Vue.js分环境打包到部署-并用nginx代理请求后端接口
1.Vue.js分环境打包
vue.js分环境打包(vue-cli2.0),主要应对开发环境和生产环境请求后端地址ip不同,避免每次打包需要反复修改baseUrl的问题,根据npm run dev / npm build 打包生成不同baseUrl 配置。
打开config目录
分别修改以下两个文件如下:
dev.env.js 开发环境
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')module.exports = merge(prodEnv, {NODE_ENV: '"development"',VN_CONFIG: '"dev"',API_ROOT: '"//192.168.2.2:8080"'
})
prod.env.js 生产环境
'use strict'
module.exports = {NODE_ENV: '"production"',//添加API_ROOT: '"//12.35.35:80"'
}
[注:此处ip不可用][1].
在开发的过程中在使用axios的文件下使用
axios.defaults.baseURL = process.env.API_ROOT;
这样在调用接口时就可以直接写成这样,不用重复的在前面拼上baseURL了
getInfoDetailFn(eventId){return fetch(`/api/v1/events/${eventId}/detail`)
},
[注:在开发过程中都会将axios进行封装,接口请求统一管理,这样就不需要反复的引用][4]
2.nginx 代理请求后端接口
在实际的应用场景中,在生产环境下,前端大多使用nginx作为静态资源服务器.
现在有这样一个需求,前端代码打包成功好以后,直接扔到nginx上项目任然可以正常运行,无需配置baseURL,让nginx代理发送请求。
同样打开config目录下prod.env.js
'use strict'
module.exports = {NODE_ENV: '"production"',//添加API_ROOT: '""'
}
我们将API_ROOT对应的ip删除,这样我们打包成功之后的代码放到nginx上。
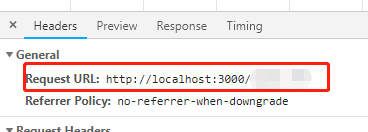
比如:nginx地址为[localhost:3000][4],因为我们将生产环境下baseURL删除并未配置,这时当我们请求接口时将为这样

这样我们就可以通过简单配置下nginx 拦截这样的请求,为我们做一次代理,请求正真的后端地址。
安装nginx点击这里下载安装
进入nginx安装目录下 => conf 打开 nginx.conf文件(nginx配置文件)
新增配置
server {listen 9090; # nginx监听端口root D:/source/dist; # vue.js前端代码打包存放目录location = /login.htm { # 后端接口不以api开头需单独配置拦截代理proxy_pass http://192.168.1.5:8080/login.htm;}location ^~ /api/ { #以api开头的接口统一拦截代理 proxy_pass http://192.168.1.5:8080; }}
[注:#号后为注释]
这样我们就完成了利用nginx代理发送请求了。
3.但是我们仔细测试发现还有个问题,就是我们刷新页面后发现会出现404找不到资源
造成这样的原因是,Vue项目是一个单页应用,vue-router 是根据网址的不同动态的用js渲染页面,比如我们在项目中这样一个目录下刷新 [localhost:3000/test] 其实在我们正真的资源目录下并不存在这样一个目录,这也就是导致刷新后404的原因
因此需要rewrite到index.html中,然后交给路由在处理请求资源
具体配置如下(在上面的配置中添加)
server {listen 9090;root D:/source/dist;location / {try_files $uri $uri/ @router;index index.html;}location @router {rewrite ^.*$ /index.html last;}location /images/ {proxy_pass http://10.5.0.143/images/;}location = /login.htm {proxy_pass http://10.5.6.54:8080/login.htm;}location ^~ /api/ {proxy_pass http://10.5.6.54:8080; }}
这样我们就解决了刷新404的问题,nginx 还有很多配置,允许跨域等等,本人也是近期接触这个,代码虽然不多但挺实用的。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- vue-cli 3搭建vue项目后对vue.config.js进行简单配置
vue-cli 3搭建vue项目后目录下没有vue.config.js文件,如果要配置,需要自己手动在根目录(与package.json同级目录)下新建此文件下面是简单的配置及说明module.exports = {// 详细、更多配置请查看官网https://cli.vuejs.org/zh/config/#vue-config-js/** 区分打包环境与开发…...
2024/4/20 15:52:50 - 让vue-cli3.0 配置简单起来(vue.config.js编结)
前提:随着vue脚手架的升级,越来越便于开发者开发和维护项目,本质上vue-cli3提供了基础的配置和可拓展的空间,但是vue-cli3官网对于新脚手架的用例都比较简洁,更多的内容需要我们去研究,更多都是基于webpack去拓展。为了更好的入门,我写了个常用配置的小总结,下面我们来…...
2024/4/20 3:03:53 - vue.js 三种方式安装(转)
https://blog.csdn.net/m0_37479246/article/details/78836686https://www.cnblogs.com/winter92/p/7117057.html的版本号,则说明你安装成功了。npm包管理器,是集成在node中的,所以安装了node也就有了npm,直接输入 npm -v 命令,显示npm的版本信息。到目前为止,node的环境已…...
2024/4/7 19:57:58 - 基于node.js开发环境下创建及开发vue.js项目的环境配置骤
基于node.js开发环境下创建开发vue.js项目的环境配置骤如下: 步骤一:安装node.js,安装完后运行node -v命令检安装node的查版本,判断是否安装成功。Npm是node.js包管理工具。安装node就会自动安装它的包管理工具,查看是否成功安装运行npm -v命令即可。 //这些是在互联网电脑…...
2024/4/9 14:27:08 - vue-cli4.0之vue.config.js的配置项
const path = require(“path”); module.exports = { // 部署应用时的基本 URL publicPath: process.env.NODE_ENV === “production” ? “/production-sub-path/” : “/”, // build时构建文件的目录 构建时传入 --no-clean 可关闭该行为 outputDir: “dist”, // build时…...
2024/4/14 0:34:31 - 前端自动化测试jest教程9-TDD+单元测试,BDD+集成测试
准备条件 以第1节教程的创建的目录和代码为基础进行讲解。如果没有看过第1节教程,请关注我,查看以往该系列的文章 这节教程主要讲解TDD+单元测试,BDD+集成测试 什么是TDD? Test Driven Development 测试驱动开发 顾名思义,就是我们先根据需求去写测试用例,根据测试用例再…...
2024/4/9 23:42:02 - react基础教程
react基础教程官网安装目录结构hello world组件化图片和样式表的引入学习资源推荐:https://blog.csdn.net/qq_42813491/article/details/90213353官网https://react.docschina.org/官方教程:https://react.docschina.org/tutorial/tutorial.html介绍什么的就不说了,从代码开…...
2024/4/13 18:07:22 - 带你玩转vue——简单高效的vue.config.js配置
通用的vue.config.js配置 module.exports = {publicPath: ./,devServer: {port: 7004,disableHostCheck: true},assetsDir:static,indexPath:"index.html",//lintOnSave: false,runtimeCompiler: true,productionSourceMap: false,css:{extract:true,sourceMap: fals…...
2024/4/7 5:28:22 - Konva快速入门
konva简单理解1、 当我们刚接触到canvas时,我们期待如何去画出如游戏中的图画,而konva便是让我们更加便捷画图的库,如同JS有jQuery,首先我们要了解图画的构造把整个视图看做一个舞台stage 而舞台中的每一层,看做layer layer层中有许多group组 在group中绘制画图、图片等2、…...
2024/4/19 16:22:43 - A07.从零开始前后端react+flask - AntDesign快速上手
视频链接:https://www.bilibili.com/video/av77455419 忘了说了,csdn博客上只是记录了教学大纲和笔记,本套教程有详细的视频解说,见B站(https://space.bilibili.com/51723516)在线观看,另外qq群里有教学代码,之后可能会定期上传到GitHub上。antdesign中文官网 https://…...
2024/3/30 15:22:20 - Weex免费视频教程——从入门到放肆
与 Web App、HTML5 App 或 Hybrid App 不同,您可以使用 Weex 构建一个真正的原生应用。更贴心的是你的代码只需使用 HTML、CSS、JavaScript 可以构建原生应用,上手非常简单。但实际上,应用的底层是 Objective-C 或 Java, 同时,Weex 提供很多 Native 组件或模块供开发人员使…...
2024/4/17 10:23:03 - 轻松学 Redux-Saga 视频教程(16 个视频)
轻松学 Redux-Saga 视频教程(16 个视频) 轻松学 Redux-Saga #1 课程简介与 Redux-Saga 介绍「07:05」 轻松学 Redux-Saga #2 准备环境和安装 Redux「04:52」 轻松学 Redux-Saga #3 Redux-Saga 的安装和输写第一个 Saga「07:59」 轻松学 Redux-Saga #4 es6 的 generator part …...
2024/4/17 14:12:52 - 羽叶核心笔记
Git: Basic Commands 1 git init ------ 初始化本地git仓库 2 git add ------ 添加文件 3 git status ------ 查看状态 4 git commit ------ 提交 5 git push ------ 推送到仓库 6 git pull ------ 从远程仓库拉取数据 7 git clone ------ 从远程仓库拷贝数据 具体操作: 第一步…...
2024/3/30 15:22:17 - vuejs 组件+路由
组件首先在src目录下新建一个components文件夹用于存放组件 然后在此文件夹里面新建一个 a.vue文件在a.vue中我们可以这么写<template><div id="acomponent">{{msg}}</div> </template><script type="text/javascript"> e…...
2024/4/15 5:45:46 - Django 优秀资源大全
Awesome Django 版权: https://github.com/haiiiiiyun/awesome-django-cn介绍Awesome-Django 是由 Roberto Rosario 发起和维护的 Django 资源列表。该列表收集了大量 Django 相关的优秀应用、项目等资源,方便了 Django 用户参考查阅。Django 优秀资源大全 则是依据 Awesome-D…...
2024/4/12 19:33:30 - 大数据开发相关术语解析
Java[dʒɑːvə]当前软件开发行业应用最广、就业量最大的编程语言,在各类编程语言排行榜长期位列第一。是企业软件开发的首选语言,也是Android系统的开发语言。Java吸取了C++语言的众多优点,是极好的面向对象编程语言,程序员可以很优雅的思维方式编写强大负责的软件程序。…...
2024/4/18 6:15:40 - 大数据开发的26个专业术语
Java[dʒɑːvə]当前软件开发行业应用最广、就业量最大的编程语言,在各类编程语言排行榜长期位列第一。是企业软件开发的首选语言,也是Android系统的开发语言。Java吸取了C++语言的众多优点,是极好的面向对象编程语言,程序员可以很优雅的思维方式编写强大负责的软件程序。…...
2024/4/9 17:35:14 - Django Awesome-Django 优秀资源大全
Django 优秀资源大全 Awesome Django [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uTExNluF-1578558344771)(https://cdn.rawgit.com/sindresorhus/awesome/d7305f38d29fed78fa85652e3a63e154dd8e8829/media/badge.svg)] 介绍 Awesome-Django 是由…...
2024/4/17 13:11:26 - 实战 webpack 4 配置解析一
配置 github 仓库:https://github.com/nystudio107/annotated-webpack-4-config 随着Web开发变得越来越复杂,我们需要工具来帮助我们构建现代网站。 这是一个复杂的webpack 4配置的完整的现实生产示例。构建现代网站已成为自定义应用程序的开发。网站不仅仅被当作一个营销网站…...
2024/4/15 5:45:07 - Electron教程-学习Electron跨平台桌面应用开发介绍 学习前的准备工作【第一讲】
Electron是一个跨平台的桌面应用开发框架,用html css js的技术开发桌面上面可以安装的软件。 “Electron又为前端开发者谋得了一份好的差事”。Electron视频教程:https://www.itying.com/goods-929.html想起在网路里流传很广的一句话“不要和老夫说什么C++,Java,老夫行走江…...
2024/4/13 8:15:50
最新文章
- 动态规划|70.爬楼梯(进阶)
卡码网:57. 爬楼梯 #include <iostream> #include <vector> using namespace std; int main() {int n, m;while (cin >> n >> m) {vector<int> dp(n 1, 0);dp[0] 1;for (int i 1; i < n; i) { // 遍历背包for (int j 1; j &l…...
2024/4/20 23:43:42 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 基于Android封装Java-WebSocket,开箱即食
前置条件,build.gradle引入依赖: implementation org.java-websocket:Java-WebSocket:1.4.0 封装websocket类: public class WsHelper {private static Option option new Option();public JWebSocketClient client;public Boolean ping_…...
2024/4/17 19:10:44 - 零基础 HTML 入门(详细)
目录 1.简介 1.1 HTML是什么? 1.2 HTML 版本 1.3 通用声明 2.HTML 编辑器 3.标签的语法 4.HTML属性 5.常用标签 5.1 head 元素 5.1.1 title 标签 5.1.2 base 标签 5.1.3 link 标签 5.1.4 style 标签 5.1.5 meta 标签 5.1.6 script 5.2 HTML 注释 5.3 段落标签…...
2024/4/18 6:17:26 - 《c++》多态案例一.电脑组装
一.代码展示 #include <iostream> using namespace std; class CPU { public://抽象计算函数virtual void calculate() 0;};class CVideoCard { public://抽象显示函数virtual void display() 0;}; class Memory { public://抽象存储函数virtual void storage() 0;};…...
2024/4/19 7:49:33 - 2019最新23套前端(包含17套vue.js视频教程2套webpack 4套react native)
...
2024/4/18 6:00:15 - NPM方法安装Vue.js 超详细~
首先,先列出我们接下来需要的东西:node.js环境(npm包管理器) vue-cli 脚手架构建工具 cnpm npm的淘宝镜像1.安装Node.js node.js官网:https://nodejs.org/en/ 从node.js官网下载并安装node,下载完成后,一直点下一步就ok了,安装完之后,我们通过打开命令行工具(win+R)…...
2024/4/20 5:20:11 - Vue.js 生产环境部署
生产环境部署开启生产环境模式开发环境下,Vue 会提供很多警告来帮你对付常见的错误与陷阱。而在生产环境下,这些警告语句却没有用,反而会增加应用的体积。此外,有些警告检查还有一些小的运行时开销,这在生产环境模式下是可以避免的。不使用构建工具如果用 Vue 完整独立版本…...
2024/4/16 15:46:48 - vue.js从入门到放弃1--环境安装,包括linux和window
1.windows安装vue.js环境。1.1 先决条件,本地装了npm安装环境,查看的话,就新建一个目录,然后shift+右键->在此处打开命令行。 然后输入npm -v 去查看npm的版本 1.2 更新npm的版本到最新的版本npm i -g npm1.3 安装cnpm,这是淘宝的npm资源,安装vue会快很多,然后将npm设…...
2024/4/19 13:40:23 - vue-cli3.x + vux 环境配置
vue-cli 3.x 使用全新配置模式,GUI操作,无webpackconfig文件。 根据官方文档,根目录下新建 vue.config.js,可修改相关webpack配置npm install vux --save npm install vux-loader --save-dev安装成功后 // vue.config.js 文件如下const vuxLoader = require(vux-loader)mod…...
2024/4/3 16:23:57 - Vue开发环境配置
Vue.js是一个构建数据驱动的web界面的渐进式框架,其通过尽可能简单的API实现响应的数据绑定和组合的视图组件。与传统的Angular.js和React框架相比,Vue.js不仅具有简单易学和上手快的特点,并且可以通过组件的特性实现单页面的局部刷新和页面组件的重复利用,因此使用Vue.js技…...
2024/4/14 5:21:39 - nodejs运行vue项目
1、下载nodejs官网:https://nodejs.org/en/ (下图是我下载的版本)2、下载后压缩包3、开始安装安装很简单,默认下一步,就可以了(中间可选择安装路径)安装后里面的文件如图4、安装后判断是否安装成功 及环境变量配置node -v ; npm -v (一般新的node安装自带npm包管理器…...
2024/4/15 11:24:03 - Vue-Cli 4版本运行环境配置
一、问题描述 Vue-Cli自3.x以上版本取消了config目录,我们没法直接在config目录下的文件中对运行环境进行配置,因此需要开发者手动完成配置。 二、配置方法 1.新建vue.config.js文件 在项目的根目录新建vue.config.js文件,并在该文件中配置相应的启动项。 // vue.config.js …...
2024/4/17 0:10:17 - 前后端分离之Vue(一)环境配置
Vue环境配置前言:之前开发过微信小程序,感觉前后端分离的开发非常舒服,在线学习了下Vue这个前端框架,感觉与小程序的开发类似。动手搭建下前后端分离的项目,做个简单的Demo,体会下前后端分离的开发。写下这个系列也是记录自己在学习Vue的实践过程。Vue官网地址,可在线学…...
2024/4/19 3:47:06 - 使用 Docker 部署 Vue.js + Go 项目
最近公司要求搞一个 dashboard ,前端用 Vue.js 框架,后端用 Go 语言写的。在决定用 Docker 进行部署的时候,遇到了很多问题,特此记录。由于这个项目需要使用 AWS 中的 DynamoDB,因此需要先在 Docker 的 image 中安装 aws-cli,然而 aws-cli 只能依赖 Python 进行安装。因为…...
2024/4/20 11:26:37 - Vue.js分环境打包到部署-并用nginx代理请求后端接口
1.Vue.js分环境打包 vue.js分环境打包(vue-cli2.0),主要应对开发环境和生产环境请求后端地址ip不同,避免每次打包需要反复修改baseUrl的问题,根据npm run dev / npm build 打包生成不同baseUrl 配置。 打开config目录 分别修改以下两个文件如下: dev.env.js 开发环境 use …...
2024/4/20 23:43:52 - vue-cli 3搭建vue项目后对vue.config.js进行简单配置
vue-cli 3搭建vue项目后目录下没有vue.config.js文件,如果要配置,需要自己手动在根目录(与package.json同级目录)下新建此文件下面是简单的配置及说明module.exports = {// 详细、更多配置请查看官网https://cli.vuejs.org/zh/config/#vue-config-js/** 区分打包环境与开发…...
2024/4/20 15:52:50 - 让vue-cli3.0 配置简单起来(vue.config.js编结)
前提:随着vue脚手架的升级,越来越便于开发者开发和维护项目,本质上vue-cli3提供了基础的配置和可拓展的空间,但是vue-cli3官网对于新脚手架的用例都比较简洁,更多的内容需要我们去研究,更多都是基于webpack去拓展。为了更好的入门,我写了个常用配置的小总结,下面我们来…...
2024/4/20 3:03:53 - vue.js 三种方式安装(转)
https://blog.csdn.net/m0_37479246/article/details/78836686https://www.cnblogs.com/winter92/p/7117057.html的版本号,则说明你安装成功了。npm包管理器,是集成在node中的,所以安装了node也就有了npm,直接输入 npm -v 命令,显示npm的版本信息。到目前为止,node的环境已…...
2024/4/7 19:57:58 - 基于node.js开发环境下创建及开发vue.js项目的环境配置骤
基于node.js开发环境下创建开发vue.js项目的环境配置骤如下: 步骤一:安装node.js,安装完后运行node -v命令检安装node的查版本,判断是否安装成功。Npm是node.js包管理工具。安装node就会自动安装它的包管理工具,查看是否成功安装运行npm -v命令即可。 //这些是在互联网电脑…...
2024/4/9 14:27:08 - vue-cli4.0之vue.config.js的配置项
const path = require(“path”); module.exports = { // 部署应用时的基本 URL publicPath: process.env.NODE_ENV === “production” ? “/production-sub-path/” : “/”, // build时构建文件的目录 构建时传入 --no-clean 可关闭该行为 outputDir: “dist”, // build时…...
2024/4/14 0:34:31 - 前端自动化测试jest教程9-TDD+单元测试,BDD+集成测试
准备条件 以第1节教程的创建的目录和代码为基础进行讲解。如果没有看过第1节教程,请关注我,查看以往该系列的文章 这节教程主要讲解TDD+单元测试,BDD+集成测试 什么是TDD? Test Driven Development 测试驱动开发 顾名思义,就是我们先根据需求去写测试用例,根据测试用例再…...
2024/4/9 23:42:02 - react基础教程
react基础教程官网安装目录结构hello world组件化图片和样式表的引入学习资源推荐:https://blog.csdn.net/qq_42813491/article/details/90213353官网https://react.docschina.org/官方教程:https://react.docschina.org/tutorial/tutorial.html介绍什么的就不说了,从代码开…...
2024/4/13 18:07:22 - 带你玩转vue——简单高效的vue.config.js配置
通用的vue.config.js配置 module.exports = {publicPath: ./,devServer: {port: 7004,disableHostCheck: true},assetsDir:static,indexPath:"index.html",//lintOnSave: false,runtimeCompiler: true,productionSourceMap: false,css:{extract:true,sourceMap: fals…...
2024/4/7 5:28:22 - Konva快速入门
konva简单理解1、 当我们刚接触到canvas时,我们期待如何去画出如游戏中的图画,而konva便是让我们更加便捷画图的库,如同JS有jQuery,首先我们要了解图画的构造把整个视图看做一个舞台stage 而舞台中的每一层,看做layer layer层中有许多group组 在group中绘制画图、图片等2、…...
2024/4/19 16:22:43 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
