ECharts可视化大屏学习笔记【4】(折线图)
本章节记录折线图写法
一、折线图1

1.学习点
- grid配置(网格样式)
- legend配置(图例)
- x轴、y轴的定制:刻度+坐标轴线+轴标签+轴内间距+分割线
- 两条线修饰为圆滑(series 中添加 smooth 为 true)
- 数据交互(模拟了json数据)
2.详细步骤
找一个模板(后面一个也是基于这个修改的):

需求1: 修改折线图大小,显示边框设置颜色:#012f4a,并且显示刻度标签。
// 设置网格样式grid: { top: '20%',left: '3%',right: '4%',bottom: '3%',show: true,// 显示边框borderColor: '#012f4a',// 边框颜色containLabel: true // 包含刻度文字在内},
需求2: 修改图例组件中的文字颜色 #4c9bfd, 距离右侧 right 为 10%
// 图例组件legend: {textStyle: {color: '#4c9bfd' // 图例文字颜色},right: '10%' // 距离右边10%},
需求3: x轴相关配置
- 刻度去除
- x轴刻度标签字体颜色:#4c9bfd
- 剔除x坐标轴线颜色(将来使用Y轴分割线)
- 轴两端是不需要内间距 boundaryGap
xAxis: {type: 'category',data: ["周一", "周二"],axisTick: {show: false // 去除刻度线},axisLabel: {color: '#4c9bfd' // 文本颜色},axisLine: {show: false // 去除轴线},boundaryGap: false // 去除轴内间距},
需求4: y轴的定制
- 刻度去除
- 字体颜色:#4c9bfd
- 分割线颜色:#012f4a
yAxis: {type: 'value',axisTick: {show: false // 去除刻度},axisLabel: {color: '#4c9bfd' // 文字颜色},splitLine: {lineStyle: {color: '#012f4a' // 分割线颜色}}},
需求5: 两条线形图定制
- 颜色分别:#00f2f1 #ed3f35
- 把折线修饰为圆滑 series 数据中添加 smooth 为 true
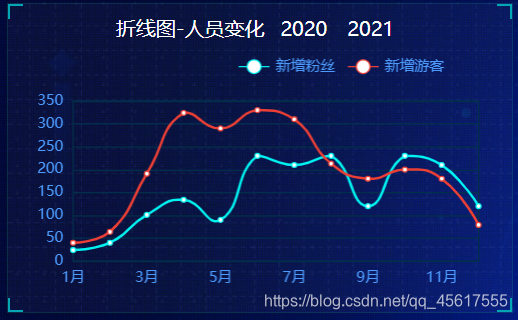
color: ['#00f2f1', '#ed3f35'],series: [{name:'新增粉丝',data: [820, 932, 901, 934, 1290, 1330, 1320],type: 'line',// 折线修饰为圆滑smooth: true,},{name:'新增游客',data: [100, 331, 200, 123, 233, 543, 400],type: 'line',smooth: true,}]
需求6: 配置数据
// x轴的文字
xAxis: {type: 'category',data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
// 图标数据series: [{name:'新增粉丝',data: [24, 40, 101, 134, 90, 230, 210, 230, 120, 230, 210, 120],type: 'line',smooth: true},{name:'新增游客',data: [40, 64, 191, 324, 290, 330, 310, 213, 180, 200, 180, 79], type: 'line',smooth: true}}]
需求7: 新增需求 点击 2020年 2021年 数据发生变化
以下是后台送过来数据(ajax请求过来的)
var yearData = [{year: '2020', // 年份data: [ // 两个数组是因为有两条线[24, 40, 101, 134, 90, 230, 210, 230, 120, 230, 210, 120],[40, 64, 191, 324, 290, 330, 310, 213, 180, 200, 180, 79]]},{year: '2021', // 年份data: [ // 两个数组是因为有两条线[123, 175, 112, 197, 121, 67, 98, 21, 43, 64, 76, 38],[143, 131, 165, 123, 178, 21, 82, 64, 43, 60, 19, 34]]}];
- tab栏切换事件
- 点击2020按钮 需要把 series 第一个对象里面的data 换成 2020年对象里面data[0]
- 点击2020按钮 需要把 series 第二个对象里面的data 换成 2020年对象里面data[1]
- 2021 按钮同样道理
完整代码:
// 折线图1模块制作
(function() {var yearData = [{year: "2020", // 年份data: [// 两个数组是因为有两条线[24, 40, 101, 134, 90, 230, 210, 230, 120, 230, 210, 120],[40, 64, 191, 324, 290, 330, 310, 213, 180, 200, 180, 79]]},{year: "2021", // 年份data: [// 两个数组是因为有两条线[123, 175, 112, 197, 121, 67, 98, 21, 43, 64, 76, 38],[143, 131, 165, 123, 178, 21, 82, 64, 43, 60, 19, 34]]}];// 1. 实例化对象var myChart = echarts.init(document.querySelector(".line .chart"));// 2.指定配置var option = {// 通过这个color修改两条线的颜色color: ["#00f2f1", "#ed3f35"],tooltip: {trigger: "axis"},legend: {// 如果series 对象有name 值,则 legend可以不用写data// 修改图例组件 文字颜色textStyle: {color: "#4c9bfd"},// 这个10% 必须加引号right: "10%"},grid: {top: "20%",left: "3%",right: "4%",bottom: "3%",show: true, // 显示边框borderColor: "#012f4a", // 边框颜色containLabel: true // 包含刻度文字在内},xAxis: {type: "category",boundaryGap: false,data: ["1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月"],axisTick: {show: false // 去除刻度线},axisLabel: {color: "#4c9bfd" // 文本颜色},axisLine: {show: false // 去除轴线}},yAxis: {type: "value",axisTick: {show: false // 去除刻度线},axisLabel: {color: "#4c9bfd" // 文本颜色},axisLine: {show: false // 去除轴线},splitLine: {lineStyle: {color: "#012f4a" // 分割线颜色}}},series: [{name: "新增粉丝",type: "line",// true 可以让我们的折线显示带有弧度smooth: true,data: yearData[0].data[0]},{name: "新增游客",type: "line",smooth: true,data: yearData[0].data[1]}]};// 3. 把配置给实例对象myChart.setOption(option);// 4. 让图表跟随屏幕自动的去适应window.addEventListener("resize", function() {myChart.resize();});// 5.点击切换效果$(".line h2").on("click", "a", function() {// alert(1);// console.log($(this).index());// 点击 a 之后 根据当前a的索引号 找到对应的 yearData的相关对象// console.log(yearData[$(this).index()]);var obj = yearData[$(this).index()];option.series[0].data = obj.data[0];option.series[1].data = obj.data[1];// 需要重新渲染myChart.setOption(option);});
})();
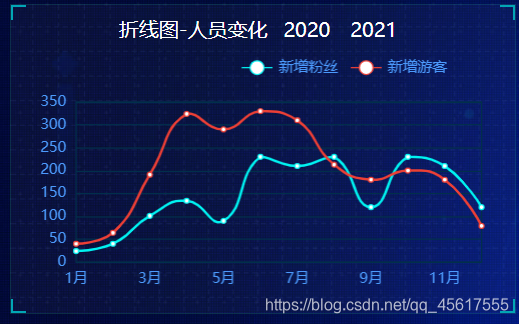
3.效果
(点击2020和2019,图表发生相应变化)

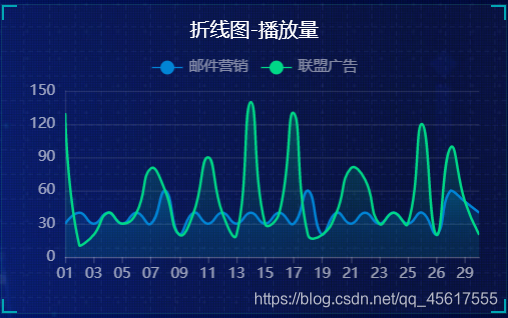
二、折线图2

1.学习点
- 两个线的样式:下方渐进色填充+拐点设置
2.详细步骤
需求1: 更换图例组件文字颜色 rgba(255,255,255,.5) 文字大小为12
legend: {top: "0%",textStyle: {color: "rgba(255,255,255,.5)",fontSize: "12"}
},
需求2: 修改图表大小
grid: {left: "10",top: "30",right: "10",bottom: "10",containLabel: true},
需求3: 修改x轴相关配置
- 修改文本颜色为rgba(255,255,255,.6) 文字大小为 12
- x轴线的颜色为 rgba(255,255,255,.2)
// 文本颜色为rgba(255,255,255,.6) 文字大小为 12axisLabel: {textStyle: {color: "rgba(255,255,255,.6)",fontSize: 12}},// x轴线的颜色为 rgba(255,255,255,.2)axisLine: {lineStyle: {color: "rgba(255,255,255,.2)"}},
需求4: 修改y轴的相关配置
axisTick: { show: false },axisLine: {lineStyle: {color: "rgba(255,255,255,.1)"}},axisLabel: {textStyle: {color: "rgba(255,255,255,.6)",fontSize: 12}},// 修改分割线的颜色splitLine: {lineStyle: {color: "rgba(255,255,255,.1)"}}需求5: 修改两个线模块配置(注意在series 里面定制)
//第一条 线是圆滑smooth: true,// 单独修改线的样式lineStyle: {color: "#0184d5",width: 2 },// 填充区域areaStyle: {// 渐变色,只需要复制即可color: new echarts.graphic.LinearGradient(0,0,0,1,[{offset: 0,color: "rgba(1, 132, 213, 0.4)" // 渐变色的起始颜色},{offset: 0.8,color: "rgba(1, 132, 213, 0.1)" // 渐变线的结束颜色}],false),shadowColor: "rgba(0, 0, 0, 0.1)"},// 设置拐点 小圆点symbol: "circle",// 拐点大小symbolSize: 8,// 设置拐点颜色以及边框itemStyle: {color: "#0184d5",borderColor: "rgba(221, 220, 107, .1)",borderWidth: 12},// 开始不显示拐点, 鼠标经过显示showSymbol: false,
name: "转发量",type: "line",smooth: true,lineStyle: {normal: {color: "#00d887",width: 2}},areaStyle: {normal: {color: new echarts.graphic.LinearGradient(0,0,0,1,[{offset: 0,color: "rgba(0, 216, 135, 0.4)"},{offset: 0.8,color: "rgba(0, 216, 135, 0.1)"}],false),shadowColor: "rgba(0, 0, 0, 0.1)"}},// 设置拐点 小圆点symbol: "circle",// 拐点大小symbolSize: 5,// 设置拐点颜色以及边框itemStyle: {color: "#00d887",borderColor: "rgba(221, 220, 107, .1)",borderWidth: 12},// 开始不显示拐点, 鼠标经过显示showSymbol: false,
需求6: 更换数据
// x轴更换数据
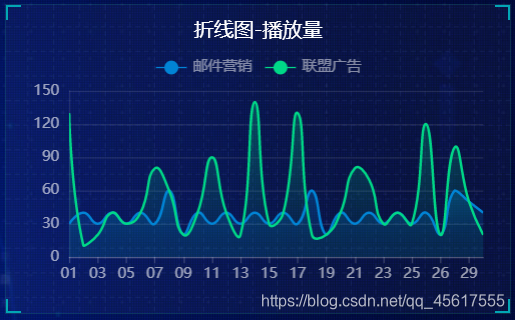
data: [ "01","02","03","04","05","06","07","08","09","10","11","12","13","14","15","16","17","18","19","20","21","22","23","24","25","26","26","28","29","30"],
// series 第一个对象data数据data: [ 30, 40, 30, 40,30, 40, 30,60,20, 40, 30, 40, 30, 40,30, 40, 30,60,20, 40, 30, 40, 30, 40,30, 40, 20,60,50, 40],
// series 第二个对象data数据data: [ 130, 10, 20, 40,30, 40, 80,60,20, 40, 90, 40,20, 140,30, 40, 130,20,20, 40, 80, 70, 30, 40,30, 120, 20,99,50, 20],3.效果

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 近5年某省各城镇的某种商品的月度需求数据(文件:各城镇月度需求数据.txt)-未来年份需求预测
近5年某省各城镇的某种商品的月度需求数据(文件:各城镇月度需求数据.txt)-未来年份需求预测模型 GM(1,1)灰度预测模型在我之前得Blog中有过许多介绍 这里不在过多赘述。 链接: link. 链接: link. 题目:(2)运用灰色预测、回归分析、时间序列分析等方法预测各城镇未来数…...
2024/4/24 16:00:47 - 第九课C++函数模板和类模板
C++提供了函数模板(function template)。所谓函数模板,实际上是建立一个通用函数,其函数类型和形参类型不具体指定,用一个虚拟的类型来代表。这个通用函数就称为函数模板。凡是函数体相同的函数都可以用这个模板来代替,不必定义多个函数,只需在模板中定义一次即可。在调用…...
2024/4/16 1:50:37 - 架构的腐化是必然的?
架构的腐化是必然的,不以人的意志为转移。我们先从一个故事开始,从前有一个公司,这个公司有一个部门,这个部门里有两个组。两个组做的项目比较类似,都是策略类项目。其中一个组做需求基本靠堆人,业务和 PM 的所有需求,能找到人,并且让这个人在各种场景,各种模块,各种…...
2024/4/16 1:50:47 - 从零开始搭建企业管理系统(三):搭建SpringBoot工程并集成Druid.md
搭建SpringBoot工程并集成Druid前言环境准备创建工程Spring Initializr 方式创建工程填写工程信息选择工程依赖选择工程路径项目目录结构项目 POM 文件运行工程配置 Druid 数据库连接池添加POM依赖添加配置总结 前言 在前一节我们介绍到,本项目采用前后端分离的架构,后端主要…...
2024/4/19 21:30:37 - 关于Switch...case语句在汇编中的形式的探究
正向代码: void main() {int a, b;a = 0;b = 0;switch (a+b){case 1: {printf("11");break;}default:break;}对应的汇编代码:int a, b;a = 0; 00BC1838 mov dword ptr [a],0 b = 0; 00BC183F mov dword ptr [b],0 switch (a+b) 00BC1846 mov …...
2024/4/16 1:52:03 - Js 响应式 (二)
响应式 (二) 1:第一篇讲了如何在数据进行变更的时候对数据进行处理,proxy(代理) 下面是第一篇的链接: js 响应式(一)之Proxy(代理) 现在我们来简单的说一下目前比较火的前端框架VUE 他的数据响应式是怎么做到的(简单的例子) 老规矩直接上代码: html: <!DOCTYPE html> <…...
2024/4/20 2:47:09 - 编程每日一题_C程序设计_逆序的三位数
问题描述:问题来源:C语言程序设计(浙江大学翁老师)改编有多组数据,每组数据为一个整型正三位数,当输入一组数据时,程序输出按位序逆序的数字。若输入数字结尾为零时,输出不应有前导的零 输入格式: 每个测试有多组数据,每组均为一个三位的正整数 输出格式: 输出按位序…...
2024/4/17 9:22:56 - 如何提升压测效率
git管理脚本和报告2020年7月8日更新 之前的项目用lrzsz来上传下载压测脚本和报告,非常不方便,我们的项目中用git管理脚本,在本机调试好脚本后,push到仓库,压力机上pull脚本;压力机执行脚本后,再把报告push到仓库,本机pull下来查看报告。 问题来了:每次把压力机上的报告…...
2024/4/16 1:50:42 - JavaScript内置对象之String
String对象 String对象是 JavaScript 原生提供的三个包装对象之一,用来生成字符串对象。 String对象也是JS内置对象中使用频率最高的之一。 创建字符串的两种方法 1,字面量创建2,构造函数式创建字符串的索引与遍历操作 字符串本质上其实就是一个字符数组,所以我们 的字符串…...
2024/4/16 1:50:47 - 今日学习
h系列标标签作用 格式 注意点p标签 hr标签(单) br标签(单) a标签 base标签 假链接 锚点...
2024/4/19 18:46:57 - javascript中基本类型和引用类型
区别: 基本类型创建在栈中,引用类型的值同时保存在栈和堆中基本类型包括 Underfined ,Null, Boolean,Number,String其中Boolean,Number,String还可以是特殊的引用类型用new操作符创建的引用类型的实例在执行流离开当前作用域前一直保存在内存中,而自动创建的基本包装类型的对…...
2024/5/4 7:22:22 - Linux命令行使用技巧
Linux:Linux是一款可以免费使用的开放源码的操作系统,其以POSIX以及Unix思想为基础,诞生于1991年十月五日,在全世界的软件爱好者的支持下不断完善其功能、并使得操作系统更加稳定,得到广泛的关注与使用。 Shell:Shell被称作壳层,作为系统的用户界面,提供上层应用与内核…...
2024/4/16 1:50:57 - 设计模式—— 十七:装饰器模式
文章目录什么是装饰器模式?为什么要用装饰器模式使用装饰器模式前引入装饰器模式装饰器模式优缺点装饰器模式优点装饰器模式缺点装饰器模式应用场景扩展-Java中的装饰器模式什么是装饰器模式? 装饰器模式的定义:Attach additional responsibilities to an object dynamicall…...
2024/4/24 5:17:44 - 【ESP8266】二、如何下载已经编译的工程
文章目录1、ESP8266 Flash 地址配置2、附录---下载及教程链接 1、ESP8266 Flash 地址配置 对应下载软件中的这一栏:console中生成文件对应的地址:插一句:如何在编译的时候改变编译出的文件模式? 答:在主文件夹的目录中的Makefile中可以修改 NoBOOT模式: BOOT?=none APP?…...
2024/4/16 1:50:42 - Druid
1.特点。 • 数据吞吐量大。 • 支持流式数据摄入和实时。 • 查询灵活且快。 • 社区支持力度大。 2.数据集由三个不同的组件组成: 时间序列化列:以时间序列进行数据分片,所有查询以时间为中心轴。 维度列:Druid基于列式存储,查询结果展示列,常用于数据过滤,如示例数据…...
2024/4/20 19:51:05 - 《剑指offer》刷题系列——(三十四)打印从1到最大的n位数
题目 输入数字 n,按顺序打印出从 1 到最大的 n 位十进制数。比如输入 3,则打印出 1、2、3 一直到最大的 3 位数 999。 例如: 输入: n = 1 输出: [1,2,3,4,5,6,7,8,9] 代码 class Solution:def printNumbers(self, n: int) -> List[int]:num = 10**nres = []i = 1while i&…...
2024/4/28 1:01:12 - C++实现 L1-026 I Love GPLT (5分)
C++实现 L1-026 I Love GPLT (5分) 一、描述 这道超级简单的题目没有任何输入。 你只需要把这句很重要的话 —— “I Love GPLT”——竖着输出就可以了。 所谓“竖着输出”,是指每个字符占一行(包括空格),即每行只能有1个字符和回车。 二、输入样例 无三、输出样例 IL o v …...
2024/4/16 1:50:37 - GIS软件的发展现状总结?
地理信息系统(GIS)是一门实践性很强的学科,它既有理论和方法研究的一面,又有技术和产品开发的一面。从产品的角度看,GIS主要包括数据产品和软件产品(或部分软硬件一体化的产品)。地理信息产业是信息产业的一个重要组成部分,地理信息技术是IT技术的一个重要分支,地理信…...
2024/4/16 1:51:33 - 谈谈js中的异步编程。
转载自品略图书馆 http://www.pinlue.com/article/2020/07/0412/3110968788347.htmlJS异步编程模型在理解js异步编程时, 我们先再心中想一下为什么js语言会引入异步任务?异步到底解决了哪些问题?理解了这些之后,我们才能更好地运行异步编程思想去书写我们的业务代码逻辑。。…...
2024/4/20 9:20:34 - STM32F103RCT6实验代码之ADS1115的使用
重点是对于ADS1115的配置,IIC只是粗略的介绍 ADS1115的使用ADS1115概况IIC介绍开始信号结束信号ack信号nack信号读数据写数据代码讲解 ADS1115概况 ads1115是一款低功耗16位的ADC 四路的输入,分别是:A0,A1,A2,A3 供电引脚:VDD 地:GND 与其他设备通信:SCL,SDA 地址:ADDR …...
2024/4/30 0:53:08
最新文章
- AC+AP三层组网实验(华为)
一,技术简介 APAC架构是一种常见的无线局域网(WLAN)组网方式,主要由接入点(Access Point,简称AP)和接入控制器(Access Controller,简称AC)组成。 在APAC架构…...
2024/5/4 10:21:07 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 代码随想录35期Day08-字符串
344.反转字符串 位运算 func reverseString(s []byte) {l : 0r : len(s) - 1for l < r {s[l] ^ s[r]s[r] ^ s[l]s[l] ^ s[r]lr--} }541. 反转字符串II 没技巧 func reverseStringRange(s []byte, l int, r int) {if r > len(s) {r len(s) - 1}for l < r {s[l] ^…...
2024/4/30 1:40:33 - ASP.NET Core 标识(Identity)框架系列(一):如何使用 ASP.NET Core 标识(Identity)框架创建用户和角色?
前言 ASP.NET Core 内置的标识(identity)框架,采用的是 RBAC(role-based access control,基于角色的访问控制)策略,是一个用于管理用户身份验证、授权和安全性的框架。 它提供了一套工具和库&…...
2024/5/1 13:12:26 - Oracle 正则表达式
一、Oracle 正则表达式相关函数 (1) regexp_like :同 like 功能相似(模糊 匹配) (2) regexp_instr :同 instr 功能相似(返回字符所在 下标) (3) regexp_substr : 同 substr 功能相似&…...
2024/5/3 23:55:49 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
