前端HTML+css+javaScript基础知识整理
·
·html标签表示html的开始,lang="zh_CN"表示中文,html标签中一般分为两部分:head和body
· 表示头部信息,一般包含三部分,title标签,css样式,js代码。
3. 

·表示当前页面使用UTF-8字符集;
·
·bgcolor(background-color):是背景颜色属性;onclick表示单机(点击)事件;alert()是Javascript语言提供的一个警告框函数,它可以接受任何参数,参数是警告框的函数信息;button:意思就是按钮;
例如:按钮
·
换行;
分割线。
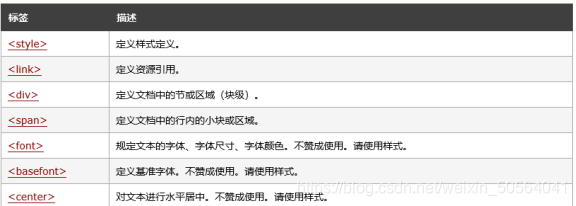
·font标签是字体标签,它可以用来修改文本的字体,颜色、大小。
·color属性修改颜色;face属性修改字体;size属性修改文本大小; 例如:我是字体的标签;
·align(tixt-align)属性是对齐属性:left左对齐(默认);center居中;right右对齐;top顶部;
·a标签是超链接;href属性设置;;链接的地址;target属性设置哪个目标进行跳转;_self表示当前页面(默认值);_blank表示打开新页面来进行跳转;

·绝对路径和相对路径:


·
·:指的是图像的地址;
·alt:指的是在图像没有显示出来时出现的文字;也可加入title标签;
·height:高度;width:宽度;
·background:表示的是背景图片。例如:;

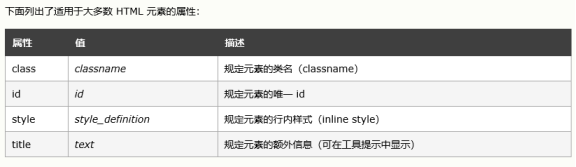
·元素的属性:

·
-
逐渐递减;
最大;
最小;

·样式:
Style属性用于改变HTML元素的样式。
·font-family表示字体类型;font-size表示字体大小;

·
无序列表:并列关系,不分前后。Ul>li;
type:可以改变无序列表前面的表现符号
属性值:disc实心圆点(默认!)/circle空心圆/square小方块;
·
有序列表:强调前后顺序ol>li;
type:可以改变有序列表前面的表现符号;
属性值:1/一/a/A/···
·文本格式:
·表示用来为标题分组,可以将一组相关的标题同时放入到hgroup中
·p标签表示首页中的一个锻炼也表示一个块元素;
·标签用于表示语调的一个加重。也不会独占一行元素称为行内元素;
·表示强调,重要内容;
·写文章时候使用,首行缩进二个字符;
·定义粗字体;标签显示斜体文本效果。




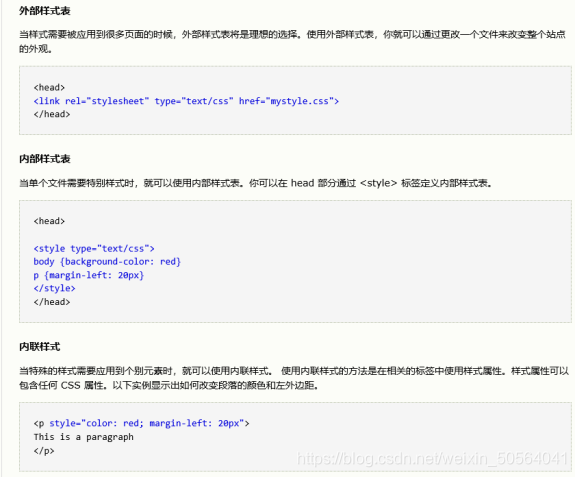
·在HTML中引用css样式文本;
标签链接的是一个外部样式表;
样式分为:外部样式表、内部样式表、内联样式表;


·**表格:**
表格由xxx { xxx:xx;}
此写法属于CSSHACKS,为了兼容IE6/7等低版本浏览器
·#是一种 CSS 标记选择器~~~ 它是针对网页中某5261个标签的 id 值而4102应用样式的~~比如页面中有:
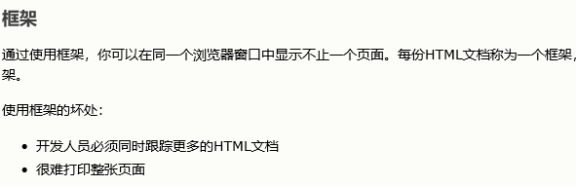
·

1、垂直框架:frameset框架集;frame框架;cols报表列数,列数目;
2、水平框架:franeset框架集;frame框架;rows一行一排,返回引用中的行数|水平分割窗口|设置网格的行数


标签:

·含有noresize=noresize:框架是不可调整尺寸的。在框架间的边框上拖动鼠标,你会发现边框是无法移动的。

·导航框架:导航框架包含一个将第二个框架作为目标的链接列表。名为 “contents.htm” 的文件包含三个链接。

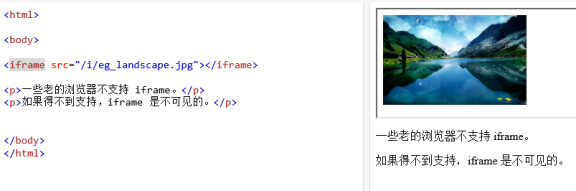
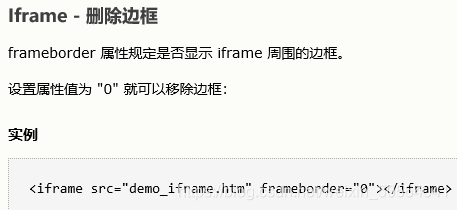
·内联框架:iframe:内联框架,内嵌框架;定义内联的子窗口(框架)。

frameborder浮动框架的边框、边框属性、显示边框



·跳转至框架内的一个指定的节:其中的一个框架设置了指向另一个文件内指定的节的链接。这个"link.htm"文件内指定的节使用 进行标识。

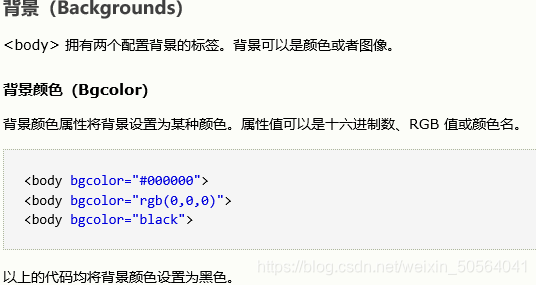
·背景:backgrounds 拥有两个配置背景的标签,背景可以是颜色或图像。背景颜色bgcolor: 
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 视频会议巨头Zoom股票暴涨!没有了Zoom,谁最有可能站在新的风口?
疫情让视频会议在全球大火,近日国外视频会议龙头Zoom股价暴涨!当地时间9月1日,Zoom发布第二季度财报,营收达66.65亿美元,同比增长355%,净利润1.86亿,超过了华尔街预期。这一亮丽的业绩发布第二天,Zoom股价就飙升近41%,市值达1291亿美元,成功跻身美国市值最高的20家科…...
2024/4/30 10:26:42 - Java Web 学习
Java Web 1.基本概念 1.1 介绍 web开发:web 网页的意思 静态webHTML,css 提供给所有人看的数据始终不会发生变化动态web每个人看到的页面不同 技术栈:Servlet/JSP,ASP,PHP在Java中,动态web资源开发的技术统称为JavaWeb 1.2 web应用程序 web应用程序:可以提供浏览器访问的程…...
2024/4/19 3:37:01 - Ubuntu18.04安装pycharm界面只点一下就进程卡死
Ubuntu18.04安装pycharm界面只点一下就进程卡死无响应 问题描述:ubuntu18.04系统,某天打开pycharm后界面卡死,点pycharm上任何按钮也无响应,也无报错信息,只能命令行杀死进程来关闭。网上搜索后找不到解决办法决定重装pycharm。在下载安装包运行pycharm.sh文件后点了一下也…...
2024/4/23 14:30:02 - 使用system-config-kickstart创建kickstart应答文件
文章目录 创建kickstart文件的方式可使用创建工具:system-config-kickstart,注意:此方法cengos 8不支持 依据某模板修改并生成新配置,centos安装完成后,会自动参考当前系统的安装过程,生成一个kickstart文件/root/anaconda-ks.cfg 检查ks文件的语法错误 使用ksvalidator工…...
2024/4/17 6:56:15 - 创龙TL437x-EVM评估板规格书详解
1.评估板简介创龙TL437x-EVM是一款基于TI Sitara系列AM4376/AM4379 ARM Cortex-A9高性能低功耗处理器设计的评估板,由核心板与底板组成。核心板经过专业的PCB Layout和高低温测试验证,稳定可靠,可满足各种工业应用环境。评估板接口资源丰富,引出双路千兆网口、双路CAMERA、…...
2024/4/9 0:46:39 - 视频会议和VoIP有什么区别?
视频会议的定义是什么?视频会议是指在视频会议中两套或多套硬件和软件相互作用,同时从两个或两个以上的地理位置发送和接收视频和音频信号。这使得人们可以在不同的地方参加同一个会议。视频会议的支持者认为它节省了交通费用,尤其是在跨国公司。视频会议系统正在成为个人、…...
2024/4/24 18:24:10 - Ubuntu16.04下安装、配置Sublime运行环境
由于实际工作的情况,我之前大多数的编辑开发工作都是在Windows下进行的,很多软件的安装使用也都是在Windows下的,最近需要在Ubuntu下用到软件Sublime,所以这里就需要进行一下安装配置了。下面是整个操作过程的记录,备忘,也是为了帮到需要的人。1、直接访问官方,根据指令…...
2024/4/23 6:32:32 - Spring Boot 学习
Spring Boot 1、Spring简介 回顾什么是Spring Spring是一个开源框架,轻量级的Java开发框架 Spring是为了解决企业级应用开发的复杂性而创建的,简化开发 Spring是如何简化Java开发的 Spring采用了4种关键策略基于POJO的轻量级和最小入侵性编程,所有东西都是Bean 通过IOC,依赖…...
2024/4/30 11:15:21 - 应用Log4net库记录日志信息的C#实例程序
Log4net库是.Net下一个非常优秀的开源日志记录组件,是一个帮助程序员将日志信息输出到各种目标(控制台、文件、数据库等)的工具。它具有:支持多数框架、可输出日志到多种目标、层级日志体系、可使用XML配置、可动态配置、模块化和可扩展化设计、灵活、高性能等特征。 一、程…...
2024/4/28 3:26:19 - 2020年第十五届全国大学生智能汽车竞赛技术报告
第十五届全国大学生智能汽车竞赛 技术报告下载01基础四轮组百度网盘下载链接:: 链接: https://pan.baidu.com/s/1SBmpET6oNkAUszGZVTQ8ow 提取码: dp9t序号 技术报告名称1 上海海洋大学 努力拿奖才队 基础四轮组.docx2 东北大学 希望车没事队 四轮组技术报告.docx3 中南民族大…...
2024/4/7 21:25:32 - Linux上的NFS共享存储服务
NFS作用: 通过网络让不同的机器,不同的操作系统可以共享彼此的文件。 NFS服务器可以让PC将网络中的NFS服务器共享的目录挂载到本地端的文件系统中,而在本地端的系统中来看,远程主机的目录就像是自己的一个磁盘分区,在使用上很便利。 NFS的工作过程:首先服务器端启动RPC服…...
2024/4/8 14:00:05 - centos7下安装vm
# 安装#yum -y install gcc#yum install kernel#yum install kernel-devel#yum install kernel-headersyum -y install kernel-headers gccyum -y install kernel-headers kernel-devel最新VM15版本:FF35R-DLX13-48DRZ-66M5V-XQ294VY5DH-D0GE0-0814Z-AXZGT-Y3UA6AV102-05Y9…...
2024/4/8 12:21:00 - 简单叙说http的要点
TCP/IP协议族按层次分别划分为:应用层,传输层,网络层和数据链路层层次划分应用层(http,ftp,dns) 决定了向用户提供应用服务时通信的活动传输层(tcp,udp) 提供处于网络连接中的两台计算机之间的数据传输网络层(ip) 选取合适的网络路径到对方…...
2024/4/17 15:51:10 - 炒股绝招—出现缺口要怎么解决?
炒股如何入门推荐买卖股票是一个实践性及强的游戏活动;是一个积累经验、教训,甚至是血淋淋深刻的反思活动;是一个技巧积累,可谓是“知难行难”,真不容易,我认识的几位朋友对此都有切身“流血割肉”的体会。刚入市,在键盘旁敲几个键、在磁卡机上一划、在电话机上一拨,钱轻易…...
2024/4/8 3:11:57 - 数学教资-《学科知识与教育能力》入门(1)
前言 今天我们正式来入门教资,我考的是初中的教师资格证, 复习的路线仅供参考! 因为还有一个多月就要考试了,科目1和科目2需要大量的背诵, 而科目3需要学科知识,所以先从科三入手,把学科知识及考点掌握。 科三:学科知识与教育能力 都考什么? 1、学科知识 数学学科知识…...
2024/4/25 15:37:48 - Edgar后端学习-登录时实现账户和密码分别提醒的源码分享-servlet-2
dao层逻辑 dao层–这层以前是把,账户和密码直接一起验证,返回布尔值。 这次需求实现的是,账户不存在和密码错误分别提示。 虽然有方便客户的一部分作用,但是说实话,从安全的角度来看,hacker可以通过测试知道账户是否存在。当然,后期你可以加入次数限制,让他不能通过暴力…...
2024/4/25 11:49:58 - 借助第三方发送邮件
邮件发送https://formspree.io/forms...
2024/4/24 23:20:22 - dns原理
☆ DNS原理 DNS主要是用来做将主机名和域名转换为IP地址的工作 第一步:客户机提出域名解析请求,并将该请求发送给本地的域名服务器.第二步:当本地的域名服务器收到请求后,就先查询本地的缓存,如果有该纪录项,则本地的域名服务器就直接把查询的结果返回.第三步:如果本地的缓存…...
2024/4/12 11:05:39 - python3.8无法安装tensorflow,安装其他python版本
现在的python版本是3.8,需要安装一个3.7以下的python。安装一个python 3.6的环境,则在anaconda prompt输入:conda create -n py36 python=3.6激活这个新配置的环境conda activate py36查看当前环境python版本python -V在python 3.6的环境下安装,tensorflow版本由自己所选,…...
2024/4/24 2:30:36 - 多套装备处理
多套装备处理...
2024/4/10 7:48:23
最新文章
- 【华为OD机试C卷D卷】找数字(C++/Java/Python)
【华为OD机试】-(A卷+B卷+C卷+D卷)-2024真题合集目录 【华为OD机试】-(C卷+D卷)-2024最新真题目录 题目描述 小扇和小船今天又玩起来了数字游戏, 小船给小扇一个正整数 n(1 ≤ n ≤ 1e9),小扇需要找到一个比 n 大的数字 m,使得 m 和 n 对应的二进制中 1 的个数要相同,如…...
2024/5/4 15:41:05 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 设计模式(017)行为型之责任链模式
责任链模式,它允许你将请求沿着处理者链传递,直到有一个处理者能够处理该请求为止。在责任链模式中,有三个核心角色:请求者(Client)、处理者(Handler)、以及具体处理者(C…...
2024/5/4 3:13:28 - 论文阅读AI工具链
文献检索 可以利用智谱清言来生成合适的文献检索式,并根据需要不断调整。 谷歌学术 在Google Scholar中进行检索时,您可以使用类似的逻辑来构建您的搜索式,但是语法会有所不同。Google Scholar的搜索框接受普通的文本搜索,但是…...
2024/5/3 14:44:57 - 小林coding图解计算机网络|基础篇01|TCP/IP网络模型有哪几层?
小林coding网站通道:入口 本篇文章摘抄应付面试的重点内容,详细内容还请移步: 文章目录 应用层(Application Layer)传输层(Transport Layer)TCP段(TCP Segment) 网络层(Internet Layer)IP协议的寻址能力IP协议的路由能力 数据链路层(Link Lay…...
2024/5/1 13:43:16 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/5/4 12:05:22 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/5/4 11:23:32 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/5/4 14:46:16 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/5/3 16:00:51 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/5/4 12:10:13 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/5/3 21:22:01 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/5/3 23:17:01 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/5/4 14:46:12 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/5/4 14:46:11 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/5/4 14:46:11 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/5/4 2:14:16 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/5/3 16:23:03 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/5/4 12:39:12 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/5/4 13:16:06 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/5/3 14:57:24 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/5/4 14:46:05 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/5/4 2:00:16 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/5/3 22:03:11 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/5/4 9:07:39 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/5/4 14:46:02 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
