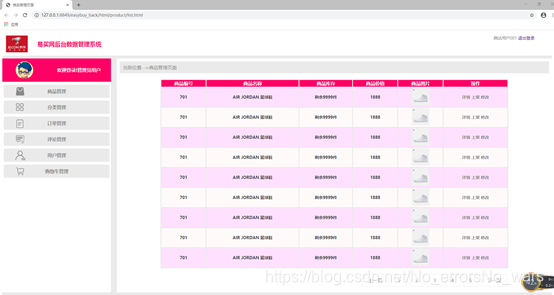
用Html、Css实现一个简易的易买网 页面,可以互相跳转
Product/list.html
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>商品管理页面</title><link rel="stylesheet" type="text/css" href="../../css/style.css"/></head><body><!-- 此为整体的div container容器--><div class="container"><!-- 此为头部的div --><div class="header"><div class="logo_box"><img src="../../img/logo.jpg" width="80px" class="logo"><span>易买网后台数据管理系统</span></div><div class="logoout_box"><span>测试用户001</span><a href="">退出登录</a></div></div><!-- 此为中间的div --><div class="middle"><!-- 此为中间的左边div --><div class="middle_left"><!-- 用户信息的div --><div class="user_info"><!-- 用户头像 --><img src="../../img/user_head.jpg" class="user_head"><span>欢迎登录!管理员用户</span></div><!-- --><div class=""><a href="../product/list.html" class="a_product">商品管理</a><a href="../category/list.html" class="a_category">分类管理</a><a href="../order/list.html" class="a_order">订单管理</a><a href="../comment/list.html" class="a_comment">评论管理</a><a href="../user/list.html" class="a_user">用户管理</a><a href="../cart/list.html" class="a_cart">购物车管理</a></div></div><!-- 此为中间的右边div --><div class="middle_right"><!-- 此为右侧横幅 --><div class="current_loc">当前位置-->商品管理页面</div><!-- 此为右侧商品表格(数据表格) --><div class=""><!-- 此为商品表格 --><table class="table_style"><!-- 此为表头 --><thead class=""><th>商品编号</th><th>商品名称</th><th>商品库存</th><th>商品价格</th><th>商品图片</th><th>操作</th></thead><!-- 此为表格主体 --><tbody><tr><td>701</td><td>AIR JORDAN 篮球鞋</td><td>剩余9999件</td><td>1888</td><!-- 在td中加入img标签引入图片,可以直接写width来改变图片宽度 --><td><img src="../../img/aj.jpg" width="60px" class="picture"></td><td><a href="">详情</a><a href="">上架</a><a href="">修改</a></td></tr><tr><td>701</td><td>AIR JORDAN 篮球鞋</td><td>剩余9999件</td><td>1888</td><!-- 在td中加入img标签引入图片,可以直接写width来改变图片宽度 --><td><img src="../../img/aj.jpg" width="60px" class="picture"></td><td><a href="">详情</a><a href="">上架</a><a href="">修改</a></td></tr><tr><td>701</td><td>AIR JORDAN 篮球鞋</td><td>剩余9999件</td><td>1888</td><!-- 在td中加入img标签引入图片,可以直接写width来改变图片宽度 --><td><img src="../../img/aj.jpg" width="60px" class="picture"></td><td><a href="">详情</a><a href="">上架</a><a href="">修改</a></td></tr><tr><td>701</td><td>AIR JORDAN 篮球鞋</td><td>剩余9999件</td><td>1888</td><!-- 在td中加入img标签引入图片,可以直接写width来改变图片宽度 --><td><img src="../../img/aj.jpg" width="60px" class="picture"></td><td><a href="">详情</a><a href="">上架</a><a href="">修改</a></td></tr><tr><td>701</td><td>AIR JORDAN 篮球鞋</td><td>剩余9999件</td><td>1888</td><!-- 在td中加入img标签引入图片,可以直接写width来改变图片宽度 --><td><img src="../../img/aj.jpg" width="60px" class="picture"></td><td><a href="">详情</a><a href="">上架</a><a href="">修改</a></td></tr><tr><td>701</td><td>AIR JORDAN 篮球鞋</td><td>剩余9999件</td><td>1888</td><!-- 在td中加入img标签引入图片,可以直接写width来改变图片宽度 --><td><img src="../../img/aj.jpg" width="60px" class="picture"></td><td><a href="">详情</a><a href="">上架</a><a href="">修改</a></td></tr><tr><td>701</td><td>AIR JORDAN 篮球鞋</td><td>剩余9999件</td><td>1888</td><!-- 在td中加入img标签引入图片,可以直接写width来改变图片宽度 --><td><img src="../../img/aj.jpg" width="60px" class="picture"></td><td><a href="">详情</a><a href="">上架</a><a href="">修改</a></td></tr><tr><td>701</td><td>AIR JORDAN 篮球鞋</td><td>剩余9999件</td><td>1888</td><!-- 在td中加入img标签引入图片,可以直接写width来改变图片宽度 --><td><img src="../../img/aj.jpg" width="60px" class="picture"></td><td><a href="">详情</a><a href="">上架</a><a href="">修改</a></td></tr><tr><td>701</td><td>AIR JORDAN 篮球鞋</td><td>剩余9999件</td><td>1888</td><!-- 在td中加入img标签引入图片,可以直接写width来改变图片宽度 --><td><img src="../../img/aj.jpg" width="60px" class="picture"></td><td><a href="">详情</a><a href="">上架</a><a href="">修改</a></td></tr></tbody></table><!-- 提供翻页按钮的div --><div class="page_bar_box"><a href="">上一页</a><a href="">1</a><a href="">2</a><a href="">3</a><a href="">4</a><a href="">5</a><a href="">下一页</a></div></div><!-- 此为右侧底部 --><div class=""></div></div></div><!-- 此为底部的div --><div class="footer"><div >©南京艾瑞有限公司版权所有 2020-2025</div><div class="friend_link_box"><a href="http://www.jingdong.com">京东</a><a href="http://www.taobao.com">淘宝</a><a href="http://www.tianmao.com">天猫</a><a href="https://www.pinduoduo.com/">拼多多</a><a href="https://www.vip.com/">唯品会</a></div></div></div></body>
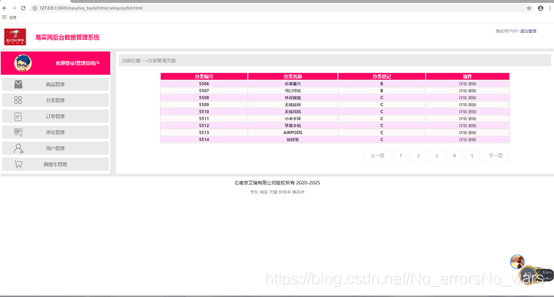
</html>其它页面只需要根据此页面稍作修改,这里就不贴代码
Css/style.css
/* 容器 */
.container{background-color: #eaeaea;/*height: 1000px;*/
}
/* 头部 */
.header{background-color: white;height: 60px;padding: 10px;display:flex;justify-content: space-between;/*line-height: 60px;*/
}
.logo{margin-right: 30px;
}.logo_box{font-size: 20px;color:#FF0064;display: flex;font-weight: bold;/*line-height: 60px;*/align-items: center;/*height: 60px;*/
}.logoout_box{margin-right: 50px;color: #8A8A8A;font-size: 14px;}
.logoout_box a{text-decoration: none;
}
.logouot_box:hover{text-decoration: underline;color: #FF0064;
}/* 用户信息的div */
.user_info{background: #ff0064;font-weight: bold;color: white;display: flex;align-items: center;justify-content: space-around;
}
/* 用户头像的div */
.user_head{width: 60px;border-radius: 50%;margin: 10px;
}
/* 中间 */
.middle{/*height: 500px;*//*background-color: white;*//* 与上面的header有10个像素的外边距 */margin-top:10px ;display: flex;
}
/* 中间左边 */
.middle_left{width: 20%;margin-right: 10px;background-color: white;transition: all 1s;
}
/* 所有a共享的样式 */
.middle_left a{background-color: #EAEAEA;color: #8a8a8a;text-decoration: none;display: block;margin: 10px 5px;text-align: center;height: 45px;line-height: 45px;font-weight: bold;background-repeat: no-repeat;background-position: 40px center;
}
/* 全部a的hover */
.middle_left a:hover{background-color:#FF0064 ;color:white ;
}
/*超链接*/
/* 商品管理 */
.a_product{background-image: url(../img/商品管理.png);
}
.a_product:hover{background-image: url(../img/商品管理-hover.png);
}
/* 分类管理 */
.a_category{background-image: url(../img/分类管理.png);
}
.a_category:hover{background-image: url(../img/分类管理-hover.png);
}
/* 订单管理 */
.a_order{background-image: url(../img/订单管理.png);
}
.a_order:hover{background-image: url(../img/订单管理-hover.png);
}
/* 评论管理 */
.a_comment{background-image: url(../img/评论管理.png);
}
.a_comment:hover{background-image: url(../img/评论管理-hover.png);
}
/* 用户管理 */
.a_user{background-image: url(../img/用户管理.png);
}
.a_user:hover{background-image: url(../img/用户管理-hover.png);
}
/* 购物车管理 */
.a_cart{background-image: url(../img/购物车.png);
}
.a_cart:hover{background-image: url(../img/购物车-hover.png);
}/* 中间右边 */
.middle_right{width: 80%;margin-left: 10px;background-color: white;
}
/* 这是右边头部横幅 */
.current_loc{background-color: #EAEAEA;margin: 10px;padding: 10px;color: #8A8A8A;
}
/* 这是右边中间表格 */
.table_style{width: 80%;margin: 20px auto;text-align: center;color: #404040;font-weight: bold;/* 去除边框间隙 */border-collapse: collapse;
}
.table_style th,.table_style td{border: 3px solid #EAEAEA;/*font-size: 12px;*/
}
.table_style th{background-color: #FF0064;color: white;
}
.table_style td{font-size: 14px;
}
.table_style a{text-decoration: none;color: #8A8A8A;
}
.table_style a:hover{text-decoration: underline;color: #FF0064;
}
/* 设置表格隔行变色效果 这里是偶数行*/
.table_style tr:nth-child(even){background-color: #FFFAFA;
}
/* 设置表格隔行变色效果 这里是奇数行*/
.table_style tr:nth-child(odd){background-color: #FFE1FF;
}
/* 选中翻页按钮的div*/
.page_bar_box{width: 80%;margin: 0px auto;margin-bottom: 20px;display: flex;justify-content: flex-end;
}
/* 选中翻页按钮超链接的div*/
.page_bar_box a{border: 1px solid #EAEAEA;color: #8A8A8A;text-decoration: none;padding: 10px 20px;border-radius: 5px;margin: 0px 5px;}.page_bar_box a:hover{background-color: #FF6347;color: white;
}
/* 底部 */
.footer{height: 60px;background-color: white;margin-top: 10px;text-align: center;padding: 10px 0px;
}
/* 选中友情链接的div */
.friend_link_box{margin-top: 10px;
}
.friend_link_box a{text-decoration: none;color:#8A8A8A;font-size: 14px;
}
.friend_link_box a:hover{text-decoration: underline;color: #FF0064;
}

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- spring 的@ComponentScan 理解
最近用到eureka和feign对项目进行操作 所以遇到不少的问题, 但多数是无法理解, 就拿出一个来记录一下吧, 就是这个@ComponentScan 注解, 玩springBoot的都知道 这个注解是一个扫包注解, 其作用与spring项目的xml里边的 context:component-scan base-package 大致差不多, 通过查…...
2024/4/20 6:34:56 - gradle构建多模块(父子项目)项目
一、新建父工程 使用idea新建一个gradle工程。二、删除父工程src文件夹三、创建子工程创建完成后效果如下四、修改父工程gradle配置文件 将原始文件内容修改为 //配置所有项目公共内容 allprojects {//指定需要的插件//指定语言apply plugin: java//指定编辑器apply plugin: id…...
2024/4/16 1:31:14 - openwrt 软路由负载均衡
OPENWRT 负载均衡 实现单线多拨和负载均衡,主要是靠macvlan和mwan3这两个软件。macvlan可以创建多个虚拟网卡链接到eth0,也是就WAN口,然后可以在这些虚拟网卡上创建多个虚拟WAN口,每个虚拟WAN口拨一个PPPoE账号,这样便可以实现一个单线多拨功能。而mwan3的作用,就是把你路…...
2024/4/19 22:04:37 - react---todolist 基本布局
react–todolist 最终要实现的页面如图所示: 上图中我们需要实现的有页面渲染、点击按钮添加、删除、改变每条数据前面的input框的选中效果 1.首先我们用react-cli搭建项目ps: 需要安装的依赖: 将todolist划分为三个模块: todoHeader、todoInput 、todoList,将三个模块引入…...
2024/4/28 3:20:52 - 并发(九)--阻塞队列
并发(九)–阻塞队列 一、什么是阻塞队列? 阻塞队列就是一种支持阻塞的插入和移除操作的特殊容器。 在多线程中,所谓阻塞:在某些情况下会挂起线程(阻塞),一旦条件满足,被挂起的线程又回自动被唤醒。 为什么需要BlockingQueue:好处:我们不需要关心什么时候需要阻塞线程,…...
2024/5/4 8:43:14 - 查询数据表所有信息,遍历在JTable表格
1,首先写在dao层的方法里,从数据库获得数据,并封装到一个list集合里,构建一个list集合方法,将添加了数据的list对象return出去2.通过传递,在视图层,的构造方法里,获得从控制层传递过来的集合,创建集合对象,建立for循环,将数组遍历到表格里,最后通过for循环添加到表…...
2024/4/27 10:39:25 - PID算法控制PWM占空比的代码详解
PID算法控制PWM占空比PID算法控制PWM占空比的代码 PID算法控制PWM占空比的代码 PID控制的算法代码C++,其中输出控制函数可以依据各自的项目需要进行改写。 #include<string.h> #include<stdio.h> typedef struct PID { double SetPoint; // 设定目标Desired value …...
2024/4/16 1:32:00 - PSD分层模板素材|电商页面这样设计,转化率成倍提高!
疫情最大化地实现了全民电商化。之前是因为要隔离病毒,大家不能出门,刺激了网上购物平台的增长。现在疫情虽然有了好转,但依旧存在风险,并且随着天气越来越热,通过电商买买买,还是大部分人的主要消费渠道。疫情之后复工复产,各商家积极加入促销大战,电商设计就成了各大…...
2024/4/16 1:31:24 - selenium笔记(二)
pycharm 环境配置安装:https://www.jetbrains.com/pycharm/破解链接:https://pan.baidu.com/s/1VXbxUxU05DcJgeonOeFTFQ 提取码:hwe9启动试用pycharm,将下载好的破解压缩包拖进工作区,重启即可配置:运行方式unittest改为pytest1)测试文件名必须以“test_”开头或者"…...
2024/4/16 1:31:04 - [2021校招必看之Java版《剑指offer》-29] 合并两个排序的链表
文章目录1、题目描述2、解题思路2.1 迭代法2.2 递归法3、解题代码3.1 迭代法3.2 递归法4、解题心得 1、题目描述【JZ16】输入两个单调递增的链表,输出两个链表合成后的链表,当然我们需要合成后的链表满足单调不减规则。知识点:单链表,递归难度:☆ 2、解题思路 2.1 迭代法算…...
2024/4/16 1:30:59 - PTA 模拟EXCEL排序
Excel可以对一组纪录按任意指定列排序。现请编写程序实现类似功能。 输入格式: 输入的第一行包含两个正整数N(≤10^5) 和C,其中N是纪录的条数,C是指定排序的列号。之后有 N行,每行包含一条学生纪录。每条学生纪录由学号(6位数字,保证没有重复的学号)、姓名(不超过8位且…...
2024/5/4 3:05:46 - Lambda表达式的基础语法
一、Lambda表达式的基础语法 Java8中引入了一个新的操作符"->” 该操作符称为箭头操作符或Lambda 操作符 箭头操作符将Lambda表达式拆分成两部分: 左侧: Lambda表达式的参数列表 右侧: Lambda表达式中所需执行的功能,即Lambda体 语法格式一:无参数,无返回值 () ->…...
2024/4/16 1:31:55 - JavaScript 断点调试(debugger)
前言 我相信大家对 断点 都有所认知,那么在 JS 程序中如何打断点呢?先来看看效果图!说白了,就是 当程序运行到 debugger 处时,程序会停止往下运行,从而发现 bug。 操作方法 图中有两个按钮,第一个蓝色的按钮是跳到下一个 debugger 处:右边一个灰色按钮是执行下一句 JS …...
2024/4/16 1:31:04 - Java基础学习——JSON 解析
Java基础学习——JSON 解析JSON简介JSON语法规则JSON解析引入JAR文件Gson1.将对象转换成 GSON2.将JSON转换成对象FastJson1.将对象转换成FastJson2.将FastJson转换成对象 JSON简介JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。它基于 ECMAScrip…...
2024/5/4 1:00:35 - 洛谷P3931 SAC E#1 - 一道难题 Tree (最大流/最小割)
2020.7.11 今天晚上还有比赛,打完这场就不打了,从五月到今天天天刷题也太自闭了,一定得出去玩一阵子。 这道题貌似并不难,带权的有根树,问树根到叶节点不连通的最小代价(要素察觉),那么不就是把树根连源,叶子连汇然后跑一边最大流不就行了??交上去wa到只剩20,后来注…...
2024/4/19 10:13:47 - Java实现散列表/哈希表
概念 散列集数是在记录的存储位置和它的关键字之间建立一个确立的对应关系f,使得每个关键字key对应一个存储位置f(key)。查找时,根据中国确定的读音关系找到给定值key的映射f(key),若查找集合中存在这个记录,则必定在f(key)的位置上。 我们把这种对应关系f称为散列函数,又…...
2024/4/18 17:02:00 - Java语言基础之基本概念、数据类型、流程控制语句、数组
Java语言简介 Java语言是一款面向对象的高级语言,是由Sun Microsystems公司(现已被oracle公司收购)。由James Gosling和同事们共同研发,并在1995年正式推出,据oracle官方数据指数,目前全球已有上亿的系统是使用Java开发的。Java是一门面向对象编程语言,不仅吸收了C++语言…...
2024/4/4 20:04:45 - 纯css+html实现发光伸缩卡片
目录效果展示代码展示 效果展示 相信很多人都自学过css3,基础知识都知道但是没有很深刻的理解。我一直认为想要深刻理解,没有比在项目中应用更有效的方法了。 因为我本身是学后端的,前端css3这块也是最近写后端项目太累了,写写放松一下。废话不多说 先来看一下效果展示使用…...
2024/4/16 1:32:10 - javascript从入门到跑路-----小白的js学习笔记(1)------js的基础语法
**大家好,我是一名刚学习JavaScript语言的小白,在这分享我的学习笔记,每个星期六星期日更新五天的学习内容,如果有些有失偏颇的地方还望各位兄弟斧正,关注我,我们一起学习【加油】**首先js的全名是Javascript,它虽然和java长得很像但js是一种基于对象的客户端脚本语言;…...
2024/4/18 12:22:32 - 【每日一题】7月9日题目 Color
来源:牛客网: 时间限制:C/C++ 1秒,其他语言2秒 空间限制:C/C++ 131072K,其他语言262144K Special Judge, 64bit IO Format: %lld文章目录题目描述题解:代码: 题目描述给一个没有重边的二分图, 要求给边染色. 有公共点的边不能同色. 问最少用多少种颜色, 并任意构造一组…...
2024/4/20 16:41:02
最新文章
- ASP.NET网络在线考试系统
摘 要 随着计算机技术的发展和互联网时代的到来,人们已经进入了信息时代,也有人称为数字化时代。数在数字化的网络环境下,学生希望得到个性化的满足,根据自己的情况进行学习,同时也希望能够得到科学的评价,…...
2024/5/4 12:25:46 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 第十二届蓝桥杯省赛真题(C/C++大学B组)
目录 #A 空间 #B 卡片 #C 直线 #D 货物摆放 #E 路径 #F 时间显示 #G 砝码称重 #H 杨辉三角形 #I 双向排序 #J 括号序列 #A 空间 #include <bits/stdc.h> using namespace std;int main() {cout<<256 * 1024 * 1024 / 4<<endl;return 0; } #B 卡片…...
2024/5/3 11:07:58 - Django实现的登录注册功能
1 前言 在Web开发中,用户登录和注册是最基本且必不可少的功能。Django,作为一个高级的Python Web框架,为我们提供了强大的工具和库来快速实现这些功能。下面,我将详细介绍如何使用Django来实现用户登录和注册功能。 2 功能介绍 …...
2024/5/1 13:23:09 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
