虚拟定位精灵 盗号
AJAX简单介绍:
AJAX 指异步 JavaScript 及 XML(Asynchronous JavaScript And XML),是指一种创建交互式网页应用的网页开发技术。通过 AJAX,JavaScript 可使用 JavaScript 的 XMLHttpRequest 对象来直接与服务器进行通信。通过这个对象,您JavaScript 可在不重载页面的情况与 Web 服务器交换数据。
jQuery是一种javascript框架,是对javascript的一种轻量级的封装,容易理解。
Ajax是一种由xml+javascript组合起来的一种异步请求技术.可实现动态刷新。
ajax准备工作:
1.jquery下载:
官网最新的下载地址:http://blog.jquery.com/2011/09/01/jquery-1-6-3-released/
下载时选中jQuery 1.6.3 Minified或jQuery 1.6.3 Uncompressed右键单击选择“使用迅雷下载”
2.主要知识介绍
2.1.ajax异步传输的步骤:
1.采用dom的方式获取文本框中属性的值
document.getElementById("id名称").value
2.创建XMLHttpRequest对象
根据浏览器的不同有XMLHttpRequest、ActiveXObject两种对象
3.注册回调函数 注册回调函数时,只需要函数名,不要加括号
注册回调函数时会获取服务器端返回的数据:
第一种方式:获取服务器端输出的纯文本数据
第二种方式:使用responseXML的方式来接受XML数据对象的DOM对象
4.设置连接信息
5.发送数据,开始和服务器端进行交互
post方式/get方式
2.2.ajax主要方法:
(1).getElementById(“id属性值”):
根据指定的 id 属性值得到对象
(2).getElementsByTagName(tagname):
通过查找整个 HTML 文档中的任何 HTML 元素,传回指定名称的元素集合
(3).选择器:
选择器有基本选择器、层级选择器、属性选择器等。本程序只有到基本选择器#id,如:
$("#myDiv"):查找 ID 为"myDiv"的元素
2.3.XMLHttpRequest对象:
XMLHttpRequest可以提供不重新加载页面的情况下更新网页,在页面加载后在客户端向服务器请求数据,在页面加载后在服务器端接受数据,在后台向客户端发送数据。
2.3.1.方法:
(1)overrideMimeType(“text/html”):
将覆盖发送给服务器的头部,强制text/xml 作为mime-type
(2)open(method, url, async, username, password):
初始化 HTTP 请求参数,例如 URL 和 HTTP 方法,但是并不发送请求。
method参数是用于请求的HTTP方法,包括GET、POST和HEAD;
url参数是请求的主体
async参数指示请求使用同步还是异步,false请求是同步的,true请求是异步的
username 和 password 参数是可选的,为 url 所需的授权提供认证资格。如果指定了,它们会覆盖 url 自己指定的任何资格。
(3)send(body):
发送 HTTP 请求,使用传递给 open() 方法的参数,以及传递给该方法的可选请求体
send(body)如果通过调用 open() 指定的 HTTP 方法是 POST 或 PUT,body 参数指定了请求体,作为一个字符串或者 Document 对象。如果请求体不是必须的话,这个参数就为 null。
如果之前调用的 open() 参数 async 为 false,这个方法会阻塞并不会返回,直到 readyState 为 4 并且服务器的响应被完全接收。
如果 async 参数为 true,或者这个参数省略了,send() 立即返回,并且正如后面所介绍的,服务器响应将在一个后台线程中处理
(4)setRequestHeader(name, value):
向一个打开但未发送的请求设置或添加一个 HTTP 请求
name 参数是要设置的头部的名称。这个参数不应该包括空白、冒号或换行。
value 参数是头部的值。这个参数不应该包括换行
2.3.2.属性:
(1)onreadystatechange:
每次 readyState 属性改变的时候调用的事件句柄函数。当 readyState 为 3 时,它也可能调用多次。
(2)readyState:
HTTP 请求的状态.当一个 XMLHttpRequest 初次创建时,这个属性的值从 0 开始,直到接收到完整的 HTTP 响应,这个值增加到 4。
5 个状态中每一个都有一个相关联的非正式的名称,下表列出了状态、名称和含义:
readyState 的值不会递减,除非当一个请求在处理过程中的时候调用了 abort() 或 open() 方法。每次这个属性的值增加的时候,都会触发 onreadystatechange 事件句柄。
(3)status:
由服务器返回的 HTTP 状态代码,如200表示成功,而404表示 "Not Found" 错误。 当readyState小于3的时候读取这一属性会导致一个异常。
(4)responseText:
目前为止从服务器接收到的响应体(不包括头部),或者如果还没有接收到数据的话,就是空字符串。
如果 readyState 小于 3,这个属性就是一个空字符串。当 readyState 为 3,这个属性返回目前已经接收的响应部分。如果 readyState 为 4,这个属性保存了完整的响应体。
如果响应包含了为响应体指定字符编码的头部,就使用该编码。否则,假定使用 Unicode UTF-8
(5)responseXML:对请求的响应,解析为XML并作为Document对象返回
代码示例:
说明:本示例有前台和后台组成,后台采用的是servlet实现,只是没有去数据库校验数据。前台有html和javascript组成,前台验证采用了两种方式,一是采用jquery封装的ajax来实现表单动态验证,二是采用XMLHttpRequest对象来实现表单动态验证,两种验证方式的不同只是javascript脚本不一样,前台页面和后台的servlet都一样。
前台ajax.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>ajax</title>
<!--导入js,注意src的路径-->
<script type="text/javascript" src="jslib/jquery.js"></script>
<script type="text/javascript" src="jslib/verify.js"></script>
</head>
<body>
<!-- ajax不需要表单进行数据提交,因此不用写表单标签-->
<!-- ajax不需要name属性,需要一个id的属性-->
<!--onblur 事件会在对象失去焦点时发生-->
用户名:<input type="text" id="username" onblur="verify3()"/><div id="result"></div>
</br></br>
<input type="submit" value="登录" onclick="login()"/>
</body>
</html>
后台AJAXServer.java:
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.ServletException;
import java.io.IOException;
import java.io.PrintWriter;
public class AJAXServer extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
PrintWriter out=response.getWriter();
//1.取参数
String old=request.getParameter("name");
//2.检查是否有问题
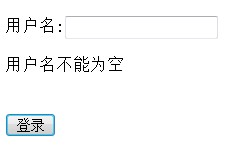
if(old==null||old.length()==0){
out.println("用户名不能为空");
}else{
//3.校验操作
String name=old;
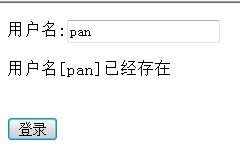
if(name.equals("pan")){
//4.和传统应用不同之处。这一步需要将用户感兴趣的数据返回给页面端,而不是到新的页面
out.println("用户名["+name+"]已经存在");
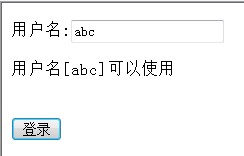
}else{
out.println("用户名["+name+"]可以使用");
}
}
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doGet(request,response);
}
}
javascript:verify.js
<!--(1)用户名称的校验,采用jquery封装的ajax动态校验表单数据-->
function verify1(){
//1.获取文本框中的内容
//document.getElementById("username");
var jqueryObj= $("#username");
//获取节点的值
var userName=jqueryObj.val();
//2.将文本框中的数据发送给服务器的servlet
$.get("AJAXServer?name=" +username,null,callback);
}
function callback(data){
//3.接收服务器返回的数据
//4.把服务器端返回的数据动态的显示在页面上
//找到保存信息的节点
var resultObj=$("#result");
resultObj.html(data);
}
//验证方法2是把验证方式1写在了一个方法中,效果是一样的,都是采用jquery封装的ajax动态校验表单数据
function verify2(){
$.get("AJAXServer?name="+$("#username").val(),null,function(data){
$("#result").html(data);
});
}
<!--(2)用户名称的校验,使用XMLHTTPRequest对象来进行ajax的异步数据验证-->
var xmlhttp;//定义一个全局变量
function verify3(){
//1.采用dom的方式获取文本框中属性的值
var username=document.getElementById("username").value;
//2.创建XMLHttpRequest对象
//需要针对IE和其他类型的浏览器的差异建立这个对象的不同方式写不同的代码
if(window.XMLHttpRequest){
//针对FireFox,IE7,IE8,Safari,Opera,Mozillar
xmlhttp=new XMLHttpRequest();
//针对某些特定的版本的mozillar浏览器的BUG进行修正
if(xmlhttp.overrideMimeType){
xmlhttp.overrideMimeType("text/html");
}
} else if(window.ActiveXObject){
//针对IE6,IE5.5,IE5
//两个用于可以创建XMLHttpRequest对象的控件名称,保存在一个js数组中,排在前面的版本较新
var activexName=["MSXML2.XMLHTTP","Microsoft.XMLHTTP"];
for(var i=0;i<activexName.length;i++){
// 取出一个控件名称进行创建,如果创建成功就终止循环
//如果创建失败,会抛出异常,然后可以继续循环,继续尝试创建
try{
xmlhttp=new ActiveXObject(activexName[i]);
break;
}catch(e){
}
}
}
if(!xmlhttp){
alert("XMLHttpRequest对象创建失败!!");
return;
}
//3.注册回调函数 注册回调函数时,只需要函数名,不要加括号
//我们需要将函数名注册,如果加上括号,就会把函数的返回值注册上,这个是错误的
xmlhttp.onreadystatechange=callback3;
//4.设置连接信息
xmlhttp.open("GET","AJAXServer?name="+username,true);
//5.发送数据,开始和服务器端进行交互
xmlhttp.send(null);//GET方式url中封装了用户名,故发送只用发一个null
//POST方式请求和发送数据
<!--
xmlhttp.open("POST","AJAXServer",true);
xmlhttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlhttp.send("name="+username);
-->
}
//回调函数
function callback3(){
//判断对象的状态是否交互完成
if(xmlhttp.readyState==4){
//判断http的交互是否成功
if(xmlhttp.status==200) {
//获取服务器端返回的数据
//第一种方式:获取服务器端输出的纯文本数据
var responseText=xmlhttp.responseText;
//将数据显示在页面上 通过dom的方式找到div标签对应的元素节点
var divNode=document.getElementById("result");
//设置元素节点中的html的内容
divNode.innerHTML=responseText;
}
}
}
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
version="2.5">
<servlet>
<servlet-name>AJAXServer</servlet-name>
<servlet-class>AJAXServer</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>AJAXServer</servlet-name>
<url-pattern>/AJAXServer</url-pattern>
</servlet-mapping>
</web-app>
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
version="2.5">
<servlet>
<servlet-name>AJAXServer</servlet-name>
<servlet-class>AJAXServer</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>AJAXServer</servlet-name>
<url-pattern>/AJAXServer</url-pattern>
</servlet-mapping>
</web-app>
1.web.xml servlet的配置
2.AJAXServer.java 包名相关
截图1:
截图2:

截图3:

截图4:

截图说明:以上四个截图url显示的都是一样的,只是为了便于显示我没有把它截下来。
虚拟定位精灵 盗号如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 微信分身一起来捉妖虚拟定位被检测
摘要:本节补充ajax学习笔记1中 第二种方式:使用XMLHttpRequest对象的responseXML的方式来接受XML数据对象的DOM对象 在ajax学习笔记1中已经对准备工作和需要用到的知识做了比较详细的介绍,本节主要介绍需要修改的代码以及新增的代码 .新增一个servlet类 AJAXXMLServer.java …...
2024/4/25 2:17:52 - 非虚拟定位修改器
摘要: ajax学习1中介绍了使用jquery封装的ajax来接收服务器端的文本数据以及使用XMLHttpReques对象来接收服务器端的文本数据 ajax学习2中介绍了使用XMLHttpReques来接收服务器的端XML数据,本节主要介绍使用jqery封装的ajax使用XML格式接收服务器端的数据。 由于很多知识都已…...
2024/4/25 6:46:44 - 雷电模拟器怎么用广州vivo手机无法全局小米5sp虚拟定位iphone5s
缓存问题: 何谓缓存问题?即当浏览器的输入内容相同,即请求的URL相同,这样浏览器就会去读缓存,两次的内容一样,就不会和服务器端进行交互。 解决方式:在请求的url中加上时间戳。 通过我的测试,IE、360两次用户名输入一致时不会和服务器端交互,firefox即使两次用户名输入…...
2024/4/27 5:10:55 - 大牛助手不能虚拟定位了
javascript 中 array.sort() 中的参数,需要传入的是一个函数,而且必须是一个函数。 其中的x ,y代表的是array中的两个对象。 需要注意的是,返回类型只有三种:负整数、零、正整数 一般习惯上使用 -1 0 1 代表 另外有个小技巧,如果只需要对一个属性进行比较,比如这里的年龄…...
2024/4/14 14:29:29 - miui10如何开启虚拟定位精灵 在手机哪个文件夹
准备工作: 请从dt猫//www.jb51.net/jiaoben/31974.html下载dtree.zip文件 dtree.zip压缩包介绍: dtree是一个由JavaScript编写成的简单的树形菜单组件,目前免费并且开源。 目前有很多的树形菜单组件(比如ext),dtree是一种简单易懂的js组件, 不需要复杂的操作即可生产,同时…...
2024/4/14 14:29:28 - 电脑实时虚拟定位软件下载
因为php的配置一般用数据,正好和js里的对象表示一般,所以可以这样: 复制代码 代码如下: <script type="text/javascript" src="http://www.google.com/jsapi"></script> 复制代码 代码如下: var $strings={}; $strings[hide]=hide; $strin…...
2024/4/26 9:11:44 - 虚拟定位(可以钉钉打卡)
Sticky是一个简单的页面消息提醒jQuery插件。可以设置让消息在页面的四个角落出现,也可以设置在页面中央出现。可以手动关闭消息,也可以设置成自动关闭。http://thrivingkings.com/sticky/ 2)JNotify是一个JQuery插件,基于JQuery UI实现,用于创建页面消息提醒和状态提…...
2024/4/24 15:00:05 - cydia钉钉腾讯手游助手谷歌地图 不越狱苹果手机如何用ios6可用的ios虚拟定位打卡app
有两个文件a.html和b.html,a.html 即下面的代码,b.html只是为了验证通过时候一个跳转页面,不做任何代码编写 因为a.html用的是相对路径,所以要想程序能正常运行,b.html文件必须和a.html放在同一个目录下。 复制代码 代码如下: <!DOCTYPE HTML PUBLIC "-//W3C//DTD…...
2024/4/14 14:29:26 - 苹果虚拟定位威锋网
JS计算器代码: javascript简单计算器 [Ctrl+A 全选 注:如需引入外部Js需刷新才能执行] 说明: JavaScript eval() 函数 定义和用法 eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。 返回值 通过计算 string 得到的值(如果有的话)。 说明 该方法只接受原始字…...
2024/4/14 14:29:24 - ios9修改安卓虚拟定位 吾爱破解版
几年前不知道在哪下载的源码上改的,去年开始学jquery,就改了一下,代码有点乱。只是自己用,没有考虑写成通用的组件,所以童鞋们如果真的要拿去用的话有点麻烦几个状态,展开收起是jquery的slide这个模拟select,只是很简单的实现了单独一个select的部分功能没有实现比如opt…...
2024/4/14 9:36:10 - 虚拟定位王 微信打卡
用 $.fn.calendar.defaults 重写了 defaults。 用法 复制代码 代码如下: <div id="cc" style="width:180px;height:180px;"></div> 复制代码 代码如下: $(#cc).calendar({ width:600, height:600, current:new Date() }); 特性名称类型说明默…...
2024/4/24 11:42:43 - 钉钉虚拟定位打卡小米手机
(默认: true) 默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为 false。注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。 复制代码 代码如下: var temp; $.ajax({ async: false, type : "POST", url : defaultPost…...
2024/4/24 3:05:14 - 苹果手机11系统怎么安装苹果虚拟定位刷不出来
长久以来JavaScript兼容性一直是Web开发者的一个主要问题。在正式规范、事实标准以及各种实现之间的存在的差异让许多开发者日夜煎熬。为此,主要从以下几方面差异总结IE和Firefox的Javascript兼容性: 一、函数和方法差异; 二、样式访问和设置; 三、DOM方法及对象…...
2024/4/14 14:29:22 - 苹果虚拟定位ios11.1
Javascript中,相信大家都试过用getElementsByTagName和childNodes来实现对节点的遍历。但是 getElementsByTagName对复杂的DOM结构遍历明显不如用childNodes,因为childNodes能更好的处理DOM的层次结构,建议在需要进行了遍历时首先使用childNodes!! 但是不幸的是,在IE和FireF…...
2024/4/14 14:29:22 - 虚拟定位 论坛
大家先看一段简单的jquery ajax 返回值的js 复制代码 代码如下: function getReturnAjax{ $.ajax({ type:"POST", url:"ajax/userexist.aspx", data:"username="+vusername.value, success:function(msg){ if(msg=="ok"){ showtipex(v…...
2024/4/27 11:12:37 - 安卓什么软件无需rootiphone 微信 微信虚拟定位哪个好用
复制代码 代码如下: /** * window.onresize 事件 专用事件绑定器 v0.1 Alucelx * http://www.cnblogs.com/Alucelx/archive/2011/10/20/2219263.html * <description> * 用于解决 lte ie8 & chrome 及其他可能会出现的 原生 window.resize 事件多次执行的 BUG. * <…...
2024/4/20 12:52:47 - ios软件虚拟定位吗
当前版本 v0.2 v0.1 修复IE9-- Array.prototype.sort 不能根据 对象属性 做排序的遗憾 v0.2 修复safari 不支持函数参数 复制代码 代码如下: !function(window){ var ua = window.navigator.userAgent.toLowerCase(), reg = /msie|applewebkit.+safari/; if(reg.test(ua)){ var…...
2024/4/24 3:49:35 - mx4 ihone手机百度导航虚拟定位跑
学习新的东西是件可怕的事。对我来说,掌握一项新技能最大的问题是,我不知道自己懂什么。鉴于此,定个计划,学习你感兴趣的东西应该会有用。这篇文章的主旨就是:你为学习JavaScript 制定的蓝图、路线、行动计划!你不必担心找不到最好的资源,先整理些不好的资源,再确定下一…...
2024/4/14 14:29:18 - 魅族mx6安卓上的虚拟定位软件
网上看到很方便实现这个功能的事件: IE 中的 onpropertychange 非IE中的 oninput 用这两事件的好处是,当在输入框的内容发生变化调用事件,使用key 和 mouse的相关事件会比较复杂,而且这个方法用粘贴方法一样有效。 不过用js改变input的value值不会发生这两个事件。 在中文本…...
2024/4/14 14:29:16 - 可否用虚拟定位打卡
JavaScript 语言正越来越受欢迎,可以说是是互联网上最突出的语言之一。你可以跨平台和浏览器使用它,其并不排斥后端语言。现在有许多不同的开发库——有些非常棒—— 这些库对开发很有帮助,比如说加快了开发的时间等等。问题是,有时候这些库与原始语言之间很是有一些距离,…...
2024/4/14 14:29:16
最新文章
- HTTP、模块化
HTTP协议 包括请求行、请求头、请求体 http常见请求方法: url统一资源请求符,其本身也是一个字符串 响应体的内容格式是非常灵活的,常见的响应体格式有: 1.HTML 2.CSS 3. JavaScript 4.图片 5.视频 6.JSON 响应状态码: IP本身是一个数字…...
2024/4/27 17:53:11 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - vulhub之Webmin篇
Webmin是功能最强大的基于Web的Unix系统管理工具。管理员通过浏览器访问Webmin的各种管理功能并完成相应的管理动作。Webmin支持绝大多数的Unix系统,这些系统除了各种版本的linux以外还包括:AIX、HPUX、Solaris、Unixware、Irix和FreeBSD等。 影响版本&…...
2024/4/25 2:13:54 - 自我介绍的HTML 页面(入门)
一.前情提要 1.主要是代码示例,具体内容需自己填充 2.代码后是详解 二.代码实例和解析 代码 <!DOCTYPE html> <html lang"zh-CN"> <head> <meta charset"UTF-8"> <title>自我介绍页面</title>…...
2024/4/26 14:55:53 - K8S容器空间不足问题分析和解决
如上图,今天测试环境的K8S平台出现了一个问题,其中的一个容器报错:Free disk space below threshold. Available: 3223552 bytes (threshold: 10485760B),意思服务器硬盘空间不够了。这个问题怎么产生的,又怎么解决的呢…...
2024/4/23 6:25:22 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57