二维码登录原理+Web端即时通讯技术
前言
上周在写项目过程中遇到需要实现二维码的登录功能,将这个过程细节记录下来
二维码的登录过程,主要难点在于用户扫码了浏览器展示的二维码,但是浏览器本身是无法知道的,需要服务端告知信息。
涉及到 web 端即时通讯技术这方面,查阅了非常多的文章,但是信息都比较的零散,所以我围绕实现二维码登录这个功能系统将即时通讯技术整理了一遍。
二维码实现原理
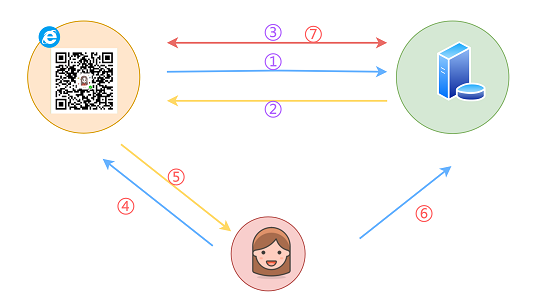
实现流程
「①」 客户端向服务端请求二维码资源
「②」服务端接收请求之后,生成 appid(唯一), 设置过期时间,生成二维码,将二维码 url 和状态等资源返回给客户端
客户端在接收到服务端响应之后,记录 appid,并且根据返回的二维码url进行展示页面上
「③」 「客户端和服务端保持通信,以便获取二维码的状态和登录结果,和保持服务端通讯实现方案有:定时轮询、长轮询、长连接、WebSocket」
等待用户扫码
「④」 用户扫码二维码
「⑤」获取到二维码里面的参数appid(二维码扫码出来是一串字符串)
「⑥」将携带获取到的参数发送请求给服务端
「⑦」 服务端判断是否过期,以及登录的状态,将信息传递给客户端,客户端根据信息做出相应判断,如果登录成功,则记录用户信息,跳转下个页面
实现细节
如何设置二维码的过期时间
「服务端去设置」
1.生成二维码并把值设置为中转地址(某随机字符串,如 www.a.com/qr/1d3bf5d8 )
2.在redis中放入 key: 1d3bf5d8, value: 真实二维码跳转地址,expire: 你想要的过期时间
用户扫码后,进入中转地址,在 redis 中检查是否存在这个 key ,如果存在则 redirect 到 value,不存在则跳转到统一的过期页面。
二维码的安全性
「强制 HTTPS 协议」 「短期令牌」 「数据签名」 「数据加密」
Web端即时通讯技术
介绍
「指的是服务器端可以即时地将数据的更新或变化反应到客户端」,例如二维码是否被扫码,以及二维码的状态反应给客户端,都是通过这个技术实现的,但是在 Web 中,由于浏览器的限制,实现即时通讯需要借助一些方法。这种限制出现的主要原因是,一般的 Web 通信都是浏览器先发送请求到服务器,服务器再进行响应完成数据的现实更新。
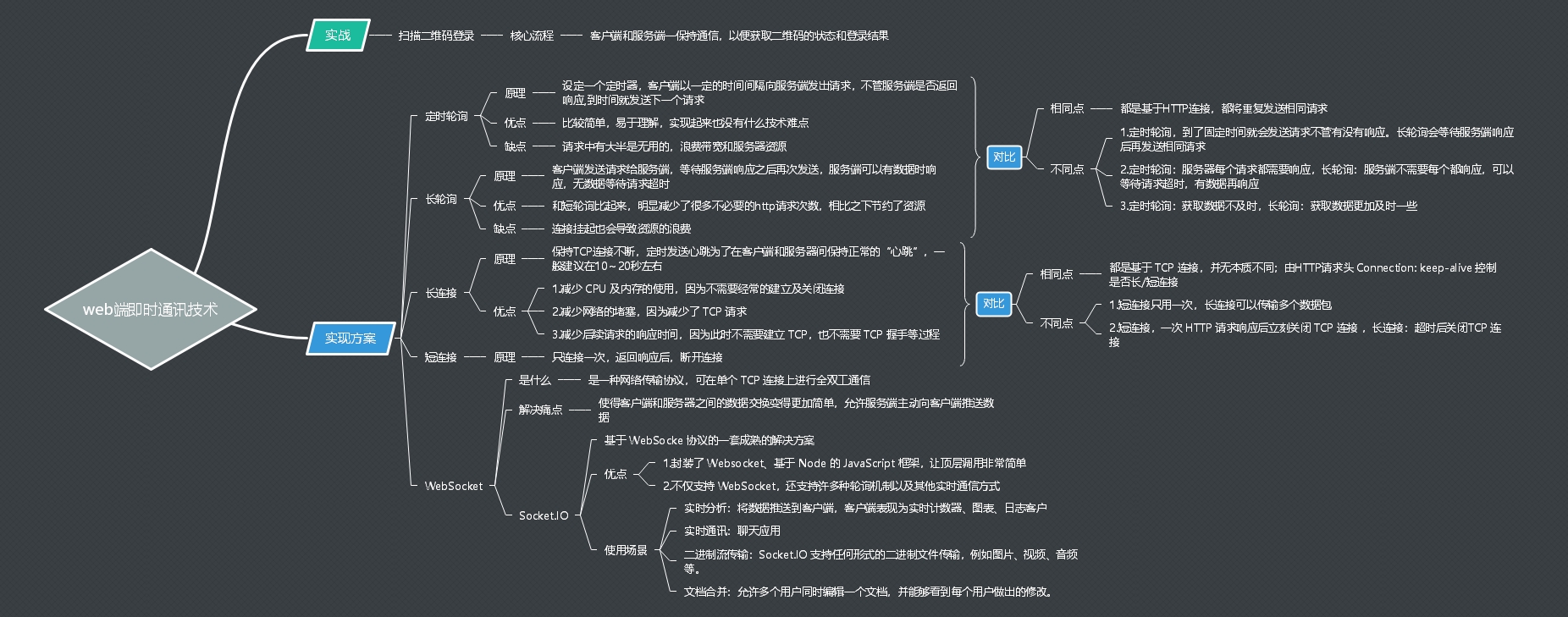
主要的四种实现方式
定时轮询
原理
设定一个定时器,客户端以「一定的时间间隔向服务端发出请求」,「不管服务端是否返回响应,到时间就发送下一个请求」
代码
function Polling() {
fetch(url).then(data => {
// somthing
}).catch(err => {
console.log(err);
});
}
setInterval(Polling(),5000) // 到了5秒之后,不管服务器有没有返回数据就直接再次调用请求
优点
比较简单,易于理解,实现起来也没有什么技术难点
缺点
请求中有大半是无用的,浪费带宽和服务器资源
解释:
客户端以固定的频率想服务器发出请求,可能服务器端并没有更新,返回的是个空的信息,等服务器端更新的时候,有可能客户端并没有请求,而且只有最后一次请求才能获得最新数据,这样多次请求不仅浪费了资源,而且并不是实际上的实时更新,不间断请求,请求中很大部分是无用的,浪费带宽。
应用
小型简单应用
长轮询
原理
轮询就是在发送第一次请求的时候,如果返回数据了那么就「在成功的回调里面再次发起这个请求」,就像递归一样,调用本方法。如果时间太久,「失败了,同样的在失败回调里再次请求」,长轮询也「需要后台配合和约定」,如果没有数据的时候就不用返回。
代码
function LongPolling() {
fetch(url).then(data => {
LongPolling(); //返回数据之后,再次发起请求
}).catch(err => {
LongPolling();
console.log(err);//失败之后也重新调用
});
}
优点
和短轮询比起来,明显减少了很多不必要的http请求次数,相比之下节约了资源
缺点
连接挂起也会导致资源的浪费
短轮询和长轮询对比
「相同点」 都是基于HTTP连接,都将重复发送相同请求
「不同点」
| 「长轮询」 | 「定时轮询」 | |
|---|---|---|
| 「请求发送频率」 | 浏览器端收到HTTP响应后立即重复发起相同HTTP请求; | 在自己定义的时间后,立即重新发起相同的HTTP请求,不管服务器是否返回响应 |
| 「服务器端处理机制」 | 有数据时立即响应,无数据时等待数据或直到超时 | 无论是否有数据都立即响应 |
| 「特点」 | 获取数据比较实时,服务器端需要较多资源以维持众多长轮询。 | 获取数据不实时,通过浏览器端脚本即可实现 |
长连接
长连接(SSE)是 HTML5 新增的功能,全称为 Server-Sent Events
网上说http分为「长连接和短连接」,其实「本质上是说的 TCP 连接」。「TCP 连接是一个双向的通道」,「它是可以保持一段时间不关闭的」,因此TCP连接才有真正的长连接和短连接这一说法。需要强调的是 「HTTP 协议是基于请求/响应模式的,因此只要服务端给了响应,本次 HTTP 连接就结束了」,或者更准确的说,是本次 HTTP 请求就结束了,根本没有长连接这一说。那么自然也就没有短连接这一说了。
原理(AJAX)
页面加载后向后台发送一个 Ajax 请求,作为长连接的发起。当后端收到请求后,延时处理20s后再回应前端页面。前台收到后端响应后就立即发起下一次请求,这样无限循环下去,「为了在客户端和服务器间保持正常的“心跳”,一般建议在10~20秒左右」。就完成了长连接的基本功能,等到服务器获取到数据之后,立即跳出这个20s定时,响应浏览器。
代码(以Nodejs为例)
「前端代码:」
function longLink(){
$ajax.post(url, {
data: data,
"token": token
}, function (res) {
longLink();
if(res.code == 0){
//判断是否携带了信息
if(res.data){
}
}
})
}
longLink();
「nodejs代码:」
router.post('/longLink', function (req, res) {
var data = req.body.data;
var curRes = res;
//20秒定时链接 并告知浏览器无 openid
var longLinkTimeCtl = setTimeout(function(){
curRes.send({
code: 0,
detail:{
withData: false
}
});
//解绑 防止多次绑定
global.event_getData.removeListener('getData', getDataCallback);
}, 20000);
// 接到 获取openid的事件后 打断20秒定时 立即响应浏览器,并携带openid
var getDataCallback = function(data){
clearTimeout(longLinkTimeCtl);
if(data.xxx){
var xxx= data.xxx;
curRes.send({
code: 0,
detail:{
withData: true,
data:{
xxx: xxx
}
}
});
}
//解绑 防止多次绑定
global.event_getData.removeListener('getData', getDataCallback);
}
global.event_getData.on('getData', getDataCallback);
});
优点
缺点
长连接和短连接对比
「相同点」都是基于 TCP 连接,并无本质不同;由HTTP请求头 Connection: keep-alive 控制是否长/短连接。
「不同点」
| 「长连接」 | 「短连接」 | |
|---|---|---|
| 「使用次数」 | 重用多次 | 只用一次 |
| 「关闭时机」 | 关闭时机:超时后才关闭该TCP连接,由Keep-Alive: timeout=20控制超时时间(秒) | 1、使用次数:仅使用一次; 2、关闭时机:一次HTTP请求响应后立即关闭该TCP连接。 |
WebSocket
WebSocket 是一种「网络传输协议」,可在「单个 TCP 连接上进行全双工通信」,位于 OSI 模型的应用层。WebSocket 使得客户端和服务器之间的数据交换变得更加简单,「允许服务端主动向客户端推送数据」。在 WebSocket API 中,浏览器和服务器「只需要完成一次握手,两者之间就可以创建持久性的连接,并进行双向数据传输」。
浏览器发起请求,服务器发现发送的是 WebSocket 的请求,在服务器和浏览器之间建立一个外部 socket 连接,这个 socket 连接,就允许浏览器和服务器相互发送消息,如果服务器和浏览器没有断开,这个连接就不会断开
如何实现 WebSocket 连接
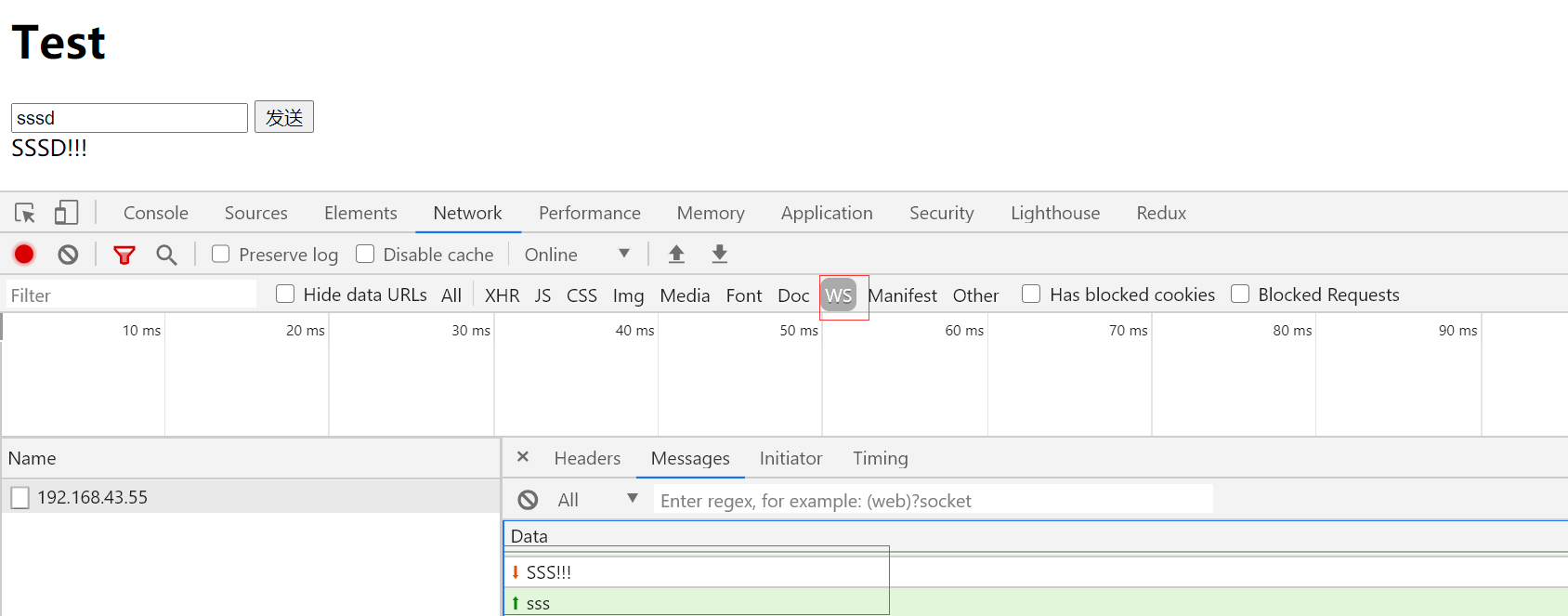
小 demo 为例:客户端发送消息后,WebSocket 将消息转为大写返回
「前端代码:」
<body>
<h1>Echo Test</h1>
<input type="text" id="sendTxt" />
<button id="sendBtn">发送</button>
<div id="recv">
</div>
<script type="text/javascript">
var websocket = new WebSocket("ws://localhost:8001/"); //注意这里已经不是 http 协议了 ws是WebSocket 的缩写
//websocket 打开
websocket.onopen = function () {
console.log("websocket open"); //
document.getElementById("recv").innerHTML = "Connected";
}
//websocket 关闭
websocket.onclose = function () {
console.log("websocket close");
}
websocket.onmessage = function (e) { //接收到数据
console.log(e.data);
document.getElementById("recv").innerHTML = e.data;
}
//发送消息
document.getElementById("sendBtn").onclick = function () {
var txt = document.getElementById("sendTxt").value;
websocket.send(txt);
}
</script>
「搭建 WebSocket Server:」
「安装:」
npm install nodejs-websocket
创建 wsServer.js 之后,node wsServer.js 运行 这个时候前端页面可以正常连接了
var ws = require('nodejs-websocket');
var PORT = 8001;//注意前端要请求一样的端口
// Scream server example: "hi" -> "HI!!!"
var server = ws
.createServer(function (conn) { //创建 server
console.log('New connection');
conn.on('text', function (str) { //如果有收到消息
console.log('Received ' + str);
conn.sendText(str.toUpperCase() + '!!!'); //将消息转为大写发送出去
});
conn.on('close', function (code, reason) { //连接关闭
console.log('Connection closed');
});
conn.on('error', function (err) {
console.log('handle err');
console.log(err);
});
})
.listen(PORT);
console.log('websocket server listening on port' + PORT);
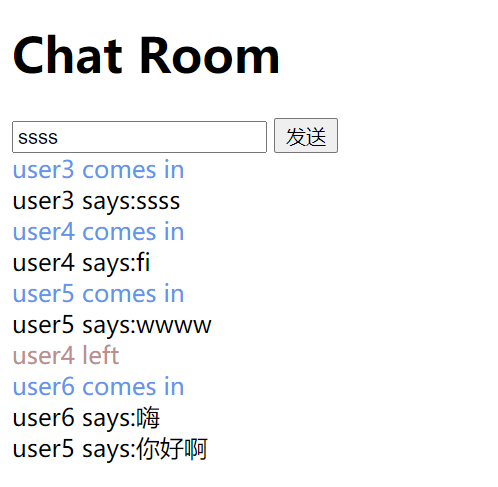
聊天室demo 
代码比较多,感兴趣的可以在聊天室完整源码这里去下载
如果小伙伴还想更深层次的了解 来转场阿宝哥的你不知道的 WebSocket~
Socket.IO
Socket.IO 是一个「跨浏览器支持 WebSocket 的实时通讯的JS」,是「基于 WebSocke 协议的一套成熟的解决方案」,包括了客户端的 js 和服务器端的 nodejs,它的目标是「构建可以在不同浏览器和移动设备上使用的实时应用。
」
「对比WebSocket优点:」
Socket.IO 可以直接发送对象,websocket 中需要将对象变为字符串之后,发送过去,客户端还要再处理 Socket.IO 可以自定义事情 Socket.IO 封装了 Websocket、基于 Node 的 JavaScript 框架,包含 client 的 JavaScript 和 server 的 Node。其「屏蔽了所有底层细节,让顶层调用非常简单」。 Socket.IO 「不仅支持 WebSocket,还支持许多种轮询机制以及其他实时通信方式」,并封装了通用的接口。这些方式包含 Adobe Flash Socket、Ajax 长轮询、Ajax multipart streaming 、持久 Iframe、JSONP 轮询等。换句话说,当Socket.IO 检测到当前环境不支持 WebSocket 时,「能够自动地选择最佳的方式来实现网络的实时通信」。
「常用的场景:」
实时分析:将数据推送到客户端,客户端表现为实时计数器、图表、日志客户。 实时通讯:聊天应用 二进制流传输:Socket.IO 支持任何形式的二进制文件传输,例如图片、视频、音频等。 文档合并:允许多个用户同时编辑一个文档,并能够看到每个用户做出的修改。
「安装:」
「需要在客户端和服务器同时引入」
npm intall socket.io
「cdn:」
<script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/2.0.1/socket.io.js"></script>
「聊天室demo代码:」
「nodejs:」
var app = require("http").createServer()
var io = require("socket.io")(app)
var PORT = 3000
var clientCount = 0
app.listen(PORT)
io.on("connection", function (socket) {
clientCount++
socket.nickname = 'user' + clientCount //给进来的人自动给个名称
io.emit("enter", socket.nickname + " come in")
socket.on("message", function (str) { //监听相同事件
io.emit("message", socket.nickname + " says:" + str) //发送信息
})
socket.on("disconnect", function () {
io.emit("leave", socket.nickname + " left")
})
})
console.log("websocket server listening on port" + PORT)
「前端:」
<body>
<h1>Chat Room</h1>
<input type="text" id="sendTxt" />
<button id="sendBtn">发送</button>
<script>
var socket = io("ws://localhost:3000/");
function showMessage(str, type) {
var div = document.createElement("div");
div.innerHTML = str;
if (type == 'enter') {
div.style.color = "cornflowerblue";
} else if (type == "leave") {
div.style.color = "rosybrown";
}
document.body.appendChild(div);
}
document.getElementById("sendBtn").onclick = function () {
var txt = document.getElementById("sendTxt").value;
if (txt) {
socket.emit("message", txt);
}
}
socket.on("enter", function (data) {
showMessage(data, "enter");
})
socket.on("message", function (data) {
showMessage(data, "message");
})
socket.on("leave", function (data) {
showMessage(data, "leave");
})
</script>
</body>
二维码登录代码实现
两个例子的实现方式
1.长轮询实现二维码登录
2.WebSocket 实现二维码登录
长轮询实现二维码登录
先向服务端发送请求。获取到二维码的状态之后,开启长轮询,获取服务端发送的消息,如果接收到服务端的登录成功消息之后,记录用户信息,跳转系统,写了个小 demo 有兴趣的可以点击长轮询实现二维码登录demo
WebSocket实现二维码登录
对 WebSocket 实现过程有兴趣的可以看这篇,比较详细 websocket实现二维码登录
叨叨时间
由于大学计算机基础就没有学好,所以花了很多时间去理解服务端和客户端通讯这块,现在只能记得大学时候老师让画的七层模型的那几个名字。对网络协议基本处于一问三不知状态,也不知道当初是怎么通过考试
下次准备把网络协议这块知识好好补一下了,喜欢的点击赞吧₍₍Ϡ(੭•̀ω•́)੭✧⃛~
参考文章
轮询、长轮询、长连接、websocket
长连接
websocket实现二维码登录
Socket.io
你不知道的 WebSocket
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- postgresql如何按照指定日期查询7天之前数据
1.select * from 表名 where fdate=to_date(‘2020-06-20’,‘yyyy-MM-dd’) - INTERVAL ‘6 day’; 2.select * from report where fdate=to_char(to_date(‘2020-06-20’,‘yyyy-mm-dd’) - INTERVAL ‘1d’,‘yyyy-mm-dd’)...
2024/5/4 14:30:01 - 关于直接声明String和new String()区别
首先我们要明确String本质上是finalString s1 = “a”; 此时s1指的是常量池中的"a"String s2= s1 + “b”; 此时s2指的是堆里面的"ab",原来的"a"字符串对象已经丢失,在堆空间里面产生一个字符串s1+“b”。这样是会降低效率,尤其是在循环中…...
2024/5/4 16:47:46 - C#命名规范及规则
C#学习记录C#的语言规范1 规范目的 ……………………………………………………… 3 2 适用范围 ……………………………………………………… 3 3 代码注释 ……………………………………………………… 3 3.1 代码注释约定… 3 3.2 模块头部注释规范… 3 3.3 方法…...
2024/5/2 14:07:34 - 蓝桥杯 18总决赛 A2 方阵阅兵(暴力)
标题:阅兵方阵 x国要参加同盟阅兵活动。 主办方要求每个加盟国派出的士兵恰好能组成 2 个方阵。 x国发现弱小的 y国派出了130人的队伍,他们的士兵在行进中可以变换2种队形: 130 = 81 + 49 = 9^2 + 7^2 130 = 121 + 9 = 11^2 + 3^2 x国君很受刺激,觉得x国面积是y国的6倍,理…...
2024/4/11 20:29:56 - 用synchronized或ReentrantLock实现的消费者与生产者
以如下场景为案例: 假设某公司有一个仓库,该仓库只能容下3件货物。 该公司有4名员工,分别为2名进货员(生产者)与2名销售员(消费者)。 每名进货员每次只能进一件货物,每名销售员每次只能卖出一件货物。以synchronized实现:public class SynTest {public static void ma…...
2024/4/11 20:29:54 - 手工测试还是自动化测试?你的选择是??
选择手工测试还是自动化测试选择手动测试还是自动化测试?时间成本验收测试测试准确性回归测试项目性质 选择手动测试还是自动化测试?在软件测试行业中,争议最大的话题是“更好的是手动测试还是自动化测试”。很多面试也存在面试造航母,进公司后扭螺丝。尽管自动化测试最常谈…...
2024/4/11 20:29:53 - 浅析-栈与堆的区别
1.申请方式不同: 栈:由操作系统自动分配、释放,存放函数参数、局部变量,分配的内存是连续的,类似于数据结构中的栈; 堆:一般情况下由程序员分配和释放,如果程序员不释放,在结束程序时,由操作系统回收,分配的内存是不连续的,类似数据结构中的链表结构; 另外程序占用…...
2024/5/1 14:22:37 - Windows错误处理
Windows错误码Windows函数执行前会首先验证传递的参数,如果参数无效或者因为某些原因无法执行,失败原因会通过返回值来指出数据类型 失败的值VOID 不可能失败BOOL 失败返回0,否则返回非0.尽量检查返回值不为FALSE,而不是是否为TRUEHANDLE 函数失败通常返回NULL,某些函数失…...
2024/4/25 11:07:09 - Linux学习4
(1)mv 1)含义:move,移动、剪切 ,移动文档到新位置 2)语法:#mv 需要移动的文档路径 新位置 【也能重命名,尽量保持名字一致】 (2)rm 1)含义:remove,移除、删除文档 2)语法:#rm 选项 需要移除的文档路径【可批量删除多个】 选项:删除的时候…...
2024/4/11 20:29:50 - java-线程通信-生产者消费问题
package adwad153;/*** 生产者和消费者问题*/ public class dwad15 {public static void main(Stringargs) {Clerk clerk = new Clerk();Producter p1 = new Producter(clerk);p1.setName("生产者1");Consumer c1 = new Consumer(clerk);c1.setName("消费者1&qu…...
2024/4/15 6:05:59 - 嵌入式蓝桥杯定时器中断配置
嵌入式蓝桥杯定时器中断配置 首先我们开启定时器时钟RCC_APB1PeriphClockCmd(RCC_APB1Periph_TIM3,ENABLE);然后先给中断分配向量 主要用到了这个函数TIM_TimeBaseInit(TIM3, &TIM_TimeBaseStructure); ```s 配置如下```cppTIM_TimeBaseInitStrure.TIM_CounterMode=TIM_Cou…...
2024/4/10 11:42:49 - JavaApp自动化测试系列[v1.0.0][uiautomatorviewer元素定位]
在WIndows系统上进行元素定位,建议使用这个工具,在Mac上建议用Appium Inspector 启动uiautomatorviewer.bat链接移动设备确认连接手机状态正常-》打开手机qq页面,让屏幕处于点亮状态 点左上角安卓机器人按钮 Devices Screenshot 按钮刷新页面定位元素点击登录按钮代码实例 如…...
2024/4/25 2:42:00 - python自定义filter函数
缺点:最多两个参数,不能加空格 优点:能作为if条件操作步骤如下: 1、在Django项目的app目录下创建templatetags模块 2、创建任意 .py 文件,如:xx.py 内容如下: #!/usr/bin/env python #coding:utf-8 from django import template from django.utils.safestring impo…...
2024/4/10 11:42:47 - inno setup打包程序安装出现CreateProcess failed;code 740
问题: 使用inno setup打包我们发布的程序test.exe,在安装结束后,勾选了Launch xxx运行程序,然后出现如下报错: Unable to execute file:xxx CreateProcess failed;code 740. 请求的操作需要提升。报错原因: 下面是test.exe的2个图标,带盾牌的是具备管理员权限,不带盾牌…...
2024/4/28 22:19:10 - Vue企业级优雅实战-00-开篇
从2018.1.开始参与了多个企业的中台建设,这些中台的技术选型几乎都是基于 Spring Cloud 微服务架构 + 基于 Vue 全家桶的前端。我前后端架构及开发我几乎各占一半的精力,在企业级前端开发中有一些心得体会:从使用组件库,到二次封装组件库、命令行加速器,再到业务开发。多个…...
2024/4/26 2:43:10 - kubernetes 组件
这篇文章是翻译官网:Kubernetes Componets 当你部署了 kubernetes 时,你就拥有了一个集群。 kubernetes 集群由一个或者多个工作物理机组成,这些物理机叫做 nodes ,在其上可以运行容器化的应用程序。每个 kubernetes 集群至少要有一个 node。 工作节点(worker nodes )上运…...
2024/4/11 20:29:47 - G3锅炉水处理考试题库及G3锅炉水处理模拟考试系统
题库来源:安全生产模拟考试一点通公众号小程序2020G3锅炉水处理考试题库及G3锅炉水处理模拟考试系统,包含G3锅炉水处理考试题库答案解析及G3锅炉水处理模拟考试系统练习。由安全生产模拟考试一点通公众号结合国家G3锅炉水处理考试最新大纲及G3锅炉水处理考试真题出具,有助于…...
2024/4/24 15:07:02 - Nordic使用SAADC实现超高精度体温采集
2019年下半年,打磨了将近四个月的体温计终于在米家上线了,上线后恰逢疫情,销量非常可观,也算是没有辜负当时的呕心沥血。记得当时除了软件之外,主要的问题点包括以下几点:1.基于产品的硬件电路设计,LED亮度受到了电流尖峰的影响,导致屏幕在亮屏的时候闪烁,甚至电压尖峰…...
2024/4/28 20:52:57 - 深度学习入门笔记(四)(上)
深度学习入门笔记(四) 神经网络的学习 这一节主要讲解神经网络的学习,这里所说的“学习”是指从训练数据中自动获取最优权重参数的过程。为了使神经网络能够进行学习,将导入损失函数这一指标。学习的目的就是以损失函数为基准,找出能使损失函数的值达到最小的权重参数。 一…...
2024/5/2 8:36:25 - Codewars使用第一天|C#
Codewars使用第一天|C# 从入门到放弃,从入门到精通,两种态度决定了自己是否能真正走下去,根本的决定因素还是在于是否能在这件事上坚持。作为一个新人菜鸟,办事常常三分热,想法多行动少,所以在二十多的年头来仍然是一事无成,毕业三年,学校学的东西在工作上是派不是什么…...
2024/4/23 3:14:52
最新文章
- etcd源码流程---调试环境的搭建
etcd启动命令: name必须设置,否则会用default,集群内不同etcd实例的名字应该是唯一的,因为他会有一个map(name->ip)。如果initial-cluster-state设置为new,那么他会创建一个新的clusterid。需要在initial-cluster中…...
2024/5/5 3:21:13 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 解析大语言模型训练三阶段
大语言模型的训练过程一般包括3个阶段:预训练(Pre-training)、SFT(有监督的微调,Supervised-Finetuning)以及RLHF(基于人类反馈的强化学习,Reinforcement Learning from Human Feedb…...
2024/5/2 22:48:30 - 备战蓝桥杯Day37 - 真题 - 特殊日期
一、题目描述 思路: 1、统计2000年到2000000年的日期,肯定是需要遍历 2、闰年的2月是29天,非闰年的2月是28天。我们需要判断这一年是否是闰年。 1、3、5、7、8、10、12月是31天,4、6、9、11月是30天。 3、年份yy是月份mm的倍数…...
2024/5/4 13:34:29 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/5/4 12:05:22 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/5/4 11:23:32 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/5/4 14:46:16 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/5/4 23:54:44 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/5/4 12:10:13 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/5/4 23:54:49 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/5/4 23:54:44 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/5/4 14:46:12 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/5/4 14:46:11 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/5/4 14:46:11 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/5/5 2:25:33 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/5/4 21:24:42 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/5/4 12:39:12 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/5/4 13:16:06 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/5/4 16:48:41 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/5/4 14:46:05 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/5/4 2:00:16 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/5/4 23:54:30 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/5/4 9:07:39 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/5/4 14:46:02 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57