使用webpack手动搭建一个 vue-cli
引子
1:请问下面两个创建项目的命令区别是什么?
vue create project
vue init webpack project2:前端的业务代码与框架代码,工程师与架构师 他们的关系是什么?
一,环境
1,需要安装node.js ,安装方式请参考 Node.js 安装配置
2,使用yarn 来 创建 package.json 文件 管理 项目
npm install -g yarnyarn init -y二,过程
1,创建项目目录
项目名webpackage-create-vue-cli 的文件目录,并进入项目目录下
md webpackage-create-vue-clicd webpackage-create-vue-cli在项目目录下 创建一个index.html 文件
cd.>index.html //创建index.html 文件新建src文件夹,在src文件夹下新建components文件件
md src //创建src文件夹
cd src //进入到src文件下
md components //创建组件文件夹
cd .. //退出到项目目录下为了使编码方便 ,我们 可以使用vscode打开项目
code . //启动vscode打开项目vscode 打开后的目录界面如下

2,拿vue包
既然我们要 做一个 vue的cli ,我们首先得把 vue 的包 拿下来
yarn add -D vue3,拿webpack 和webpack-cli 两个包
我们使用webpack 来做 ,还需要 webpack 和webpack-cli 两个包
yarn add -D webpack webpack-cli4,在test.js中引入 vue.esm 模块
在components下新建一个 test.js 的文件
在test.js里面引入 vue.esm 模块,并且实例化一个对象
test.js 代码如下
import VueTest from 'vue/dist/vue.esm'; //引入vue的esm
const vm = new VueTest({el: "#app",data: {},components: {//自己写的一个test 组件test: {data() {return {tips: "我在学前端vue"}},template: '<div>{{tips}}</div>' //组件模版内容}},template: '<div> <test></test> </div>' //挂载 test 组件
})5,配置webpack.config.js
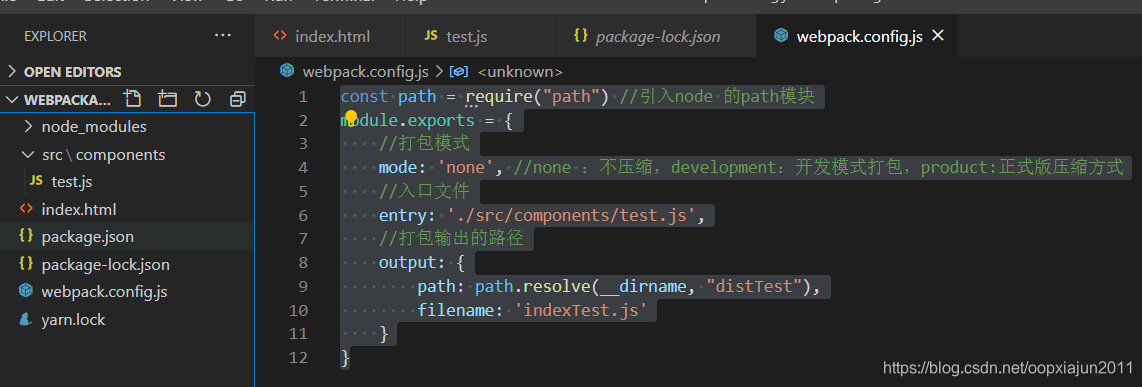
我们再新建一个webpack 的配置文件 webpack.config.js 最好是手动一个字母一个字母敲一下 里面的代码
const path = require("path") //引入node 的path模块
module.exports = {//打包模式mode: 'none', //none :不压缩,development:开发模式打包,product:正式版压缩方式//入口文件entry: './src/components/test.js',//打包输出的路径output: {path: path.resolve(__dirname, "distTest"),filename: 'indexTest.js'}
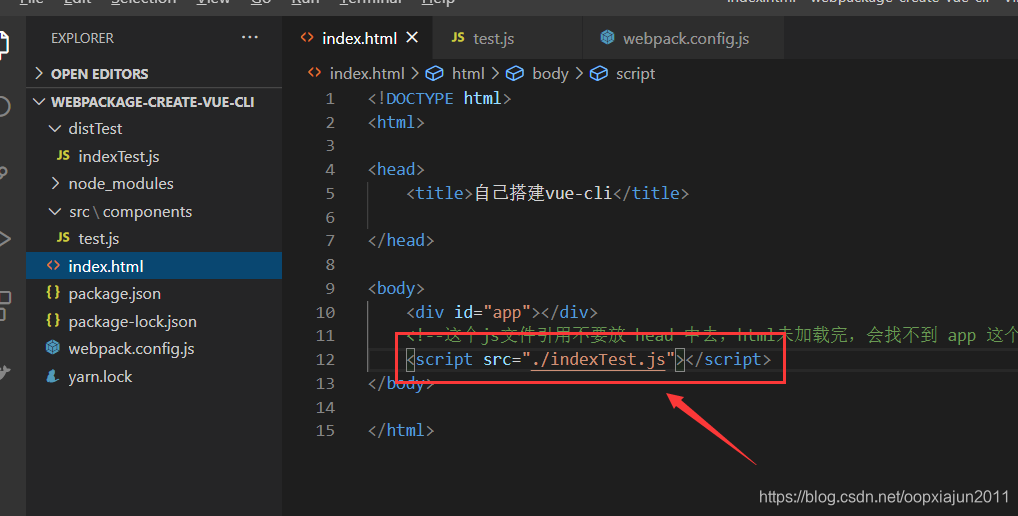
}当前的项目的内容如下图

6, npx 命令 webpack 来打包
现在 我们可以使用 npx 命令 webpack 来打包了
npx webpack
Hash: 3f5fcf9785be9ce01d6e
Version: webpack 4.44.1
Time: 532ms
Built at: 2020-09-09 14:24:21Asset Size Chunks Chunk Names
indexTest.js 333 KiB 0 [emitted] main
Entrypoint main = indexTest.js
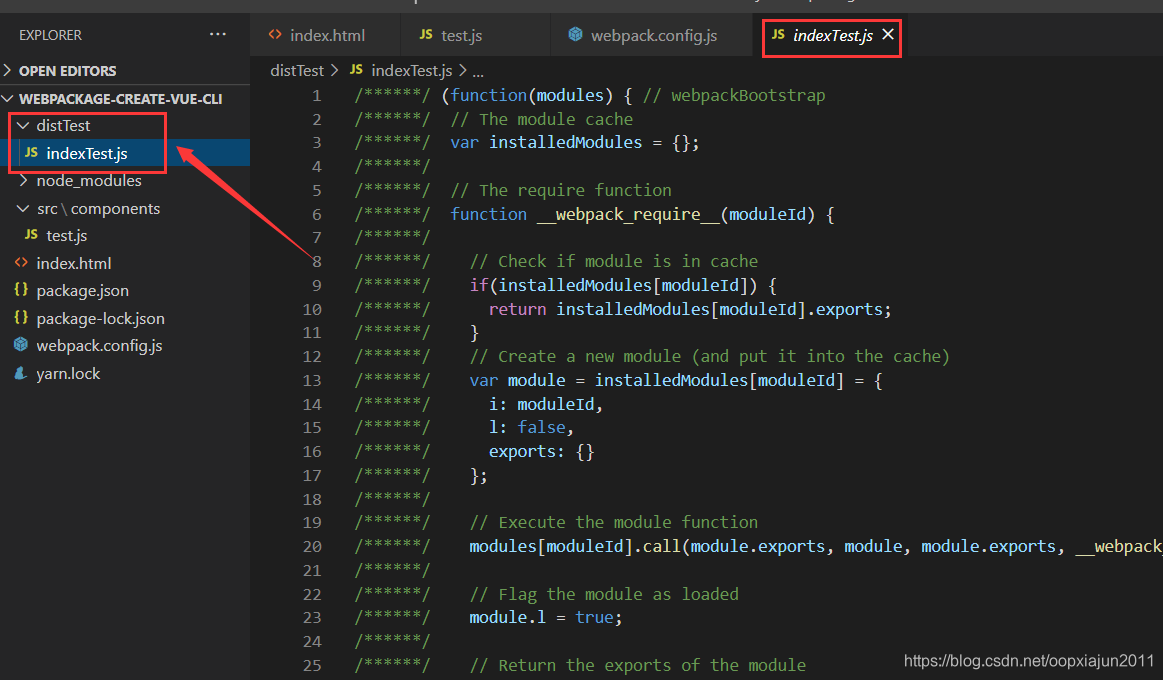
[2] (webpack)/buildin/global.js 472 bytes {0} [built]+ 5 hidden modules这时在我们的项目下就会多一个distTest的文件夹

现在我们就需要在index.html 中引用这个生成的indexTest.js文件
<!DOCTYPE html>
<html><head><title>自己搭建vue-cli</title></head><body><div id="app"></div><!--这个js文件引用不要放 head 中去,html未加载完,会找不到 app 这个div--><script src="./distTest/indexTest.js"></script>
</body></html>用浏览器访问这个hmtl的效果如下

上面的代码 有以下几个问题,
1:开发时每次更新代码后都需要重新打包
2:未区分开正式环境和开发环境
怎么区分呢?我们需要使用webpack-dev-server来做,这个用户开发调试、提供web服务、热更新、接口代理等等
yarn add -D webpack-dev-server7,npx 来启动 webpack-dev-server
怎么用?我们直接用npx 来启动 webpack-dev-server
npx webpack-dev-server
i 「wds」: Project is running at http://localhost:8081/
i 「wds」: webpack output is served from /
i 「wds」: Content not from webpack is served from F:\GitHub_Code\webpackage-create-vue-cli
i 「wdm」: Hash: fef2f0a2dc251cf7cea6
Version: webpack 4.44.1
Time: 1005ms
Built at: 2020-09-09 14:52:21Asset Size Chunks Chunk Names
indexTest.js 667 KiB 0 [emitted] main
Entrypoint main = indexTest.js[0] multi (webpack)-dev-server/client?http://localhost:8081 ./src/components/test.js 40 bytes {0} [built][1] (webpack)-dev-server/client?http://localhost:8081 4.29 KiB {0} [built][2] (webpack)-dev-server/node_modules/strip-ansi/index.js 161 bytes {0} [built][3] (webpack)-dev-server/node_modules/ansi-regex/index.js 135 bytes {0} [built][4] (webpack)-dev-server/client/socket.js 1.53 KiB {0} [built][5] (webpack)-dev-server/client/clients/SockJSClient.js 4.06 KiB {0} [built][7] (webpack)/buildin/global.js 472 bytes {0} [built][9] (webpack)-dev-server/client/overlay.js 3.51 KiB {0} [built]
[15] (webpack)-dev-server/client/utils/log.js 964 bytes {0} [built]
[17] (webpack)-dev-server/client/utils/sendMessage.js 402 bytes {0} [built]
[18] (webpack)-dev-server/client/utils/reloadApp.js 1.59 KiB {0} [built]
[21] (webpack)-dev-server/client/utils/createSocketUrl.js 2.91 KiB {0} [built]
[30] (webpack)/hot sync nonrecursive ^\.\/log$ 170 bytes {0} [built]
[32] ./src/components/test.js 477 bytes {0} [built]
[33] ./node_modules/vue/dist/vue.esm.js 319 KiB {0} [built]+ 22 hidden modules
i 「wdm」: Compiled successfully.在浏览器上 访问下 http://localhost:8081/

但是这儿也并没有实时更新(假如你这是改了代码,这里访问刷新还是原来的样子),
原因是 index.html中的js引用路径 的问题,直接改为 根目录就可以了

不停服务,直接改下代码试试

刷新浏览器就可以看到 代码更改后的效果了。感觉是不是很酷哇!!
webpack-dev-server 打包的文件是在内存里面(是在node.js 服务器的端口为8081这个服务下面),这里直接打开index.html 访问(不用localhost:8081)是没有效果的,
到这里,我们解决了上面两个问题中的第一个问题 (开发时每次更新代码后都需要重新打包)
8,区分开正式环境和开发环境
接下来我们处理第二个问题 (未区分开正式环境和开发环境)
建立一个config文件夹,并建立两个配置文件js
md config //建立配置文件夹 config
cd config //进入到config 下
cd.>webpack.development.js //创建开发配置文件
cd.>webpack.production.js //创建开发配置文件webpack.development.js 内容暂时如下
console.log("这里是开发环境的配置");webpack.production.js 内容按时如下
console.log("这里是生产境的配置")我们使用开发环境打包试试看, npx webpack --env.development
npx webpack --env.development
{ development: true }
这里是开发环境的配置
Hash: 61e376cb0c77639cfc95
Version: webpack 4.44.1
Time: 2276ms
Built at: 2020-09-09 15:46:47Asset Size Chunks Chunk Names
main.js 97.4 KiB 0 [emitted] main
Entrypoint main = main.js
[0] (webpack)/buildin/global.js 472 bytes {0} [built]+ 5 hidden modulesWARNING in configuration
The 'mode' option has not been set, webpack will fallback to 'production' for this value. Set 'mode' option to 'development' or 'production' to enable defaults for each environment.
You can also set it to 'none' to disable any default behavior. Learn more: https://webpack.js.org/configuration/mode/你可以看到如下提示
{ development: true }
这里是开发环境的配置在使用生产环境打包试试
npx webpack --env.production
{ production: true }
这里是生产境的配置
Hash: 61e376cb0c77639cfc95
Version: webpack 4.44.1
Time: 431ms
Built at: 2020-09-09 17:03:39Asset Size Chunks Chunk Names
main.js 97.4 KiB 0 [emitted] main
Entrypoint main = main.js
[0] (webpack)/buildin/global.js 472 bytes {0} [built]+ 5 hidden modules这时我们已经实现了 将开发和生产 分开来配置。那么我们如何用呢。
需要在package.json里面配置scripts 的 dev、build命令
"scripts": {"dev": "webpack-dev-server --env.development --open","build": "webpack --env.production "}package.json 内容如下
{"name": "webpackage-create-vue-cli","scripts": {"dev": "webpack-dev-server --env.development --open","build": "webpack --env.production "},"version": "1.0.0","main": "index.js","license": "MIT","devDependencies": {"vue": "^2.6.12","webpack": "^4.44.1","webpack-cli": "^3.3.12","webpack-dev-server": "^3.11.0"}
}我们执行下 yarn dev
yarn dev
yarn run v1.22.5
$ webpack-dev-server --env.development --open
{ development: true }
这里是开发环境的配置
i 「wds」: Project is running at http://localhost:8081/
i 「wds」: webpack output is served from /
i 「wds」: Content not from webpack is served from F:\GitHub_Code\webpackage-create-vue-cli
i 「wdm」: Hash: cd9731aba5cf2c6ac1e7
Version: webpack 4.44.1
Time: 854ms
Built at: 2020-09-09 17:27:05Asset Size Chunks Chunk Names
main.js 708 KiB main [emitted] main
Entrypoint main = main.js可以看到走的是测试,并启动了浏览器。
运行 yarn build
yarn build
yarn run v1.22.5
$ webpack --env.production
{ production: true }
这里是生产境的配置
Hash: 61e376cb0c77639cfc95
Version: webpack 4.44.1
Time: 429ms
Built at: 2020-09-09 17:31:23Asset Size Chunks Chunk Names
main.js 97.4 KiB 0 [emitted] main
Entrypoint main = main.js
[0] (webpack)/buildin/global.js 472 bytes {0} [built]+ 5 hidden modules9,两套配置文件
现在我们只需要配置 两套配置文件中的信息就可以了。
webpack.production.js 中配置如下
console.log("这里是生产境的配置");
const path = require("path"); //引入node 的path模块
module.exports = {//打包模式mode: "production", //none :不压缩,development:开发模式打包,production:正式版压缩方式//入口文件entry: "./src/components/test.js",//打包输出的路径output: {path: path.resolve(__dirname, "distTest"),filename: "indexTest.js",},
};webpack.development.js 配置如下
console.log("这里是开发环境的配置");module.exports = {//打包模式mode: "development", //none :不压缩,development:开发模式打包,production:正式版压缩方式//入口文件entry: "./src/components/test.js",//打包输出的路径output: {filename: "indexTest.js",},
};现在我们就能通过 yarn dev 命令 启动测试,通过 yarn build 打包生产。
也可以 使用 npm run dev 和 npm run build 效果与yarn 命令一样 。
npm run build> webpackage-create-vue-cli@1.0.0 build F:\GitHub_Code\webpackage-create-vue-cli
> webpack --env.production{ production: true }
这里是生产境的配置
Hash: ad26501974d5b15d17f4
Version: webpack 4.44.1
Time: 440ms
Built at: 2020-09-11 6:56:48Asset Size Chunks Chunk Names
indexTest.js 97.4 KiB 0 [emitted] main
Entrypoint main = indexTest.js
[0] (webpack)/buildin/global.js 472 bytes {0} [built]+ 5 hidden modules
PS F:\GitHub_Code\webpackage-create-vue-cli> npm run dev> webpackage-create-vue-cli@1.0.0 dev F:\GitHub_Code\webpackage-create-vue-cli
> webpack-dev-server --env.development --open{ development: true }
这里是开发环境的配置
i 「wds」: Project is running at http://localhost:8081/
i 「wds」: webpack output is served from /
i 「wds」: Content not from webpack is served from F:\GitHub_Code\webpackage-create-vue-cli
i 「wdm」: Hash: 2c4f13fbcd6b639e5647
Version: webpack 4.44.1
Time: 1104ms
Built at: 2020-09-11 6:55:16Asset Size Chunks Chunk Names
indexTest.js 708 KiB main [emitted] main
Entrypoint main = indexTest.js
[0] multi (webpack)-dev-server/client?http://localhost:8081 ./src/components/test.js 40 bytes {main} [built]
[./node_modules/ansi-html/index.js] 4.16 KiB {main} [built]
[./node_modules/loglevel/lib/loglevel.js] 8.65 KiB {main} [built]
[./node_modules/vue/dist/vue.esm.js] 319 KiB {main} [built]
[./node_modules/webpack-dev-server/client/index.js?http://localhost:8081] (webpack)-dev-server/client?http://localhost:8081 4.29 KiB {main} [built]
[./node_modules/webpack-dev-server/client/overlay.js] (webpack)-dev-server/client/overlay.js 3.51 KiB {main} [built]
[./node_modules/webpack-dev-server/client/socket.js] (webpack)-dev-server/client/socket.js 1.53 KiB {main} [built]
[./node_modules/webpack-dev-server/client/utils/createSocketUrl.js] (webpack)-dev-server/client/utils/createSocketUrl.js 2.91 KiB {main} [built]
[./node_modules/webpack-dev-server/client/utils/log.js] (webpack)-dev-server/client/utils/log.js 964 bytes {main} [built]
[./node_modules/webpack-dev-server/client/utils/reloadApp.js] (webpack)-dev-server/client/utils/reloadApp.js 1.59 KiB {main} [built]
[./node_modules/webpack-dev-server/client/utils/sendMessage.js] (webpack)-dev-server/client/utils/sendMessage.js 402 bytes {main} [built]
[./node_modules/webpack-dev-server/node_modules/strip-ansi/index.js] (webpack)-dev-server/node_modules/strip-ansi/index.js 161 bytes {main} [built]
[./node_modules/webpack/hot sync ^\.\/log$] (webpack)/hot sync nonrecursive ^\.\/log$ 170 bytes {main} [built]
[./src/components/test.js] 507 bytes {main} [built]+ 22 hidden modules
i 「wdm」: Compiled successfully.还没结束,我们发现 index.html 中的js引用 在开发和生产 环境中引用的路径是不一样的,每次打包生产或者开发调试时都需要改这个js的引用路径。这时我们就要考虑将这个js也弄成配置的,
10,打包html
这时候需要 html-webpack-plugin 插件 来处理 html、css、js 的这个配置问题,一起打包了。安装插件
npm install html-webpack-plugin 拿下来后,我们在 webpack.development.js 和 webpack.production.js 去使用这个插件
webpack.development.js 内容如下
//引入 html-webpack-plugin 插件,处理js,html,css 打包
var HWP=require("html-webpack-plugin")console.log("这里是开发环境的配置");module.exports = {//打包模式mode: "development", //none :不压缩,development:开发模式打包,production:正式版压缩方式//入口文件entry: "./src/components/test.js",//打包输出的路径output: {filename: "indexTest.js",},plugins:[new HWP({//模版文件template:'index.html',//输出的文件名filename:"index.html"})]
};webpack.production.js 内容如下
var HWP=require("html-webpack-plugin")
console.log("这里是生产境的配置");
const path = require("path"); //引入node 的path模块
module.exports = {//打包模式mode: "production", //none :不压缩,development:开发模式打包,production:正式版压缩方式//入口文件entry: "./src/components/test.js",//打包输出的路径output: {path: path.resolve(__dirname, "distTest"),filename: "indexTest.js",},plugins:[new HWP({//模版文件template:"index.html", //输出的文件名filename:"index.html"})]
};index.html 中把js引用给注释掉
<!DOCTYPE html>
<html>
<head><title>自己搭建vue-cli</title>
</head>
<body><div id="app"></div><!--这个js文件引用不要放 head 中去,html未加载完,会找不到 app 这个div--><!-- <script src="./indexTest.js"></script> -->
</body>
</html>这是再执行 yarn dev 或者 npm run dev 启动调试服务
改改 test.js中的内容,
import VueTest from "vue/dist/vue.esm"; //引入vue的esm
const vm = new VueTest({el: "#app",data: {},components: {//自己写的一个test 组件test: {data() {return {tips: "我在学前端vue,哈哈,我更新了,去掉js引用,引入html-webpack-plugin 插件",};},template: "<div>{{tips}}</div>", //组件模版内容},},template: "<div> <test></test> </div>", //挂载 test 组件
});保存下,直接刷新 浏览器就可以看到 代码改动后的效果

再看看 正式 打包 的效果
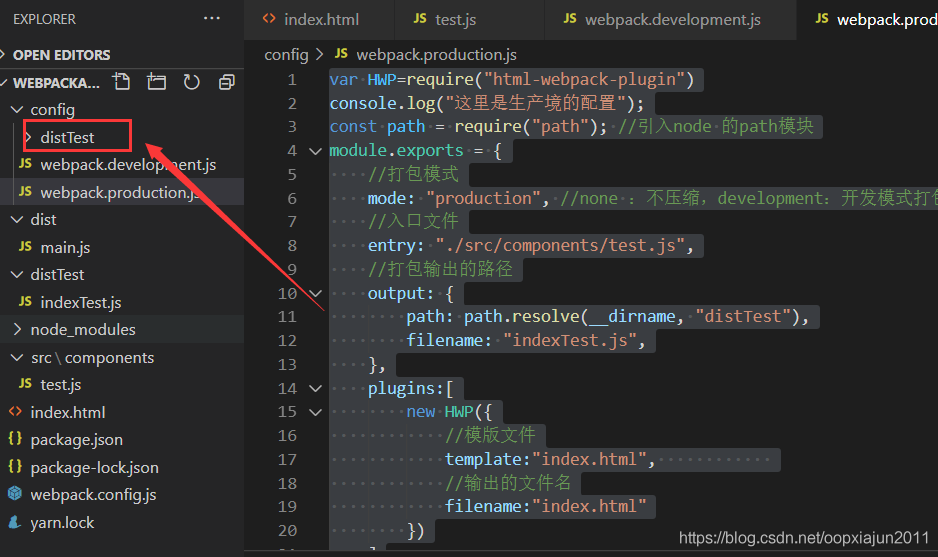
运行 npm run build 或者 yarn build 或者 npx webpack 命令 后可以看到 多了个distTest 文件夹

但是生成的路径不对,我们改改 webpack.production.js 下的 output的 path
path: path.resolve(__dirname, "../build"),再次打包 运行 npm run build 或者 yarn build 或者 npx webpack 试试

这里js,打包搞定了,但是我们开发中使用的vue组件做的。
11,plugin扩展
在webpack中,除js和json 的文件需要用到loader去识别,plugin可以扩展功能。
这里我们要用到 一下几个 插件
npm install vue-html-loader --save //解析template
npm install vue-loader --save //解析vue文件
npm install vue-template-compiler --save //编译器,把vue的内容编译出来 接下我们要先加几个文件(main.js,App.vue,Test.vue)
main.js的内容如下
import Vue from "vue/dist/vue.esm"; //引入vue的esm
import App from "./App.vue" //引入vue入口组件
//实例化一个 Vue
new Vue({//元素idel:"#app",//组件components:{App},//模版template:'<div><App><App/></div>'
})
App.vue 内容如下
<template><div><TestVue></TestVue></div>
</template><script>
//引入Test.vue 组件
import TestVue from './components/Test.vue'
export default {components:{TestVue}
}
</script><style>
</style>Test.vue 内容如下
<template>
<div>
<h2>测试vue组件文件</h2>
<div>{{tips}}</div></div>
</template><script>
export default {data(){return {tips:"我在学vue.."}}
}
</script><style>
</style>我们还需要改下入口配置 webpack.config.js中
// //入口文件// entry: "./src/components/test.js",//改入口文件 main.jsentry: "./src/main.js",这是在启动 测试
yarn dev
yarn run v1.22.5
$ webpack-dev-server --env.development --open
{ development: true }
这里是开发环境的配置
i 「wds」: Project is running at http://localhost:8081/
i 「wds」: webpack output is served from /
i 「wds」: Content not from webpack is served from F:\GitHub_Code\webpackage-create-vue-cli
i 「wdm」: wait until bundle finished: /
× 「wdm」: Hash: 7c5c05cd0d08b065bf70
Version: webpack 4.44.1
Time: 995ms
Built at: 2020-09-12 17:27:33Asset Size Chunks Chunk Namesindex.html 277 bytes [emitted]
indexTest.js 708 KiB main [emitted] main
Entrypoint main = indexTest.js
[0] multi (webpack)-dev-server/client?http://localhost:8081 ./src/main.js 40 bytes {main} [built]
[./node_modules/ansi-html/index.js] 4.16 KiB {main} [built]
[./node_modules/ansi-regex/index.js] 135 bytes {main} [built]
[./node_modules/strip-ansi/index.js] 161 bytes {main} [built]
[./node_modules/vue/dist/vue.esm.js] 319 KiB {main} [built]
[./node_modules/webpack-dev-server/client/index.js?http://localhost:8081] (webpack)-dev-server/client?http://localhost:8081 4.29 KiB {main} [built]
[./node_modules/webpack-dev-server/client/overlay.js] (webpack)-dev-server/client/overlay.js 3.51 KiB {main} [built]
[./node_modules/webpack-dev-server/client/socket.js] (webpack)-dev-server/client/socket.js 1.53 KiB {main} [built]
[./node_modules/webpack-dev-server/client/utils/createSocketUrl.js] (webpack)-dev-server/client/utils/createSocketUrl.js 2.91 KiB {main} [built]
[./node_modules/webpack-dev-server/client/utils/log.js] (webpack)-dev-server/client/utils/log.js 964 bytes {main} [built]
[./node_modules/webpack-dev-server/client/utils/reloadApp.js] (webpack)-dev-server/client/utils/reloadApp.js 1.59 KiB {main} [built]
[./node_modules/webpack-dev-server/client/utils/sendMessage.js] (webpack)-dev-server/client/utils/sendMessage.js 402 bytes {main} [built]
[./node_modules/webpack/hot sync ^\.\/log$] (webpack)/hot sync nonrecursive ^\.\/log$ 170 bytes {main} [built]
[./src/App.vue] 285 bytes {main} [built] [failed] [1 error]
[./src/main.js] 268 bytes {main} [built]+ 23 hidden modulesERROR in ./src/App.vue 1:0
Module parse failed: Unexpected token (1:0)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
> <template>
| <div>
| <TestVue></TestVue>@ ./src/main.js 2:0-27 8:16-19
Child HtmlWebpackCompiler:1 assetEntrypoint HtmlWebpackPlugin_0 = __child-HtmlWebpackPlugin_0[./node_modules/html-webpack-plugin/lib/loader.js!./index.html] 574 bytes {HtmlWebpackPlugin_0} [built]
i 「wdm」: Failed to compile.
报错了,我们没配置loader,到webpack.config.js 中加入vue-loader的配置
//loader 配置module:{rules:[{test:/\.vue$/,use:"vue-loader"}]},webpack.config.js 内容如下
const path = require("path"); //引入node 的path模块
// module.exports = {
// //打包模式
// mode: 'none', //none :不压缩,development:开发模式打包,production:正式版压缩方式
// //入口文件
// entry: './src/components/test.js',
// //打包输出的路径
// output: {
// path: path.resolve(__dirname, "distTest"),
// filename: 'indexTest.js'
// }
// }module.exports = (evn) => {console.log(evn); //evn = evn || {}; //为null时,就返回一个空对象return {// //入口文件// entry: "./src/components/test.js",//改入口文件 main.jsentry: "./src/main.js",//loader 配置module:{rules:[{test:/\.vue$/,use:"vue-loader"}]},//这儿判断下 是否为开发环境,入过是开发环境 就是用 webpack.development.js 文件的配置,否则是用 webpack.production.js 文件的配置...(evn.development ?require("./config/webpack.development") :require("./config/webpack.production")),};
};同时需要在webpack.development.js 和 webpack.production.js 中引入 vue-loader的插件 并使用
//引入 html-webpack-plugin 插件,处理js,html,css 打包
var HWP=require("html-webpack-plugin")
//引入vue-loader 的插件 处理vue 的组件
var VLP=require('vue-loader/lib/plugin')
console.log("这里是开发环境的配置");module.exports = {//打包模式mode: "development", //none :不压缩,development:开发模式打包,production:正式版压缩方式// //入口文件// entry: "./src/components/test.js",//入口文件entry: "./src/main.js",//打包输出的路径output: {filename: "indexTest.js",},plugins:[new HWP({//模版文件template:'index.html',//输出的文件名filename:"index.html"}),new VLP()]
};
var HWP=require("html-webpack-plugin")
//引入vue-loader 的插件 处理vue 的组件
var VLP=require('vue-loader/lib/plugin')
console.log("这里是生产境的配置");
const path = require("path"); //引入node 的path模块
module.exports = {//打包模式mode: "production", //none :不压缩,development:开发模式打包,production:正式版压缩方式// //入口文件// entry: "./src/components/test.js", //入口文件entry: "./src/main.js",//打包输出的路径output: {//path: path.resolve(__dirname, "distTest"),path: path.resolve(__dirname, "../build"),filename: "indexTest.js",},plugins:[new HWP({//模版文件template:"index.html", //输出的文件名filename:"index.html"}),new VLP()]
};再次运行 yarn dev

yarn build 后可看到 打包后的文件

以上基本实现了 开发与生产 配置分离
12,去扩展名
我们还得处理扩展名,比如我们在引入js,json ,vue 文件时默认 不去写扩展名
在webpack.config.js中 添加配置
resolve:{//默认扩展名extensions:['.js','.json','.vue']},这时我们可以去掉引用中扩展名了

这里也有些细节的东西要注意,比如我们这里的有一个为test.js 文件,有个Test.vue文件,这里不管理引用时是大写还是小写都默认读的是test.js文件的内容。应为html的所有标签内容都会转为小写。https://cn.vuejs.org/v2/style-guide/ 可以在这里去看看 一些规范写法。不要想我这儿哦乱写一通,问题不好分析。
13,取别名
在main.js 中还有个
import Vue from "vue/dist/vue.esm"; //引入vue的esm我们也看不惯,太长了还带后缀名,处理下吧
在 webpack.config.js下,配置alias(别名),
resolve:{//默认扩展名extensions:['.js','.json','.vue'],alias:{vue: "vue/dist/vue.esm"; //引入vue的esm}},就把原来的改为这样
import Vue from "vue"; //引入vue的esm14,css-loader,style-loader
处理css ,
我们在tips 的 div 上加个样式
<template>
<div>
<h2>测试vue组件文件</h2>
<div class="tips">{{tips}}</div></div>
</template><script>
export default {data(){return {tips:"我在学vue.."}}
}
</script><style scoped>
.tips{color:red}
</style>但是会报错

这是因为 没对css 做loader 处理,先安装css-loader style-loader
npm install css-loader style-loader --save配置webpack.config.js
//loader 配置module:{rules:[{test:/\.vue$/,use:"vue-loader"},//这儿要 注意 两个loader 的 顺序,【componse 组合函数,从右边往左边,要是pipe 函数就是 从左边往右边】{test:/\.css$/,use:["style-loader","css-loader"]}]},启动看下效果

到这里我们 几乎 没有用 vue-cli 脚手架,几乎全手动 写webpack的配置。
源码 :https://github.com/oopxiajun/webpack-create-vue-cli.git
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- jzoj 6797. 【2014广州市选day2】hanoi
Description 你对经典的hanoi塔问题一定已经很熟悉了。有三根柱子,n个大小不一的圆盘,要求大盘不能压在小盘上,初始时n个圆盘都在第一根柱子上,最少要多少步才能挪到最后一根柱子上? 现在我们来将hanoi塔扩展一下&…...
2024/4/28 6:44:52 - 纯CSS3制作正方体
CSS3 3D 转换 3D 转换 CSS3 允许您使用 3D 转换来对元素进行格式化。 rotateX() x轴旋转,围绕其在一个给定度数X轴旋转的元素。 div {transform: rotateX(120deg);-webkit-transform: rotateX(120deg); /* Safari 与 Chrome */ }rotateY() y轴旋转,围…...
2024/4/25 7:01:36 - 攻防世界pwn高手进阶区 exp
dice_game from pwn import * from ctypes import *lo remote(220.249.52.133,45069) #lo process(./dice_game) lib cdll.LoadLibrary("libc.so.6") lib.srand(1) #定义种子的值为1#for i in range(50): # num lib.rand()%6 1 # print num payload a*(0x50-0…...
2024/4/28 8:13:56 - java基础注解——2020/09/11
代码文档中的一些注解解释 自定义注解反射自定义校验 先定义注解类 package com.zs.anotation;import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;Retent…...
2024/4/26 1:53:11 - zabbix安装中文语言包及中文乱码的解决(zabbix5.0)
目录 一、zabbix不能配置中文界面的问题 1、系统安装后,web界面不能选择使用中文 2、解决问题:手动安装中文语言包: 3、安装完成后,回到web页面,刷新 二、zabbix5.0切换到中文界面后,部分在图片上显示的文字会出现…...
2024/4/24 23:13:04 - 1.单例模式
单例模式 1.定义 所谓单例,就是整个程序有且仅有一个实例。该类负责创建自己的对象,同时要确保只有一个对象被创建。 好处:就是一个类你只能创建一个实例对象可以节约内存开销,一般常用于在工具类的实现(之前的静态方法也可以用于工具类的实现)。 2.特点 构造器私有持有自…...
2024/4/28 7:12:37 - 深入了解Spring源码9:Spring事务源码剖析
声明式事务使用 Spring事务是我们日常工作中经常使用的一项技术,Spring提供了编程、注解、aop切面三种方式供我们使用Spring事务,其中编程式事务因为对代码入侵较大所以不被推荐使用,注解和aop切面的方式可以基于需求自行选择,我…...
2024/4/26 0:24:03 - Java堆
Java堆 特点: Java堆是虚拟机所管理的内存中最大的一块内存区域他是所有线程共享的内存区域它的生命周期会随着虚拟机的启动而创建,关闭而销毁在Java世界中,几乎所有的对象实例都在这里分配内存它被实现的时候,可以被定义为固定…...
2024/4/24 23:24:37 - jdbc方式连接hive
进入下面目录 cd /root/soft/hive-1.2.1/bin [rootzjj101 bin]# hiveserver2运行完了就卡在这里了, 因为hiveserver2是一个前台进程. jdbc客户端连接 pom 依赖 <dependencies><dependency><groupId>org.apache.logging.log4j</groupId><artifactI…...
2024/4/28 0:12:24 - LeetCode 637.二叉树的层平均值
题目: 给定一个非空二叉树, 返回一个由每层节点平均值组成的数组。 示例 1: 输入: 3 / 9 20 / 15 7 输出:[3, 14.5, 11] 解释: 第 0 层的平均值是 3 , 第1层是 14.5 , 第2层是 11 。因此返回 [3, 14.5, 11] 。 ta…...
2024/4/27 22:37:51 - 集合复习整理——2020/09/11
一、集合大纲 原文:https://blog.csdn.net/feiyanaffection/article/details/81394745?ops_request_misc%257B%2522request%255Fid%2522%253A%2522159979069619724835801761%2522%252C%2522scm%2522%253A%252220140713.130102334..%2522%257D&request_id15997…...
2024/4/27 11:04:27 - linux各种重启方式
1、reboot 普通重启 2、shutdown -r now 立刻重启(root用户使用) 3、shutdown -r 10 过10分钟自动重启(root用户使用) 4、shutdown -r 20:35 在时间为20:35时候重启(root用户使用)...
2024/4/23 8:32:10 - LIO-SAM: Tightly-coupled Lidar Inertial Odometry via Smoothing and Mapping.md
LIO-SAM是一个使用因子图融合激光,IMU和GPS信息的SLAM算法。论文依次介绍了IMU,激光关键帧,GPS和回环节点。 IMU约束 使用IMU预积分作为里程计的初值,并作为因子图的节点。 激光里程计 在位移和旋转超过阈值时,创建新…...
2024/4/25 3:22:05 - Join在MapReduce中的实现
1、ReduceJoin流程分析 数据通过Mapper加载过来,然后经过shuffle阶段,在Reduce端完成真正的Join操作 2、ReduceJion功能的实现 Mapjoin实现原理 有些数据比较小,是否有必要经过shuffle,shufflt是大数据中最耗时最耗资源的,…...
2024/4/1 17:40:12 - 「每日一道面试题」 - (一)
引言 本文已收录在Github,欢迎Star。 每天的积累只为更好的将来。你的每一个star,都是对我的鼓励! 正文 1、vue中computer与watch区别 解析:第1题 讨论:欢迎讨论 2、你了解哪些跨域解决方法 解析:第2题…...
2024/4/25 1:53:16 - linux各种关机方式
1、halt 立刻关机 2、poweroff 立刻关机 3、shutdown -h now 立刻关机(root用户使用) 4、shutdown -h 10 10分钟后自动关机...
2024/4/24 17:02:45 - 脑数据有多重要?脑机接口有哪些商业应用?
全文共4409字,预计学习时长12分钟 图源:unsplash 人类想象无限,脑机接口(BCI)可以用来做什么呢?在过去的六个月里,我一直在研究为运动员设计的非侵入式BCI。本文将依据个人经验从商业视角帮助大…...
2024/4/28 7:40:44 - JavaScript作用域和作用域链知多少
前言: 本篇文章向大家分享一下作用域和作用域链,希望对大家有所帮助! 作用域: 作用域就是代码的执行环境,全局执行环境就是全局作用域,函数的执行环境就是函数作用域(私有作用域),他们都是栈内…...
2024/4/26 2:14:02 - 力扣Java版个人代码分享-数组篇(215. 数组中的第K个最大元素)
215. 数组中的第K个最大元素 在未排序的数组中找到第 k 个最大的元素。请注意,你需要找的是数组排序后的第 k 个最大的元素,而不是第 k 个不同的元素。 例子 示例 1:输入: [3,2,1,5,6,4] 和 k 2 输出: 5 示例 2:输入: [3,2,3,1,2,4,5,5,6] 和 k 4 输…...
2024/4/25 9:28:37 - 赢咖3-首页
点击这里完成注册我在文章里添加导出链接,会自动加上一个nofollow标签,如果自己定义了标签dofollow,会出现更奇怪的情况。 实际如下: 在文章里添加导出链接: a href“https://abc.com”>xxx则在前台显示会出现该锚文…...
2024/4/1 17:12:19
最新文章
- JET毛选学习笔记:如何利用《矛盾论》从做实验到做科研vol. 1
一、前情回顾 上一轮讲了基于《实践论》的方法论学习一门实验,从获取间接经验到实践,总结,再实践,再总结,反反复复无穷尽也,不知道大家悟出了多少呢?其实,有一个概念我刻意避开了没…...
2024/4/28 8:21:19 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - PicGo + Gitee + VsCode - 搭建私人图床
文章目录 前言搭建图床VsCode 安装插件安装 PicGo准备 Gitee 图床测试 尾声 前言 本人是一个重度 vimer,并且喜欢客制化一些东西… Typora 固然好用,但不支持 vim…发现 vscode 中既可以使用 vim,也可以 md,用起来比较舒服.因此…...
2024/4/27 18:30:53 - Python读取文件里内容
如果要读取一个文件里的内容是 # 文件名:db.txt 1 2 3 4代码如下 import requests f open("db.txt", mode"rb") content f.read() f.close()data content.decode(utf-8)# 存到 list 里 data_list data.split(\r\n) print(data_list)# 结果…...
2024/4/23 6:37:22 - 牛客:B-经商(并查集 + 01背包 Java)
目录 B-经商 题目描述: 输入描述: 输出描述: 输入 输出 实现代码与解析: 并查集 01背包 原理思路: B-经商 链接:登录—专业IT笔试面试备考平台_牛客网 来源:牛客网 题目描述: 小d是一个搞房地…...
2024/4/27 0:38:21 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/4/28 4:04:40 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/4/27 3:39:11 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/4/27 12:24:35 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/4/27 12:24:46 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/4/27 3:39:08 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/4/27 3:39:07 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/4/27 3:39:07 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/4/27 12:44:49 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/4/27 21:08:20 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/4/26 22:35:59 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/4/27 18:40:35 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/4/28 4:14:21 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/4/27 13:52:15 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/4/27 13:38:13 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/4/27 1:03:20 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/4/27 3:22:12 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/4/27 22:51:49 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/4/28 7:31:46 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/4/26 23:53:24 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/4/27 20:28:35 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
