简单模拟VueRouter
VueRouter 实现原理
模拟vue-router的history模式。
前置知识:
- vue
- 插件
- 混入
- Vue.observable() 创建一个响应式的对象,可以在vue实例中同步更新使用它的位置。
- 插槽
- render函数
- 运行时和完整版的 Vue
- History API
原理
vue-router是前端路由,当路径切换的时候,在浏览器端判断当前路径,并加载当前路径对应的组件。
Hash 模式
- URL 中 # 后面的内容(锚点的值)作为路由地址
- 可以直接通过location.href切换浏览器中的地址
- 如果只改变了 # 后面的内容,浏览器不会向服务器发送请求这个地址,但是会将这个地址添加到浏览器的history 记录中
- 监听 hashchange 事件
- hash改变后,触发hashchange事件,作出相应的处理
- 记录当前路由地址
- hash改变后,触发hashchange事件,作出相应的处理
- 根据当前路由地址找到对应的组件,重新渲染
History 模式
history模式地址就是个普通的 URL 地址
- 通过 history.pushState() 方法改变地址栏
- pushState方法仅仅改变地址栏,并将当前地址添加到history记录中
- 并不会真正的跳转到访问路径,即不会向服务端发送请求
- 监听 popstate 事件
- 可以监听到浏览器地址操作的变化,并作出相应处理
- 记录改变后的地址
- 注意,popstate事件的触发条件:
- 当调用pushState或replaceState改变地址时,并不会触发popstate事件
- 只有做出浏览器动作时才会触发,例如:
- 点击浏览器前进后退按钮
- 调用history.back 或 history.forward 方法
- 可以监听到浏览器地址操作的变化,并作出相应处理
- 根据当前路由地址找到对应的组件,重新渲染
VueRouter 模拟实现-分析
回顾核心代码
这是使用 Vue CLI创建的应用模板,稍后替换vue-router为自己定义的模块去测试。
// router/index.js
// 注册插件
Vue.use(VueRouter)
// 创建按路由对象
const router = new VueRouter({routes: [{ name: 'home', path: '/', component: homeComponent }]
})// main.js
// 创建 Vue 实例,注册 router 对象
new Vue({router,render: h => h(App)
}).$mount('#app')
- VueRouter 是一个插件,需要使用Vue.use注册
- Vue.use接收一个参数
- 参数为函数:会执行这个函数
- 参数为对象:会执行这个对象的install方法
- VueRouter是一个对象,所以需要内部实现一个install方法
- Vue.use接收一个参数
- new创建一个 VueRouter 实例
- 所以VueRouter应该是一个构造函数 或 类
- 构造函数结构一个对象参数,里面传入路由规则
- 路由规则核心要记录的是对应的 路径path 和 组件component
- 创建Vue实例,构造函数参数中传入 VueRouter 实例对象
总结:
- VueRouter应该是个类,内部应该有一个install的静态方法。
- VueRouter构造函数结构一个对象参数,里面传入路由规则
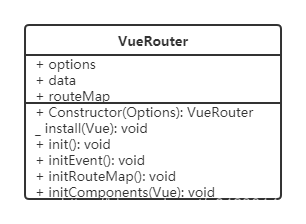
UML类图
首先通过类图整理VueRouter类需要定义的成员。

类图分为三部分:
(+表示public,#表示protected,-表示private,_开头表示static)
- 类的名称
- VueRouter
- 类的属性
- options 记录构造函数中传入的对象
- 包含一个routes对象(route路由规则)
- routeMap 用来记录路由地址和组件的对应关系
- 将来会将路由规则解析到routeMap
- data 一个包含current的响应式的对象
- current 用于记录当前路由地址
- 响应式目的:路由地址发生变化后,对应的组件要自动更新
- 通过Vue.observable()方法将data转化为响应式对象
- options 记录构造函数中传入的对象
- 类的方法
- Constructor 构造函数
- 初始化类的属性
- install 用于实现vue的插件机制
- 包括注入router对象,以及调用一些初始化方法
- init 用于调用 initEvent initRouteMap initComponents方法
- initEvent 用于注册popstate事件,用于监听浏览器历史的变化
- initRouteMap 用于初始化routeMap属性
- 它把构造函数中传入的路由规则,转化为键值对的形式,存储到routeMap对象中
- key:路由地址
- value:对应的组件
- 在
<router-view>组件中会使用到routeMap
- 它把构造函数中传入的路由规则,转化为键值对的形式,存储到routeMap对象中
- initComponents 用于创建
<router-view>和<router-link>组件
- Constructor 构造函数
VueRouter - init
使用Vue CLI创建应用模板,在此基础上替换vue-router插件。
// import VueRouter from 'vue-router'
import VueRouter from '../vuerouter'
init方法用于包装一些初始化方法
// /src/vue-router/index.js
export default class VueRouter {init () {// this.initRouteMap()// this.initComponents(_Vue)// this.initEvent()}
}
VueRouter - install
Vue.use调用install方法时会传递两个参数:
- Vue:Vue的构造函数
- Options:可选的选项对象(当前不需要)
install中需要做的事情:
- 判断当前插件是否已经被安装
- 把Vue的构造函数添加到全局变量中
- 因为install方法是一个静态方法
- 将来在VueRouter的实例中还要使用Vue
- 例如在initComponents中创建组件时,需要调用Vue.component
- 把创建Vue实例时传入的router对象,注入到 所有 Vue实例上,例如:this.$router
- 所有的组件也都是Vue实例,也需要被注入
- 想要所有的实例共享一个成员,应该把它设置到构造函数的原型(
prototype)上 - 在install内部获取创建Vue实例时传入的$options对象,需要用到 混入 mixin
- 因为install内部的this不是指向Vue实例,因而获取不到创建Vue实例时传入的$options对象
- mixin 可以为所有vue实例/组件定义一个混入对象,当vue实例/组件被使用时,混入对象的选项将被“混合”进该实例/组件本身的选项。
- 同名数据对象合并,以实例/组件数据为先
- 同名钩子函数合并为一个数组,全部被调用,混入对象的钩子将在实例/组件自身钩子之前调用
- 值为对象的选项,例如methods、components等,将被合并为同一个对象,同名冲突时,以实例/组件为先。
- 在mixin中定义一个beforeCreate钩子,在钩子函数中为Vue实例注入router对象
- 因为beforeCreate的调用者是Vue实例,所以它内部的this就指向Vue实例
- 调用一些初始化方法
- 在向Vue实例注入router对象的时候,调用router对象的初始化方法
- 初始化routeMap
- 注册组件
- 注册事件
- 在向Vue实例注入router对象的时候,调用router对象的初始化方法
// /src/vue-router/index.js
let _Vue = nullexport default class VueRouter {static install (Vue) {// 1. 判断当前插件是否已经被安装if (VueRouter.install.installed) {return}// 创建一个用于记录插件是否被安装的变量VueRouter.install.installed = true// 2. 把Vue构造函数记录到全局变量_Vue = Vue// 3. 把创建Vue实例时传入的router对象注入到所有Vue实例上// 混入_Vue.mixin({beforeCreate () {// Vue实例的$options中才有router,组件中没有传递router对象// 混入的beforeCreate会在 实例 和 组件 中都调用// 所以需要判断如果是实例才注入,避免组件也会执行,导致无意义的执行if (this.$options.router) {_Vue.prototype.$router = this.$options.routerthis.$options.router.init()}}})}init () {// this.initRouteMap()// this.initComponents(_Vue)// this.initEvent()}
}VueRouter - 构造函数
构造函数接收Options对象参数,最终返回VueRouter对象。
构造函数中需要初始化3个属性:
- options 记录构造函数传入的Options对象
- routeMap 由route规则解析的,以path为key,以component为value的键值对对象,
<router-view>组件会通过这个对象找到对应的组件 - data 一个包含当前路由地址(current,默认为当前路径)的响应式对象,通过Vue.observable将其转化为响应式对象
constructor (options) {this.options = optionsthis.routeMap = {}this.data = _Vue.observable({current: window.location.pathname})
}
VueRouter - initRouteMap
该方法的作用是将构造函数中传入的route规则转化为键值对的形式,存储到routeMap对象,以方便当路由地址发生变化时,很方便的根据routeMap对象找到对应的组件。
- key:路由地址
- value:路由地址对应的组件
initRouteMap () {// 遍历所有的路由规则,把路由规则解析成键值对的形式,存储到routeMap中this.options.routes.forEach(route => {this.routeMap[route.path] = route.component})
}
VueRouter - initComponents - router-link
initComponents 方法用于创建<router-link>和<router-view>组件。
创建组件使用Vue.component()
<router-link to="/">Home</router-link>
// 渲染为
<a href="/">Home</a>
- router-link 组件最终渲染成一个超链接
- 链接地址是参数to传递的字符串
- 接收参数使用props
- 文本内容是router-link标签包裹的文本
- 使用插槽(slot)获取文本
- 使用template渲染一个超链接
- 链接地址是参数to传递的字符串
// 通过参数传递Vue构造函数的目的是减少这个函数和外部的依赖
initComponents (Vue) {Vue.component('router-link', {props: {to: String},template: '<a :href="to"><slot></slot></a>'})
}
此时在init方法中放开initRouteMap和initComponents的调用,运行项目有两个报错:
- 未注册
<router-view>组件,此报错暂时忽略 You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build.- 您使用的是Vue的仅运行时版本,其中模板编辑器不可用。可以使用预编译把模板编译成render函数,或者使用编译器版本的Vue。
报错原因参考本文档中的 [【Vue 的构建版本】](#Vue 的构建版本)
Vue 的构建版本
Vue 的构建版本包含 运行时版 和 完整版。
- 运行时版(runtime):不支持template模板,需要打包的时候提前编译。
- 完整版:包含运行时和编译器,(因为多了一个编译器,所以)体积比运行时版大 10k 左右。
- 编译器的作用:在程序运行的时候把模板转换成 render 函数。
- 性能不如运行时版本
Vue CLI创建的项目,默认使用的是 运行时版本。
官方文档参考
下面介绍解决方案。
VueRouter - 完整版的Vue
参考Vue CLI官方文档 - 配置参考
Vue CLI默认使用运行时版本,想要修改Vue CLI的配置,需要在项目根目录创建一个vue.config.js的配置文件。
在配置中开启 runtimeCompiler 选项。
- Default:
false - 是否使用包含运行时编译器的 Vue 构建版本。设置为
true后你就可以在 Vue 组件中使用template选项了,但是这会让你的应用额外增加 10kb 左右。
现在就解决了之前的版本错误。
VueRouter - 运行时版本的Vue - render
运行时版本的Vue不带编译器,也就是不支持组件中的template选项。
而编译器的作用,就是将template编译成render函数。
运行时版本的Vue中,可以在组件中直接编写render函数,以实现不需要编译器。
当前项目中的单文件组件(.vue文件)可以使用template,是因为在运行时对其进行了打包,打包过程中将其编译成了render函数,这叫做预编译pre-compile。
下面演示如果编写render函数,注意删除上面完整版的配置文件。
render函数接收一个 createElement 方法作为参数,一般命名为h,h方法用于创建虚拟DOM。
render函数中调用h方法创建虚拟DOM,并将结果返回。
Vue选项中如果包含 render 函数,则Vue构造函数就不会从 template 选项或 通过 el 选项指定的挂载元素中提取处 HTML 模板编译 render 函数。
【渲染函数 render-function】 参考官方文档 【渲染函数 & JSX】
// 通过参数传递Vue构造函数的目的是减少这个函数和外部的依赖
initComponents (Vue) {Vue.component('router-link', {props: {to: String},// template选项需要编译器支持// template: '<a :href="to"><slot></slot></a>'// 直接编写render函数render (h) {return h('a', {attrs: {href: this.to}}, [this.$slots.default])}})
}
VueRouter - initComponents - router-view
router-view组件相当于一个占位符。
router-view组件内容要根据当前路由地址获取对应的路由组件,并渲染到router-view的位置上。
vue的createElement(h)函数还可以直接将一个组件转化成虚拟DOM。
// 通过参数传递Vue构造函数的目的是减少这个函数和外部的依赖
initComponents (Vue) {Vue.component('router-link', {props: {to: String},render (h) {return h('a', {attrs: {href: this.to}}, [this.$slots.default])}})const self = thisVue.component('router-view', {render (h) {// 此处this指向Vue实例,所以要从外部获取指向VueRouter实例的this// 也可以使用this.$routerconst component = self.routeMap[self.data.current]return h(component)}})
}
VueRouter - initComponents - 跳转处理
此时根目录地址的router-view中的内容可以正常显示,点击router-link链接可以实现跳转(暂时未实现router-view更新)。
但是跳转过程发现页面进行了服务器请求,因为当前router-link编译成一个超链接,点击超链接默认会向服务器发送请求。
而在单页应用的history模式中进行“跳转”,不希望向服务器发送请求。
所以现在需要实现几件事情:
- 取消超链接默认跳转,避免向服务器发送请求。
- 为这个超链接注册一个点击事件,取消超链接后续任务(跳转)的执行
- 变更地址栏上的地址为超链接href属性上的地址,但不要向服务器发送请求。
- 使用
history.pushState方法实现
- 使用
- 重新渲染新地址对应的内容
- 将当前地址更新到
this.data.current中 - 由于
this.data是响应式对象,所以它的变更会同步到router-view组件的render函数中,从而实现视图的更新。
- 将当前地址更新到
initComponents (Vue) {Vue.component('router-link', {props: {to: String},render (h) {return h('a', {attrs: {href: this.to},on: {click: this.clickHandler}}, [this.$slots.default])},methods: {clickHandler (e) {history.pushState({}, '', this.to)this.$router.data.current = this.to// 阻止默认行为e.preventDefault()}}})const self = thisVue.component('router-view', {render (h) {const component = self.routeMap[self.data.current]return h(component)}})
}
VueRoute - initEvent
该方法中注册popstate事件。
以上实现的内容,当操作浏览器的前进后退时,根目录/以外的地址不会正常渲染对应组件的内容。
这是因为没有对这些操作进行相应的处理。
所以需要使用popstate监听历史地址发生变化,从而加载对应的组件。
注意:pushState 和 replaceState方法不会触发popstate事件。
popstate事件要做的事情:
- 把当前地址栏上的地址取出来
- 只需要路径部分,即
location.pathname
- 只需要路径部分,即
- 这个路径部分就是路由地址,将其存储在
this.data.current中,实现视图更新
initEvent () {window.addEventListener('popstate', () => {// 当前使用箭头函数,this指向VueRouter实例this.data.current = window.location.pathname})
}
此时操作前进后端,视图会跟着变化。
到此 vue-router 简单模拟完成。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- React+umi增加路由权限
一、配置路由权限key 在资源文件 config/route.ts 配置 只有拥有了HOME(在 src/access.ts 中定义)权限,用户才可以访问该页面。 export const routes = [{path: /home,component: /home,access: HOME, // 权限定义返回值的某个 key} ]二、启用插件 @umijs/plugin-access @…...
2024/4/27 14:07:53 - CNC+CRC/SoftPLC/OpenCASCADE/CAD/CAM开源项目收藏
CRC刀具补偿与SoftPLC开源项目收藏(OpenCASCADE&CAD&CAM&SoftPLC)CRC/CNC Cutter Radius Compensation for Milling machines. cutter radius compensation cutter comp https://github.com/shooter64738/CRC https://github.com/grbl -- rs274/ngc parser,不支持…...
2024/4/27 14:49:41 - 从零写一个具有IOC-AOP-MVC功能的框架---学习笔记---06. AOP功能实现以及讲解
1. 本章需要完成的内容完成AspectListExecutor类的编写 完成AspectWeaver类的编写 完成PointcutLocator类的编写 完成ProxyCreator类的编写2. 完成PointcutLocator类的编写 2.1 需要完成的代码如下: package com.wuyiccc.helloframework.aop;import org.aspectj.weaver.tools.…...
2024/4/26 23:26:29 - 苹果优惠活动时,如何避免被黄牛疯狂刷单,借助区块链技术做个参考
一年一度的苹果新学期优惠购活动又开始了。众所周知,傲娇的苹果除了在每年开学季的时候,自己官方会推出优惠活动外,其他时候任何活动都不参与。所以这个时间段买苹果产品最优惠。从活动的名字也能看出来,这个活动是针对的目标群体是学生,除此之外还有老师可以享受这一优惠…...
2024/4/22 9:26:48 - Vue-cli3.X搭建Vue开发环境
用Vue-cli3.X搭建Vue开发环境的方法有两种: 第一种:基于 交互式命令行 的方式,创建新版 vue 项目 第一步: 打开控制台输入安装命令npm i -g @Vue/cli然后回车,要等待安装完成 注意:我是用淘宝镜像所以是cnpm i -g @Vue/cli,如果不用淘宝镜像用npm i -g @Vue/cli即可 安装…...
2024/4/9 19:06:04 - zookeeper占用8080端口解决
zookeeper 3.5.5启动默认会把AdminService服务启动,这个服务默认是8080端口,是一个通过jetty启动的管理控制台,一般不会用到,网上的复制粘贴就是来自同一个办法如下: 方法一、删除jetty 方法二、修改端口。 修改方法的方法有两种:在启动脚本中增加 -Dzookeeper.admin.ser…...
2024/4/26 22:25:46 - Mysql--“insert ignore“与“replace into“的用处
‘insert ignore into 表’ 这种方法如果表内有相同(主键)数据,则不会插入数据库,直接跳过,不相同的则会存入数据库 ‘replace into 表’ 这种方法如果表内有相同(主键)数据,新数据会覆盖掉老数据,不同的也会存入数据库 两种方式根据不同需求使用...
2024/4/27 16:14:47 - react+antd form 警告Warning: [antd: Form.Item] `children` is array of render props cannot have `name`.
如题所示,该警告出现在react与antd使用中,我们页面表单form中使用了Form.Item包含输入框,在username输入框的下面,加入了一行提示文字,代码如下:import React from react import {Card,Form,Input,Button} from antd import antd/dist/antd.css const LoginForm = () =&g…...
2024/4/27 15:09:05 - Mybatis常见异常类型Could not set parameters for mapping离不开这个原因!
通常这是因为mybatis解析带有%#{data}%SQL语句产生的异常 解决方案: 1.将#改为$ 2.将%#{data}%或者%#{data}%等改为%#{data}%修改之后即可成功运行...
2024/4/26 12:27:30 - SpringBoot项目jar发布获取jar包所在目录路径
//第一种File path = new File(ResourceUtils.getURL("classpath:").getPath());if(!path.exists()) path = new File("");System.out.println(path.getAbsolutePath());//第二种System.out.println(System.getProperty("user.dir"));//第三种St…...
2024/4/27 14:34:18 - uni-app中子组件调用父组件中的方法
1.在父组件methods中定义一个方法:changeType(type){this.typeActive = type;alert(type); } 2.在父组件引用子组件时绑定该方法: <cate-top @pChangeType="changeType"></cate-top> 3.在子组件中绑定点击事件: <template name="cate-top&qu…...
2024/4/19 7:45:54 - uni-app中子组件调用父组件中的方法
1.在父组件methods中定义一个方法:changeType(type){this.typeActive = type;alert(type); } 2.在父组件引用子组件时绑定该方法: <cate-top @pChangeType="changeType"></cate-top> 3.在子组件中绑定点击事件: <template name="cate-top&qu…...
2024/4/27 14:57:39 - 下载LOFTER“喜欢”的文章和图片
# 所有文字保存为txt # 有图片的自动下载,没有图片的就不下载import os import time from selenium import webdriver from bs4 import BeautifulSoup import urllib.request import randomclass Lofter:def __init__(self):self.pageleap = int(input(要从第几页开始下载))se…...
2024/4/19 8:10:53 - 亚马孙收款方式大盘点,你喜欢哪里一款?
现在做亚马逊的,收款用的最多的是Payoneer(P卡)和Worldfirst(WF卡),不仅仅因为这两种说款方式都是官方指定的老牌收款商,而且收费也是相当优惠的。而且结汇也很方便,直接提现到绑定的银行卡就可以,1-2天就可以到账,且不受个人5万美金结汇限制。1、先说Payoneer(P卡),…...
2024/4/25 19:25:36 - Linux内存CPU性能监视分析
Linux内存CPU性能监视分析 top命令 top命令是Linux下常用的性能分析工具,能够实时显示系统中各个进程的资源占用状况,可以看作一个任务管理器。前五行是总信息:行数 信息1 系统时间、已运行时间、当前用户数量、系统负载2 总进程信息。包括总进程数量、以及各个状态的进程数…...
2024/4/27 15:26:54 - vs+qt加qt models
qt新加模型...
2024/4/27 16:10:06 - ThinkPHP 5历程之 路由请求
ThinkPHP 5历程(学习中,第二篇)一、 路由请求1.1 获取路由参数常用的方法1. 默认方法2. 引入Request模块1.常规使用2.助手函数 一、 路由请求 这里我说一下比较常用的方法和内容 1.1 获取路由参数常用的方法 先说一下路由的访问规则;默认是 模块/控制器/操作名称 注意点:…...
2024/4/22 7:19:47 - python学习总结7.14
** 数据分析处理库 Pandas ** 01数据读取 pandas是基于numpy扩展的一个重要第三方库,它是为了解决数据分析任务而创建的,pandas提供两种最基本的数据类型:Series和DataFrame,分别代表一维数组和二维数组类型 import pandas food_info = pandas.read_csv(文件的名字路径):…...
2024/4/27 15:22:13 - android studio 安装
3年时间安装了很多次,每次安装都要重新探索一次,记录下安装的过程,方便下次安装。Android studio 下载 https://developer.android.google.cn/studio安装目录不要有空格和中文,下一步,遇到sdk等需要下载的跳过。设置http proxy(代理),如图。https://developer.android.g…...
2024/4/9 18:51:41 - 科研入坑
科研入坑,7.14.2020 尝试一下,改变一下。...
2024/4/27 7:30:59
最新文章
- 【前端】对象的常用处理函数(深浅拷贝)
前言 浅拷贝会创建一个新对象,但只复制了原始对象的第一层属性,而不是递归地复制整个对象的所有嵌套属性。因此,新对象中的嵌套对象仍然是原始对象中嵌套对象的引用。这意味着修改新对象中的嵌套对象会影响原始对象中的相应嵌套对象 深拷贝…...
2024/4/27 16:36:00 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Git 自定义命令
前言 在使用 hexo 搭建个人博客时,共两种部署的方法。分别为: 本地利用 hexo 的插件 hexo-deployer-git 来实现部署,缺点是需要多敲几个命令行且不方便对源码进行云端备份使用 Github Action 的 workflow 自动化部署,优势就是可…...
2024/4/27 8:45:21 - Nginx配置文件修改结合内网穿透实现公网访问多个本地web站点
文章目录 1. 下载windows版Nginx2. 配置Nginx3. 测试局域网访问4. cpolar内网穿透5. 测试公网访问6. 配置固定二级子域名7. 测试访问公网固定二级子域名 1. 下载windows版Nginx 进入官方网站(http://nginx.org/en/download.html)下载windows版的nginx 下载好后解压进入nginx目…...
2024/4/22 22:16:59 - 【JavaScript】如何在npm中切换源以及使用指定源安装依赖
忘不掉的是什么我也不知道 想不起当年模样 看也看不到 去也去不了的地方 也许那老街的腔调是属于我的忧伤 嘴角那点微笑越来越勉强 忘不掉的是什么我也不知道 放不下熟悉片段 回头望一眼 已经很多年的时间 透过手指间看着天 我又回到那老街 靠在你们身边渐行渐远 …...
2024/4/27 13:48:31 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/4/27 1:53:53 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/4/27 3:39:11 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/4/27 12:24:35 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/4/27 12:24:46 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/4/27 3:39:08 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/4/27 3:39:07 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/4/27 3:39:07 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/4/27 12:44:49 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/4/26 17:59:13 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/4/26 22:35:59 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/4/26 17:00:23 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/4/27 3:39:03 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/4/27 13:52:15 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/4/27 13:38:13 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/4/27 1:03:20 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/4/27 3:22:12 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/4/26 21:29:56 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/4/27 3:39:00 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/4/26 23:53:24 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/4/26 9:43:45 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
