wpf学习笔记
wpf学习笔记
XAML
是微软公司为构建应用程序用户界面而创建的一种新的“可扩展应用程序标记语言”,提供了一种便于扩展和定位的语法来定义和程序逻辑分离的用户界面。
XAML是一种基于XML的,格式组织良好的标记语言(比HTML要严格和准确)。其支持快速高效实现应用程序用户界面。
特点:
定义应用程序的界面元素
显示的声明WPF资源(样式、模板、动画等)
可扩展性(自定义UI控件)
集中关注于界面的设计和实现
XAML命名空间的语法:
xmlns[:可选映射前缀]="命名空间描述"
注意:没有加可选映射前缀的xmlns是WPF默认的命名空间,一个xaml文件只能有一个默认的命名空间
一个完整的xaml文件,必须具备两个命名空间。
<Window x:Class="HelloWpf.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Window1" Height="300" Width="300">
<Grid>
<Button Margin="101,114,102,125" Name="btn1" Click="btn1_Click">请单击按钮</Button>
</Grid>
</Window>
以上代码呈现为一个包括按钮控件的窗口。代码中包括三个元素:
(1)处于顶层的Window元素,它呈现为整个窗口;
(2)Grid元素用于实现布局,其中可放置任何控件;
(3)Button元素表示按钮控件。
虽然这些代码很简单,但是包含了XAML的多个核心概念,例如基本语法规则、Window及其他根元素、命名空间和Code-Behind类,属性和事件等。
属性设置
<Grid Name="hh"/> 等同于 <Grid><Grid.Name>hh</Grid.Name></Grid>
Window及其他根元素
开发人员常用的根元素包括Window、Page、StackPanel、Canvas、Grid等。下面简单介绍一下这些根元素:
<Window>元素
该元素对应的是System.Windows.Window类,其呈现为与用户交互的,最常用的标准窗口。使用该元素呈现的窗口显示了客户区域、最大化最小化关闭按钮、图标、系统菜单、边框等。
<Page>元素
该元素对应的是System.Windows.Controls.Page类,其封装了一个可实现导航的内容页,该内容页可宿主在Window、 NavigationWindow、Frame、UserControl等对象中。该元素对应的基类是 System.Windows.Controls.Panel。
<StackPanel>元素
该元素对应的是System.Windows.Controls.StackPanel类,其能够将子元素置于可垂直或者水平排列的单行中。与< StackPanel>类似的还有<DockPanel>、<TabPanel>、<WrapPanel>等 元素,它们的基类都是System.Windows.Controls.Panel。
<Canvas>元素
该元素对应的是System.Windows.Controls.Canvas类,其定义了一个可使用相对坐标(相对于Canvas定义的区域)显式定位 子元素的区域,例如使用属性Top、Left、Bottom、Right。该元素对应的基类是 System.Windows.Controls.Panel。
<Grid>元素
该元素对应的是System.Windows.Controls.Grid类,其允许开发人员自定义一个包括行和列的表格区域。接着,可在单元格中放入其他子元素。该元素对应的基类是System.Windows.Controls.Panel。
通常情况下,在使用根元素时,必须引用适当的命名空间。在下面一节中将介绍有关命名空间的知识。
布局
应用程序界面设计中,合理的元素布局至关重要,它可以方便用户使用,并将信息清晰合理地展现给用户。在WPF中非常抵制基于坐标的布局,而是注重创建更灵活的布局,使布局能够适应内容的变化、不同的语言以及各种窗口尺寸。WPF提供了一套功能强大的工具-面板(Panel),来控制用户界面的布局。你可以使用这些面板控件来排布元素。如果内置布局控件不能满足需要的话,还可以创建自定义的布局元素。
遵循以下几条重要原则:
不应显式设定元素(如控件)的尺寸。元素应当可以改变尺寸以适合它们的内容。例如当添加更多的文本时按钮应当能够扩展。可通过设置最大和最小尺寸来限制可以接受的控件尺寸范围。
不应使用屏幕坐标指定元素的位置。元素应当由它们的容器根据它们的尺寸、顺序以及(可选的)其他特定于具体布局容器的信息进行排列。如果需要在元素之间添加空白空间,可使用 Margin属性。
布局容器的子元素“共享”可用的空间。如果空间允许,布局容器会根据每个元素的内容尽可能为元素设置更合理的尺寸。它们还会向一个或多个子元素分配多余的空间。
可嵌套的布局容器。典型的用户界面使用Grid面板作为开始,Grid面板是WPF中功能最强大的容器,Grd面板可包含其他布局容器,包含的这些容器以更小的分组排列元素,比如带有标题的文本框、列表框中的项、工具栏上的图标以及一列按钮等。
如果创建WPF应用程序时遵循了这些原则,将会创建出更好的、更灵活的用户界面。如果不遵循这些原则,最终将得到不是很适合WPF的并且难以维护的用户界面。
常用布局属性
| 属性名称 | 说明 |
|---|---|
| HorizontalAlignment(水平对齐) | 布局中子元素定位,可选值:Center、Left、Right、Stretch(延伸) |
| VerticalAlignment(垂直对齐) | 布局中子元素定位,可选值:Center、Top、Bottom、Stretch(延伸) |
| Margin(边距) | 元素周围边距:左、上、右、下 |
| Min Width 和 Min Height | 元素最小尺寸 |
| Max Width 和 Max Height | 元素最大尺寸 |
| Width 和 Height | 显示设置元素尺寸 |
面板(Panel)
WPF用于布局的面板主要有6个,StackPanel(栈面板)、WrapPanel(环绕面板)。DockPanel(停靠面板)、Canvas(画布)、Grid(网格面板)和UniformGrid(均布网格)。
| 名称 | 说明 |
|---|---|
| StackPanel | 在水平或垂直的堆栈中放置元素。这个布局容器通常用于更大、更复杂窗口中的一些小区域 |
| WrapPancl | 在一系列可换行的行中放置元素。在水平方向上, Wrappanel 面板从左向右放置条目,然后在随后的行中放置元素。在垂直方向上, Wrappanel I面板在自上而下的列中放置元素,并使用附加的列放置剩余的条目 |
| DockPanel | 根据容器的整个边界调整元素 |
| Grid | 根据不可见的表格在行和列中排列元素,这是最灵活、最常用的容器之一 |
| UniformGrid | 在不可见但是强制所有单元格具有相同尺寸的表中放置元素,这个布局容器不常用 |
| Canvas | 使用固定坐标绝对定位元素。这个布局容器与传统 Windows窗体应用程序最相似,但没有提供锚定或停靠功能。因此,对于尺寸可变的窗口,该布局容器不是合适的选择。如果选择的话,需要另外做一些工作 |
StackPanel:栈面板
栈面板,可以将元素排列成一行或者一列,其特点是:每个元素各占一行或者一列
属性:
Orientation(定向)属性指定排列方式:Vertical(垂直)【默认】、Horizontal(水平)
默认情况下,水平排列时,每个元素都与面板一样高;垂直排列时,每个元素都与面板一样宽。如果包含的元素超过了面板空间,它只会截断多出的内容。
Margin(边距)属性用于使元素之间产生一定得间隔,当元素空间大于其内容的空间时,剩余空间将由HorizontalAlignment和 VerticalAlignment属性来决定如何分配。
HorizontalAlignment/VerticalAlignment,指自身相对于父元素的位置。

<StackPanel x:Name="stackpanel" Orientation="Vertical"><Label>stackpanel:Vertical(垂直)【默认】每个元素都与面板一样宽</Label><Button Content="第一个"></Button><Button Content="第二个"></Button><Button Content="第三个"></Button><Button Content="第四个" ></Button>
</StackPanel>
WrapPanel:环绕面板
WrapPanel布局面板将各个控件从左至右按照行或列的顺序罗列,当长度或高度不够时就会自动调整进行换行,后续排序按照从上至下或从左至右的顺序进行。
Orientation——根据内容自动换行。当Orientation属性的值设置为 Horizontal:元素是从左向右排列的,然后自上至下自动换行。当Orientation属性的值设置为Vertical:元素是从上向下排列的,然后从左至右自动换行。
ItemHeight——所有子元素都一致的高度。每个子元素填充高度的方式取决于它的VerticalAlignment属性、Height属性等。任何比ItemHeight高的元素都将被截断。
ItemWidth——所有子元素都一致的宽度。每个子元素填充高度的方式取决于它的VerticalAlignment属性、Width属性等。任何比ItemWidth高的元素都将被截断。
示例效果图如下所示,图1是窗体宽度较小时候的效果,图2是窗体宽度拉大以后的效果


<WrapPanel Orientation="Horizontal" Background="#FF82CFEC" Grid.Row="1" Grid.Column="1"><Button Width="100">按钮1</Button><Button Width="100">按钮2</Button><Button Width="100">按钮3</Button><Button Width="100">按钮4</Button><Button Width="100">按钮5</Button><Button Width="100">按钮6</Button>
</WrapPanel>
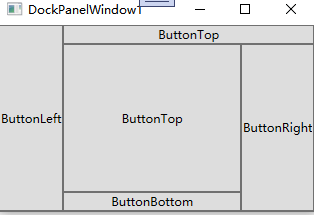
DockPanel:停靠面板
DockPanel会对每个子元素进行排序,并将根据指定的边进行停靠,多个停靠在同侧的元素则按顺序排序。在DockPanel中,指定停靠边的控件,会根据定义的顺序占领边角,所有控件绝不会交叠。
默认情况下,后添加的元素只能使用剩余空间,无论对DockPanel的最后一个子元素设置任何停靠值,该子元素都将始终填满剩余的空间。如果不希望最后一个元素填充剩余区域,可以将DockPanel属性LastChildFill设置为false,还必须为最后一个子元素显式指定停靠方向。
1、填充整个剩余空间

<DockPanel><Button DockPanel.Dock="Left" Content="ButtonLeft"></Button><Button DockPanel.Dock="Top" Content="ButtonTop"></Button><Button DockPanel.Dock="Right" Content="ButtonRight"></Button><Button DockPanel.Dock="Bottom" Content="ButtonBottom"></Button><Button Content="ButtonTop"></Button>
</DockPanel>
2、最后元素不填充剩余空间

<DockPanel LastChildFill="False"><Button DockPanel.Dock="Left" Content="ButtonLeft"></Button><Button DockPanel.Dock="Top" Content="ButtonTop"></Button><Button DockPanel.Dock="Right" Content="ButtonRight"></Button><Button DockPanel.Dock="Bottom" Content="ButtonBottom"></Button><Button DockPanel.Dock="Top" Content="最后一个Button不填充剩余空间"></Button>
</DockPanel>
Canvas:画布面板
画布,用于完全控制每个元素的精确位置。他是布局控件中最为简单的一种,直接将元素放到指定位置,主要来布置图面。使用Canvas,必须指定一个子元素的位置(相对于画布),否则所有元素都将出现在画布的左上角。调整位置用Left、Right、Top和Bottom四个附加属性。如果Canvas是窗口主元素(即最外层的布局面板是Canvas),用户改变窗口大小时,Canvas也会随之变化,子元素的位置也会随之移动,以保证相对于Canvas的位置属性不变。
Canvas允许子元素的部分或全部超过其边界,默认不会裁剪子元素,同时可以使用负坐标,即溢出的内容会显示在Canvas外面,这是因为默认 ClipToBounds=”False”,因此画布不需要指定大小。
Z顺序
如果 Canvas面板中有多个互相重叠的元素,可通过设置 Canvas. Zindex附加属性来控制它们的层叠方式。
添加的所有元素通常都具有相同的 Zindex值-0。如果元素具有相同的Index值,后放入的显示在上面。

<Canvas Margin="586,155,14,144" ><Button Width="200" Height="20" Content="按钮1" Canvas.ZIndex="1"></Button><Button Width="200" Height="20" Content="按钮3"></Button><Button Width="200" Height="20" Content="按钮4"></Button><Button Width="200" Height="20" Content="按钮5"></Button><Button Height="20" Canvas.Right="10" Canvas.Bottom="10" Content="按钮2"></Button>
</Canvas>
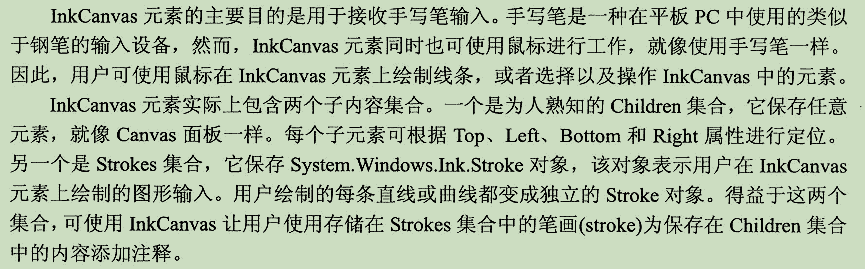
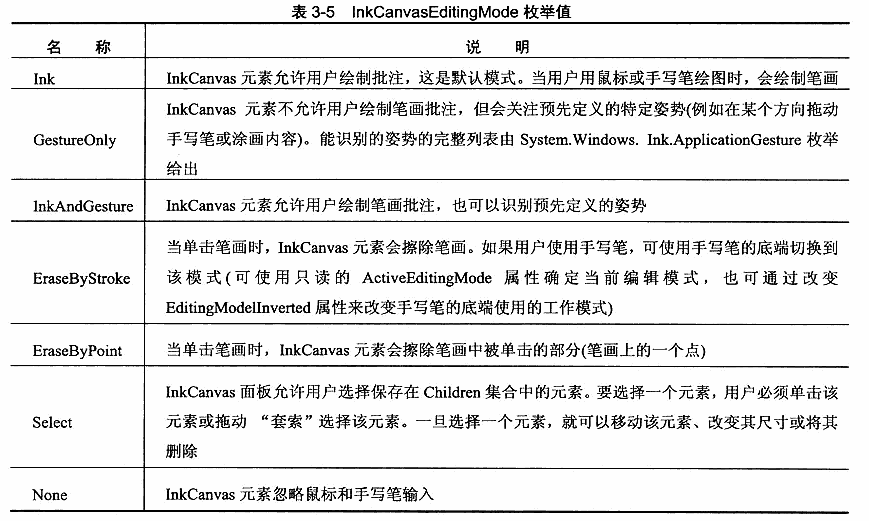
InkCanvas


Grid:网格面板
Grid顾名思义就是“网格”,以表格形式布局元素,对于整个面板上的元素进行布局,它的子控件被放在一个一个事先定义好的小格子里面,整齐配列。 Grid和其他各个Panel比较起来,功能最多也最为复杂。
要使用Grid,首先要向RowDefinitions(行)和ColumnDefinitions(列)属性中添加一定数量的RowDefinition和 ColumnDefinition元素,从而定义行数和列数。而放置在Grid面板中的控件元素都必须显示采用Row和Column附加属性定义其放置所在的行和列,这两个属性的值都是从0开始的索引数,如果没有显式设置任何行或列,Grid将会隐式地将控件加入在第0行第0列。
注意:尽管Grid面板被设计成不可见的,但可将Grid.ShowGridLines属性设置为True,从而更清晰的观察Grid面板,方便调试,可以更准确地控制Grid面板如何选择列宽和行高。

<Grid ShowGridLines="True" Margin="34,340,592,21" Background="#FFD5ECB5"><Grid.RowDefinitions><RowDefinition></RowDefinition><RowDefinition></RowDefinition></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition></Grid.ColumnDefinitions><Button>不指定</Button><Button Grid.Row="0" Grid.Column="1">0,1</Button><Button Grid.Row="1" Grid.Column="2">1,2</Button>
</Grid>
调整行高和列宽
如果Grid面板只是按比例分配尺寸的行和列的集合,它也就没有什么用处了。为了充分发挥Grid面板的潜能,可更改每一行和每一列的尺寸设置方式。
Grid面板支持以下三种设置尺寸的方式:
| 名称 | 说明 |
|---|---|
| 绝对设置尺寸方式 | 使用设备无关单位准确地设置尺寸,就是给一个实际的数字,但通常将此值指定为整数。这是最无用的策略,因为这种策略不够灵活,难以适应内容大小和容器大小的改变,而且难以处理本地化。 |
| 自动设置尺寸方式 | 值为Auto,实际作用就是取实际控件所需的最小值,每行和每列的尺寸刚好满足需要,这是最有用的尺寸设置方式。 |
| 按比例设置尺寸方式 | 按比例将空间分割到一组行和列中。这是对所有行和列的标准设置。通常值为*或N*,实际作用就是取尽可能大的值,当某一列或行被定义为*则是尽可能大,当出现多列或行被定义为*则是代表几者之间按比例方设置尺寸。 |
为了获得最大的灵活性,可混合使用这三种尺寸设置方式。例如,创建几个自动设置尺寸的行,然后通过按比例设置尺寸的方式让最后的一行或两行充满剩余的空间,这通常是很有用的。
可通过设置ColumnDefinition对象的Width属性或者RowDefinition对象的Height属性来确定尺寸设置方式。
多行和多列 : 使元素跨越多个单元格,这两个属性是RowSpan和ColumnSpan。
<!--设置尺寸,占多格-->
<Grid ShowGridLines="True" Background="#FFB5ECEA" ><Grid.RowDefinitions><!--自动行高--><RowDefinition Height="Auto"></RowDefinition><!--固定行高--><RowDefinition Height="10"></RowDefinition><RowDefinition Height="10"></RowDefinition><!--按比例行高--><RowDefinition Height="*"></RowDefinition><RowDefinition Height="*"></RowDefinition><RowDefinition Height="2*"></RowDefinition></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition></Grid.ColumnDefinitions><Button Grid.ColumnSpan="2">占2格行</Button><Button Grid.Row="1" Grid.Column="2" Grid.RowSpan="2">1,2</Button>
</Grid>

分割窗口
每个Windows用户都见过分隔条—能将窗口的一部分与另一部分分类的可拖动分割器。例如,当使用Windows资源管理器时,会看到一系列文件夹(在左边)和一系列文件(在右边)。可拖动它们之间的分隔条来确定每部分占据窗口的比例。
在WPF中,分隔条由GridSplitter类表示,它是Grid面板的功能之一。通过为Grid面板添加GridSplitter对象,用户就可以改变行和列的尺寸。例如:


<!--设置分割线,分割窗口-->
<Grid ShowGridLines="True" Background="#FFECBDB5" Grid.Row="2" Grid.Column="1"><Grid.RowDefinitions><RowDefinition></RowDefinition></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition></ColumnDefinition><ColumnDefinition Width="Auto"></ColumnDefinition><ColumnDefinition></ColumnDefinition></Grid.ColumnDefinitions><Button Grid.Row="0" Grid.Column="0">按钮</Button><TextBox Grid.Row="0" Grid.Column="2">文本框</TextBox><GridSplitter Grid.Row="0" Grid.Column="1" Width="3" VerticalAlignment="Stretch" HorizontalAlignment="Center" ShowsPreview="False" />
</Grid>
注意:为了成功地创建GridSplitter对象,务必为VerticalAlignment(垂直对齐方式)、HorizontalAlignment(水平对齐方式)以及width属性(或Height属性)提供相应的属性值。
理解如何使用GridSplitter类,从而得到所期望的效果需要一定的经验,下面列出几条指导原则:
(1)GridSplitter对象必须放在Grid单元格中,可与以及存在的内容一并放到单元格中,这时需要调整边距设置,使他们不相互重叠。更好的方法是预留一列或一行专门用于放置GridSplitter对象,并将预留行或列的Height或Width属性的值设置为Auto。
(2)GridSplitter对象总是改变整行或整列的尺寸(而非改变单个单元格的尺寸)。为使GridSplitter对象的外观和行为保持一致,需要拉伸GridSplitter对象使其穿越整行或整列,而不是将其限制在单元格中。为此,可使用RowSpan或ColumnSpan属性。例如,上面的例子中GridSplitter对象的RowSpan属性设置为2,因此被拉伸充满整列。如果不使用该设置,GridSplitter对象会显示在顶行(放置它的行)中,即使这样,拖动分隔条时也会改变整列的尺寸。
(3)GridSplitter对象很小不易看见,为了使其更可用,需要为其设置最小尺寸。在上面的例子中,对于垂直分隔条,需要将VerticalAlignment属性设置为Stretch(使分隔条填满区域的整个高度),并将Width设置为固定值。对于水平分隔条,需要设置HorizontalAlignment属性来拉伸,并将Height属性设置为固定值。
(4)GridSplitter对齐方式还决定了分隔条是水平的(用于改变行的尺寸)还是竖直的(用于改变列的尺寸)。对于水平分隔条,需要将VerticalAlignment属性设置为Center(这也是默认值),以指明拖动分隔条改变上面行和下面行的尺寸。对于垂直分隔条,需要将HorizontalAlignment属性设置为Center,以改变分隔条两侧列的尺寸。
(5) 在上面的例子中还包含了一处额外的细节。在声明GridSplitter对象时,将ShowPreview属性设置为false,因此,当把分隔条从一边拖到另一边时,会立即改变列的尺寸。但是如果将ShowPreview属性设置为true,当拖到分隔条时就会看到一个灰色的阴影跟随鼠标指针,用于显示将在何处进行分割。并且直到释放了鼠标键之后列的尺寸才改变。
UniformGrid面板
通过简单地设置Rows和Columns属性来设置其尺寸。每个单元格始终具有相同的大小,Uniformgrid面板很少使用,许多WPF开发人员可能永远不会使用 Uniformgrid面板。
<UniformGrid Rows="2" Columns=" 2" ><Button>Top Left</Button><Button>Top Right</Button><Button>Bottom Left</Button><Button>Bottom Right</Button>
</UniformGrid>

Border控件
Border控件不是布局面板,而是非常便于使用的元素,经常与布局面板一起使用。Border类非常简单。它只能包含一段嵌套内容(通常是布局面板),并为其添加背景或在其周围添加边框。
| 名称 | 说明 |
|---|---|
| Background(背景) | 使用 Brush对象设置边框中所有内容后面的背景。可使用固定颜色背景,也可使用其他更特殊的背景 |
| Borderbrush和BroderThickness(边框) | 使用 Brush对象设置位于 Border对象边缘的边框的颜色,并设置边框的宽度。为显示边框,必须设置这两个属性 |
| CornerRadius(圆角) | 该属性可使边框具有雅致的圆角。 CornerRadius的值越大,圆角效果就越明显 |
| Padding(内边距) | 该属性在边框和内部的内容之间添加空间(与此相对, Margin属性在边框之外添加空间) |
依赖属性
依赖属性就是一种自己可以没有值,并且可以通过绑定从其他数据源获取值。依赖属性可支持WPF中的样式设置、数据绑定、继承、动画及默认值。
1、属性变更通知
示例:当鼠标移动到Button按钮上面时,文字的前景色变为红色,离开时变为默认颜色黑色

<Button Height="30" Width="200">鼠标移动到上面,前景色变为红色<Button.Style><Style TargetType="Button"><Style.Triggers><Trigger Property="IsMouseOver" Value="true"><Setter Property="Foreground" Value="Red"></Setter></Trigger></Style.Triggers></Style></Button.Style>
</Button>
2、属性值继承
是指属性值自顶向下沿着元素树进行传递

<StackPanel Background="#FFC1EDB3"><TextBlock>我使用的是继承的fontsize</TextBlock><TextBlock FontSize="15">我使用的是自己的fontsize</TextBlock>
</StackPanel>
3、节省内存空间
依赖属性和CLR属性在内存的使用上是截然不同的,每个CLR属性都包含一个非static的字段,因此当我们实例化一个类型的时候,就会创建该类型所拥有的所有CLR属性,也就是说一个对象所占用的内存在调用new操作进行实例化的时候就已经决定了、而wpf允许对象在创建的时候并不包含用于存储数据的空间,只保留在需要用到数据的时候能够获得该默认值,即用其他对象数据或者实时分配空间的能力。
三、如何自定义依赖属性
1、声明依赖属性变量。依赖属性的声明都是通过public static来公开一个静态变量,变量的类型必须是DependencyProperty
2、在属性系统中进行注册。使用DependencyProperty.Register方法来注册依赖属性,或者是使用DependencyProperty.RegisterReadOnly方法来注册
3、使用.NET属性包装依赖属性
//1、声明依赖属性变量
public static DependencyProperty TextProperty;
//2、在属性系统中进行注册
TextProperty =DependencyProperty.Register("MyText", //属性名称typeof(string), //属性类型typeof(TestDependencyPropertyWindow), //该属性所有者,即将该属性注册到那个类上new PropertyMetadata("")); //属性默认值
//3、使用.NET属性包装依赖属性:属性名称与注册时候的名称必须一致,即属性名MyText对应注册时的MyText
public string MyText
{ get { return (string)GetValue(TextProperty); }set { SetValue(TextProperty, value); }
}
快速定义依赖属性的快捷方式:
输入propdp,连续按两下Tab健,自动生成定义依赖属性的语法。和输入cw连续按两下Tab健,自动生成Console.Write()一样。
事件
简单实用实例:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qPhdX5R6-1600006686781)(C:\Users\vcxz\AppData\Roaming\Typora\typora-user-images\1599986744722.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OlSHKA0C-1600006686782)(C:\Users\vcxz\AppData\Roaming\Typora\typora-user-images\1599986770019.png)]
private void click1(object sender, RoutedEventArgs e)//sender触发事件的控件 e事件参数{MessageBox.Show("鼠标点击");button1.Content = "鼠标已点击";}
打开新窗口:
1、新建窗口WrapPanelWindow
2、在主窗口中
<Button x:Name="buttonw" Click="buttonw_Click">环绕布局</Button>
3、在主窗口文件中
private void buttonw_Click(object sender, RoutedEventArgs e)
{WrapPanelWindow wrapPanelWindow = new WrapPanelWindow();wrapPanelWindow.Show();
}
打开文件:
<Button x:Name="button3" Margin="31,338,583.6,41" Click="button3_Click">打开文件</Button>
<Image x:Name="image1" Margin="268,328,359.6,10"/>
private void button3_Click(object sender, RoutedEventArgs e){//SaveFileDialog 保存文件OpenFileDialog openFile = new OpenFileDialog();//打开文件openFile.Filter = "文本文件|*.txt|JPG图片|*.jpg";//过滤器if (openFile.ShowDialog() == true){String fileNmae = openFile.FileName;image1.Source = new BitmapImage(new Uri(fileNmae));}}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7JzLLeMC-1600006686784)(C:\Users\vcxz\AppData\Roaming\Typora\typora-user-images\1600006618209.png)]
控件
常用控件
控件通用属性:
Visibility控件是否可见:枚举类型:Visible表示可见、 Collapsed不可见,不占空间。Hidden不可见,不占空间。
IsEnabled:控件是否可用:bool类型。
Background:背景“色”
Fontsize字体大小
TextBox: MaxLength可输入的最大字符数: TextWrapping是否自动换行(Wrap自,Nowrap不自动换行);
PasswordBox:密码框Password属性为密码
可空类型:bool、 datetime等值类型不可以为null,但是可以在类型后?则为可空类型。bool?转换为bool需要强制类型转换
CheckBox:复选框。IsChecked:是否选中,bool?
RadioButton:单选框。GroupName组名,同组中只能选中一个
DatePicker:日期。SelectedDate选中日期
Image: Source属性为图片地址,相对路径。
ProgressBar:进度条:IsIndeterminate是否不确定模式;Maximum最大值; Minimum最小值; Value当前值;
菜单分为普通莱单(Menu)和上下文莱单( ContextMenu,俗称右键菜单)两种;
WPF中的Menu可以显示在任意位置,但是一般使用布局显示到页面顶部
Menu下面可以放多个 MenuItem(其实是放到Items属性中),
MenuItem下还可以放 MenuItem(还是 Items属性中);属性 Header显内容
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SqqSoJ7p-1600006686784)(C:\Users\vcxz\AppData\Roaming\Typora\typora-user-images\1599995170456.png)]
<Menu Margin="10,261,600.6,122"><MenuItem Header="文件"><MenuItem Header="打开"></MenuItem><MenuItem Header="关闭"></MenuItem></MenuItem><MenuItem Header="工具"></MenuItem>
</Menu>
ToolBar:工具条控件,放入其中的控件都有新的默认外观
显示图标的方法: Button的 Content中放Image
资源:图标库
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 金融风控-贷款违约预测
天池竞赛:金融风控-贷款违约预测 第一次参加,感谢小组成员~~ TASK1 赛题理解 数据获取需要注册天池比赛,然后才可在对应的赛事中下载数据。 根据贷款申请人的数据信息预测其是否有违约的可能,以此判断是否通过此项贷款 1、混淆矩…...
2024/4/28 13:14:55 - 深入理解Java虚拟机—— (1)
前言 之前跟着咕泡学院的老师听了三天的jvm公开课(因为买不起vip课,所有只能白嫖三天公开课了),之前也发了两篇jvm的文章,勉强算是jvm入门了吧,趁着对jvm的热爱,趁热打铁,然后买了一…...
2024/4/22 6:25:42 - Angularjs 指令模版
myModule.directive(namespaceDirectiveName, function factory(injectables) {var directiveDefinitionObject {restrict: string,//指令的使用方式,包括标签,属性,类,注释priority: number,//指令执行的优先级template: string…...
2024/4/22 5:02:12 - DataWhale 金融风控-贷款违约预测 Task1赛题理解
Task1 赛题理解 赛题以金融风控中的个人信贷为背景,要求根据贷款申请人的数据信息预测其是否有违约的可能,以此判断是否通过此项贷款。 1.1 赛题概况 根据给定的数据集,建立模型,预测金融风险。 该数据来自某信贷平台的贷款记…...
2024/4/25 4:42:22 - CentOS6.8安装
VMware Workstation pro下安装CentOS6.8 所需iOS镜像: 1、打开vm虚拟机,点击创建新的虚拟机 2、选择自定义方式,其实不管选哪个都行,但是我们还是不仅是为了安装一个系统,更多是为了学习 在这里插入图片描述 …...
2024/4/1 16:41:07 - 供应商层次分析法判断矩阵(文末附软件)
一、引言 供应商管理,是在新的物流与采购经济形势下,提出的管理机制。供应链管理环境下的客户关系是一种战略性合作关系,提倡一种双赢机制。从传统的非合作性竞争走向合作性竞争、合作与竞争并存是当今企业关系发展的一个趋势。因此供应商选…...
2024/4/28 16:04:30 - Task1 赛题理解
1. 数据概况 一般而言,对于数据在比赛界面都有对应的数据概况介绍(匿名特征除外),说明列的性质特征。了解列的性质会有助于我们对于数据的理解和后续分析。 Tip:匿名特征,就是未告知数据列所属的性质的特征列。 trai…...
2024/4/21 12:24:12 - 6s-ying-yu-yu-fa-bi-ji
第一课 名词 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9WRzD0Dg-1600174356211)(https://i.bmp.ovh/imgs/2020/07/33e820c15de15731.png)] 名词的分类 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qJuz2Sqh-160…...
2024/4/26 10:19:15 - 2020宁波银行总行金融科技部研发岗秋招面试(C/C++)
全程视频面试,本人投的是【研发岗】 一面技术面 每个人大概5-10分钟,我当时就面试了7分钟,两个面试官,而且直接用的微信视频电话进行的面试,我觉得有点厉害 先是自我介绍,就介绍一下意向岗位,…...
2024/4/1 16:41:04 - java-图形界面(控件)
记录学习过程 import javax.swing.*; import java.awt.*;public class LoginPanel extends JPanel {public static final int LEFT_PADDING50;public static final int RIGHT_PADDING50;public static final int TOP_PADDING20;public static final int BOTTOM_PADDING20;…...
2024/4/16 10:44:44 - css--颜色单位
颜色单位:在CSS中可以直接使用颜色名来设置各种颜色比如:red、orange、yellow、blue、green ... ...但是在css中直接使用颜色名是非常的不方便RGB值:- RGB通过三种颜色的不同浓度来调配出不同的颜色- R red,G green ,B…...
2024/4/28 8:19:57 - OpenCV笔记02
OpenCV笔记02模板匹配--单目标匹配cv2.matchTemplate参数匹配方法cv2.normalize参数四种归一化方式cv2.minMaxLoc模板匹配--多目标匹配numpy.wherepython3的zip[::-1]BFMatching描述特征点基于FLANN的匹配器描述特征点dictknnMatchenumerate基于FLANN的匹配器定位图片reshapecv…...
2024/4/1 20:13:28 - HTTP 协议详解 —— URI、HTTP protocol、HTTP headers
一、HTTP 协议详解 1、HTTP简介 HTTP--Hyper Text Transfer Protocol,超文本传输协议 是一种建立在TCP上的无状态连接,整个基本的工作流程是客户端发送一个HTTP请求,说明客户端想要访问的资源和请求的动作,服务端收到请求之后&…...
2024/4/1 20:13:27 - CAP,老是记不住,写到这吧,有时间就读一读
CAP原则又称CAP定理,指的是在一个分布式系统中,一致性(Consistency)、可用性(Availability)、分区容错性(Partition tolerance)。CAP 原则指的是,这三个要素最多只能同时…...
2024/4/13 22:30:02 - 数据结构 二叉搜索树讲解
** 二叉搜索树的删除 ** 二叉树搜索的删除无非就两种情况,第一种就是有两个孩子的结点,第二种就是只有一个孩子的结点或者没有任何孩子结点,为什么这样说呢,且听我细细道来。 从第二种情况来说,在我们的树中是有可…...
2024/4/22 0:11:37 - Vue前端面试题总结(八) h5 和css3 的新特性详解
H5 新特性 语义化标签:header、footer、section、nav、aside、article增强型表单:input 的多个 type新增表单元素:datalist、keygen、output新增表单属性:placehoder、required、min 和 max音频视频:audio、videocanv…...
2024/4/1 20:13:24 - 除数博弈(dp)
题意: 爱丽丝和鲍勃一起玩游戏,他们轮流行动。爱丽丝先手开局。 最初,黑板上有一个数字 N 。在每个玩家的回合,玩家需要执行以下操作: 选出任一 x,满足 0 < x < N 且 N % x 0 。 用 N - x 替换黑板…...
2024/4/16 8:34:05 - CogIPTwoImageMinMaxTool工具 图像处理工具
CogIPTwoImageMinMaxTool工具的功能原理 CogIPTwoImageMinMaxTool接收两输入图像,利用两图像中对应像素点的较大值或较小值作为输出图像的像素值。CogIPTwoImageMinMaxTool工具的输入输出终端。其中,CogImageFileTool1、CogImageFileTool2各为CogIPTwoI…...
2024/4/13 15:50:18 - opencv——课程结构与先修知识概述
# 分别在三个颜色通道显示一副彩色图片 import cv2 as cv import copy # 从指定路径读入一副彩色图片 path ./nature.jpg img_source cv.imread(path)# 显示原图 cv.imshow(Source_image, img_source)# 显示蓝色通道对应的颜色图 img copy.deepcopy(img_source) img[:, :, 1…...
2024/4/23 7:56:19 - 常用命令
查看文件夹大小命令 查看文件夹的大小,也就是查看文件夹下所有文件的大小总和 cd Foldename进到Foldename 目录 du -sh查看当前文件系统各分区的大小 df -h查看文件大小 ls -l filename查看当前目录下所有目录以及子目录的大小: du -h . du …...
2024/4/24 11:25:20
最新文章
- Qt使用OPCUA
假如想在Qt下使用OPCUA通讯,貌似大家都是倾向于使用【qtopcua】这个库。但是在Qt6之前,假如想使用这个库,还得自己编译,比较繁琐。假如想开箱即用,而且没有使用太复杂的功能的话,其实可以直接使用open62541…...
2024/4/28 16:10:51 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 小林coding图解计算机网络|基础篇01|TCP/IP网络模型有哪几层?
小林coding网站通道:入口 本篇文章摘抄应付面试的重点内容,详细内容还请移步: 文章目录 应用层(Application Layer)传输层(Transport Layer)TCP段(TCP Segment) 网络层(Internet Layer)IP协议的寻址能力IP协议的路由能力 数据链路层(Link Lay…...
2024/4/26 8:15:34 - DM数据库状态
DM 数据库包含以下几种状态: 配置状态(MOUNT): 不允许访问数据库对象,只能进行控制文件维护、归档配置、数据库模式修改等操作;打开状态(OPEN): 不能进行控制文件维护、…...
2024/4/25 2:46:24 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/4/28 4:04:40 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/4/28 12:01:04 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/4/27 12:24:35 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/4/27 12:24:46 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/4/28 12:01:03 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/4/28 12:01:03 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/4/28 12:01:03 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/4/28 16:07:14 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/4/27 21:08:20 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/4/28 9:00:42 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/4/27 18:40:35 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/4/28 4:14:21 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/4/27 13:52:15 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/4/27 13:38:13 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/4/28 12:00:58 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/4/28 12:00:58 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/4/27 22:51:49 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/4/28 7:31:46 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/4/28 8:32:05 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/4/27 20:28:35 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
