iphone6s 虚拟定位吗

2.代码中添加引用(必备引用)
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script> <!--jquery必须库-->
<script src="formValidator1/formValidator-4.0.1.min.js" type="text/javascript"></script> <!--表单验证必须库-->
<script src="formValidator1/formValidatorRegex.js" type="text/javascript"></script> <!--表单验证扩展库-->
<link href="formValidator1/style/validator.css" rel="stylesheet" type="text/css" /><!--表单验证样式表-->
3.<body>中要验证的标签(做一些常用的演示)
<table border="0px" style="font-size:12px">
<tr>
<td colpan="3"><input type="submit" name="button" id="button" value="提交" /></td>
</tr>
<tr>
<td align="right">身份证(正则表达式库):</td>
<td><input name="sfz" type="text" id="sfz" /></td>
<td><div id="sfzTip" style="width:300px"></div></td> <!--必须注意这里提示验证信息中的div的id值,跟要验证控件中的id值多了一个Tip,下面的都是这样。必须多的是Tip,也必须要多。-->
</tr>
<tr>
<td align="right">身份证(外部函数):</td>
<td><input type="text" id="sfz1" style="width:120px" /></td>
<td><div id="sfz1Tip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">整数:</td>
<td><input type="text" id="zs" style="width:120px" /></td>
<td><div id="zsTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">正整数:</td>
<td><input type="text" id="zzs" style="width:120px" /></td>
<td><div id="zzsTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">负整数:</td>
<td><input type="text" id="fzs" style="width:120px" /></td>
<td><div id="fzsTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">数字:</td>
<td><input type="text" id="sz" style="width:120px" /></td>
<td><div id="szTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">正数(正整数 + 0):</td>
<td><input type="text" id="zs1" style="width:120px" /></td>
<td><div id="zs1Tip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">负数(负整数 + 0):</td>
<td><input type="text" id="fs" style="width:120px" /></td>
<td><div id="fsTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">浮点数:</td>
<td><input type="text" id="fds" style="width:120px" /></td>
<td><div id="fdsTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">正浮点数:</td>
<td><input type="text" id="zfds" style="width:120px" /></td>
<td><div id="zfdsTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">负浮点数:</td>
<td><input type="text" id="ffds" style="width:120px" /></td>
<td><div id="ffdsTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">非负浮点数(正浮点数 + 0):</td>
<td><input type="text" id="fffds" style="width:120px" /></td>
<td><div id="fffdsTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">非正浮点数(负浮点数 + 0):</td>
<td><input type="text" id="fzfds" style="width:120px" /></td>
<td><div id="fzfdsTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">颜色:</td>
<td><input type="text" id="ys" style="width:120px" /></td>
<td><div id="ysTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">你的EMAIL:</td>
<td><input type="text" id="email" style="width:120px" /></td>
<td><div id="emailTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">手机:</td>
<td><input type="text" id="sj" style="width:120px" /></td>
<td><div id="sjTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">邮编:</td>
<td><input type="text" id="yb" style="width:120px" /></td>
<td><div id="ybTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">非空:</td>
<td><input type="text" id="fk" style="width:120px" /></td>
<td><div id="fkTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">图片:</td>
<td><input type="text" id="tp" style="width:120px" /></td>
<td><div id="tpTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">压缩文件:</td>
<td><input type="text" id="rar" style="width:120px" /></td>
<td><div id="rarTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">ip4:</td>
<td><input type="text" id="ip4" style="width:120px" /></td>
<td><div id="ip4Tip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">QQ号码:</td>
<td><input type="text" id="qq" style="width:120px" /></td>
<td><div id="qqTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">国内电话:</td>
<td><input type="text" id="dh" style="width:120px" /></td>
<td><div id="dhTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">用户名:</td>
<td><input type="text" id="yhm" style="width:120px" /></td>
<td><div id="yhmTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">字母:</td>
<td><input type="text" id="zm" style="width:120px" /></td>
<td><div id="zmTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">大写字母:</td>
<td><input type="text" id="dxzm" style="width:120px" /></td>
<td><div id="dxzmTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">小写字母:</td>
<td><input type="text" id="xxzm" style="width:120px" /></td>
<td><div id="xxzmTip" style="width:300px"></div></td>
</tr>
<tr>
<td align="right">身份证:</td>
<td><input type="text" id="sfz" style="width:120px" /></td>
<td><div id="sfzTip" style="width:300px"></div></td>
</tr>
</table>
4.<script>中的代码
<script type="text/javascript">
$(document).ready(function () {
$.formValidator.initConfig({ formID: "form1", onError: function () { alert("校验没有通过,具体错误请看错误提示") } });
$("#sfz").formValidator({ onShow: "请输入15或18位的身份证", onfocus: "输入15或18位的身份证", onCorrect: "输入正确" }).regexValidator({ regExp: "idcard", dataType: "enum", onError: "你输入的身份证格式不正确" }); ;
$("#sfz1").formValidator({ onShow: "请输入15或18位的身份证", onfocus: "输入15或18位的身份证", onCorrect: "输入正确" }).functionValidator({ fun: isCardID });
$("#zs").formValidator({ onShow: "请输入整数", onCorrect: "谢谢你的合作,你的整数正确" }).regexValidator({ regExp: "intege", dataType: "enum", onError: "整数格式不正确" });
$("#zzs").formValidator({ onShow: "请输入正整数", onCorrect: "谢谢你的合作,你的正整数正确" }).regexValidator({ regExp: "intege1", dataType: "enum", onError: "正整数格式不正确" });
$("#fzs").formValidator({ onShow: "请输入负整数", onCorrect: "谢谢你的合作,你的负整数正确" }).regexValidator({ regExp: "intege2", dataType: "enum", onError: "负整数格式不正确" });
$("#sz").formValidator({ onShow: "请输入数字", onCorrect: "谢谢你的合作,你的数字正确" }).regexValidator({ regExp: "num", dataType: "enum", onError: "数字格式不正确" });
$("#zs1").formValidator({ onShow: "请输入正数", onCorrect: "谢谢你的合作,你的正数正确" }).regexValidator({ regExp: "num1", dataType: "enum", onError: "正数格式不正确" });
$("#fs").formValidator({ onShow: "请输入负数", onCorrect: "谢谢你的合作,你的负数正确" }).regexValidator({ regExp: "num2", dataType: "enum", onError: "负数格式不正确" });
$("#sj").formValidator({ onShow: "请输入你的手机号码", onfocus: "必须是13或15打头哦", onCorrect: "谢谢你的合作,你的手机号码正确" }).regexValidator({ regExp: "mobile", dataType: "enum", onError: "手机号码格式不正确" });
//$("#").formValidator({onShow:"",onfocus:"请输入",onCorrect:"谢谢你的合作,你的正确"}).regexValidator({regExp:"",dataType:"enum",onError:"格式不正确"});
$("#email").formValidator({ onShow: "请输入你的email", onfocus: "请注意你输入的email格式,例如:wzmaodong@126.com", onCorrect: "谢谢你的合作,你的email正确" }).regexValidator({ regExp: "email", dataType: "enum", onError: "email格式不正确" });
$("#fds").formValidator({ onShow: "请输入浮点数", onCorrect: "谢谢你的合作,你的浮点数正确" }).regexValidator({ regExp: "decmal", dataType: "enum", onError: "浮点数格式不正确" });
$("#zfds").formValidator({ onShow: "请输入正浮点数", onCorrect: "谢谢你的合作,你的正浮点数正确" }).regexValidator({ regExp: "decmal1", dataType: "enum", onError: "正浮点数格式不正确" });
$("#ffds").formValidator({ onShow: "请输入负浮点数", onCorrect: "谢谢你的合作,你的负浮点数正确" }).regexValidator({ regExp: "decmal2", dataType: "enum", onError: "负浮点数格式不正确" });
$("#fffds").formValidator({ onShow: "请输入非负浮点数", onCorrect: "谢谢你的合作,你的非负浮点数正确" }).regexValidator({ regExp: "decmal4", dataType: "enum", onError: "非负浮点数格式不正确" });
$("#fzfds").formValidator({ onShow: "请输入非正浮点数", onCorrect: "谢谢你的合作,你的非正浮点数正确" }).regexValidator({ regExp: "decmal5", dataType: "enum", onError: "非正浮点数格式不正确" });
$("#ys").formValidator({ onShow: "请输入16进制颜色", onCorrect: "谢谢你的合作,你的16进制颜色正确" }).regexValidator({ regExp: "color", dataType: "enum", onError: "16进制颜色格式不正确" });
$("#yb").formValidator({ onShow: "请输入邮编", onfocus: "6位数字组成的哦", onCorrect: "谢谢你的合作,你的邮编正确" }).regexValidator({ regExp: "zipcode", dataType: "enum", onError: "邮编格式不正确" });
$("#ip4").formValidator({ onShow: "请输入ip4", onfocus: "例如:172.16.201.18", onCorrect: "谢谢你的合作,你的ip4正确" }).regexValidator({ regExp: "ip4", dataType: "enum", onError: "ip4格式不正确" });
$("#fk").formValidator({ onShow: "请输入非空字符", onCorrect: "谢谢你的合作,你的非空字符正确" }).regexValidator({ regExp: "notempty", dataType: "enum", onError: "非空字符格式不正确" });
$("#tp").formValidator({ onShow: "请输入图片名", onCorrect: "谢谢你的合作,你的图片名正确" }).regexValidator({ regExp: "picture", dataType: "enum", onError: "图片名格式不正确" });
$("#rar").formValidator({ onShow: "请输入压缩文件名", onCorrect: "谢谢你的合作,你的压缩文件名正确" }).regexValidator({ regExp: "rar", dataType: "enum", onError: "压缩文件名格式不正确" });
$("#qq").formValidator({ onShow: "请输入QQ号码", onCorrect: "谢谢你的合作,你的QQ号码正确" }).regexValidator({ regExp: "qq", dataType: "enum", onError: "QQ号码格式不正确" });
$("#dh").formValidator({ onShow: "请输入国内电话", onfocus: "例如:0577-88888888或省略区号88888888", onCorrect: "谢谢你的合作,你的国内电话正确" }).regexValidator({ regExp: "tel", dataType: "enum", onError: "国内电话格式不正确" });
$("#yhm").formValidator({ onShow: "请输入用户名", onCorrect: "谢谢你的合作,你的用户名正确" }).regexValidator({ regExp: "username", dataType: "enum", onError: "用户名格式不正确" });
$("#zm").formValidator({ onShow: "请输入字母", onCorrect: "谢谢你的合作,你的字母正确" }).regexValidator({ regExp: "letter", dataType: "enum", onError: "字母格式不正确" });
$("#dxzm").formValidator({ onShow: "请输入大写字母", onCorrect: "谢谢你的合作,你的大写字母正确" }).regexValidator({ regExp: "letter_u", dataType: "enum", onError: "大写字母格式不正确" });
$("#xxzm").formValidator({ onShow: "请输入小写字母", onCorrect: "谢谢你的合作,你的小写字母正确" }).regexValidator({ regExp: "letter_l", dataType: "enum", onError: "小写字母格式不正确" });
$("#sfz").formValidator({ onShow: "请输入身份证", onCorrect: "谢谢你的合作,你的身份证正确" }).regexValidator({ regExp: "idcard", dataType: "enum", onError: "身份证格式不正确" });
});
</script>
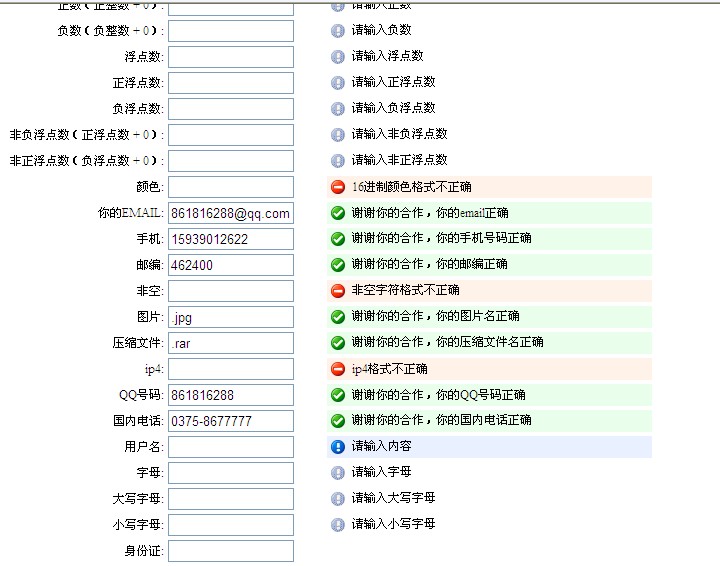
5.效果图:

6.<script>中函数参数说明:
| formValidator: | 用来做初始化的类型,必须先执行。("√"为showalert可用参数) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| inputValidator: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| compareValidator: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| regexValidator: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ajaxValidator: | 几乎所有的属性跟$.ajax()的属性一样,请参考$.ajax()函数的帮助 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| functionValidator | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 公共函数: | 主要是设置全局参数和判断是否通过校验 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| formValidator: | 用来做初始化的类型,必须先执行。("√"为showalert可用参数) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| inputValidator: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| compareValidator: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| regexValidator: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ajaxValidator: | 几乎所有的属性跟$.ajax()的属性一样,请参考$.ajax()函数的帮助 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| functionValidator | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 公共函数: | 主要是设置全局参数和判断是否通过校验 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| formValidator: | 用来做初始化的类型,必须先执行。("√"为showalert可用参数) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| inputValidator: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| compareValidator: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| regexValidator: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ajaxValidator: | 几乎所有的属性跟$.ajax()的属性一样,请参考$.ajax()函数的帮助 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| functionValidator | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 公共函数: | 主要是设置全局参数和判断是否通过校验 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
6.添加修改说明:
$.formValidator.reloadAutoTip(); //重新加载表单验证样式
if(!$.formValidator.pageIsValid('1')) return false; //如果不通过则不提交
$(document).ready(function () {
$.formValidator.initConfig({ formID: "form1", onError: function () { alert("校验没有通过,具体错误请看错误提示") } });
$("#name").formValidator({ onShow: "请输入姓名!", onFocus: "输入一个到十个字符", onCorrect: "输入正确,谢谢您的合作!" }).inputValidator({ min: 1, max: 20, onError: "输入长度,不对!" });
$("#timelong").formValidator({ onShow: "请输入路演时长!", onFocus: "输入格式为正整数!", onCorrect: "输入正确,谢谢您的合作!" }).regexValidator({ regExp:"intege1",dataType: "enum", onError: "您输入的时长格式不正确!" });
$("#address").formValidator({ onShow: "请输入路演平台名称!", onFocus: "输入一个到五十个字符", onCorrect: "输入正确,谢谢您的合作!" }).inputValidator({ min: 1, max: 50, onError: "输入长度,不对!" });
$("#urladdress").formValidator({ onShow: "请输入路演链接地址!", onFocus: "输入格式:http://www.baidu.com", onCorrect: "输入正确,谢谢您的合作!" }).regexValidator({ regExp:"^(http|https|ftp)\://([a-zA-Z0-9\.\-]+(\:[a-zA-Z0-9\.&%\$\-]+)*@)*((25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[1-9])\.(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[1-9]|0)\.(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[1-9]|0)\.(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[0-9])|localhost|([a-zA-Z0-9\-]+\.)*[a-zA-Z0-9\-]+\.(com|edu|gov|int|mil|net|org|biz|arpa|info|name|pro|aero|coop|museum|[a-zA-Z]{2}))(\:[0-9]+)*(/($|[a-zA-Z0-9\.\,\?\'\\\+&%\$#\=~_\-]+))*$", onError: "输入格式不正确!" });
$("#time").formValidator({ onCorrect: "格式正确" }).functionValidator({fun:isDateTime, onError: "输入格式,不对!" });
$("#txtcontent").formValidator({ onShow: "请输入专家简介!", onFocus: "输入一个到一百个字符", onCorrect: "输入正确,谢谢您的合作!" }).inputValidator({ min: 1, max: 100, onError: "输入长度,不对!" });
});
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 天下 神州专车不能使用微信位置共享能虚拟定位么
Quiz1 Javascript真的需要类(Class)么? 我们首先先看下其他有类(Class)的面向对象语言(如:Java)的一些特性。 父类与子类 父类(Superclass)和子类(Subclass),并不是为了解决父亲与儿子的问题,而是为了解决类的包含关系的,我们用Sub表示“子类”,用Sup表示“父类…...
2024/4/25 7:36:54 - 虚拟定位怎么用微信定位软件
一、简介 1.1、概述 随着WEB2.0及ajax思想在互联网上的快速发展传播,陆续出现了一些优秀的Js框架,其中比较著名的有Prototype、YUI、jQuery、mootools、Bindows以及国内的JSVM框架等,通过将这些JS框架应用到我们的项目中能够使程序员从设计和书写繁杂的JS应用中解脱出来,将…...
2024/4/14 14:46:16 - 手机虚拟定位可以在云助理上打卡吗
瀑布流以及回顶部的效果 *{ margin:0; padding:0; } h1{ text-align:center; height:100px; } body{ background-color:RGB(232,231,226); } .all{ margin:0 auto; width:1000px; } .number{ float:left; width:225px; } .content { margin:5px; backgro…...
2024/4/26 3:13:50 - 王者荣耀虚拟定位电脑版
文中图片地址已经失效,但代码功能都存在,大家注意替换下 实例索引 body{margin:0px;padding:0px;font-size:12px;font-family:Verdana, "微软雅黑";background:#2d3033;} img{border:0;} a{outline:none;} #box{width:918px;height:745px;margin:20px auto;bord…...
2024/5/2 9:31:11 - 华为虚拟定位钉钉闪退
一个div的运动其实就是它与浏览器边框的距离在变动。如果他变化的速率一定,那就是匀速运动;如果变化的速率不一定,那么就是变速运动。当,变化率与聚离浏览器边框的距离成比例的话,那么就可以说是div在做缓冲运动。 其实,很简单,就是用一个定时器(timer),每隔一段时间…...
2024/4/29 22:33:06 - ios王者荣耀虚拟定位教程
处理HTML DOM文档存在一个难题是,JavaScript可以在DOM完全加载之前执行,这会给你的代码引发不少的潜在问题。浏览器的渲染和操作顺序大致如下列表: HTML解析完毕 外部脚本和样式表加载完毕 脚本在文档内解析并执行 HTML DOM完全构造起来 图片和外部内容加载 网页完成加载 在…...
2024/4/27 14:34:18 - 华为钉钉虚拟定位公司能发现吗
在博主的威逼之下特为大家进行一下小分享,特此申明博主人品非常淳朴只是威逼,绝对没有利诱。 由于mongodb的相关中文资料较少,之后若有机会继续为大家分享。希望这点小分享能给大家带来收获,言归正传请往下看。为什么说“初识如故”呢,因为mongodb的数据存储格式是一种由于…...
2024/5/2 10:21:35 - 苹果装了虚拟定位怎么删除
今天外面刮着呼呼的大风,能在一个温暖的小屋写着博客也是北漂的一种幸福。好了废话不多说,今天主要说一下php连接、操作mongodb,如果你没有看上两期的内容,不知道如何安装php对mongodb的扩展的话请您返回去看《php对mongodb的扩展(初识如故) 》和《php对mongodb的扩展(初出…...
2024/4/21 13:46:59 - 怎么样发现用虚拟定位器
如何在浏览器窗口上添加一个遮罩层 背景 在web2.0中,页面弹窗是一个很常见的交互方式,这样既可以避免不必要的页面跳转,也可以改进界面的布局和可交互性。 但是,浏览器原生的弹窗函数(alert, confirm, prompt)有着很大的局限性,主要是它们的展现UI一来很不美观,二来也不…...
2024/4/14 14:46:10 - 陌陌虚拟定位软件安卓版下载安装
var a=new Array(); 如果这样定义:a[3]="a"; alert(a.length) 4 而是的1, 如果定义了,但没有赋值则返回一个undefined (alert(a[0])) 创建数组: 复制代码 代码如下: arr = [];//是的,一个空中括号 //与下面一句几乎是等价的 arr = new Array();var a=new Array(…...
2024/4/14 14:46:08 - 苹果12版本手机钉钉怎么虚拟定位签到
复制代码 代码如下: <script type="text/javascript"> var _gaq = _gaq || []; //如果变量 _gaq 存在,就等于他自己,否则为一个空数组 _gaq.push([_setAccount, UA-24479793-2]); //是个2维数组 _gaq[0] = array(0=>_setAccount, 1=>UA-24479793-2);(设…...
2024/4/29 20:39:56 - 苹果可以开启虚拟定位吗
jQuery在1.5引入了Deferred对象(异步列队),当时它还没有划分为一个模块,放到核心模块中。直到1.52才分割出来。它拥有三个方法:_Deferred, Deferred与when。 出于变量在不同作用域的共用,jQuery实现异步列队时不使用面向对象方式,它把_Deferred当作一个工厂方法,返回一…...
2024/4/14 14:46:06 - 虚拟定位反检测
之前用过artDialog 5.0之前版本,非常佩服作者的创意和敬业精神,现在新版的功能朝着轻量级js的方便发展,我还是比较喜欢之前artDialog.open的功能,直接方便。但就是之前版本有点大,我现在只想在artDialog增加一点从ajax get远程内容,我的代码如下: 复制代码 代码如下: $.…...
2024/4/27 11:54:05 - 钉钉能识别微信虚拟定位是漏洞吗
在我这几天的工作中遇到了一个问题,google了一下找到了解决方案,不过是英文的,我简单翻译下让更多的人能看懂 译文如下: 我有一个可编辑的div,并且在DIV里面还有一个可编辑的span,我想要让span能响应键盘事件, 这里是测试JS代码: 复制代码 代码如下: $(function() { $(…...
2024/4/19 20:52:38 - 不权限华为允许虚拟定位P20
我们有时候需要实现这样一种功能:点击一个按钮,然后在按钮的下方显示一个div。当按钮位于角落时,div的位置设定就需要调整,不然,div将显示不完全。我打算使用offset()方法实现此功能,但要先弄清楚他的功能。offset()的top是指元素与document的上边的距离,而不是浏览器当…...
2024/4/14 14:46:03 - 虚拟定位根据什么查出来的
在CMS中通常都有给标题添加颜色的功能,但一般都比较简单,颜色支持也少,这里我要分享一个自己修改的颜色选择器。界面简洁,功能强大。在我们的日常项目中可以快速的部署。复制代码 代码如下: $(".colorpicker").colorpicker({ target:#title, success:function(o,…...
2024/4/25 12:10:35 - 虚拟定位相机权限
复制代码 代码如下: var request; var distanceArray = []; function getdistance() { distanceArray = []; var directionsService = new google.maps.DirectionsService(); for (var a = 0; a < pointsArray.length; a++) { for (var b = 0; b < pointsArray.length; b…...
2024/4/22 20:09:09 - ios阴阳师怎么开怎么设置360虚拟定位软件
在众多的浏览器产品中,IE、Firefox、Opera、Safari........众多品牌却标准不一,因此时常需要根据不同的浏览器,甚至相同浏览器不同版本做不同的操作,因此,知晓浏览器的判断方法,还是很重要的。下面列举一下常用的判断方法 1、判断浏览器是否为IE document.all ? IE : ot…...
2024/4/14 14:46:00 - 逍遥模拟器不能虚拟定位 deb
复制代码 代码如下: <html> 题:<br /> 有n个直线最多可以把一个平面分成多少个部分<br /><br /> 线条数:<input type="text" id="line"/><br /> 内交点:<label id="innerPoint"></label><br…...
2024/4/14 14:45:59 - 苹果虚拟定位钥匙代码
index([subject])方法,返回值:Number(从0开始计数) index()方法返回指定元素相对于其他指定元素的 index 位置。注释:如果未找到元素,index() 将返回 -1。 复制代码 代码如下: <html> <head> <script type="text/javascript" src="http://lib…...
2024/4/28 12:06:43
最新文章
- 制作一个RISC-V的操作系统十五-软件定时器
文章目录 定时器分类定时器相关分类软件定时器设计初始化创建删除触发流程图形示意 优化代码 定时器分类 硬件定时器:由硬件频率和触发限制的大小决定,只有一个,精度高 软件定时器:基于硬件定时器实现,精度大于等于硬…...
2024/5/2 13:13:40 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - react--常见hook
useState: 用于在函数组件中添加状态。示例: import React, { useState } from react;function Counter() {const [count, setCount] useState(0);return (<div><p>Count: {count}</p><button onClick{() > setCount(count 1)}>Incr…...
2024/5/1 10:37:22 - VSCode上搭建C/C++开发环境(vscode配置c/c++环境)Windows系统---保姆级教程
引言劝退 VSCode,全称为Visual Studio Code,是由微软开发的一款轻量级,跨平台的代码编辑器。大家能来搜用VSCode配置c/c,想必也知道VSCode的强大,可以手握一个VSCode同时编写如C,C,C#ÿ…...
2024/5/1 14:03:39 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
