Vue CLI 3 快速搭建项目
Vue CLI 3 快速搭建项目
- Vue CLI 简介
- 安装Vue CLI 3
- 新建项目
- 配置项目
- 文件结构
- 脚本
- 运行开发服务器
- 构建到生产环境
- 代码检查
- 单元测试
- 参考
Vue CLI 简介
Vue CLI是一个用于开发Vue.js项目的脚手架工具,人们在用Vue开发项目时往往要用到很多的插件以及打包工具,而Vue CLI的存在帮助开发者省去了手动配置开发工具的麻烦,以用户界面的方式让开发者能在几分钟内快速初始化项目,把重点放在开发上。
实际上,Vue CLI是基于webpack和webpack-dev-server的,官方文档也有说明,你也可以手动进行配置。不过,Vue CLI 3的初始化步骤已经非常简便,即使不了解webpack,也可以用Vue CLI进行开发和生产。本文针对想用Vue CLI快速初始化项目的开发者,对webpack具体的配置将略过。
安装Vue CLI 3
本文将使用npm作为包管理器,你也可以使用yarn,这里不做过多说明。
npm install -g @vue/cli
查看Vue CLI的版本
vue --version
本文写作时的版本为3.2.3
新建项目
vue create my-app
你可以将上面的my-app替换成你自己的项目的名称
配置项目
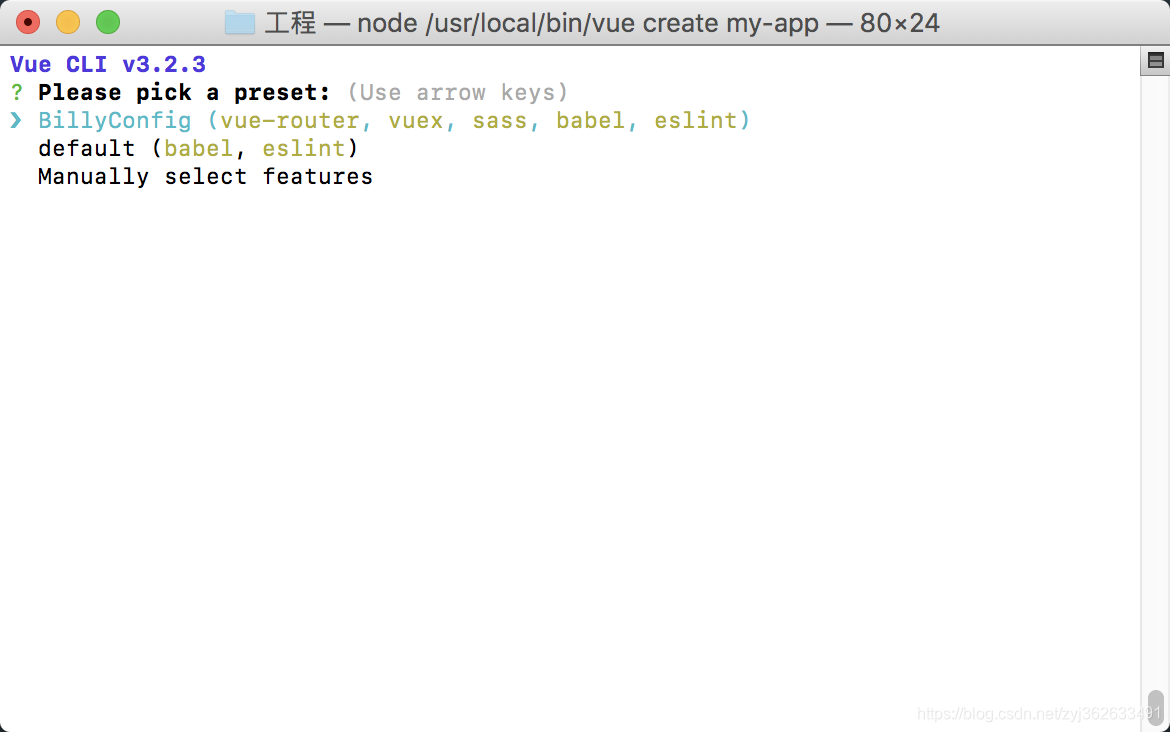
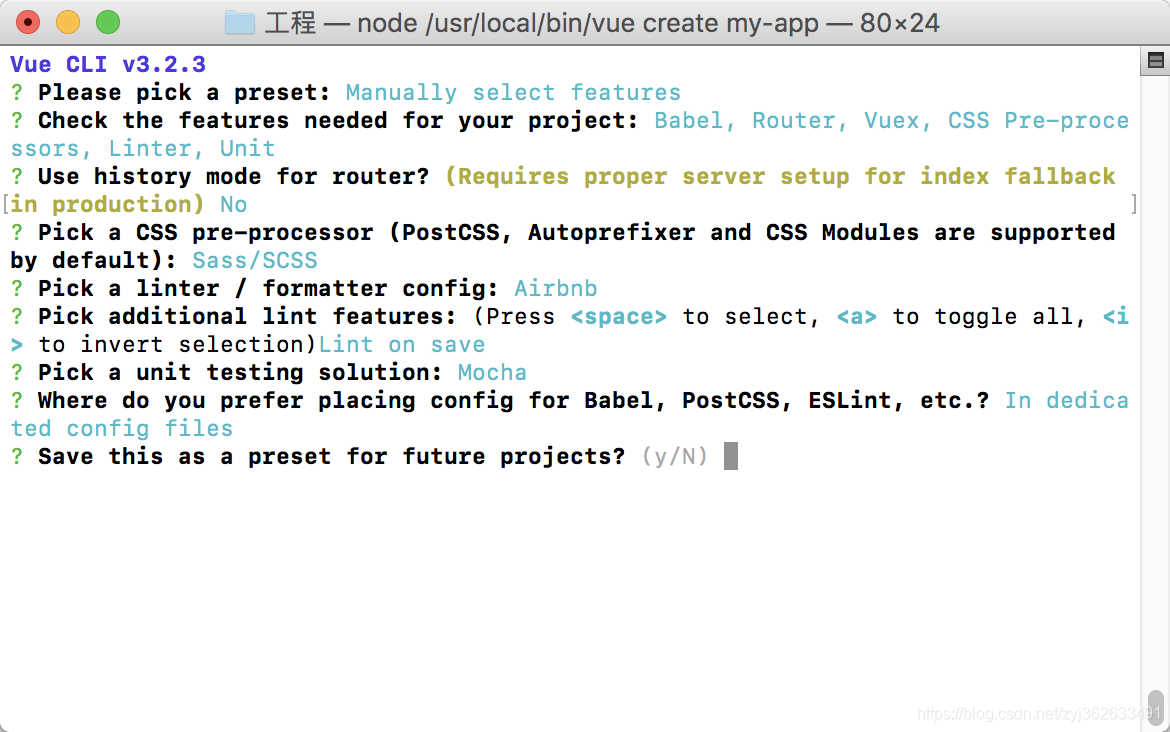
接下来你就要在命令行中进行配置了

首先你需要决定是否使用预设配置,这里本来应该只有后两个选项,由于我之前已经用Vue CLI初始化过项目并保存了配置,我现在可以直接使用我此前保存过的配置选项来初始化。你也可以选择官方的默认配置,只用babel和eslint。我们这里选择最后一个选项,手动配置。

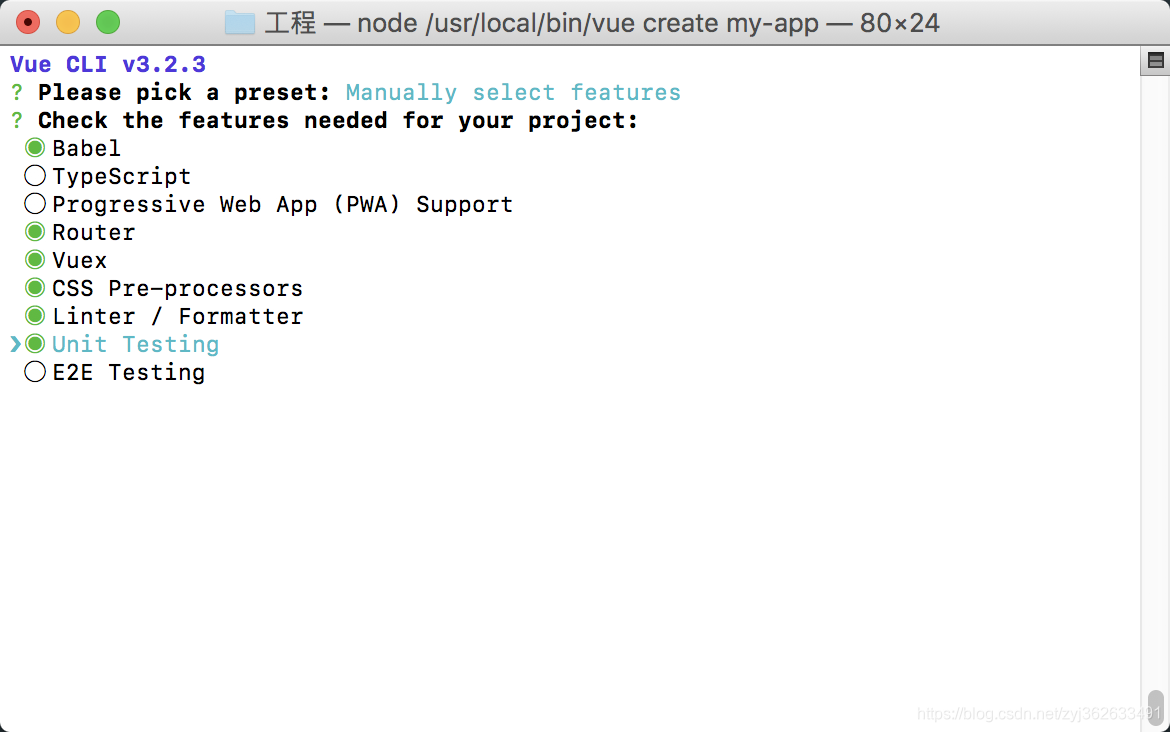
在这里你就可以选择你的项目需要的功能了,简单说明一下这几个功能。
Babel:用Babel来转译JavaScriptTypeScript:TypeScript支持Progressive Web App (PWA) Support:渐进式网页应用支持Router:是否使用Vue RouterVuex:是否使用VuexCSS Pre-processors:是否使用CSS预处理器(如Sass,Less都是常见的CSS预处理器)Linter / Formatter:代码检测,代码风格检测,代码格式化Unit Testing:单元测试E2E Testing:E2E测试
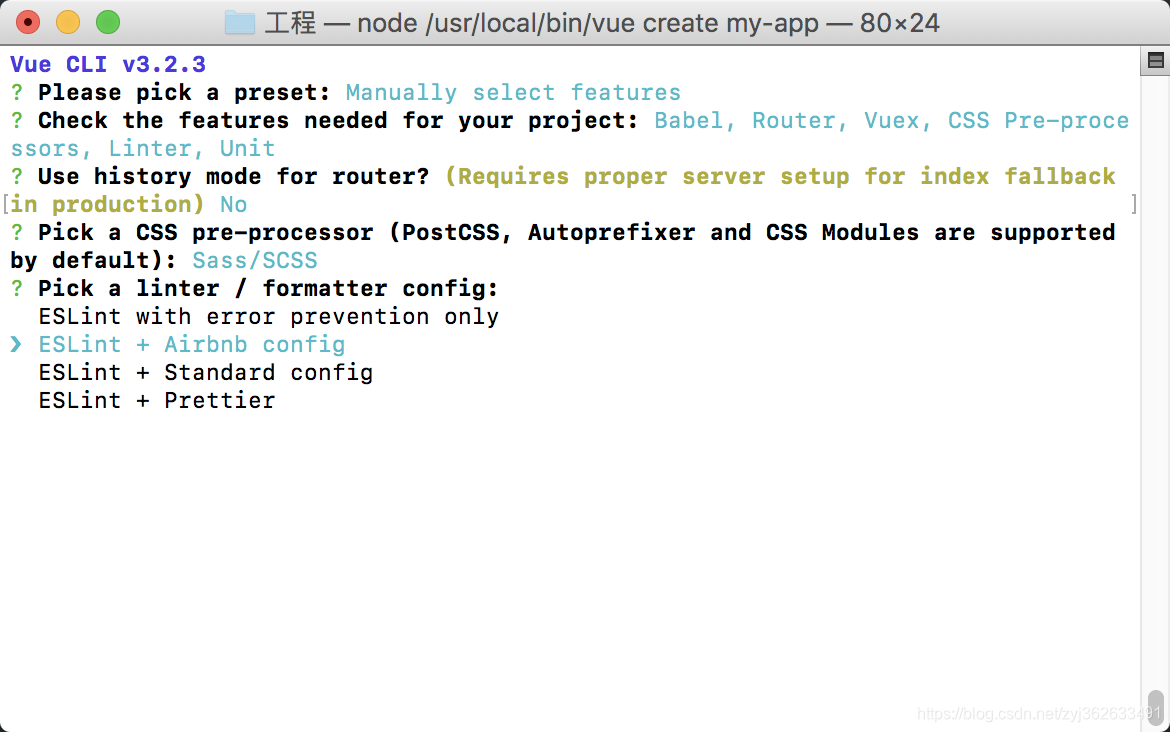
这里我使用我个人常用的几个选项进行初始化,如图。

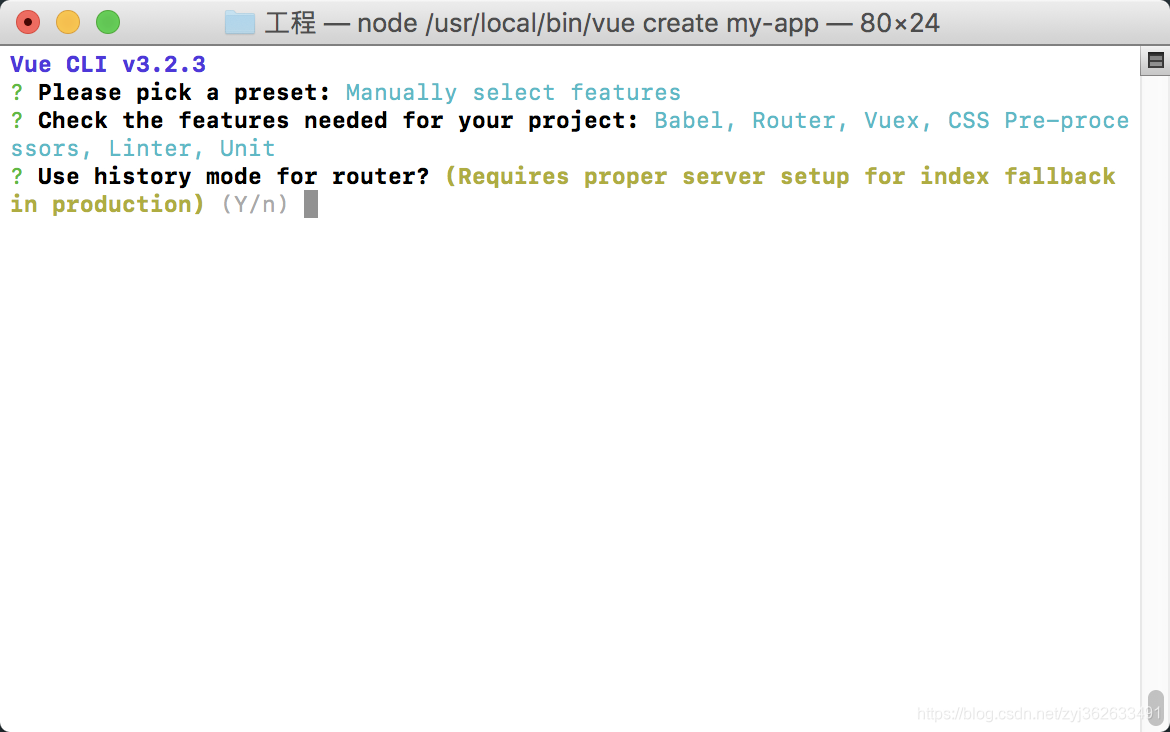
首先是关于Vue Router的问题,是否使用history模式。如果使用history模式需要在后端额外的配置,Vue Router默认的是hash模式,这种情况下你的url里会出现一个#,看起来比较丑。如果要了解更多关于Vue Router的history模式,请移步官方文档。为了操作方便我这里使用默认的hash模式,输入n。

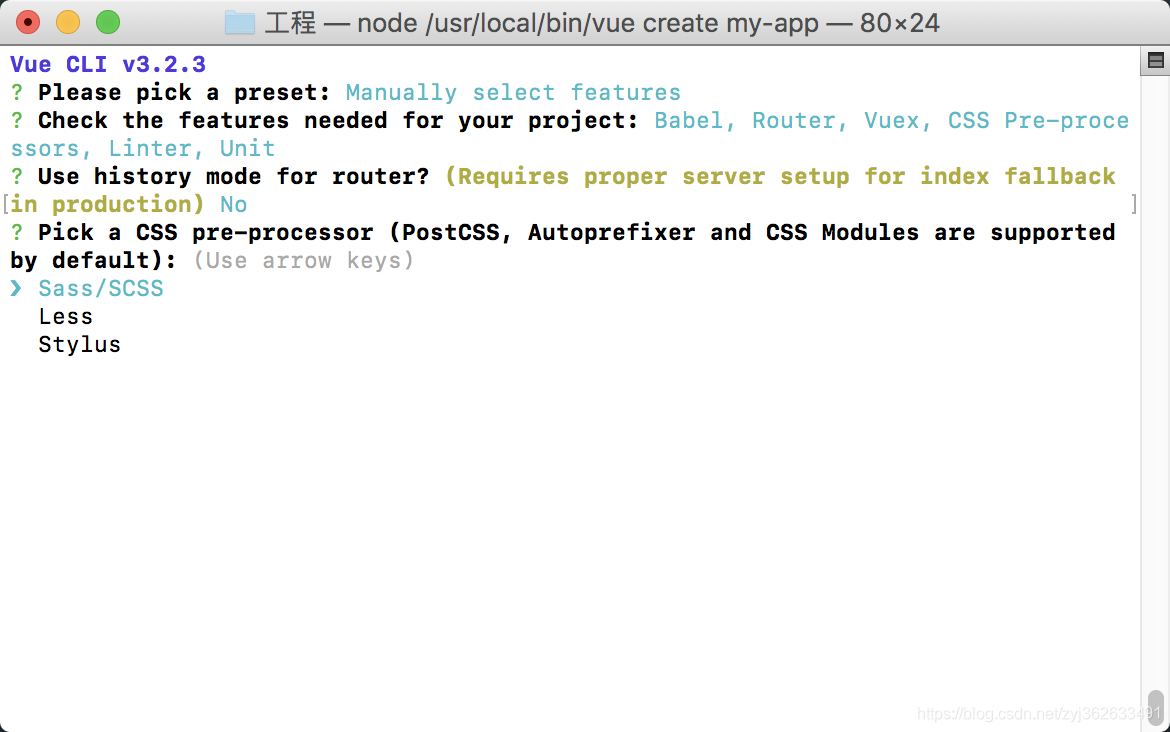
接下来我们要选择一个CSS预处理器,请根据个人习惯选择,我个人习惯使用Sass,这里选择Sass/SCSS。

接下来我们要为ESLint选择一种代码风格,简单介绍一下这几个选项。
ESLint with error prevention only:仅对产生报错的代码提出警告ESLint + Airbnb config:使用Airbnb风格的代码ESLint + Standard config:使用Standard风格的代码ESLint + Prettier:使用Prettier对代码进行格式化
根据你的开发习惯进行选择,我个人偏好使用Airbnb规则,Airbnb规则非常严格,但能有效保证代码的可读性和效率,对个人的编码规范也是一种提升。

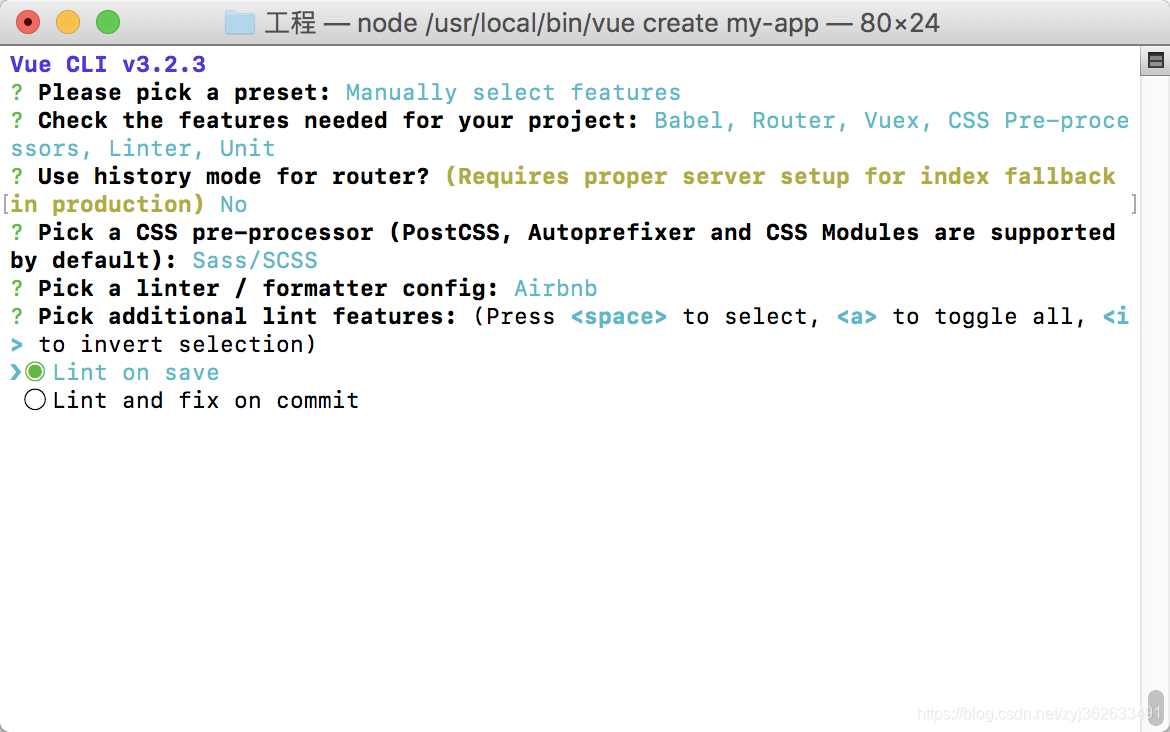
这是让我们选择代码风格检查的时间,Lint on save是当保存时检查,Lint and fix on commit是在提交代码时进行检查和自动修复。如果是个人的项目一般就选择保存时检查,团队有需要时选择第二项,这里我们选择Lint on save。

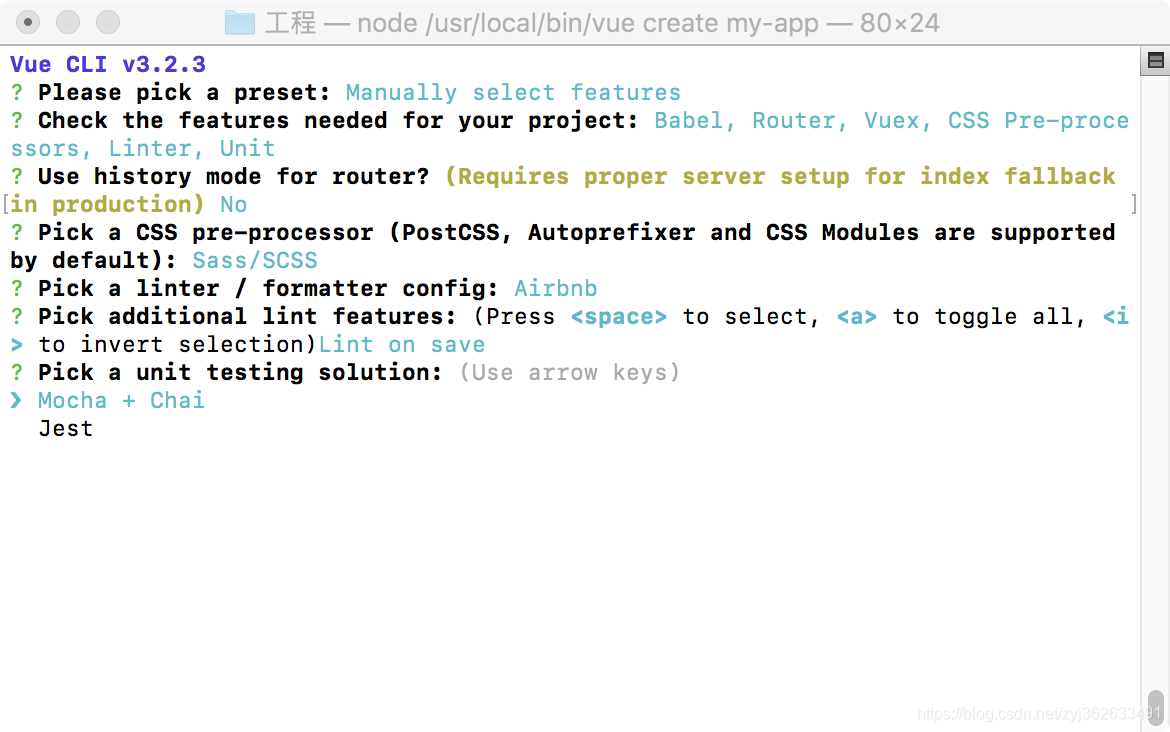
选择单元测试工具,这里只有两个选项,我个人更熟悉Mocha,所以我这里选择Mocha + Chai。

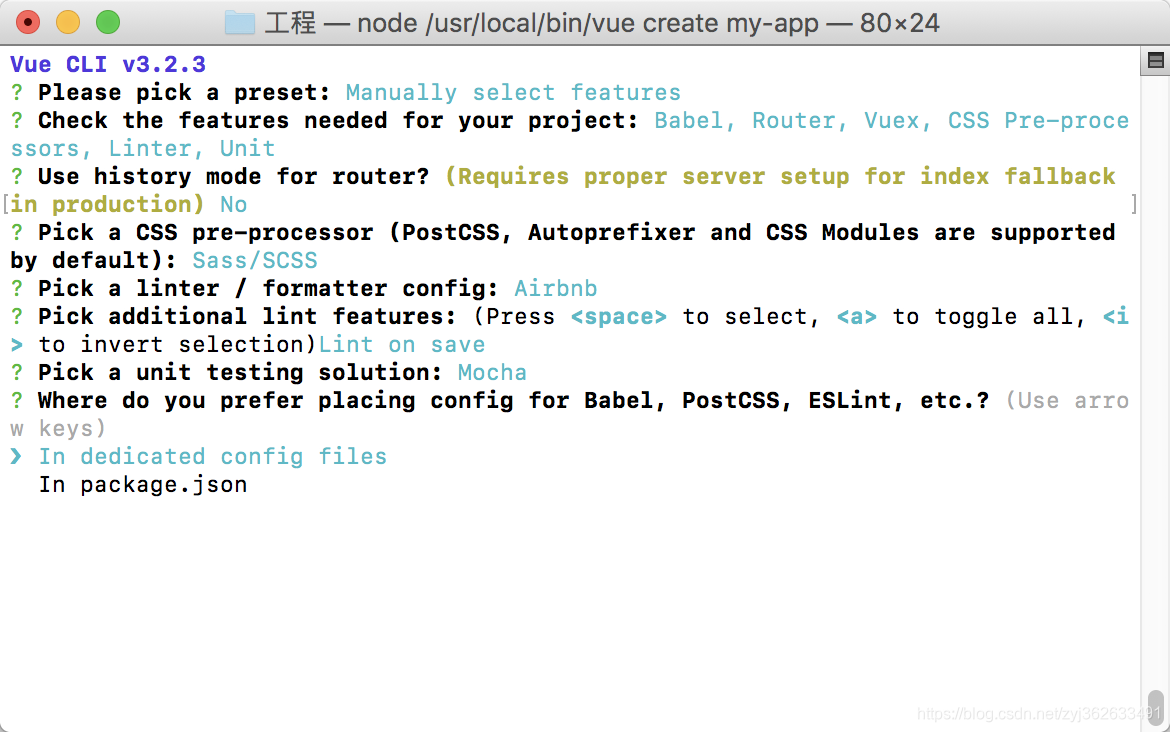
这里我们要选择如Babel,PostCSS,ESLint配置文件的存放方式,In dedicated config files是让配置文件独立存放,In package.json是把配置文件都写在package.json文件中,为了管理方便我个人更喜欢单独存放。

最后要选择是否保存这次的配置选项,如果保存了就会像开头一样,当你下次用Vue CLI初始化项目时会有一个直接使用已保存预设配置的选项。
这一步选择完毕后,Vue CLI就会自动安装各种依赖,生成项目文件了,让我们打开文件夹看一下文件结构。
文件结构

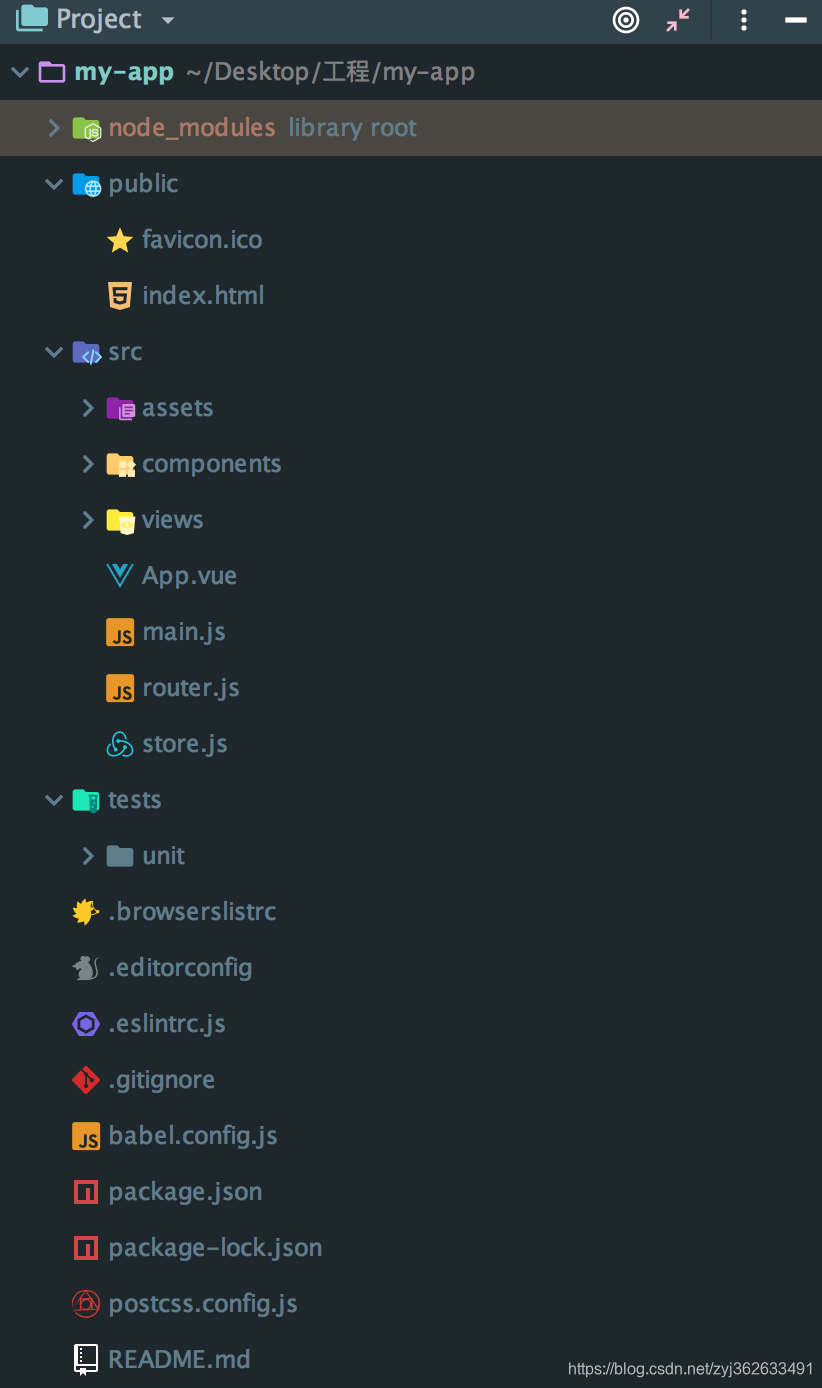
Vue CLI帮我们自动生成了如图所示的文件结构,下面简要介绍一下这个生成的结构。
node_modules:存放依赖包的文件夹public:公共资源文件夹,这里的favicon.icon可以被替换成你自己的网站iconsrc:资源目录assets:静态文件目录components:Vue组件目录,这里应当存放那些可被复用的组件,里面都是.vue文件views:页面目录,这里是单个页面文件存放的地方,它们本质上也是组件,里面也都是.vue文件App.vue:应用的主组件,可以理解为所有的页面都是这个组件的子组件main.js:应用的入口文件,这里是Vue实例被初始化和插件被引入的地方router.js:Vue Router文件store.js:Vuex文件,实际开发过程中也可以将state,mutations和actions分开变成三个.js文件,再建一个vuex.js文件来引入上述三个文件,然后用一个名为store的文件夹包含这四个文件,在main.js里引入vuex.js,这样能更好地组织Vuex中的内容。
tests:单元测试文件夹unit:测试样例
.browserslinstrc:浏览器支持配置文件.editorconfig:编辑器配置文件.eslintrc.js:ESLint配置文件babel.config.js:Babel配置文件postcss.config.js:PostCSS配置文件.gitignore:git忽略文件列表package.json:项目说明文件以及依赖包列表package-lock.json:依赖版本锁定文件README.md:Readme文件
脚本
Vue CLI 已经为我们准备好了开发时需要的几个脚本,可以在package.json的"scripts"字段中看到,下面介绍一下这几个脚本。
运行开发服务器
npm run serve
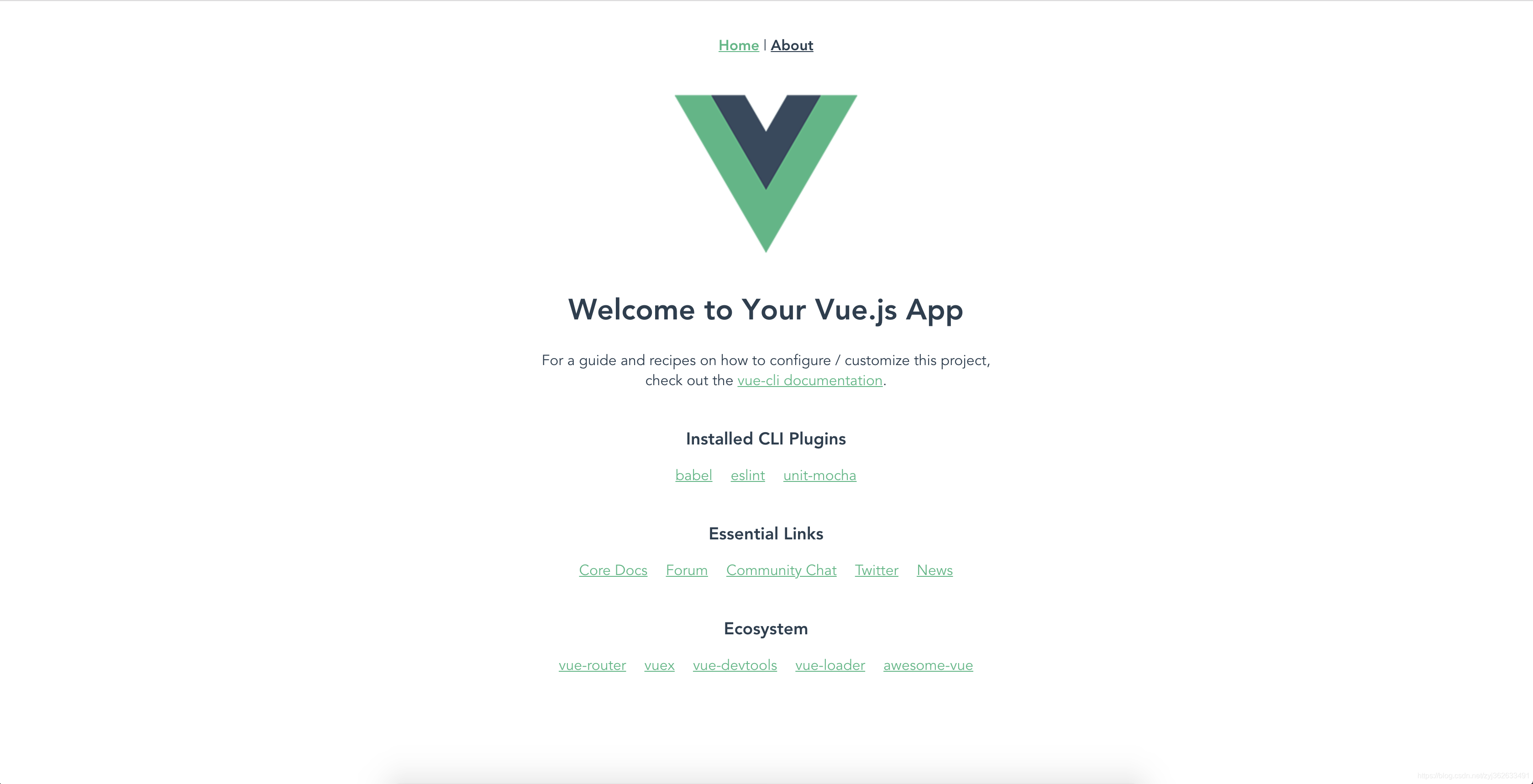
这个指令会开启本地调试,默认的端口是8080,Vue CLI用了webpack-dev-server,所以开发服务器有热更新功能,让我们执行这个命令,并访问localhost:8080,可以看到Vue项目的初始页面。

这个页面也是一个Vue单页应用的例子,其中最上面的导航栏是在App.vue部分中的,也就是说在所有页面都会出现的,其余部分都是views/Home.vue文件中的内容,也就是一个页面文件。其中只有这个Logo和下面的一行大字是在Home.vue文件中写死的,下方部分来自components/HelloWorld.vue,也就是说这部分是一个可复用的组件。这个页面向我们介绍了views中文件和components中文件的关系,我们可以得到这样一个关系,App.vue是views中组件的父组件,同时views中的组件是components组件的父组件。
构建到生产环境
npm run build
这个命令会产生一个用于生产环境的dist文件,dist是distribution的简写,也就是发布的意思,官方文档中对在不同的服务商环境中部署有详细的介绍,可以移步官方文档来查看部署方法。
代码检查
npm run lint
单元测试
npm run test:unit
参考
- Vue CLI 3
欢迎大家访问我的GitHub主页https://github.com/DaKoala与我交流!
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Vue.js 中使用PubSub.js 进行同级组件间通信
项目设计中有个需求:在页面上新增数据成功后,需要在页面导航栏上显示一个小红点告诉用户当前数据已更新,请点击进去进行操作。如图所示在新增数据请求成功返回后,提示新增成功,并在这里显示数据有更新的标记。然后再用户点击跳转的同时这个小标记消失。由于左侧导航栏跟右…...
2024/5/6 20:42:05 - 项目实战-爬坑系列vue-cli3.x中路由的使用(八)
今天说一下路由的使用方法,因为vue-router的使用无论是在vue-cli2.x和vue-cli3.x中的是一样的,所以我在这里用的是vue-cli2.x的版本。 1、我的vue-router是在安装vue-cli中安装的,如果没有安装你需要先安装一下vue-router(建议还是在vue-cli中直接去选择安装vue-router) n…...
2024/5/7 21:27:41 - .Vue路由(路由配置、传参、获取参数)
this.$route 和 this.$router区别:this.$route 信息参数(query、prams)传参获取this.$router 功能函数,go(),push()等方法调用1.导入和使用路由(main.js):import Router from vue-router// 使用路由Vue.use(Router)//导入vue页面import RouterA from ../page/router/rout…...
2024/5/3 10:58:14 - IDEA中新建Static Web项目没有vue.js
在setting中找到plugin, 下载vue.js插件, 重启后就可以看到了...
2024/5/2 15:20:56 - 后盾网lavarel视频项目---1、数据迁移
后盾网lavarel视频项目---1、数据迁移 一、总结 一句话总结: 1、lavarel的数据迁移比较简单,就是用php来创建数据表 2、创建迁移文件:php artisan make:migration create_hd_table --create=hd 3、将迁移文件创建为表:php artisan migrate1、安装barryvdh/laravel-ide-help…...
2024/5/2 15:20:52 - 后盾网lavarel视频项目---phpstorm 配置ftp, 自动更新同步代码
后盾网lavarel视频项目---phpstorm 配置ftp, 自动更新同步代码 一、总结 一句话总结: 1、在phpstorm中设置:路径Tools/Deployment/Configuration 2、是将代码同步到远程的ftp服务器上面去:配置ftp 3、还可以在option里面设置Automatic Upload(always)1、phpstorm 配置ftp自…...
2024/5/1 17:30:48 - Vue.js框架初识
一、Vue框架简介 1、Vue.js 是目前最火的一个前端框架,和Angular.js、React.js 一起,并成为前端三大主流框架。2、Vue.js是用于构建用户界面的渐进式框架。3、在Vue中,一个核心的概念,就是让用户不再操作DOM元素,解放了用户的双手,让程序员可以更多的时间去关注业务逻辑。…...
2024/5/2 15:20:47 - Vue.js——简介
什么是Vue.jsVue.js 是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App, Vue语法也是可以用于进行手机App开发的,需要借助于Weex)Vue.js 是前端的主流框架之一,和Angular.js、React.js 一起,并成为前端三大主流框架!Vue.js …...
2024/5/2 15:20:43 - 前端框架Vue.js
Vue.js什么是Vue.jsVue.js的特点框架和库的区别后端的MVC框架和前端的MVVM框架区别 什么是Vue.js Vue.js是目前最火的一个前端框架,React是最流行的一个前端框架。Vue.js、Angular.js和React.js并成为前端三大主流框架。 Vue.js是一套构建用户界面的框架,只关注视图层,容易上…...
2024/5/5 4:46:54 - jquery.js对比vue.js
简单介绍:jquery.js : 其实就是一个函数库,它提供了功能强大而且使用方便的各种函数.使用jquery.js可以很方便的进行各种DOM操作.vue.js : 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,vue 被设计为可以自底向上逐层应用.vue 的核心库只关注视图层,不仅易于上手…...
2024/5/5 1:46:03 - 什么是vue.js? 怎么学习vue.js?
什么是vue.js? 怎么学习vue.js?Vue.js 是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App, Vue语法也是可以用于进行手机App开发的,需要借助于Weex)Vue.js 是前端的主流框架之一,和Angular.js、React.js 一起,并成为前端三…...
2024/5/7 8:48:29 - 如何进行 Vue.js 框架的安装?
cmd如何进行 Vue.js 框架的安装?步骤总结:本地磁盘建立对应的空文件夹;举例:路径如C:\个人\vuejs\secondvue 电脑单击“开始”,搜索程序“cmd”,然后摁下enter键; 接着cmd输入指令:“ cd c:\个人\vuejs\secondvue ”,然后enter回车,进入对应的空文件夹;也就是:seco…...
2024/5/4 18:42:19 - 名言警句
Windows API:《Windows程序设计》+《Windows核心编程》;/////////////////////////////////////////////////////////////////////////////////////////////////////////C++Primer The Design and Evolution of C++ Inside C++ Object Model C++ Template (Meta Programm…...
2024/5/2 15:20:23 - faster rcnn源码解析1
原 faster rcnn源码解析置顶2017年11月20日 23:50:01爆米花好美啊阅读数:19453</div><div class="operating"></div></div></div> </div> <article class="baidu_pl"><div id="article_content&quo…...
2024/5/2 15:20:20 - 老司机 iOS 周报 #52 | 2019-01-14
你也可以为这个项目出一份力,如果发现有价值的信息、文章、工具等可以到 Issues 里提给我们,我们会尽快处理。记得写上推荐的理由哦。有建议和意见也欢迎到 Issues 提出。 新闻 GitHub 宣布创建私有仓库免费且不限量 微软在今年 6 月收购了 GitHub,而在半年后,它给广大开发…...
2024/5/2 15:20:15 - 百度阿里网易大疆等大小厂前端校招面筋
自我介绍下:某985硕士,程序媛,接触前端一年时间。从八月份开始校招面试笔试,前前后后大厂小厂也都面了挺多,不过大厂基本都被我挂完了,哭晕我,还是太菜啊。面过的公司:ThoughtWorks,大疆,阿里,网易,百度,电信it研发中心,深信服,华为,小米,搜狗,腾讯。拿了off…...
2024/5/6 16:24:34 - 我的一年零六个月程序生涯:开挂人生
配张图压压气势(马云在左,化腾在右,全场镇猿符)小鸿是看了“纯洁的微笑”公众号文章"我的十年程序生涯:建模启航"有感而发才写的这篇文章,如果有关注他的公众号想必应该了解。在小鸿开始讲“我的一年零六个月程序生涯:开挂人生”之前,还要从一年零六个月之前…...
2024/5/2 15:20:07 - redis 40道面试题
面试还搞不懂redis,快看看这40道面试题(含答案和思维导图)原创 程序员追风发布于2019-11-25 18:09:31 …...
2024/5/2 15:20:03 - 最近三年收藏网站,做一次云备份
这些 URL 还是要留存下来的好,万一阿里云宕机了,还能有个地方恢复。 备份脚本: <?php$db = new SQLite3(fav.db);$results = $db->query(SELECT * FROM fav);while ($row = $results->fetchArray()) {echo "- " . ($row["title"]);echo "…...
2024/5/2 15:19:59 - MySQL 数据库性能优化之缓存参数优化
https://blog.csdn.net/truelove12358/article/details/51956356博客学院下载图文课论坛APP问答商城VIP会员活动招聘ITeyeGitChat写博客赚零钱传资源mysql 查询缓存设置02-27MySQL 数据库性能优化之索引优化07-19MySQL 数据库性能优化之SQL优化07-19MySQL数据库性能优化之缓存参…...
2024/5/2 15:19:55
最新文章
- vue2人力资源项目5组织架构的增删改查
编辑表单回显 父组件:这里用到了父亲调子组件的方法和同步异步先后方法的处理 //methods里else if (type edit) {this.showDialog true// 显示弹层this.currentNodeId id// 记录id,要用它获取数据// 在子组件中获取数据// 父组件调用子组件的方法来获…...
2024/5/8 4:16:36 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 《前端防坑》- JS基础 - 你觉得typeof nullValue === null 么?
问题 JS原始类型有6种Undefined, Null, Number, String, Boolean, Symbol共6种。 在对原始类型使用typeof进行判断时, typeof stringValue string typeof numberValue number 如果一个变量(nullValue)的值为null,那么typeof nullValue "?" const u …...
2024/5/7 4:57:38 - 权限提升-Linux系统权限提升篇VulnhubRbash绕过DockerLXD容器History泄漏shell交互
知识点 1、普通用户到Linux-泄漏-History 2、普通用户到Linux-限制-Rbash绕过 3、普通用户到Linux-容器-LXD&Docker 4.Linux系统提权-web/普通用户-docker逃逸&提权&shell交互 章节点: 1、Web权限提升及转移 2、系统权限提升及转移 3、宿主权限提升及…...
2024/5/7 17:22:54 - 2019最新23套前端(包含17套vue.js视频教程2套webpack 4套react native)
...
2024/5/4 1:38:29 - NPM方法安装Vue.js 超详细~
首先,先列出我们接下来需要的东西:node.js环境(npm包管理器) vue-cli 脚手架构建工具 cnpm npm的淘宝镜像1.安装Node.js node.js官网:https://nodejs.org/en/ 从node.js官网下载并安装node,下载完成后,一直点下一步就ok了,安装完之后,我们通过打开命令行工具(win+R)…...
2024/5/2 15:23:16 - Vue.js 生产环境部署
生产环境部署开启生产环境模式开发环境下,Vue 会提供很多警告来帮你对付常见的错误与陷阱。而在生产环境下,这些警告语句却没有用,反而会增加应用的体积。此外,有些警告检查还有一些小的运行时开销,这在生产环境模式下是可以避免的。不使用构建工具如果用 Vue 完整独立版本…...
2024/5/2 7:01:39 - vue.js从入门到放弃1--环境安装,包括linux和window
1.windows安装vue.js环境。1.1 先决条件,本地装了npm安装环境,查看的话,就新建一个目录,然后shift+右键->在此处打开命令行。 然后输入npm -v 去查看npm的版本 1.2 更新npm的版本到最新的版本npm i -g npm1.3 安装cnpm,这是淘宝的npm资源,安装vue会快很多,然后将npm设…...
2024/5/5 23:56:02 - vue-cli3.x + vux 环境配置
vue-cli 3.x 使用全新配置模式,GUI操作,无webpackconfig文件。 根据官方文档,根目录下新建 vue.config.js,可修改相关webpack配置npm install vux --save npm install vux-loader --save-dev安装成功后 // vue.config.js 文件如下const vuxLoader = require(vux-loader)mod…...
2024/5/2 15:23:04 - Vue开发环境配置
Vue.js是一个构建数据驱动的web界面的渐进式框架,其通过尽可能简单的API实现响应的数据绑定和组合的视图组件。与传统的Angular.js和React框架相比,Vue.js不仅具有简单易学和上手快的特点,并且可以通过组件的特性实现单页面的局部刷新和页面组件的重复利用,因此使用Vue.js技…...
2024/5/3 6:00:19 - nodejs运行vue项目
1、下载nodejs官网:https://nodejs.org/en/ (下图是我下载的版本)2、下载后压缩包3、开始安装安装很简单,默认下一步,就可以了(中间可选择安装路径)安装后里面的文件如图4、安装后判断是否安装成功 及环境变量配置node -v ; npm -v (一般新的node安装自带npm包管理器…...
2024/5/2 1:31:53 - Vue-Cli 4版本运行环境配置
一、问题描述 Vue-Cli自3.x以上版本取消了config目录,我们没法直接在config目录下的文件中对运行环境进行配置,因此需要开发者手动完成配置。 二、配置方法 1.新建vue.config.js文件 在项目的根目录新建vue.config.js文件,并在该文件中配置相应的启动项。 // vue.config.js …...
2024/5/2 4:42:11 - 前后端分离之Vue(一)环境配置
Vue环境配置前言:之前开发过微信小程序,感觉前后端分离的开发非常舒服,在线学习了下Vue这个前端框架,感觉与小程序的开发类似。动手搭建下前后端分离的项目,做个简单的Demo,体会下前后端分离的开发。写下这个系列也是记录自己在学习Vue的实践过程。Vue官网地址,可在线学…...
2024/5/1 21:47:04 - 使用 Docker 部署 Vue.js + Go 项目
最近公司要求搞一个 dashboard ,前端用 Vue.js 框架,后端用 Go 语言写的。在决定用 Docker 进行部署的时候,遇到了很多问题,特此记录。由于这个项目需要使用 AWS 中的 DynamoDB,因此需要先在 Docker 的 image 中安装 aws-cli,然而 aws-cli 只能依赖 Python 进行安装。因为…...
2024/5/1 22:18:49 - Vue.js分环境打包到部署-并用nginx代理请求后端接口
1.Vue.js分环境打包 vue.js分环境打包(vue-cli2.0),主要应对开发环境和生产环境请求后端地址ip不同,避免每次打包需要反复修改baseUrl的问题,根据npm run dev / npm build 打包生成不同baseUrl 配置。 打开config目录 分别修改以下两个文件如下: dev.env.js 开发环境 use …...
2024/5/1 23:24:51 - vue-cli 3搭建vue项目后对vue.config.js进行简单配置
vue-cli 3搭建vue项目后目录下没有vue.config.js文件,如果要配置,需要自己手动在根目录(与package.json同级目录)下新建此文件下面是简单的配置及说明module.exports = {// 详细、更多配置请查看官网https://cli.vuejs.org/zh/config/#vue-config-js/** 区分打包环境与开发…...
2024/5/2 10:10:55 - 让vue-cli3.0 配置简单起来(vue.config.js编结)
前提:随着vue脚手架的升级,越来越便于开发者开发和维护项目,本质上vue-cli3提供了基础的配置和可拓展的空间,但是vue-cli3官网对于新脚手架的用例都比较简洁,更多的内容需要我们去研究,更多都是基于webpack去拓展。为了更好的入门,我写了个常用配置的小总结,下面我们来…...
2024/5/6 20:32:20 - vue.js 三种方式安装(转)
https://blog.csdn.net/m0_37479246/article/details/78836686https://www.cnblogs.com/winter92/p/7117057.html的版本号,则说明你安装成功了。npm包管理器,是集成在node中的,所以安装了node也就有了npm,直接输入 npm -v 命令,显示npm的版本信息。到目前为止,node的环境已…...
2024/5/2 15:22:28 - 基于node.js开发环境下创建及开发vue.js项目的环境配置骤
基于node.js开发环境下创建开发vue.js项目的环境配置骤如下: 步骤一:安装node.js,安装完后运行node -v命令检安装node的查版本,判断是否安装成功。Npm是node.js包管理工具。安装node就会自动安装它的包管理工具,查看是否成功安装运行npm -v命令即可。 //这些是在互联网电脑…...
2024/5/2 15:22:23 - vue-cli4.0之vue.config.js的配置项
const path = require(“path”); module.exports = { // 部署应用时的基本 URL publicPath: process.env.NODE_ENV === “production” ? “/production-sub-path/” : “/”, // build时构建文件的目录 构建时传入 --no-clean 可关闭该行为 outputDir: “dist”, // build时…...
2024/5/2 2:32:31 - 前端自动化测试jest教程9-TDD+单元测试,BDD+集成测试
准备条件 以第1节教程的创建的目录和代码为基础进行讲解。如果没有看过第1节教程,请关注我,查看以往该系列的文章 这节教程主要讲解TDD+单元测试,BDD+集成测试 什么是TDD? Test Driven Development 测试驱动开发 顾名思义,就是我们先根据需求去写测试用例,根据测试用例再…...
2024/5/2 15:22:15 - react基础教程
react基础教程官网安装目录结构hello world组件化图片和样式表的引入学习资源推荐:https://blog.csdn.net/qq_42813491/article/details/90213353官网https://react.docschina.org/官方教程:https://react.docschina.org/tutorial/tutorial.html介绍什么的就不说了,从代码开…...
2024/5/2 3:22:20 - 带你玩转vue——简单高效的vue.config.js配置
通用的vue.config.js配置 module.exports = {publicPath: ./,devServer: {port: 7004,disableHostCheck: true},assetsDir:static,indexPath:"index.html",//lintOnSave: false,runtimeCompiler: true,productionSourceMap: false,css:{extract:true,sourceMap: fals…...
2024/5/6 21:45:14 - Konva快速入门
konva简单理解1、 当我们刚接触到canvas时,我们期待如何去画出如游戏中的图画,而konva便是让我们更加便捷画图的库,如同JS有jQuery,首先我们要了解图画的构造把整个视图看做一个舞台stage 而舞台中的每一层,看做layer layer层中有许多group组 在group中绘制画图、图片等2、…...
2024/5/1 17:30:44 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
