CSS学习教程之简单入门
层叠样式表(Cascading Style Sheet,简称:CSS)是为网页添加样式的代码。本学习教程主要介绍 CSS 的基础知识,并解答类似问题:怎样将文本设置为黑色或红色?怎样将内容显示在屏幕的特定位置?怎样用背景图片或颜色来装饰网页?做一个简单的入门。对于CSS的学习可以分为以下四个部分来阶梯型进行:
CSS基础
该部分介绍 CSS 的基础知识,包括选择器和属性,编写 CSS 的规则,将CSS 应用于 HTML 的方法,如何在 CSS 中指定长度、颜色和其他单位,层叠与继承,盒模型基础以及 CSS 的调试。
构建CSS
涉及了层叠与继承、可用的所有种类的选择器、单位、尺寸、样式化背景和边框、调试等。
这样做的目的是,在继续深入到更加具体的规则,例如样式化文本和CSS布局前,为你提供一个用于编写堪用的CSS的工具箱,帮你理解所有必要的理论。
样式化
该部分介绍基础的文本样式,包括字体属性的设置,粗体和斜体,行和字母间距,阴影和其他文本功能。
CSS布局
通过前面三个部分的学习,已经学习了 CSS 基础知识、如何设置文本样式、如何设计并操作内容所在的框。现在应该考虑如何把你的框以合适的位置放置在视口内和其他框旁边了。因此这部分需要通过学习设置 display 属性、使用新的布局工具如弹性盒(flexbox),CSS网格和定位来深入学习 CSS 布局。
CSS 是什么?
和 HTML 类似,CSS 也不是真正的编程语言,甚至不是标记语言。它是一门样式表语言,这也就是说人们可以用它来选择性地为 HTML 元素添加样式。举例来说,要选择一个 HTML 页面里所有的段落元素,然后将其中的文本改成红色,可以这样写 CSS:
p {color: red;
}一条 CSS 规则包含一个 选择符和一组属性定义。下面这个例子用来将页面中的所有 <p> 标签显示为黑色背景和黄色文本:
/* p 选择符用来选择页面中的所有 <p> 标签 */
p {/* color 属性用来定义文本颜色,这里为黄色 */color: red;/* background-color 属性用来定义元素的背景色,这里为黑色 */background-color: black
}CSS 中的 “C” 表示 “层叠的”,意为多个选择符之间具有特定的优先级。这一点非常重要,因为复杂网站可能会有非常多的 CSS 规则,因此必须规定好这些规则的优先级,以免乱套。
可以试试如下:首先新建一个 styles 文件夹,在其中新建一个 style.css 文件,将上面三行 CSS 保存在这个新文件中。然后再将该 CSS 文件连接至 HTML 文档,否则 CSS 代码不会对 HTML 文档在浏览器里的显示效果有任何影响。
- 打开
index.html文件,然后将下面一行粘贴到文档头(也就是<head>和</head>标签之间)。<link href="styles/style.css" rel="stylesheet"> - 保存
index.html并用浏览器将其打开。应该看到段落文字变红,那么就算是成功地迈出了 CSS 学习的第一步。
“CSS 规则集”详解
让我们来仔细看一看上述CSS:
整个结构称为 规则集(通常简称“规则”),各部分释义如下:
选择器(Selector)
HTML 元素的名称位于规则集开始。它选择了一个或多个需要添加样式的元素(在这个例子中就是 p 元素)。要给不同元素添加样式只需要更改选择器就行了。
声明(Declaration)
一个单独的规则,如 color: red; 用来指定添加样式元素的属性。
属性(Properties)
改变 HTML 元素样式的途径。(本例中 color 就是 <p> 元素的属性。)CSS 中,由编写人员决定修改哪个属性以改变规则。
属性的值(Property value)
在属性的右边,冒号后面即属性的值,它从指定属性的众多外观中选择一个值(我们除了 red 之外还有很多属性值可以用于 color )。
注意其他重要的语法:
- 每个规则集(除了选择器的部分)都应该包含在成对的大括号里(
{})。 - 在每个声明里要用冒号(
:)将属性与属性值分隔开。 - 在每个规则集里要用分号(
;)将各个声明分隔开。
如果要同时修改多个属性,只需要将它们用分号隔开,就像这样:
p {color: red;width: 500px;border: 1px solid black;
}多元素选择
也可以选择多种类型的元素并为它们添加一组相同的样式。将不同的选择器用逗号分开。例如:
p, li, h1 {color: red;
}不同类型的选择器
选择器有许多不同的类型。上面只介绍了元素选择器,用来选择 HTML 文档中给定的元素。但是选择操作可以更加具体。下面是一些常用的选择器类型:
| 选择器名称 | 选择的内容 | 示例 |
|---|---|---|
| 元素选择器(也称作标签或类型选择器) | 所有指定(该)类型的 HTML 元素 | p选择 <p> |
| ID 选择器 | 具有特定 ID 的元素(单一 HTML 页面中,每个 ID 只对应一个元素,一个元素只对应一个 ID) | #my-id选择 <p id="my-id"> 或 <a id="my-id"> |
| 类选择器 | 具有特定类的元素(单一页面中,一个类可以有多个实例) | .my-class选择 <p class="my-class"> 和 <a class="my-class"> |
| 属性选择器 | 拥有特定属性的元素 | img[src]选择 <img src="myimage.png"> 而不是 <img> |
| 伪(Pseudo)类选择器 | 特定状态下的特定元素(比如鼠标指针悬停) | a:hover仅在鼠标指针悬停在链接上时选择 <a>。 |
字体和文本
在探索了一些 CSS 基础后,后续可以将更多规则和信息添加至 style.css 中,从而让示例更美观。首先,让字体和文本变得更漂亮。
- 第一步,找到字体下载地址。并以
<link>元素的形式添加进index.html文档头(<head>和</head>之间的任意位置)。代码如下:
以上代码为当前网页下载 Open Sans 字体,从而使自定义 CSS 中可以对 HTML 元素应用这个字体。<link href="https://fonts.font.im/css?family=Open+Sans" rel="stylesheet" type="text/css"> - 接下来,删除
style.css文件中已有的规则。虽然测试是成功的了,但是红字看起来并不太舒服。 将下列代码添加到相应的位置,用网上找到的字体替代
font-family中的占位行。(font-family意味着你想要你的文本使用的字体。)这条规则首先为整个页面设定了一个全局字体和字号(因为<html>是整个页面的父元素,而且它所有的子元素都会继承相同的font-size和font-family):html {/* px 表示 “像素(pixels)”: 基础字号为 10 像素 */font-size: 10px; /* Google fonts 输出的 CSS */font-family: 'Open Sans', sans-serif; }注:CSS 文档中所有位于
/*和*/之间的内容都是 CSS 注释,它会被浏览器在渲染代码时忽略。你可以在这里写下对你现在要做的事情有帮助的笔记。/**/不可嵌套,/*这样的注释是/*不行*/的*/。CSS 不接受//注释。- 接下来为文档体内的元素(
<h1>、<li>和<p>)设置字号。将标题居中显示,并为正文设置行高和字间距,从而提高页面的可读性。h1 {font-size: 60px;text-align: center; }p, li {font-size: 16px; line-height: 2;letter-spacing: 1px; }
可以随时调整这些 px 值来获得满意的结果。
特点
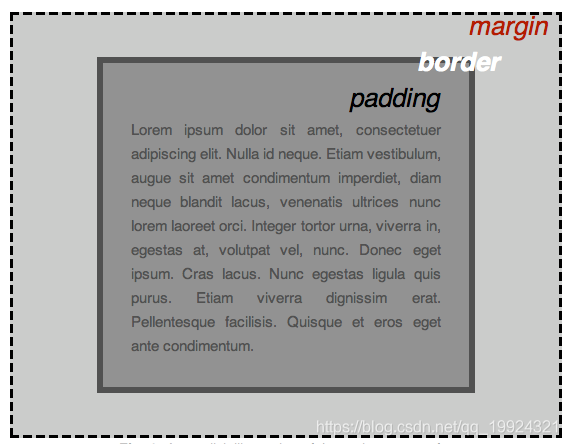
编写 CSS 时会发现,所有的工作都是围绕着页面的各个元素展开的——设置尺寸、颜色、位置,等等。因此CSS 布局主要就是基于盒模型的。每个占据页面空间的块都有这样的属性:

padding:即内边距,围绕着内容(比如段落)的空间。border:即边框,紧接着内边距的线。margin:即外边距,围绕元素外部的空间。
这里还使用了:
width:元素的宽度background-color:元素内容和内边距底下的颜色color:元素内容(通常是文本)的颜色text-shadow:为元素内的文本设置阴影display:设置元素的显示模式(暂略)
更改页面颜色
html {background-color: #00539F;
}
文档体格式设置
body {width: 600px;margin: 0 auto;background-color: #FF9500;padding: 0 20px 20px 20px;border: 5px solid black;
}现在是 <body> 元素。以上条声明,我们来逐条查看:
width: 600px;—— 强制页面永远保持 600 像素宽。margin: 0 auto;—— 为margin或padding等属性设置两个值时,第一个值代表元素的上方和下方(在这个例子中设置为0),而第二个值代表左边和右边(在这里,auto是一个特殊的值,意思是水平方向上左右对称)。你也可以使用一个,三个或四个值 。background-color: #FF9500;—— 如前文所述,指定元素的背景颜色。我们给 body 用了一种略微偏红的橘色以与深蓝色的<html>元素形成反差,也可以尝试其它颜色。padding: 0 20px 20px 20px;—— 我们给内边距设置了四个值来让内容四周产生一点空间。这一次我们不设置上方的内边距,设置右边,下方,左边的内边距为20像素。值以上、右、下、左的顺序排列。border: 5px solid black;—— 直接为 body 设置 5 像素的黑色实线边框。
定位页面主标题并添加样式
h1 {margin: 0;padding: 20px 0; color: #00539F;text-shadow: 3px 3px 1px black;
}可能发现页面的顶部有一个难看的间隙,那是因为浏览器会在没有任何 CSS 的情况下 给 <h1> 等元素设置一些默认样式。但这并不是个好主意,因为一个没有任何样式的网页也应该要有基本的可读性。为了去掉那个间隙,可以通过设置 margin: 0; 来覆盖默认样式。至此,把标题的上下内边距设置为 20 像素,并且将标题文本与 HTML 的背景颜色设为一致。需要注意的是,这里使用了一个 text-shadow 属性,它可以为元素中的文本提供阴影。四个值含义如下:
- 第一个值设置水平偏移值 —— 即阴影右移的像素数(负值左移)。
- 第二个值设置垂直偏移值 —— 即阴影下移的像素数(负值上移)。
- 第三个值设置阴影的模糊半径 —— 值越大产生的阴影越模糊。
- 第四个值设置阴影的基色。
图像居中
img {display: block;margin: 0 auto;
}最后,把图像居中来使页面更美观。可以复用 body 的 margin: 0 auto ,但是需要一点点调整。 <body> 元素是块级元素,意味着它占据了页面的空间并且能够赋予外边距和其他改变间距的值。而图片是内联元素,不具备块级元素的一些功能。所以为了使图像有外边距,必须使用 display: block 给予其块级行为。
注:以上说明假定所选图片小于页面宽度(600 pixels)。更大的图片会溢出 body 并占据页面的其他位置。要解决这个问题,可以:
1)使用 图片编辑器 来减小图片宽度;
2)用 CSS 限制图片大小,即减小 <img> 元素 width 属性的值(比如 400 px)。
小结
对于CSS学习的入门基本就是以上内容,后续会整理一下进阶级学习内容。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 是折叠表达式,不是可变参数
学习地址 单独记录下来,免得老是找不到....
2024/4/21 3:59:50 - windows系统修复操作-解决99%的问题
windows系统修复操作-解决99%的问题 一、修复方式详解 管理员模式运行cmd命令DISM.exe /Online /Cleanup-image /Restorehealth # 描全部系统文件和系统映像文件是否与官方版一致 sfc /scannow二、DISM命令详解 DISM.exe [dism_options] {Imaging_command} [<Imaging_argume…...
2024/4/17 22:06:30 - 古希腊地图
...
2024/4/15 12:19:16 - leetcode 113 路径总和 2, 两种不同回溯理念(push当前状态,或者push下一个可能的状态)的思考
首先,可以搜索DFS的标准解法,不再赘述。但搜到的dfs一般都不是二叉树这种类型,一般是针对矩阵、字符串的操作。如果遇到二叉树,如leetcode的113题:求路径总和2. 有人给出的解法是:class Solution { public:vector<vector<int>> res;vector<int> tmp;vec…...
2024/4/14 13:12:01 - 银行招聘-笔试篇
最近参加了一场银行的笔试题,记录下心得。毕竟第一次,希望对大家有所帮助。笔试题目是随机抽选的,有好几套。答题之前是线上的,需要用笔记本电脑,进行摄像头拍照和麦克风调试,然后答题期间一直需要保持在镜头内,参加过的同学应该知道这种线上答题,以前以为可以作弊答题…...
2024/4/14 13:12:21 - Spring学习:静态代理到动态代理
动态代理:cglib,jdk,区别联系,个人感受静态代理什么是动态代理动态代理底层实现jdk两者区别 静态代理 为每个Service对象写一个ServiceProxy。在ServiceProxy中写一些原本在Service中的重复性的冗余代码,使得在Service对象中能够更加专注于真正的业务代码。 但是在实际的项…...
2024/4/20 16:15:39 - 考研备考十四周plus十五周
已完成任务 数据结构第五章 单词每天背,长难句每天两个 阅读的逻辑看完1/4(唐迟) 线性代数教学视频看到第九个 线性代数对应练习题做到第二章 英语阅读两篇 高数1800第五章一半 未完成任务 计算机网络第四章 数据结构第五章也只看了中间一部分 高数1800第五章完全 下周任务 …...
2024/4/14 13:12:52 - javascript 04 类型转换、if else条件语句、函数(方法)
一、类型转换:不同类型的数据可以互相转变。隐式类型转换:js自动帮我们把数据的类型给改了1.当字符串与任何数据拼接的时候,被拼接的数据都会转为string类型2.布尔跟数字运算的时候 true会转为1 false会转为0显式类型转换:toString() parseInt() parseFloat()①toStri…...
2024/4/14 13:13:07 - Java之面向对象小程序3
递归求阶乘public class Factorial {/*** 核心代码 传入一个正整数,返回这个数的阶乘 运用了递归的知识 加入i=8,8!=1,那么* 执行8*Ftr(7)-->8*7*Ftr(6)-->8*7*6*Ftr(5)...-->8*7*6*5*4*3*2*Ftr(1)* 直到传入1,1==1,所以返回1,不会继续返回0或者-1-->8*7*6*5*4*…...
2024/4/20 12:26:52 - C语言 学生系统管理器
基于数组的“学生信息管理系统 实验内容: 编写并调试程序,实现学校各专业班级学生信息的管理。 定义学生信息的结构体类型,包括:学号、姓名、专业、班级、3门成绩。N定义为符号常量,定义N名学生信息的结构体数组。 实验要求: (1) main函数:以菜单形式将各项功能提供给用…...
2024/4/18 10:58:47 - S5PV210刷机问题汇总(部分)
文章参照于朱老师嵌入式核心课程。该文仅用于学习整理汇总。S5PV210开发板(朱老师嵌入式核心课程中使用的开发板)刷机过程中遇到的一些问题,整理出来以便日后查阅翻看。1. 刷机是利用刷机工具向开发板中下载系统镜像,跟手机刷机与电脑重新安装系统一个道理。2.开发板的系统…...
2024/4/18 9:33:10 - LVS+keepalived实现高可用的DR模式负载均衡的搭建过程
LVS+keepalived实现高可用的DR模式负载均衡的搭建过程一.问题总结(写在前面的话)1. 没有实现高可用2.容易出错3.不能持久化二.问题解决方案1.单点故障解决方案1.解决的方向2.解决的形式3.最终的选择2.健康检查1.概念2.健康检查的对象3.实现方式1.检查LVS主机服务2.检查server…...
2024/4/14 13:13:02 - 几个招聘官网
百度:https://home.baidu.com/home/index/join_us 校招:https://talent.baidu.com/external/baidu/campus.html#/jobList 社招:https://talent.baidu.com/external/baidu/index.html#/social/2 唯品会:https://job.vip.com/ 校招:https://recruitment.corp.vipshop.com/wt…...
2024/4/24 0:20:49 - cmder右键菜单,此处打开
在cmder软件目录下运行: cmder /register user 或者 cmder /register all...
2024/4/14 13:13:27 - python中移除列表元素所遇到的坑
题目:移除列表中除字符串外的元素 方法1:移除时考虑元素位置的改变 ** #修改前 list_3 = ["abc","2",2,4.4,"4.4","",99,"abcd",666,"777","444.4",444.4] [list_3.remove(i) for i in list_3 if str…...
2024/3/28 17:56:22 - Linux网络----DNS域名解析详解理论+正向解析实验
文章目录前言一:BIND域名服务基础1.1:DNS系统的作用及类型1.1.1:DNS系统的作用1.1.2:DNS系统的类型1.2:BIND的安装文件1.3:BIND的配置文件1.3.1:named.conf主配置文件1.3.2:区域数据配置文件1.3.3:区域数据配置文件的特殊应用1.3.4:对配置文件进行语法检查二:Centos…...
2024/4/14 13:13:17 - PDF 工具
工作中我们经常会遇到转换文档的问题,word转pdf、pdf转word、pdf转ppt,领导的一声令下可能会让你产生各种奇怪的组合。更为难的还有图片jpg转word。机灵点的同学开始去网上百度了,找转换软件了。但百度给的一些搜索结果往往不尽人意。由于任务急,所以草草了事后也没有找到一…...
2024/4/17 14:39:34 - 22_1, 接口处理方式要明确同步还是异步, 如文件上传图片返回图片连接和缩略图链接
有一个文件上传服务FileService,其中一个upload文件上传接口特别慢,原因是这个上传接口在内部需要进行两步操作,首先上传原图,然后 压缩后上传缩略图。如果每一步都耗时5秒的话,那么这个接口返回至少需要10秒的时间。 两个步骤如果都异步会出现下图问题更合理的方式是,让…...
2024/4/14 13:13:27 - 关于SQL语句的例子
题目 操作步骤或代码 效果截图 1.查询学生的基本信息 Select * from student 2.查询‘CS’系学生的基本信息 select * from student where Sdept=‘CS’; 3.查询’CS’系学生年龄不在19到21之间的学生的学号、姓名 select Sno,Sname from student where Age <19 or Age >…...
2024/4/14 13:12:52 - linux基础学习(08)
SSH免密码登录 配置别名 有关SSH配置信息都保存在家目录的.ssh目录下,第一次用ssh连接另一个主机的连接信息会保存在known_hosts文件中,下次连接时,就不会提示是否确认连接的信息了免密码登录: 1.配置公钥:执行 ssh-keygen 既可生成ssh钥匙,一路回车即可。2.上传公钥到服…...
2024/4/1 4:03:07
最新文章
- Rust学习03:解决了如何更改项目名称的小问题
好不容易跑通了第一个小程序! 高兴之余,突然又对小程序的名字不满意了,想改一个更好的。奇怪么?不奇怪!对于一位想不开而来自学Rust的人又有什么事情是做不出的呐~~ 开始我是直接改了项目文件夹的名字~捅了马蜂窝了&am…...
2024/4/25 10:07:32 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - WPS二次开发专题:WPS SDK实现文档打印功能
作者持续关注WPS二次开发专题系列,持续为大家带来更多有价值的WPS开发技术细节,如果能够帮助到您,请帮忙来个一键三连,更多问题请联系我(QQ:250325397) 在办公场景或者家教场景中经常碰到需要对文档进行打印…...
2024/4/23 6:09:54 - Jmeter02-1:参数化组件CVS
目录 1、Jmeter组件:参数化概述 1.1 是什么? 1.2 为什么? 1.3 怎么用? 2、Jmeter组件:参数化实现之CSV Data Set Config(重点中重点) 2.1 是什么? 2.2 为什么? 2.3 怎么用? …...
2024/4/23 6:34:25 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/23 20:58:27 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/23 13:30:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/23 13:28:06 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/24 18:16:28 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/23 13:27:44 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/23 13:29:53 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/23 13:27:22 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/23 13:28:42 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/23 22:01:21 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/23 13:29:23 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/25 4:19:21 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/24 16:38:05 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/23 13:28:14 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/23 13:27:51 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/23 13:27:19 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
