Second! (Django入门之开发用户账号) 开发名为‘学习笔记’的项目:这是一个在线日志系统,让你能够记录所学习的有关特定主题的知识。
**Web应用程序的核心是让任何用户都能够注册账号并能使用它,不管用户身处何方。本次学习:
1.创建一些表单,让用户能够添加主题和条目,以及编辑既有的条目。
2.还将学习Django如何防范对基于表单的网页发起的常见攻击,这让咱们无需花太多时间考虑确保应用程序安全的问题。
3.然后,我们将实现一个用户身份验证系统:将创建一个注册页面,供用户创建账户,并让有些页面只能供已登录的用户访问。
4.接下来,我们将修改一些视图函数,使得用户只能看到自己的数据。
5.并将学习如何确保用户数据的安全。
**
1.让用户能够输入数据
当前,只有超级用户能够通过管理网站输入数据。我们不想让用户与管理网站交互,因此我们将使用Django的表单创建工具来创建让用户能够输入数据的页面。
(1)添加新主题
首先来让用户能够添加新主题。创建基于表单的页面的方法几乎与前面创建网页一样:定义一个URL,编写一个视图函数并编写一个模板。一个主要差别是,需要导入包含表单的模块forms.py。
①用于添加主题的表单
让用户输入并提交信息的页面都是表单,哪怕它看起来不像表单。用户输入信息时,我们需要进行验证,确认提供的信息是正确的数据类型,且不是恶意的信息,如中断服务器的代码。然后,我们再对这些有效信息进行处理,并将其保存到数据库的合适地方。这些工作很多都是由Django自动完成的。
在Django中,创建表单的最简单方式是使用ModelForm,它根据我们定义的模型中的信息自动创建表单。创建一个名为forms.py的文件,并将其存储到models.py所在的目录中,并在其中编写咱的第一个表单:
from django import formsfrom .models import Topicclass TopicForm(forms.ModelForm): #最简单的ModelForm版本只包含一个内嵌的Meta类,它告诉Django根据哪个模型创建表单,以及在表单中包含哪些字段。class Meta:model = Topic #根据模型Topic创建一个表单fields = ['text'] #该表单只包含字段textlabels = {'text':''} #让Django不要为字段text生成标签。②URL模式new_topic
用户要添加新主题时,将切换到http://localhost:8000/new_topic/。添加如下代码到learning_logs/urls.py:
#用于添加新主题的网页url(r'^new_topic/$',views.new_topic,name='new_topic')
③视图函数new_topic()
函数new_topic()需要处理两种情形:刚进入new_topic的网页(在这种情况下,它应显示一个空表单);对提交的表单数据进行处理,并将用户重定向到topics:
from django.http import HttpResponseRedirect #用户提交主题后使用这个类将用户重定向到网页topics
from django.core.urlresolvers import reverse #函数reverse根据指定的URL模型确定URL,意味Django将在页面被请求时生成URL
from .forms import TopicFormdef new_topic(request):'''添加新主题'''if request.method != 'POST':#未提交数据:创建一个新表单form = TopicForm()else:#POST提交的数据,对数据进行处理form = TopicForm(request.POST)if form.is_valid():form.save()return HttpResponseRedirect(reverse('learning_logs:topics'))context = {'form':form}return render(request,'learning_logs/new_topic.html',context)GET请求与POST请求:
对于只是从服务器读取数据的页面,使用GET请求;
在用户需要通过表单提交信息时,通常使用POST请求。
处理所有表单时,我们都将指定使用POST方法。
函数new_topic()将请求对象作为参数。用户初次请求该网页时,其浏览器将发送GET请求;用户填写并提交表单时,其浏览器将发送POST请求。
如果请求方法不是POST,请求就可能是GET,因此我们需要返回一个空表单(即使请求是其他类型的,返回一个空表单也不会有任何问题)。我们创建一个TopicForm实例,将其存储在变量form中,再通过上下文字典将这个表单发送给模板。由于实例化TopicForm时我们没有指定任何实参,Django将创建一个可供用户填写的空表单。
如果请求方法是POST,将执行else代码块,对提交的表单数据进行处理。我们使用用户输入的数据(它们存储在request.POST中)创建一个TopicForm实例,这样对象form将包含用户提交的信息。
要将提交的信息保存到数据库,必须先通过检查确定它们是有效的。函数is_valid()核实用户填写了所有必不可少的字段(表单字段默认都是必不可少的),且输入的数据与要求的字段类型一致(例如,我们在models.py中指定字段text少于200个字符)。这种自动验证避免了我们去做大量的工作。如果所有字段都有效,我们就可调用save(),将表单中的数据写入数据库。保存数据后,就可离开这个页面了。我们使用reverse()获取页面topics的URL,并将其传递给HttpReRedirect(),后者将用户的浏览器重定向到页面topics。
④模板new_topic
创建新模板new_topic.html,用于显示我们刚创建的表单:
{% extends 'learning_logs/base.html' %}{% block content %}<p>Add a new topic:</p>{# 实参action告诉服务器将提交的表单数据发送到哪里,这里我们将它发送给视图函数new_topic()。#}<form action="{% url 'learning_logs:new_topic' %}" method="post">{# Django使用下面这个模板标签来防止攻击者利用表单来获得对服务器未经授权的访问(称为跨站请求伪造)#}{% csrf_token %}{# 显示表单,使用下面这个模板变量就可让Django自动创建显示表单所需的全部字段。#}{# 修饰符as_p让Django以段落格式渲染所有表单元素,这是一种整洁的显示表单的简单方式。#}{{ form.as_p }}<button name="submit">add topic</button></form>{% endblock %}
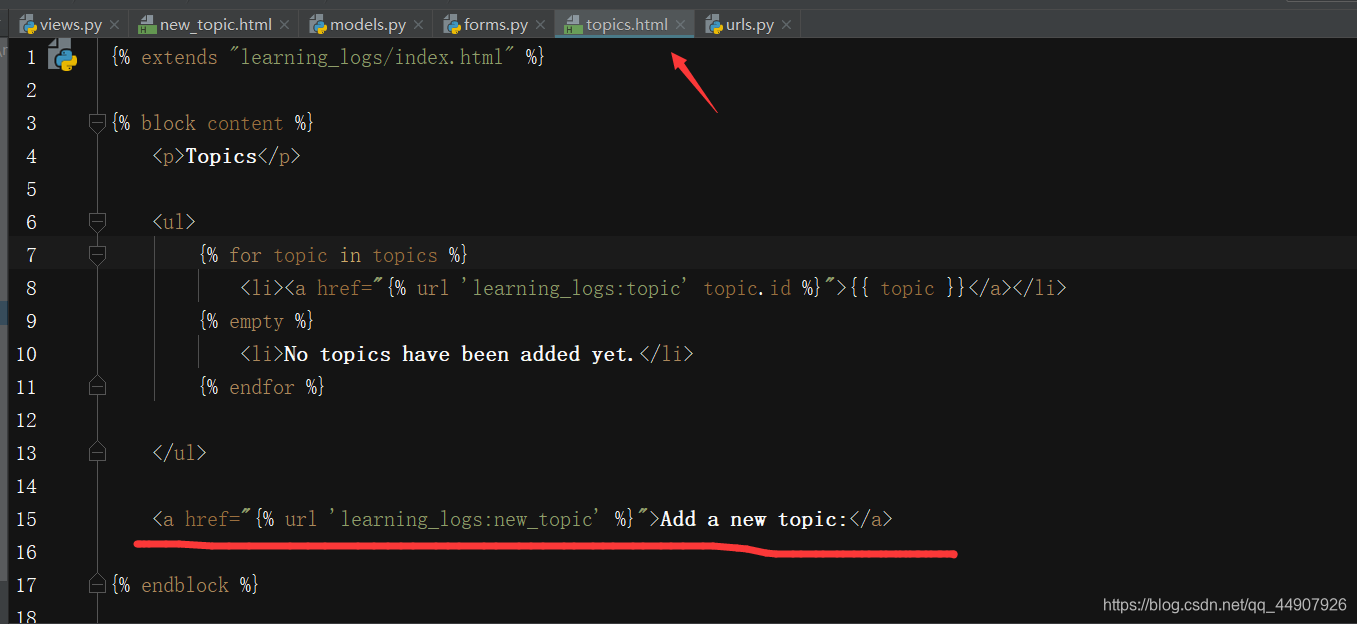
⑤链接到页面new_topic
接下来,我们在页面topics中添加一个到页面new_topic的链接:

(2)添加新条目
①用于添加新条目的表单
需要创建一个与模型Entry相关联的表单:
from .models import Topic,Entryclass EntryForm(forms.ModelForm):class Meta: #Meta类指出了表单基于的模型以及要在表单中包含哪些字段。model = Entryfields = ['text']labels = {'text':''} #也给字段‘text’指定了一个空标签#定义了属性widgets。小部件(widget)是一个HTML表单元素,如单行文本框,多行文本框或下拉列表。#通过设置此属性,可覆盖Django选择的默认小部件。通过让Django使用forms.Textarea,我们定制了字段text的输入小部件,#将文本区域的宽度设置为80列,而不是默认的40列。widgets = {'text':forms.Textarea(attrs={'color':80})}
②URL模式new_entry
在用于添加新条目的页面的URL模式中,需要包含实参topic_id,因为条目必须与特定的主题相关联。该URL模式如下,我们将它添加到了learning_logs/urls.py中:
#用于添加新条目的页面url(r'^new_entry/(?P<topic_id>\d+)/$',views.new_entry,name='new_entry')
此URL模式与形式为http://localhost:8000/new_entry/id/的URL相匹配,其中id是一个与主题ID匹配的数字。代码(?P<topic_id>\d+)捕获一个数字值,并将其存储在变量topic_id中。请求的URL与这个模式匹配时,Django将请求和主题ID发送给函数new_entry()。
③视图函数new_entry()
from .forms import TopicForm,EntryFormdef new_entry(request,topic_id): '''在特定的主题中添加新条目'''topic = Topic.objects.get(id=topic_id)if request.method != 'POST':#未提交数据,创建一个空表单form = EntryForm()else:#POST提交的数据,对数据进行处理form = EntryForm(data=request.POST)if form.is_valid():new_entry = form.save(commit=False)new_entry.topic = topicnew_entry.save()return HttpResponseRedirect(reverse('learning_logs:topic',args=[topic_id]))context = {'topic':topic,'form':form}return render(request,'learning_logs/new_entry.html',context)new_entry()的定义包含形参topic_id,用于存储从URL中获得的值。渲染页面以及处理表单数据时,都需要知道针对的是哪个主题,因此我们使用topic_id来获得正确的主题。
如果是GET请求,将执行if代码块:创建一个空的EntryForm实例;
如果请求方法是POST,我们就对数据进行处理:创建一个EntryForm实例,使用request对象中的POST数据来填充它;再检查表单是否有效,如果有效,就设置条目对象的属性topic,再将条目对象保存到数据库。
调用save()时,我们传递了实参commit=False,让Django创建一个新的条目对象,并将其存储到new_entry中,但不将它保存到数据库中。我们将new_entry的属性topic设置为在这个函数开头从数据库中获取的主题,然后调用save(),且不指定任何实参。这将把条目保存到数据库,并将其与正确的主题相关联。再然后,我们将用户重定向到显示相关主题的页面。调用reverse()时,需要提供两个实参:要根据它来生成URL的URL模式的名称;列表args,其中包含要包含在URL中的所有实参。此处,列表args中只有一个元素——topic_id。最后,调用HttpResponseRedirect()将用户重定向到显示新增条目所属主题的页面。
④模板new_entry
我们在页面顶端显示了主题,让用户知道他是在哪个主题中添加条目;该主题名也是一个链接,可用于返回到该主题的主页面。
{% extends 'learning_logs/base.html' %}{% block content %}<p><a href="{% url 'learning_logs:topic' topic.id %}">{{ topic }}</a></p><p>Add a new entry:</p><form action="{% url 'learning_logs:new_entry' topic.id %}" method="post">{% csrf_token %}{{ form.as_p }}<button name="submit">add entry</button></form>{% endblock %}⑤链接到页面new_entry
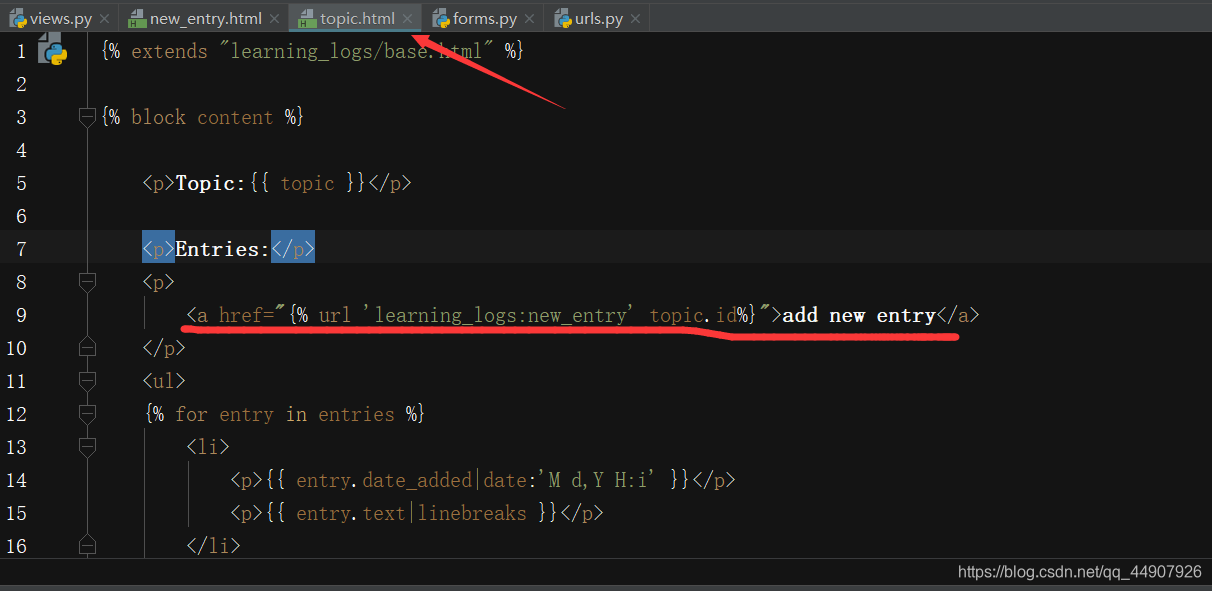
接下来,我们将在显示特定主题的页面中添加到页面new_entry的链接:(修改topic.html)
** 我们在显示条目前添加链接!**

(3)编辑已有条目
①URL模式edit_entry
此页面URL需要传递要编辑的条目的ID。此ID存储在形参entry_id中。
# 用于编辑条目的页面url(r'edit_entry/(?P<entry_id>\d+)', views.edit_entry, name='edit_entry'),
②视图函数edit_entry()
def edit_entry(request, entry_id):'''编辑既有条目'''entry = Entry.objects.get(id=entry_id)topic = entry.topicif request.method != 'POST':# 初次请求,使用当前条目填充表单form = EntryForm(instance=entry)else:# POST提交的数据,对数据进行处理form = EntryForm(instance=entry, data=request.POST)if form.is_valid():form.save()return HttpResponseRedirect(reverse('learning_logs:topic', args=[topic.id]))context = {'entry': entry, 'topic':topic, 'form':form}return render(request, 'learning_logs/edit_entry.html', context)
首先获取用户要修改的条目对象,以及与该条目相关联的主题。
请求方法为GET时,使用实参instance=entry创建一个EntryForm实例。这个实参让Django创建一个表单,并使用既有条目对象中的信息填充它。用户将看到既有的数据,并能够编辑它们。
请求方法为POST时,传递两个实参,让Django根据既有条目对象创建一个表单实例,并根据request.POST中的相关数据对其进行修改。
最后,重定向到显示条目所属主题的页面,用户将在其中看到其编辑的条目的新版本。
③模板edit_entry
{% extends "learning_logs/base.html" %}{% block content %}<p><a href="{% url 'learning_logs:topic' topic.id %}">{{ topic }}</a></p><p>Edit entry:</p><form action="{% url 'learning_logs:edit_entry' entry.id %}" method="post">{% csrf_token %}{{ form.as_p }}<button name="submit">save changes</button></form>{% endblock content %}
④链接到页面edit_entry

2.创建用户账户
建立一个用户注册和身份验证系统,让用户能够注册账号,进而登录和注销。
还将创建一个新的应用程序,其中包含与处理用户账号相关的所有功能。
最后将对模型Topic稍作修改,让每个主题都归属于特定用户。
(1)应用程序users
①使用如下命令创建一个名为users的应用程序
python manage.py startapp users
②将应用程序users添加到settings.py中

③包含应用程序users的URL

(2)登录页面
使用Django提供的默认登录视图,因此URL模式会稍有不同!
learning_log/users/urls.py:
''' 为应用程序users定义URL模式'''from django.conf.urls import url
from django.contrib.auth.views import login # 导入默认视图loginfrom . import viewsurlpatterns = [# 登录页面 因为没有编写自己的视图函数,所以传递一个字典,告诉Django去哪里找我们编写的模板。url(r'^login/$', login, {'template_name': 'users/login.html'}, name='login'),
]
①模板login.html
用户请求登录页面时,Django将使用默认视图login,但我们依然需要为这个页面提供模板。
learning_logs/users/templates/users/login.html:
{% extends 'learning_logs/base.html' %}{% block content %}{% if form.errors %}<p>Your username and password didn't match. Please try again.</p>{% endif %}<form method="post" action="{% url 'users:login' %}">{% csrf_token %}{{ form.as_p }}<button name="submit">log in</button><input type="hidden" name="next" value="{% url 'learning_logs:index' %}"></form>
{% endblock content %}
一个应用程序中的模板可继承另一个应用程序中的模板。
如果表单的errors属性被设置,就显示一条错误信息,指出输入的用户名和密码对数据库中的不匹配。
我们要让登录视图处理表单,因此将实参action设置为登录页面的URL。登录页面将一个表单发送给模板,在模板汇总,我们显示这个表单并添加一个提交按钮。
最后,包含了一个隐藏的表单元素-----next,其中实参value告诉Django在用户成功登录后将其重定向到什么地方-----此处是主页。
②链接到登录页面
在base.html中添加到登录页面的链接,让所有用户都包含它。并在用户已经登录的时候,不显示!

在Django身份验证系统中,每个模板都可使用变量user,此变量有一个is_authenticated属性:如果用户已登录,该属性为True;否则为False。
③使用登录页面
前面创建了一个用户账号,先访问http://localhost:8000/admin,在这里面退出管理员。
然后,访问http://localhost"8000/users/login/,输入账号密码,将进入页面index。
(3)注销
不创建用于注销的页面,而让用户只需单击一个链接就能注销并返回到主页。
①注销URL

②视图函数logout_view()
from django.shortcuts import render
from django.http import HttpResponseRedirect
from django.core.urlresolvers import reverse
from django.contrib.auth import logout# Create your views here.def logout_view(request):'''注销用户'''logout(request)return HttpResponseRedirect(reverse('learning_logs:index'))
③链接到注销视图

(4)注册页面
使用Django提供的表单UserCreationForm,但编写自己的视图函数和模板。
①注册页面的URL模式

②视图函数register()
在注册页面首次被请求时,视图函数register()显示一个空的注册表单;
并在用户提交填写好的注册表单时对其进行处理。
如果注册成功,这个函数还需让用户自动登录。
from django.shortcuts import render
from django.http import HttpResponseRedirect
from django.core.urlresolvers import reverse
from django.contrib.auth import logout,login,authenticate
from django.contrib.auth.forms import UserCreationForm# Create your views here.def logout_view(request):'''注销用户'''logout(request)return HttpResponseRedirect(reverse('learning_logs:index'))def register(request):'''注册新用户'''if request.method != 'POST':# 显示空的注册表单form = UserCreationForm()else:# 处理填写好的表单form = UserCreationForm(data=request.POST)if form.is_valid():new_user = form.save()# 让用户自动登录,再重定向到主页authenticated_user = authenticate(username=new_user.username,password=request.POST['password1'])login(request,authenticated_user)return HttpResponseRedirect(reverse('learning_logs:index'))context = {'form': form}return render(request, 'users/register.html', context)
调用表单的方法save(),将用户名和密码的散列值保存到数据库中,方法save()返回新创建的用户对象。
让用户自动登录,包含两个步骤:
首先,调用authenticate(),并将实参new_user.username和密码传递给它。用户注册时,被要求输入密码两次;由于表单是有效的,我们知道输入的这两个密码是相同的,因此可以使用其中的任何一个。如果用户名和密码无误,方法authenticate()将返回一个通过了身份验证的用户对象。
接下来,调用函数login(),并将对象request和authenticated_user传递给它,这将为新用户创建有效的会话。
③注册模板
register.html:
{% extends 'learning_logs/base.html' %}{% block content %}<form method="post" action="{% url 'users:register' %}">{% csrf_token %}{{ form.as_p }}<button name="submit">register</button><input type="hidden" name="next" value="{% url 'learning_logs:index' %}"></form>
{% endblock content %}
④链接到注册页面

3.让用户拥有自己的数据
用户应该能够输入其专有的数据,因此我们将创建一个系统,确定各项数据所属的用户,再限制对页面的访问,让用户只能使用自己的数据。
(1)使用@login_required限制访问
**Django提供了装饰器@login_required,让你能够轻松实现:对于某些页面,只允许已登录的用户访问它们。
**
①限制对topics页面的访问

装饰器检查用户是否已登录,仅当用户登录时,Django才运行topics()的代码;如果未登录,就重定向到登录页面。
为实现这种重定向,需要修改settings.py,让Django知道到哪里去查找登录页面——在settings.py末尾添加如下代码:
# 自定义
LOGIN_URL = '/users/login/'
②全面限制对项目的访问
在此项目中,将不限制对主页,注册页面和注销页面的访问,并限制对其他所有页面的访问。
在learning_logs/views.py中,对除index()外的每个视图都应用装饰器。如果你再未登录的情况下尝试访问这些页面,都将被重定向到登录页面!
(2)将数据关联到用户
将数据关联到提交它们的用户。我们只需将最高层的数据关联到用户,这样更低层的数据将自动关联到用户。例如:本项目中,应用程序的最高层数据是主题,而所有条目都与特定主题相关联。只需将每个主题都归属于特定用户,我们就能确定数据库中每个条目的所有者。
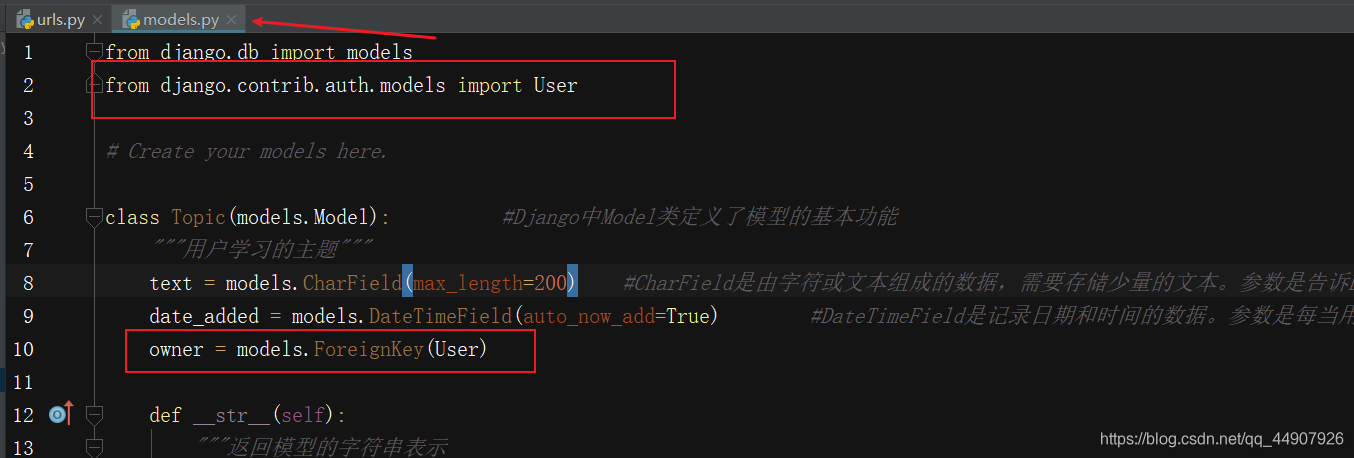
①修改模型Topic
在其中添加一个关联到用户的外键(字段owner建立到模型User的外键关系)。这样做后,必须对数据库进行迁移。

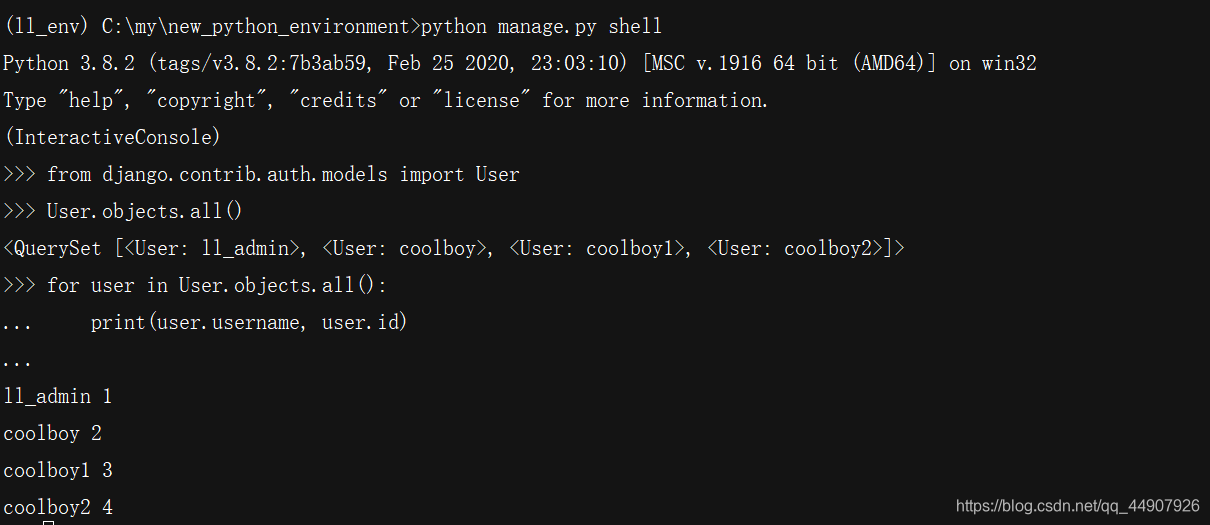
②确定当前有哪些用户
我们迁移数据库时,Django将对数据库进行修改,使其能够存储主题和用户之间的关联。为执行迁移,Django需要知道该将各个既有主题关联到哪个用户。最简单的办法是,将既有主题都关联到同一个用户,如超级用户。为此,我们需要知道该用户的ID。
下面来查看已创建的所有用户的ID:

③迁移数据库
知道用户ID后,在Django询问要将既有主题关联到哪个用户时,我们指定一个ID值即可!
 首先执行命令makemigrations。然后,Django指出我们试图给既有模型Topic添加一个不可为空的字段,而该字段没有默认值。
首先执行命令makemigrations。然后,Django指出我们试图给既有模型Topic添加一个不可为空的字段,而该字段没有默认值。
Django给我们提供了两个选择:要么提供默认值,要么退出并在models.py中添加默认值。
我们选择了第一个选项,因此Django让我们输入默认值(可以任意指定用户ID)。
最后执行迁移即可!

④观察可知操作成功:

(3)只允许用户访问自己的主题
当前,不管你以哪个用户登录,都能看到所有主题。现在通过对视图函数topics()的修改,实现只向用户显示属于自己的主题。

用户登录后,request对象将有一个user属性,这个属性存储了有关该用户的信息。
(4)保护用户的主题
我们还没有限制对显示单个主题的页面的访问,因此任何已登录的用户都可输入类似于http://localhost:8000/topics/1/的URL,来访问显示相应主题的页面。
为修复这种问题,我们在视图函数topic()获取请求的条目前执行检查!

(5)保护页面edit_entry
页面edit_entry的URL为http://localhost:8000/edit_entry/entry_id/,其中entry_id是一个数字。下面来保护这个页面,禁止用户通过输入类似于前面的URL来访问其他用户的条目:

我们获取指定的条目以及与之相关联的主题,然后 检查主题的所有者是否是当前登录的用户,如果不是,就引发异常。
(6)将新主题关联到当前用户
当前,用于添加新主题的页面存在问题,因为它没有将新主题关联到特定用户。如果尝试添加新主题,将看到错误信息IntegrityError,指出learning_logs_topic.user_id不能为NULL。意思:创建新主题时,必须指定其owner字段的值。

至此,此项目允许任何用户注册,而每个用户想添加多少新主题都可以。每个用户都只能访问自己的数据,无论是查看数据,输入数据还是修改旧数据都是如此!!!
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- chrome 谷歌 network看不到请求信息
在我们的日常开发生活中,肯定离不开Chrome开发者工具。前端开发调试也离不开开发者工具看不到任何http请求和js、css、图片等请求资源2. 解决方法 – 两处点亮一处取消3. 视频版...
2024/4/9 3:49:03 - C++ 多态(二)——多态优点
多态的优点:代码组织结构清晰 可读性强 利于前期和后期的扩展以及维护 对拓展开放,对修改关闭#include <iostream> #include <string> using namespace std;//普通写法 class Calculator { public:int m_num1;int m_num2;Calculator(int num_1, int num_2){m_nu…...
2024/4/10 13:30:42 - C#关键字
今天分享一下C#部分关键字详解: 这里写目录标题GotoReturnBreakcontinueobjectForeach 循环params 参数数组delegate 委托虚方法 virtual(声明) override(重写)abstract抽象类sealed 声明密封类和密封方法接口 Interface (无方法体,不能被实例化) Goto while (true) {…...
2024/4/25 20:55:51 - 《腾讯政务协同平台安全白皮书》发布,助力“智慧政务”夯实安全底座
当前“数字政务”建设正广泛开展,政务协同平台因承载了大量的政务敏感数据和关键业务应用,其安全性至关重要。但由于政务服务关键业务环节比较依赖线下场景,而政务服务涉及面广、实际应用场景复杂的特点也导致各部门之间因使用的平台软件不统一而容易出现“数据孤岛”、“安…...
2024/4/15 0:04:44 - springboot搭建
https://blog.csdn.net/zsq520520/article/details/55050446/...
2024/4/25 10:50:11 - Prometheus监控神器-服务发现篇(二)
本章节讲解服务发现与Relabelling的机制与范例。通过服务发现的方式,我们可以在不重启Prometheus服务的情况下动态的发现需要监控的Target实例信息。如上图所示,对于线上环境我们可能会划分为:dev, stage, prod不同的集群。每一个集群运行多个主机节点,每个服务器节点上运行…...
2024/4/22 16:15:25 - IIS添加多个CA证书/SSL证书/HTTPS证书
通过iis添加会照成所有的证书别名都叫:alias1.ca证书通过mmc添加证书,再修改别名来区分2.站点添加对应证书后,记得打勾,在部署多个证书时,才能区分出来,否则会报:至少一个其他网站正在使用同一https绑定.........
2024/4/23 5:11:08 - python traceback捕获并打印异常
python traceback捕获并打印异常参考文章: (1)python traceback捕获并打印异常 (2)https://www.cnblogs.com/alummox/p/7465197.html 备忘一下。...
2024/4/14 7:24:23 - 11.第七章 Brown运动(2)
第七章 Brown运动(2) 1.无界变差与Ito积分 无界变差,即对连续函数进行取点、分割、作和后得到的是一个无界量。对于[a,b][a,b][a,b]上的实值函数GGG,对[a,b][a,b][a,b]进行分割Δ:a=x0<x1<⋯<xn=b\Delta:a=x_0<x_1<\cdots<x_n=bΔ:a=x0<x1<⋯<…...
2024/4/9 6:10:58 - 超强-1个div固定铺满全屏
我们现在要实现1个div 铺满当前界面全部 <!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>超强-上下两个div上面值固定下面铺满高度</title><style type="text/css">* {margin:…...
2024/4/9 3:27:48 - MySQL定时备份数据库(全库备份)
https://www.cnblogs.com/letcafe/p/mysqlautodump.html...
2024/4/9 11:40:33 - Springboot项目log.debug打印不出
原因 logging配置出现问题 解决在对应文件添加如下代码 ########## log ########## logging.level.root=warn logging.level.com.product=debug # 时间;日志级别;类;方法;行(行不能使用圆括号) logging.pattern.console=%d{yyyy-MM-dd HH:mm:ss} %-5level %C.%M[%line] - %…...
2024/4/19 0:52:02 - Altium Designer中层叠管理器的使用
https://blog.csdn.net/qq_42982824/article/details/104451353...
2024/4/6 3:22:59 - 接口自动化框架设计:驱动代码编写之从配置文件读取多个脚本并按给定顺序进行测试
配置文件信息:驱动代码: #从配置文件中读取一个脚本文件进行调用 import csv import operator import unittest if __name__ == __main__:# 从csv文件中读取相关测试用例路径和文件名file=open(r"E:\interfacefram\config\config1.csv","r")list=[]dic={…...
2024/4/13 15:12:33 - Nature neuroscience:个体功能网络分区的分割方法(Parcellating cortical functional networks in individuals)
文章目录摘要介绍分区方法结果分区是可靠的,能够捕捉到被试间个体差异分区广泛适用于不同的数据类型大脑的偏侧化反映在网络划分上分区网络与任务态fMRI的比较皮层电刺激验证总结:参考文献 摘要 识别个体大脑独特的功能结构的能力是迈向个性化医学和理解人类认知和行为变异的…...
2024/4/22 18:41:39 - 解决K8s中的Pod无法解析外网域名问题
系统:Ubuntu 16.04.6 K8s版本:v1.15.1 故障现象:安装KubeDNS后,Pod内无法ping通外网域名,访问外网IP、K8s内部域名或者IP均正常。 问题解决方案: 删除COREDNS,重新创建COREDNS 解决方案具体步骤: ①删除已有coredns服务pod: kubectl delete --namespace=kube-system d…...
2024/4/11 7:54:58 - 游戏CG音效制作技巧
CG动画音效是游戏的宣传片、过场动画等电影化的音效,一个CG动画包括大量的人物行为音效、环境音效以及特效音效。CG动画本质上是一个影视短片,在制作CG音效时,并没有音频引擎来帮助触发和回放, 而是需要手动将视频中的每一个动作细节、画面特效用音效来配合,必要时还要进行…...
2024/4/21 14:49:29 - Web前端 - 一个简单的倒计时模快
【项目背景】1、公司即将100周年,需要在网页的主页添加一个模块:进行倒计时信息的展示。(如图:)v1.0: v2.0:使用了table标签SHAPE \* MERGEFORMAT 【项目遇到的主要问题】1、在选择倒计时样式的时候选择很多,选择-花了好多时间;2、对倒计时的样式进行自定义的时候,…...
2024/4/22 9:08:42 - 通过Monstache实时同步MongoDB数据到Elasticsearch
当您的业务数据存储在MongoDB中,并且需要进行语义分析和大图展示时,可借助Elasticsearch实现全文搜索、语义分析、可视化展示等。本文介绍如何通过Monstache将MongoDB数据实时同步至Elasticsearch,并对数据进行分析及展示。 本文以解析及统计热门电影数据为例,提供的解决方…...
2024/4/10 11:49:04 - CSRF详解
原文链接 一、CSRF是什么? CSRF(Cross-site request forgery),中文名称:跨站请求伪造,也被称为:one click attack/session riding,缩写为:CSRF/XSRF。 二、CSRF可以做什么? 你这可以这么理解CSRF攻击:攻击者盗用了你的身份,以你的名义发送恶意请求。CSRF能够做的事…...
2024/4/9 17:46:49
最新文章
- 跟着Datawhale重学数据结构与算法(3)---排序算法
开源链接:【 教程地址 】【电子网站】 【写博客的目的是记录自己学习过程,方便自己复盘,专业课复习】 数组排序: #mermaid-svg-F3iLcKsVv8gcmqqC {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16p…...
2024/4/26 9:36:56 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 设计模式(017)行为型之责任链模式
责任链模式,它允许你将请求沿着处理者链传递,直到有一个处理者能够处理该请求为止。在责任链模式中,有三个核心角色:请求者(Client)、处理者(Handler)、以及具体处理者(C…...
2024/4/19 7:41:19 - Java-运算符
运算符 Java语言支持如下运算符: 算术运算符:,-,*,/,%,,--复制运算符:关系运算符:>, <, >, <, , !instanceof逻辑运算符:&&…...
2024/4/23 6:24:16 - 论文阅读AI工具链
文献检索 可以利用智谱清言来生成合适的文献检索式,并根据需要不断调整。 谷歌学术 在Google Scholar中进行检索时,您可以使用类似的逻辑来构建您的搜索式,但是语法会有所不同。Google Scholar的搜索框接受普通的文本搜索,但是…...
2024/4/23 6:25:51 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/4/26 1:36:40 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/4/25 21:14:51 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/4/26 8:22:40 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/4/25 10:01:46 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/4/25 16:50:01 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/4/25 13:02:58 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/4/26 0:25:04 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/4/26 6:06:14 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/4/25 17:43:17 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/4/25 17:43:00 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/4/25 13:00:31 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/4/25 17:42:40 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/4/25 3:28:56 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/4/25 3:39:58 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/4/25 13:40:45 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/4/25 13:01:30 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/4/25 15:31:26 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/4/25 17:31:15 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/4/25 13:22:53 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/4/25 1:03:22 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
