node.js服务器代理解决跨域难题
服务器代理
【同源策略的释义】:同源策略就是规定端口号一样域名一样,只能访问同源的内部资源.
浏览器受到同源策略的限制所以我们需要想办法解决跨域问题,下面我就来介绍服务器代理.

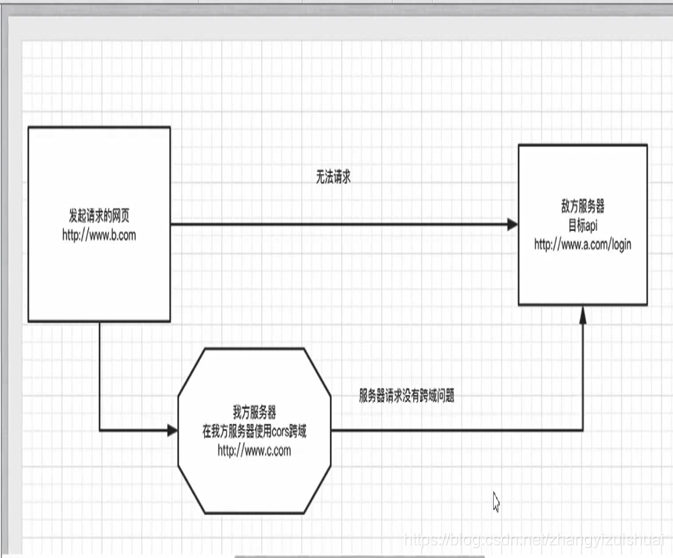
原理就是服务器之间的请求没有跨域限制,所以我们自己写一个服务器。像自己写的服务器发请求,然后用我们写的服务器像另一个服务器发请求,返回给我们写的服务器最后返回给我们的浏览器前端。
下面是服务器代理的方案一代码
const cors=require("cors")
const axios=require("axios")
const express=require("express")
const path=require("path")
const app=express()
app.use(express.static("./"))
app.get("/ky",(req,res)=>{res.send({err:0,msg:"访问ok!"})
})
// 我们在自定义的服务器当中一定要做cors允许跨域的操作
// 我们在后端node.js当中写一个后端服务器A,我们利用服务器A像服务器B发起请求不受同源策略限制的特点
// 在服务器A当中使用axios模块向服务器B发请求,在服务器A中接收到服务器B返回的响应,然后在服务器A当中响应给浏览器
app.get("/cors",(req,res)=>{var url="https://store.lining.com/shop/cdns/goods-ARHQ061_1,ARLQ031_2,ARHQ079_6,ARBQ041_1,ARHQ227_3,AFDQ181_2,AYKM057_2,AYKP065_1,ARBQ038_2,ARLQ034_1,ARLQ044_2,ARHQ336_1,ARKQ014_1,AREQ034_2,ARHQ094_1,ARHQ088_1,ARHQ178_3,AREQ022_1,ARBQ036_1,ARBQ002_2,AFDQ126_2,AULQ092_3,AULQ088_2,ABAQ041_2,ABAQ035_9,ABAP071_3,ABAP095_1,ABAP075_2,ABAP019_2,ABAQ059_2,ABAP129_6,ABAQ061_3,ABAQ025_1,ABAQ055_5,ABAP057_3,ABAQ009_3,ABAP067_5,ABAQ003_1,ABAN065_2,ABAQ011_4,AWDQ511_2,AWDQ501_3,AWDQ332_1,AWDQ342_2,AWDQ493_1,AWDQ334_1,AWDQ091_2,AWDQ062_3,AWDQ051_4,AWDQ097_4,AKXQ191_3,AKLQ497_2,AYKQ389_2,AYKQ218_2,AKLQ505_2,ABPQ005_1,ABPP025_3,ABAQ069_4,ABAP105_6,ABPQ015_5,ABAQ031_8,ABAN047_1,AWDQ203_1,AWDQ167_1,AWDQ189_1,AWDQ173_1,AWDQ175_7,AYKQ061_1,AKLQ157_1,AKLQ155_1,AFDQ345_3,AYKQ349_1,AFDQ353_1,AFDQ817_1,AFDQ805_2,AFDP607_1,AUDQ011_1,AUDQ015_1,AUDP063_1,AWDP705_4,AWDQ121_3,AWDQ023_3,AWDQ109_5,AWDQ433_1,AKLP869_4,AKLQ253_1,AYKQ163_1,AFDQ236_1,AWDQ054_4,AWDQ052_3,AWDQ114_1,AWDQ108_3,AWDQ116_1,AWDQ098_2,AWDQ126_3,AWDP476_2,AWDQ372_3,AYKQ088_1,AKYQ016_1,AKLP638_3,AKLQ048_1,AYKP038_2,KFDQ078_2,KULQ014_1,KMBP004_1,KWDP022_2,KTLQ008_4,KFDP028_1,KFDP008_1,KFDN032_1,KFDP074_1,KWDP044_1,KWDP018_2,KWDP026_2,KKXP026_2,KKLP082_3,KKLP046_2,KKLP008_2,KKLQ008_3,YWDQ264_1,YWDQ178_4,YKFP108_17,YKFQ096_1,YKBP058_1,YKFQ042_3,YKBP001_5,YKFP086_1,YKFP122_7,YKFQ052_1,YKBP034_15,YKFQ082_7,YWDQ278_2,YWDQ182_3,YKLQ148_4,YKLQ231_1,YKLQ152_1,YKFQ092_4,YKCQ242_2,YKCQ274_34,YKCQ102_4,YKCQ244_2,YKCQ008_4,YKCQ114_2,YKCP168_2,YKCP004_12,YKFP072_2,YWDQ258_4,YWDQ186_7,YWDQ002_1,YKLP238_1,YKLQ002_1.js"axios.get(url).then((data)=>{var t=typeof dataconsole.log(t);// 记住一个操作一般请求后端服务器B的东西,返回的是一个对象data,但是我们需要的数据通常都是data.data
res.send(data.data)})})app.listen(3001,()=>{console.log("服务器端口3001已经开启!");
})
下面是服务器代理的方案二代码
Html代码如下↓
<body><button id="dl">服务器代理</button>
</body>
<script>// targetUrl为目标地址// var targetUrl="https://www.duitang.com/napi/blog/list/by_filter_id/?include_fields=top_comments%2Cis_root%2Csource_link%2Citem%2Cbuyable%2Croot_id%2Cstatus%2Clike_count%2Csender%2Calbum%2Creply_count&filter_id=%E5%A9%9A%E7%BA%B1%E5%A9%9A%E7%A4%BC&start=24&_=1599136332010"var url ="http://localhost:5201/dt/napi/blog/list/by_filter_id/?include_fields=top_comments%2Cis_root%2Csource_link%2Citem%2Cbuyable%2Croot_id%2Cstatus%2Clike_count%2Csender%2Calbum%2Creply_count&filter_id=%E5%A9%9A%E7%BA%B1%E5%A9%9A%E7%A4%BC&start=24&_=1599136332010"dl.onclick = function () {console.log(1);var xhr = new XMLHttpRequest()xhr.open("get", url, true)xhr.send()// xhr.onreadystatechange = function () {// // 每次 readyState 改变的时候都会触发该事件// // 我们就在这里判断 readyState 的值是不是到 4// // 并且 http 的状态码是不是 200 ~ 299// if (xhr.readyState === 4 && /^2\d{2}|$/.test(xhr.status)) {// // 这里表示验证通过// // 我们就可以获取服务端给我们响应的内容了// console.log(xhr.responseText)// }// }xhr.onload = function () {console.log(xhr.responseText)}}
</script>
服务器js代码如下↓
const express = require("express")
const app = express()
const cors=require("cors")
app.use(cors())
const {createProxyMiddleware
} = require('http-proxy-middleware');
app.get("/jsonp", (req, res) => {// 如果你传入的字段属性名是callback结构callback,如果是别的就结构别的,结构什么看你请求地址的回调属性名var {callback} = req.queryvar data = {boy: "张亿",gril: "马嘉宁",love: "★"}// 返回一个全局的回调函数调用// 回调函数内部参数需要转成JSON字符串并且配合模板字符串// 把data对象当做一个变量传入回调函数的实参当中res.send(`${callback}(${JSON.stringify(data)})`)
})
var dtTargetUrl="https://www.duitang.com/napi/blog/list/by_filter_id/?include_fields=top_comments%2Cis_root%2Csource_link%2Citem%2Cbuyable%2Croot_id%2Cstatus%2Clike_count%2Csender%2Calbum%2Creply_count&filter_id=%E5%A9%9A%E7%BA%B1%E5%A9%9A%E7%A4%BC&start=24&_=1599136332010"
// 同一个服务器可以配置代理多个网站
// 下面是使用中间件createProxyMiddleware并配置地址与替换
var dtMiddleware=createProxyMiddleware({// 会把发请求的/dt前面的地址替换成target里写的地址"target": "https://www.duitang.com","changeOrigin": true,// "^/dt":"/"这句代码的意思是地址中的/dt替换成/"pathRewrite":{"^/dt":"/"}
})
// 如下接口使用中间件
app.use('/dt',dtMiddleware);
// 如上29行代码发送依靠5201这个服务器端口代理玩之后会自动返回给前端数据
app.listen(5201, () => {console.log("服务器5201端口已经被成功开启!");
})
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 《网络安全等级保护和关键信息基础设施安全保护工作宣贯会》重点解读
2020年9月2日,由公安部网络安全保卫局指导,公安部第三研究所、公安部第一研究所主办的“网络安全等级保护和关键信息基础设施安全保护工作宣贯会”在京召开。本次大会旨在宣贯网络安全等级保护制度和关键信息基础设施安全保护制度,解读《网络安全等级保护定级指南》,研讨网…...
2024/5/7 20:29:24 - 【总结】Unity:代码动态加载Prefab预设体
在进行一些功能开发的时候,我们常常将一些能够复用的对象制作成.prefab的预设物体,然后将预设体存放到Resources目录之下,使用时再动态加载到场景中并进行实例化。例如:子弹、特效甚至音频等,都能制作成预设体。一、预设动态加载到场景:一个预设体要能够通过代码控制在场…...
2024/4/23 3:22:49 - 2020-09-05 部分会议
16ICML: International Conference on Machine Learning领域顶级国际会议,录取率25%左右,2年一次,目前完全国内论文很少机器学习,模式识别17NIPS: Neural Information Processing Systems领域顶级国际会议,录取率20%左右,每年一次,目前完全国内论文极少(不超过5篇)神经…...
2024/5/5 7:17:55 - ssh笔记
【1】SSH 通过代理连接服务器 【2】win10 ssh连接服务器失败 【3】SSH 命令的三种代理功能(-L/-R/-D)【1】SSH 通过代理连接服务器命令行指定代理服务器# 通过代理连接服务器ssh -o ProxyCommand="nc -X connect/4/5 -x proxy.net:port %h %p" user@server.netssh …...
2024/5/2 0:30:03 - Unity Shader之磨砂玻璃与水雾玻璃效果
导读玻璃效果是游戏场景中常见的效果之一,除却普通的透明玻璃外,磨砂玻璃也是较为常见的效果。玻璃与场景中的其他物体也会有交互,例如,浴室中的玻璃、雨天的窗户会在水汽的作用下带有一定差别的雾效。本文以Unity Frosted Glass项目与开源库中相关项目为例,介绍磨砂玻璃的…...
2024/5/7 1:06:02 - [kubernetes]-通过nginx + ingress处理外网请求
需求: 通过nginx + nginx-ingress 模拟slb+ingress 处理外网请求,直接请求到ingress服务器觉得不是太好。 先在阿里云添加一条dns 解析test-jenkins.ihaozhuo.com到公司的公网ip网关映射域名到内网192.168.1.108的80端口 即nginx端口在108上通过nginx 转发请求 到kubernetes…...
2024/5/7 21:59:34 - tomcat报错org.apache.coyote.ajp.AjpMessage processHeader
问题点:Tomcat 7使用AJP协议导致AJP对应端口被暴露给外网环境:Linux(CentOS7) + Tomcat7Step1:问题表现Step2:问题分析 一般情况下AJP协议不会发生非常频繁的通信协议错误问题, 当尝试从外网连接Tomcat的Ajp端口8009,telnet连接成功,说明端口被暴露给了外网 根据The AJP…...
2024/4/25 7:31:45 - Java基础知识点整理
Java基础知识点整理Java概述Java的三个版本:标准版Java SE,企业版Java EE,微型版Java ME。 编译:源程序通过Java编译器生成可执行代码(字节码)。 解释:字节码通过Java虚拟机(JVM)实现:代码的装入,代码的校验,代码的运行。 目前Java代码有两种执行方式: 解释执行方…...
2024/4/11 15:29:31 - 2020G3锅炉水处理模拟考试及G3锅炉水处理模拟考试题
题库来源:安全生产模拟考试一点通公众号小程序2020G3锅炉水处理模拟考试及G3锅炉水处理模拟考试题,包含G3锅炉水处理模拟考试答案解析及G3锅炉水处理模拟考试题练习。由安全生产模拟考试一点通公众号结合国家G3锅炉水处理考试最新大纲及G3锅炉水处理考试真题出具,有助于G3锅…...
2024/4/24 13:50:57 - Non-convex Optimization for Machine Learning 之七(non-convex 收敛性保证证明)
关于书上第三部分 Theorem 3.3 的证明的整理 P32...
2024/4/27 8:14:17 - 蓝牙4.0 经典蓝牙和BLE是什么
蓝牙是一种短距的无线通讯技术,可实现固定设备、移动设备之间的数据交换。一般将蓝牙3.0之前的BR/EDR蓝牙称为传统蓝牙,而将蓝牙4.0规范下的LE蓝牙称为低功耗蓝牙。蓝牙4.0标准包括传统蓝牙模块部分和低功耗蓝牙模块部分,是一个双模标准。低功耗蓝牙也是建立在传统蓝牙基础之…...
2024/4/27 2:33:15 - AtCoder Beginner Contest 067(CD)
AtCoder Beginner Contest 067(CD) C - Splitting Pile 思路:预处理前后缀,暴力即可。 D - Fennec VS. Snuke 思路:考虑所有点到1,n1,n1,n的距离,谁的距离较小这个点就属于谁。 距离相同属于先手,因为先手可以先走一步。 所以最后统计属于1的点数sss,和属于nnn的点数n−s…...
2024/5/7 7:27:26 - java.util.MissingResourceException: Can‘t find bundle for base name jdbc, locale zh_CN
解决办法:看荧光笔的地方对不对,除了画红圈的地方 按住ctrl键 鼠标是否能进入jdbc.properties文件对照下url 中的数据库名字 账号 密码 还有后缀 记得运行测试下如果他们都对刷新下maven试试 在运行一遍...
2024/4/11 15:29:26 - Matlab多项式运算(3)(expand函数和factor函数)
Matlab多项式 往期文章: Matlab多项式基本运算(1)( polyval和polyvalm的区别) Matlab多项式求值(2)(roots和poly的使用)符号运算中的多项式 matlab通过系数矩阵进行多项式计算。先来看下例子: 加减运算没什么难度,之间看乘除的表示: syms f g x; f=3*x^2+2*x+2; g=…...
2024/5/3 13:05:47 - 提高国内访问 Github 的速度的 9 种方案
来源:https://urlify.cn/IFzQRbGitHub 镜像访问GitHub文件加速Github 加速下载加速你的 Github谷歌浏览器 GitHub 加速插件(推荐)GitHub raw 加速GitHub + Jsdelivr通过 Gitee 中转 fork 仓库下载通过修改 HOSTS 文件进行加速为什么 github 下载速度这么慢?如何提高 github 的…...
2024/5/7 20:21:30 - Spring Boot获取值的四种方式
Spring Boot获取值的四种方式 1、根据.yml配置文件创建application.yml(这种方法,必须是这个名字,不能是其他的)文件,填写和类属性对应的属性值 person:id: 001boos: trueloc: tianjinbirth:- 2020-08-08maps: {aaa: 1,bbb: 2}list:- robin- tigercat:name: hahadesc: whit…...
2024/4/11 19:05:54 - 毕设一:老年人摔倒检测及报警装置
我的毕设:老年人摔倒检测及报警装置小白上路任务要求基本思路基本实施方案论文摘要硬件原理图APP界面 小白上路 哈哈哈,毕业了3个月的我已然逐渐融入公司的生活,现在想总结一下我大学里的毕业设计…老年人摔倒检测及报警装置。 任务要求 研究重点: ①提高摔倒检测准确率; …...
2024/4/29 17:54:36 - React-native学习-18---React Navigation导航器跳转页面
几天没写了,解决项目中的小bug。今天主要贴出来:React Navigation导航器跳转页面,供自己和他人参考, 官网具体有详细说明,因为版本常更新:今天是20200905 https://reactnavigation.org/1.在项目中增加依赖: npm install @react-navigation/native //React Native项目中…...
2024/5/7 22:13:12 - shell编程之判断语句(if、case)
1、条件测试 数值比较: [ 整数1 操作符 整数2 ] [ 20 -gt 10 ] 大于 [ 1 -lt 2 ] 小于 [ 1 -eq 1 ] 等于 [ 1 -ne 10 ] 不等于 [ 29 -ge 19 ] 大于等于 [ 23 -le 43 ] 小于等于 文件测试: [ 操作符 文件名 ] 操作符: -f filename : 当filename 存在时返回…...
2024/4/13 1:26:21 - Java基础-多线程总结
Java基础-多线程总结 线程常用方法方法 说明public static void sleep(long millis) 当前线程主动休眠millis毫秒。public static void yield() 当前线程主动放弃时间片,回到就绪状态,竞争下一次时间片。public final void join() 允许其他线程加入到当前线程中Thread.setDae…...
2024/4/22 11:20:48
最新文章
- 面试官:打开了一个新窗口,怎么知道这个窗口已经被打开过?
前言 我们现在来想这么一个场景,在掘金的文章管理页打开了一篇文章草稿,然后点击编辑,这个时候打开新标签页 A ,再点击一次编辑,打开了标签页 B 。 此时如果你在 A 编辑, B 是感知不到 A 的内容变动的,因为没做协同编辑。此时再到 B 编辑,那么就可能导致A标签页的内容…...
2024/5/8 1:45:45 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 华为OD机试 - 跳马(Java JS Python C C++)
须知 哈喽,本题库完全免费,收费是为了防止被爬,大家订阅专栏后可以私信联系退款。感谢支持 文章目录 须知题目描述输入描述输出描述解题思路:题目描述 马是象棋(包括中国象棋和国际象棋)中的棋子,走法是每步直一格再斜一格,即先横着或者直者走一格,然后再斜着走一个…...
2024/5/3 4:50:16 - vue3项目运行正常但vscode红色波浪线报错
以下解决办法如不生效,可尝试 重启 vscode 一、Vetur插件检测问题 vetur 是一个 vscode 插件,用于为 .vue 单文件组件提供代码高亮以及语法支持。但 vue 以及 vetur 对于 ts 的支持,并不友好。 1、原因 如下图:鼠标放到红色波浪…...
2024/5/5 8:53:05 - 大话设计模式之简单工厂模式
简单工厂模式(Simple Factory Pattern)是一种创建型设计模式,属于工厂模式的一种。在简单工厂模式中,有一个工厂类负责根据输入参数的不同来创建不同类的实例。 简单工厂模式包含以下几个要素: 1. **工厂类࿰…...
2024/5/6 15:41:10 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/5/7 19:05:20 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/5/7 22:31:36 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/5/8 1:37:40 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/5/7 14:19:30 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/5/8 1:37:39 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/5/7 16:57:02 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/5/7 14:58:59 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/5/7 1:54:46 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/5/7 21:15:55 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/5/8 1:37:35 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/5/7 16:05:05 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/5/7 16:04:58 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/5/8 1:37:32 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/5/7 16:05:05 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/5/8 1:37:31 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/5/8 1:37:31 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/5/7 11:08:22 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/5/7 7:26:29 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/5/8 1:37:29 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/5/7 17:09:45 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
