原生JS实现扫雷——项目总结
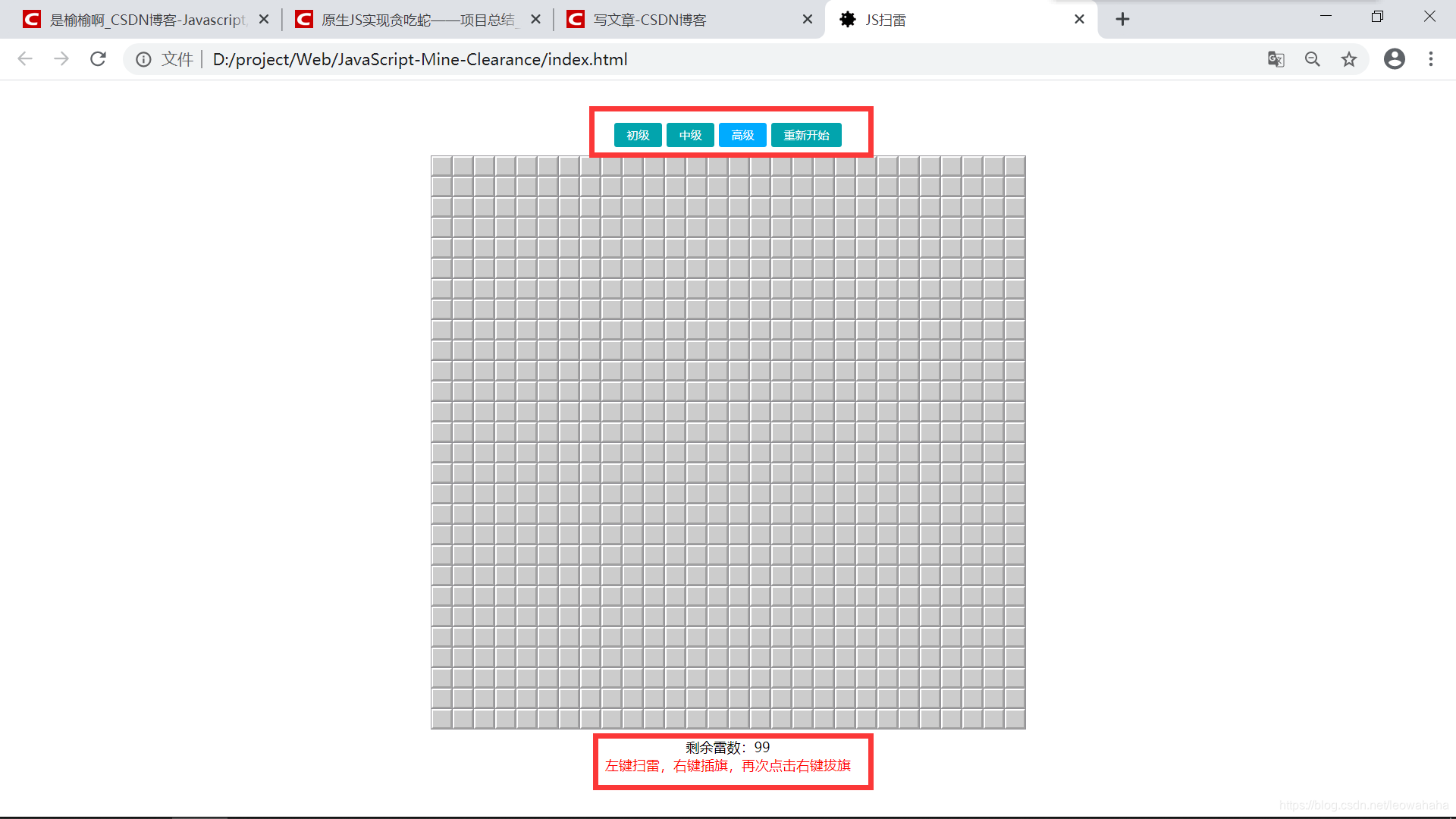
项目展示图

项目准备
一样的,我们先是准备出三个文件夹,以及根目录下的index.html 文件

然后是两张图片(地雷 和 旗子)


之后是html结构
html
首先是最外层的 游戏内容区域的div 取名id为mine
<div id="mine">
</div>
之后是游戏内容区域中最上面的四个按钮,我们用四个button标签来表示,并且用一个div来包裹起来
并且给初级按钮一个最初的选中的样式
<div class="level"><button class="active">初级</button><button>中级</button><button>高级</button><button>重新开始</button>
</div>
之后是 game 的游戏进行区域,也就是雷区
<div class="gameBox">
</div>
最后一个是提示区域
<div class="info">剩余雷数:<span class="mineNum"></span><br><span class="tips">左键扫雷,右键插旗,再次点击右键拔旗</span>
</div>
那么最后,我们整合一下 最后的代码如下
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS扫雷</title><link rel="stylesheet" href="CSS/index.css"><link rel="icon" href="favicon.ico">
</head><body><div id="mine"><div class="level"><button class="active">初级</button><button>中级</button><button>高级</button><button>重新开始</button></div><div class="gameBox"></div><div class="info">剩余雷数:<span class="mineNum"></span><br><span class="tips">左键扫雷,右键插旗,再次点击右键拔旗</span></div></div><script src="JS/index.js"></script>
</body></html>
CSS
首先呢我们给mine最外层的区域,让主内容居中
#mine {margin: 50px auto;
}
之后,给level 的 div 和 里面的 button 添加样式
并且,添加默认的active样式
.level {text-align: center;margin-bottom: 10px;
}.level button {padding: 5px 15px;background-color: #02a4ad;border: none;color: #fff;border-radius: 3px;outline: none;cursor: pointer;
}.level button.active {background-color: #00abff;
}
之后,我们先重定义了下 table标签 和 td 标签,我们的扫雷主要的游戏区域就是通过table标签来实现
table {border-spacing: 1px;background-color: #929196;margin: 0 auto;
}td {padding: 0;width: 20px;height: 20px;background-color: #ccc;border: 2px solid;border-color: #fff #a1a1a1 #a1a1a1 #fff;text-align: center;line-height: 20px;font-weight: bold;}
之后是提示区域的样式
.info {margin-top: 10px;text-align: center;
}.tips {color: red;font-size: 16px;
}
最后,我们预定义一些样式
比如,我们的地雷的样式,以及我们的棋子的样式
.mine {background: #d9d9d9 url(../images/mine.png) no-repeat center;background-size: cover;
}
.flag {background: #ccc url(../images/flag.png) no-repeat center;background-size: cover;
}
最后还有一个就是游戏内,一些方块会现实数字,这些数字代表了改方块周围的雷的数量
td.zero {background-color: #d9d9d9;border-color: #d9d9d9;
}td.one {background-color: #d9d9d9;border-color: #d9d9d9;color: #0332fe;
}td.two {background-color: #d9d9d9;border-color: #d9d9d9;color: #019f02;
}td.three {background-color: #d9d9d9;border-color: #d9d9d9;color: #ff2600;
}td.four {background-color: #d9d9d9;border-color: #d9d9d9;color: #93208f;
}td.five {background-color: #d9d9d9;border-color: #d9d9d9;color: #ff7f29;
}td.six {background-color: #d9d9d9;border-color: #d9d9d9;color: #ff3fff;
}td.seven {background-color: #d9d9d9;border-color: #d9d9d9;color: #3fffbf;
}td.eight {background-color: #d9d9d9;border-color: #d9d9d9;color: #22ee0f;
}
所以综上所述,整合了下css代码,我们的css完整的代码如下
#mine {margin: 50px auto;}.level {text-align: center;margin-bottom: 10px;
}.level button {padding: 5px 15px;background-color: #02a4ad;border: none;color: #fff;border-radius: 3px;outline: none;cursor: pointer;
}.level button.active {background-color: #00abff;
}table {border-spacing: 1px;background-color: #929196;margin: 0 auto;
}td {padding: 0;width: 20px;height: 20px;background-color: #ccc;border: 2px solid;border-color: #fff #a1a1a1 #a1a1a1 #fff;text-align: center;line-height: 20px;font-weight: bold;}.tips {color: red;font-size: 16px;
}.mine {background: #d9d9d9 url(../images/mine.png) no-repeat center;background-size: cover;
}.flag {background: #ccc url(../images/flag.png) no-repeat center;background-size: cover;
}.info {margin-top: 10px;text-align: center;
}td.zero {background-color: #d9d9d9;border-color: #d9d9d9;
}td.one {background-color: #d9d9d9;border-color: #d9d9d9;color: #0332fe;
}td.two {background-color: #d9d9d9;border-color: #d9d9d9;color: #019f02;
}td.three {background-color: #d9d9d9;border-color: #d9d9d9;color: #ff2600;
}td.four {background-color: #d9d9d9;border-color: #d9d9d9;color: #93208f;
}td.five {background-color: #d9d9d9;border-color: #d9d9d9;color: #ff7f29;
}td.six {background-color: #d9d9d9;border-color: #d9d9d9;color: #ff3fff;
}td.seven {background-color: #d9d9d9;border-color: #d9d9d9;color: #3fffbf;
}td.eight {background-color: #d9d9d9;border-color: #d9d9d9;color: #22ee0f;
}
JavaScript
思路
这次我们打算在原型链上编程
首先,我们先写出mine 的构造函数
Mine 构造函数
function Mine(tr, td, mineNum) {this.tr = tr; // tr表示行数 this.td = td; // td表示列数 this.mineNum = mineNum; // mineNum表示雷的数量this.squares = []; // 存储所有方块的信息,是一个二维数组,按照行与列的顺序排放,存取都按照行列方式this.tds = []; // 存储所有单元格的DOMthis.surplusMine = mineNum; // 剩余雷的数量this.allRight = false; // 右击标注的小红旗是否全部是雷,用来判断用户是否游戏成功this.parent = document.querySelector('.gameBox');
}
生成随机的雷的排布
我们构造函数中传进去了三个参数,行数,列数,以及需要的雷数,我们的思路是这样的,我们游戏是在table里面进行,table一共有 tr * td 个格子,那么我们可以创建一个 长度为 tr * td 的 数组,然后,给数组赋值,每个值对应一个方格,最后再给数组乱序,取出前 mineNum(需要的雷数) 个, 这mineNum个方格所对应的就是我们的地雷的方格
那么我们写出 我们的js代码
Mine.prototype.randomNum = function () {var square = new Array(this.tr * this.td); // 生成一个空数组 长度为格子总数for (var i = 0; i < square.length; i++) {square[i] = i;}// 数组乱序square.sort(function () {return 0.5 - Math.random()});return square.slice(0, this.mineNum);
};
创建表格
我们虽然上述把雷的位置取出了,但是,我们再创建游戏区域的时候,并没必要,在创建的时候就将逻辑写入,我们可以在点击小方格的时候,来判断其位置是否是雷还是空即可
因此,我们先写出创建表格的 js 代码
Mine.prototype.createDom = function () {var This = this;var table = document.createElement('table');for (var i = 0; i < this.tr; i++) { // 行var domTr = document.createElement('tr');this.tds[i] = [];for (var j = 0; j < this.td; j++) { // 列var domTd = document.createElement('td');this.tds[i][j] = domTd; // 把所有创建的td添加到数组当中domTd.pos = [i, j]; // 把格子对应的行和列村到格子身上,为了下面通过这个值去数组里面取到对应的数据domTd.onmousedown = function () {This.play(event, this); // 大的This 指的是实例对象 小的this指的是点击的domTd };// if (this.squares[i][j].type == 'mine') {// domTd.className = 'mine';// }// if (this.squares[i][j].type == 'number') {// domTd.innerHTML = this.squares[i][j].value;// }domTr.appendChild(domTd);}table.appendChild(domTr);}this.parent.innerHTML = ''; // 避免多次点击创建多个this.parent.appendChild(table);
};
其中的 This.play 是我们点击方块之后的判断,判断是 雷 还是 空
再写play函数之前,我们还有一些其他的逻辑需要编写
初始化函数
Mine.prototype.init = function () {// this.randomNum();var rn = this.randomNum(); // 雷在格子里的位置var n = -1; // 用来找到对应的索引格子for (var i = 0; i < this.tr; i++) {this.squares[i] = [];for (var j = 0; j < this.td; j++) {// 取一个方块在数组里的数据,要使用行与列的形式存取// 找方块周围的方块的时候,要用坐标的形式去取// 行与列的形式,和坐标的形式,x,y是刚好相反的n++;if (rn.indexOf(n) != -1) {// 如果这个条件成立,说明现在循环到的索引在雷的数组里面找到了,那就表明这个索引对应的是个雷this.squares[i][j] = {type: 'mine',x: j,y: i};} else {this.squares[i][j] = {type: 'number',x: j,y: i,value: 0};}}}this.updateNum();this.createDom();this.parent.oncontextmenu = function () {return false;// 阻止右键出菜单事件}// 剩余雷数this.mineNumDom = document.querySelector('.mineNum');this.mineNumDom.innerHTML = this.surplusMine;
};
getAround() 函数
// 找某个方格周围的八个格子
Mine.prototype.getAround = function (square) {var x = square.x,y = square.y;var result = []; // 把找到的格子的坐标返回出去(二维数组)for (var i = x - 1; i <= x + 1; i++) {for (var j = y - 1; j <= y + 1; j++) {if (i < 0 ||j < 0 ||i > this.td - 1 ||j > this.tr - 1 ||// 上述表示出边界(i == x && j == y) ||// 表示循环到自己this.squares[j][i].type == 'mine'// 表示循环到(周围的格子)雷 (注意i和j表示的是坐标,而squares存储的是行和列)) {continue;}// 要以行与列的形式返回出去,因为到时候需要它去取数组里的数据result.push([j, i]);}}return result;
}
updateNum() 函数
// 更新所有的数字
Mine.prototype.updateNum = function () {for (var i = 0; i < this.tr; i++) {for (var j = 0; j < this.td; j++) {// 要更新的是雷周围的数字if (this.squares[i][j].type == 'number') {continue;}var num = this.getAround(this.squares[i][j]); // 获取到每一个雷周围的数字for (var k = 0; k < num.length; k++) {this.squares[num[k][0]][num[k][1]].value += 1;}}}
};
play函数
Mine.prototype.play = function (ev, obj) {var This = this;if (ev.which == 1 && obj.className != 'flag') { // 后面的条件是为了用户右键之后不能点击// 点击的是左键var curSquare = this.squares[obj.pos[0]][obj.pos[1]];var cl = ['zero', 'one', 'two', 'three', 'four', 'five', 'six', 'seven', 'eight'];// cl 存储classNameif (curSquare.type == 'number') {// 用户点击的是数字obj.innerHTML = curSquare.value;obj.className = cl[curSquare.value];// 点到了数字零if (curSquare.value == 0) {/* 递归思路: 1.显示自己2.查找四周1) 显示四周(如果四周的值不为零,那就显示到这,不需要再找了)2)如果值为零了a.显示自己b.找四周(如果四周的值不为零,那就显示到这,不需要再找了)I.显示自己II.找四周(如果四周的值不为零,那就显示到这,不需要再找了)。。。。。。*/obj.innerHTML = ''; // 显示为空function getAllZero(square) {var around = This.getAround(square); // 找到了周围N个格子for (var i = 0; i < around.length; i++) {var x = around[i][0]; // 行var y = around[i][1]; // 列This.tds[x][y].className = cl[This.squares[x][y].value];if (This.squares[x][y].value == 0) {// 如果以某个格子为中心,找到的某个格子为零,那就接着调用(递归)if (!This.tds[x][y].check) {// 给对应的td 添加一条属性,如果找过的话,这个值就为true,下一次就不会再找了,防止函数调用栈出问题This.tds[x][y].check = true;getAllZero(This.squares[x][y]);}} else {// 如果以某个格子为中心找到的四周的值不为零,就把数字显示出来This.tds[x][y].innerHTML = This.squares[x][y].value;}}}getAllZero(curSquare);}} else {// 用户点击的是雷this.gameOver(obj);}}if (ev.which == 3) {// 用户点击的是右键// 如果右击的是一个数字,就不能点击if (obj.className && obj.className != 'flag') {return;}obj.className = obj.className == 'flag' ? '' : 'flag'; // 切换calss 有无if (this.squares[obj.pos[0]][obj.pos[1]].type == 'mine') {this.allRight = true;} else {this.allRight = false;}if (obj.className == 'flag') {this.mineNumDom.innerHTML = --this.surplusMine;} else {this.mineNumDom.innerHTML = ++this.surplusMine;}if (this.surplusMine == 0) {// 剩余的雷的数量为0,表示用户已经标完小红旗了,这时候要判断游戏是成功还是结束if (this.allRight == true) {// 这个条件成立,说明用户全部标对了alert('恭喜你,游戏通过');for (i = 0; i < this.tr; i++) {for (j = 0; j < this.td; j++) {this.tds[i][j].onmousedown = null;}}} else {alert('游戏失败');this.gameOver();}}}
}
gameOver函数
Mine.prototype.gameOver = function (clickTd) {/* 1.显示所有的雷2.取消所有格子的点击事件3.给点中的格子标红*/for (i = 0; i < this.tr; i++) {for (j = 0; j < this.td; j++) {if (this.squares[i][j].type == 'mine') {this.tds[i][j].className = 'mine';}this.tds[i][j].onmousedown = null;}}if (clickTd) {clickTd.style.backgroundColor = '#f00';}
}
最后,补充些其他的功能
其他
// 添加 button 的功能
var btns = document.getElementsByTagName('button');
var mine = null; // 用来存储生成的实例
var ln = 0; // 用来处理当前选中的状态
var arr = [[9, 9, 10],[16, 16, 40],[28, 28, 99]
]; //不同级别的行数,列数,雷数
for (let i = 0; i < btns.length - 1; i++) {btns[i].onclick = function () {btns[ln].className = '';this.className = 'active';mine = new Mine(arr[i][0], arr[i][1], arr[i][2]);mine.init();ln = i;}
}
btns[0].onclick(); // 初始化
btns[3].onclick = function () {for (var i = 0; i < btns.length - 1; i++) {if (btns[i].className == 'active') {btns[i].onclick();}}
}
js 整合代码
function Mine(tr, td, mineNum) {this.tr = tr; // tr表示行数 this.td = td; // td表示列数 this.mineNum = mineNum; // mineNum表示雷的数量this.squares = []; // 存储所有方块的信息,是一个二维数组,按照行与列的顺序排放,存取都按照行列方式this.tds = []; // 存储所有单元格的DOMthis.surplusMine = mineNum; // 剩余雷的数量this.allRight = false; // 右击标注的小红旗是否全部是雷,用来判断用户是否游戏成功this.parent = document.querySelector('.gameBox');
}// 生成n个不重复的数字
Mine.prototype.randomNum = function () {var square = new Array(this.tr * this.td); // 生成一个空数组 长度为格子总数for (var i = 0; i < square.length; i++) {square[i] = i;}// 数组乱序square.sort(function () {return 0.5 - Math.random()});return square.slice(0, this.mineNum);
};// 创建表格
Mine.prototype.createDom = function () {var This = this;var table = document.createElement('table');for (var i = 0; i < this.tr; i++) { // 行var domTr = document.createElement('tr');this.tds[i] = [];for (var j = 0; j < this.td; j++) { // 列var domTd = document.createElement('td');this.tds[i][j] = domTd; // 把所有创建的td添加到数组当中domTd.pos = [i, j]; // 把格子对应的行和列村到格子身上,为了下面通过这个值去数组里面取到对应的数据domTd.onmousedown = function () {This.play(event, this); // 大的This 指的是实例对象 小的this指的是点击的domTd };// if (this.squares[i][j].type == 'mine') {// domTd.className = 'mine';// }// if (this.squares[i][j].type == 'number') {// domTd.innerHTML = this.squares[i][j].value;// }domTr.appendChild(domTd);}table.appendChild(domTr);}this.parent.innerHTML = ''; // 避免多次点击创建多个this.parent.appendChild(table);
};Mine.prototype.init = function () {// this.randomNum();var rn = this.randomNum(); // 雷在格子里的位置var n = -1; // 用来找到对应的索引格子for (var i = 0; i < this.tr; i++) {this.squares[i] = [];for (var j = 0; j < this.td; j++) {// 取一个方块在数组里的数据,要使用行与列的形式存取// 找方块周围的方块的时候,要用坐标的形式去取// 行与列的形式,和坐标的形式,x,y是刚好相反的n++;if (rn.indexOf(n) != -1) {// 如果这个条件成立,说明现在循环到的索引在雷的数组里面找到了,那就表明这个索引对应的是个雷this.squares[i][j] = {type: 'mine',x: j,y: i};} else {this.squares[i][j] = {type: 'number',x: j,y: i,value: 0};}}}this.updateNum();this.createDom();this.parent.oncontextmenu = function () {return false;// 阻止右键出菜单事件}// 剩余雷数this.mineNumDom = document.querySelector('.mineNum');this.mineNumDom.innerHTML = this.surplusMine;
};// 找某个方格周围的八个格子
Mine.prototype.getAround = function (square) {var x = square.x,y = square.y;var result = []; // 把找到的格子的坐标返回出去(二维数组)for (var i = x - 1; i <= x + 1; i++) {for (var j = y - 1; j <= y + 1; j++) {if (i < 0 ||j < 0 ||i > this.td - 1 ||j > this.tr - 1 ||// 上述表示出边界(i == x && j == y) ||// 表示循环到自己this.squares[j][i].type == 'mine'// 表示循环到(周围的格子)雷 (注意i和j表示的是坐标,而squares存储的是行和列)) {continue;}// 要以行与列的形式返回出去,因为到时候需要它去取数组里的数据result.push([j, i]);}}return result;
}// 更新所有的数字
Mine.prototype.updateNum = function () {for (var i = 0; i < this.tr; i++) {for (var j = 0; j < this.td; j++) {// 要更新的是雷周围的数字if (this.squares[i][j].type == 'number') {continue;}var num = this.getAround(this.squares[i][j]); // 获取到每一个雷周围的数字for (var k = 0; k < num.length; k++) {this.squares[num[k][0]][num[k][1]].value += 1;}}}
};Mine.prototype.play = function (ev, obj) {var This = this;if (ev.which == 1 && obj.className != 'flag') { // 后面的条件是为了用户右键之后不能点击// 点击的是左键var curSquare = this.squares[obj.pos[0]][obj.pos[1]];var cl = ['zero', 'one', 'two', 'three', 'four', 'five', 'six', 'seven', 'eight'];// cl 存储classNameif (curSquare.type == 'number') {// 用户点击的是数字obj.innerHTML = curSquare.value;obj.className = cl[curSquare.value];// 点到了数字零if (curSquare.value == 0) {/* 递归思路: 1.显示自己2.查找四周1) 显示四周(如果四周的值不为零,那就显示到这,不需要再找了)2)如果值为零了a.显示自己b.找四周(如果四周的值不为零,那就显示到这,不需要再找了)I.显示自己II.找四周(如果四周的值不为零,那就显示到这,不需要再找了)。。。。。。*/obj.innerHTML = ''; // 显示为空function getAllZero(square) {var around = This.getAround(square); // 找到了周围N个格子for (var i = 0; i < around.length; i++) {var x = around[i][0]; // 行var y = around[i][1]; // 列This.tds[x][y].className = cl[This.squares[x][y].value];if (This.squares[x][y].value == 0) {// 如果以某个格子为中心,找到的某个格子为零,那就接着调用(递归)if (!This.tds[x][y].check) {// 给对应的td 添加一条属性,如果找过的话,这个值就为true,下一次就不会再找了,防止函数调用栈出问题This.tds[x][y].check = true;getAllZero(This.squares[x][y]);}} else {// 如果以某个格子为中心找到的四周的值不为零,就把数字显示出来This.tds[x][y].innerHTML = This.squares[x][y].value;}}}getAllZero(curSquare);}} else {// 用户点击的是雷this.gameOver(obj);}}if (ev.which == 3) {// 用户点击的是右键// 如果右击的是一个数字,就不能点击if (obj.className && obj.className != 'flag') {return;}obj.className = obj.className == 'flag' ? '' : 'flag'; // 切换calss 有无if (this.squares[obj.pos[0]][obj.pos[1]].type == 'mine') {this.allRight = true;} else {this.allRight = false;}if (obj.className == 'flag') {this.mineNumDom.innerHTML = --this.surplusMine;} else {this.mineNumDom.innerHTML = ++this.surplusMine;}if (this.surplusMine == 0) {// 剩余的雷的数量为0,表示用户已经标完小红旗了,这时候要判断游戏是成功还是结束if (this.allRight == true) {// 这个条件成立,说明用户全部标对了alert('恭喜你,游戏通过');for (i = 0; i < this.tr; i++) {for (j = 0; j < this.td; j++) {this.tds[i][j].onmousedown = null;}}} else {alert('游戏失败');this.gameOver();}}}
}// 游戏失败函数
Mine.prototype.gameOver = function (clickTd) {/* 1.显示所有的雷2.取消所有格子的点击事件3.给点中的格子标红*/for (i = 0; i < this.tr; i++) {for (j = 0; j < this.td; j++) {if (this.squares[i][j].type == 'mine') {this.tds[i][j].className = 'mine';}this.tds[i][j].onmousedown = null;}}if (clickTd) {clickTd.style.backgroundColor = '#f00';}
}// var mine = new Mine(28, 28, 99);
// mine.init();// 添加 button 的功能
var btns = document.getElementsByTagName('button');
var mine = null; // 用来存储生成的实例
var ln = 0; // 用来处理当前选中的状态
var arr = [[9, 9, 10],[16, 16, 40],[28, 28, 99]
]; //不同级别的行数,列数,雷数
for (let i = 0; i < btns.length - 1; i++) {btns[i].onclick = function () {btns[ln].className = '';this.className = 'active';mine = new Mine(arr[i][0], arr[i][1], arr[i][2]);mine.init();ln = i;}
}
btns[0].onclick(); // 初始化
btns[3].onclick = function () {for (var i = 0; i < btns.length - 1; i++) {if (btns[i].className == 'active') {btns[i].onclick();}}
}
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- day56 JavaScript
目录一、数组对象Arraysort()forEach()concat连接数组map()Date日期对象Math对象Json对象RegExp对象javascript允许之定义对象二、运算符算数运算符比较运算符逻辑运算符赋值运算符三、流程控制if->elseif->else if->elseswitchforwhile三元运算四、函数函数的定义与调…...
2024/4/7 13:02:57 - BOM对象·
1:什么是bom? bom就是浏览器对象!简单来说,就是学习一些操作浏览器窗口的方法和属性等!2:window对象是BOM的核心,也是BOM里面的顶级对象。 window对象也有很多内置方法(alert(1)&a…...
2024/4/7 13:02:56 - 安装the cnet network simulator(v3.4.1)
the cnet network simulator(v3.4.1) 说明:安装环境:ubuntu中完成的 一、安装要求 ① 首先,altctrlt进入终端,输入 sudo su② 输入登入密码,按enter ③ sudo apt-get update && sudo apt-get upgrade如果…...
2024/4/24 13:41:15 - python3用自带的库获取原始分辨率和缩放后的分辨率
本文介绍不用安装第三方库,实现获取windows系统原始分辨率和缩放后的分别率,直接上代码: if __name__ __main__:import ctypesuser32 ctypes.windll.user32gdi32 ctypes.windll.gdi32dc user32.GetDC(None)widthScale gdi32.GetDeviceC…...
2024/5/1 12:00:03 - 认证U盘丢失,机密文件是否能被打开?
不能。USBKey(俗称认证U盘)提供了高强度的身份认证形式,但在使用时,仍然需要口令才能登录。所以,即便USBKey同笔记本电脑同时遗失,只要口令没有泄密,仍然能保护系统的安全。华域精诚专注于IP-GU…...
2024/4/7 13:02:53 - LeetCode 热题 HOT 100 Java题解——17. 电话号码的字母组合
LeetCode 热题 HOT 100 Java题解17. 电话号码的字母组合回溯复杂度分析17. 电话号码的字母组合 题目: 给定一个仅包含数字 2-9 的字符串,返回所有它能表示的字母组合。 给出数字到字母的映射如下(与电话按键相同)。注意 1 不对应…...
2024/5/7 10:02:18 - 3dMax 相框
对齐一次不能达成目标时,可以再对齐一次(一次对齐一个轴) 贴图 渲染之后贴图才能显示,不然为灰色...
2024/5/1 6:18:18 - Catch That Cow(POJ - 3278)
POJ - 3278 传送门 Description Farmer John has been informed of the location of a fugitive cow and wants to catch her immediately. He starts at a point N (0 ≤ N ≤ 100,000) on a number line and the cow is at a point K (0 ≤ K ≤ 100,000) on the same number…...
2024/4/7 13:02:50 - 机器学习分类算法~~估计器与转换器
...
2024/4/30 19:56:41 - POJ 3159 Candies(差分约束+SPAF)
题意: 给n个小朋友分发糖果,但小朋友们之间有嫉妒心。接下来m行,每行三个数,分别表示小朋友A希望B得到的糖果不能比他多x个。要求你计算在满足所有小朋友的条件的情况下最多需要准备多少颗糖。 题目: During the ki…...
2024/4/7 13:02:48 - 病理图像处理个人手札(一)
我们常说的病理图像就是指用玻片在扫描仪下拍摄的高分辨率图像(mm级) 病理组织切片制作过程详解: https://wenku.baidu.com/view/60b5d0fe2af90242a995e58a.html 病理图像先要进行预处理,标准化是很重要的一个步骤 主要比较主…...
2024/4/24 9:20:31 - Oracle数据库管理常用SQL
-- 创建临时表空间//ORA-02195:尝试创建的PERMANENT对象在TEMPORARY表空间中,导入数据到临时表空间报以上错误 create tablespace tablespace_name tempfile C:\oracle\product\11.2.0\dbhome_1\database\tablespace_name.dbf size 500m autoextend on; -- 创建表空…...
2024/4/7 10:01:57 - 字符缓冲流BufferedWriter的使用
package cn.itcast_05;import java.io.BufferedWriter; import java.io.FileWriter; import java.io.IOException;/** 字符缓冲流* 字符流为了高效读写,也提共了对应的字符缓冲流* BufferedWriter:字符缓冲输出流* BufferedRead:字符缓冲输入流* 将文本写…...
2024/4/25 7:58:08 - 接口的定义以及使用方法
接口的定义以及使用方法 package Demo01;//接口的定义以及使用方法 /* 接口就是多个类的公共规范接口是一种引用类型,最重要的内容就是其中的抽象方法如何定义一个接口的格式-public interface 接口名称{//接口内容}备注-换成了关键字Interface之后,编…...
2024/4/7 10:01:55 - 微信小程序项目_秋泊优选60
56、订单查询页面_动态渲染 pages\order\index.wxml <view class"order_main"><viewwx:for"i{orders}}"wx:key"order_id"class"order_item"><view class"order_no_row"><view class"order_no_te…...
2024/4/7 13:02:47 - 界面酷炫,功能强大!这款 Linux 性能实时监控工具超好用!老斯机搞它!
对于维护、管理Linux系统来说,它的性能监控非常重要,特别是实时监控数据,这个数据有利于我们判断服务器的负载压力,及时调整资源调配,也有助于更好的服务于业务。所以,今天民工哥给大家安利一款 Linux 性能…...
2024/4/14 9:13:37 - Java NIO与Netty
Java 网络IO模型(BIO NIO AIO) BIO同步并阻塞(传统阻塞型):一个连接一个线程,客户端有连接请求时服务器端就需要启动一个线程进行处理。线程开销大。 NIO同步非阻塞:一个请求一个线程ÿ…...
2024/4/7 13:02:45 - React中使用context来共享组件的数据
class组件中使用context: import React, { Component } from react;// 1. 生成一个Context,参数是共享变量的默认值 const userContext React.createContext({nickName: aaa,age: -1, });class Banner extends Component {render() {return (<div&g…...
2024/4/25 10:52:18 - 学习日志:struct.c程序分析
学习日志:struct.c程序分析1.全部代码2.代码分析3.代码运行及结果分析1.全部代码 #include <stdio.h> #include <stdlib.h>typedef struct {int a[2];double d; } struct_t;double fun(int i) {volatile struct_t s;s.d 3.14;s.a[i] 1073741824; /* …...
2024/4/7 13:02:44 - interface and polymorphism
More later P209 P210 abstract class you don’t know what it exactly is, it’s usually abstract name, such as animal, canine, feline. abstract method abstract class can be concrete in subclass all abstract methods MUST be implemented by the first concr…...
2024/4/7 13:02:42
最新文章
- 【进程等待】阻塞等待 | options非阻塞等待
目录 waitpid 阻塞等待 options&非阻塞等待 pid_t返回值 阻塞等待VS非阻塞等待 waitpid 回顾上篇: pid_ t waitpid(pid_t pid, int *status, int options); 返回值: 当正常返回的时候waitpid返回收集到的子进程的进程ID;如果设置了…...
2024/5/10 5:20:41 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/9 21:23:04 - Golang Gin框架
1、这篇文章我们简要讨论一些Gin框架 主要是给大家一个基本概念 1、Gin主要是分为路由和中间件部分。 Gin底层使用的是net/http的逻辑,net/http主要是说,当来一个网络请求时,go func开启另一个协程去处理后续(类似epoll)。 然后主协程持续…...
2024/5/9 17:34:50 - 第三章图像和链接
1.HTML 图像 在 HTML 中,图像是由<img>标签定义的,<img>标签是空标签,它只包含属性并且没有闭合标签。想要图像显示在网页中,那么图像<img>标签有两个必须的属性:src 属性和 alt属性。 语法: <…...
2024/5/10 0:07:01 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/5/10 1:36:26 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/5/9 7:40:42 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/5/9 2:44:26 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/5/10 2:07:45 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/5/9 3:15:57 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/5/9 5:40:03 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/5/9 7:40:40 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/5/10 2:07:43 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/5/10 2:07:43 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/5/9 4:12:16 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/5/9 7:40:35 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/5/9 19:47:07 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/5/9 7:40:34 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/5/10 2:07:41 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/5/9 5:02:59 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/5/9 4:31:45 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/5/9 16:54:42 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/5/10 1:31:37 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/5/9 6:36:49 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/5/9 4:33:29 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
