个人练习 倒计时 轮播图
倒计时

html
<!-- 倒计时 --><div class="time"><p>10:00场</p><img src="./img/lightning.png"><p>距离结束还有</p><div class="time1"><div id="hour"></div><span>:</span><div id="minute"></div><span>:</span><div id="second"></div></div></div>
css
/* 倒计时 */
.time{width:200px;height:300px;background:#f1eded;border-top:1px solid red;
}
.time p:nth-of-type(1){color: red;color:16px;text-align: center;margin-top:50px;
}
.time img{margin-left:80px;margin-top:30px;width:30px;height:45px;
}
.time p:nth-of-type(2){color:#6f6d6d;font-size:14px;text-align: center;margin-top:30px;
}
.time1 {display: flex;width:160px;margin: auto;align-items: center;margin-top:30px;
}
.time1 div {width: 40px;height: 40px;background:#605751;display: flex;justify-content: center;align-items: center;color: #fff;
}
.time1 span{font-size:26px; margin-left:5px;margin-right:5px;
}
js
// 倒计时
var s = 86405 // 总秒数
var m = 60 // 分秒数
var h = 60 * 60 // 时秒数
var d = 60 * 60 * 24 // 天秒数
setInterval(function () {s--var ld = parseInt(s / d) // 总天数var lh = parseInt(s % d / h) // 不足一天的小时数lh < 10 ? lh = '0' + lh : ''var lm = parseInt(s % h / m) // 不足一小时的分钟数lm < 10 ? lm = '0' + lm : ''var ls = parseInt(s % m) // 不足一分的秒数ls < 10 ? ls = '0' + ls : ''document.getElementById('hour').innerHTML = lh + '时'document.getElementById('minute').innerHTML = lm + '分'document.getElementById('second').innerHTML = ls + '秒'
}, 1000)
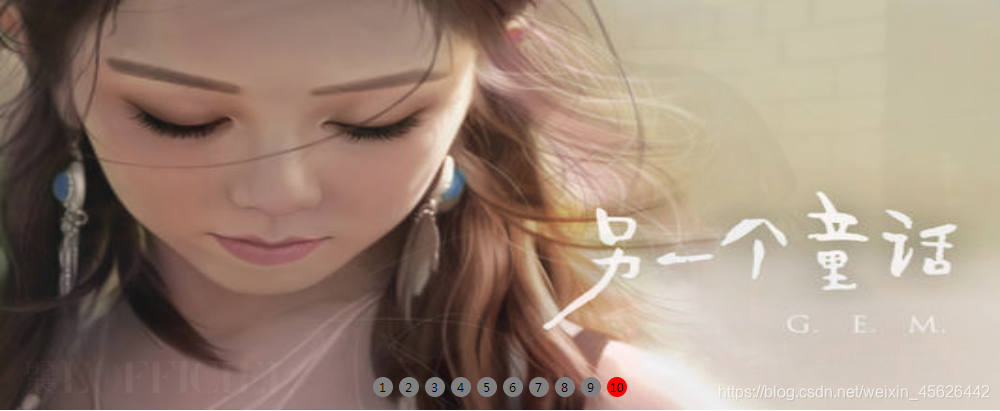
轮播图
效果图:
第一种

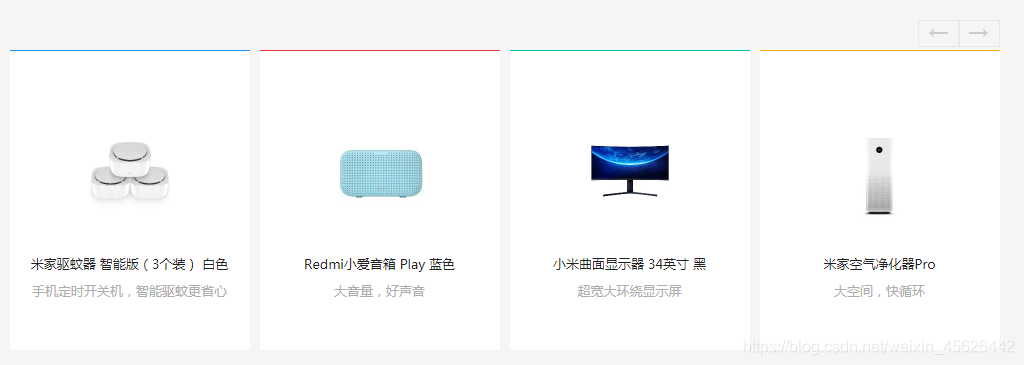
第二种

两种轮播图 js共用一个
第一种轮播图
html
<!-- 轮播图 -->
<div class="lunbo"><ul class="img"><li><img src="img/1.png"></li><li><img src="img/index3.png"></li><li><img src="img/index4.png"></li><li><img src="img/index2.png"></li><li><img src="img/2.png"></li><li><img src="img/3.png"></li><li><img src="img/4.png"></li><li><img src="img/5.png"></li><li><img src="img/banner2.png"></li><li><img src="img/index8.png"></li></ul><ul class="num"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li></ul><div class="btn_left button"> ← </div><div class="btn_right button"> → </div>
</div>
css
/* 轮播图 */
.lunbo {width: 1000px;height: 410px;position: relative;
}.lunbo ul img {width: 1000px;height: 410px;position: absolute;top: 0px;left: 0px;
}
.num {position: absolute;bottom: 10px;font-size: 0px;width: 100%;text-align: center;
}
.num li {width: 20px;height: 20px;background-color: gray;border-radius: 60%;text-align: center;line-height: 20px;display: inline-block;font-size: 10px;margin: 3px;cursor: pointer;
}
.button {width: 20px;height: 60px;line-height: 60px;text-align: center;background-color: gray;opacity: 0.6;position: absolute;top: 50%;margin-top: -30px;font-size: 20px;font-weight: bolder;display: none;cursor: pointer;
}
.btn_right {position: absolute;right: 0px;
}
.lunbo:hover .button{display:block;
}
.lunbo .num li.current{background-color:red;
}
第二种轮播图
html
<!-- 轮播2 --><div class="crosswise"><div class="commodity"><div style="border-top: 1px solid #ffac13"> <img src="img/lunbo2/paper.png"><p>日常元素抽纸 青春版 24包/箱</p><p>精选原生竹浆,健康环保</p></div><div style="border-top:1px solid #83c44e"><img src="img/lunbo2/water.png"><p>小米净水器600G 白色</p><p>600加仑通量,流速更快</p></div><div style="border-top:1px solid #2196f3"><img src="img/lunbo2/conditioner.png"><p>定频|米家空调 大1匹</p><p>出众静音,快速制冷热</p></div><div style="border-top:1px solid #e53935"><img src="img/lunbo2/electric.png"><p>米家IH电饭煲4L 白色</p><p>多才多艺的智能电饭煲</p></div></div><div class="commodity"><div style="border-top: 1px solid #00c0a5"> <img src="img/lunbo2/fullAutomatic.jpg"><p>Redmi全自动波轮洗衣机1S 8kg 灰色</p><p>小身材大容量,可预约</p></div><div style="border-top:1px solid #ffac13"><img src="img/lunbo2/Redmi.jpg"><p>RedmiBook 14 Ⅱ R7 16G 512G 银色</p><p>全面屏高性能轻薄本</p></div><div style="border-top:1px solid #83c44e"><img src="img/lunbo2/robot.png"><p>米家扫拖机器人 黑色</p><p>扫得干净,拖得彻底</p></div><div style="border-top:1px solid #2196f3"><img src="img/lunbo2/towel.png"><p>最生活毛巾·Air(10条装) 白色+素蓝</p><p>给生活一条好毛巾</p></div></div><div class="commodity"><div style="border-top: 1px solid #e53935"> <img src="img/lunbo2/electric.jpg"><p>圈厨多用途电热锅 白色</p><p>煎烤烙炖蒸焖涮,样样精通</p></div><div style="border-top:1px solid #00c0a5"><img src="img/lunbo2/refrigerator.jpg"><p>米家两门冰箱 160L 银色</p><p>小巧能装,速冻养鲜</p></div><div style="border-top:1px solid #ffac13"><img src="img/lunbo2/performance.jpg"><p>RedmiBook 16 R5 16G 512G 灰色</p><p>超震撼全面屏,超轻薄性能本</p></div><div style="border-top:1px solid #83c44e"><img src="img/lunbo2/cleaners.jpg"><p>米家手持无线吸尘器1C 白色</p><p>吸力续航双强劲,清洁小怪兽</p></div></div><div class="commodity"><div style="border-top: 1px solid #2196f3"> <img src="img/lunbo2/mosquito.jpg"><p>米家驱蚊器 智能版(3个装) 白色</p><p>手机定时开关机,智能驱蚊更省心</p></div><div style="border-top:1px solid #e53935"><img src="img/lunbo2/sound.jpg"><p>Redmi小爱音箱 Play 蓝色</p><p>大音量,好声音</p></div><div style="border-top:1px solid #00c0a5"><img src="img/lunbo2/television.png"><p>小米曲面显示器 34英寸 黑</p><p>超宽大环绕显示屏</p></div><div style="border-top: 1px solid #ffac13"><img src="img/lunbo2/cleaner.png"><p>米家空气净化器Pro</p><p>大空间,快循环</p></div></div></div>
js
// 轮播图
//初始时,索引1背景为红色,并显示第一张图片,
$(".num li").first().addClass("current");
$(".img li").first().show().siblings().hide();
$(".commodity").first().show().siblings().hide(); 第二种轮播图
//鼠标over在索引值上时,切换图片,并将当前索引复制给全局变量i,便于接下来从当前图片开始轮播
$(".num li").mouseover(function() { $(this).addClass("current").siblings().removeClass("current");var index = $(this).index();$(".img li").eq(index).fadeIn(1000).siblings().fadeOut(1000);i = index;
});
$(".commodity").mouseover(function() { 第二种轮播图$(this).addClass("current").siblings().removeClass("current");var index = $(this).index();$(".commodity").eq(index).fadeIn(1000).siblings().fadeOut(1000);i = index;
});
i = 0; //全局变量,记录当前轮播图的索引
//播放下一张图片的函数
function move() {i++;if (i > 9) {i = 0;}$(".num li").eq(i).addClass("current").siblings().removeClass("current");$(".img li").eq(i).fadeIn(1000).siblings().fadeOut(1000);$(".commodity").eq(i).fadeIn(1000).siblings().fadeOut(1000); 第二种轮播图
}
//每2s播放下一张图片
var time = setInterval(move, 2000);
//鼠标放在.outer区域时,轮播停止;离开时,轮播继续
$(".outer").hover(function() {clearInterval(time)
}, function() {time = setInterval(move, 2000);
});
//点击向右翻页
$(".btn_right").click(function() {move();
});
$(".btn_right1").click(function() { 第二种轮播图move();
});
//点击向左翻页时,先将i-2,再向右翻页
$(".btn_left").click(function() {i = i - 2;if (i < -1) {i = 2;}move();
})
$(".btn_left1").click(function() { 第二种轮播图i = i - 2;if (i < -1) {i = 2;}move();
})
就这样啦,下页更新返回顶部、放大镜
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- netty
一、Netty简介Netty是一个高性能、异步事件驱动的网络应用框架,提供了对TCP、UDP和文件传输的支持,用于快速开发可维护的高性能服务器和客户端。作为一个异步NIO框架,Netty的所有IO操作都是异步非阻塞的,通过Future-Listener机制,用户可以方便的主动获取或者通过通知机制获…...
2024/4/9 1:16:13 - WebStorm使用教程
转载: https://blog.csdn.net/zyx_ly/article/details/90409902参考: WebStorm安装与使用 webstorm配置和使用 WebStorm使用教程 Webstorm安装、破解、使用 webstorm的安装及基本配置 WebStorm安装与使用 webstorm的安装及基本配置 WebStorm安装教程 webstorm详细安装教程 We…...
2024/4/9 1:16:13 - Java计算棋盘上的麦粒
计算棋盘上的麦粒 在印度有一个古老的传bai说:舍罕王打算奖赏国际du象棋的zhi发明人–宰相西萨班达dao依尔。国王问他想要什么,他对国王说:“陛下,请您在这张棋盘的第1个小格里,赏给我1粒麦子,在第2个小格里给2粒,第3小格给4粒,以后每一小格都比前一小格加一倍。请您把这…...
2024/5/8 5:55:37 - FalconDB: Blockchain-based Collaborative Database(sigmod 2020)整理翻译
FalconDB:blockchain-based collaborative database摘要1 introduction3问题陈述设计目标设计安全保证性能4 系统设计系统概况实验 摘要 如今,一种新兴的应用程序基于在不同实体之间共享数据库上的协作。然而,现有的共享数据库解决方案可能需要对他人的信任、对硬件的要求高…...
2024/5/6 0:23:10 - 【贪心入门】LeetCode #455 分发饼干
(终于考完试了啊啊啊啊啊) 题目链接: LeetCode #455 分发饼干 题目描述: #455. 分发饼干 假设你是一位很棒的家长,想要给你的孩子们一些小饼干。但是,每个孩子最多只能给一块饼干。对每个孩子 i ,都有一个胃口值 gi ,这是能让孩子们满足胃口的饼干的最小尺寸;并且每块…...
2024/4/13 23:54:20 - 零伽壹解析 | 一份来自区块链行业的《高考志愿填报指南》
随着区块链产业的蓬勃、政府的扶持,也吸引了学生及家长的关注,不少高考学子对区块链领域颇有兴趣,而区块链领域也恰恰需要相关的人才资源。最近这几年互联网相关的专业已经成为大学热门专业,也成为了不少学子的高考志愿填报首选,在这个人生转折点的时刻,请收下这份来自区…...
2024/4/30 21:57:47 - 寺库迟到的财报:盈利成为过去式
配图来自Canva 近日,奢侈品电商寺库发布了截止至2020年3月31日未经审计的第一季度财报。 在2020年第一季度里,作为奢侈品电商老大哥的寺库并不好过,原本难熬的日子在疫情里更是雪上加霜。财报数据显示,在2020年第一季度里,寺库实现营收为10.05亿元人民币,同比下滑14.5%,…...
2024/5/8 5:24:04 - 从另一个角度看待安全加密问题
目录前言正文结论最近一直在做量子加密相关的项目,突然意识到以前很多高大上的技术都已经落地了。几年前还是一个概念,现在已经非常普遍的开始为我们服务了。顿时感叹科学技术发展之快。前言也许,我们从另一个角度来看待安全加密问题。安全加密不是为了加密而加密,是因为需…...
2024/5/8 8:41:13 - Java工程师成神之路 基础篇 Java基础知识 异常&注解&泛型
异常 Error 和 Exception Exception 和 Error ,二者都是 Java 异常处理的重要子类,各自都包含大量子类,均继承自Throwable 类。 Error 表示系统级的错误,是java 运行环境内部错误或者硬件问题,不能指望程序来处理这样的问题,除了退出运行外别无选择,它是Java 虚拟机抛出…...
2024/5/6 1:35:50 - centos误删系统python2.7导致yum无法使用
误删系统默认的python后使用yum报错,重装python后依然无法使用: There was a problem importing one of the Python modules required to run yum. The error leading to this problem was: No module named yum Please install a package which provides this module, or ve…...
2024/4/9 1:16:04 - lua 获取文件名和扩展名
local str = "aaa.bbb.bbb.txt"--获取文件名 function getFileName(str)local idx = str:match(".+()%.%w+$")if(idx) thenreturn str:sub(1, idx-1)elsereturn strend end--获取扩展名 function getExtension(str)return str:match(".+%.(%w+)$"…...
2024/4/9 1:16:03 - promise
可以这样链式的调用promise写法:简写遇到reject情况遇到reject在简写...
2024/4/9 1:16:02 - 实验室暑假学习第二周算法总结
LeetCode 628. 三个数的最大乘积 难度 简单 给定一个整型数组,在数组中找出由三个数组成的最大乘积,并输出这个乘积。 示例1 输入: [1,2,3] 输出: 6示例2 输入: [1,2,3,4] 输出: 24注意 1.给定的整型数组长度范围是[3,104],数组中所有的元素范围是[-1000, 1000]。 2.输入的…...
2024/5/5 5:50:50 - ESP8266|ESP-01 Wi-Fi模块 - 使用 Lua 远程控制 LED
ESP8266 - 远程控制 LED通过使用 ESP8266 模块,使用 Lua 语言编程,实现在局域网下的远程控制。准备工作ESP8266 01 (最便宜的)和 TTL 转 USBESP8266 01烧录 NoteMcuNoteMcu开发环境采用 ESPlorer ,到官网下载源码(3MB),运行需要 Java 环境,mac 应该自带。IDE其他:LED…...
2024/4/21 1:22:47 - TP框架 跨域问题
解决跨域在common.php 文件下添加 header 头部信息 use think\facade\Hook;Hook::add(app_init, function () {header(Access-Control-Allow-Origin: *);header("Access-Control-Allow-Headers: authorization, Origin, X-Requested-With, Content-Type, Accept, Set-Cook…...
2024/4/8 22:12:57 - unittest框架-2断言
unittest中的断言 每一个完整的用例肯定是包含有用例的,unittest中断言用前缀为assert的一系列函数来进行,这边我列举了几个常用的,实际应用中可以根据自己的需要来进行运用 如图,四个用例都是通过的...
2024/4/8 22:12:56 - 9.SpringMVCA:JAX技术
9.SpringMVC:AJAX技术 9.1 什么是Ajax技术?Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML) 是指一种创建交互式、快速动态网页应用的网页开发技术,无需重新加载整个网页的情况下,能够更新部分网页的技术。 通过在后台与服务器进行少量数据交换,Aj…...
2024/5/2 16:39:20 - java_235_GOF23设计模式_适配器模式_对象适配器_类适配器_开发中场景_练习1
//----------适配器模式-------------------//----------------------键盘类-------------- package java_235_GOF23设计模式_适配器模式_对象适配器_类适配器_开发中场景_练习; /**被适配的类(相对于例子中的ps/2键盘) */ public class Adaptee {// Adpatee被改造者 public vo…...
2024/4/21 20:11:08 - Shell基础应用
本案例要求熟悉Linux Shell环境的特点,主要练习以下操作:切换用户的Shell环境 练习命令历史、命令别名 重定向标准输入/输出/错误输出 管道操作实践 步骤一:切换用户的Shell环境 什么是shell? Shell是在Linux内核与用户之间的解释器程序,通常指的是bash,负责向内核翻译及…...
2024/4/16 10:36:39 - strace命令详解
https://www.cnblogs.com/machangwei-8/p/10388883.html...
2024/4/9 1:15:58
最新文章
- 从零开始的软件测试学习之旅(七)接口测试流程及原则案例
接口测试三要素及案例 接口测试介绍接口预定义接口测试的主要作用测试接口流程如下接口测试三要素接口测试分类RESTful架构风格RESTful架构三要素要素一要素二要素三 RESTful架构风格实现restful架构案例接口测试流程接口测试原则功能测试自动化测性能测试 复习复盘 接口测试介…...
2024/5/8 10:01:54 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - C++ typeid运算符介绍
在 C 中,typeid() 是一个运算符,用于获取表达式的类型信息。typeid() 运算符在 C 中是一个强大的工具,可以用于获取对象的类型信息、类型比较、多态类型判断、异常处理以及类型转换安全检查等场景中。 1. 类型比较: 可以使用 ty…...
2024/5/7 15:40:09 - 【LeetCode热题100】【二叉树】二叉树的中序遍历
题目链接:94. 二叉树的中序遍历 - 力扣(LeetCode) 中序遍历就是先遍历左子树再遍历根最后遍历右子树 class Solution { public:void traverse(TreeNode *root) {if (!root)return;traverse(root->left);ans.push_back(root->val);tra…...
2024/5/5 8:39:08 - 巨控科技新品发布:全方位升级,引领智能控制新纪元
标签: #巨控科技 #智能控制 #新品发布 #GRM560 #OPC560 #NET400 在智能控制领域,巨控科技始终以其前沿技术和创新产品引领着市场的潮流。近日,巨控科技再次以其行业领先的研发实力,推出了三大系列的新产品,旨在为各行各业提供更…...
2024/5/5 9:14:44 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/5/7 19:05:20 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/5/7 22:31:36 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/5/8 1:37:40 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/5/7 14:19:30 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/5/8 1:37:39 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/5/7 16:57:02 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/5/7 14:58:59 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/5/7 1:54:46 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/5/7 21:15:55 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/5/8 1:37:35 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/5/7 16:05:05 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/5/7 16:04:58 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/5/8 1:37:32 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/5/7 16:05:05 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/5/8 1:37:31 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/5/8 1:37:31 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/5/7 11:08:22 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/5/8 9:51:44 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/5/8 1:37:29 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/5/7 17:09:45 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
