color }},点击后变为红色</view>
</template>
<script>
import { ref,toRefs } from 'vue'
export default {props:{color: {type: String}},data(props) {return {color: ref(props) //'red'}},setup(props){const { color } = toRefs(props)return {color,}}
}
</script>
<style vars="{ color }">
.text {color: var(--color);
}
</style>调用它的页面里的代码如下:
<template><view class="index"><Styledemo :color = color @tap="changeColor"/></view>
</template>
<script>
import { ref, computed, onMounted, toRefs, watch } from 'vue'
import Styledemo from "@/floors/styledemo"
export default {components:{Styledemo},setup () {const color = ref('blue')const changeColor = ()=>{color.value = 'red'}return {changeColor,color}}
}
</script>小程序和 H5 都没有问题,功能效果如下:

结语
我们将上述几个 Demo 整合在一个项目中,放在Github上,有兴趣的同学可以看看。在线预览地址在这里。
经过验证,Taro3 支持使用最新的 Vue3 开发多端应用,相比之下 H5 的支持度更好一些。
值得一提的是,Taro 团队在技术上一直保持进取,在 Taro 2.0 版本支持了 React Hooks ;根据Taro RFCS,早在 2020-06-03 也已经打算支持 Vue3 了。截至目前,Taro 对 Vue3 的支持在小程序端的稍有补足,希望 Taro 团队可以早日补足这个短板。
推荐文章:
- Vue3 和 React Hooks对比
- SWR
- 自定义渲染器的应用
参考文章:
- [1]Compsition API
- [2]Teleport
- [3]
<script setup> - [4]
<style vars> - [5]Taro3安装及使用
欢迎关注凹凸实验室博客:aotu.io
或者关注凹凸实验室公众号(AOTULabs),不定时推送文章:

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 汽车LIN总线详解
1.LIN总线介绍 在汽车电子开发过程中,不可避免会用到LIN总线(Local Interconnect Network)。做为一个对CAN总线作为低成本辅助总线,LIN总线在车身控制中应用广泛,车门、车窗、车灯以及中控锁等都使用LIN线。其实对于不计成本新能源造车来说&a…...
2024/4/25 2:37:02 - Spring系列笔记
spring笔记 复杂对象、生命周期、自定义类型转换器 第八章 spring工厂创建复杂对象 1、什么是复杂对象 首先,简单对象就是指可以直接通过new构造方法 创建对象 复杂对象是指不能直接通过new构造方法创建的对象 2、spring工厂创建复杂对象的3种方式 2.1 Facto…...
2024/5/4 18:59:47 - Vue EventBus事件侦听($on、$emit、$off、$once)
eventBus.js import Vue from vue;export const EventBus new Vue(); components/Parent.vue <template><div>我是父组件<Son></Son></div> </template><script> /* vm.$on( event, callback ) 参数: {string | Arra…...
2024/5/3 11:32:46 - pandas数据分析之多列合并一列
df["1"].map(str) ":" pd1["2"].map(str)对于列元素为数字型,合并会相加,需要先转化为字符串型...
2024/4/24 22:37:46 - c++ 内存模型和程序内存结构
堆:由程序员分配释放。 栈:局部变量,局部常量,返回值,参数。 静态存储区:全局静态变量,局部静态变量,全局常量指针,虚函数表。 常量存储区:全局常量&#…...
2024/4/25 8:28:37 - 奔跑吧,程序员:从零开始打造产品、技术和团队
奔跑吧,程序员:从零开始打造产品、技术和团队 下载地址 https://pan.baidu.com/s/1KX4phZqGTxYVQ_vckZr7DQ 扫码下面二维码关注公众号回复 100108获取分享码 本书目录结构如下: 第 1章 为何创业 2 1.1 科技创业的时代 2 1࿰…...
2024/4/23 20:24:06 - go每日新闻--2020-10-01
go中文网每日资讯--2020-10-01 一、Go语言中文网 今天双节送福利:全套可爱的 Gopher 图片打包送给你 图解快速排序:Go 实现 图解超难理解的 Paxos 算法 二、亚军进化史 GO技术日报(2020-09-30)三、 图解源码 云原生虚机应用托管-设计篇四、 技艺丛谈 聊聊…...
2024/4/2 10:46:07 - liunx更新locate数据库
在/usr/bin下,输入./updatedb命令...
2024/4/18 16:54:34 - HashMap、HashTable和ConcurrentHashMap计算hash表索引的公式
平凡也就两个字: 懒和惰; 成功也就两个字: 苦和勤; 优秀也就两个字: 你和我。 跟着我从0学习JAVA、spring全家桶和linux运维等知识,带你从懵懂少年走向人生巅峰,迎娶白富美! 关注微信公众号【 IT特靠谱 】,每一篇文章都是心得总结…...
2024/4/29 10:01:45 - 汽车LIN总线总结
1.LIN总线介绍 在汽车电子开发过程中,不可避免会用到LIN总线(Local Interconnect Network)。做为一个对CAN总线作为低成本辅助总线,LIN总线在车身控制中应用广泛,车门、车窗、车灯以及中控锁等都使用LIN线。其实对于不计成本新能源造车来说&a…...
2024/5/7 6:49:54 - 数据结构C语言链栈
数据结构c语言链式栈 代码如下: #include <stdio.h> #include <stdlib.h> typedef struct StackNode {int data;struct StackNode *next; }SqStack,*LinkStack;void InitStack(LinkStack &S)//栈的初始化,只有创建一个栈顶结点这一…...
2024/4/22 12:29:23 - docker swarm 搭建kafka集群
docker swarm 搭建kafka集群创建docker-compose.yml文件启动集群创建docker-compose.yml文件 在根目录下创建了kafkacompose.yml文件 version: 3.8services:zoo1:image: zookeepernetworks:- kafkahostname: zoo1ports: # 端口- 2181:2181environment:ZOO_MY_ID: 1ZOO_SERVERS…...
2024/4/25 6:44:51 - JQuery zTree getNodesByFilter使用示例
JQuery zTree getNodesByFilter使用示例var specialResource ["SHOW_VERIFY_BTN", "ANONYMOUS_EXPORT", "AUDIT_SELF"]; specialResource.forEach(function (e) {function filter(node) {return (node.attributes.Code e);}//var node treeOb…...
2024/4/10 15:45:43 - pandas数据分析之根据每一列遍历每一行
# 数据name date 0 Tim Elliot 02/01/15 1 Lewis Lee Lembke 02/01/15 2 John Paul Quintero 03/01/15 3 Matthew Hoffman 04/01/15 4 Michael Rodriguez 04/01/15 # 对每一列都遍历 for index,val in data.items():print(index,val)# 根据某列进行遍历…...
2024/4/26 22:22:33 - vuex Module将 store 分割成模块
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、muta…...
2024/5/1 9:02:42 - vuex mapActions使用案例解析
store/index.js import Vue from vue import Vuex from vuexVue.use(Vuex)export default new Vuex.Store({state: {msg:"Hello Vuex!",name:"cxj",age:18,hobby:"美女"},getters: {tenYearsOld(state){return state.age 10;},},mutations: {c…...
2024/5/1 3:10:41 - java虚拟机栈的内部结构(局部变量表、操作数栈、动态链接、方法返回地址)
文章目录4.6 栈帧的内部结构4.6.1 局部变量表4.6.2 操作数栈4.6.3 动态链接方法的调用虚方法和非虚方法动态语言和静态语言方法重写的本本质4.6.4 方法返回地址4.6.5 一些附加信息4.6 栈帧的内部结构 内部结构有以下几个部分组成: 局部变量表(Local Va…...
2024/4/3 19:03:01 - 如此简单的增删查改
增删查改 首先我们需要有一张数据库中的表,创建一个student表。 create table student(id int ,name varchar(255) ,sex varchar(255) );执行上面的代码即可创建一张属于你自己的student表了。 增加 此时表中没有任何数据,接下来我们进行插入数据。 …...
2024/5/2 6:48:02 - MyBatis笔记02---CRUD操作及配置解析
3、CRUD 1、namespace 将上面案例中的UserMapper接口改名为 UserDao; 将UserMapper.xml中的namespace改为为UserDao的路径 . 再次测试 结论: namespace中的包名要和 Dao/mapper 接口的包名一致! 2、select 选择,查询语句; …...
2024/4/30 11:52:56 - pandas数据分析之unstack和stack展开折叠双索引
# 元数据 occupation genderadministrator F 40.638889M 37.162791 artist F 30.307692M 32.333333 doctor M 43.571429 educator F 39.115385M 43.101449对一个双索引数据通过unstack展开…...
2024/4/20 12:40:47
最新文章
- 【千帆平台】使用AppBuilder零代码创建应用,Excel表格数据转为Markdown格式文本
欢迎来到《小5讲堂》 这是《千帆平台》系列文章,每篇文章将以博主理解的角度展开讲解。 温馨提示:博主能力有限,理解水平有限,若有不对之处望指正! 目录 前言创建应用应用名称应用描述应用头像角色指令组件能力开场白推…...
2024/5/8 14:32:07 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 面试经典算法系列之双指针1 -- 合并两个有序数组
面试经典算法题1 – 合并两个有序数组 LeetCode.88 公众号:阿Q技术站 问题描述 给你两个按 非递减顺序 排列的整数数组 nums1 和 nums2,另有两个整数 m 和 n ,分别表示 nums1 和 nums2 中的元素数目。 请你 合并 nums2 到 nums1 中&#…...
2024/5/5 8:39:32 - 【JavaScript】如何在npm中切换源以及使用指定源安装依赖
忘不掉的是什么我也不知道 想不起当年模样 看也看不到 去也去不了的地方 也许那老街的腔调是属于我的忧伤 嘴角那点微笑越来越勉强 忘不掉的是什么我也不知道 放不下熟悉片段 回头望一眼 已经很多年的时间 透过手指间看着天 我又回到那老街 靠在你们身边渐行渐远 …...
2024/5/8 13:58:17 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/5/7 19:05:20 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/5/7 22:31:36 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/5/8 1:37:40 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/5/7 14:19:30 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/5/8 1:37:39 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/5/7 16:57:02 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/5/7 14:58:59 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/5/7 1:54:46 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/5/7 21:15:55 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/5/8 1:37:35 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/5/7 16:05:05 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/5/7 16:04:58 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/5/8 1:37:32 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/5/7 16:05:05 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/5/8 1:37:31 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/5/8 1:37:31 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/5/8 12:44:41 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/5/8 9:51:44 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/5/8 1:37:29 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/5/7 17:09:45 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
