使用layui表格进行数据渲染
文章目录
- 1.效果:
- 2.点击信息即可修改内容,修改完成后点击"编辑"按钮,即可向后台发送请求
- 3.按钮:设置员工状态,点击后会向后台发送请求,根据返回信息,修改按钮状态
- 4.删除功能:
- 5.页面代码:
- 6.后端代码:
- 7.具体代码(含数据库文件)请看
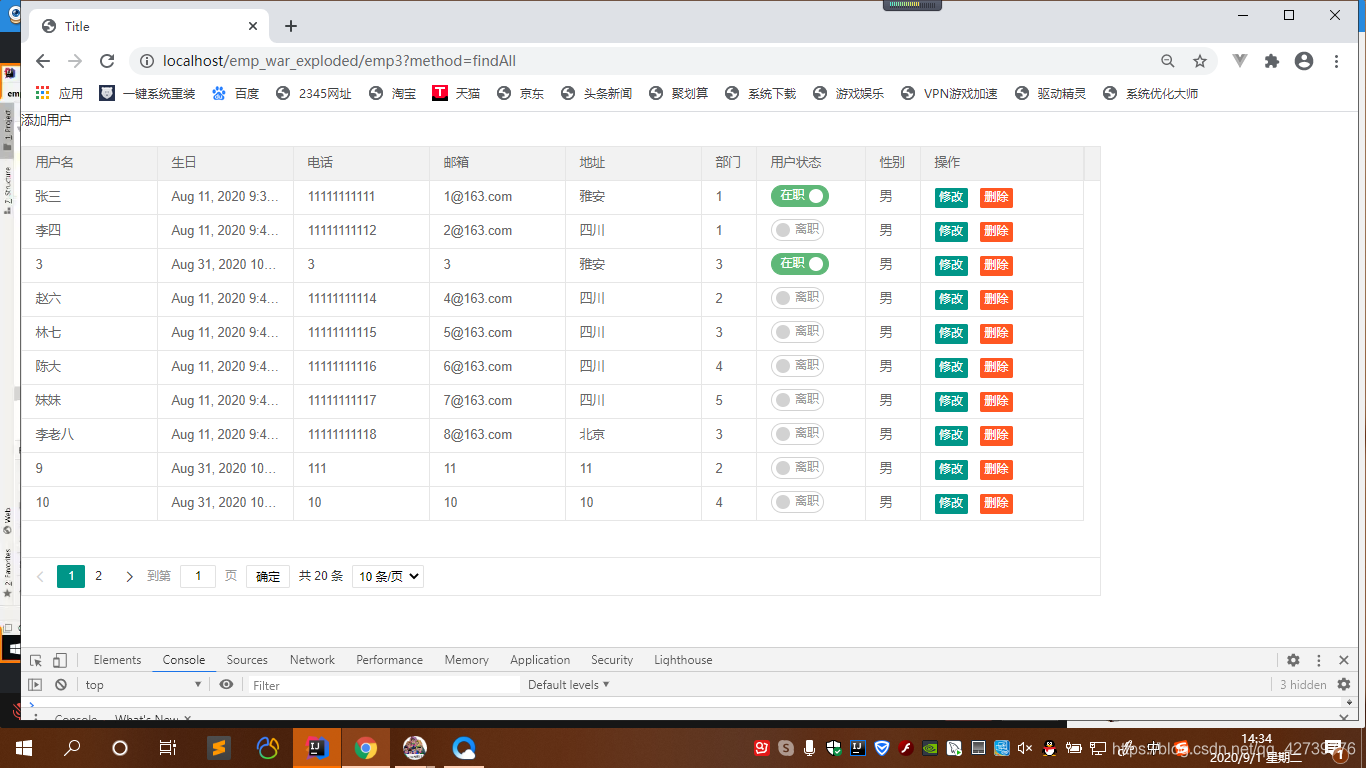
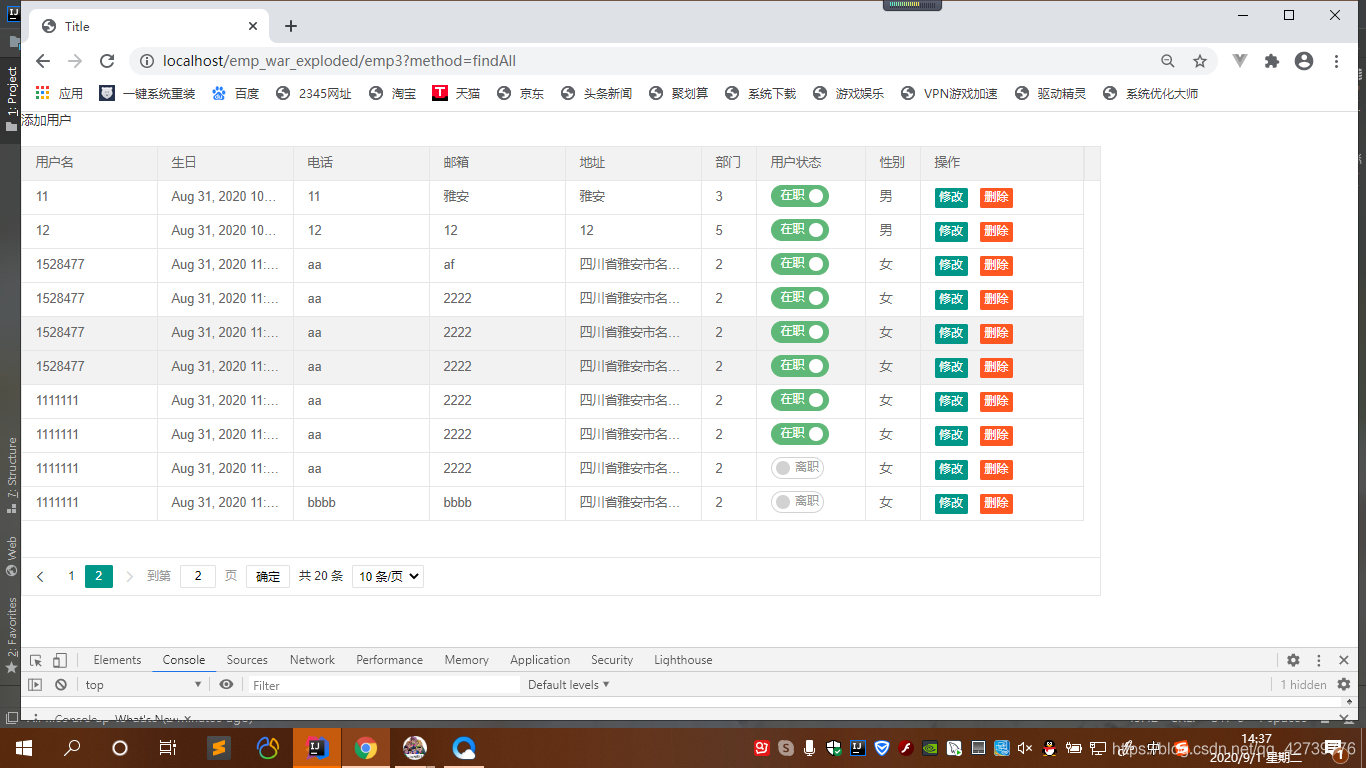
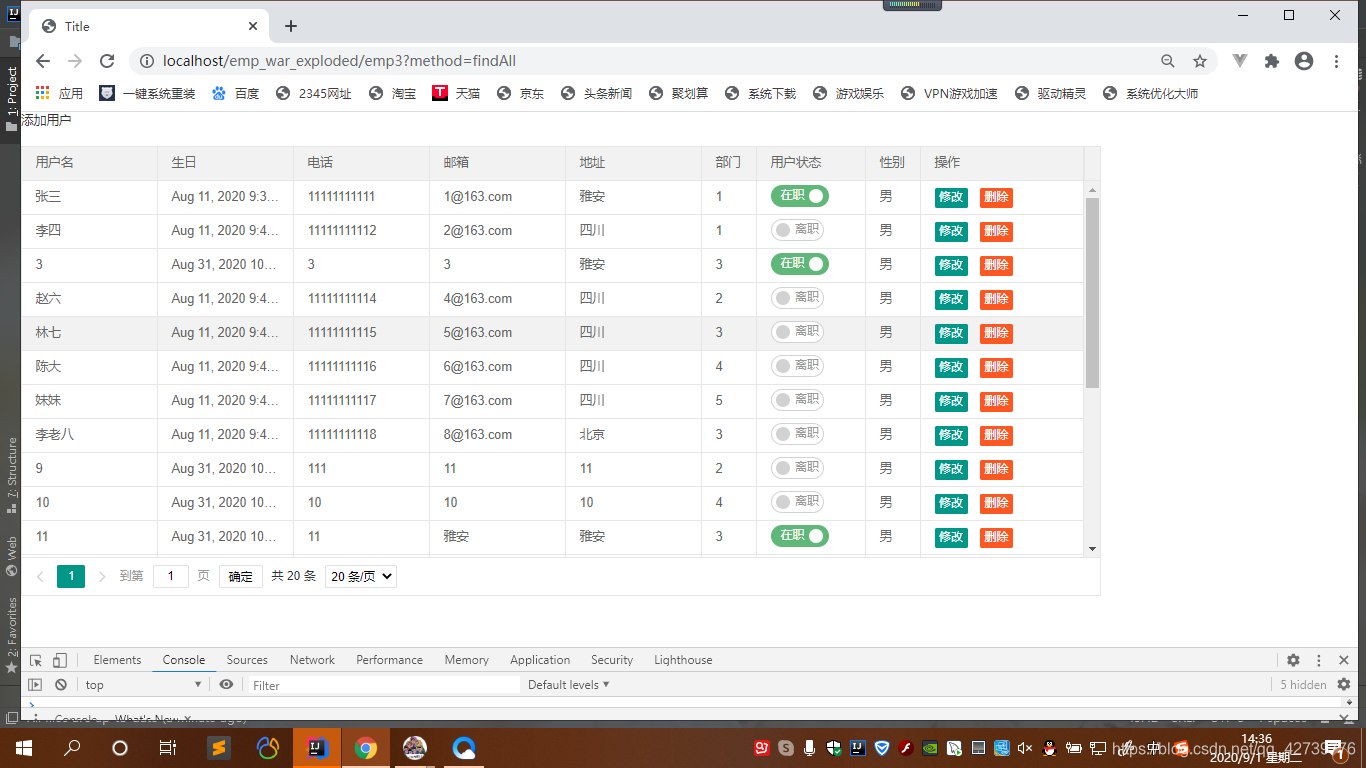
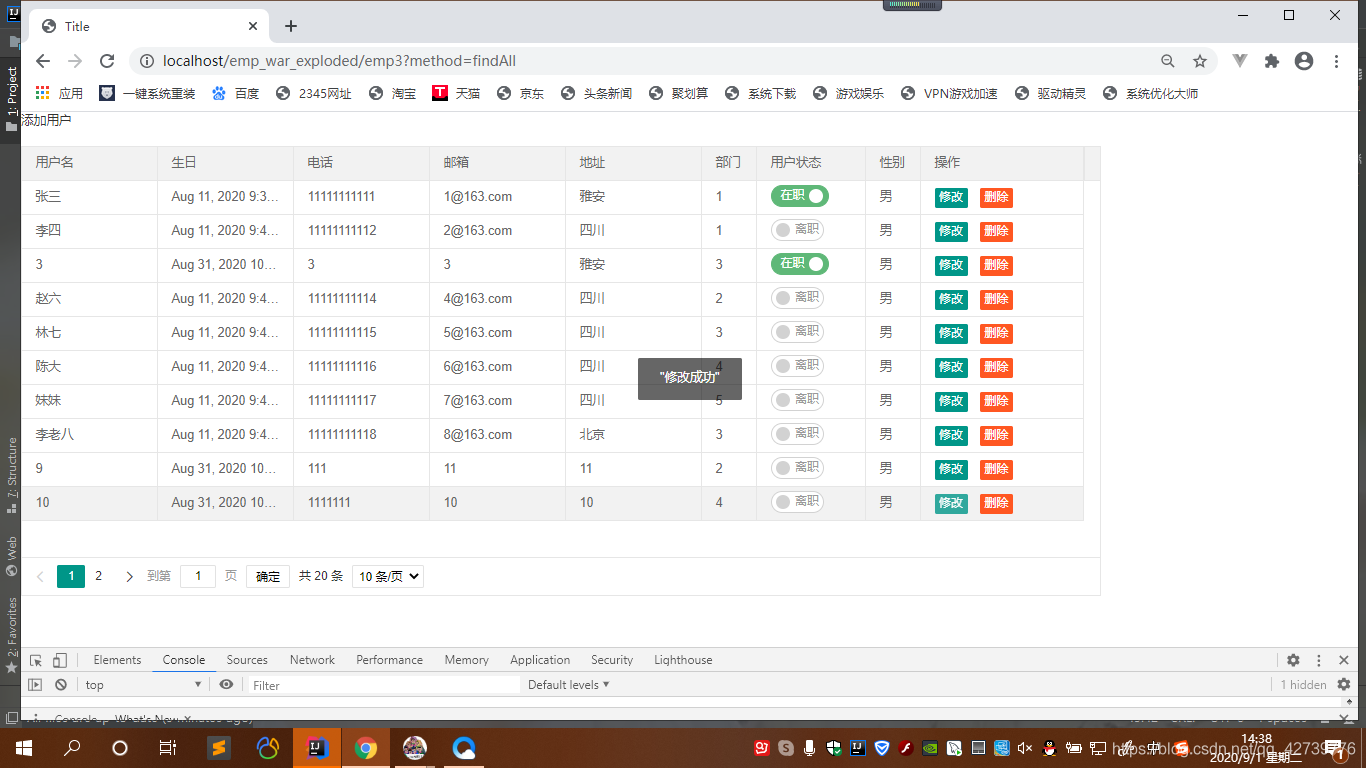
1.效果:
1.分页:
第一页

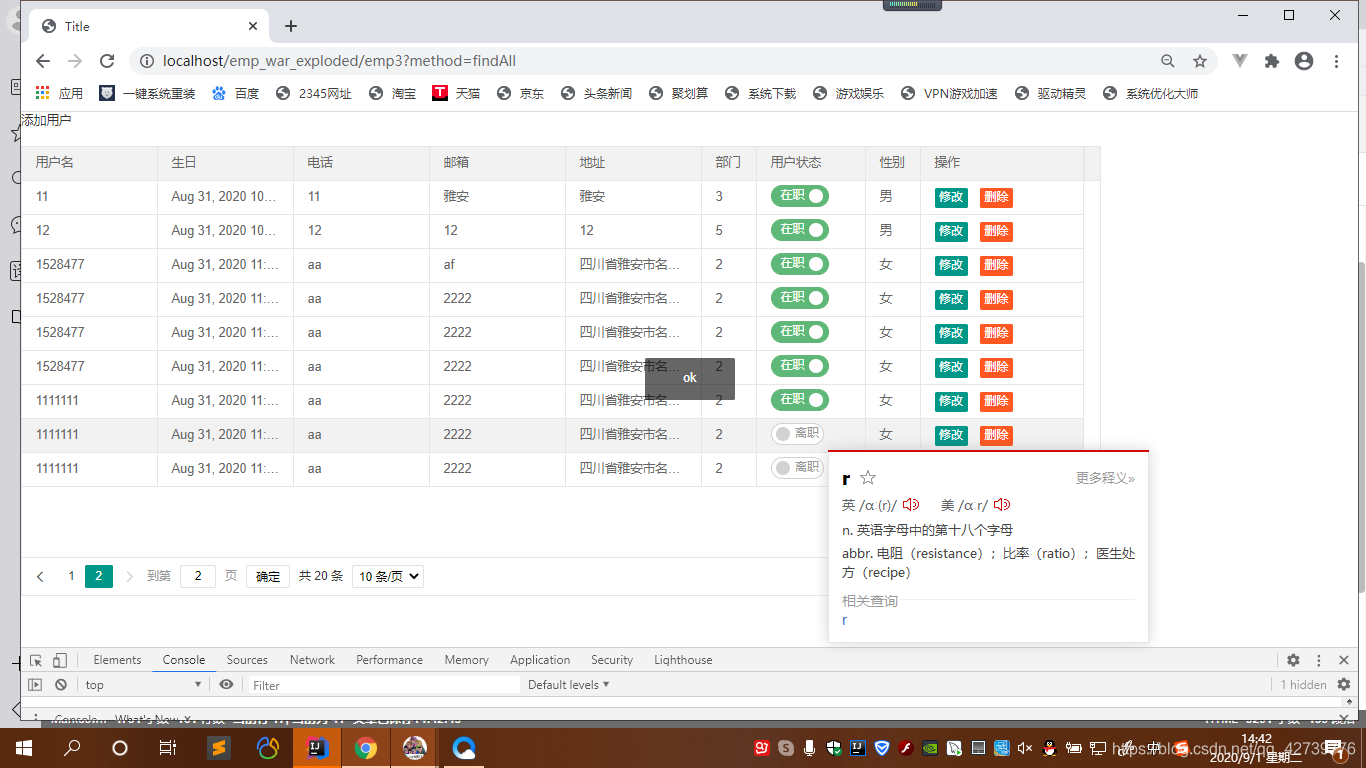
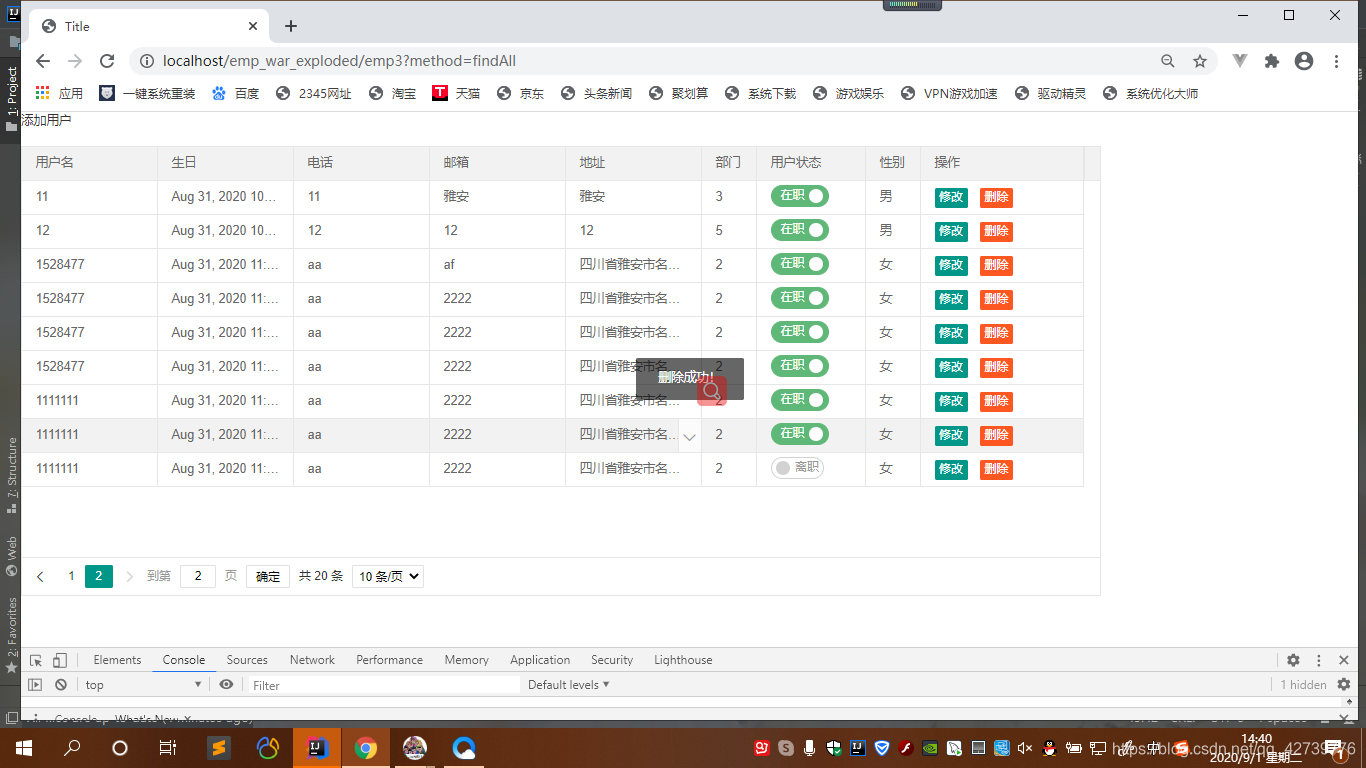
第二页

将每页的信息数改为20条后:

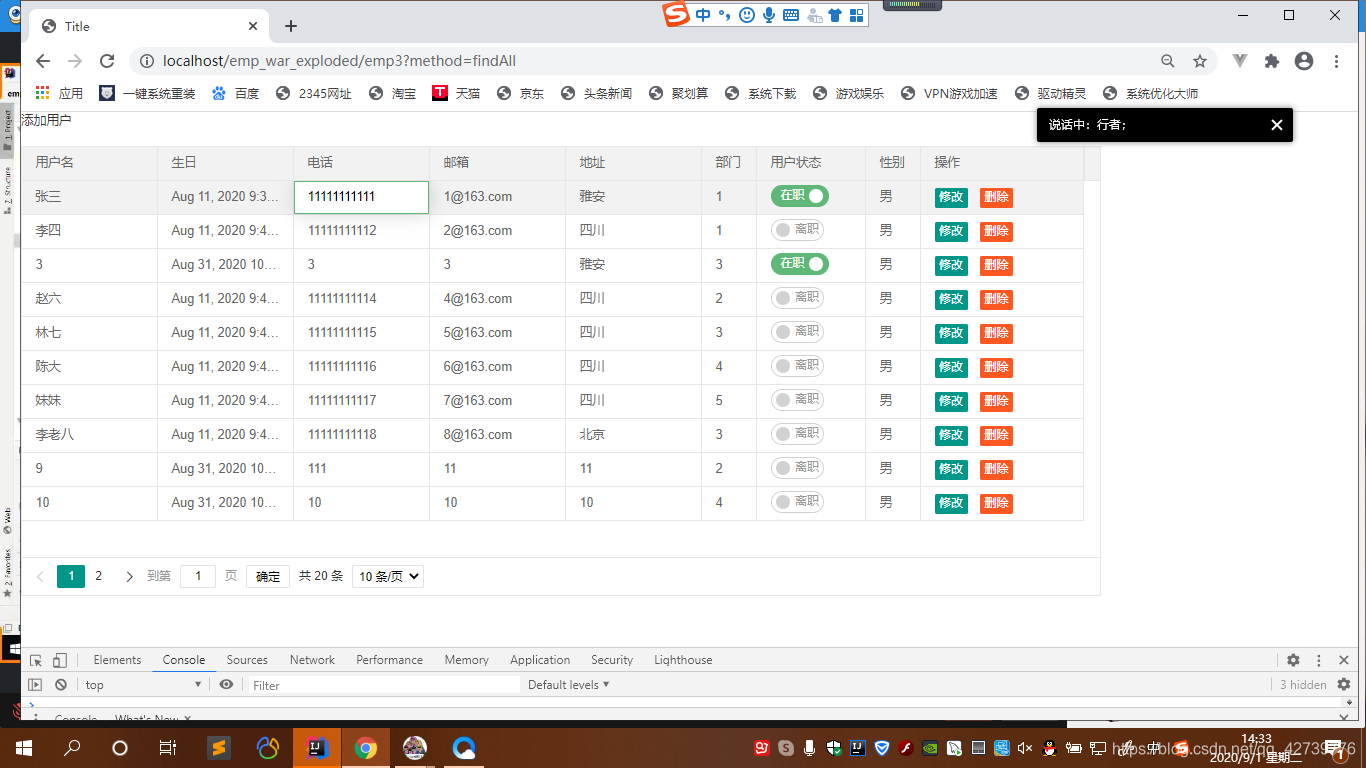
2.点击信息即可修改内容,修改完成后点击"编辑"按钮,即可向后台发送请求


3.按钮:设置员工状态,点击后会向后台发送请求,根据返回信息,修改按钮状态

4.删除功能:


5.页面代码:
user.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>Title</title><script src="layui/layui.js"></script><script src="layui/lay/modules/jquery.js"></script><script src="layui/lay/modules/table.js"></script><script src="js/jquery-3.4.1.min.js"></script><link rel="stylesheet" href="layui/css/layui.css">
</head>
<body>
${user.name}
<a href="pages/addEmp.jsp">添加用户</a>
<table id="demo" class="layui-table" lay-filter="test"></table><script type="text/html" id="action"><a class="layui-btn layui-btn-xs" lay-event="edit">修改</a><a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
<script id="userState" type="text/html"><input type="checkbox" value ={{d.state}} lay-skin="switch" lay-text="在职|离职" lay-filter="state" {{d.state=='1'?'checked':''}}>
</script>
<script id="userGender" type="text/html">{{# if(d.gender=='0'){ }}男{{# }else{ }}女{{# } }}
</script>
<script>var tableData;layui.use(['table','form'], function(){var table = layui.table;var form = layui.form;//第一个实例var tableInstance = table.render({elem: '#demo',id:'tableIns',height: 500,width:1200,url: '/emp_war_exploded/emp2' //数据接口,page: true //开启分页,done:function () {tableData = table.cache.tableIns;},cols: [[ //表头{field: 'id', title: 'ID', width:80, hide:true},{field: 'name', title: '用户名', width:150,edit:'text'},{field:'birth',title:'生日',width:150,edit:'text'},{field:'phone',title:'电话',width:150,edit:'text'},{field:'email',title:'邮箱',width:150,edit:'text'},{field:'address',title:'地址',width:150,edit:'text'},{field:'departmentid',title:'部门',width:60,edit:'text'},{field:'state',title:'用户状态',templet:'#userState',width:120},{field:'gender',title:'性别',templet:'#userGender',width:60},{fixed:"right",title:'操作',toolbar:'#action',width:180}]]});//监听table中的工具栏table.on('tool(test)',function(obj) {console.log(obj);console.log(obj.data)var data = obj.data;switch (obj.event) {case 'edit':var id = data.id;var name = data.name;var birth = data.birth;var phone = data.phone;var email = data.email;var address = data.address;var departmentid = data.departmentid;var gender = data.gender;var state = data.state;$.ajax({url:"http://localhost/emp_war_exploded/emp3",type:"post",data :{"method":"update","id":id,"name":name,"birth":birth,"phone":phone,"email":email,"address":address,"departmentid":departmentid,"gender":gender,"state":state},success:function (msg) {layer.msg(msg);}})break;case 'del':layer.confirm("确定要删除该用户吗?"+obj.data.name,function (index) {$.ajax({url:"http://localhost/emp_war_exploded/emp3",type:"post",dataType:"json",data:{"id":data.id,"method":"delete"},success:function (msg) {console.log("删除数据"+msg);layer.close(index);if(msg=="OK"){obj.del();layer.msg("删除成功!");}else {layer.msg("删除失败");}}})})break;}});form.on('switch(state)',function (data){var flag = data.elem.checked;var switchState = data.elem.checked?1:0;var index = data.othis.parents('tr').attr("data-index");var id = tableData[index].id;$.post({url:"http://localhost/emp_war_exploded/emp3",type:"post",dataType:"json",data:{"method":"setState","state":switchState,"id":id},success:function (msg) {layer.msg(msg);if(msg=="ok"){data.elem.checked = flag;}else{data.elem.checked = !flag;}}})})})</script>
</body>
</html>
6.后端代码:
BaseServlet:你想,如果每个请求我们都要写一个Servlet,请求那么多,我们难道每个Servlet都要写吗。既然学习过反射了,那这里是不是也可以用反射来简化呢?
步骤:前端传请求,设置一个方法参数method,我们可以根据方法的值来具体确定要调用哪个方法,既然有了方法名了,那我们是不是就可以用对象.invoke(methodName,可变参数)的方式来调用方法了吗?于是就有了如下的一个Servlet
/*** @Description:* @Author one world* @Date 2020/8/31 0031 17:27*/
@WebServlet(name = "BaseServlet")
public abstract class BaseServlet extends HttpServlet {@Overrideprotected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {req.setCharacterEncoding("UTF-8");resp.setCharacterEncoding("UTF-8");resp.setHeader("Content-type", "text/html;charset=UTF-8");String methodName = req.getParameter("method");System.out.println("方法名为"+methodName);if(methodName==null||methodName.trim().isEmpty()){System.out.println("方法名为空");}Method method = null;Class clazz = this.getClass();try {method = clazz.getMethod(methodName, HttpServletRequest.class,HttpServletResponse.class);//这里的result为方法返回的需要重定向或者转发的urlString result = (String) method.invoke(this, req,resp);if(result==null||result.trim().isEmpty()){return;}if(result.contains(":")){int index = result.indexOf(":");//获取前缀,通过前缀名区分是转发还是重定向String pre = result.substring(0,index);//获取后缀String after = result.substring(index+1);System.out.println("前缀为:"+pre+"后缀为:"+after);if(pre.equals("forward")){req.getRequestDispatcher(after).forward(req, resp);}else if(pre.equalsIgnoreCase("sendRedirect")){resp.sendRedirect(after);}else{System.out.println("方法错误");return;}}} catch (NoSuchMethodException e) {e.printStackTrace();} catch (IllegalAccessException e) {e.printStackTrace();} catch (InvocationTargetException e) {e.printStackTrace();}}
}
具体EmpServlet3
/*** @Description:* @Author one world* @Date 2020/8/31 0031 17:54*/
@WebServlet("/emp3")
public class EmpServlet3 extends BaseServlet {private EmployeeService service = new EmployeeServiceImpl();public void delete(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {String idStr = req.getParameter("id");System.out.println("idStr"+idStr);Integer id = Integer.parseInt(req.getParameter("id"));Gson gson = new Gson();if(service.delById(id)){resp.getWriter().write(gson.toJson("OK"));resp.getWriter().close();}}public String add(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException{Employee e = new Employee();String name = req.getParameter("name");String phone = req.getParameter("phone");String email = req.getParameter("email");String address = req.getParameter("address");Date birth = new Date();Integer departmentId = Integer.parseInt(req.getParameter("departmentid"));Integer gender = Integer.parseInt(req.getParameter("gender"));Integer state = Integer.parseInt(req.getParameter("state"));e.setAddress(address);e.setBirth(birth);e.setDepartmentid(departmentId);e.setEmail(email);e.setName(name);e.setPhone(phone);e.setState(state);e.setGender(gender);service.add(e);return "forward:/emp3?method=findAll";}public String findAll(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException{List<Employee> emps = service.findAll();User user = (User)req.getAttribute("user");String pageStr = req.getParameter("page");String pageLimit = req.getParameter("limit");if(pageStr==null||"".equals("")){pageStr = "1";}if(pageLimit==null||"".equals("")){pageLimit = "10";}Integer page = Integer.parseInt(pageStr);Integer limit = Integer.parseInt(pageLimit);List<Employee> result = new ArrayList<Employee>(limit);int count = (page-1)*limit;int num=0;for(int i=count;i<emps.size();i++){result.add(emps.get(i));if(num==limit-1){break;}num++;}Map map = new HashMap();map.put("code", 0);map.put("msg", "");map.put("count", emps.size());map.put("data", result);Gson gson = new Gson();String str = gson.toJson(map);System.out.println(str);resp.getWriter().write(str);return "forward:/pages/user.jsp";}public void update(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException{Employee e = new Employee();Integer id = Integer.parseInt(req.getParameter("id"));String name = req.getParameter("name");String phone = req.getParameter("phone");String email = req.getParameter("email");String address = req.getParameter("address");Date birth = new Date(req.getParameter("birth"));Integer departmentId = Integer.parseInt(req.getParameter("departmentid"));Integer gender = Integer.parseInt(req.getParameter("gender"));Integer state = Integer.parseInt(req.getParameter("state"));e.setId(id);e.setAddress(address);e.setBirth(birth);e.setDepartmentid(departmentId);e.setEmail(email);e.setName(name);e.setPhone(phone);e.setState(state);e.setGender(gender);System.out.println("修改后的信息为"+e);String msg = "修改失败";if(service.update(e)){msg = "修改成功";}Gson gson = new Gson();resp.getWriter().write(gson.toJson(msg));resp.getWriter().close();}public void setState(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException{Integer id = Integer.parseInt(req.getParameter("id"));Integer state = Integer.parseInt(req.getParameter("state"));String msg = "err";if(service.setState(id,state)){msg = "ok";}Gson gson = new Gson();resp.getWriter().write(gson.toJson(msg));resp.getWriter().close();}
}
7.具体代码(含数据库文件)请看
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 16.python实现贪心思想
贪心算法 贪心算法(又称贪婪算法),核心思想在求解问题的时候,总是选择当前情况的最优解。贪心算法不是所有问题都能得到整体最优解,核心在于贪心算法的策略选择,选择的贪心策略需要具备无后效性,即某个状态以前的过程不能影响以后的状态至于当前状态有关。 贪心算法总是…...
2024/4/30 18:45:14 - STM32入土笔记——让人头晕的寄存器【Fire Man】
欢迎来到精神小火君的科技主义教室! Ps:记录STM32入土路上的艰苦旅程,加油UPUPUP! 文章目录欢迎来到精神小火君的科技主义教室!前言一、寄存器是什么?二、STM32内部世界1.STM32神秘样貌1.1 芯片内有什么?2.存储器映射2.1 存储器区域功能划分2.2 寄存器映射2.3 STM32外设…...
2024/4/26 21:10:41 - 搭建高可用redis集群,避免standalone带给你苦难
现在项目上用redis的话,很少说不用集群的情况,毕竟如果生产上只有一台redis会有极大的风险,比如机器挂掉,或者内存爆掉,就比如我们生产环境曾经也遭遇到这种情况,导致redis内存不够挂掉的情况,当然这些都是我们极其不能容忍的,第一个必须要做到高可靠,其次才是高性能,…...
2024/5/1 16:26:14 - webpack项目中常用的配置信息
webpack官网https://webpack.docschina.org/concepts/1.webpack是什么?前端的项目构建工具,基于node.js开发的。也可以看做模块打包机(bundler),分析项目结构,找到javascript模块和其他浏览器不能直接运行的扩展语言,比如scss,typeScript。将其打包成合适的格式供浏览器用…...
2024/4/29 7:22:30 - vue获取map集合中的key、value值
背景:前端接收后端返回的list集合,并将该集合展示在页面。 //例如: let _list = [{"name":"小一", "age":10, "id":1},{"name":"小二", "age":15, "id":2},{"name":"小三&…...
2024/5/3 11:32:25 - 枚举方法
枚举方法 enum Level {LOW("Low Level", 30) {@Overridepublic double getDistance() {return 30.0;}},MEDIUM("Medium Level", 15) {@Overridepublic double getDistance() {return 15.0;}},HIGH("High Level", 7) {@Overridepublic double get…...
2024/5/4 14:11:01 - 零基础学3D建模,可信吗?
单纯学建模的还好,只是对透视和结构的把握,比受过专业训练的慢一些。如果只是兴趣爱好,没什么问题,自己网上找找免费教程,自娱自乐没问题,能做出来就行,不需要做到多好程度,没有美术基础照样能做。 如果想深入发展作为一种职业,从事行业建模行业,需要审美和造型能力,…...
2024/4/27 21:45:56 - 区块链项目如何包装?点击查看详细流程
区块链项目该如何进行包装?第一步:必备元素 ●核心元素:精美的白皮书、充满未来科技感的项目宣传片、牛逼的老外团队、花里胡哨的科技名词 人们都喜欢看起来高大上、具有逼格的产品,这一点在中国人身上表现的尤甚,同样功能同样类型的商品,只有另一个商品包装的更好,即便…...
2024/4/29 16:25:54 - 面向对象的特性和原则
三大特性是:封装、继承、多态 封装: 面向接口,只暴露方法和接口,将面向过程的实现隐藏 比如:对于对象的管理,对外只提供对象的init、uninit、增删改查的接口,那么可以对象管理的数据结构和如何实现隐藏在.c里面, 这一块实现是私有的,不能被外界访问。 比如对于对象的数…...
2024/4/26 13:44:53 - Hive之元数据管理MySQL
安装包准备1.查看 mysql 是否安装,如果安装了,卸载 mysql(2)卸载rpm -e --nodeps mysql-libs-5.1.73-7.el6.x86_642.解压 mysql-libs.zip 文件到当前目录[root@hadoop102 software]# unzip mysql-libs.zip[root@hadoop102 software]# ls mysql-libs.zip mysql-libs3、进入到 …...
2024/4/30 20:12:51 - 15.python实现动态规划01背包问题
动态规划动态规划 Dynamic Programming,核心思想就是将大问题划分成小问题进行解决,从而一步一步的获得最优解的处理算法 动态规划跟分治算法思想类似,但动态规划算法会依赖到上一次计算的结果,每次求解是建立在上一次子阶段的结果基础之上进一步处理,而分治算法分解出来问…...
2024/4/30 13:45:37 - ubuntu 18.04 非root用户切换不同CUDA
好多博文写的都是错的!!!尤其是简书的内容,愤怒! 以下内容亲测有效! 在自己的根目录的.bashrc中添加如下语句: export CUDA_HOME="/usr/local/cuda-9.0:$CUDA_HOME" export PATH="/usr/local/cuda-9.0/bin:$PATH" export LD_LIBRARY_PATH="/us…...
2024/5/4 16:53:12 - window.location.href无法跳转的解决办法
1、事件必须return false <a href="javascript:;" onclick="event();return false;"></a>2、a标签的href属性设为一个锚点。 <a href="#" οnclick="event();"></a>必须在event() 后添加 return false; 在e…...
2024/4/28 12:07:53 - RunLoop精炼知识提取
收录作者:在午睡 runloop概念runloop是与线程关联的基本基础结构的一部分。一个runloop是一个事件处理循环,你用它来安排工作,并协调接收传入的事件。runloop的目的是在有工作要做时让线程忙,而在没有工作时让线程进入睡眠状态。 runloop管理不是完全自动的。您的应用程序不…...
2024/4/27 15:26:21 - 华为手机系统天气小部件不见了,这样恢复!
华为手机系统天气小部件不见了,如果是误删了,在 窗口工具 找回即可,如果是卸载了,先恢复再在窗口工具找回即可。 一、桌面天气小工具丢失不见了怎么找回? 两指捏合桌面(或长按桌面),进入主屏幕编辑状态,点击 窗口小工具,选择自己想要的小工具并拖到桌面空白区域。二、…...
2024/5/4 4:03:00 - CV优质github资源汇总
emmm… github 的 star 没有分类功能,收藏了一大堆有点儿难找。这里汇总和分类一下(不断更新…) 文章目录图像分类语义分割目标检测GAN其他 图像分类 an op-for-op reimplementation of EfficientNet, along with pre-trained models and examples in PyTorch 语义分割 popu…...
2024/4/26 0:36:43 - iOS:IDFV和IDFA
一、 UDID(Unique Device Identifier Description) 代码貌似取不到了,只能通过iTunes获取了,证书添加设备号就是这个二、IDFA (Identifier For Advertising) 在同一个设备上的所有App都会取到相同的值,是专门给各广告提供商用来追踪用户而设的NSString *IDFA = [[[ASId…...
2024/5/4 17:46:47 - openlayers 路径动画 运动轨迹
...
2024/4/26 16:02:19 - 【Python第四课】BS4数据解析
1.bs4的安装与三种使用方式 # 安装后需要在bs4中导入使用 from bs4 import BeautifulSoup# 定义html文档内容 html_doc = """ <html><head><title abc="123">The Dormouses story</title></head> <body> <p c…...
2024/4/29 20:54:44 - 基于MicroBlaze的千兆以太网调试
VIVADO部分 先放vivado的blockdesign的大图在调试过程中由于发现SDK自带的application project在bram上会出现overflowed的现象,所以我加了一个mig核,把代码放到了ddr中去跑。 这里着重介绍一下microblaze和ethernet subsystem的配置 首先看microblaze,大部分是默认选项:这里…...
2024/5/1 19:06:32
最新文章
- VsCode | 修改首页启动页 Logo
VsCode | 修改首页启动页 Logo 最终效果: 插件的安装 先安装插件 Custom CSS and JS Loader 插件配置 Ctrl Shift P 输入 打开用户设置,在末尾添加 "vscode_custom_css.imports": [""]下载 Logo 下载 Logo 点我下载 引入…...
2024/5/4 18:06:11 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【Locust分布式压力测试】
Locust分布式压力测试 https://docs.locust.io/en/stable/running-distributed.html Distributed load generation A single process running Locust can simulate a reasonably high throughput. For a simple test plan and small payloads it can make more than a thousan…...
2024/5/4 16:36:43 - 基于ArrayList实现简单洗牌
前言 在之前的那篇文章中,我们已经认识了顺序表—>http://t.csdnimg.cn/2I3fE 基于此,便好理解ArrayList和后面的洗牌游戏了。 什么是ArrayList? ArrayList底层是一段连续的空间,并且可以动态扩容,是一个动态类型的顺序表&…...
2024/5/4 10:31:32 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/5/4 12:05:22 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/5/4 11:23:32 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/5/4 14:46:16 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/5/3 16:00:51 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/5/4 12:10:13 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/5/3 21:22:01 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/5/3 23:17:01 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/5/4 14:46:12 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/5/4 14:46:11 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/5/4 14:46:11 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/5/4 2:14:16 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/5/3 16:23:03 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/5/4 12:39:12 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/5/4 13:16:06 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/5/4 16:48:41 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/5/4 14:46:05 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/5/4 2:00:16 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/5/3 22:03:11 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/5/4 9:07:39 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/5/4 14:46:02 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
