WebBasic(一)
一、 JavaWeb
(1)概述:
Web项目的三要素:浏览器、服务器、HTTP协议。
-
浏览器:向服务器发起请求,下载服务器中的网页(HTML),然后执行HTML显示出内容。
-
服务器:接收浏览器的请求,发送相应的页面到浏览器。
-
HTTP协议:浏览器与服务器的通讯协议
❤️ Web相关技术:
-
客户端技术:运行于客户端,由浏览器来解释运行。
— HTML
— CSS
— JavaScript
— 浏览器兼容问题 -
服务器端技术:运行于服务器端,可以和数据库交互。
—ASP.NET (Active Server Page)
—PHP(Hypertext Preprocessor)
—JSP(Java Server Page)(2)软件架构:
-
C/S: Client/Server 客户端/服务器端
* 在用户本地有一个客户端程序,在远程有一个服务器端程序
* 如:QQ,迅雷…
* 优点:
1. 用户体验好
* 缺点:
1. 开发、安装,部署,维护 麻烦 -
B/S: Browser/Server 浏览器/服务器端
* 只需要一个浏览器,用户通过不同的网址(URL),客户访问不同的服务器端程序
* 优点:
1. 开发、安装,部署,维护 简单
* 缺点:
1. 如果应用过大,用户的体验可能会受到影响
2. 对硬件要求过高
-
-
❤️ B/S架构详解:
❤️ 资源分类:
静态资源:
* 使用静态网页开发技术发布的资源。
* 特点:
所有用户访问,得到的结果是一样的。
如:文本,图片,音频、视频, HTML,CSS,JavaScript
如果用户请求的是静态资源,那么服务器会直接将静态资源发送给浏览器。浏览器中内置了静态资源的解析引擎,可以展示静态资源
动态资源:
* 使用动态网页及时发布的资源。
特点:
所有用户访问,得到的结果可能不一样。
如:jsp/servlet,php,asp…
如果用户请求的是动态资源,那么服务器会执行动态资源,转换为静态资源,再发送给浏览器
❤️ 静态资源:
* HTML:用来勾勒出网页的结构和内容
* CSS:用于美化页面,布局页面
* JavaScript:让网页呈现出动态的数据和结果
❤️ 了解一下
jQuery是一个框架,用来提高JavaScript的开发效率。
(二) HTML
2.1 什么是HTML
- HTML(HyperText Markup Language):超文本标记语言,一种纯文本类型的语言
- 用来设计网页的标记语言
- 用该语言编写的文件,以.html或者.htm为后缀
- 由浏览器解释执行
- HTML页面上,可以嵌套用脚本语言编写的程序段,如:VBScript、JavaScript
2.2 HTML基础语法
(1). 标记:
-
HTML用于描述功能的符号称为“标记”,比如 < p >、< h1 > 等。
1> 标记在使用时必须用尖括号括起来
2> 用封闭类型标记也有非封闭类型的标记 -
封闭类型标记必须成对出现:
eg: <标记>内容</标记> -
非封闭类型标记,也叫作空标记,或者单标记
eg:
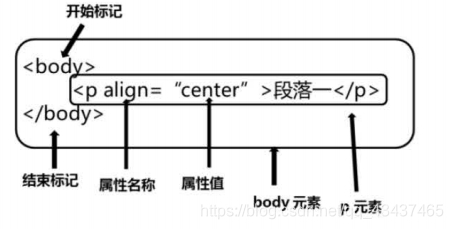
(2). 元素和属性:
-
元素:
—— 即标记
—— 每一对尖括号包围的部分,如< body > < /body >包围的部分就叫做body元素 -
属性:
—— 用来修饰元素
—— 每个属性都有值
—— 属性的声明必须位于开始标记里
—— 一个标记的属性可能不止一个,多个属性之间用空格隔开
—— 多个属性之间不区分先后顺序
(3). 注释:
- 添加注释的语法如下:
<!--注释部分-->
❤️ 注意:注释不可以嵌套在其他注释当中。
2.3 HTML的文档结构
- 文档类型声明
- html页面:
—— 文件头:< head> < /head >
—— 文档主体部分: < body> < /body >
(1)文档类型声明的作用:
在文档的起始使用DOCTYPE声明指定版本和风格,目的是让浏览器清楚文档的版本、类型和风格。
(2)head元素
- < head >元素用于为页面定义全局信息
—— 所有其他头元素的容器
—— 紧跟在起始标签< html >之后 - 可包含:
—— title、meta、script、style、link等。
(3)文档头部内容< title>
- 标题元素< title> < / title >用于为文档定义标题
—— 标题元素的内容出现在;浏览器的顶部
—— 没有属性
—— 必须出现在< head >元素中
—— 一个文档只能有一个标题元素
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>我的第一个网页</title></head><body>啦啦啦啦,是不是太简陋了,嘻嘻嘻嘻</body>
</html>
(4)文档头部内容< meta >
- 元数据元素< meta >用于定义网页的基本信息
- 为空标记
- 常用属性有:content、http-equiv
2.4 文本标记
2.4.1 文本标记的作用:
- 文本是网页上的重要组成部分
- 直接书写的文本会用浏览器默认的样式显示
- 包含在标记中的文本则会被显示为标记所拥有的样式
—— 特殊字符
—— 注释
—— 标题元素
—— 段落元素
—— 换行元素
—— 分区元素
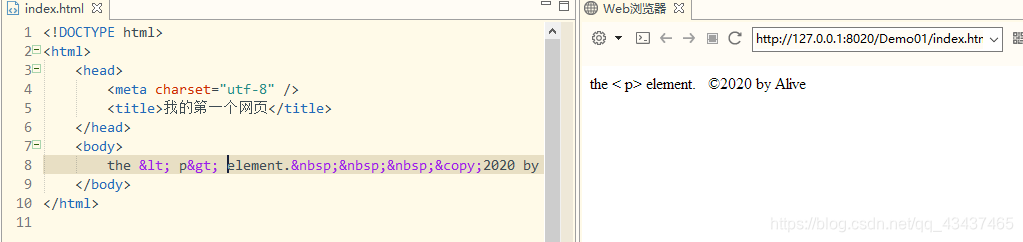
(1) 文本与特殊字符
- 空格折叠:多个空格或制表符压缩成单个空格,即只显示一个空格。
- 特殊字符(如空格),需要进行转义。
2.4.2 使用文本标记
(1) 标题元素< hn >
- 标题元素让文字以醒目的方式显示,往往用于文章的标题
- 基本语法:< h# >… < /h# >
—— # = 1、2、3、4、5、6
—— 从< h1 >到 < h6 >,即标题1到标题6
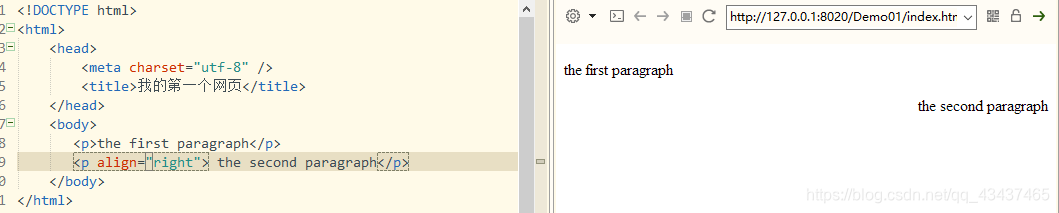
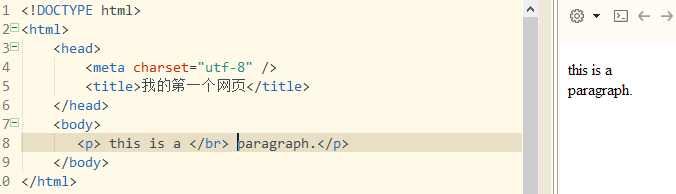
(2)段落元素 < p >
- < p >元素提供了结构化文本的一种方式
- < p >元素中的文本会用单独的段落显示
—— 与前后的文本都换行分开
—— 添加一段额外的垂直空白距离,作为段落间距
—— 常用属性:align
(3) 换行元素< br >
- 使用< br >元素在任何地方创建手工换行
—— 空标记
(4)分区元素< div >和< span >
- 分区元素用于元素分组,常用于页面布局
- 块分区元素:< div > < /div >
- 行内分区元素:< span > < /span >
——设置同一行文字中的不同格式。
(5)行内元素和块级元素
- 块级元素
—— 默认情况下,块级元素会独占一行,即元素前后都会自动换行
—— 如:< p >、< div > 、< hn > - 行内元素
—— 不会换行,可以和其他行内元素位于同一行
—— 如:< span >、< a >
2.5 图像和链接
(1) URL
- URL(Uniform Resource Locator):统一资源定位器,用来标识网络中的任何资源。
—— 文本、图片、音视频文件,段落,或其他超文本 - 完整URL的组成:
—— 协议、机名、路径名、文件名
❤️ eg:
http://www.w3c.org/TR/CSS2/syndata.html
http:协议名(用://分隔)
www.w3.org:主机名
/TR/CSS2/:路径
syndata.html:要链接的文件名
(2)相对路径和绝对路径
- 相对路径:
—— 指文件的位置是相对于当前文件的位置,它包括目录名,或指向一个可以从当前目录出发找到该文件的路径
eg:
…/default/a.html
Images/a.gif- 绝对路径:
—— 指的是文件从最高级目录下开始的完整的路径,无论当前路径是什么,使用绝对路径总是能找到要链接的文件
eg:
http://www.w3.org/TR/CSS2/syndata.html
- 绝对路径:
(3)图像元素 < img >
- 使用< img >元素将图像添加到页面
—— 空标记 - 必须属性:src
- 常用属性:width、height
eg:
< img width=“100” src=“image/rose.jpg”/>
(4.1)链接元素< a >
- 使用< a >元素创建一个超级链接,语法如下:
- < a href =" " target=" " > 文本< /a >
——href 属性:链接URL
——target属性:目标,可取值为_blank、_self等
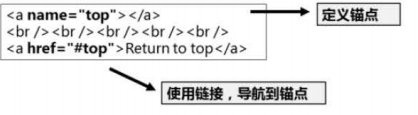
(续4.1)链接(锚点)
- 锚点是文档中某行的一个记号
——用于链接到文档中的某个位置 - 定义锚点
——< a name="anchorname1 "> 锚点— < /a > - 链接到锚点:在锚点名前加上#
——< a href="anchorname1 ">回到锚点—< /a >
(5)列表
(5.1)列表的作用
- 列表是指将具有相似特征或者具有先后顺序的几行文字进行对齐排列
- 所有的列表都由列表类型和列表项组成
——列表类型:有序列表< ol > 和无序列表< ul >
——列表项:< li >,用于指示具体的列表内容
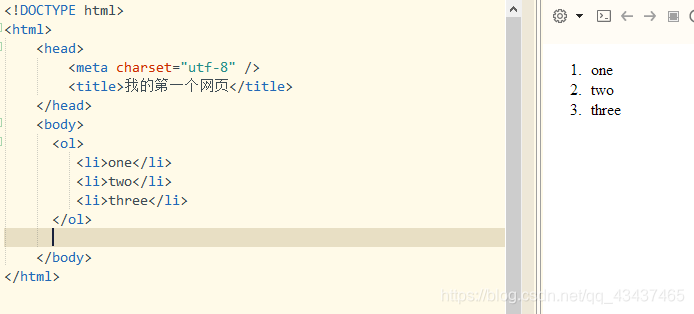
(5.2)有序列表< ol >
- < ol >元素编写有序列表,用于列出页面上有特定次序的一些项目
- < ol >元素中也只能包含列表项元素< li >
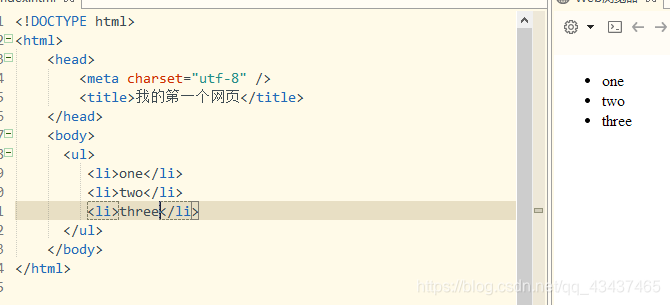
(5.3)无序列表< ul >
- < ul >元素表示无序列表,用于列出页面上没有特定次序的一些项目
- < ul >元素中只能包含具体的列表项元素< li >
——列表中包含的每一项都必须包含在起始标记< li >和结束标记< /li >之间
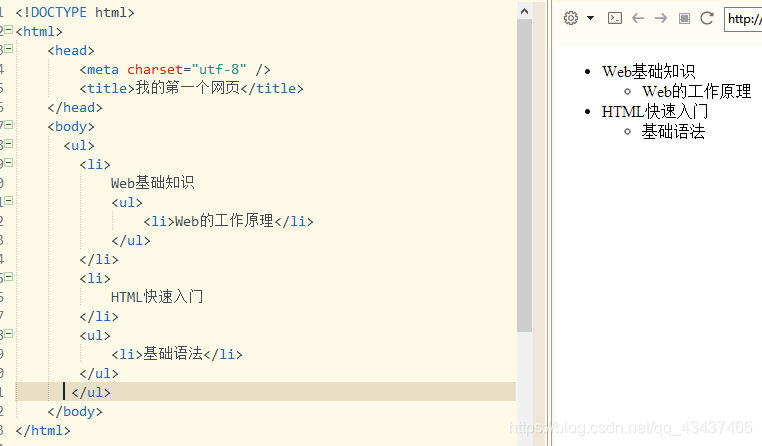
(5.4)列表嵌套
- 将列表元素嵌套使用,可以创建多层列表
——常用于创建文档大纲、导航菜单等
(6)表格
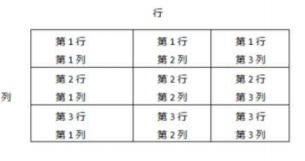
(6.1)表格的作用
- 表格通常用来组织结构化的信息
- 表格是一些被称作单元格的矩形框按照从左到右,从上到下的顺序排列在一起而形成的
- 表格的数据保存在单元格里
——显示表格数据
——设置页面布局
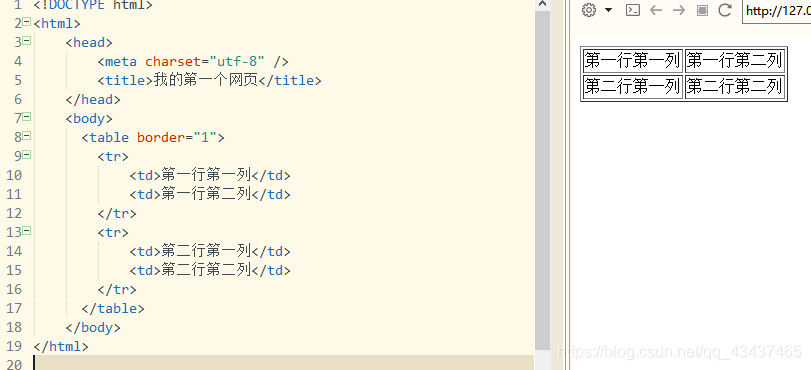
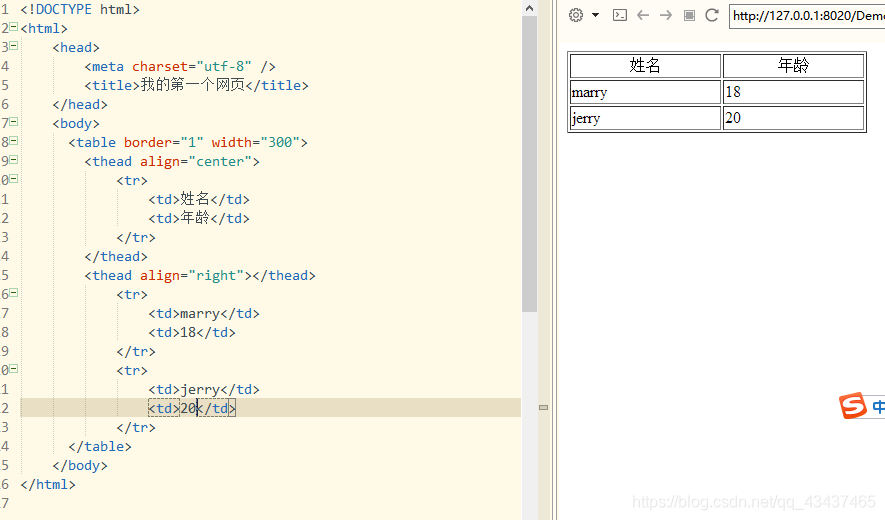
(6.2)创建表格
- 定义表格:使用成对的< table > < /table >标记
- 创建表行:使用成对的< tr > < /tr >标记
- 创建单元格:使用成对的< td >< /td >标记
(6.3)表格的常用属性
- < table >元素
——border
——width/height
——align
——cellpadding:单元格边框与内容之间的间距
——cellspacing:单元格之间的间距 - < tr >元素
——align/valign - < td >元素
——align/valign/width/height/colspan/rowspan
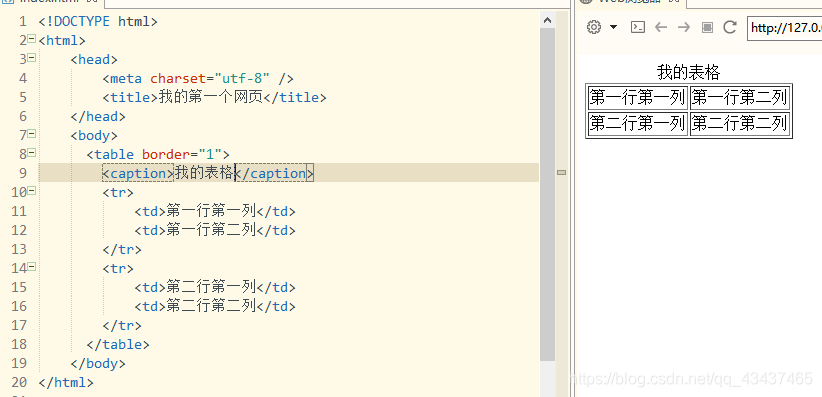
(6.4)表格标题< caption >
- 使用< caption >元素为表格定义标题
——默认情况下,标题将在表格上方居中显示 - < caption >标签必须紧随< table >标签之后,且只能对每个表格定义一个标题
(6.5)表格的复杂应用
(6.5.1)行分组
- 表格可以划分为3个部分:表头、表主体和表尾
- 表头行分组:< thead > < /thead>
- 表主体分组:< tbody >< /tbody >
- 表尾行分组:< tfoot >< /tfoot>
——包含一个或者多个元素
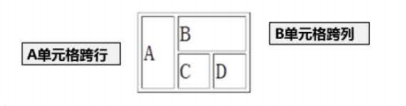
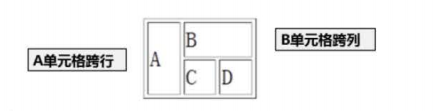
(6.5.2)不规则表格
- 设置单元格< td >的跨行或者跨列属性
- 跨列:colspan
——水平方向延伸单元格,值为一正整数,代表此单元格水平延伸的单元格数 - 跨行:rowspan
——垂直方向延伸单元格,值为一正整数,代表此单元格垂直延伸的单元格数
(6.5.3)表格的嵌套
- 嵌套表格
——在单元格中放置另外一个表
——即< td >元素中再包含< table>元素 - 使用嵌套的表格以设计复杂表格或者复杂布局
(7)表单
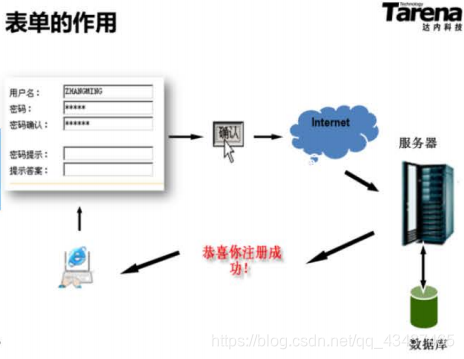
(7.1)表单的作用
- 表单用于显示、收集信息,并提交信息到服务器
- 表单有两个基本部分:
——实现数据交互的可见的界面元素,比如文本框或者按钮
——提交后的表单处理 - 界面元素
——使用< form >元素创建表单
——在< form >元素中添加其他表单可以包含的控件元素
(7.2)表单元素< form >
- 定义表单:使用成对的< form >< /form >标记
- 主要属性:
——action:定义表单被提交时发生的动作,通常包含服务方脚本的URL(比如JSP、PHP)
——method:指出表单数据提交的方式,取值为get或者post
——enctype:表单数据进行编码的方式
——name:表单名称
(7.3)表单控件
- 表单可以包含很多不同类型的表单控件
- 表单控件元素是包含在表单元素中具有可视化外观的HTML元素,用于访问者输入信息
- 表单控件元素有:
——input元素:文本输入控件、按钮、单选和复选按钮、选项框、文件选择框和隐藏控件等
——textarea元素
——select和option元素
——其他元素
(7.3.1)< input >元素
- < input >元素用于收集用户信息
- 该元素是一个单标记,语法为:< input/>
- 主要属性:
——type:根据不同的type属性值,可以创建各种类型的输入字段,比如文本框、复选框等
——value:控件的数据
——name:控件的名称
(7.3.2)文本框与密码框
- 文本框:< input type = “text” />
- 密码框:< input type = “password” />
- 主要属性:
——value属性:由访问者自由的输入的任何文本
——maxlength属性:限制输入的字符数
——readonly属性:设置文本控件只读
(7.3.3)单选框和复选框
- 单选框:< input type = “radio” />
- 复选框:< input type = “checkbox” />
- 主要属性:
——value:文本,当提交form时,如果选中了此单选按钮,那么value就被发送到服务器
——name:用于实现分组,一组单选框或者复选框的名称必须相同
——checked:设置选中
(7.3.4)按钮
- 提交按钮:< input type = "submit " />
——传送表单数据给服务器端或其他程序处理 - 重置按钮:< input type = “reset” />
——清空表单的内容并把所有表单控件设置为最初的默认值 - 普通按钮:< input type = “button” />
——用于执行客户端脚本 - 主要属性:
——value:按钮的标题文本
(7.3.5)隐藏域和文件选择框
- 隐藏域:< input type = “hidden” />
——在表单中包含不希望用户看见的信息 - 文件选择框:< input type = “file” />
——选择要上传的文件
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Sql安全性
关于SQL安全性,不能不涉及到权限的问题,比如在CSDN,用户只能更改自己的信息,而不能改别人的信息,我们的身份证号,我们的电话号码我们的很多信息,都在数据库里存放着,数据库管理员可以有不同的权限,最高权限就所有的数据库的所有操作都可以,往下可能只能看到某些个数据…...
2024/4/20 1:49:08 - 深度学习基础问题总结(一)
激活函数;梯度消失梯度爆炸问题;损失函数;反向传播; 文章目录一、激活函数1.什么是激活函数?激活函数是干什么的?2.常见的激活函数3.为啥relu用的比较多?relu的优点?4.为啥sigmoid会有梯度显示现象?二、梯度消失、梯度爆炸1.梯度消失的例子2.梯度消失与梯度爆炸3.分析…...
2024/4/20 17:18:14 - redis 的数据类型
redis支持丰富的数据类型,从最基础的string到复杂的常用到的数据结构都有支持: string:最基本的数据类型,二进制安全的字符串,最大512M。 list:按照添加顺序保持顺序的字符串列表。 set:无序的字符串集合,不存在重复的元素。 sorted set:已排序的字符串集合。 hash:k…...
2024/3/29 11:26:55 - 100 个网络基础知识
1)什么是链接?链接是指两个设备之间的连接。它包括用于一个设备能够与另一个设备通信的电缆类型和协议。2)OSI 参考模型的层次是什么?有 7 个 OSI 层:物理层,数据链路层,网络层,传输层,会话层,表示层和应用层。3)什么是骨干网?骨干网络是集中的基础设施,旨在将不同的…...
2024/4/22 13:13:09 - 对现代工业行之有效的EDI解决方案
EDI解决方案用于许多需要数据交换的行业和分支机构,如,汽车制造、零售、医疗、化工、运输和物流等。WalMart(沃尔玛)、Target(塔吉特)、Costco(好市多)、Best Buy(百思买)、Carrefour(家乐福)等大型零售商都采用EDI解决方案与他们的贸易伙伴和供应商交换业务数据,如常见的业…...
2024/4/24 23:39:26 - learn2reg-无监督的深度学习图像 注册:颅顶之外
https://learn2reg.github.io/https://www.kaggle.com/adalca/learn2reghttps://github.com/learn2reg/tutorials2019Unsupervised deep learning image registration: Beyond the cranial vault通过Moving+变换模型->重采样器将重采样器作用在moving上生成warped通过warped…...
2024/4/19 18:38:23 - 【AI视野·今日CV 计算机视觉论文速览 第171期】Tue, 3 Dec 2019
AI视野今日CS.CV 计算机视觉论文速览 Tue, 3 Dec 2019 Totally 82 papers 👉上期速览✈更多精彩请移步主页Interesting: 📚****三维点云补全模型, 提出了一种可以实现均匀、细致、完整的点云补全方法。通过由参数曲面片进行的粗粒度补全,到与输入点云进行融合的细粒度补全…...
2024/4/25 0:21:10 - Algorand近期合作更新整理
Algorand基金会最近发布了Algorand 2.0,这是一项重要的协议升级,极大地扩展了可在Algorand平台上构建的去中心化应用程序的范围。借助所有直接内置在第1层中的新功能套件,可以创建企业级分布式应用程序的同时并不会牺牲其性能或安全性。 Algorand 与意大利作者和出版商协会S…...
2024/4/20 5:53:54 - 如何快速刷网课——直接修改学习状态为“已学完”
问题背景 在某教师培训平台上刷网课,之前破解了其进度条无法拖动的限制:破解网课视频进度条无法拖动问题 但就算进度条能拖动了,还得等视频缓存后才能拖过去。有时缓存很慢,仍然比较麻烦。于是开始探索如何不再看视频,直接将状态修改为“已学完”。 思路是:找到视频播放结…...
2024/4/24 1:42:10 - 我的Java Web之路 - Spring MVC和Spring IoC初步使用
本系列文章旨在记录和总结自己在Java Web开发之路上的知识点、经验、问题和思考,希望能帮助更多码农和想成为码农的人。 本文转发自头条号【普通的码农】的文章,大家可以关注一下,直接在今日头条的移动端APP中阅读。因为平台不同,会出现有些格式、图片、链接无效方面的问题…...
2024/4/19 20:50:59 - 部落冲突
题目背景 在一个叫做Travian的世界里,生活着各个大大小小的部落。其中最为强大的是罗马、高卢和日耳曼。他们之间为了争夺资源和土地,进行了无数次的战斗。期间诞生了众多家喻户晓的英雄人物,也留下了许多可歌可泣的动人故事。 其中,在大大小小的部落之间,会有一些道路相连…...
2024/4/12 18:16:18 - Redis
Redis在互联网技术存储方面使用如此广泛,几乎所有的后端技术面试官都要在Redis的使用和原理方面对小伙伴们进行360的刁难。 作为一个在互联网公司面一次拿一次Offer的面霸,打败了无数竞争对手,每次都只能看到无数落寞的身影失望的离开,略感愧疚(请允许我使用一下夸张的修辞…...
2024/4/23 22:33:38 - 走进大数据丨 Hadoop生态体系
Hadoop是一个由Apache基金会所开发的分布式系统的基础架构。用户可以在不了解分布式的情况下,开发分布式程序。充分利用集群的威力进行高速运算和存储。Hadoop优点1.高可靠性:Hadoop按位存储和处理数据的能力值得人们信赖。2.高扩展性:Hadoop是在可用的计算机集簇间分配数据…...
2024/4/23 8:11:39 - 蠎周刊-398-MicroPython 物联网编程没问题
原文: PyCoders Weekly - Issue #398191211 Zoom.Quiet(大妈) 用时 42 分钟 完成快译 191211 Zoom.Quiet(大妈) 用时 17 分钟 完成格式转抄.------MicroPython: Python编程硬件简介REAL PYTHONAre you interested in the Internet of Things, home automation, and connected d…...
2024/4/22 19:55:02 - 假设你是个妹子
假设你是个妹子,你有一位男朋友,于此同时你和另外一位男生暧昧不清,比朋友好,又不是恋人。你随时可以甩了现任男友,另外一位马上就能补上。这是冷备份。 假设你是个妹子,同时和两位男性在交往,两位都是你男朋友。并且他们还互不干涉,独立运行。这就是双机热备份。 假设…...
2024/4/24 3:52:16 - 傅里叶分析之掐死教程
傅里叶分析之掐死教程(完整版)更新于2014.06.06Heinrich生娃学工打折腿知乎日报收录作 者:韩 昊知 乎:Heinrich微 博:@花生油工人知乎专栏:与时间无关的故事谨以此文献给大连海事大学的吴楠老师,柳晓鸣老师,王新年老师以及张晶泊老师。转载的同学请保留上面这句话,谢谢…...
2024/4/24 8:36:21 - pyspark相关配置
hadoop(配置文件都在$HADOOP_HOME/etc/hadoop)hadoop.env.sh#export JAVA_HOME=${JAVA_HOME} export JAVA_HOME=/opt/modules/jdk1.8.0_11#配置java_homecore-site.xml<configuration><property><name>fs.default.name</name><value>hdfs://pysp…...
2024/4/18 19:30:13 - final,finally,finalize的区别
一.简单区别:final用于声明属性,方法和类,分别表示属性不可交变,方法不可覆盖,类不可继承。 finally是异常处理语句结构的一部分,表示总是执行。 finalize是Object类的一个方法,在垃圾收集器执行的时候会调用被回收对象的此方法,供垃圾收集时的其他资源回收,例如关闭文…...
2024/4/19 18:04:40 - python中的递归
python中的递归 在函数内部调用自己本身就是递归 例如阶乘和累加 累加 def sum(n):if n == 1:return 1return n + sum(n-1) print(sum(3)) 运行结果 6 ===> sum(3) ===> 3 + sum(2) ===> 3 + (2 + sum(1)) ===> 3 + (2 + 1) ===> 6 阶乘 def fact(n):if n == 1:…...
2024/4/24 17:28:52 - sql基础教程--4
1.数据插入insert insert into 表名(列名1,列名2,列名3) values(值1,值2,值3); 字符型要是’’ 列名可以省,这样的话,从左到右进行插入数据。 可以插入null ,但是插入null值的时候,列的约束可以为空。 在创建表的时候,可以指定默认值 default 值 在插入的时候可以用关…...
2024/4/19 12:28:16
最新文章
- opencv绘制线段------c++
绘制线段 bool opencvTool::drawLines(std::string image_p, std::vector<cv::Point> points) {cv::Mat ima cv::imread(image_p.c_str()); // 读取图像,替换为你的图片路径 cv::Scalar red cv::Scalar(0, 0, 255); // Red color int thickness 2;// 遍…...
2024/4/25 8:01:40 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【JavaScript】如何在npm中切换源以及使用指定源安装依赖
忘不掉的是什么我也不知道 想不起当年模样 看也看不到 去也去不了的地方 也许那老街的腔调是属于我的忧伤 嘴角那点微笑越来越勉强 忘不掉的是什么我也不知道 放不下熟悉片段 回头望一眼 已经很多年的时间 透过手指间看着天 我又回到那老街 靠在你们身边渐行渐远 …...
2024/4/23 6:22:01 - 【蓝桥杯】省模拟赛
题目 1.奇数次数2.最小步数3.最大极小值和最小极大值 1.奇数次数 问题描述 给定一个仅包含数字字符的字符串,统计一下这个字符串中出现了多少个值为奇数的数位。 输入格式 输入一行包含一个字符串,仅由数字字符组成。 输出格式 输出一行包含一个整数&am…...
2024/4/21 20:36:17 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/23 20:58:27 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/23 13:30:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/23 13:28:06 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/24 18:16:28 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/23 13:27:44 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/23 13:29:53 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/23 13:27:22 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/23 13:28:42 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/23 22:01:21 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/23 13:29:23 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/25 4:19:21 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/24 16:38:05 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/23 13:28:14 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/23 13:27:51 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/23 13:27:19 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57