React系列(一) -邂逅React开发
一. 认识React
1.1. React是什么?
React是什么呢?相信每个做前端的人对它都或多或少有一些印象。
这里我们来看一下官方对它的解释:用于构建用户界面的 JavaScript 库。
我们知道对于前端来说,主要的任务就是构建用于界面,而构建用于界面离不开三个技术:
- HTML:构建页面的结构
- CSS:构建页面的样式
- JavaScript:页面动态内容和交互
那么使用最原生的HTML、CSS、JavaScript可以构建完整的用户界面吗?当然可以,但是会存在很多问题
- 比如操作DOM兼容性的问题;
- 比如过多兼容性代码的冗余问题;
- 比如代码组织和规范的问题;
所以,一直以来前端开发人员都在需求可以让自己开发更方便的JavaScript库:
- 在过去的很长时间内,jQuery是被使用最多的JavaScript库;
- 在过去的一份调查中显示,全球前10,000个访问最高的网站中,有65%使用了jQuery,是当时最受欢迎的JavaScript库;
- 但是越来越多的公司开始慢慢不再使用jQuery,包括程序员使用最多的GitHub;
现在前端领域最为流行的是三大框架:
- Vue
- React
- Angular
1.2. React的起源
React是2013年,Facebook开源的JavaScript框架,那么当时为什么Facebook要推出这样一款框架呢?
这个源于一个需求,所产生的bug
该功能上线之后,总是出现bug:
- 三个消息的数字在发生变化时,过多的操作很容易产生bug;
- 在传统的开发模式中,我们过多的去操作界面的细节;(前端、iOS、Android)
- 比如说需要掌握和使用大量DOM的API,当然我们可以通过jQuery来简化和适配一些API的使用;
- 另外关于数据(状态),往往会分散到各个地方,不方便管理和维护;
他们就去思考,是否有一种新的模式来解决上面的问题:
- 1.以组件的方式去划分一个个功能模块
- 2.组件内以jsx来描述UI的样子,以state来存储组件内的状态
- 3.当应用的状态发生改变时,通过setState来修改状态,状态发生变化时,UI会自动发生更新
1.3.1. React的特点
声明式编程:
- 声明式编程是目前整个大前端开发的模式:Vue、React、Flutter、SwiftUI;
- 它允许我们只需要维护自己的状态,当状态改变时,React可以根据最新的状态去渲染我们的UI界面;
组件化开发:
- 组件化开发页面目前前端的流行趋势,我们会讲复杂的界面拆分成一个个小的组件;
- 如何合理的进行组件的划分和设计也是后面我会讲到的一个重点;
多平台适配:
- 2013年,React发布之初主要是开发Web页面;
- 2015年,Facebook推出了ReactNative,用于开发移动端跨平台;(虽然目前Flutter非常火爆,但是还是有很多公司在使用ReactNative);
- 2017年,Facebook推出ReactVR,用于开发虚拟现实Web应用程序;(随着5G的普及,VR也会是一个火爆的应用场景);
1.3.2. React的优势
React由Facebook来更新和维护,它是大量优秀程序员的思想结晶:
- React的流行不仅仅局限于普通开发工程师对它的认可,大量流行的其他框架借鉴React的思想;
- Vue.js框架设计之初,有很多的灵感来自Angular和React。
- 包括Vue3很多新的特性,也是借鉴和学习了React
- 比如React Hooks是开创性的新功能(也是我们课程的重点)
Vue Function Based API学习了React Hooks的思想
Flutter的很多灵感都来自React,来自官网的一段话:(SwiftUI呢)
- 事实上Flutter中的Widget – Element – RenderObject,对应的就是JSX – 虚拟DOM – 真实DOM
所以React可以说是前端的先驱者,它总是会引领整个前端的潮流。
1.4. React的现状
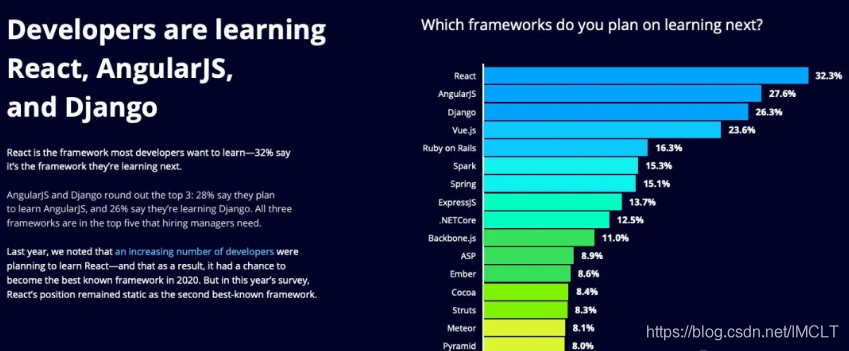
另外在HackerRank中,2020年有一份调用,你更想要学习的framework(框架):

国内外很多知名网站使用React开发:

目前国内在大型公司使用React的较多:

Hello React
2.1. 原生案例实现
为了演练React,我们可以提出一个小的需求:
- 在界面显示一个文本:Hello World
- 点击下方的一个按钮,点击后文本改变为Hello React
- 在界面显示一个文本:Hello World
- 点击下方的一个按钮,点击后文本改变为Hello React
但是,我们使用React实现之前,先使用原生代码来实现,这样更加方便大家对比React和原生:
- 当然,你也可以使用jQuery和Vue来实现,对它们分别进行对比学习
原生实现代码如下:
<body><div class="app"><h2 class="title">Hello World</h2><button class="change-btn">改变文本</button></div><script>// 1.获取dom节点const titleEl = document.getElementsByClassName("title")[0];// 2.获取数据let message = "Hello World";// 3.将数据显示到titleEl中titleEl.innerHTML = message;// 4.改变按钮内容const btnEl = document.getElementsByClassName("change-btn")[0];btnEl.addEventListener('click', (e) => {message = "Hello React";titleEl.innerHTML = message;})</script>
</body>
2.2. React开发依赖
开发React必须依赖三个库:
- react:包含react所必须的核心代码
- react-dom:react渲染在不同平台所需要的核心代码
- babel:将jsx转换成React代码的工具
第一次接触React会被它繁琐的依赖搞蒙,对于Vue来说,我们只是依赖一个vue.js文件即可,但是react居然要依赖三个库。
其实呢,这三个库是各司其职的,目的就是让每一个库只单纯做自己的事情:
- 在React的0.14版本之前是没有react-dom这个概念的,所有功能都包含在react里。
- 为什么要进行拆分呢?原因就是react-native。
- react包中包含了react和react-native所共同拥有的核心代码。
- react-dom针对web和native所完成的事情不同:
- web端:react-dom会讲jsx最终渲染成真实的DOM,显示在浏览器中
- native端:react-dom会讲jsx最终渲染成原生的控件(比如Android中的Button,iOS中的UIButton)。
babel是什么呢?
- Babel ,又名 Babel.js。
- 是目前前端使用非常广泛的编辑器、转移器。
- 比如当下很多浏览器并不支持ES6的语法,但是确实ES6的语法非常的简洁和方便,我们开发时希望使用它。
- 那么编写源码时我们就可以使用ES6来编写,之后通过Babel工具,将ES6转成大多数浏览器都支持的ES5的语法。
React和Babel的关系:
- 默认情况下开发React其实可以不使用babel。
- 但是前提是我们自己使用 React.createElement 来编写源代码,它编写的代码非常的繁琐和可读性差。
- 那么我们就可以直接编写jsx(JavaScript XML)的语法,并且让babel帮助我们转换成React.createElement。
- 后续还会讲到;
所以,我们在编写React代码时,这三个依赖都是必不可少的。
那么,如何添加这三个依赖:
- 方式一:直接CDN引入
- react依赖:https://unpkg.com/react@16/umd/react.development.js
- react-dom依赖:https://unpkg.com/react-dom@16/umd/react-dom.development.js
- babel依赖:https://unpkg.com/babel-standalone@6/babel.min.js
- 方式二:下载后,添加本地依赖
- 方式三:通过npm管理(后续脚手架再使用)
暂时我们直接通过CDN引入,来演练下面的示例程序:
- 这里有一个crossorigin的属性,这个属性的目的是为了拿到跨域脚本的错误信息
<script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
2.3. Hello World
下面我们通过一个Hello World的案例来看下如何使用React开发。
需求非常简单:通过React,在界面上显示一个Hello World
- 注意:这里我们编写React的script代码中,必须添加 type=“text/babel”,作用是可以让babel解析jsx的语法
<div id="app"></div><script src="https://unpkg.com/react@16/umd/react.development.js"></script><script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script><script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script><script type="text/babel">// 通过ReactDom对象来渲染内容ReactDOM.render(<h2>Hello World</h2>, document.getElementById("app"));</script>
代码解析:
- 依赖不需要多讲,开发React代码必须添加三个依赖;
- ReactDOM.render函数:
- 这里我们已经提前定义一个id为app的div
- 这里我们传入了一个h2元素,后面我们就会使用React组件
- 参数一:传递要渲染的内容,这个内容可以是HTML元素,也可以是React的组件
- 参数二:将渲染的内容,挂载到哪一个HTML元素上
显示效果:
但是目前我们渲染的内容是定义死的,能否将其抽取到一个变量中呢?
- 当然可以,我们可以通过{}语法来引入外部的变量或者表达式
// 将数据定义到变量中
let message = "Hello World";// 通过ReactDom对象来渲染内容
ReactDOM.render(<h2>{message}</h2>, document.getElementById("app"));
2.4. Hello React
按照我们最初的案例,我们已经实现了Hello World,但是我们希望点击一个按钮后,修改为Hello React
2.4.1. 错误的方式
下面的代码是我们正常的执行逻辑,但是会报错:
- 原因是默认情况下 ReactDOM.render 会覆盖挂载到的app原生中的所有内容;
- 所以在执行完 ReactDOM.render 之后,就不存在button原生了;
<body><div id="app"><button class="change-btn">改变文本</button></div><script src="https://unpkg.com/react@16/umd/react.development.js"></script><script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script><script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script><script type="text/babel">// 将数据定义到变量中let message = "Hello World";// 通过ReactDom对象来渲染内容ReactDOM.render(<h2>{message}</h2>, document.getElementById("app"));// 获取btnconst btnEl = document.getElementsByClassName("change-btn")[0];btnEl.addEventListener("click", (e) => {console.log(e);})</script>
</body>
2.4. Hello React
按照我们最初的案例,我们已经实现了Hello World,但是我们希望点击一个按钮后,修改为Hello React
2.4.1. 错误的方式
下面的代码是我们正常的执行逻辑,但是会报错:
原因是默认情况下 ReactDOM.render 会覆盖挂载到的app原生中的所有内容;
所以在执行完 ReactDOM.render 之后,就不存在button原生了;
<body><div id="app"><button class="change-btn">改变文本</button></div><script src="https://unpkg.com/react@16/umd/react.development.js"></script><script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script><script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script><script type="text/babel">// 将数据定义到变量中let message = "Hello World";// 通过ReactDom对象来渲染内容ReactDOM.render(<h2>{message}</h2>, document.getElementById("app"));// 获取btnconst btnEl = document.getElementsByClassName("change-btn")[0];btnEl.addEventListener("click", (e) => {console.log(e);})</script>
</body>
2.4.2. 正确的方式
虽然可以实现,但是整个代码的流畅过于繁琐
<body><div id="app"></div><script src="https://unpkg.com/react@16/umd/react.development.js"></script><script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script><script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script><script type="text/babel">// 将数据定义到变量中let message = "Hello World";// 通过ReactDom对象来渲染内容render();// 定义一个执行的函数function btnClick() {message = "Hello React";render();}function render() {ReactDOM.render((<div><h2>{message}</h2><button onClick={btnClick}>改变文本</button></div>), document.getElementById("app"));}</script>
</body>
2.4.3. 组件的方式
整个逻辑其实可以看做一个整体,那么我们就可以将其封装成一个组件:
- 我们说过 ReactDOM.render 第一参数是一个HTML原生或者一个组件;
- 所以我们可以先将之前的业务逻辑封装到一个组件中,然后传入到
ReactDOM.render 函数中的第一个参数;
在React中,如何封装一个组件呢?
- 这里我们暂时使用类的方式封装组件:
render当中返回的jsx内容,就是之后React会帮助我们渲染的内容
1.定义一个类,继承自React.Component
2.实现当前组件的render函数
具体的代码如下:
class App extends React.Component {render() {return (<h2>Hello World</h2>)}
}ReactDOM.render(<App/>, document.getElementById("app"));
如果我们的Hello World是依赖变量的,并且会根据按钮的点击而改变呢?这里涉及到几个核心点
1.数据在哪里定义
在组件中的数据,我们可以分成两类:
- 参与界面更新的数据:当数据变量时,需要更新组件渲染的内容
- 不参与界面更新的数据:当数据变量时,不需要更新将组建渲染的内容
参与界面更新的数据我们也可以称之为是参与数据流,这个数据是定义在当前对象的state中
- 我们可以通过在构造函数中 this.state = {定义的数据}
当我们的数据发生变化时,我们可以调用 this.setState 来更新数据,并且通知React进行update操作
- 在进行update操作时,就会重新调用render函数,并且使用最新的数据,来渲染界面
2.事件绑定中的this
在类中直接定义一个函数,并且将这个函数绑定到html原生的onClick事件上,当前这个函数的this指向的是谁呢?
默认情况下是undefined
- 很奇怪,居然是undefined;
- 因为在正常的DOM操作中,监听点击,监听函数中的this其实是节点对象(比如说是button对象);
- 这次因为React并不是直接渲染成真实的DOM,我们所编写的button只是一个语法糖,它的本质React的Element对象;
- 那么在这里发生监听的时候,react给我们的函数绑定的this,默认情况下就是一个undefined;
我们在绑定的函数中,可能想要使用当前对象,比如执行 this.setState 函数,就必须拿到当前对象的this
- 我们就需要在传入函数时,给这个函数直接绑定this
- 类似于下面的写法:改变文本
我们一起来看一下代码是如何实现的:
class App extends React.Component {constructor() {super();this.state = {message: "Hello World"};}render() {return (<div><h2>{this.state.message}</h2><button onClick={this.changeText.bind(this)}>改变文本</button></div>)}changeText() {this.setState({message: "Hello React"})}
}ReactDOM.render(<App/>, document.getElementById("app"));
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- linux系统FastDFS图片服务器搭建
作业一 FastDFS安装(保证网络可用) 1.安装编译环境 yum install git gcc gcc-c++ make automake vim wget libevent -y 2…安装libfastcommon 基础 mkdir /opt/software/fastdfs -p cd /opt/software/fastdfs git clone https://github.com/happyfish100/libfastcommon…...
2024/4/14 12:58:34 - chrome浏览器的跨域设置
版本49前后两种设置 前后端分离式开发,往往需要将浏览器设置成支持跨域的模式,好在chrome浏览器就是支持可跨域的设置,网上也有很多chrome跨域设置教程。但是新版本的chrome浏览器提高了跨域设置的门槛,原来的方法不再适用了。下面笔者简单介绍一下新版本chrome的跨域设置方…...
2024/4/14 12:58:39 - (a+b问题)两数相加不使用算数运算符
(a+b问题)两数相加不使用算数运算符 class Solution(object):def x_plus_y(self, x, y):"""a+b问题"""# 将x和y值 相与 左移 进一self.x_AND_y = (x & y) << 1# 将x和y值 异或self.x_XOR_y = x ^ ywhile True:# 储存 旧的异或值self…...
2024/4/19 4:40:00 - 微信公众号推文内可以添加附件了吗?
微信公众号推文内可以添加附件了吗?答案是:是的。 我们都知道创建一个微信公众号,在公众号中发布一些文章是非常简单的,但公众号添加附件下载的功能却被限制,如今可以使用小程序“微附件”进行在公众号中添加附件。以下是公众号添加附件使用“微附件”小程序的教程: 电脑…...
2024/4/19 11:16:31 - 剑指offer——斐波那契数列、跳台阶、变态跳台阶、矩阵覆盖(都是动态规划解法)
1、大家都知道斐波那契数列,现在要求输入一个整数n,请你输出斐波那契数列的第n项(从0开始,第0项为0,第1项是1)。n<=39 动态规划解法: public class Solution {public int Fibonacci(int n) {//如果没有这一步,输入n为0时,会提示数组越界,下边的f[1]不能存在if(n&l…...
2024/4/14 13:04:01 - mysql三范式复习
1.什么是三范式 三范式是相对关系型数据库来说的,三范式中的范式也就是规范的意思,三范式就是指利用关系型数据库进行建表时候普遍需要遵循的三个范式(1NF、2NF、3NF) 1.第一范式: 确保表的每一列字段保持原子性 2.第二范式: 满足第一范式,非主键字段必须完全依赖主键字段,…...
2024/4/14 12:57:38 - Freetype字体引擎分析与指南(中文版翻译)
主要观看下文第 3个全部的步骤说明,就可以使用freetype来编程操作,即以下简要步骤:初始化库通过创建一个新的face对象来打开一个字体文件以点或者像素的形式选择一个字符大小装载一个字形(glyph)图像,并把它转换为位图渲染一个简单的字符串渲染一个宣传的字符串1.FreeTyp…...
2024/4/26 2:40:24 - 超快非线性光学技术
在过去30年中,在具有三阶非线性的波导中产生超连续谱(Supercontinuum)一直是超快非线性光学中的重要研究课题,其背后的物理机制包含多种非线性过程,色散波产生(Dispersive wave generation)是其中非常重要的一种。传统的观点认为,在超连续谱产生初期,高阶孤子分裂产生…...
2024/4/4 19:49:32 - Github上值得学习的7个人工智能项目
“学习python的一大乐趣就是研究人工智能,老K为您整理了github上有趣的AI项目,快来看一看吧~!1. google-research地址https://github.com/google-research/google-researchstar10.5kfork2.0k非官方整理的 Google AI Research 集合项目2. AIDungeon地址https://github.com/AID…...
2024/4/26 22:08:43 - 2020-07-13
上次用三行代码写了一个电脑无限弹窗炸弹。这是我只用两行代码就可以写一个弹窗炸弹。话不多说直接看下面的代码: start cmd %0 第一行代码的作用是打开cmd.exe。 第二行代码的作用是不断复制自己。 这么危险的东西,只能用自家的电脑试一试,千万不要入侵别人的电脑。...
2024/4/14 12:57:58 - 电商设计师套用PSD分层模板,玩转详情页的!
在电商如此普及的今天,爆款产品的诞生除了本身质量,营销策略以外,电商详情页同样功不可没,相当于线下的销售员,直接影响销售量!化妆品个人护理护肤清洁描述页美妆详情页77因此详情页也是衡量电商设计师能力的重要指标之一。如何提高转化率、促成交易,并从中脱颖而出等问…...
2024/4/20 9:49:49 - 【原生Js】隐式转换规则
js中的不同的数据类型之间的比较转换规则如下: 1. 对象和布尔值比较 对象和布尔值进行比较时,对象先转换为字符串,然后再转换为数字,布尔值直接转换为数字 [] == true; //false []转换为字符串’’,然后转换为数字0,true转换为数字1,所以为false 2. 对象和字符串比较 对…...
2024/4/19 18:46:57 - 关于ORA-01861: 文字与格式字符串不匹配的解决方法
错误截图解决方案 把原本日期的格式’2011-7-1’改成 TO_DATE(‘2011-7-1’, ‘yyyy-mm-dd’)最终效果...
2024/4/14 13:01:42 - DOM事件的绑定
绑定事件的两种方式/DOM事件的级别 我们在之前的一篇文章《04-JavaScript/22-DOM简介和DOM操作》中已经讲过事件的概念。这里讲一下绑定(注册)事件的两种方式,我们以onclick事件为例。 方式一:onclickelement.onclick = function () {}举例: <body> <button>点…...
2024/4/17 9:06:53 - CONMISANMA的正确答案——关于微信支付的退款问题【java】
测试系统:WIN10 x64IDE工具:netbeansJDK版本:1.8直接上解决方案:/*** 获取微信支付的退款结果** @param socketAgreement 安全套接字协议(当前微信支持的安全套接字协议为“PKCS12”【20200713091509】)* @param certificatePath 证书的系统绝对路径(按微信建议,最好不…...
2024/4/20 12:22:34 - Android 6.0 监听系统Home按键广播
开始写监听事件的时候,用的是重新这个方法:public boolean dispatchKeyEvent(KeyEvent event) {if (event.getKeyCode() == KeyEvent.KEYCODE_HOME) {return false;}return super.dispatchKeyEvent(event);}但是测试发现,只能监听除了HOME按键以外的其他按键,去看了一下Pho…...
2024/4/14 12:58:44 - Linux网络服务——CentOS7.6系统下部署YUM仓库与NFS服务(六)
部署YUM仓库与NFS服务一、yum仓库服务1.1 yum概述1.2 yum工具概述1.3 软件包查询1.4 准备安装源1.5 访问yum仓库1.6 本地yum仓库二、NFS共享存储服务2.1NFS概述2.2 使用NFS发布共享资源2.3 在客户机中访问NFS共享资源三、部署YUM仓库服务3.1 实验:安装本地挂载YUM安装仓库3.2 …...
2024/4/19 12:05:16 - 13.Git分支相关命令
git分支相关的命令一般使用 git chekout -b <分支名>a分支合并到b分支git checkout b git merge a //把a合并到b分支上去 git branch -v //常看所有分支列表git branch -D <分支名> 删除分支a git checkout a //切到a分支上去 git branch -D a //将a分支删除…...
2024/4/14 14:40:17 - C#中你想象的Task,很简单?
【导读】网上关于Task的文章如数家珍,不过有一部分并未谈到一个根本的问题,所创建的Task一定在线程池上运行?如何合理的使用Task?这里并不会去重新讲解每一个APi的使用,没有任何意义,这属于包括我在内的各位童鞋们都必须要了解的基础前提。这里我对其作出基本总结以及使用…...
2024/4/1 4:06:55 - PythonNote021---python格式化输出format和%
算是python的基础操作了,还是记点笔记,不然每次都要百度~ import sys sys.version3.7.0 (default, Jun 28 2018, 08:04:48) [MSC v.1912 64 bit (AMD64)]%用法 整数输出%o —— oct 八进制 %d —— dec 十进制 %x —— hex 十六进制十进制用的比较多,看下十进制的demo print…...
2024/4/18 14:41:01
最新文章
- 网络安全前置知识-linux操作系统
计算机体系结构 计算机发展历史 计算机组成 计算机硬件组成 1. CPU 原文链接:https://blog.csdn.net/stone_fall/article/details/88414017 一条指令的执行过程分为以下5个周期: 取指令周期(Instruction Fetch,IFÿ…...
2024/5/3 12:14:48 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - LeetCode-46. 全排列【数组 回溯】
LeetCode-46. 全排列【数组 回溯】 题目描述:解题思路一:回溯。回溯三部曲解题思路二:0解题思路三:0 题目描述: 给定一个不含重复数字的数组 nums ,返回其 所有可能的全排列 。你可以 按任意顺序 返回答案…...
2024/5/2 11:58:51 - JVM总结
类加载器与类的加载过程 ClassLoader只负责class文件的加载,至于它是否可以运行,则由Execution Engine决定。 加载阶段 通过一个类的全限定名获取定义此类的二进制字节流 将这个字节流所代表的静态存储结构转化为方法区的运行时数据结构 在内存中生成…...
2024/5/2 2:32:37 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57

