HTML--BOM window对象(实例:放大镜)
目录
简介:
1、BOM结构
2、window对象
3、location对象
4、history对象
6、screen对象
BOM 定时器
1、定时器方法
放大镜
简介:
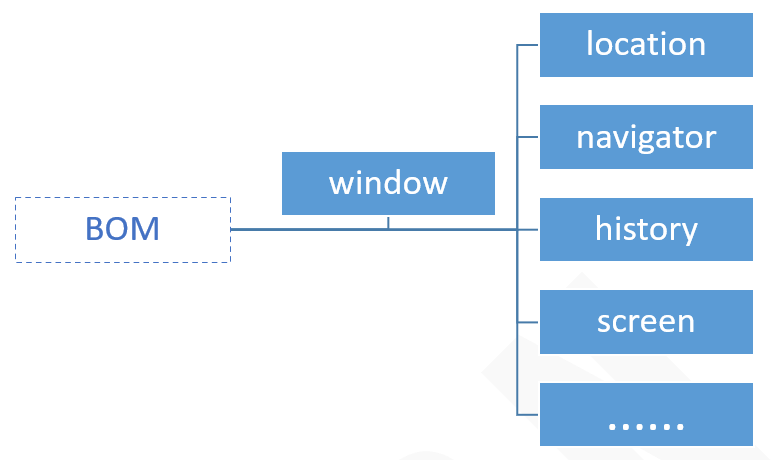
BOM即浏览器对象模型(Browser Object Model),它提供了页面与浏览器窗口进行交互的对象接口。BOM由一系列的相关对象组成,window作为BOM的顶层对象,所有其他全局对象都是window的子对象,甚至DOM也是其子对象之一。学会了window对象及其子对象的常用属性方法,基本就掌握了BOM的大部分知识。
1、BOM结构

window对象作为BOM的顶级对象,本身包含一些全局属性和方法,其子对象也有其特有的属性和方法
使用window子对象时,可以使用完整语法,也可以忽略window,如:
window.alert()与alert()效果相同
2、window对象
| 名称 | 描述 |
|---|---|
open() | 打开一个新浏览器窗口 |
alert() | 显示警告框 |
close() | 关闭当前浏览器窗口 |
scrollTo() | 可把内容滑动到指定坐标 |
scrollBy() | 可将内容滑动指定的距离(相对于当前位置) |
innerWidth | 返回窗口的网页显示区域宽度 |
innerHeight | 返回窗口的网页显示区域高度 |
2.1 open(url, name, features, replace)
-
url: 打开指定页面的url,如果没有则打开空白页-
name: 指定target属性或窗口名称,支持以下值:-
_blank–- url加载到新窗口(默认) -
_parent–- url加载到父框架 -
_self–- url替换当前页面 -
_top–- url替换任何可加载的框架集 -
name-- 窗口名称
-
-
-
features: 设置新打开窗口的功能样式(如:width=500) -
replace-
true–- url替换浏览历史中的当前条目 -
false–- 在浏览历史中创建新条目
-
// 新窗口打开csdn首页
open('https://www.csdn.net/')
// 当前窗口打开csdn首页
open('https://www.csdn.net/', '_self')
// 新窗口打开csdn首页,并设置窗口宽高500px
open('https://www.csdn.net/', '_blank', 'width=500,height=500') 2.2 scrollTo(xpos, ypos)
-
xpos:距离网页左上角x坐标 -
ypos:距离网页左上角y坐标
<style>.box { height: 3000px; }
</style>
<div class="box"><p>我是顶部</p>
</div>
<script>
window.addEventListener('load', function() {scrollTo(0, 500) // 页面加载后,滚动到距离顶部500px})
</script>3、location对象
location对象包含当前url信息,经常用于网址判断,url跳转
| 名称 | 描述 |
|---|---|
href | 返回当前完整网址 |
host | 返回主机名和端口号,通常指完整域名 |
protocol | 返回网址协议 |
port | 返回端口号 |
pathname | 返回网址路径部分 |
search | 返回网址中的?及?后的字符串(查询部分),通常指查询参数 |
hash | 返回网址中的#及#后的字符串,通常指锚点名称 |
assign(url) | 在当前页面打开指定新url(增加浏览记录) |
reload() | 重新加载当前页面 |
replace(url) | 打开新url替换当前页面(替换当前浏览记录) |
3.1 获取网址信息
// 以https://www.csdn.net/nav/python?param1=111¶m2=222#first为例,
查看输出结果
console.log(location.href)
// “https://www.csdn.net/nav/python?param1=111¶m2=222#first”
console.log(location.host) // “www.csdn.net”
console.log(location.protocol) // “https://”
console.log(location.pathname) // “/nav/python”
console.log(location.search) // “?param1=111¶m2=222”
console.log(location.hash) // “#first”3.2 通过给href属性赋值url字符串的方式,可以跳转到对应url
location.href = 'https://www.csdn.net'4、history对象
history对象包含用户浏览器的历史记录,但是不可读取,经常用于页面跳转
| 名称 | 描述 | 示例 |
|---|---|---|
back() | 返回历史记录的上一个url | history.back() |
forward() | 返回历史记录的下一个url | history.forward() |
go(n) | 返回相对于当前记录的第n个url n>0,表前进;n<0,表后退;n=0,刷新当前页 | history.go(-1) history.go(1) |
5、navigator对象
navigator对象包含浏览器相关信息,经常用于判断设备类型,浏览器兼容性
| 名称 | 描述 |
|---|---|
platform | 返回操作系统类型 |
userAgent | 返回用户代理头的值 |
判断是否为谷歌内核:
navigator.userAgent.toLowerCase().indexOf('chrome')
// 返回-1时不是chrome内核,大于-1时是chrome内核6、screen对象
screen对象包含用户屏幕的信息
| 名称 | 描述 |
|---|---|
availWidth | 返回屏幕的宽度(不包括windows任务栏) |
availHeight | 返回屏幕的高度(不包括windows任务栏) |
width | 返回屏幕的总宽度 |
height | 返回屏幕的总高度 |
BOM 定时器
1、定时器方法
| 方法名 | 定义 | 清除定时器方法 |
|---|---|---|
setTimeout() | 指定的毫秒数后调用函数或计算表达式 | clearTimeout() |
setInterval() | 按照指定的周期(毫秒)来调用函数或计算表达式 | clearInterval() |
1.1 setTimeout(代码字符串或函数, 等待的毫秒数, 参数1, 参数2…)
setTimeout()可执行代码字符串,如:a+b,但不推荐使用,有安全风险;
定时器到期时,可以通过
setTimeout()的额外参数(参数1, 参数2…)给执行函数传递参数(IE9及以下浏览器不支持此语法);
定时器清除方法
clearTimeout(id),id为setTimeout()的返回值;
示例:
<p class="info"></p>
<button class="btn">清除定时器</button>
<script>var info = document.querySelector('.info')var btn = document.querySelector('.btn')var t1 = setTimeout(function() {info.innerHTML = '已经5秒了'}, 5000);// 点击按钮可清除定时器var btn = document.querySelector('.btn')btn.addEventListener('click', function() {clearTimeout(t1)info.innerHTML = '定时器已清除'})
</script>1.2 setInterval(代码字符串或函数, 运行间隔毫秒数,参数1, 参数2…)
语法与
setTimeout()相似,区别是setInterval()第二个参数为运行间隔;
由于
setInterval()是循环执行,如果没有特殊需求,则必须限制执行次数,使用clearInterval(id)清除定时器;
示例:
<p class="info"></p>
<script>var info = document.querySelector('.info')var num = 0var t1 = setInterval(function() { // 每隔1秒显示当前时间,5次后停止info.innerHTML = '当前时间:' + String(new Date())if (num >= 4) { clear() }num++}, 1000)// 清除定时器function clear() {clearInterval(t1)info.innerHTML = '定时器已清除'}
</script>放大镜
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>.s_box,.b_box{width:400px;height:300px;position: absolute;top:0;}.s_box{left:0;}.s_box img{width: 400px;height: 300px;}.s_box span{position: absolute;left:0;top:0;background: rgba(200,200,200,0.5);display: none}.b_box{left:500px;display: none;overflow: hidden}.b_box img{width: 1200px;height: 900px;position: absolute;left: 0;top: 0;}</style>
</head>
<body>
<div class="s_box"><img src="../../img/派大星.jpeg" alt=""><span></span>
</div>
<div class="b_box"><img src="../../img/派大星.jpeg" alt="">
</div>
</body>
<script>// OOP:编程function Magnifier(){// 1.选元素this.sBox = document.querySelector(".s_box");this.span = document.querySelector(".s_box span");this.bBox = document.querySelector(".b_box");this.bImg = document.querySelector(".b_box img");// 2.绑定事件this.init()}Magnifier.prototype.init = function(){var that = this;// 进入this.sBox.onmouseover = function(){// 3-1.显示,计算span的宽高that.show()}// 离开this.sBox.onmouseout = function(){// 3-2.隐藏that.hide()}// 移动this.sBox.onmousemove = function(eve){var e = eve || window.event;// 5.span跟随鼠标that.move(e)}}Magnifier.prototype.show = function(){// 显示,计算span的宽高this.span.style.display = "block";this.bBox.style.display = "block";this.span.style.width = this.bBox.offsetWidth / this.bImg.offsetWidth * this.sBox.offsetWidth + "px";this.span.style.height = this.bBox.offsetHeight / this.bImg.offsetHeight * this.sBox.offsetHeight + "px";}Magnifier.prototype.hide = function(){// 隐藏this.span.style.display = "none";this.bBox.style.display = "none";}Magnifier.prototype.move = function(e){// 计算移动的距离var l = e.clientX - this.span.offsetWidth/2;var t = e.clientY - this.span.offsetHeight/2;console.log(this.sBox.offsetTop);// 边界限定if(l<0) l=0;if(t<0) t=0;if(l>this.sBox.offsetWidth - this.span.offsetWidth){l=this.sBox.offsetWidth - this.span.offsetWidth}if(t>this.sBox.offsetHeight - this.span.offsetHeight){t=this.sBox.offsetHeight - this.span.offsetHeight}// span跟随鼠标this.span.style.left = l + "px";this.span.style.top = t + "px";// 计算比例// 当前值 / 总值,得到的就是比例var x = l / (this.sBox.offsetWidth - this.span.offsetWidth);var y = t / (this.sBox.offsetHeight - this.span.offsetHeight);// 根据比例计算右边大图应该移动的距离// 比例 * 总值,得到的就是当前应该移动的距离this.bImg.style.left = x * (this.bBox.offsetWidth - this.bImg.offsetWidth) + "px";this.bImg.style.top = y * (this.bBox.offsetHeight - this.bImg.offsetHeight) + "px";}new Magnifier();
</script>
</html>

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- If you want an embedded database (H2, HSQL or Derby), please put it on the classpath.
可能是这个的问题,去掉试试,再不行重启一下idea em....我是这样解决的...
2022/5/6 17:59:40 - shell函数详解,基本使用进阶使用
一、基本使用 shell中可以自定义函数,然后在脚本中可调用,但必须保证先定义再使用。 1. 函数定义 function_name () {....[return int] } # 或者 function function_name() {.... }重点: function关键字可以省略,但加上更容易…...
2022/5/6 17:59:39 - element同时使用Drawer和Dialog出现多个遮罩
如果我们正使用drawer的同时又使用了dialog就会出现多个遮罩层,我们只需要在dialog上加一个属性 modal-append-to-body“false” 就可以解决 <el-dialog title"新增" :modal-append-to-body"false" > </el-dialog>如果我们出现多个…...
2022/5/6 17:58:30 - 汇编实现通过输入被加数与加数,实现加法
DATAS SEGMENT OP1 DW 0 OP2 DW 0 RESULT DB 20 DUP(?) CARRY DB ? BUFSIZE DB 25 ACTCHAR DB ? CHARTEXT DB 26 DUP(20H);获取储存空间 DB $ DATAS ENDS STACKS SEGMENT ;此处输入堆栈段代码 STACKS ENDS CODES SEGMEN…...
2022/5/6 17:58:01 - QT 点击按钮改变输入框中文字显示(明文或密文)
今天刚好要做这个功能,但是发现网上的参考资料有点少。所以就写了这篇。 效果图如下: 在这之前先讲以下QLineEdit明文和密文的写法。 代码如下 关于setEchoMode的几种用法//默认,输入什么即显示什么echoLineEdit->setEchoMode(QLineEdit…...
2022/5/6 17:58:00 - Android中View的创建流程解析
在AppCompatActivity的onCreate方法中我们都知道setContentView这个方法是加载布局文件。这个方法使用很简单直接把layout布局文件放进去就可以了。那么具体内部是怎么将它显示到桌面的呢,今天就从setContentView()来解析一下Android中View的创建过程。 打开androi…...
2022/5/6 17:57:59 - SWUST OJ#978 #979 #980 二叉树的遍历
目录 深度优先遍历 输出利用先序遍历创建的二叉树的前序遍历序列 思路 代码 #978 输出利用先序遍历创建的二叉树的中序遍历序列 题目 思路 代码 #979 输出利用先序遍历创建的二叉树的后序遍历序列 题目 思路 代码 广度优先遍历 #980 输出利用先序遍历创建的二叉树…...
2022/5/6 17:57:30 - 来可车载2路CAN/FD脱机总线数据记录仪WiFi通讯收发下载离线回放
CANLog-VCI 车用诊断记录设备是一款支持 WIFI 实 时传输、自带长时间报文存储功能、可以脱离 PC 独立运 行的 2 路 CAN/CAN FD 总线数据记录仪。该产品通过内 置 SD 卡记录数据,可通过 WIFI 实时传输数据到 PC 端, 便于用户监测数据和设备故障排查&#…...
2022/5/6 17:57:29 - Shell
前言: 命令行和shell这两个概念常常使人困惑,今天我们就来讲讲命令行和shell是什么? 命令行是指:提供用户输入命令的界面,其本身只接受输入,然后把命令传递给命令解释器。后者就是shell shell࿱…...
2022/5/6 17:57:28 - 《大话设计》——观察者模式
目录UML类图代码:抽象观察者Observer:具体观察者ConcreteObserver:抽象通知者Subject:具体通知者ConcreteSubject:客户端Client:运行结果:举例: 观察者模式实现注册的投资者在股票市场发生变化是,可以自动得到通知的功…...
2022/5/6 17:56:47 - windows扫雷的模拟实现(C语言)
扫雷是之前windows自带的经典小游戏(目前已经没有默认安装了,需要store里下载),到现在全世界还拥有极多的粉丝。这里我们用C语言在控制台简单地模拟实现一下这个游戏,游戏的功能如下: 展示一张N*N的棋盘&am…...
2022/5/6 17:56:46 - leetcode--933. 最近的请求次数
题目描述:写一个 RecentCounter 类来计算特定时间范围内最近的请求。 请你实现 RecentCounter 类: RecentCounter() 初始化计数器,请求数为 0 。 int ping(int t) 在时间 t 添加一个新请求,其中 t 表示以毫秒为单位的某个时间&a…...
2022/5/6 17:55:05 - 十四讲——2.4.3和2.4.4
CMake CMakeLists.txt告诉cmake我们要做什么,要遵守cmake语法。 cmake处理了文件之间的关系,make相当于调用g编译文件 #cmake版本 cmake_minimum_required(VERSION 2.8) #声明cmake工程 project(HelloSLAM) #添加一个可执行程序 可执行是带main函数的…...
2022/5/6 17:54:23 - 独家提出新概念,铸态机械性能
工业需求: 铸件在交付给制造厂之前,都经过了结构分析,力学性能分析,例如ABAQUS,也会考虑到结构的优化和裕度。并指定了相对应的力学性能测试标准。但在铸件实际生产之后,经过多次调试,都无法满足…...
2022/5/6 17:54:22 - 【串口服务器rs485通信教程】存储型网关工作模式
首先需要明白的是串口的通讯速率是远低于网口,主机在请求RTU设备通常只处理几个寄存器,“存储型网关”就是应用于这种工作环境。 “存储型网关”对主机请求的读取指令进行存储,当主机再次请求或者其他主机请求相同设备(地址码相同…...
2022/5/6 17:53:43 - 【第一章】Python数据模型
Python数据模型1.1一摞Python风格的纸牌1.1一摞Python风格的纸牌...
2022/5/6 17:53:42 - Janusgraph学习记录(4)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 Janusgraph学习记录(4) 前言 格式化输出结果 一、值操作 values(属性)和valueMap(属性),分别返回值和键-值对,另外不建议直接…...
2022/5/6 17:53:41 - Postgres服务无法启动的问题
按照postgres简单配置步骤,将pgsql注册为服务_BUG达咩的博客-CSDN博客对postgres注册服务,结果发现无法启动,如下图所示 直接输入"C:\Program Files\pgsql\bin\pg_ctl.exe" runservice -N "pgsql" -D "C:\Program F…...
2022/5/6 17:52:43 - 关于CMD的学习
关于CMD的学习 打开cmd的方式 开始栏--->系统--->命令提示符 winr 键打开左下角运行界面,输入cmd(最推荐) 选中任意一个文件夹,按住shift鼠标右键,点击在此处打开power shell窗口(power shell 类似于cmd) win右键点击桌面左下角win…...
2022/5/6 17:52:43 - mysql之order by自定义排序规则进行排序
1、问题描述 今天接到一个任务按照设备状态进行排序,课中》在线》离线,4是课中,0是在线,1是离线,所以排序规则是4,0,1没有规律,现在要进行排序。 2、上代码 <select id"selectWorkGroupEquipment…...
2022/5/6 17:52:42
最新文章
- 【MHA】MySQL高可用MHA介绍7-常见问题
目录 常见问题解答 支持哪些 MySQL 版本? 支持哪些操作系统? MHA 可靠吗? 是否提供 MHA 的商业支持? 是否支持基于行的二进制日志格式? 在云环境中是否工作? 是否有其他解决方案可以完成与 MHA 相同…...
2024/4/26 1:23:41 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 巨控科技新品发布:全方位升级,引领智能控制新纪元
标签: #巨控科技 #智能控制 #新品发布 #GRM560 #OPC560 #NET400 在智能控制领域,巨控科技始终以其前沿技术和创新产品引领着市场的潮流。近日,巨控科技再次以其行业领先的研发实力,推出了三大系列的新产品,旨在为各行各业提供更…...
2024/4/23 6:25:41 - CentOS 7查看磁盘空间
CentOS如何查看硬盘大小? CentOS是一种基于Linux的操作系统,主要用于服务器端应用。在服务器管理中,硬盘大小是一个非常重要的指标,查看硬盘大小可以帮助系统管理员有效地管理硬盘空间和避免硬盘满了的情况。 方法一:…...
2024/4/24 14:59:47 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
