Web&QML笔记-qml获取canvas中元素是否被按下
以前出了几个用QWebView,获取html前端数据的博文,
使用QWebElement可以直接获取html中元素的填充的值。
在此不在多提。这个是纯QML获取canvas中元素是否被按下的思路。
这里先演示下
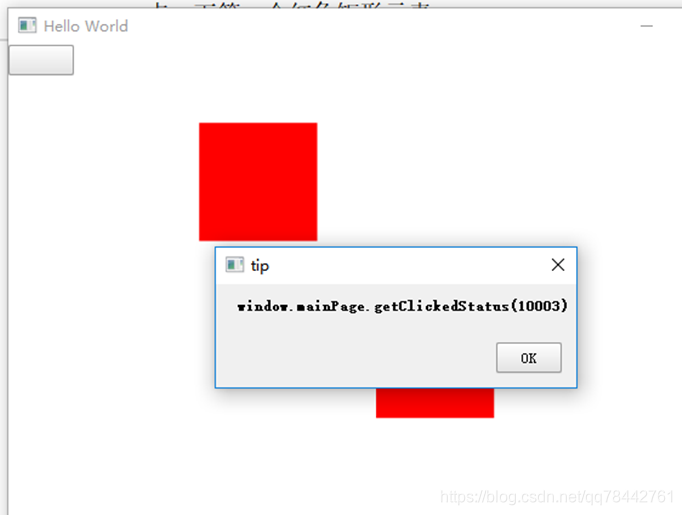
程序运行截图如下:

点击按钮生成两个元素:

点一下第一个红色矩形元素:

点一下第二个红色矩形元素:

其原理就是qml按钮调用web前端函数,构造出2个canvas矩形。
然后web前端还提供了一个函数,这个函数用于查询这个按钮是否被按下,下面这个例子是使用map存储id以及bool,判断是否被按下。Qml中又给计时器去不停的调用这个函数,从而获取按钮是否被按下。
其qml源码如下:
import QtQuick 2.6
import QtQuick.Window 2.2
import QtWebEngine 1.3
import QtQuick.Controls 1.4
import QtQuick.Dialogs 1.2Window {visible: truewidth: 640height: 480title: qsTr("Hello World")WebEngineView{id: web;anchors.fill: parent;url: "http://127.0.0.1:8081/";}Button{onClicked: {var functionStr = "window.mainPage.createNewBtn(10001, 100, 100)";web.runJavaScript(functionStr, function(result){console.log(">" + "window.mainPage.createNewBtn(10001, 100, 100) over");});functionStr = "window.mainPage.createNewBtn(10003, 400, 400)";web.runJavaScript(functionStr, function(result){console.log(">" + "window.mainPage.createNewBtn(10003, 400, 400) over");})}}MessageDialog {id: messageDialog}//使用定时器来判断界面按钮是否按下了Timer{interval: 500;repeat: true;running: true;onTriggered: {var functionStr1 = "window.mainPage.getClickedStatus(10001)";var functionStr2 = "window.mainPage.getClickedStatus(10003)";web.runJavaScript(functionStr1, function(result){//console.log(">" + String(result));if(String(result).toString().match("true")){messageDialog.title = "tip";messageDialog.text = "window.mainPage.getClickedStatus(10001)";messageDialog.visible = true;}});web.runJavaScript(functionStr2, function(result){//console.log(">" + String(result));if(String(result).toString().match("true")){messageDialog.title = "tip";messageDialog.text = "window.mainPage.getClickedStatus(10003)";messageDialog.visible = true;}})}}
}前端源码如下:
<template><div><div id="draw-shapes"></div></div>
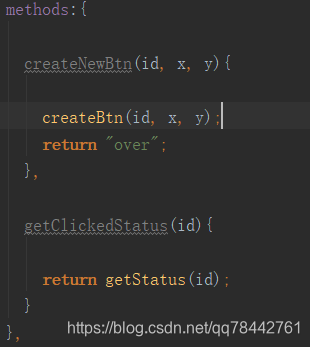
</template><script>import "JS/two"import "JS/mouse"import {drawGraphic, createBtn, getStatus} from "JS/draw";export default {name: 'MainPage',mounted(){window.mainPage = this;drawGraphic();},methods:{createNewBtn(id, x, y){createBtn(id, x, y);return "over";},getClickedStatus(id){return getStatus(id);}},data () {return {msg: 'Welcome to Your Vue.js App'}}
}
</script><style scoped></style>关键代码:

脚本源码:
;import * as Two from "JS/two";
import * as $ from "JS/jquery";let isPressed = false;
let originalPositionX = 0;
let originalPositionY = 0;
let two;
let mouse;export function drawGraphic(){let elem = document.getElementById("draw-shapes");let params = {fullscreen: true,autostart: true}two = new Two(params).appendTo(elem);mouse = new Two.ZUI(two.scene);mouse.addLimits(0.1, 10);let $stage = $(two.renderer.domElement);$stage.bind('mousewheel wheel', function(event){let e = event.originalEvent;e.stopPropagation();e.preventDefault();let dy = (e.wheelDeltaY || -e.deltaY) / 1000;mouse.zoomBy(dy, e.clientX, e.clientY);});$stage.bind('mouseup', function(event){isPressed = false;});$stage.bind('mouseout', function(event){isPressed = false;})$stage.bind('mousemove', function(event){if(isPressed){let boolX = event.clientX - originalPositionX;let boolY = event.clientY - originalPositionY;mouse.graphicMove(boolX, boolY);originalPositionX = event.clientX;originalPositionY = event.clientY;}});$stage.bind('mousedown', function(event){isPressed = true;originalPositionX = event.clientX;originalPositionY = event.clientY;});//移动端触碰开始$stage.bind('touchstart', function (event){originalPositionX = event.changedTouches[0].pageX;originalPositionY = event.changedTouches[0].pageY;isPressed = true;});$stage.bind('touchend', function(event){isPressed = false;});$stage.bind('touchmove', function(event){let currentX = event.changedTouches[0].pageX;let currentY = event.changedTouches[0].pageY;let boolX = currentX - originalPositionX;let boolY = currentY - originalPositionY;mouse.graphicMove(boolX, boolY);originalPositionX = currentX;originalPositionY = currentY;});/*//移动端触碰结束let text = two.makeText("Hello", 0, 0);text.size = 20;text.fill = "red";text.rotation = 90 * Math.PI / 180;//查询let corona = makeTriangle(two, 100);corona.noStroke();corona.fill = "red";corona.translation.set(200, 200);let tip = makeTip(two, "错误", 'rgb(255, 255, 255)', 90);tip.translation.set(500, 500);let ellipse = two.makeEllipse(800, 800, 200, 300);ellipse.linewidth = 5;ellipse.stroke = "rgb(0, 128, 255)";*/}function makeTriangle(two, size) {let tri = two.makePath(-size / 2, 0, size / 2, 0, 0, size);return tri;
}function makeTip(two, text, textColor, rotation){let group = two.makeGroup();let len = 100;let tip = two.makePath(-len / 2, -len / 3, -len / 2, -len, len / 2, -len, len / 2, -len / 3 , 0, 0 );tip.fill = 'red';tip.rotation = rotation * Math.PI / 180;group.add(tip);let txt = two.makeText(text, 0, -len / 1.8);txt.size = 20;txt.fill = textColor;group.add(txt);group.noStroke();//连文字一起旋转//group.rotation = rotation * Math.PI / 180;return group;
}let map = new Map();export function createBtn(id, x, y) {let rect = two.makeRectangle(x, y, 200, 200);rect.noStroke();rect.fill = "red";rect.myId = id;//此步骤不能少,否则two.update();map.set(id.toString(), false);$(rect._renderer.elem).click(function (e){map.set(rect.myId.toString(), true);});
}export function getStatus(id){let result = map.get(id.toString());if(result != null && result != false){map.delete(id.toString());}return result;
}关键代码如下:

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- SpringBoot集成SwaggerUI
1.引入jar包<properties><swagger.version>2.6.1</swagger.version></properties><dependencies> <dependency><groupId>io.springfox</groupId><artifactId>springfox-swagger2</artifactId><version>$…...
2024/4/1 2:09:28 - Python 编程系列
目录 文章目录目录入门进阶模块数据结构笔试集 入门 《Python 是一门怎样的语言》 《Python 编程特色》 《拒绝从入门到放弃《Python 核心编程 (第二版)》必读目录》 《送书福利| Python 完全自学手册》 《MAC Pro 同时安装 Python2 和 Python3》 《CentOS6.5 升级 Python 2.7 …...
2024/4/24 5:21:55 - 【原创】PHP/Go程序员的发展与规划
【原创】PHP/Go程序员的发展与规划作者:heiyeluren(黑夜路人)写作时间:2020年3月发布时间:2020年7月我是一个连续写了大概12年代码、做了8年左右技术管理、进行了3年左右创业的一个老程序员;也呆过一些互联网大厂,对 编程、架构、管理、产品、业务、创业 等等都有一些…...
2024/4/16 6:36:04 - 【Java 小白菜入门笔记 2.2】常用的类和方法
Array Array 含有sort、fill、equals、BinarySearch等方法 import java.util.Arrays; import java.util.Random;public class ArraysDemo{public static void main(String[] args){int[] arr = new int[10];Arrays.fill(arr, 0);System.out.println("fill with 0 : "…...
2024/4/27 23:14:07 - WordPress主题:Dux主题 V6.4免费分享(113p.cn)
这里面我先说下DUX这款主题,已经有了6年时间!这款主题已经可以说被大前端打磨的无懈可击! 适合个人站长博客,自媒体也适合,资源搬运也适合!但是这款主题唯一陋习看久了就会觉得不好看! 但是大前端的市场占有率就是这款主题最有利的说明,本人没有用,是觉得本人不Cute这…...
2024/4/16 6:36:55 - 感知机:教程,实现和可视示例
作者|Dorian Lazar 编译|VK 来源|Towards Data Science感知器是人工神经网络的组成部分,它是大脑中生物神经元的简化模型。感知器是最简单的神经网络,仅由一个神经元组成。感知器算法由Frank Rosenblatt于1958年发明。 以下是生物神经元的图示:经由树突接收到神经元的大部分…...
2024/4/16 6:36:19 - 从Linux上查看接口路由IP(吓一跳ip)
#traceroute 172.17.10.27 //查看接口地址吓一跳路由IP...
2024/4/18 10:00:15 - 1. 初识Jackson -- 世界上最好的JSON库
要想人前显贵,必须背后受罪。关注公众号【BAT的乌托邦】开启专栏式学习,拒绝浅尝辄止。本文 https://www.yourbatman.cn 已收录,里面一并有Spring技术栈、MyBatis、中间件等小而美的专栏供以学习哦。目录前言一个工程仅需一个JSON库Jackson是世界最好的JSON库正文官网介绍分…...
2024/3/28 18:39:39 - Java JVM 汇编代码入门 GitChat链接
为什么 new Integer(151)=151?我来带你们一起学习下 JVM 汇编代码吧,窥探下神奇的 Java 中间语言到底什么样子的,能帮你更深入的理解 Java。 本文包含以下内容 工具介绍 JVM 汇编代码初见 汇编初步分析 局部变量生命周期 基础类型 大于 5 的数字,递增 2 byte 范围之外的数字…...
2024/4/14 20:30:07 - 从底层重学 Java 之四大整数 GitChat链接
从底层,从原理,我们来重学一次 Java。四大 Java 整数类 Byte、Short、Integer、Long 是我们比较常用的对象,他们的源码及实现是怎样的呢? 本系列秉承所有结论尽量从源码中来,没有源码的尽量标明出处。相关源码会附着在文章中,读本文即可,不用再自行查找源码及资料学习,…...
2024/4/16 6:37:20 - 淘宝商品详情api接口 淘宝全网商品详情api接口 淘宝商品sku价格api接口
获取淘宝详情、商品原价、促销价、实时销量、库存、视频地址、商品主图、sku价格信息等等..1、注册订单侠开放平台账号注册地址: https://www.dingdanxia.com/user/register/index.html 2、获取接口秘钥apikey登录个人中心 - 系统设置 - 接口管理 找到接秘钥apikey,apikey 接…...
2024/4/27 23:06:02 - 淘宝商品评价api接口,淘宝商品评论api接口
通过商品id,获取商品评价信息、评价内容、买家秀图片1、注册订单侠开放平台账号注册地址: https://www.dingdanxia.com/user/register/index.html 2、获取接口秘钥apikey登录个人中心 - 系统设置 - 接口管理 找到接秘钥apikey,apikey 接口秘钥是调用接口的唯一凭证,请妥善保…...
2024/4/16 6:36:19 - 淘宝联盟高级API - s.click淘宝客短连接解析商品id接口
该接口可以将s.click.taobao.com/*** 类型的短连接解析出商品ID,联盟官方接口只支持不带券的链接,该接口进行了算法升级,只要是s.click的商品链接全部都可以解析出。1、注册订单侠开放平台账号注册地址: https://www.dingdanxia.com/user/register/index.html 2、获取接口秘…...
2024/4/28 0:48:36 - 本地YUM源配置及使用
1,YUM源的挂载 # mount /dev/cdrom /mnt/ //临时挂载 //自动挂载 方法一 # vim /etc/fstab /dev/cdrom /mnt/ iso9660 loop,ro 0 0 # mount -a # ls /mnt/2,配置YUM源 #cd /etc/yum.repo/ #rm -rf * 方法一 # cat /etc/yum.repos.d/local.repo [local_rhel7] nam…...
2024/4/16 6:36:55 - 更换YUM及升级包方法
更换阿里yum(个人习惯)步骤:1)下载wget yum install -y wget2)备份默认的yummv /etc/yum.repos.d /etc/yum.repos.d.backup3)设置新的yum目录mkdir /etc/yum.repos.d4)下载阿里yum配置到该目录中wget -O /etc/yum.repos.d/CentOS-Base.repo http://mi…...
2024/4/16 6:38:06 - 安装yum软件包的方法
装YUM过程 1,卸载redhat自带有问题的yum包 #rpm -qa | grep yum //查看已安装的yum #rpm -qa | grep yum | xargs rpm -e --nodeps //卸载已安装的yum 2,下载centos或挂载光盘上的yum安装包 #wget http://mirrors.163.com/centos/6/os/x86_64/Packages/yum-3.2.29-81.el6.c…...
2024/4/1 2:09:22 - centos6 配置ip、服务
1.修改主机名 #vi /etc/sysconfig/network server.com 2.配置IP #vi /etc/sysconfig/network-scripts/ifcfg-eth0 DEVICE=eth0 TYPE=Ethernet ONBOOT=yes BOOTPROTO=none IPADDR=192.168.31.74 GATEWAY=192.168.31.254 IPV6INIT=no USERCTL=no 配置DNS #vim /etc/res 3.激活网卡…...
2024/4/19 6:55:10 - Dubbo技术知识总结之四——Dubbo集群容错
接上篇《Dubbo技术知识总结之三——Dubbo 启动与服务暴露、引用》四. 集群容错 在客户端已经从注册中心拉取和订阅服务列表完毕的前提下,Dubbo 完成一次完整的 RPC 调用,流程如下:服务列表聚合; 路由; 负载均衡; 选择一台机器进行 RPC 调用; 请求交给底层 I/O 线程池处理…...
2024/4/4 20:34:17 - 101. 对称二叉树
题目:https://leetcode-cn.com/problems/symmetric-tree/代码为个人原创,如有雷同,纯属巧合代码运行结果:执行用时:0 ms, 在所有 Java 提交中击败了100.00%的用户内存消耗:37.8 MB, 在所有 Java 提交中击败了37.50%的用户/*** Definition for a binary tree node.* publi…...
2024/4/16 6:42:06 - opensmile 2.3批量提取MFCC并以.csv存放(linux)
问题想用opensmile批量提取MFCC并以.csv格式存放,但是默认文件(如:MFCC12_0_D_A.conf)提取得到的是.htk,不方便查看,同时直接使用截取的音频提取MFCC发生错误,用matplot处理后读取成功,另外编写shell脚本实现批量提取。1.安装参考: ubuntu18.04安装openSMILE教程以及出错…...
2024/4/16 6:42:11
最新文章
- 细致讲解——不同类型LSA是作用以及相互之间的联系
目录 一.常见的LSA类型 二.OSPF特殊区域 1.区域类型 2.stub区域和totally stub区域 (1)stub区域 (2)totally stub区域 3.nssa区域和totally nssa区域 (1)nssa区域 (2)totall…...
2024/4/28 7:20:37 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - composer常见错误解决
在Java中,常见的问题和解决方法包括: 内存不足错误:Java应用程序在运行时可能会遇到内存不足的错误。可以通过增加JVM的堆内存大小来解决,可以通过设置-Xms和-Xmx参数来指定初始堆大小和最大堆大小。 java -Xms2G -Xmx4G YourAppl…...
2024/4/28 4:12:16 - 解决npm install安装node-sass包容易失败的问题
具体问题如下: npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! While resolving: XXX3.4.0 npm ERR! Found: webpack5.31.2 npm ERR! node_modules/webpack npm ERR! peer webpack”^4.0.0 || ^5.0.0″ from html-…...
2024/4/26 14:55:57 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
