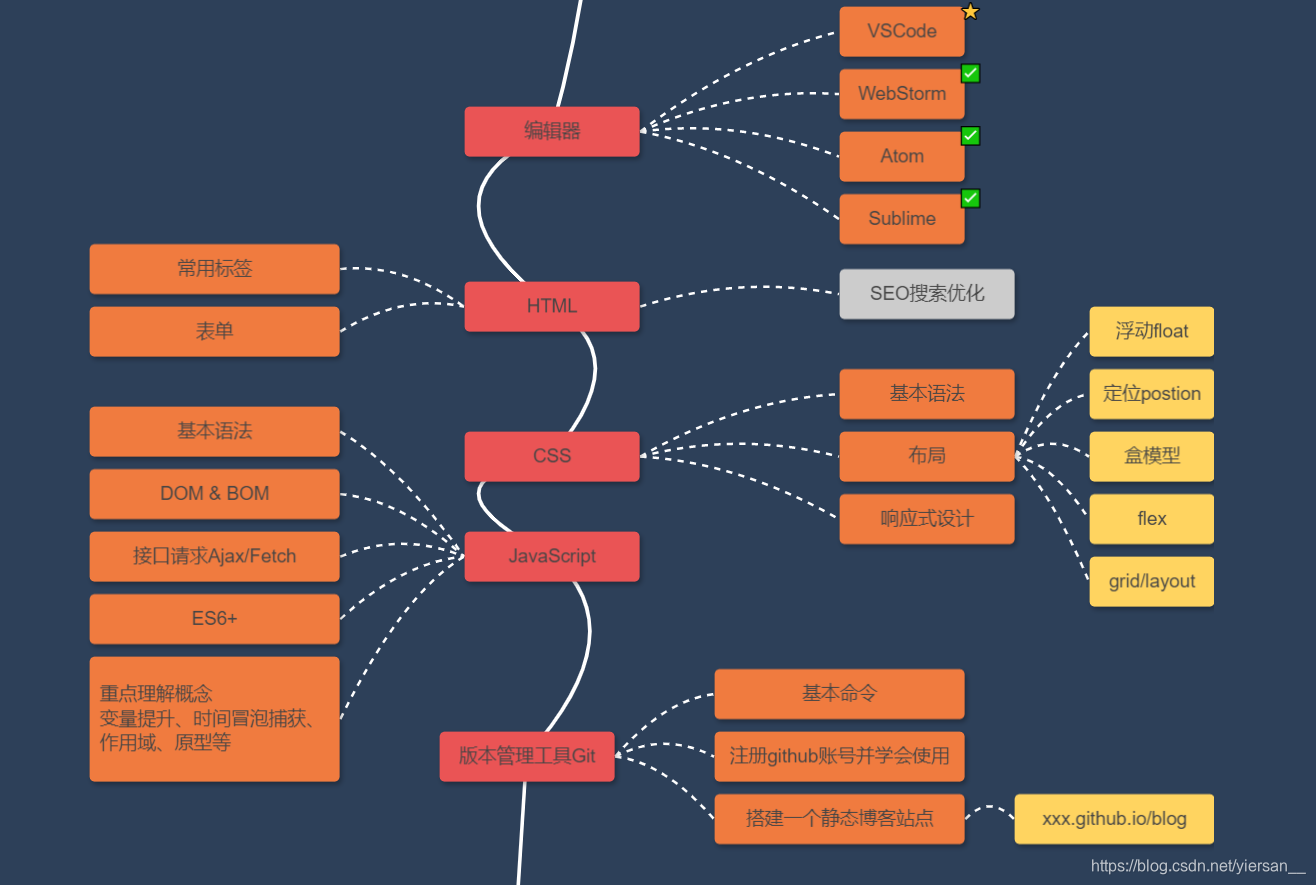
前端学习第一阶段css部分+css3(过渡,动画)+定位+浮动+响应式
前端学习路线第一阶段:HTML、css、javascript
- css
- 语法
- 动画
- 2D转换
- 3D转换
- 过渡
- 动画
- 布局
- margin和padding
- position定位(absolute,relative,fixed)
- absolute
- relative
- fixed
- float浮动
- 响应式设计

HTML部分链接:hmtl链接
css
语法
属性选择器:
1.[title]{}:包含title属性的元素
2.a[href]{}:包含href属性的<a>标签
3.a[href][title]{}:包含href和title属性的<a>
4.input[type="text"]{}:type属性值为text的input标签
5.[title~=hello]{}:title属性包含hello值的元素
first-child伪类:
选择第一个元素
p:first-child {font-weight: bold;}将出现的第一个p元素字体加粗
背景:
background-attachment:防止滚动,fixed:固定,scroll:滚动
如何使背景图片撑满屏幕:博客链接
用户可调窗口:
resize:both;
动画
2D转换
我们使用transform进行转换。
translate:移动
transform:translate(x,y);从当前位置向右侧移动x,向下方移动y
.div1{background-color: red;width: 100px;height: 100px;}
.div1:hover{transform: translate(20px,20px);}

rotate:旋转
transform:rotate(xdeg);顺时针旋转x度,负值为逆时针
.div1:hover{transform: rotate(30deg);}

scale:缩放
transform:scale(x,y);宽度为原始尺寸的x倍,高度为原始尺寸的y倍
.div1:hover{transform: scale(1,2);//宽度不变,高度变为2倍}

skew:倾斜
transform:skew(x deg,y deg);x轴倾斜x度,y轴倾斜y度

这些方法都有相应的只在x轴,y轴上面的转换,比如translateX和translateY。
3D转换
3D转换和2D转换所用方法类似,只是translate(x,y)在3D上变为了translate3d(x,y,z),其他属性一样。
过渡
过渡使用的方法是
transition,是一种样式到另一种样式的改变。
transition:css属性名称,过渡时间,时间曲线,延迟;
.div1{background-color: red;width: 100px;height: 100px;margin-top: 100px;margin-left: 100px;text-align: center;transition: width 2s linear,height 2s ease 0.5s,background-color 2s linear,transform 2s;}
.div1:hover{width: 200px;height: 200px;background-color: #7cc1d2;transform: rotate(180deg);}

当 transition加在 div1上时,会为 div的所有状态加上 transition,包括鼠标移上去和移开,都有过渡效果。如果 transition加在 div1:hover上,那么只有当鼠标移上去时有过渡效果,鼠标移开立马消失。
动画
动画使用的属性是
animation
animation:动画名称,完成时间,速度曲线,延迟,播放次数,是否轮番播放
播放次数:infinite无限次/n;
是否轮番:alternate轮流播放;
@keyframes:动画名称
.div2{width: 50px;height: 50px;border-radius: 0px;background-color: black;margin-top: 20px;animation: move 1s linear 0.3s infinite alternate;}/* 定义一个动画move *//* 当动画完成0%,25%,50%,100%时,改变样式 */
@keyframes move{0%{background-color: black;}25%{background-color: red;border-radius: 20px;transform: translateY(20px);}50%{border-radius: 50px;background-color: blue;transform: translateY(40px);}100%{border-radius: 90px;background-color: yellow;transform: translateY(80px);}}

布局
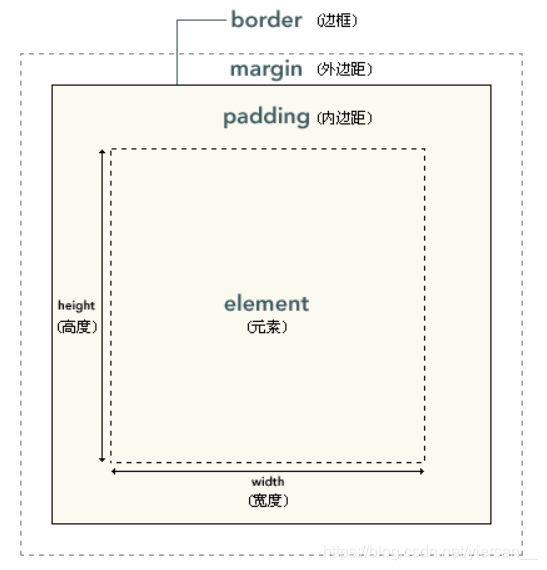
margin和padding

添加背景后,应用于元素、内边距、边框所形成的区域。
width和height只影响元素的大小。
当我们写网页的时候,很容易遇到放了个div,div默认在浏览器左上角,但div离页面上方和左方会有空白。其实是body距离页面有空白,是因为body有默认的margin和padding 的原因。我们可以用以下代码消除这个空白:
*{margin:0;padding:0;
}
margin后面可跟四个参数,当只有一个参数时,上下左右的值均为0.


想要div在整个网页水平居中怎么办?
可以使用以下代码:
*{margin: 0 auto;padding: 0;}
margin后面两个参数,第一个是上下,第二个是左右,上述代码上下为0,左右为居中。
想要div在整个页面水平垂直居中?
只要给div加个margin-top,值为(父元素高度-div宽度)/2 。
position定位(absolute,relative,fixed)
absolute
设置绝对定位,元素将不再占用原来元素的空间,是相对于其最接近的一个具有定位属性的父级元素进行定位。
相对于整个网页:
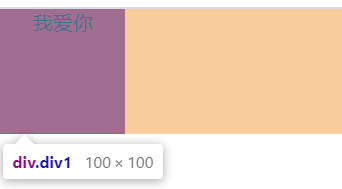
.div1{background-color: red;width: 100px;height: 100px;text-align: center;position: absolute;}
没有绝对定位时

审查元素发现,div1在页面中占据了空间,body和html的大小都为宽度为屏幕宽度,高度为100px。
加了绝对定位:

发现div1不再占据原来的空间,body和html的大小宽度仍为屏幕宽度,但高度为0 。
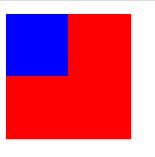
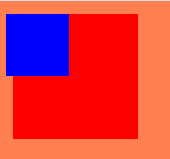
相对于父级元素(两个父子关系div):
<div class="div1"><div class="div2"></div>
</div>
div1是div2的父亲。
.div1{background-color: red;width: 100px;height: 100px;text-align: center;position: absolute;
}
.div2{width: 50px;height: 50px;background-color: blue;text-align: center;position: absolute;
}
当div1加了绝对定位时,div2添加绝对定位,div1向上找父级元素,为body,所以div1的定位是相对于整个网页来改变。而div2的绝对定位,向上找父级元素,为div1,所以div2的定位是相对于div1来改变。
只定位,没有偏移:

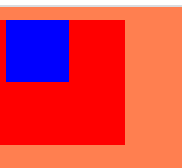
div1向下10px,div2向右5px:

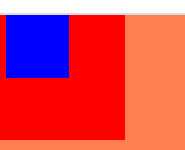
当div1没有加绝对定位,div2绝对定位时:

可以发现,div1没有改变,div2按理应该是相对body向右5px,但貌似还是相对于div1向右5px,这是为什么?
原来因为div1位于body的左上角,所以现在看起来div2相对于body和相对于body是没有什么差别的。那么我们给div1加一个margin:10px,让他距离body上下左右的内边距为10px 。发现我们的理解是没错的,div2向上找有绝对定位的父级元素,为body,所以虽然div2在div1中,但却是相对于body的偏移。

两个兄弟关系的div:
<div class="div1">
</div>
<div class="div2">
</div>
.div1{background-color: red;width: 50px;height: 50px;text-align: center;
}
.div2{width: 50px;height: 50px;background-color: blue;text-align: center;
}
默认是从上到下依次排开:所以div1和div2是上下挨着的

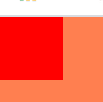
当给div1加了绝对定位,div2没有:
div1不再占据页面空间,但div2还在占据,所以div2就到了div1的位置,但div1在div2上面。

当给div2加了绝对定位,div1没有:
div1占据空间,并且位于div2前方,div2就算不占据空间,也是相对于后面来讲,无法到了div1的位置。

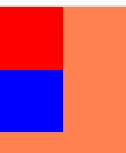
当div1和div2都加了绝对定位:
发现div2不仅到了div1的位置,两个div都不再占据空间,并且div2在div1上方。

为什么两个加了绝对定位时,div2位于div1的上方了?
猜想:div1先不占据空间,div2位于div1的位置,显示div1的颜色。当div2也不占据空间时,就会覆盖div2,所以显示div2的颜色。
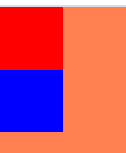
我们把div1和div2在HTML中书写的顺序反过来,发现div1的颜色显现出来,证明了我的猜想。
结论:可以把不占据空间想象成两层,即占据空间的在第一层,不占据空间就相当于浮起来了,在第二层,所以不占据地上的空间了。所以当兄弟div,div1绝对定位后,浮在空中,地上的空间空出来,div2自然可以占据div1的位置;div1和div2都绝对定位,div1在前,div1先浮起来,地上空间空余出来,div2占据,div2再浮起来,只能浮到div1上面。
验证:使用三个div,我们给第二个div,div2加上绝对定位,按之前的理解,div1占据地上的位置,div2浮到空中,div3会占据div2的位置,div2和div3应该在相同的位置,并且div2在上面。


relative
文章有点长了,剩下这些分别写文吧。
fixed
float浮动
响应式设计
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 百天打卡计划第11天-代码练习题 :子线程循环 10 次,接着主线程循环 100,接着又回到子线程循环 10 次,接着再回到主线程又循环 100,如此循环 50 次,请写出程序。
题目:子线程循环 10 次,接着主线程循环 100,接着又回到子线程循环 10 次,接着再回到主线程又循环 100,如此循环 50 次,请写出程序。package day0518;/*** @author liw* @date 2020-07-12*/ public class DemoThreadTest {private static boolean flag = false;public sta…...
2024/4/14 13:04:26 - vscode 查看源码快捷键
ctrl + click 跳转到定义 alt + <- -> 回去或前进 折叠代码 F12 跳转到定义处 alt + f12 peek 定义处 shift + f12 展示相关...
2024/4/23 5:26:18 - Qt——功能:序列帧动画
测试环境:win10、Qt Creator 4.11.1、5.14.2版本SDK一、实际效果:二、实现原理:1.序列帧图是将一系列动作放在一张图中展示,一般每幅图大小相等(方便程序处理)。2.根据每一帧大小定时绘制一幅图。3.在paintEvent使用QPainter的drawPixmap进行绘制。三、源代码sequenceFra…...
2024/4/28 3:09:24 - werkzeug.local LocalStack和LocalProxy geekpy
虽然python提供的有threadlocal但是在web开发中: 1.使用greenlet时,无法保证协程时间的数据隔离,因为不同的协程在一个线程中 2.wsgi无法保证每个http请求使用的是不同线程,因为最后一个http请求可能使用的是前一个http请求的线程,所以可能用到threadlocal中的残留数据 因此Wer…...
2024/4/28 6:30:59 - break与continue
break break与continue语句和都是可以控制循环的执行流程的,其中break语句可以直接强行跳出整个循环,默认情况下直接跳到下一条语句进行执行。比如我们要输出类似下面的三角形星号符。 * * * * * * * * * * * * * * * * * * * * * * * * * * * * 实现代码如下: public class…...
2024/4/14 13:06:37 - SwiftUI 2.0 实战之文本字体选择组(封装UIFontPickerViewController)
本文价值与收获 看完本文后,您将能够作出下面的界面基础知识 UIFontPickerViewController 一个视图控制器,显示用于在CloudKit共享记录中添加和删除人员的标准屏幕。 class UIFontPickerViewController : UIViewController使用教程 使用UIFontPickerViewController为用户提供…...
2024/4/28 8:05:39 - excel导入导出方案对比
excel导入导出方案对比 1、使用poi原生导入,导出,功能强大,代码很多,输出流到页面进行下载 2、若依框架对poi导出导入做了很好的封装,生成导出文件保存在服务端,返回给 前端文件名,前端再次请求文件进行下载,都是配合注解实现,简单易用 3、easyexcel导入导出,简单…...
2024/4/18 3:15:28 - 微信小程序 动态绑定 style 样式 和class
微信小程序 动态绑定 style 样式 和class <view class="changeImageView" style="display:{{displayPhoto}}" ><view class="operbtn">测试</view></view><view class="section section_gap"><view …...
2024/4/25 6:44:24 - CentOS7下Hive的安装使用
目录背景安装配置运行命令插入数据表分桶正则serde存储格式排序和聚集子查询视图自定义函数写UDF写UDAF聚集函数表生成函数UDTF通用版表分区删除列动态分区导出表到文件系统查询复合结构中的元素内置函数case...when...then.else语句嵌套select语句浮点数比较like和rlikegroup …...
2024/4/19 8:28:56 - Werkzeug routing
参考: https://www.cnblogs.com/daviddd/p/11929493.html https://www.jianshu.com/p/3a640d36deb1...
2024/4/14 14:59:55 - get方法
接口 - 查询英雄外号 根据英雄名返回英雄外号 接口地址 - /getNickName 请求方式 - get 请求参数 - heroName 返回值 - 英雄外号//导包 const express = require(express) //创建服务器 const app = express()//写接口 app.get(/getNickName,(req,res)=>{//要接收前端传递过…...
2024/4/21 20:09:53 - 斐波那契(gcd+矩阵快速幂)
时间限制: 1 Sec 内存限制: 128 MB题目描述定义斐波那契数列F[0]=0, F[1]=1, F[n]=F[n-1]+F[n-2](n>=2) 小猪很喜欢这个数列,她听说你可以求F[n] mod 998244353,觉着很厉害,于是她会进行多次询问,每次询问给出五个整数n,a,b,c,d,她希望你求出gcd(a*F[n]+b*F[n+1],c*F[…...
2024/4/20 5:34:06 - python Package resource
Package resource...
2024/4/19 1:19:22 - linux中利用脚本启动程序时查看程序是否正常运行的一种方法
1.我们知道利用ps命令可以查看系统运行的程序,我们可以利用这一点;首先./helloword运行helloword程序,ps -ef查看程序结果topeet 2785 2217 0 09:43 ? 00:00:00 telepathy-indicator topeet 2792 1 0 09:43 ? 00:00:00 /usr/lib/telepathy/mis…...
2024/4/18 14:32:41 - 爬虫之pyquery
pyquery初始化字符串初始化1html = <div><ul><li class="item-0">first item</li><li class="item-1"><a href="link2.html">second item</a></li><li class="item-0 active">…...
2024/4/17 23:52:41 - 分布式缓存设计总结(最全)
分布式缓存设计史上最全总结,如果能在项目中把每个点都实践过,那就是大牛了...
2024/4/20 17:48:54 - Werkzeug Turorial
Werkzeug不是一个framework,而是一个library,用来开发application和framework 一个WSGI的application像这样: def application(environ, start_response):start_response(200 OK, [(Content-Type, text/plain)])return [Hello World!]一个WSGI application是一个可以调用的,有e…...
2024/4/17 12:31:13 - Spring cloud系列教程第十篇- Spring cloud整合Eureka总结篇
Spring cloud系列教程第十篇- Spring cloud整合Eureka总结篇本文主要内容:1:spring cloud整合Eureka总结本文是由凯哥(凯哥Java:kagejava)发布的《spring cloud系列》教程的总第十篇:本文是几个维度中的第一个维度:注册与发现维度配置中心管理之Eureka相关教程第七篇-Sprin…...
2024/4/24 1:57:12 - 输入一个年月日,计算这一天到公元元年有多少天
#include <stdio.h> #include <stdint.h>int main(int argc,const char* argv[]) {uint16_t year = 0 , month = 0 , day = 0;//初始化年月日printf("请输入一个日期:");scanf("%hu%hu%hu",&year,&month,&day);int arr[12] = {31,…...
2024/4/15 11:16:40 - C/C++编程笔记:C语言自增(++)和自减(--)运算符详解,笔记分享
一个整数类型的变量自身加 1 可以这样写:a = a + 1;或者a += 1;不过,C语言还支持另外一种更加简洁的写法,就是:a++;或者++a;这种写法叫做自加或自增,意思很明确,就是每次自身加 1。相应的,也有a--和--a,它们叫做自减,表示自身减 1。++和--分别称为自增运算符和自减运算…...
2024/4/14 13:06:07
最新文章
- 未来已来:解锁AGI的无限潜能与挑战
未来已来:解锁AGI的无限潜能与挑战 引言 假设你有一天醒来,发现你的智能手机不仅提醒你今天的日程,还把你昨晚做的那个奇怪的梦解释了一番,并建议你可能需要减少咖啡摄入量——这不是科幻电影的情节,而是人工通用智能…...
2024/4/28 8:18:09 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【干货】零售商的商品规划策略
商品规划,无疑是零售业的生命之源,是推动业务腾飞的强大引擎。一个精心策划的商品规划策略,不仅能帮助零售商在激烈的市场竞争中稳固立足,更能精准捕捉客户需求,实现利润最大化。以下,我们将深入探讨零售商…...
2024/4/26 15:55:51 - PHP+python高校教务处工作管理系统q535p
开发语言:php 后端框架:Thinkphp/Laravel 前端框架:vue.js 服务器:apache 数据库:mysql 运行环境:phpstudy/wamp/xammp等 系统根据现有的管理模块进行开发和扩展,采用面向对象的开发的思想和结构化的开发方…...
2024/4/26 8:31:01 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57