TypeScript入门这篇还不够!!!
一、安装
全局安装typescript(默认你已经安装了node)
npm install -g typescript
安装完了以后,就可以使用 typescript 进行开发了
// demo.ts
function demo01() {let test: string = 'a test typescript';console.log(test)
}
demo01()
typescript结尾的.ts文件是不能直接运行的,需要编译为.js结尾的文件才能运行
编译方式:
// 先编译为js文件// 编译 tsc demo.ts // 执行 node demo.js// 使用ts-node插件的方式直接执行.ts文件 npm install -g ts-node ts-node demo.ts // 直接运行ts文件
二、静态类型
// demo2.ts const count : number = 1;
这里定义了 count 变量,这里的 : number 就是定义了一个静态类型。
注意⚠️:静态变量的类型不可以改变,但是值是可以改变的。
自定义静态类型
...
interface Demo {name: string;age: number;
}let demo : Demo = {name: '23',age: 23
}
console.log(demo);...
三、数据类型
基础数据类型: number 、 string 、 boolean 、 null 、 undefined 、 symbol
对象类型:对象、数组、类、函数
Number
TypeScript 里的所有数字都是浮点数。 这些浮点数的类型是 number 。 除了支持十进制和十六进制字面量,TypeScript 还支持 ECMAScript 2015 中引入的二进制和八进制字面量。
let num : number = 11111; let hexLiteral: number = 0xf00d; let binaryLiteral: number = 0b1010; let octalLiteral: number = 0o744;
String
let str : string = '这是string基础静态类型'; let str1 : string = "这是基础数据类型";
Boolean
let bool : boolean = true;
Null
let nul : null = null;
Undefined
let unde : undefined = undefined;
Symbol
let sym : symbol = Symbol('foo');
let sym1 : symbol = Symbol(123);
对象
let obj : {user: string,age: number,sex: boolean
} = {user: 'xiaoming',age: 26,sex: true
}
console.log(obj) // { user: 'xiaoming', age: 26, sex: true }
数组
TypeScript像JavaScript一样可以操作数组元素。 有两种方式可以定义数组。 第一种,可以在元素类型后面接上 [] ,表示由此类型元素组成的一个数组
// 直接[]方式 let arr : Object[] = [null, undefined, 0, '123', true]; let arr1 : String[] = ['null', 'undefined', '0', '123', "true"]; console.log(arr) // [ null, undefined, 0, '123', true ] console.log(arr1) // [ 'null', 'undefined', '0', '123', 'true' ]// 数组范型, Array<元素类型>const arr3: Array = ['str', 'strr', 'strrr'];
函数
let func : () => string = () => '小明' // es6箭头函数
console.log(func) // [Function: func]
类
class Person {}let per : Person = new Date(); // new Date() 也是可以,并没有报错
const per1 : Person = new Person();
console.log(per) // 2020-09-16T11:23:19.698Z
console.log(per1) // Person {}
enum枚举
// dmeo.ts
enum Color {Red, Green, Blue}
let c: Color = Color.Green
let r: Color = Color.Red
let b: Color = Color.Blue// demo.js
var Color;
(function (Color) {Color[Color["Red"] = 0] = "Red";Color[Color["Green"] = 1] = "Green";Color[Color["Blue"] = 2] = "Blue";
})(Color || (Color = {}));
var c = Color.Green;
var r = Color.Red;
var b = Color.Blue;
console.log(c, b, r);console.log(Color) // { '0': 'Red', '1': 'Green', '2': 'Blue', Red: 0, Green: 1, Blue: 2 }
console.log(c, b, r) // 1 2 0 r是0,是因为默认是从0开始// key、value简直是你中有我,我中有你,这就是枚举
//-----------------------------------------------
// 修改起始顺序
enum Colors {Pink = 1, Yellow, Purple}
let p: Colors = Colors.Pink
let y: Colors = Colors.Yellow
let p1: Colors = Colors.Purple
console.log(p,y,p1) // 1 2 3
console.log(Colors)
/*{'1': 'Pink','2': 'Yellow','3': 'Purple',Pink: 1,Yellow: 2,Purple: 3
}*/// 对应的js
var Colors;
(function (Colors) {Colors[Colors["Pink"] = 1] = "Pink";Colors[Colors["Yellow"] = 2] = "Yellow";Colors[Colors["Purple"] = 3] = "Purple";
})(Colors || (Colors = {}));
var p = Colors.Pink;
var y = Colors.Yellow;
var p1 = Colors.Purple;
console.log(p, y, p1); // 1 2 3
console.log(Colors);//-----------------------------------------------// 修改没个值
enum Job {Fe = 12, Php = 1, Java = 4}
let f: Job = Job.Fe;
let p3: Job = Job.Php;
let j: Job = Job.Java;
let fe: string = Job[12];
let php: string = Job[1];
let java: string = Job[4];console.log(f,p3,j,fe,php,java) // 12 1 4 Fe Php Java
console.log(Job) // { '1': 'Php', '4': 'Java', '12': 'Fe', Fe: 12, Php: 1, Java: 4 }
/**/// 对应的js
var Job;
(function (Job) {Job[Job["Fe"] = 12] = "Fe";Job[Job["Php"] = 1] = "Php";Job[Job["Java"] = 4] = "Java";
})(Job || (Job = {}));
var f = Job.Fe;
var p3 = Job.Php;
var j = Job.Java;
var fe = Job[12];
var php = Job[1];
var java = Job[4];
console.log(f, p3, j, fe, php, java); // 12 1 4 Fe Php Java
以上就是枚举的举例,同理,我是不是可以理解下面对于js来说就是枚举 ️?
{4: 'java',34: 'php',2: 'js'
}
Any
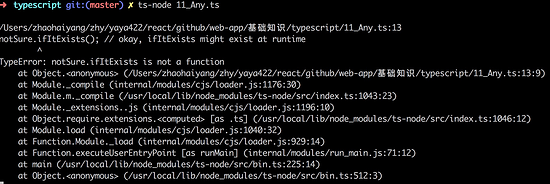
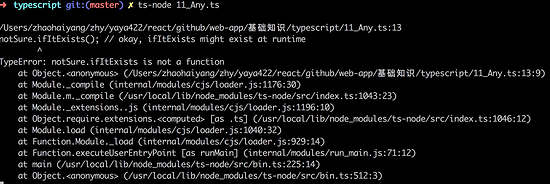
有时候,我们会想要为那些在编程阶段还不清楚类型的变量指定一个类型。 这些值可能来自于动态的内容,比如来自用户输入或第三方代码库。 这种情况下,我们不希望类型检查器对这些值进行检查而是直接让它们通过编译阶段的检查。 那么我们可以使用 any 类型来标记这些变量
let notSure: any = 4; notSure = "maybe a string instead"; notSure = false; // okay, definitely a boolean// 下面是官网的例子,但是报错(这就很迷茫了:joy:) let notSure: any = 4; notSure.ifItExists(); // okay, ifItExists might exist at runtime notSure.toFixed();let prettySure: Object = 4; prettySure.toFixed(); // Error: Property 'toFixed' doesn't exist on type 'Object'.// 当你只知道一部分数据的类型时,any类型也是有用的。 比如,你有一个数组,它包含了不同的类型的数据 let list: any[] = [1, true, "free"]; list[1] = 100;

Nerver
never 类型表示的是那些永不存在的值的类型。 例如, never 类型是那些总是会抛出异常或根本就不会有返回值的函数表达式或箭头函数表达式的返回值类型; 变量也可能是 never 类型,当它们被永不为真的类型保护所约束时。
never 类型是任何类型的子类型,也可以赋值给任何类型;然而,
没有
类型是 never 的子类型或可以赋值给 never 类型(除了 never 本身之外)。 即使 any 也不可以赋值给 never 。
下面是一些返回 never 类型的函数:
// 返回never的函数必须存在无法达到的终点
function error(message: string): never {throw new Error(message);
}// 推断的返回值类型为never
function fail() {return error("Something failed");
}// 返回never的函数必须存在无法达到的终点
function infiniteLoop(): never {while (true) {}
}
Object
object 表示非原始类型,也就是除 number , string , boolean , symbol , null 或 undefined 之外的类型。
使用 object 类型,就可以更好的表示像 Object.create 这样的API。例如:
declare function create(o: object | null): void;create({ prop: 0 }); // OK
create(null); // OKcreate(42); // Error
create("string"); // Error
create(false); // Error
create(undefined); // Error
类型断言
// 第一种尖括号的方式 let someValue: any = "this is a string";let strLength: number = (someValue).length;// 第二种as方式 let someValue: any = "this is a string";let strLength: number = (someValue as string).length;
注意⚠️: 当你在TypeScript里使用JSX时,只有 as 语法断言是被允许的
四、类型注释和类型推断
类型注释
这种就是 类型注释
let count : number = 23;
类型推断
不写数据需要的类型,但是系统字段推断为 number 类型,这就是 类型推断 。在这里,没写类型注释,但是ts依然识别出count1是 number 类型,就好比反推,这种情况叫做类型推断。
let count1 = 24;
写不写类型注释,根据业务自身去确定,比如计算2个数的和,如果不写注释传入字符串的话就是拼接了,所以要灵活根据业务自身去确定写不写类型注释。
// 这里是计算功能,是需要写的,否则就是字符串的拼接功能了。
function sumTwo(one : number, two : number) {return one + two;
}
console.log(sumTwo(2,3)); // 5
// console.log(sumTwo('2','3')); // 报错
五、函数参数和返回类型定义
参数
基础数据类型
// 2个简单的例子,其他的类似function echo(str : string) {console.log(str)
}
function echo1(bool : boolean) {console.log('打印的值是:' + (bool ? '真' : '假的'));
}
echo('he is a huamen'); // he is a huamen
echo1(true); // 打印的值是:真
echo1(false); // 打印的值是:假的
对象类型
// 参数是数组
function echo2(str3 : Object []) {console.log(str3)
}// 参数是对象
function echo3({one, two} : {one: string, two: string}) {console.log(one + two)
}// 参数是函数
function echo4(str : () => "33") {str()
}// 参数是类
function echo5(time : Date) {console.log(time.getTime())
}echo2([null, undefined, 0, true]); // [ null, undefined, 0, true ]
echo3({one: '3', two: '55'}); // 355
echo4(function () {return '33';
}); // undefined
echo5(new Date()); // 1600256196949
返回值
无返回值
函数无返回值,给函数增加类型注释 void 即可
function echo6() : void {console.log('这个函数是没返回值')// return 3333; // 直接报错Type 'number' is not assignable to type 'void'.
}
echo6();
基础基础数据类型
function echo7(num : number) : boolean {return num > 0;
}console.log(echo7(9)); // true
console.log(echo7(-23)); // false
对象类型
// 下面是返回个string类型的数组,其他的类似
function echo8() : string[] {return ['1', '2', 'str', 'num'];
}
console.log(echo8()) // [ '1', '2', 'str', 'num' ]
六、数组类型
简单类型
let arr : string[] = ['1','3', 'erder', 'sfesrfre']; console.log(arr) // [ '1', '3', 'erder', 'sfesrfre' ]
一般api返回的都是数组或者对象,因此如何定义对象类型是个重点!!!
// 如下看起来可以解决, 但是不够通用,再来一个同样的数组,那定义的类型就要在写一遍,由此ts为我们准备一个概念:类型别名(定义的时候要以type关键字开始)!
// 这里的类型:类型别名、接口、类都是可以解决的!
let arr1 : {user: string, age: number}[] = [{user: 'x', age: 23},{user: 'y', age: 24},
];console.log(arr1) // [ { user: 'x', age: 23 }, { user: 'y', age: 24 } ]
数组包含多种类型
const xiaojiejie1 : (string | number)[] = ['dajiao',28, 'teacher'] // 不是元组,不能定位到每个元素的类型,调换顺序不会报错。
类型别名
以关键字 type 开始
// 类型别名
type male = {name: string,age: number
}// 接口
interface female {user: String;age: Number;
}// 类
class Demo {name: stringage: number
};let arr2 : male[] = [{name: 'aaa', sex: true},{name: 'bbb', sex: true},{name: 'ccc', sex: !!'true'}
]
console.log(arr2)let arr3 : female[] = [{user: 'abbb', age: 23},{user: 'accc', age: 24},{user: 'addd', age: 26}
]
console.log(arr3)let arr4 : Demo[] = [{name: 'xiaoming', age: 23},{name: 'xiaoshi', age: 23},{name: 'xiaohong', age: 23},{name: 'xiaoguang', age: 23}
]
console.log(arr4)
七、元组
const xiaojiejie : [string,string ,number] = ['dajiao','teacher',28] // 这就是一个元组,定义了每个字段的类型,如果顺序变化了,就会报错。 // 这是一个多维数组的元组 const xiao3 : [string, string, number][] = [['x', 'te', 3],['x', 'te', 3],['x', 'te', 3],['x', 'te', 3], ] console.log(xiao3) //
八、interface接口
定义
// 定义一个函数
const findXiao = (name: string, age: number, must: number) => {age < 24 && must > 90 && console.log('录取')age > 24 && must < 90 && console.log('淘汰')
}
const xiao = {name: '老谢', age: 21, must: 99}
const xiao1 = {name: '老谢', age: 89, must: 09}
findXiao('辣蟹', 21, 99) // 录取
同样的问题,每次都写的话,人要累死了😢
// 提取为interface
interface Gril {name: string;age: number;must: number;
}const xiao = {name: '老谢', age: 21, must: 99}
const xiao1 = {name: '老谢', age: 89, must: 09}const findXiao1 = (gril : Gril) => {gril.age < 30 && gril.must > 90 && console.log("预录取")gril.age > 30 && gril.must < 90 && console.log("预不录取")
}
findXiao1(xiao) // 预录取
findXiao1(xiao1) // 预不录取
interface和类型别名区别
类型别名是可以直接给类型,比如: type Gril = string;
interface 必须是对象
接口非必选值定义
interface Gril1 {name: string;age: number;must: number;leg ?: string; // 接口非必选值定义
}const findXiao2 = (gril : Gril1) => {gril.age < 30 && gril.must > 90 && console.log("预录取")gril.age > 30 && gril.must < 90 && console.log("预不录取")gril.leg && console.log('我看到你的大长腿了')
}const xiao2 = {name: '老谢', age: 89, must: 09, leg: "haha"}
findXiao2(xiao2)
// 预不录取
//我看到你的大长腿了
接口增加任意参数和方法
interface Gril2 {name: string;age: number;must: number;leg ?: string; // 接口非必选值定义[propname:string] : any; // 允许加入任意值,不像上面的那么严格say(): string; // 增加了一个say方法,返回值是string类型
}
类继承接口(implements)
class Xiao3 implements Gril2 {name = 'zhy'age = 23must = 99say() {return this.name}
}
console.log(new Xiao3()) // Xiao3 { name: 'zhy', age: 23, must: 99 }
接口继承接口(extends)
interface Xiao4 extends Gril2{}
九、类
定义
class Lady {content = 'say hi'say() {return this.content}
}const xiaohong = new Lady();
console.log(xiaohong.say()) // say hi
继承和方法重写
super 关键字支持使用父类的方法,但是不能使用属性
class Zhang extends Lady {say() {return '这里是Zhang的重写';}walk() {console.log('1111111111super', super.say()) // 方法是可以的// console.log('1111111111super', super.content) // 报错,属性不行return '边走鞭炮';}
}const xiaozhang = new Zhang();
console.log(xiaozhang.content) // say hi
console.log(xiaozhang.say()) // 这里是Zhang的重写
console.log(xiaozhang.walk()) // 1111111111super say hi
super使用父类的方法
访问限制符public,protected,private
public : 类的内部和外部都可以访问
protected :类的内部和子类可以访问
private : 只能在自己本类内部访问
class Person {public name : stringpublic say() {return this.name}
}
const zhy = new Person();
zhy.name = 'haiyang';
console.log(zhy.say()) // haiyangclass Person1 {protected name : string = 'yangyang'public say() {return this.name}
}
const zhy1 = new Person1();
// zhy1.name = 'haiyang'; // 报错,Property 'name' is protected and only accessible within class 'Person1' and its subclasses.
console.log(zhy1.say()) // yangyangclass Person2 extends Person1 {public walk() {return this.name}
}
const zhy2 = new Person2()
console.log(zhy2.walk()) // yangyangclass Person3 {private name : string = 'haihai'public say() {return this.name}
}
const zhy3 = new Person3();
// zhy3.name = 'haiyang'; // 报错,Property 'name' is private and only accessible within class 'Person3
console.log(zhy3.say()) // haihaiclass Person4 extends Person3{walk() {// return this.name //报错, 09_calss.ts:78:17 - error TS2341: Property 'name' is private and only accessible within class 'Person3'.}
}
const zhy4 = new Person4()
console.log(zhy4.walk()) // undefined
构造函数
class Now{}class Chl extends Now {constructor() {super() // 报错才补的//因为没写super(),所以报错了, Constructors for derived classes must contain a 'super' call.console.log(1111)}
}
const c = new Chl();
getter,setter,static用法
getter、setter都是属性,只是形式函数
2. 属性的名字可以是随意的,你自己知道对应的意思就好
class Xie {constructor(private num_age : number) {}// 属性的名字是随意的,此时看着是方法,但对于类来说只是一个属性set name(age : number) {this.num_age = age}get age() {return this.num_age}
}const xiaoxie = new Xie(32)
console.log(xiaoxie.age) //32 注意是属性!!!
xiaoxie.name = 4444 // 注意是属性!!!
console.log(xiaoxie.age) // 4444 上面改变了年龄/*
1\. 静态属性和方法只是不应实例化类,而类可以直接调用
*/class StaticClass {name = 'zhy'static age = 23say() {console.log('我不是static的方法')}static walk() {console.log('我是static,并且可以在外部使用的方法')}
}
console.log(StaticClass.name) // StaticClass 这个应是固有的属性,获取方法名字
console.log(StaticClass.age) // 23
// console.log(StaticClass.say()) // 不可以访问,会报错
console.log(StaticClass.walk()) // 我是static,并且可以在外部使用的方法
只读属性和抽象类
只读属性
关键字readonly
class Person10 {public readonly _name :string;constructor(name:string) {this._name = name;}
}const person10 = new Person10('demo')
// person10._name= '谢广坤' // 报错,Cannot assign to '_name' because it is a read-only property.
console.log(person10._name) // demo
抽象类
1. 关键字abstract定义类
2. 抽象方法不能有方法体
3. 子类必须实现抽象方法
4. 抽象类里面可以有其他正常类的属性和方法(根据php推出)
abstract class Girl{abstract skill() //因为没有具体的方法,所以我们这里不写括号}
class Waiter extends Girl{skill(){console.log('大爷,请喝水!')}
}class BaseTeacher extends Girl{skill(){console.log('大爷,来个泰式按摩吧!')}
}class seniorTeacher extends Girl{skill(){console.log('大爷,来个SPA全身按摩吧!')}
}abstract class Girl{name = 'zhy'say() {return 333;}abstract skill() //因为没有具体的方法,所以我们这里不写括号}

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 未来世界的幸存者-阮一峰
我们一直相信,技术会让生活更美好,但是这一次,技术似乎正在动摇人类社会的结构,将整个社会一分为二:有技术的人与没技术的人。他们之间的贫富差距正在越拉越大,人类束手无策。 如果你有技术,那么…...
2024/5/4 21:21:39 - 出差经历的人在囧途那一天
第一章 10点要从海口去三亚 凤凰机场参加一个需求调研会、定了早上7点的动车 从海口东到三亚凤凰机场。6点就得起床,早上去打车去动车站。需要半小时。 1.1 、睡过了。 本来6点的闹铃、醒了,结果自己关掉闹铃准备翻身起床,结果伸个懒腰 又…...
2024/4/25 15:15:46 - 南京邮电大学网络信息安全——OpenSSL加密数据实验(实验二)
南京邮电大学网络信息安全——OpenSSL加密数据实验(实验二)OpenSSL的下载和编译OpenSSL的下载OpenSSL的编译解压配置编译利用OpenSSL编程编译测试文件测试文件是否通过设置环境变量(如果按照实验指南来进行安装,不需要设置环境变量…...
2024/4/17 5:46:55 - 纪中周末训练 2020.09.19【NOIP提高B组】模拟 T3:【Usaco2009 gold】头晕的奶牛
【Usaco2009 gold】头晕的奶牛 Description 奶牛们发现,在农场里面赛跑是很有趣的一件事。可是她们一旦在农场里面不断地转圈,就会变得头晕目眩。众所周知,眩晕的奶牛是无法产奶的。于是,农夫约翰想要把他农场里面的双向道路全部…...
2024/4/29 5:47:17 - getUserMedia的使用与注意事项
getUserMedia的使用与注意事项 附上api文档 1.简单使用 MediaDevices 是一个单例对象。通常,您只需直接使用此对象的成员,例如通过调用navigator.mediaDevices.getUserMedia(), 可以调用设备的摄像头与麦克风,实现录制视频,此方法…...
2024/5/10 6:43:31 - 如何使用python开发snmp协议监控程序
如何使用python开发snmp协议监控程序。使用python能否开发snmp程序呢?答案是肯定的,本文将介绍如何搭建python开发snmp程序的步骤,以及使用python访问snmp接口的一个小实际的演示例子。 简单的网络管理协议是软件中控制设备的最佳选择。更重要…...
2024/5/9 19:47:15 - 优化Servlet-BaseServlet的抽取
BaseServlet的抽取与优化(减少创建多个Servlet类),利用反射机制进行抽取 package com.feilong.shop.controller;import com.feilong.shop.utils.Constants; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.…...
2024/4/13 19:01:11 - java Jmeter 使用教程
登录官网Jmeter下载,得到压缩包jmeter-5.0.tgz,下载地址:http://jmeter.apache.org/download_jmeter.cgi 启动压测工具 现有一个http请求接口http://localhost:8080/api/course/niceList,要使用Jmeter对其进行压测,测试…...
2024/4/29 5:33:27 - 牛掰!通过Arthas定位,解决了spring-boot中内嵌tomcat的Bug问题
背景 公司有个渠道系统,专门对接三方渠道使用,没有什么业务逻辑,主要是转换报文和参数校验之类的工作,起着一个承上启下的作用。 最近在优化接口的响应时间,优化了代码之后,但是时间还是达不到要求&#…...
2024/4/21 16:07:46 - Go语言流程引擎go-activiti
Go语言流程引擎go-activiti 项目传送门go-activiti 参考Activiti实现,满足部分功能。项目还在完善中,欢迎activiti爱好者加入,Go语言她不香么。 现有能力 节点类型,支持用户审批节点、排他网关、包容网关、并行网关流程功能&a…...
2024/5/5 17:34:17 - [内附完整源码和文档] 基于SSH洋酒销售系统的设计与实现
摘 要 随着洋酒与中国市场的相互适应以及电子商务和网上商店的普及,洋酒类商品的网上展示与订购逐渐成为主流,如今洋酒不仅仅是贵族身份的象征,也渐渐进入了寻常百姓家。网上商店的技术实现同时也成为了一个比较常见的课题。本文就网上商店的…...
2024/5/2 17:51:17 - PyHubWeekly | 第四期:一款开源免费的学术论文下载工具
前言 PyHubWeekly每周定期更新,精选GitHub上优质的Python项目/小工具。 我把PyHubWeekly托管到了Github,感兴趣的可以搜索Github项目PyHubWeekly[1],如果喜欢,麻烦给个Star支持一下吧。此外,欢迎大家通过提交issue来…...
2024/4/14 11:27:59 - Kafka集群部署
1. kafka集群 masterslave1slave2zookeeperzookeeperzookeeperkafkakafkakafka 2. 下载kafka安装包 [rootmaster local]# wget https://archive.apache.org/dist/kafka/0.10.2.1/kafka_2.11-0.10.2.1.tgz3. kafka集群部署 3.1 解压至安装路径 [rootmaster local]# tar -zxv…...
2024/5/6 3:40:32 - 闭关俩个月,啃透371页的SpringCloud39个基础实例+1个综合项目,成功涨薪18k
作为一名Java开发者,不会SpringCloud吗?它是在面试求职中必会被问到的,也是在企业任职中所需的技能,那么你知道SpringCloud是什么吗?为什么用吗?怎样用吗?为什么要这样用吗?如何可以…...
2024/4/29 6:01:28 - Unity 老虎机数字滚动
找不到原作者博客了 , 转载自该大神 代码作者: shuchangliu ,谢谢这位大佬的无私奉献,为您鼓掌 组织结构图: /* ===========================================================================&#...
2024/4/21 8:06:30 - Liunx下AWVS全自动探测漏洞工具の介绍及安装
简介 Acunetix Web Vulnerability Scanner(AWVS)经典商业漏扫工具,最近更新了13的版本,本文分享的AWVS的破解版是网上大佬们分享出来的我只是一个小小搬运工。刚好学到,顺便写一篇系统的文章记录折腾安装的过程。 下载…...
2024/5/9 12:27:36 - Android Studio入门day04(RadioButton)
RadioButton 一. 在myselfstudy0909.xml中添加一个Button按钮,默认小写 android:textAllCaps"false" <Buttonandroid:id"id/btn_radiobutton0919"android:layout_width"wrap_content"android:layout_height"wrap_content&q…...
2024/4/27 21:21:30 - TinyProxy:移动联通电信各个卡免流方法教程
下载地址:https://www.lanzoui.com/i0Tsigfiv7c 开始 以电信星卡为例: 打开软件右上角设置下高级模式 然后返回复制下这模式 【百度直连】 免 歪卡、星卡、小歪卡、小抖卡、大圣卡、百度系可免 listen_port65080;daemonon;worker_proc0;uid3004; http_ip112.80.…...
2024/5/9 22:33:53 - 我把Github上最牛b的Java教程和实战项目整合成了一个PDF文档
写在前面 大家都知道 Github 是一个程序员福地,这里有各种厉害的开源框架、软件或者教程。这些东西对于我们学习和进步有着莫大的进步,所以我有了这个将 Github 上非常棒的 Java 开源项目整理下来的想法。觉得不错的话,欢迎小伙伴们去star一…...
2024/5/5 5:47:01 - Android Fragment 监听物理返回 back 键
在很多场景下,我们需要 Fragment 监听物理 back 键,而不是 Activity,这个时候我们只能做一些处理,来让 Fragment 拦截。 首先在 Fragment 中自定义回调方法,如下: public boolean onBackPressed() {Event…...
2024/4/7 10:30:31
最新文章
- HR招聘面试测评,如何判断候选人的创新能力?
创新能力代表着一个人的未来发展潜力,创新能力突出的人,未来的上限就可能更高。而对于一个公司而言,一个具有创新能力的员工,会给公司带来新方案,新思路,对公司的长远发展拥有着十分积极的作用。 而在挑选…...
2024/5/10 9:34:42 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/9 21:23:04 - PicGo + Gitee + VsCode - 搭建私人图床
文章目录 前言搭建图床VsCode 安装插件安装 PicGo准备 Gitee 图床测试 尾声 前言 本人是一个重度 vimer,并且喜欢客制化一些东西… Typora 固然好用,但不支持 vim…发现 vscode 中既可以使用 vim,也可以 md,用起来比较舒服.因此…...
2024/5/9 9:05:02 - k8s_入门_kubelet安装
安装 在大致了解了一些k8s的基本概念之后,我们实际部署一个k8s集群,做进一步的了解 1. 裸机安装 采用三台机器,一台机器为Master(控制面板组件)两台机器为Node(工作节点) 机器的准备有两种方式…...
2024/5/9 5:33:21 - __dirname 在ES模块中的使用
前言 ECMAScript模块是 JavaScript 的新标准格式。在Node.js中越来越多的库逐渐从从CommonJS转移到ES模块 注:这里是指“真”ES 模块并不是指代码中 Node.js 中使用 import 写法但是实际被 tsc 转成 commonJS 的形式 但是Node.js ES 开发中此前有一个棘手的问题是获…...
2024/5/7 13:42:25 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/5/10 1:36:26 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/5/9 7:40:42 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/5/9 2:44:26 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/5/10 2:07:45 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/5/10 8:07:24 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/5/9 5:40:03 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/5/10 8:16:30 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/5/10 2:07:43 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/5/10 2:07:43 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/5/9 4:12:16 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/5/9 7:40:35 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/5/9 19:47:07 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/5/9 7:40:34 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/5/10 2:07:41 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/5/9 5:02:59 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/5/9 4:31:45 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/5/9 16:54:42 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/5/10 1:31:37 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/5/10 9:24:29 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/5/9 4:33:29 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
