钉钉 大牛手机怎么使用虚拟定位软件
两个listbox实现选项的添加,删除和搜索
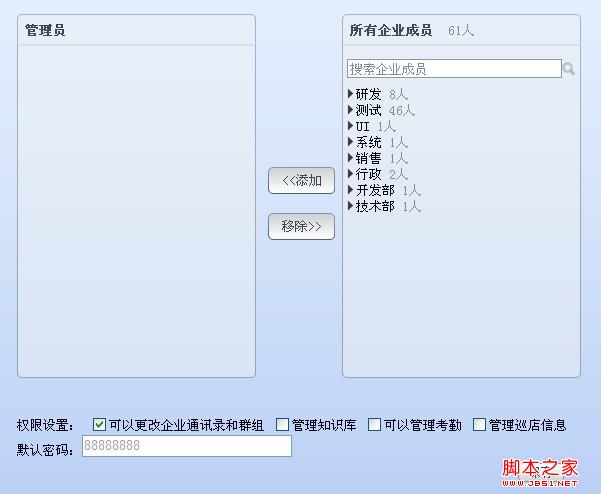
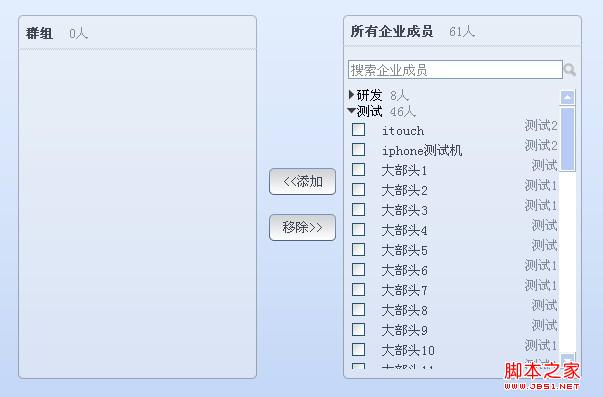
贴一下主要的js代码,一些资源我就不传了。下面是效果图。




group.js
function addMember()
{
//右侧选中的项添加到左侧
var add=$("#newAddMembersId").val();
var del=$("#deleteMembersId").val();
var ext=$("#existedMemberId").val();
var newAddId="";
//获取新加的userId
var addedUsers=$("#enterpriseMember input:checkbox[checked]");
for(var i=0;i<addedUsers.length;i++)
{
var checkbox=$(addedUsers[i]);
var uid=checkbox.next().val();
if(add.indexOf(uid)>=0 || (ext.indexOf(uid)>=0 && del.indexOf(uid)<0))
{
continue;
}
if(!(ext.indexOf(uid)>=0 && del.indexOf(uid)>=0))
{
if(add.indexOf(uid)<0)
{
if(add.length==0)
add+=uid;
else
add+=","+uid;
}
}
//添加数据到左侧列表
checkbox.removeAttr("checked");
var userDiv=checkbox.parent().parent().parent();
$("#groupMember").append(userDiv.clone());
del=del.replace(uid+",","");
del=del.replace(uid,"");
$("#deleteMembersId").val(del);
}
$("#newAddMembersId").val(add);
}
function removeMember()
{
//左侧移除成员
var add=$("#newAddMembersId").val();
var del=$("#deleteMembersId").val();
var newRemoveId="";
var removedUsers=$("#groupMember input:checkbox[checked]");
for(var i=0;i<removedUsers.length;i++)
{
var checkbox=$(removedUsers[i]);
var uid=checkbox.next().val();
if(del.indexOf(uid)>=0)
{
continue;
}
if(del.indexOf(uid)<0)
{
if(del.length==0)
del+=uid;
else
del+=","+uid;
}
//左侧列表中移除数据
checkbox.removeAttr("checked");
var userDiv=checkbox.parent().parent().parent();
userDiv.remove();
//$("#enterpriseMember").append(userDiv);
add=add.replace(uid + ",", "");
add=add.replace(uid, "");
$("#newAddMembersId").val(add);
}
$("#deleteMembersId").val(del);
}
//搜索成员,按名字,按部门
function searchMember()
{
var searchTxt=$.trim($("#searchTxt").val());
var memberLIsts=$(".dmlist");
//移除上次的结果
var lastReusts=$(".tempResult");
for(var i=0;i<lastReusts.length;i++)
{
$(lastReusts[i]).remove();
}
//为空搜索显示全部列表
if(searchTxt=="" || searchTxt=="搜索企业成员")
{
//show all hidded ml
for(var i=0;i<memberLIsts.length;i++)
{
$(memberLIsts[i]).css("display","");
}
return ;
}
//hide all memberlist,隐藏所有的列表
for(var i=0;i<memberLIsts.length;i++)
{
$(memberLIsts[i]).css("display","none");
}
//搜索-------------
var enterpriseMemberDiv=$("#enterpriseMember");
//search by name,add class:tempResult
var names=$(".sname");
for(var i=0;i<names.length;i++)
{
var name=$(names[i]).text();
if(name.indexOf(searchTxt)>=0)
{
var result=$(names[i]).parent().parent().parent().clone();
result.addClass("tempResult");
result.css("display","");
enterpriseMemberDiv.append(result);
}
}
//search by departmentName
var departmentNames=$(".sdepartment");
for(var i=0;i<departmentNames.length;i++)
{
var name=$(departmentNames[i]).text();
if(name.indexOf(searchTxt)>=0)
{
var result=$(departmentNames[i]).parent().parent().parent().clone();
result.addClass("tempResult");
result.css("display","");
enterpriseMemberDiv.append(result);
}
}
}
function clearTxt()
{
var txt=$.trim($("#searchTxt").val());
if(txt=="搜索企业成员")
$("#searchTxt").val("");
}
function setsearchTxt()
{
var txt=$.trim($("#searchTxt").val());
if(txt=="")
$("#searchTxt").val("搜索企业成员");
}
//展开折叠器
function folderToggle(event,basePath)
{
var evnet=event||window.event;
var arrowDiv=event.target||event.srcElement;
var closeimg=basePath+"/images/folder_close.PNG";
var openimg=basePath+"/images/folder_open.PNG";
var srcval=$(arrowDiv).attr("src");
if(srcval==closeimg)
$(arrowDiv).attr("src",openimg);
if(srcval==openimg)
$(arrowDiv).attr("src",closeimg);
var listDiv=$(arrowDiv).parent().next().next().next();
listDiv.toggleClass("memberlist");
}
//点击名字折叠
function folderNameToggle(event,basePath)
{
var evnet=event||window.event;
var arrowDiv=event.target||event.srcElement;
var closeimg=basePath+"/images/folder_close.PNG";
var openimg=basePath+"/images/folder_open.PNG";
var srcval=$(arrowDiv).attr("src");
if(srcval==closeimg)
$(arrowDiv).attr("src",openimg);
if(srcval==openimg)
$(arrowDiv).attr("src",closeimg);
var listDiv=$(arrowDiv).parent().next().next();
listDiv.toggleClass("memberlist");
}
function folderNumToggle(event,basePath)
{
var evnet=event||window.event;
var arrowDiv=event.target||event.srcElement;
var closeimg=basePath+"/images/folder_close.PNG";
var openimg=basePath+"/images/folder_open.PNG";
var srcval=$(arrowDiv).attr("src");
if(srcval==closeimg)
$(arrowDiv).attr("src",openimg);
if(srcval==openimg)
$(arrowDiv).attr("src",closeimg);
var listDiv=$(arrowDiv).parent().parent().next().next();
listDiv.toggleClass("memberlist");
}
function setCss(event,onoff)
{
var theclass=$.trim(onoff);
var offclass="addmemberBtnoff";
var onclass="addmemberBtnon";
var event=event||window.event;
var thisbtn=event.target||event.srcElement;
$(thisbtn).removeClass(onclass);
$(thisbtn).removeClass(offclass);
if(theclass=="on")
{
$(thisbtn).addClass(onclass);
}
else
{
$(thisbtn).addClass(offclass);
}
}
test.jsp
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ include file="/pages/common/Taglibs.jsp"%>
<%@ include file="/pages/common/Header.jsp"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>添加群组成员</title>
<script type="text/javascript" src="<%=basePath%>/script/group.js"></script>
<script type="text/javascript">
$(document).keydown(function (event){
if(event && event.keyCode==13){
$("#searchBtn").click();
}
});
function backpage(group_id){
//window.history.back();
window.location.href="<%=basePath%>/server/group?group_id="+group_id;
}
function closeWin()
{
this.close();
}
function saveChanges() {
function okFun() {
var deleteMembersId = $("#deleteMembersId").val();
var newAddMembersId = $("#newAddMembersId").val();
var group_id = $("#group_id").val();
window.location.href = "<%=basePath%>/server/group!saveGroupMember?group_id="
+ group_id
+ "&newAddMembersId="
+ newAddMembersId
+ "&deleteMembersId=" + deleteMembersId;
};
function cancelFun() {
};
//PopuMsgBox("确认提示","是否保存?",okFun,cancelFun,150,100);
okFun();
}
</script>
</head>
<body class="bgClass">
<div id="addGroupMembercontainer" style="padding:20px 40px;width:auto;height:auto;">
<div class="roundGroup" style="float:left;width:241px;height:380px;">
<div style="margin-bottom:5px;margin-top:10px;padding-right:2px;">
<span class="spangrouptitle" style="line-height:16px;color:#404754;font-weight:bold;font-size:13px;"> 群组<s:property value="group_name"></s:property> </span>
<span id="menberCount" style="color:#838a97;"> ${gNumber}人</span><br/>
<hr style="border: 1px dotted #C0D3DC"/>
</div>
<div id="groupMember" style="margin-right:8px;height:306px;overflow-y:auto;overflow-x:hidden;width:237px;">
<!-- 内容列表 -->
<s:if test="#request.groupMemberList!=null && #request.groupMemberList.size!=0">
<s:iterator value="#request.groupMemberList" id="gmember">
<div style="padding-left:5px;padding-right:1px;">
<div style="height:16px;" onclick="toggleCheck(event);">
<div style="width:auto;float:left;">
<input type="checkbox" />
<input type="hidden" value="<s:property value="#gmember.id"/>" name="userId" />
<span style="color:#404754;"><s:property value="#gmember.name" /></span>
</div>
<div class="positionblue" style="float:right;width:auto;text-align:right;">
<span style="color:#838a97;"><s:property value="#gmember.position_name" /></span>
</div>
</div>
<div style="clear:left;"></div>
</div>
</s:iterator>
</s:if>
</div>
</div>
<div style="float:left;width:80px;padding-top:150px;text-align:center;">
<div style="height: auto;">
<input class="addmemberBtn addmemberBtnon" onmouseover="setCss(event,'on')" onmouseout="setCss(event,'off')" type="button" value="<<添加" onclick="addMember()" />
</div>
<br/>
<div style="height:auto;">
<input class="addmemberBtn addmemberBtnon" onmouseover="setCss(event,'on')" onmouseout="setCss(event,'off')" type="button" value="移除>>" onclick="removeMember()" />
</div>
</div>
<div class="roundGroup" style="float:left;width:241px;height:380px;">
<div style="margin-bottom:5px;margin-top:10px;padding-right:2px;">
<span class="spangrouptitle" style="color:#404754;font-weight:bold;font-size:13px;"> 所有企业成员</span>
<span style="color:#838a97;"> ${eNumber}人</span><br/>
<hr style="border: 1px dotted #C0D3DC" />
</div>
<div style="height:30px;padding-left:5px;">
<div style="height:14px;float:left;"><input id="searchTxt" style="width:215px;line-height:14px;color:#838a97;" type="text" value="搜索企业成员" onfocus="clearTxt()" onblur="setsearchTxt()"/></div>
<div style="height:14px;float:left;margin-top:4px;"><img id="searchBtn" onclick="searchMember();" style="width:14px;height:14px;cursor:pointer;" src="<%=basePath%>/images/searchBtn.PNG"/></div>
<div style="clear:both;"></div>
</div>
<div id="enterpriseMember" style="height:280px;overflow-y:auto;overflow-x:hidden;width:233px;">
<!-- 内容列表 -->
<s:if test="#request.departmentMemberList!=null && #request.departmentMemberList.size!=0">
<s:iterator value="#request.departmentMemberList" id="department">
<div class="dmlist" style="padding-bottom:2px;">
<div style="float:left;height:13px;padding-top:0px;"><img class="folder" style="" src="<%=basePath%>/images/folder_close.PNG" onclick="folderToggle(event,'<%=basePath%>')"/></div>
<div style="float:left;height:13px;"><span style="cursor:pointer;" onclick="folderNameToggle(event,'<%=basePath%>')"><s:property value="#department.departmentName"/><span style="color:#838a97;" onclick="folderNumToggle(event,'<%=basePath%>')"> <s:property value="#department.memberCount"/>人</span></span></div>
<div style="clear:both;"></div>
<div class="ml memberlist">
<s:iterator value="#department.memberList" id="emember">
<div style="padding-left:5px;padding-right:1px;">
<div style="height:16px;">
<div style="float:left;">
<input type="checkbox"/>
<input type="hidden" value="<s:property value="#emember.id"/>" name="userId" />
<span class="sname" style="color:#404754;"><s:property value="#emember.name" /></span>
</div>
<div class="positionblue" style="float:right;text-align:right;height:16px;">
<span class="sdepartment" style="color:#838a97;"><s:property value="#emember.position_name" /></span>
</div>
</div>
<div style="clear:both;"></div>
</div>
</s:iterator>
</div>
</div>
</s:iterator>
</s:if>
</div>
</div>
<div style="clear:both;width:600px;">
<div style="text-align:right;">
<input class="commonButton" style="" type="button" value="保存" onclick="saveChanges()"/>
<input type="hidden" id="newAddMembersId" name="newAddMembersId" value=""/>
<input type="hidden" id="deleteMembersId" name="deleteMembersId" value=""/>
<input type="hidden" id="existedMemberId" name="existedMemberId" value="${existedMemberId}"/>
<input type="hidden" id="group_id" name="group_id" value="${group_id}"/>
</div>
</div>
</div>
</body>
</html>
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 虚拟定位服务怎么操作
复制代码 代码如下:<!doctype html><html><head><meta charset="utf-8"><title>无标题文档</title><script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js&…...
2024/4/14 14:56:35 - 安卓什么手机虚拟定位软件
问题描述:我们有两个页面A和B,当我们从A跳到B后不做作任何让页面回传的操作,用JS:history.go(-1)就可以回到A页面,但是比如我们有Click,Change事件等激发了页面的回传,此时用history.go(-1)就回不到A页面了。 解决的方法:我们要想办法记录到页面回传的次数N,然后用histo…...
2024/4/14 14:56:34 - 280地图安卓手机 root微信虚拟定位系统能用吗
最近在修改百度地图开源的东西,想把里面耦合在一起的代码给拆分出来。拆解之后,发现了一些坑爹的问题。逻辑上没有问题的情况下,该出现的效果没有出现。然后就以为是代码哪里写得不对了,就一直找啊找的。在调试的时候发现,相应的事件被执行了两遍。瞬间就明白了,肯定在哪…...
2024/4/14 14:56:33 - 安卓手机如何安装虚拟定位软件下载
function checkInt(o){ theV=isNaN(parseInt(o.value))?0:parseInt(o.value); if(theV!=o.value){o.value=theV;} txtTotal.value=txtAmount.value*txtPrice.value; } function checkP(o){ theV=isNaN(parseFloat(o.value))?0:parseFloat(o.value); theV=parseInt(the…...
2024/4/14 14:56:32 - 夜神模拟器怎么虚拟定位曼战车
dt猫dt猫dt猫dt猫dt猫www.jb51.netwww.jb51.netwww.jb51.netwww.jb51.netwww.jb51.netdt猫dt猫dt猫dt猫dt猫www.jb51.netwww.jb51.netwww.jb51.netwww.jb51.netwww.jb51.netdt猫dt猫dt猫dt猫dt猫oldObj=""; var newNode=document.createElement("input"); …...
2024/4/24 11:41:37 - 安卓手机虚拟定位定位
思路:母版頁隱藏控件 從内容頁接收值 JS根據接受的值控制菜單項的現實母版頁:隱藏控件:复制代码 代码如下: <asp:Label ID="Lbl_X" runat="server" Text="text" style="display:none"></asp:Label><asp:Label ID=&…...
2024/4/14 14:56:30 - 怎么如何在qq群里多开分身虚拟定位6.3
1.场景点击某个按钮,删除某条记录后,提示删除成功,然后刷新dialog。2.解决方案1)在删除按钮上添加callback属性,添加回调函数。复制代码 代码如下:<a class="delete" href="" callback="dialogAjax" target="ajaxTodo" title…...
2024/4/14 14:56:29 - 荣耀8不用root4s6.13虚拟定位闪退
复制代码 代码如下:<html><head> <meta charset="utf-8"/> <style type="text/css"> *{margin:0;padding:0;border:0} #main{width:300px;height:300px;background-color:green} #head{height:50px;ba…...
2024/4/14 14:56:28 - 苹果6设置虚拟定位吗
复制代码 代码如下:$(function() { var $sidebar = $("#sidebar"), $window = $(window), offset = $sidebar.offset(), topPadding = 15; $window.scroll(function() { if ($window.scrollTop() > of…...
2024/4/14 14:56:29 - 夜神模拟器mac神行者虚拟定位 iphone
复制代码 代码如下: <input name="" type="text" id="newDirtxt"/> <input class="btn" name="" type="button" value="创建新目录" onclick="newDir()" /> ?<BR><…...
2024/4/14 14:56:26 - ios11免越狱ios越狱虚拟定位软件哪个好用
单个的加号作为运算符在 JavaScript 中有三种作用。它可以表示字符串连接,例如:复制代码 代码如下:var str = hello + world!; 或表示数字取正值的一元运算符,例如:复制代码 代码如下:var n = 10; var n2 = +n; 或表示数值表达式的求和运算,例如:复制代码 代码如下:v…...
2024/4/14 14:56:27 - 派派虚拟定位怎么改
复制代码 代码如下:<html xmlns="http://www.w3.org/1999/xhtml"><head> <title>获取页面宽度</title> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js" type="text/javascript&qu…...
2024/4/14 9:27:10 - 虚拟定位好的软件 注册码
复制代码 代码如下:function getCookie(name) { var offset,cookieValue; var search=name+"="; if(document.cookie.length>0) { offset=document.cookie.indexOf(search); if(offset!=-1) …...
2024/4/17 10:41:26 - 虚拟定位精灵骗人
复制代码 代码如下:<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>jQuery插入,复制、替换和删除节点</title> <script type="text/javascript" src="…...
2024/4/22 18:39:06 - 虚拟定位被滴滴封禁
解释器模式(Interpreter):定义一种语法格式,通过程序解释执行它并完成相应的任务。在前端编程场景中可以应用解释器模式来解释CSS选择符实现DOM元素的选择。 开放封闭原则:面向对象中的开放封闭原则是类或模块应该对扩展开放对修改封闭,在这个dom选择器中实现id选择器,元…...
2024/4/14 14:56:22 - 虚拟定位软件 安卓模拟器
一个项目想用jQuery做一个可以半折叠的DIV元素,苦于jQueryUI中accordion没有提供相关的方法,就自己写了个。以前使用jQueryUI的时候发现能够用的accordion全部折叠起来了,没办法设置折叠的最小高度。 代码质量很低,希望老鸟能够指点指点。 下图是效果展示,能够借由jQuery的…...
2024/4/24 5:24:29 - 红米2怎么虚拟定位吗
关于iframe异步加载,我们常用的大都是左边菜单栏右边是内容页面,要求我们不能左边菜单不能刷新的情况下,异步加载右边的内容页面。话不多说,做了一个实例大致是这样的:1、首先在你的项目中建立三个文件如:2、在Default页面引入jquery文件并在body中加入也下代码:复制代码…...
2024/4/14 14:56:22 - 虚拟定位如何导航
使用JS实现在图片上显示左右箭头的翻页代码,预览效果网址:http://www.keleyi.com/keleyi/phtml/picnext/ 本实例使用了javascript的onmousemove 事件。onmousemove 事件会在鼠标指针移动时发生。 语法 onmousemove="SomeJavaScriptCode" SomeJavaScriptCode是必需参…...
2024/4/14 14:56:19 - 手机虚拟定位视频教程
引子: 在ASP.Net页面中textbox的index为1(或n),其后的提交按钮index为2(n+1),光标在textbox中,回车后自动焦点移动到后面的button上,会触发button的点击事件。 但在Lyncplus客户端中访问Web页面时遇到了TextBox控件回车自动完成按钮的提交事件失效的情况(应该是自动切换焦…...
2024/4/24 5:01:18 - 安卓免费支付宝虚拟定位失败
因此,他们始终存着最新,最准确的信息。从本质上说,所有NodeList对象都是访问DOM文档时实时运行的查询。例如下列代码会导致无限的循环:复制代码 代码如下:<script type="text/javascript"> window.onload=function(){ var divObj=document.getEle…...
2024/4/14 14:56:18
最新文章
- SQL基础(关系模型)
目录 SQL及定义域概念 SQL是什么 定义域 关系简介 关系的定义 关系的封闭性 关系模型简介 关系模型 谓词逻辑 运算基础 SQL的加减乘除 SQL的除法1 SQL的除法2 SQL的除法3 三值逻辑 NULL的危害 消除NULL SQL及定义域概念 SQL是什么 Structured Query Languag…...
2024/4/24 14:35:55 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Unity核心学习
目录 认识模型的制作流程模型的制作过程 2D相关图片导入设置图片导入概述纹理类型设置纹理形状设置纹理高级设置纹理平铺拉伸设置纹理平台打包相关设置 SpriteSprite Editor——Single图片编辑Sprite Editor——Multiple图片编辑Sprite Editor——Polygon图片编辑SpriteRendere…...
2024/4/24 7:49:17 - 自定义OPPO-r9s的kernel内核,并开启安卓支持docker
0. 版本说明 本文提供了OPPO手机r9s的内核编译方法,并开机支持docker。用的是开源lineage14.1的rom。 我这边基于开源lineage14.1,打了一个docker内核编译镜像(17380582683/r9s),大家可以在容器里,手动打出完整的rom包zip文件。…...
2024/4/23 2:13:16 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/23 20:58:27 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/23 13:30:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/23 13:28:06 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/20 23:26:47 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/23 13:27:44 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/23 13:29:53 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/23 13:27:22 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/23 13:28:42 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/23 22:01:21 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/23 13:29:23 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/23 13:27:46 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/23 13:47:22 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/23 13:28:08 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/23 13:29:47 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/23 13:28:14 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/23 13:27:51 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/23 13:27:19 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
