CSS3学习笔记-05-盒模型详解
文章目录
- 一、盒子模型
- 二、使用margin实现居中效果
- 三、外边距合并与负值
- 3.1 外边距负值
- 3.2 外边距塌陷
- 四、内边距
- 4.1 box-sizing:border-box
- 五、边框
- 5.1 border-style
- 5.2 圆角 border-radius
- 5.2.1 基本使用:
- 5.2.2 单独控制某一边:
- 六、轮廓线 outline
- 七、元素的显示与隐藏
- 7.1 display
- 7.2 visibility
- 7.3 opacity
- 7.4 overflow
- 八、内容处理
- 8.1 内容溢出处理 overflow
- 8.2 最小 最大 宽高
- 九、自适应尺寸 fill-availavle 和 fit-content
- 9.1 自动撑满可用宽高 -webkit-fill-available
- 9.2 根据内容自适应宽高 fit-content
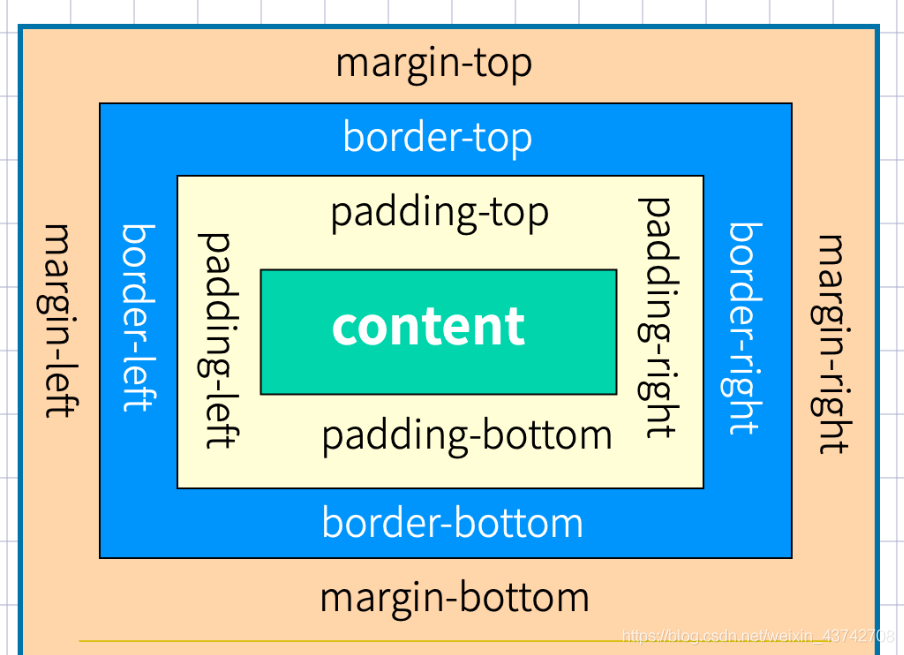
一、盒子模型

二、使用margin实现居中效果
注意:在使用margin实现居中的时候 需要对 当前元素设置width属性,不然无效
实例:
<style>main{border: 1px solid teal;}h2{width: 40vw;border: 1px solid red;margin: 0 auto;}
</style>
<body><main><h2>测试文本</h2></main>
</body>
效果:

三、外边距合并与负值
3.1 外边距负值
<style>main{width: 50vw;margin: 0 auto;border: 1px solid teal;padding: 50px 0px;}h2{border: 1px solid red;margin-left: -50px;}
</style>
<body><main><h2>测试文本</h2></main>
</body>
效果:

3.2 外边距塌陷
外边距塌陷是指同级的兄弟元素如果上一个设置下边距。下一个设置上边距的话 边距会合并 取最大的那个。
PS:兄弟标元素 上下边距同时存在时,会取最大的那个。
先来看看只设置一个的情况:
<style>div{border: 1px solid black;}div:nth-of-type(1){margin-bottom: 50px;}
</style>
<body><div>测试文本一</div><div>测试文本二</div>
</body>
效果:

看起来没有什么问题,正常的对吧,接下来我们给第二个div设置上边距:
<style>div{border: 1px solid black;}div:nth-of-type(1){margin-bottom: 50px;}div:nth-of-type(2){margin-top: 50px;}
</style>
<body><div>测试文本一</div><div>测试文本二</div>
</body>
效果:

是不是惊呆了,是不是没有任何变化? 这就对了,这是因为发生了外边距塌陷,也就是外边距合并。
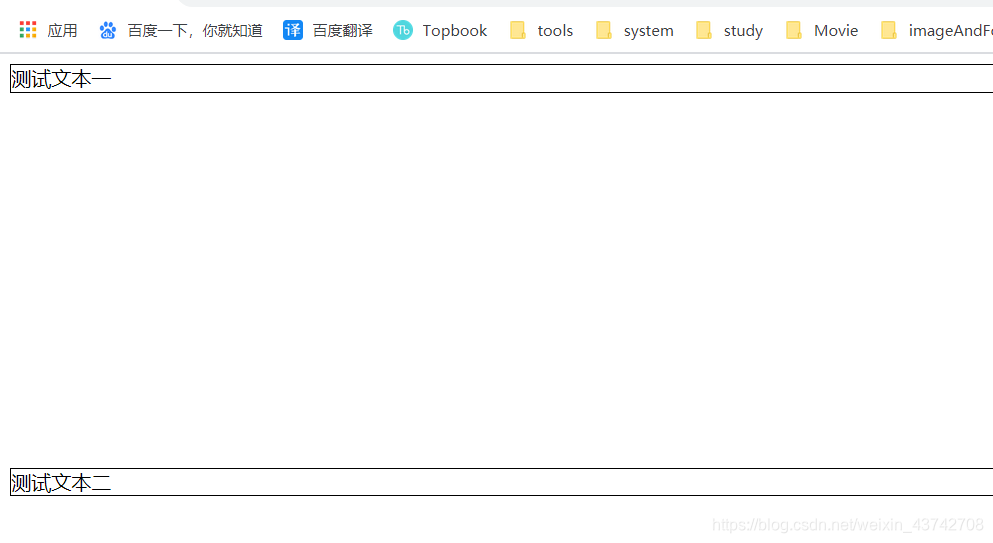
接下来我们把第二个div的margin-top加大试试:
<style>div{border: 1px solid black;}div:nth-of-type(1){margin-bottom: 50px;}div:nth-of-type(2){margin-top: 300px;}</style>

可以发现div又往下靠了,这就是外边距塌陷时,系统会取最大的那个值的情况。
为什么会出现这种情况了,其实这种情况是故意为之的,方便我们排版文章,比如:
当我们对li只设置下边距时:
<style>ul,li{border: 1px solid black;margin-bottom: 20px;}
</style>
<body><ul><li>文章1</li><li>文章2</li><li>文章3</li></ul>
</body>

可以发现第一个li距离顶部是贴紧的,我们还需要单独对第一个div设置上边距等情况。
而如果同时设置上下边距:
<style>ul,li{border: 1px solid black;margin: 20px 0px;}
</style>
效果:

是不是就很棒!
四、内边距
4.1 box-sizing:border-box
该属性规定盒子的大小为指定宽度,如果有paading 或者 border时,指定的width会相应的减少。
也就是说 设置了该属性后,再设置border 或者padding不会对元素的总体宽度产生影响。
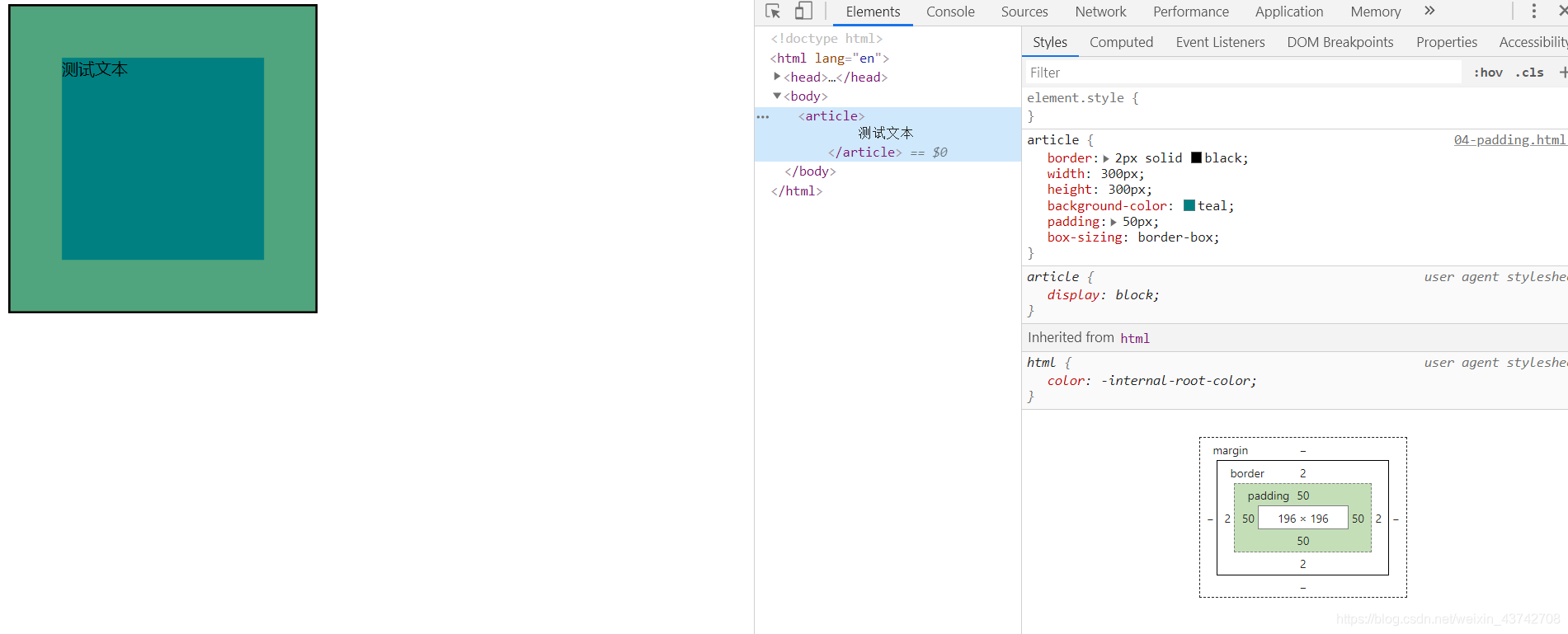
没有设置该属性时:
<style>article{border: 2px solid black;width: 300px;height: 300px;background-color: teal;padding: 50px;}
</style>
<body><article>测试文本</article>
</body>
效果:

可以发现DIV被撑大了。
设置该属性时:
<style>article{border: 2px solid black;width: 300px;height: 300px;background-color: teal;padding: 50px;box-sizing: border-box;}
</style>

可以发现div没有被撑大!
在布局时如果希望元素的尺寸是固定的,那么可以使用该属性。
注意:如果 当padding+border 大于 width/2时,该属性会失效。
五、边框
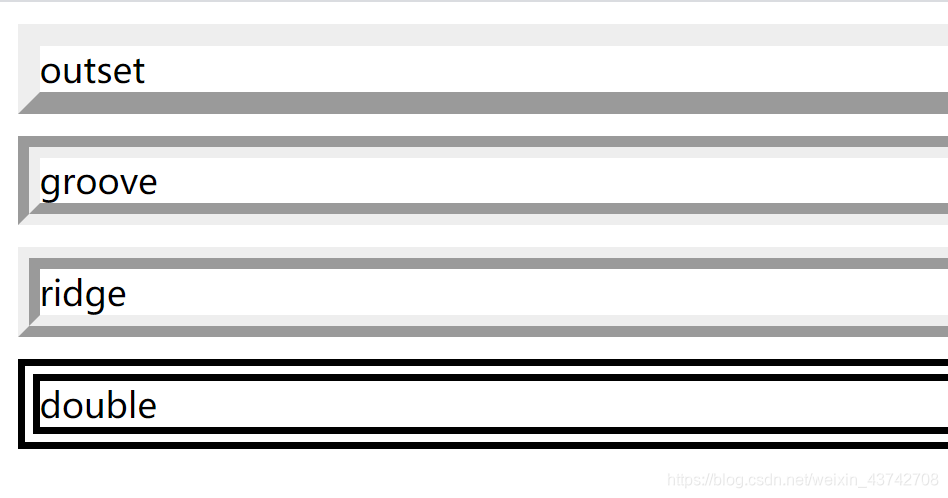
5.1 border-style
主要看一下特殊边框线的样式:
<style>article{margin: 10px 0;}article:nth-child(1){border: 10px solid ;border-style:outset;}article:nth-child(2){border: 10px solid ;border-style:groove;}article:nth-child(3){border: 10px solid ;border-style:ridge;}article:nth-child(4){border: 10px solid ;border-style:double;}
</style>
<body><article>outset</article><article>groove</article><article>ridge</article><article>double</article>
</body>
效果;

5.2 圆角 border-radius
5.2.1 基本使用:
<style>article{width: 50vw;padding: 10px;margin: 0 auto;border: 5px solid black;border-radius: 30px;}
</style>
<body><article>测试文本</article>
</body>
效果:

5.2.2 单独控制某一边:
<style>article{width: 50vw;padding: 10px;margin: 0 auto;border: 5px solid black;border-top-left-radius: 30px;border-top-right-radius: 30px;border-bottom-right-radius: 30px;border-bottom-left-radius: 30px;}
</style>
<body><article>测试文本</article>
</body>
效果:

我们发现同样可以实现一样的功能,不过明显上边简洁好多。
此外,还有border-[satart,end]-[start,end]-radius这种写法,不过只有FireFox支持,这里就不做说明了,有兴趣可以去看看。
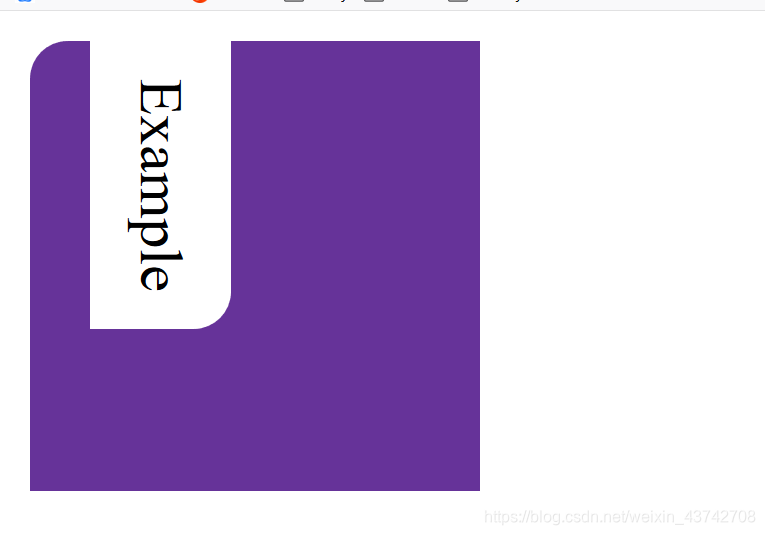
MDN:border-start-start-radius
<style>div {background-color: rebeccapurple;width: 120px;height: 120px;border-start-start-radius: 10px;}.exampleText {writing-mode: vertical-rl;padding: 10px;background-color: #fff;border-start-end-radius: 10px;}
</style><body><div><p class="exampleText">Example</p></div>
</body>
注意:请在FireFox浏览器运行以上代码。

六、轮廓线 outline
注意:轮廓线不占用空间位置
outline-color:
outline-style:
outline-width:
可以合并为 outline: color style width
基本使用:
<style>*{margin: 0;padding: 0;width: 500px;}article{border: 4px solid red;outline: 20px double green;}div{background-color: black;color: white;}
</style>
<body><article>测试文本</article><div>测试文本2</div>
</body>
效果:

此外,在我们的input框中,当我们获取到焦点时,会有一个淡蓝色的边框,我们可以使用这个属性去掉。
没有去掉时:

去掉后:
<style>input:focus{outline: none;}
</style>

七、元素的显示与隐藏
其他参考:元素显示隐藏的9种思路
7.1 display
display:none 即可让元素隐藏,并且不占用空间位置。
7.2 visibility
visibility: hidden 元素隐藏,但是还是会占用空间位置。
7.3 opacity
opacity:0 元素透明度为0,即不显示,会占用空间位置。
7.4 overflow
设置其父级的 overflow:hidden
CSS中有一个属性是overflow,overflow:hidden代表着溢出隐藏。我们可以利用父级的overflow:hidden配合父级的height:0或width:0来实现元素的显隐
注意:当设置overflow的元素在绝对定位元素和其包含块之间的时候,overflow属性会失效
八、内容处理
8.1 内容溢出处理 overflow
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 不管内容是否溢出都出现滚动条 |
| auto | 只有当内容溢出才出现滚动条 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
注意:部分机型UI可能会有差异。
基本使用:
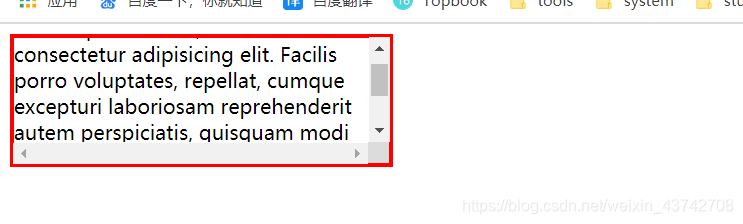
<style>div{border: 3px solid red;width: 300px;height: 100px;overflow: auto;}
</style>
<body><div>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Facilis porro voluptates, repellat, cumque excepturi laboriosam reprehenderit autem perspiciatis, quisquam modi voluptatem dolores corrupti voluptas. Exercitationem enim odit unde? Illo, alias!</div>
</body>
效果:

8.2 最小 最大 宽高
min-width
min-height
max-width
max-height
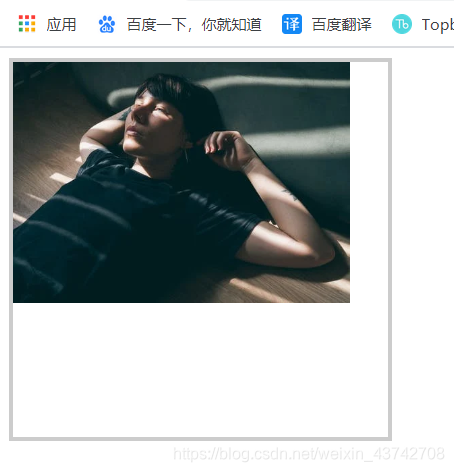
<style>div{width: 300px;height: 300px;border: 3px solid #ccc;}div img{max-width: 90%;min-width: 50%;}</style>
<body><div><img src="../image/1.png" alt=""></div>
</body>
效果;

九、自适应尺寸 fill-availavle 和 fit-content
参考链接:博客园
9.1 自动撑满可用宽高 -webkit-fill-available
注意: IE浏览器不支持,webkit内核浏览器需添加-webkit-前缀
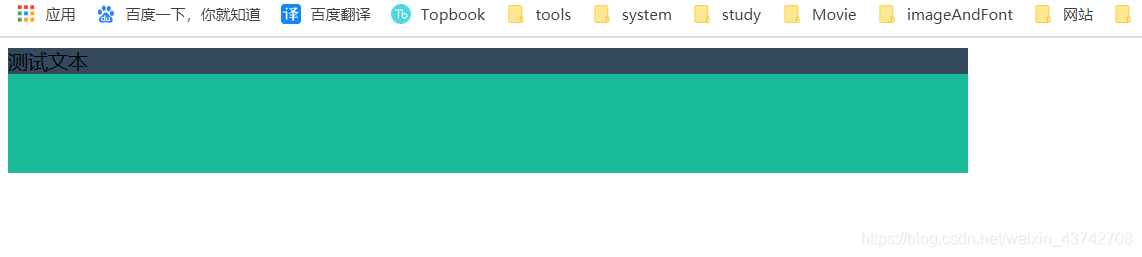
<style>main{width: 50vw;height: 100px;background-color: #1abc9c;}div{background-color: #34495e;}
</style>
<body><main><div>测试文本</div></main>
</body>
效果:

这时我们发现父级main元素还有空间供div使用,我们可以使用 -webkit-fill-available属性使用可用空间。
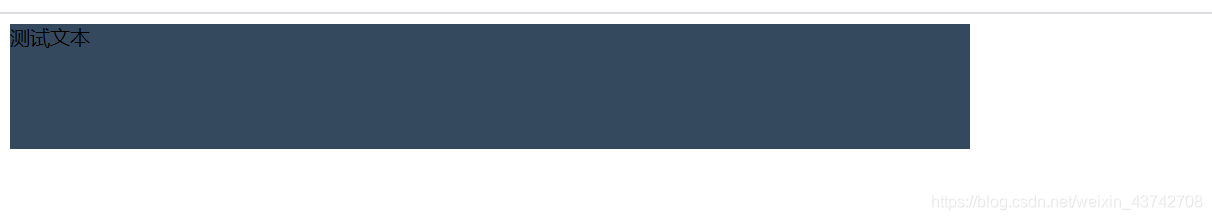
<style>main{width: 50vw;height: 100px;background-color: #1abc9c;}div{background-color: #34495e;height: -webkit-fill-available;}
</style>
效果:

行级元素使用时:
<style>main{width: 50vw;height: 100px;background-color: #1abc9c;}span{background-color: #34495e;display: inline-block;width: -webkit-fill-available;height: -webkit-fill-available;}
</style>

9.2 根据内容自适应宽高 fit-content
注意: IE浏览器不支持,webkit内核浏览器需添加-webkit-前缀
可以搭配:max-width 使用,如:max-width:fit-content。
此外还有max-content和min-content。
min-content
width:min-content表示采用内部元素最小宽度值的那个元素的宽度作为最终容器的宽度
首先,要明白这里的“最小宽度值”是什么意思。替换元素,例如图片的最小宽度值就是图片呈现的宽度,对于文本元素,如果全部是中文,则最小宽度值就是一个中文的宽度值;如果包含英文,因为默认英文单词不换行,所以,最小宽度可能就是里面最长的英文单词的宽度
max-content
width:max-content表示采用内部元素宽度值最大的那个元素的宽度作为最终容器的宽度。如果出现文本,则相当于文本不换行
参考:博客园
初始代码:
<style>main{width: 50vw;height: 100px;background-color: #1abc9c;}div{background-color: #2980b9;width: fit-content;}
</style>
<body><main><div>测试文本</div></main>
</body>
效果:

当我们添加自动适应 fit-content 时:
<style>main{width: 50vw;height: 100px;background-color: #1abc9c;}div{background-color: #2980b9;width: fit-content;}
</style>
效果;

此时我们还可以使用 margin:0 auto 使其居中。
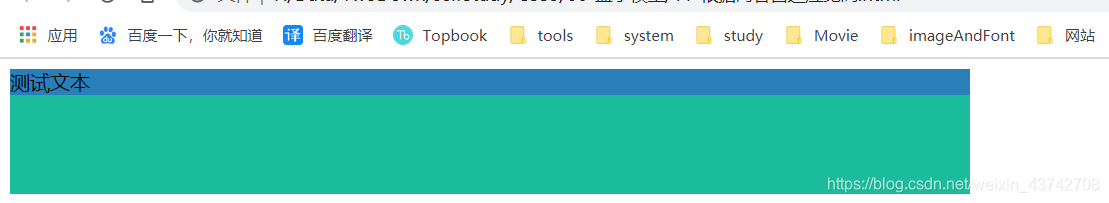
<style>main{width: 50vw;height: 100px;background-color: #1abc9c;}div{background-color: #2980b9;width: fit-content;margin: 0 auto;}
</style>
效果:

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 使用Sage生成 凸包不等式
新建一个a.sage。 以下的代码就生成了Points的凸包不等式。 Points = [ [0,2], [1,-32], [0,20], [23,233] ] poly = Polyhedron ( vertices = Points) for l in poly.inequality_generator():print(l)保存,终端运行: sage a.sgae > temp_res.txt输出的格式我们不是很满意…...
2024/4/9 1:10:47 - vscode如何直接运行html
打开如下界面,输入open in browser 安装第一个2.回到代码界面,点击鼠标右键操作成功...
2024/4/22 1:23:51 - 翻转链表
翻转链表class Solution(object):def reverseList(self, head):""":type head: ListNode:rtype: ListNode"""# 申请两个节点,pre和 cur,pre指向Nonepre = None# 遍历链表,while循环里面的内容其实可以写成一行# 这里只做演示,就不搞那么骚气…...
2024/4/9 1:10:45 - ENVI 01 ENVI产品简介与入门
...
2024/4/9 1:10:44 - 14天数据分析与机器学习实践之Day07——逻辑回归算法
14天数据分析与机器学习实践之Day07——逻辑回归算法 机器学习中的算法-逻辑回归算法...
2024/4/12 4:41:17 - (void**)ptr操作的理解
首先来说,ptr是一个指针,首先看一个简单的 int* ptr; void* p1 = (void*)ptr; 表示把整型指针进行强制类型转换成空类型指针void类型指针接受任何类型的指针变量复制,因为他仅仅接收的是变量的首地址。 float **ptr; int **p = (int **)ptr; // 指针的强制类型转换指针的类型…...
2024/4/26 8:33:28 - Java中的静态代码块和实例代码块
Java中的静态代码块和实例代码块使用static关键字可以定义:静态代码块 静态代码块语法:static{java语句;java语句;}static静态代码块在什么时候执行呢: 类加载时候就实行了,只执行一次。 注意:静态代码块在类加载时执行,并且在main方法之前执行 静态代码块一般自上而下执行…...
2024/4/10 14:44:25 - I-Investigating Legions 2020牛客多校第4场
https://ac.nowcoder.com/acm/contest/5669/I过了一车人,然而我哈不清be乱搞思想是,随便从一个点i开始把所有是f[i][j]=1的点放到这个集合里面,然后枚举所有点j到这个集合中所有点相同的个数,如果cntj>=size/2那么j这个点就是跟i这个点一个集合的,很有道理的样子。#inc…...
2024/4/27 21:31:13 - JavaScript 位运算符应用及优先级
程序中的所有数在计算机内存中都是以二进制的形式储存的。位运算就是直接对整数在内存中的二进制位进行操作。 在JavaScript 中,将数字存储为 64 位浮点数,但所有按位运算都以 32 位二进制数执行。 所以执行位运算之前,JavaScript 将数字转换为 32 位有符号整数。 执行按位操…...
2024/4/15 14:47:07 - [排序]LeetCode 147.对链表进行插入排序
题面 对链表进行插入排序。 插入排序的动画演示如上。从第一个元素开始,该链表可以被认为已经部分排序(用黑色表示)。 每次迭代时,从输入数据中移除一个元素(用红色表示),并原地将其插入到已排好序的链表中。 插入排序算法: 插入排序是迭代的,每次只移动一个元素,直到…...
2024/4/8 22:14:33 - 记录一次macOS安装mysql
1.一定下载5.6.39版本,有些版本会导致系统偏好设置里打不开mysql面板,而这个版本亲测可以 2.后面安装,密码没有提示,导致没有密码: step1: 苹果->系统偏好设置->最下边点mysql 在弹出页面中 关闭mysql服务(点击stop mysql server) step2: 进入终端输入:cd /usr/lo…...
2024/4/27 4:41:22 - ENVI 02 自定义坐标系
...
2024/4/24 12:21:07 - C和C++程序员面试秘笈:05---const关键字
一、const变量请参阅:https://blog.csdn.net/qq_41453285/article/details/91659705 二、const与引用请参阅:https://blog.csdn.net/qq_41453285/article/details/91659705 三、const与指针请参阅:https://blog.csdn.net/qq_41453285/article/details/91659705 四、常量指针…...
2024/4/9 1:10:43 - 059 《毕业这5年,我拿人生怎么过》读后感
自己还是会不定期的看一些鸡汤文,隔一段时间看一看,莫名觉得自己可能就是书中说的某某‘想不开的某某’。当你不去旅行,不去拼一份奖学金,不努力干好一份工作,整天刷着微博,逛着淘宝,玩着网游,干着我80岁都能做的事情,你要青春有何用?如是所言,与 吃了睡,睡了吃,你…...
2024/4/9 1:10:43 - 第1章-1 从键盘输入两个数,求它们的和并输出 (30分)
第1章-1 从键盘输入两个数,求它们的和并输出 (30分)...
2024/4/12 10:46:32 - java垃圾回收判断对象可回收方法:可达性分析和引用计数法,思维导图
引用计数法和可达性分析...
2024/4/22 4:05:41 - 来说个老生常谈的问题 选项卡
选项卡这个东西 怎么说 找个插件随便就加上了 但是插件的东西 真的不好改样式 改死人干脆自己写一个得了<view class="wrap"><view class="tab {{index == active ? active : }}" wx:for="{{tab}}" wx:key="index" data-ind…...
2024/4/9 1:10:39 - springMVC使用AJAX请求时接受不到请求信息
路径问题 url必须写全路径,没加项目名controller层会获取不到ajax请求。 ajax代码 $.ajax({type:"post",url:"${pageContext.request.contextPath}/user/checkName",data:{username:name},success:function (data) {let span = $("#span");if(d…...
2024/4/24 6:18:59 - APP调用微信小程序,能拉起小程序,但是onResp回调不会被调用问题
官方给的demo太简陋了,都没有一个正常能唤起小程序的demo(iOS却有...),网址的示例也没说 createWXAPI 时的appKey是自身app的还是小程序的;连回调的demo都写了一堆用不上的东西,都得自己试,看“微信开放社区”好多跟我一样遇到唤起app正常,但小程序回调app方法不走的情况.…...
2024/4/22 19:18:39 - Summer Online Training Camp 1 for ICPC Training League (Recursion & Backtracking)
ICPC训练联盟暑期线上集训(递归与回溯)A POJ 1664 放苹果题解B POJ 2013 Symmetric Order题解C POJ 3889 Fractal StreetsD POJ 2083 Fractal题解E POJ 1979 Red and Black题解F UVA 167 The Sultans Successors题解G POJ 2258 The Settlers of Catan题解H POJ 1040 Transpor…...
2024/4/24 13:45:27
最新文章
- Golang基础8-go语言依赖管理
go语言依赖管理 探索 GO 项目依赖包管理与Go Module常规操作 - 知乎 https://juejin.cn/post/7054513615625256996 演进过程: GOPATH机制 早期引入GOPATH机制,Go 编译器可以在本地 GOPATH 环境变量配置的路径下,搜寻 Go 程序依赖的第三方…...
2024/4/28 0:06:40 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Python中大的一把锁
今天可以来讲解下GIL是个什么了。 GIL为什么是Python中大的一把锁? GIL是Global Interpreter Lock的缩写,翻译过来就是全局解释器锁。 从字面上去理解,它就是锁在解释器头上的一把锁,它使Python代码运行变得有序。 假如有一段…...
2024/4/23 13:35:28 - 基于springboot实现影城管理系统项目【项目源码+论文说明】
基于springboot实现影城管理系统演示 摘要 随着现在网络的快速发展,网上管理系统也逐渐快速发展起来,网上管理模式很快融入到了许多生活之中,随之就产生了“小徐影城管理系统”,这样就让小徐影城管理系统更加方便简单。 对于本小…...
2024/4/27 12:36:09 - Linux的软链接和硬链接
1、软链接 概念:给文件创建一个快捷方式,依赖原文件,和普通文件没有区别。 特性: 可以给存在的文件或目录创建软链接可以给不存在的文件或目录创建软链接可以跨文件系统创建软链接删除软链接不影响原文件、删除原文件会导致软链…...
2024/4/26 22:27:00 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/4/27 1:53:53 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/4/27 3:39:11 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/4/27 12:24:35 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/4/27 12:24:46 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/4/27 3:39:08 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/4/27 3:39:07 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/4/27 3:39:07 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/4/27 12:44:49 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/4/27 21:08:20 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/4/26 22:35:59 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/4/27 18:40:35 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/4/27 3:39:03 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/4/27 13:52:15 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/4/27 13:38:13 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/4/27 1:03:20 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/4/27 3:22:12 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/4/27 22:51:49 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/4/27 3:39:00 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/4/26 23:53:24 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/4/27 20:28:35 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
