苹果手机11.4版本虚拟定位软件正在干扰考勤 钉钉

在线演示http://demo.jb51.net/js/jquery_baobiao/index.html
打包下载 http://xiazai.jb51.net/201101/yuanma/jquery_baobiao.rar
<script type="text/javascript">
$(function() {
$("#tabs").tabs();
});
</script>
<script type="text/javascript">
gvChartInit();
jQuery(document).ready(function() {
jQuery('#myTable1').gvChart({
chartType: 'AreaChart',
gvSettings: {
vAxis: { title: '金额' },
hAxis: { title: '月份' },
width: 720,
height: 300
}
});
jQuery('#myTable2').gvChart({
chartType: 'LineChart',
gvSettings: {
vAxis: { title: '金额' },
hAxis: { title: '月份' },
width: 720,
height: 300
}
});
jQuery('#myTable3').gvChart({
chartType: 'BarChart',
gvSettings: {
vAxis: { title: '金额' },
hAxis: { title: '月份' },
width: 720,
height: 300
}
});
jQuery('#myTable4').gvChart({
chartType: 'ColumnChart',
gvSettings: {
vAxis: { title: '金额' },
hAxis: { title: '月份' },
width: 720,
height: 300
}
});
jQuery('#myTable5').gvChart({
chartType: 'PieChart',
gvSettings: {
vAxis: { title: '金额' },
hAxis: { title: '月份' },
width: 720,
height: 300
}
});
});
</script>
CSS样式
<style type ="text/css" >
body
{
text-align: center;
font-family: Arial, sans-serif;
font-size: 12px;
}
a
{
text-decoration: none;
font-weight: bold;
color: #555;
}
a:hover
{
color: #000;
}
div.easyui-tabs
{
margin: auto;
text-align: left;
width: 720px;
}
div.clean
{
border: 1px solid #850000;
}
.clean td, .clean th
{
border: 2px solid #bbb;
background: #ddd;
padding: 5px 10px;
text-align: center;
border-radius: 2px;
}
.clean table
{
margin: auto;
margin-top: 15px;
margin-bottom: 15px;
}
.clean caption
{
font-weight: bold;
}
.gvChart, .clean
{
border: 2px solid #850000;
border-radius: 5px;
-moz-border-radius: 10px;
width: 720px;
margin: auto;
margin-top: 20px;
}
pre
{
background: #eee;
padding: 10px;
border-radius: 10px;
-moz-border-radius: 10px;
}
</style>
Html
<div class="easyui-tabs" fit="true" plain="true" style="height:500px;width:800px;">
<div title="Title1" style="padding:10px;">
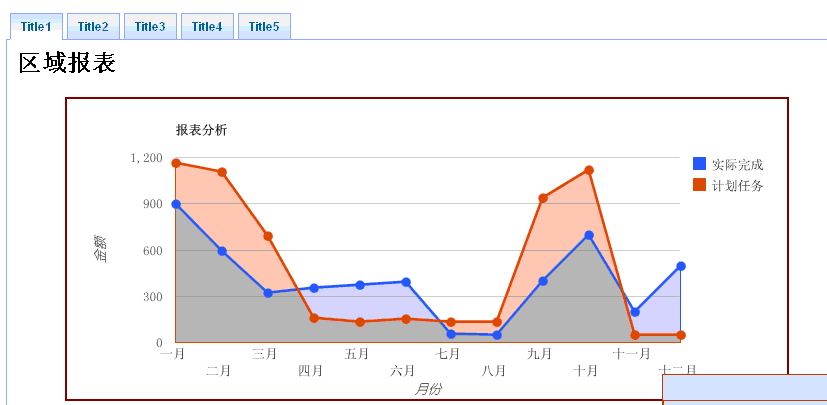
<h2 id="area">
区域报表</h2>
<table id='myTable1'>
<caption>
报表分析</caption>
<thead>
<tr>
<th>
</th>
<th>
一月
</th>
<th>
二月
</th>
<th>
三月
</th>
<th>
四月
</th>
<th>
五月
</th>
<th>
六月
</th>
<th>
七月
</th>
<th>
八月
</th>
<th>
九月
</th>
<th>
十月
</th>
<th>
十一月
</th>
<th>
十二月
</th>
</tr>
</thead>
<tbody>
<tr>
<th>
实际完成
</th>
<td>
900
</td>
<td>
600
</td>
<td>
327
</td>
<td>
359
</td>
<td>
376
</td>
<td>
398
</td>
<td>
60</td>
<td>
50</td>
<td>
404</td>
<td>
700</td>
<td>
200</td>
<td>
500</td>
</tr>
<tr>
<th>
计划任务
</th>
<td>
1167
</td>
<td>
1110
</td>
<td>
691
</td>
<td>
165
</td>
<td>
135
</td>
<td>
157
</td>
<td>
139
</td>
<td>
136
</td>
<td>
938
</td>
<td>
1120
</td>
<td>
55
</td>
<td>
55
</td>
</tr>
</tbody>
</table>
</div>
<div title="Title2" style="padding:10px;">
<h2 id="line">
LineChart</h2>
<table id='myTable2'>
<caption>
报表分析</caption>
<thead>
<tr>
<th>
</th>
<th>
一月
</th>
<th>
二月
</th>
<th>
三月
</th>
<th>
四月
</th>
<th>
五月
</th>
<th>
六月
</th>
<th>
七月
</th>
<th>
八月
</th>
<th>
九月
</th>
<th>
十月
</th>
<th>
十一月
</th>
<th>
十二月
</th>
</tr>
</thead>
<tbody>
<tr>
<th>
实际完成
</th>
<td>
900
</td>
<td>
600
</td>
<td>
327
</td>
<td>
359
</td>
<td>
376
</td>
<td>
398
</td>
<td>
60</td>
<td>
50</td>
<td>
404</td>
<td>
700</td>
<td>
200</td>
<td>
500</td>
</tr>
<tr>
<th>
计划任务
</th>
<td>
1167
</td>
<td>
1110
</td>
<td>
691
</td>
<td>
165
</td>
<td>
135
</td>
<td>
157
</td>
<td>
139
</td>
<td>
136
</td>
<td>
938
</td>
<td>
1120
</td>
<td>
55
</td>
<td>
55
</td>
</tr>
</tbody>
</table>
</div>
<div title="Title3" style="padding:10px;">
<h2 id="bar">
BarChart</h2>
<table id='myTable3'>
<caption>
报表分析</caption>
<thead>
<tr>
<th>
</th>
<th>
一月
</th>
<th>
二月
</th>
<th>
三月
</th>
<th>
四月
</th>
<th>
五月
</th>
<th>
六月
</th>
<th>
七月
</th>
<th>
八月
</th>
<th>
九月
</th>
<th>
十月
</th>
<th>
十一月
</th>
<th>
十二月
</th>
</tr>
</thead>
<tbody>
<tr>
<th>
实际完成
</th>
<td>
900
</td>
<td>
600
</td>
<td>
327
</td>
<td>
359
</td>
<td>
376
</td>
<td>
398
</td>
<td>
60</td>
<td>
50</td>
<td>
404</td>
<td>
700</td>
<td>
200</td>
<td>
500</td>
</tr>
<tr>
<th>
计划任务
</th>
<td>
1167
</td>
<td>
1110
</td>
<td>
691
</td>
<td>
165
</td>
<td>
135
</td>
<td>
157
</td>
<td>
139
</td>
<td>
136
</td>
<td>
938
</td>
<td>
1120
</td>
<td>
55
</td>
<td>
55
</td>
</tr>
</tbody>
</table>
</div>
<div title="Title4" style="padding:10px;">
<h2 id="column">
ColumnChart</h2>
<table id='myTable4'>
<caption>
报表分析</caption>
<thead>
<tr>
<th>
</th>
<th>
一月
</th>
<th>
二月
</th>
<th>
三月
</th>
<th>
四月
</th>
<th>
五月
</th>
<th>
六月
</th>
<th>
七月
</th>
<th>
八月
</th>
<th>
九月
</th>
<th>
十月
</th>
<th>
十一月
</th>
<th>
十二月
</th>
</tr>
</thead>
<tbody>
<tr>
<th>
实际完成
</th>
<td>
900
</td>
<td>
600
</td>
<td>
327
</td>
<td>
359
</td>
<td>
376
</td>
<td>
398
</td>
<td>
60</td>
<td>
50</td>
<td>
404</td>
<td>
700</td>
<td>
200</td>
<td>
500</td>
</tr>
<tr>
<th>
计划任务
</th>
<td>
1167
</td>
<td>
1110
</td>
<td>
691
</td>
<td>
165
</td>
<td>
135
</td>
<td>
157
</td>
<td>
139
</td>
<td>
136
</td>
<td>
938
</td>
<td>
1120
</td>
<td>
55
</td>
<td>
55
</td>
</tr>
</tbody>
</table>
</div>
<div title="Title5" style="padding:10px;">
<h2 id="pie">
PieChart</h2>
<table id='myTable5'>
<caption>
报表分析</caption>
<thead>
<tr>
<th>
</th>
<th>
一月
</th>
<th>
二月
</th>
<th>
三月
</th>
<th>
四月
</th>
<th>
五月
</th>
<th>
六月
</th>
<th>
七月
</th>
<th>
八月
</th>
<th>
九月
</th>
<th>
十月
</th>
<th>
十一月
</th>
<th>
十二月
</th>
</tr>
</thead>
<tbody>
<tr>
<th>
2010
</th>
<td>
125
</td>
<td>
185
</td>
<td>
327
</td>
<td>
359
</td>
<td>
376
</td>
<td>
398
</td>
<td>
0
</td>
<td>
0
</td>
<td>
0
</td>
<td>
0
</td>
<td>
0
</td>
<td>
0
</td>
</tr>
</tbody>
</table>
</div>
</div>
加入样式和框架库
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script src="jquery-1.4.4.min.js" type="text/javascript"></script>
<script src="jquery.gvChart-1.0.1.min.js" type="text/javascript"></script>
<link href="../Demo/js/themes/default/tabs.css" rel="stylesheet" type="text/css" />
<link href="../Demo/js/themes/icon.css" rel="stylesheet" type="text/css" />
<script src="../Demo/js/jquery.easyui.min.js" type="text/javascript"></script>
以后我会和大家分享更多的好的东西,谢谢大家的支持。
文中代码打包下载 苹果手机11.4版本虚拟定位软件正在干扰考勤 钉钉
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 虚拟定位没效果
一、判断对象对象是否存在 如果是下面的 jQuery 代码判断一个对象是否存在,是不能用的 if($("#id")){ }else{} 因为 $(“#id”) 不管对象是否存在都会返回 object 。 正确使用判断对象是否存在应该用: if($("#id").length>0){}else{} 使用 jQuery 对象…...
2024/4/27 21:06:39 - 陌陌虚拟定位 吾爱破解2019
实例代码 复制代码 代码如下: <body> <div id="demo"></div> <button id="btn" >trigger it</button> <script type="text/javascript"> (function($) { //demo1 $("#demo").bind("demo-tri…...
2024/4/14 14:13:04 - 元道经纬相机app ios 钉钉虚拟定位查的出来么
1. Flip HTML content in 3D用jquery实现的3D翻转效果,支持html内容的翻转。2. Agile Carousel3D效果的jQuery跑马灯特效。3. RotationjQuery旋转3D特效。4. Tag Cloud使用jQuery创建的3D标签云。5. Sphere一个jQuery实现的3D星球。6. Flip!7. Faux 3D Effect...
2024/5/7 22:45:42 - 虚拟定位安卓版6.3
复制代码 代码如下: <script src="jquery.min.js" type="text/javascript"></script> <script language="javascript" type="text/javascript"> $(document).ready(function(){ $(#mySelect).change(function(){ al…...
2024/4/14 14:13:02 - 手机签到神行者虚拟定位怎么用
添加引用Dll文件就可以使用了,很方便的。 /201101/tools/Newtonsoft.Json.Net20.rar在jquery库中,getJSON其实是调用的:Query.get(url, data, callback, "json") 其中参数也是以k/v对格式发出。请求返回的可以看到:在服务端以Customer列表集合返回 现在来看一下事…...
2024/5/7 17:46:29 - 软件虚拟定位打卡
网页可见区域宽: document.body.clientWidth;网页可见区域高: document.body.clientHeight;网页可见区域宽: document.body.offsetWidth (包括边线的宽);网页可见区域高: document.body.offsetHeight (包括边线的宽);网页正文全文宽: document.body.scrollWidth;网页正…...
2024/4/25 5:22:49 - 那个手机多开软件可以微信虚拟定位加人软件免费
<iframe id= "myframe" ></iframe> W3C的标准告诉我们,可以通过Dom对象的contentDocument属性来返回文档对象。 即 复制代码 代码如下: doc= document.getElementById(myframe ).contentDocument 但对IE浏览器来说,经过测试,IE6,IE7都不支持,IE8开…...
2024/4/25 5:51:24 - 探探虚拟定位封号
假如是14话,用户录入前就用14暗示用户可以输入14个字符),当用户开始输入数据时,就把*依次替换掉,录入几个字符就替换掉几个*,录入完后文本框中就只有用户输入的信息了。就这么一个功能,还是折磨了我好一会,哎,JS水平还是太菜了,于是发帖求助,后来在CSDN网友huangwen…...
2024/5/3 21:48:23 - 苹果钉钉虚拟定位打卡软件6
js数组中去除重复值 Array.prototype.del = function() { var a = {}, c = [], l = this.length; for (var i = 0; i [Ctrl+A 全选 注:如需引入外部Js需刷新才能执行] 方法二 复制代码 代码如下: //去重复数组 function unique(data){ data = data || []; var a = {}; len …...
2024/4/27 18:16:47 - 微信虚拟定位如何删除
提起面向对象我们就能想到类,对象,封装,继承,多态。在《javaScript高级程序设计》(人民邮电出版社,曹力、张欣译。英文名字是:Professional JavaScript for Web Developers)这本书中描述的还算比较详细。我们看看JavaScript中定义类的各种方法。 1.工厂方式 javaScrip…...
2024/5/4 21:11:23 - 虚拟定位怎么到国外
写任何编程代码,不同的开发者都会有不同的见解。但参考一下总是好的,下面是来自Javascript Toolbox发布的14条最佳JS代码编写技巧。1. 总是使用 var在javascript中,变量不是全局范围的就是函数范围的,使用var关键词将是保持变量简洁明了的关键。当声明一个或者是全局或者是…...
2024/4/14 14:12:57 - 虚拟定位发布找不到
在JavaScript没有类的定义,创建对象时没有固定的模板,可以动态的创建新的属性和方法,在动态创建新属性的时候,我们能做的就是为这个属性创建新的值,下面一个例子就是创建一个对象并增加x,y两个属性。 复制代码 代码如下: var Programmer = new Object(); Programmer.name …...
2024/5/4 18:43:45 - 修改版 q有虚拟定位的
下面我们来具体看一下attr的用法: 一、attr(name):取得第一个匹配元素的属性值。通过这个方法可以方便地从第一个匹配元素中获取一个属性的值。如果元素没有相应属性,则返回 undefined 。其中name为string.下面我用一个img元素演示一下这种用法: 复制代码 代码如下: //html文…...
2024/4/24 10:18:03 - 苹果手机虚拟定位安全吗
先看看效果: 复制代码 代码如下: <script type="text/javascript" src="http://users4.Jabry.com/pengju/src/pj-2.1.1.mini.js"></script> <script type="text/javascript" src="http://users4.Jabry.com/pengju/src/Cale…...
2024/5/5 2:53:04 - 手机虚拟定位 微信封号吗
1.避免使用eval或者Function构造函数 2.避免使用with 3.不要在性能要求关键的函数中使用try-catch-finally 4.避免使用全局变量 5.避免在性能要求关键的函数中使用for-in 6.使用字符串累加计算风格 7.原操作会比函数调用快 8.设置setTimeout() 和 setInterval() 时传递函数名而…...
2024/4/24 11:46:58 - 越狱虚拟定位软件
核心代码:复制代码 代码如下: <script language="javascript" type="text/javascript"> function adjustObjHeight(obj, defaultHeight) { if(obj.scrollHeight > defaultHeight) { obj.style.height = obj.scrollHeight + px; } else { obj.styl…...
2024/4/14 12:58:08 - 虚拟定位怎么弄
在启用了firebug面板后,会增加一个window.console对象及window.console.firebug变量用于保存当前firebug的当前版本,当关闭firebug面板后则变回正常,于是我们可以通过判断其是否存在来检测是否开启了firebug。 复制代码 代码如下: Boolean(window.console && window…...
2024/4/14 14:12:51 - 阴阳师ios12考勤虚拟定位照片
全局变量是Window对象属性的一部分,例子: 复制代码 代码如下: var test = test; alert(window.test); 浏览器渲染和操作HTML的大致顺序: HTML解析完毕 外部脚本和样式表加载完毕 脚本在文档内解析并执行 HTML DOM完全构造起来 图片和外部内容加载 网页完成加载 所有的主流浏…...
2024/5/4 21:48:45 - 全能虚拟定位安卓
在<head></head>标签之间加入这两行代码:复制代码 代码如下: <link href="http://google-code-prettify.googlecode.com/svn/trunk/src/prettify.css" rel="stylesheet" type="text/css"/> <script src="http://goog…...
2024/5/5 2:30:35 - 苹果怎样进行万客打卡虚拟定位什么意思
一、什么是闭包? “官方”的解释是:所谓“闭包”,指的是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。 相信很少有人能直接看懂这句话,因为他描述的太学术。我想用如何在Javascript中创建一个闭包来告诉…...
2024/4/25 7:57:44
最新文章
- 五一假期旅游热| 旅游小镇绩效考核项目成功案例纪实
——搭建分层分类的考核指标,建立以工作量核算为基准的绩效工资体系,提高考核科学性 文旅行业通常存在忙闲不均的特点,如最近五一假期的文旅市场犹如井喷般爆发,各景区景点人潮涌动,各文旅集团均会面临人员忙闲不均的…...
2024/5/8 3:43:02 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - ROS2高效学习第十章 -- ros2 高级组件之大型项目中的 launch 其二
ros2 高级组件之大型项目中的 launch 1 前言和资料2 正文2.1 启动 turtlesim,生成一个 turtle ,设置背景色2.2 使用 event handler 重写上节的样例2.3 turtle_tf_mimic_rviz_launch 样例 3 总结 1 前言和资料 早在ROS2高效学习第四章 – ros2 topic 编程…...
2024/5/7 4:57:36 - C# 构建可定时关闭的异步提示弹窗
C# 构建可定时关闭的异步提示弹窗 引言1、调用接口的实现2、自动定时窗口的实现 引言 我们在最常用最简单的提示弹框莫过于MessageBox.Show( )的方法了,但是使用久了之后,你会发现这个MessageBox并不是万能的,有事后并不想客户去点击&#x…...
2024/5/2 6:14:07 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
