财务报表类监督系统
搭建经济报表监控系统
技术栈:vue2.x+emementui+express+axios+babel+rourter+webpack+nginx+myscal

项目搭建
前期准备
- 搭建vue+express 静态+本地服务器,由于考虑后端接口与前端进度不一,采用本地化服务器处理静态数据
1.1. 搭建流程
npm i express --save
npm i express-generator -g
express --view=pug server
cd server
npm i //默认访问路径:localhost:3000
参考博客:https://www.cnblogs.com/ydam/p/10983564.html
1.2. 搭建vue 项目
npm i webpack ui
npm run ui /npm start /默认访问路径:localhost:8080
1.3. 前后协议请求采用axios
npm i axios
important axios from ‘axios’ //min.js 引入插件
Vue.proptype.$http=axios; //变量命名
//express server
router.get('/', async(req, res, next) => {const newUser = await models.User.find()res.send(newUser);})//登录
router.post('/login', async(req, res, next) => {// const newUser = await models.User.find()// res.send(newUser);var name = req.body.name;var password = req.body.password;if (name == '' || password == '') {resData.code = -1;resData.message = `用户名或密码不能为空`;res.json(resData);return}await models.User.findOne({name: name,password: password}).then(function(userInfo) {if (!userInfo) {resData.code = 1;resData.message = `用户名或密码错误`;res.json(resData);return}//cookies验证通过则登录// 1cookie名称 2cookie值 3设定他的一些参数res.cookie('_id', userInfo._id, {path: '/',maxAge: 1000 * 60 * 60 * 6 //cookie 时限1小时});//通过验证存入sessionreq.session.user = userInfo;resData.message = '登录成功';resData.userInfo = {_id: userInfo._id,name: userInfo.name,password: userInfo.password};res.json(resData);// res.send(resData);return}).catch(()=>{})
});
//vue login 页面 let params = {name: that.name,password: that.password};that.$http.post("/sales/login", params).then(res => {if (res.data.status == 1) {//由于页面切换后,path后面的参数可能就被去掉了,改为通过localStorage,页面需要的时候直接读取即可。localStorage.setItem("sale-wewins-user", that.name);localStorage.setItem("sale-wewins-role", res.data.data.role);localStorage.setItem("sale-wewins-customer",res.data.data.customer);console.log("__to");that.$router.push("/index");// if (localStorage) {// localStorage.setItem("sale-wewins-user", that.name);// localStorage.setItem("sale-wewins-role", res.data.data.role);// localStorage.setItem(// "sale-wewins-customer",// res.data.data.customer// );// that.$router.push({ path: "/index" });// } else {// // that.errorMsg = that.$t("login.errorMsg[3]");// }} else {if (res.data.message == "Admin login failed.") {that.errorMsg = that.$t("login.errorMsg[2]");} else if ((res.data.message = "NO_USER")) {that.errorMsg = that.$t("login.errorMsg[0]");} else {that.errorMsg = res.data.message;}}that.loading = false;}).catch(err => {that.loading = false;that.$message.error(err.message);});
1.4.引入elementu 插件
npm i element-ui -S
important ElementUI from 'element-ui
import ‘element-ui/lib/theme-chalk/index.css’;
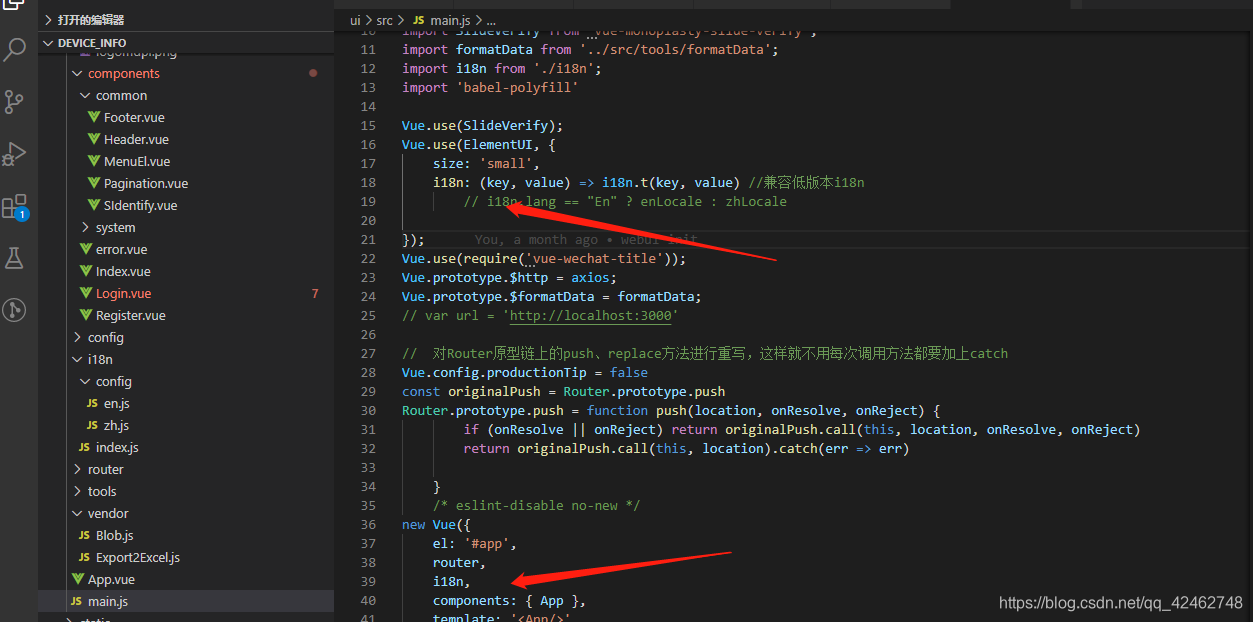
Vue.use(ElementUI, {size: 'small',i18n: (key, value) => i18n.t(key, value) //兼容低版本i18n// i18n.lang == "En" ? enLocale : zhLocale});
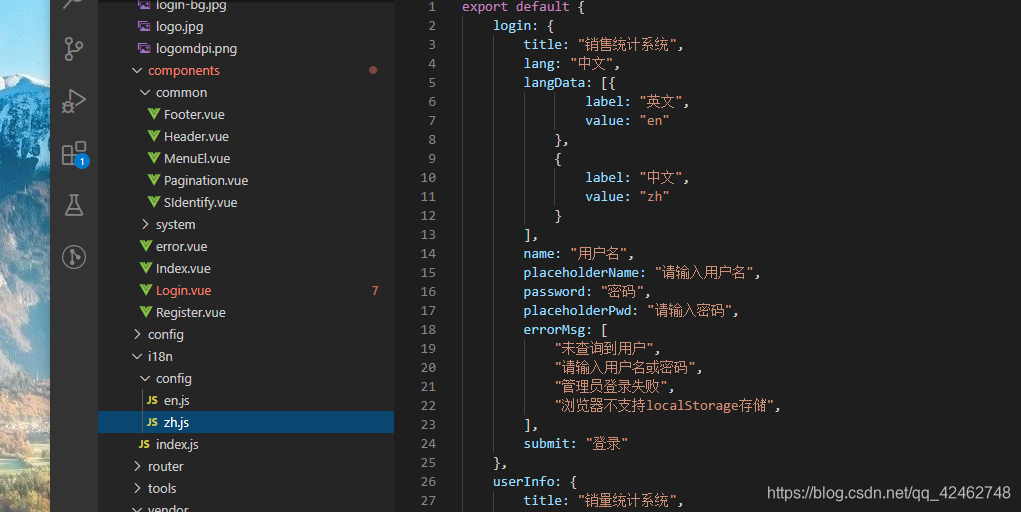
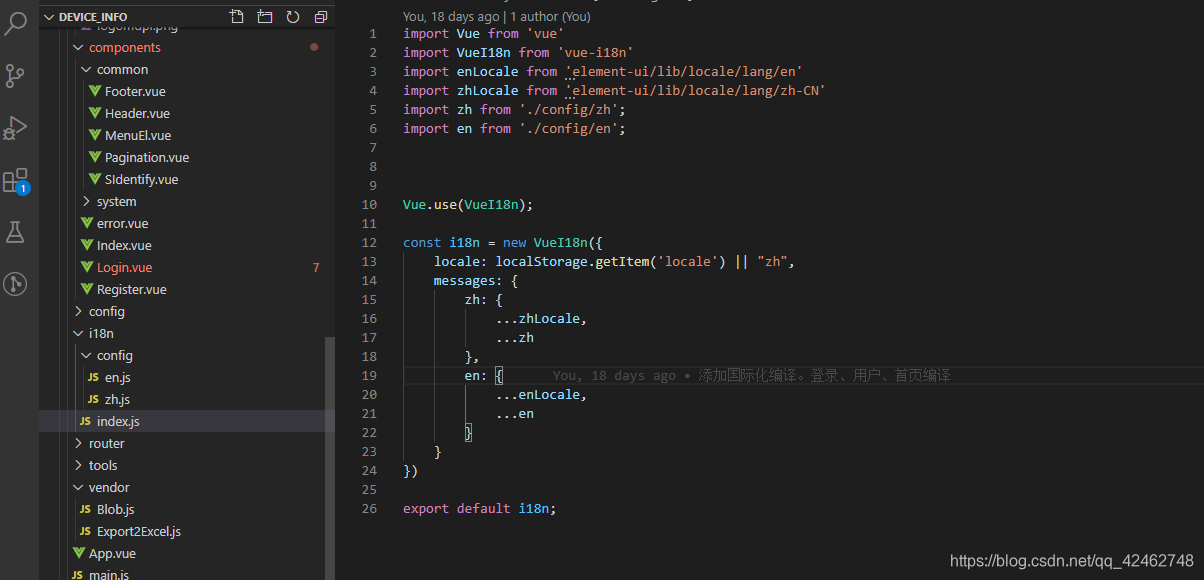
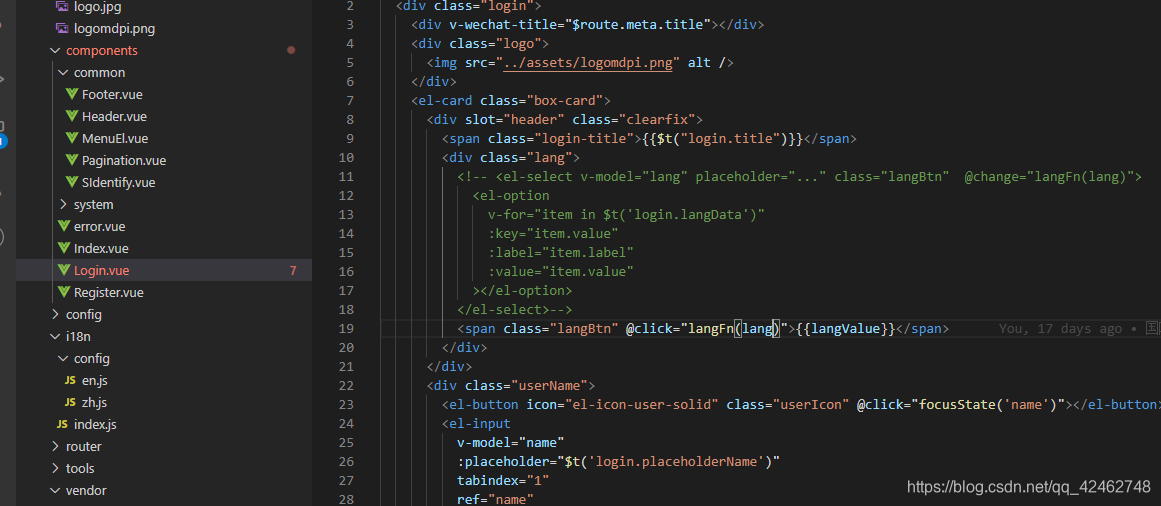
1.5. i18n国际化
.
npm i vue-i18n -S
国际化语言编译
国家语言配置及挂在点
国际化语言设置目录
页面使用编译字体
elementui table 插入国际化效验:https://segmentfault.com/q/1010000018736400
1.7.导航跳转报错
在升级了Vue-Router版本到到3.1.0及以上之后,页面在跳转路由控制台会报Uncaught (in promise)的问题:https://blog.csdn.net/haidong55/article/details/100939076?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromBaidu-3&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromBaidu-3
1.8 导出excel 插件
方案一:elementui excel导出控件
https://blog.csdn.net/weixin_44143512/article/details/93979608
缺点是该组件针对于lementui table 数据导出,不能对数据源进行格式化操作
方案二:vue excel 导出控件:
https://www.jianshu.com/p/0cde9576ae4e
相对于第一种,复用性更高,可对数据源及表格进行二次的封装,生成自己想要的格式
1.9. vue打包
打包后,出现页面访问不到css背景图及elementui 的相关字体及图表,原因是:vue项目路由采用history ,打包后的背景图会多加static/css,导致文件找不到路径。
解决办法一:改相对路径为绝对路径 config>index.js
build: {// Template for index.htmlindex: path.resolve(__dirname, '../dist/index.html'),// PathsassetsRoot: path.resolve(__dirname, '../dist'),assetsSubDirectory: 'static',assetsPublicPath: './', //将绝对路径改为相对路径/*** Source Maps*/productionSourceMap: true,devtool: '#source-map',productionGzip: false,productionGzipExtensions: ['js', 'css'],bundleAnalyzerReport: process.env.npm_config_report}解决方法二:打包之后的背景图片路径 会多加static/css,导致文件找不到,解决方法如下:在build>utils.js 中加入这行代码: publicPath:’…/…/’,
function generateLoaders (loader, loaderOptions) {const loaders = options.usePostCSS ? [cssLoader, postcssLoader] : [cssLoader]if (loader) {loaders.push({loader: loader + '-loader',options: Object.assign({}, loaderOptions, {sourceMap: options.sourceMap})})}// Extract CSS when that option is specified// (which is the case during production build)if (options.extract) {return ExtractTextPlugin.extract({use: loaders,publicPath:'../../', //此行为新增引用资源路径fallback: 'vue-style-loader'})} else {return ['vue-style-loader'].concat(loaders)}}1.10. 页面刷新nginx 404报错
原因是前端路由采用history模式 ,当你使用 history 模式时,URL 就像正常的 url,例如 http://yoursite.com/user/id,也好看!
不过这种模式要玩好,还需要后台配置支持。因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://oursite.com/user/id 就会返回 404,这就不好看了。
所以呢,你要在服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面,这个页面就是你 app 依赖的页面。
就觉办法:在文件中的nginx.conf文件中修改,代码如下
server {listen YYYY; //自己设置的端口号server_name 192.168.XXX.XXX; //在黑窗口下ipconifg后出现的IPv4地址复制location /{root E:/website_wap/dist/; //项目打包后的路径index index.html index.htm;try_files $uri $uri/ /index.html; //解决刷新页面变成404问题的代码}}
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 选择动态IP代理时要注意什么?
动态IP代理在我们的日常工作和生活中随处可见,随着互联网的普及和高速发展,IP代理的需求日益增长。尤其是互联网从业者,几乎是离不开代理IP的。如今市场上的动态IP代理服务也如雨后春笋般冒出很多来,作为网络营销工作者,我们该如何选择适合自己的动态IP代理呢? 今天,我们…...
2024/5/4 14:07:18 - 25.项目部署
1.SpringBoot内置Tomcat Tomcat是一个免费开源的Web应用服务器,属于轻量级应用服务器。查看spring-boot-starter-web依赖可知,SpringBoot默认使用Tomcat作为内嵌的Servlet容器。 如果想要使用其它Servlet容器作为SpringBoot默认内置容器,只需要修改spring-boot-starter-web依…...
2024/5/4 23:07:46 - 15.2.2 类模板与函数模板的区别
15.2.2 类模板与函数模板的区别类模板没有自动类型推导 类模板在模板参数列表中可以有默认参数下面来演示一下这两个区别: 首先还是上节的类模板: #include <iostream> #include <string> using namespace std;template<class NameType, class AgeType> cl…...
2024/4/23 4:40:00 - Java基础——可变参数
可变参数 定义:在方法定义形参时,可通过使用定义可变参数的形式使得参数的个数可变。注意:书写规范 定义好形参的数据类型后在后面 + … +形参名称 (加不加空格都行)public int Example1(int... Num1){略; }可变参数只能出现在形参列表的最后// 正确写法: public double Ex…...
2024/4/28 7:27:30 - Kotlin 笔记
条件控制 whenwhen(i){1->doSomething()2,3->doSomething()4->{doSomething()}else->doSomething()n}数组写法var intArray = arrayListOf(1,2,3)var strArray = arrayListOf("1","2","3")Getter Setterclass Student {var name: St…...
2024/4/14 20:55:31 - vscode调试html页面
前言 当我们使用vscode编辑器编辑完一个html页面时,想看下呈现的网页时,可以通过vscode编辑器完成这一过程 使用 vscode安装HTML Snippets插件 操作如下所示: ##### vscode安装View In Browser插件 操作如下所示: ##### 创建index.html文件 操作如下所示: ##### 编辑index.ht…...
2024/4/8 23:18:21 - vue页面特定区域生成PDF
下载依赖 //将页面html转换成图片 npm install --save html2canvas //将图片生成pdf npm install jspdf --save引入依赖 import html2Canvas from html2canvas import JsPDF from jspdf将特定部分转为PDF //将特定部分转成pdf并下载 getPdf () {var title = this.title;html2Ca…...
2024/4/24 7:32:36 - 运维工作台方案详解
一、运维工作台功能简介 用户发起运维问题操作页面运维工作台查收问题平台运维问题查询报表运维问题报表,查看当前问题的处理情况:运维工作台,管理员可以在此页面解决提交过来的问题,解决完毕的问题会在已解决页面展示出来: 已解决页面: 我的问题单,用户可以在我的问题单…...
2024/5/1 8:09:41 - 分布式存储之分布式数据复制技术
前言 在上一篇文章中,介绍了数据分布(也称数据分片)技术,主要用于构建数据索引的关键技术。数据分布的本质是,将原数据集划分为多个数据子集,以存储到不同的地方,在一定程度上体现了数据的可用性和可靠性(一个存储节点故障,只影响该存储节点的数据)。 数据分片是确定…...
2024/4/8 23:18:19 - 如何判断一个图片链接是否可用
工作中曾经遇到过的一个很奇葩的需求,要判断一个图片的地址是否是可用的,即是不是404。网上找过很多办法,在一些错误方法的基础上自己写了一个可用的办法,在此分享一下 function CheckImgExists(imgurl) {return new Promise(function(resolve, reject) {var ImgObj = new …...
2024/4/8 11:25:06 - 【Java Web】DbUtils工具类 —— 简单封装JDBC通用增删改查方法
DbUtils工具类 —— 简单封装JDBC通用增删改查方法db.propertiesDbUtils.javaReflectionUtils.java测试效果参考资料对jdbc进行了简单的封装,用到了java泛型和java 反射还有方法可变参数,增删改查执行完毕后自动关闭连接释放资源(以前经常忘记,导致服务器宕机),理论上任何…...
2024/4/23 8:46:06 - hashmap扩容和变为红黑树
看了别人的博客之后理解的,不知道对不对,要是大佬发现不对麻烦指正hashmap的扩容默认的加载因子0.75默认的数组长度当一个map的数组使用大于默认数组长度16*0.75时就会进行扩容。...
2024/4/8 23:18:15 - Dom4j_all
文章目录1、DOM4J简介2、XML文档操作12.1、读取XML文档:2.2、获取根节点2.3、. 新增一个节点以及其下的子节点与数据2.4、 写入XML文件2. 5、 遍历xml节点2.6、创建xml文件2.7、修改节点属性2.8、删除节点2、XML文档操作22.1、Document对象相关1、读取XML文件,获得document对象…...
2024/4/18 3:57:38 - CAD制图初学入门常见问题:CAD软件中如何选择相同或类似的图形和图块?
本篇CAD制图初学入门教程主要介绍的是关于浩辰CAD软件中如何选择相同或者类似的图形和图块。在使用浩辰CAD软件制图过程有时需要选择相同或类似的对象进行相同的操作,或通过选择所有同名的图块来统计图块数量或一次性删除此图块。 浩辰CAD软件提供了多种选择相同或类似图形和图…...
2024/4/8 23:18:13 - 26.集成监控组件Actuator
1.Actuator简介 SpringBoot大部分模块都是用于开发业务功能或者连接外部资源的。除此之外,SpringBoot还提供了Actuator模块来管理和监控应用,Actuator是一个用于暴露自身信息的模块,可以有效地减少监控系统在采集应用指标时的开发量。 Actuator提供了监控和管理端点以及一些…...
2024/4/27 11:11:37 - python编程从入门到实践笔记(七): 项目一——外星人入侵
更改:子弹采用爱心图片形式,飞船和外星人换成了个人照片(已打码)。改成了一个给女朋友玩儿的小游戏~alien_invasion.pyimport pygame from pygame.sprite import Groupfrom settings import Settings from ship import Ship from game_stats import GameStas from button i…...
2024/4/13 9:02:09 - 利用d3.js实现图的可视化
d3.js是数据可视化的JavaScript库,可以在网页上实现图的力导向图的绘制,以下代码参考自一个很好的v5版d3.js教程https://blog.csdn.net/qq_34414916/article/details/80026029 <!DOCTYPE html> <html><head><title>demo.html</title><scrip…...
2024/4/26 8:16:34 - 开发笔记 (一)
开发笔记 1. js里面的单引号和双引号 双引号会搜索引号内的内容是不是有变量,有则输出其值,没有则输出原有内容。所以输出纯字符串的时候用单引号比双引号效率高,因为省去检索的过程。 2. 点击标签,禁止页面自动跳到顶部的解决办法 把 href="#" 改为 href=&q…...
2024/4/8 23:18:11 - 入门小白必知:CMA报名费用和考试时间
话不多少,融跃先上图片,先看图片! 【各项费用说明】 CMA会员年费:报考CMA的考生,每年都需交会员年费,以确保会员资格,每年需缴纳一次。普通会员$230,学生会员$39,教师会员$120。 CMA会员注册费:CMA考生在IMA协会官网上注册会员时,需要支付注册费,仅需缴纳一次。普通…...
2024/4/26 20:46:36 - git.exe在哪里?
本文翻译自:Where is git.exe located? I have PyCharm and I am looking around trying to find git.exe to set it up with my repo. 我有PyCharm,现在正在四处寻找git.exe,以使用我的存储库进行设置。 What is the PATH to git.exe? git.exe的路径是什么? #1楼参考:h…...
2024/4/14 3:58:14
最新文章
- etcd源码流程---调试环境的搭建
etcd启动命令: name必须设置,否则会用default,集群内不同etcd实例的名字应该是唯一的,因为他会有一个map(name->ip)。如果initial-cluster-state设置为new,那么他会创建一个新的clusterid。需要在initial-cluster中…...
2024/5/5 3:21:13 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - [C++/Linux] UDP编程
一. UDP函数 UDP(用户数据报协议,User Datagram Protocol)是一种无连接的网络协议,用于在互联网上交换数据。它允许应用程序发送数据报给另一端的应用程序,但不保证数据报能成功到达,也就是说,它…...
2024/5/3 8:59:07 - CSS3 高级- 复杂选择器、内容生成、变形(transform)、过渡(transition)、动画(animation)
文章目录 一、复杂选择器兄弟选择器:选择平级元素的唯一办法属性选择器:1、通用:基本用不着,太泛了2、自定义:4种伪类选择器:1、目标伪类:2、结构伪类:3、元素状态伪类:4、伪元素选择器:应用于文字,使网页看起来想杂志5、否定伪类:选择器:not([本选择器的条件]) /*…...
2024/5/3 10:26:16 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/5/4 12:05:22 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/5/4 11:23:32 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/5/4 14:46:16 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/5/4 23:54:44 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/5/4 12:10:13 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/5/4 23:54:49 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/5/4 23:54:44 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/5/4 14:46:12 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/5/4 14:46:11 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/5/4 14:46:11 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/5/5 2:25:33 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/5/4 21:24:42 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/5/4 12:39:12 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/5/4 13:16:06 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/5/4 16:48:41 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/5/4 14:46:05 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/5/4 2:00:16 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/5/4 23:54:30 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/5/4 9:07:39 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/5/4 14:46:02 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57