前端复习
目录
- 前端基础
- HTML
- 1.基本标签
- 2.页面结构分析
- 3.高级标签
- CSS
- 1.基础知识
- 1.1简介
- 1.2简单示例
- 1.3三种基本选择器(重点)
- 1.4层次选择器
- 1.5属性选择器(重点)
- 2.美化网页
- 2.1 span标签
- 2.2字体样式
- 2.3文本样式
- 2.4 超链接伪类
- 2.5 列表样式练习
- 2.6盒子模型
- 2.7 浮动
- 2.8 定位
- JS
- 1.基础知识
- 1.1显示hello
- 1.2基础语法
- 1.3调试js代码
- 1.4数据类型
- 1.5严格检查模式
- 2.数据类型详解
- 2.1字符串
- 2.2数组
- 2.3对象
- 2.4流程控制
- 2.5map和set
- 2.6 迭代器
- 3.函数
- 3.1 函数定义
- 3.2 方法
- 4.面向对象编程
- 4.1 继承
- 5.操作BOM对象(重点)
- 5.1 window
- 5.2 screen
- 5.3 location
- 5.4 document
- 6.操作DOM对象(重点)
- 6.1 获取节点(后用jQuery());
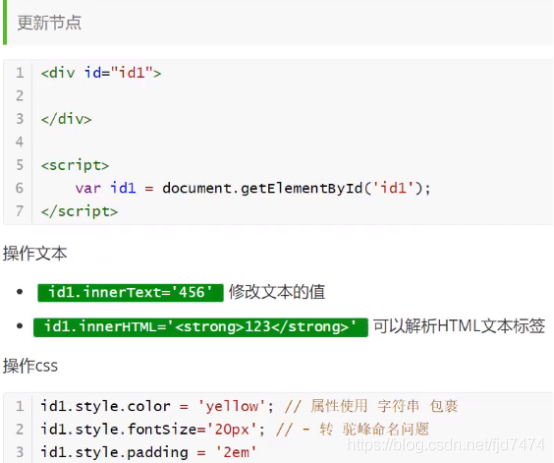
- 6.2 更新Dom节点
- 6.3删除节点
- 6.4插入节点
- 7.操作form表单
- 7.1 表单提交验证
- 7.2 md5密码加密
- 8. jQuery
- 8.1 事件
- 9.总结
- 9.1、巩固JS
- 9.2、巩固HTML
- 9.3.相关文档
前端基础
前一阵子学习了 servlet和jsp完了一个javaweb学生管理系统,发现自己前端好多东西忘记了,这两天复习了一下子,下面是笔记,课程听的是b站狂神说:狂神说 笔记有些是借鉴csdn博主:夜里的雨
HTML
1.基本标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基本标签</title></head>
<body><!-- 换行标签br和p标签有区别,段落每行有一定间距 --><P> 粗体:<strong>hello</strong> </P><p> 斜体: <em>hello</em> </p><!-- 水平线标签 --><hr/><!-- 特殊符号 -->空 格>大于号 <br/><小于号 <br/>©版权符号 <br/></body>
</html>
-
img标签
<!-- src为路径,alt为没找到图片文字替代,title为鼠标悬停文字显示--> <img src="../resources/image/01.jpg" alt="没找到图片" title="鼠标悬停显示文字"> -
超链接
<!--target属性为哪个窗口打开默认是在当前窗口打开--> <a href="https://www.baidu.com" target="_blank">百度</a> -
列表
<!-- 有序--> <Ol><li>数学</li><li>语文</li><li>英语</li> </Ol><br/><!-- 无序 --> <ul><li>数学</li><li>语文</li><li>英语</li> </ul><!-- 自定义列表 --> <dl><dt>学科</dt><dd>数学</dd><dd>语文</dd><dd>英语</dd><dt>成绩</dt><dd>99</dd><dd>96</dd><dd>55</dd> </dl> -
表格table
border:加边框
rowspan跨行
colspan跨列
<!-- 加边框 --><table border="1px"><!-- rowspan跨行 --><tr><td colspan="3">学科及成绩</td></tr><tr><td>java</td><td>python</td><td>c++</td></tr><tr><td>99</td><td>92</td><td>80</td></tr></table> -
视频和音频
视频:video
src为路径,autoplay为播放控制(进度条暂停下载...),autoplay自动播放打开网页后音频:audio
src为路径,autoplay为播放控制(进度条暂停下载...),autoplay自动播放打开网页后
2.页面结构分析

3.高级标签
-
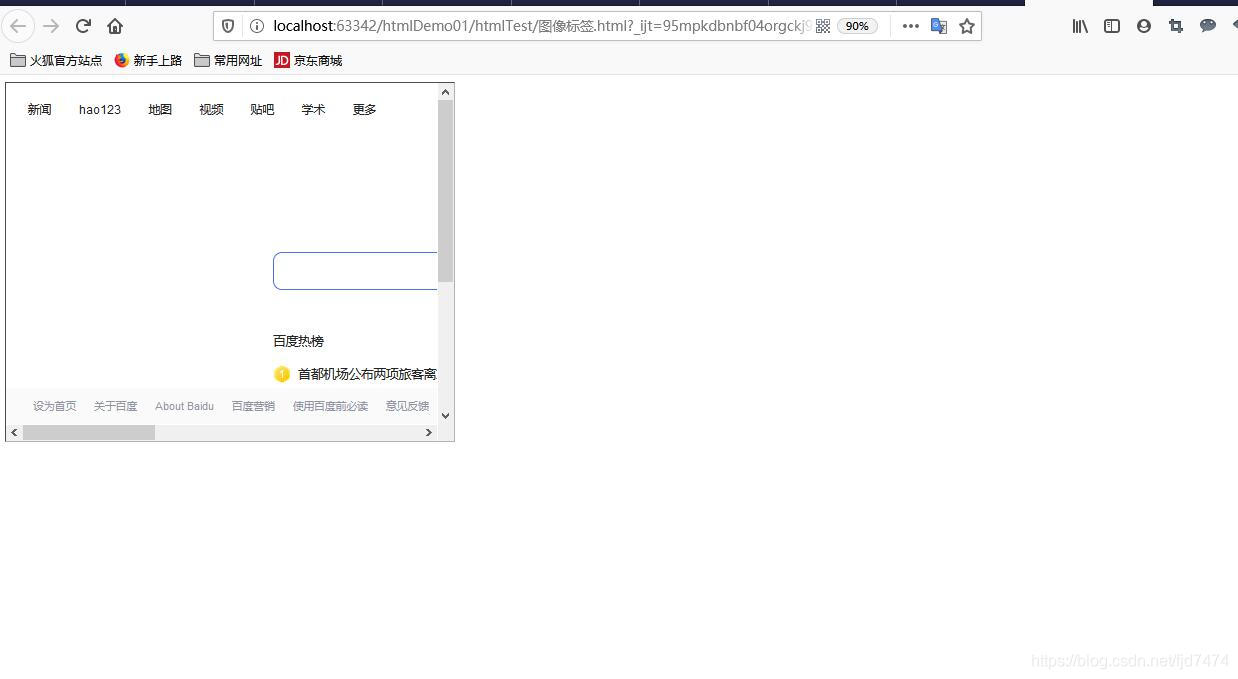
iframe:内联标签
<iframe src="https://www.baidu.com" width="500px" height="400px"> </iframe>

CSS
1.基础知识
1.1简介
css1.0
css2.0 div + css,html与css分离思想,网页变得简单
css2.1 浮动加定位
css3.0 圆角,阴影,动画,浏览器兼容
练习格式:

1.2简单示例
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="css/style.css"></head>
<body><h1>css测试</h1></body>
</html>
css
h1{color: chartreuse;
}
1.3三种基本选择器(重点)
- 标签选择器
例:p{ } - 类选择器
好处:可以使多个不同标签分类
例:
<!--html--><p class="wmp">java</p><p>c++</p>/*css*/.wmp{color: #a03493;}- id选择器
好处:全局唯一,当只需要对一个标签特效时可以用
例子:#id{ }
不遵循就近原则
id选择器 > class选择器 > 标签选择器
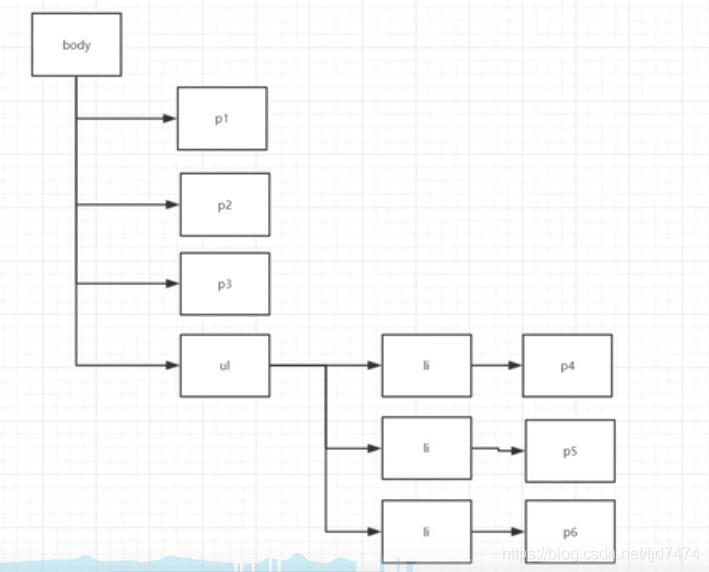
1.4层次选择器
<body><p>p1</p><p>p2</p><p>p3</p><ul><li><p>p4</p></li><li><p>p5</p></li><li><p>p6</p></li></ul></body>

(1)后代选择器
/* body后面的p标签都选择 */
body p{color: chartreuse;
}(2)子选择器
/*儿子一代,注意是>不是-> */
body>p{background-color: antiquewhite;
}
(3)相邻兄弟选择器
只有一个相邻的(向下相邻)
用加号 +
(4)通用选择器
选择向下的所有兄弟
用 ~
- 结构伪类选择器
/*ul标签里面的li标签的第一个和最后一个,也可以用id选择器*/
ul li:first-child{background-color: chartreuse;
}ul li:last-child{background-color: aqua;}或者
/*选择当前li标签的父级标签的第一个子标签,并且是当前元素才生效*/
li:nth-child(1){background-color: #9c65a0;
}
1.5属性选择器(重点)
正则表达式
*= 存在
^= 以什么开头
$= 以什么结尾
/*a标签中有id的*/
a[id]{background-color: chartreuse;
}/*a标签中id = name的*/
a[id=name]{background-color: antiquewhite;
}/*通配,存在,因为class的名字可以有不同的多个,只用包含,不能绝对等于*/
a[class*="links"]{background-color: #9a74a0;
}/*选中href标签中以http开头的元素*/
a[href^=http]{background-color: antiquewhite;
}/*选中href标签中以pdf结尾的元素*/
a[href$=pdf]{background-color: antiquewhite;
}2.美化网页
2.1 span标签
重点要突出的字,使用span标签套起来,然后用css样式美化
欢迎学习<span id="title1">java</span>
2.2字体样式
p{font-family: 楷体;font-size: 10px;font-weight: bold;color: antiquewhite;
}2.3文本样式
p{text-align: center; /*文本居中*/text-indent: 2em; /*首行缩进2个英文字母*/line-height: 400px;
}

2.4 超链接伪类
a{text-decoration: none; /*去掉下划线*/color: black; /*默认颜色*/
}a:hover{ /*鼠标浮动到超链接产生变化*/color: aqua;font-size: 40px;
}
2.5 列表样式练习
list-style: none; li标签前面的黑点去掉
list-style: circle; 空心圆
list-style:decimal ; 有序前面有数字
html代码:
<div id="nav"><h3 id="tytle1">主题市场</h3><ul><li><a href="#">女装</a> <a href="#">男装</a> <a href="#">内衣</a></li><li><a href="#">童装玩具</a> <a href="#">箱包</a> <a href="#">配件</a></li><li><a href="#">家电</a> <a href="#">数码</a> <a href="#">手机</a></li><li><a href="#">美妆</a> <a href="#">洗护</a> <a href="#">保健品</a></li><li><a href="#">珠宝</a> <a href="#">眼睛</a> <a href="#">手表</a></li><li><a href="#">运动</a> <a href="#">户外</a> <a href="#">乐器</a></li><li><a href="#">游戏</a> <a href="#">动漫</a> <a href="#">影视</a></li></ul></div>
css代码
#nav{width: 300px;height: 500px;}#tytle1{font-size: 18px;font-weight: bold;text-indent: 1em;line-height: 30px;background-color: crimson;
}/*list-style: none; li标签前面的黑点去掉list-style: circle; 空心圆list-style:decimal ; 有序前面有数字*/ul{background-color: aliceblue;
}ul li{height: 30px;list-style: none; /*li标签前面的黑点去掉*/
}a{text-decoration: none;color: black;
}a:hover{color: chartreuse;}
背景图片应用
ul li{height: 30px;list-style: none; /*li标签前面的黑点去掉*/background-image: url("../image/01.jpg");background-repeat: no-repeat;background-position: 236px,2px; /*定位图片位置*/
}
background-image:url("");/默认是全部平铺的/
background-repeat:repeat-x/水平平铺/
background-repeat:repeat-y/垂直平铺/
background-repeat:no-repeat/不平铺/
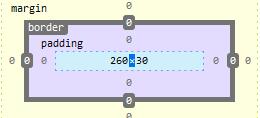
2.6盒子模型
(1)什么是盒子模型

margin:外边距
padding:内边距
border:边框
(2)边框border
border:粗细 样式 颜色
(3)外边距----妙用:居中
margin:0 0 0 0/*分别表示上、右、下、左;从上开始顺时针*/
/*例1:居中*/
margin:0 auto /*auto表示左右自动*/
/*例2:*/
margin:4px/*表示上、右、下、左都为4px*/
/*例3*/
margin:10px 20px 30px/*表示上为10px,左右为20px,下为30px*/盒子的计算方式:
margin+border+padding+内容的大小
(4)圆角边框
border-radius有四个参数(顺时针),左上开始,左下结束
圆圈:圆角=半径
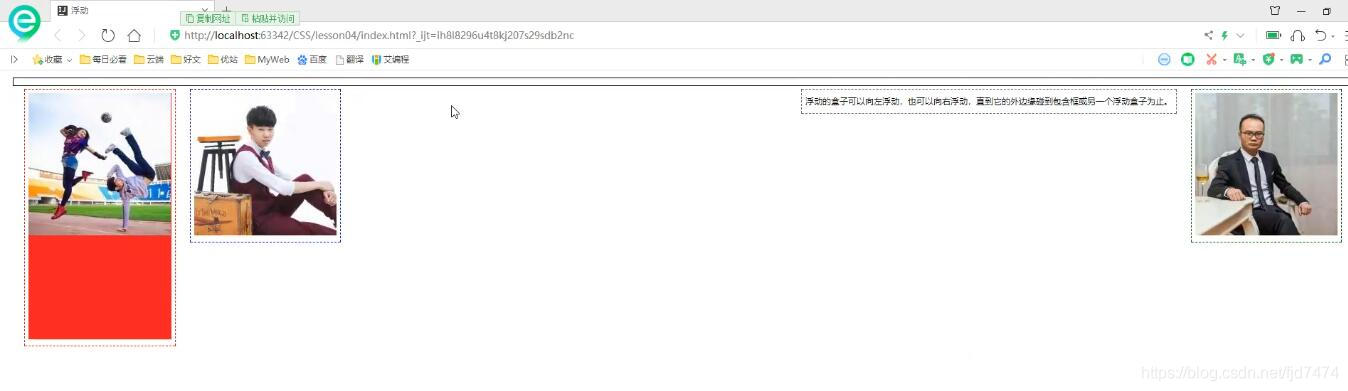
2.7 浮动
使用浮动可以把行内元素变为块内元素
块级元素:独占一行 h1~h6 、p、div、 列表…
行内元素:不独占一行 span、a、img、strong
行内元素可以包含在块级元素中,反之则不可以。
(1)display
这也是一种实现行内元素排列的方式,但是我们很多情况用float
行内元素只占一行,改变height和width不起作用,可以在span标签里加display: inline-block;
block:块元素
inline:行内元素
inline-block:是块元素,但是可以内联,在一行
div{height: 100px;width: 100px;border: 1px solid red;}
span{height: 100px;width: 100px;border: 1px solid red;
}
(2)float
父级边框塌陷
clear:
right:右侧不允许有浮动元素
left:左侧不允许有浮动元素
both:两侧不允许有浮动元素
none:
 解决父级边框塌陷的方法:
解决父级边框塌陷的方法:
方案一:增加父级元素的高度;
方案二:增加一个空的div标签,清除浮动
<div class = "clear"></div>
<style>.clear{clear:both;margin:0;padding:0;
}
</style>方案三:在父级元素中增加一个overflow:hidden
overflow:hidden/*隐藏*/
overflow:scoll/*滚动*/方案四:父类添加一个伪类:after
#father:after{content:'';display:block;clear:both;
}小结:
浮动元素增加空div----》简单、代码尽量避免空div
设置父元素的高度-----》简单,元素假设没有了固定的高度,就会超出
overflow----》简单,下拉的一些场景避免使用
父类添加一个伪类:after(推荐)----》写法稍微复杂,但是没有副作用,推荐使用display:方向不可以控制
float:浮动起来的话会脱离标准文档流,所以要解决父级边框塌陷的问题。
2.8 定位
(1)相对定位
相对定位:positon:relstive;
相对于原来的位置,进行指定的偏移,相对定位的话,它仍然在标准文档流中,原来的位置会被保留
positon:relstive;
top:-20px;
left:20px;
bottom:-10px;
right:20px;例子:实现如下

html
<div id="box"><a href="#" class="a1">链接1</a><a href="#" class="a2">链接2</a><a href="#" class="a3">链接3</a><a href="#" class="a4">链接4</a><a href="#" class="a5">链接5</a>
</div>
#box{height: 300px;width: 300px;border: 1px red solid;padding: 10px;
}
a{width: 100px;height: 100px;text-decoration: none;background: #a05775;line-height: 100px;text-align: center;color: aliceblue;display: block;
}a:hover{background: chartreuse;
}.a2,.a4{position: relative;left: 200px;top:-100px}.a5{position: relative;left: 100px;top:-300px}
(2)绝对定位
定位:基于xxx定位,上下左右~
1、没有父级元素定位的前提下,相对于浏览器定位
2、假设父级元素存在定位,我们通常会相对于父级元素进行偏移
3、在父级元素范围内移动
总结:相对一父级或浏览器的位置,进行指定的偏移,绝对定位的话,它不在标准文档流中,原来的位置不会被保留
(3)固定定位fixed
div{width: 50px;height: 50px;background: yellow;position: fixed;right: 0;bottom: 0;
}视野拓展
cancas动画
JS
JavaScript是一门世界上最流行的脚本语言
一个合格的后端人员,必须要精通 JavaScript
1.基础知识
1.1显示hello
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="js/wmp.js"></script>
</head>
<body></body>
</html>
alert("hello");

1.2基础语法
- 定义变量 var a = 10;
- 条件控制
if(1<2){alert("true");
}
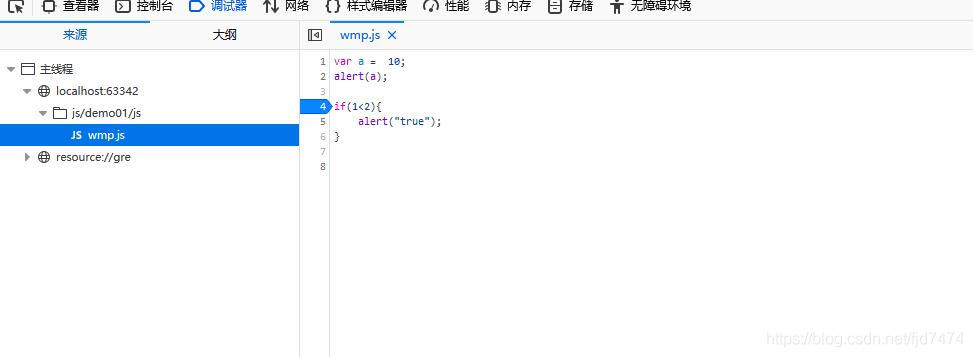
1.3调试js代码
console.log()在浏览器控制台打印

调试器可以调试

1.4数据类型
数值,文本,图形,音频,视频…
NaN //not a number
Infinity //最大的数
'abc'
"abc"
注意(==和 ===)
== //只要内容一样,不管类型是否一样 例如:"1" == 1为真
=== //绝对等于 "1" == 1为假
比较一定要用 ===
NaN === Nan 为false,只能通过isNaN(NaN)
java中数组一定要相同类型,js中可以不同
例:
var arr = [1,2,3,"a",false];
new Array(1,2,3,'a');
数组越界会undefine
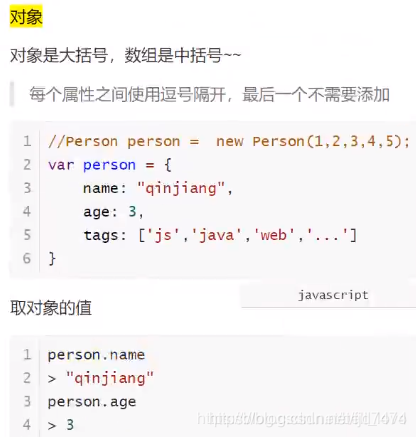
对象

1.5严格检查模式
在js代码开头加上 'user strict'(引号不能少),局部变量建议用let定义,不用 var
2.数据类型详解
2.1字符串
(1)模板字符串
let name = "wmp";let msg = `你好呀,${name}`; //注意:这里是电脑Tab键上面的反单引号console.log(msg)(2)字符串不可变
2.2数组
常用的方法slice(截取),push(压入),pop(弹出),shift(压入首部),unshift(弹出首部),concat(拼接)
2.3对象

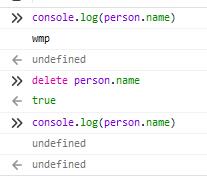
(1)使用不存在的对象,不会报错,undefine
(2)可以动态删减属性

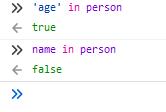
(3)判断属性在不在对象中

2.4流程控制
if,while,for和java一样,forEach如下
var arr = [1,2,"wmp"];// 函数
arr.forEach(function (value) {console.log(value)})
2.5map和set
ES6出来的
map
(1)基本使用
var map = new Map([['tom',100],['wmp',0]]);
var value = map.get('wmp');
console.log(value);
(2)新增

(3)删除
map.delet('lmy');
set
无序不重复
2.6 迭代器
ES6的新特性~
使用iterator来迭代Map和Set
var arr = [1,2,3];
for(let x of arr){console.log(x)
}
//map set一样3.函数
3.1 函数定义
两种定义,方法二是匿名函数
function fun(x) {}var fun = function (x) {}
调用 :fun(10);
js可以传任意个参数,不会报错
最好提前判断传入参数类型,用
if(typeof x != 'number'){throw 'Not a Number'
}
3.2 方法
js中也有const(和c++一样的作用)
定义方法
var person = {name:'wmp',age:12,birth:2000,now:function () {return this.age + this.birth;}};
内部对象
(1) Date
var now = new Date();console.log(now.getHours());
注意now.getMonth();为0-11月
(2)JSON对象

在JavaScript一切皆为对象,任何js支持的类型都可以用JSON来表示


4.面向对象编程
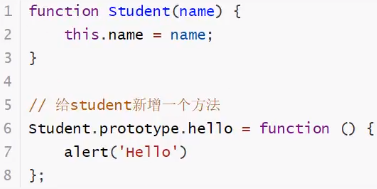
4.1 继承
(1)原来的继承

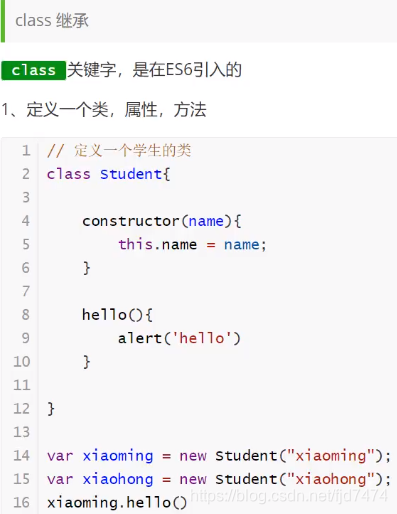
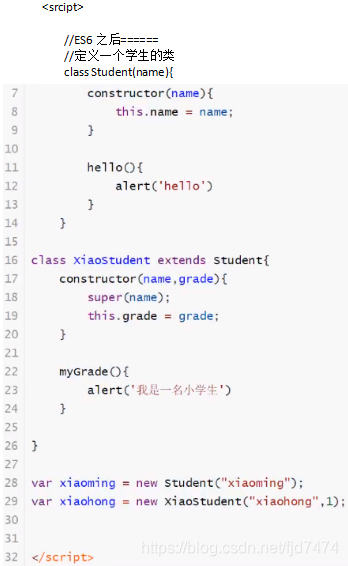
(2)ES6之后


5.操作BOM对象(重点)
BOM:浏览器对象模型
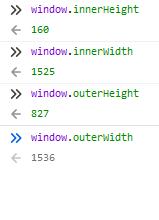
5.1 window
代表浏览器窗口
(1)浏览器内外高宽

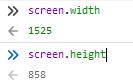
5.2 screen
获取屏幕宽高

5.3 location
获取当前页面URL信息
Location https://www.baidu.com/index.php?tn=monline_3_dg
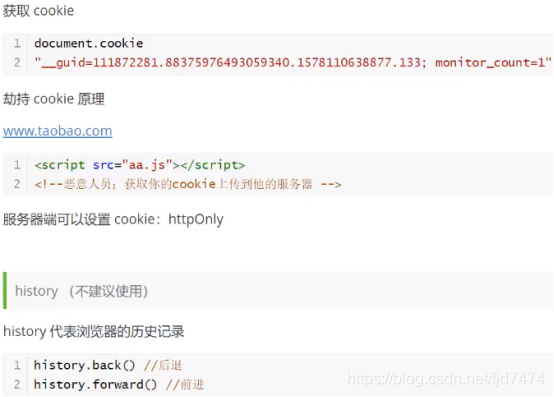
5.4 document
document代表当前页面
document.title = '大火狐'
"大火狐"
可以获取文档树节点
<div id="app">......
</div><script>val div = document.getElementById('app')
</script>

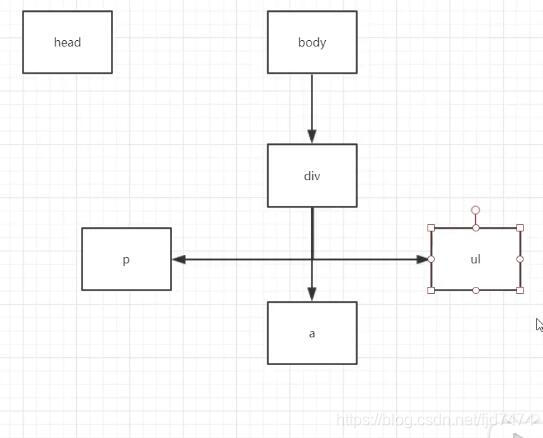
6.操作DOM对象(重点)
DOM:文档对象模型


6.1 获取节点(后用jQuery());
<div class="father"><h1>标题一</h1><P id="p1">p1</P><p class="p2">p2</p>
</div>//获取对应css选择器
var h1 = document.getElementsByTagName('h1'); //通过标签拿
var p1 = document.getElementById('p1'); //通过id获取
var p2 = document.getElementsByClassName('p2'); //通过class获取
var father = document.getElementsByClassName('father');var children = father.children(); //获取父节点的子节点6.2 更新Dom节点

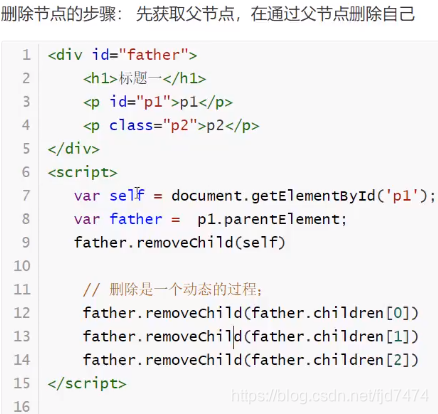
6.3删除节点
先获得父节点再删除

注意,删除多个节点的时刻,children是在时刻变化的,删除节点的时候一定要注意。
6.4插入节点
(1)追加

7.操作form表单
如果我们获得了一个节点的引用,就可以直接调用value获得对应的用户输入值:
// <input type="text" id="email">
var input = document.getElementById('email');
input.value; // '用户输入的值'
7.1 表单提交验证
<body><P><span>用户名:</span><input type="text" id="username">
</P>
<p><span>密 码:</span><input type="password" id="password">
</P>
<p><!-- 绑定事件onclick 被点击进入bbb()函数 --><button type="button" οnclick="bbb()">提交</button>
</p><script>function bbb() {var username=document.getElementById("username").value; //注意一定要加.value属性alert(username);}</script>
</body>
7.2 md5密码加密
在 < head >标签里面加
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
8. jQuery
存在大量的js函数
获取jQuery - 公式:$(selector).action()
公式:$(选择器).** 事件(函数)**
注意开头要引入:<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
具体引入方法可以看下面网站
点击
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body><a href="#" id="test">点我</a><script>$('#test').click(function () {alert("hello world");})
</script>
</body>
</html>
文档工具站https://jquery.cuishifeng.cn/
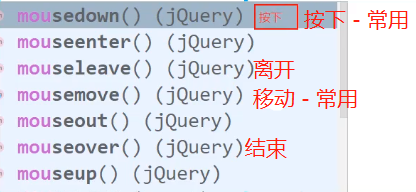
8.1 事件

获取鼠标位置
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>#divMove{width: 500px;height: 500px;border: 1px solid red;}</style><script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script></head>
<body>mouse: <span id="mouseMove"></span>
<div id="divMove">在这里移动试试:
</div>
<script>//$(选择器).text可以修改文本//$(选择器).html可以html代码$(function(){$('#divMove').mousemove(function(e){$('#mouseMove').text('x:'+e.pageX+'y:'+e.pageY)})});</script>
</body>
</html>
操作DOM

9.总结
9.1、巩固JS
看jQuery源码
看游戏源码
9.2、巩固HTML
CSS —> 扒网站,全部下载下来,修改对应位置的样式,看效果
9.3.相关文档
jQuery
相关前后端模板和游戏:源码之家
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 树,二叉树,森林的互相转换
树,二叉树,森林的互相转换 这篇博客探究树,二叉树,森林之间的互相转换。首先我们在学习一个新的知识点的时候要清楚该知识点是什么,为什么,怎么做。这样能帮助我们理解还能让我们在以后用的到地方马上想起来。"是什么"我们从标题中就能读出。那么进入正文。 树…...
2024/4/20 17:27:50 - 第6章 多线程
文章目录 定义 线程的创建和启动 线程的调度与生命周期 Thread类的有关方法 线程的同步 线程的通信...
2024/4/18 16:27:07 - 设计和实现一个 LRU (最近最少使用) 缓存机制
运用你所掌握的数据结构,设计和实现一个 LRU (最近最少使用) 缓存机制。它应该支持以下操作: 获取数据 get 和 写入数据 put 。 获取数据 get(key) - 如果密钥 (key) 存在于缓存中,则获取密钥的值(总是正数),否则返回 -1。 写入数据 put(key, value) - 如果密钥不存在,则…...
2024/4/16 6:55:27 - mongoose的增删改查
mongodb可视化工具 robomongo 接口测试 vscode中可以安装插件rest client rest client使用:在根目录下新建后缀名为http的文件,每个请求路径用###分开 也可以自行下载postman 数据库连接 在node中使用mongodb需要用到mongoose 安装mongoose npm i mongooseconst express = re…...
2024/4/16 6:55:52 - 测试开发面试题大全
阿里面试题: 链接:https://pan.baidu.com/s/1QrH5VxZbHhFABFvovh8n1Q 提取码:z7b9 测试面试题: 链接:https://pan.baidu.com/s/15SDXMc1w80FYFaVc5s5E5w 提取码:1m2g bat面试真题: 链接:https://pan.baidu.com/s/1XZpPMpQf5juROM5FXUdNFw 提取码:18un 大厂offer收割机…...
2024/4/16 6:55:42 - 哔哩哔哩小甲鱼 汇编语言 记录一下 寄存器(内存访问)两个小实验
第一个实验:打开win10中的模拟器。1,,2,2,3,通过-t命令进行单步执行。执行完所有已经输入的程序就可以看到最后的AX BX CX寄存器内容。最后的AX BX CX:AX=1123 BX=8833 CX=8833第二个实验:1,思想。赋值(通过-e指令操作),确定程序开始地址(-a 指定CS:IP 然后回车就可…...
2024/4/16 6:54:36 - anaconda下载music21包报错
问题:用anaconda的navigator来装music21时报错,于是转到anaconda prompt来装,直接用pip install music21会报错,解决办法:1、升级pip,2、更改下载源,改为阿里云。 更改下载源报错,于是我采用一个简单直白的方式,pip install music21 -i http://pypi.douban.com/simple…...
2024/4/16 6:55:37 - JDBC控制事务
1.事务:如果一个包含多个步骤的业务操作,被事务管理,那么这些操作要么同时成功,要么同时失败。 2.操作: 开启事务:start transaction; 回滚:rollback; 提交:commit; 3.使用Connection来管理事务 开启事务:void setAutoCommit(boolean autoCommit) :调用该方法设置…...
2024/4/16 6:55:01 - 【面试题】python2和python3的区别
先说一下Python 由来,1989年,荷兰人Guido(人称“龟叔”),为了打发圣诞节假期,龟叔开始写Python语言的编译器,并于1991年正式发布。01、代码特点Python 2于2000年10月16日发布,稳定版本是Python 2.7。Python 3于2008年12月3日发布,不完全兼容Python 2。python2 的代码混…...
2024/4/19 4:20:36 - luogu P2486 [SDOI2011]染色
题面传送门 直接树剖即可。用线段树维护两端点。合并时分类讨论一下要不要减即可。 注意,最后要把左边的左右端点翻转,可以画个图理解一下。 最后两个点在一条重链上时放在哪一边要反过来。 代码实现: #include<cstdio> #include<cstring> using namespace std; …...
2024/4/21 15:44:23 - JDK的自动拆箱装箱
package cn.itcast_04; /** JDK5的新特性* 自动装箱:把基本类型转成包装类类型* 自动拆箱:把包装类类型转成基本类型* * 注意:* 这个自动装箱拆箱的前提是对象不为null* 否则会报错:空指针异常* 建议先判断是否为null,然后在使用* */ public cl…...
2024/4/16 6:56:18 - Linux下使用benchmark进行性能测试
1、背景 继《Linux下使用gtest对接口进行单元测试》一文之后,Google还有一个实用工具:benchmark;他是基于c++11的性能测试工具,写法方面跟gtest十分类似 2、实践 实践这块正好使用bm这个工具,正好结合测试了一下leveldb的读写性能,课题背景是调研leveldb单条写入的测试,…...
2024/4/16 12:37:00 - python实现xgboost回归
1、本文实现的是一个简易版的xgboost回归例子,只是为了帮助理解xgboost底层原理,像一些抽样的参数比如subsample或者colsample_bytree以及min_child_weight等就没考虑了,同时也假定特征都是连续变量2、与gbdt不同的是xgboost中的cart树分裂是依据信息增益最大的方向进行分裂…...
2024/4/16 6:57:29 - c++学习笔记--构造函数、析构函数、拷贝构造函数
说在前面 今天总结一下c++的构造函数与析构函数知识点说在前面1、类和对象2、构造函数3、析构函数 1、类和对象 在说构造函数之前必须先说下C语言中类和对象 一、类的声明 有两种方式声明类,一种使用class来声明,一种使用struct来声明 class 【类名称】 {数据和方法的定义(可…...
2024/4/16 6:56:53 - 图解Windows下安装ElasticSearch
源码学院 1、安装java SE环境,从java Se Download下载和安装java SE开发包,如下图所示: 2、java SE开发包安装完成之后,需要在服务器上创建java_HOME环境变量点击“此电脑(This PC)”的属性->高级系统设置(Advanced System Setting)->环境变量(Environment Vari…...
2024/4/16 6:57:44 - 第6章 多线程_2_线程的创建和启动
文章目录方式一:继承Thread类方式二:实现Runnable接口联系与区别区别Runnable方式的好处注意方式三:实现Callable接口优点Future接口方式四:使用线程池线程池优点线程池流程常用四种线程池线程池举例线程池为什么需要使用阻塞队列?线程池为什么要使用阻塞队列而不使用非阻…...
2024/4/16 6:56:33 - CSS两种盒子模型
CSS的两种盒子模型两种常用的盒子模型 主要的区别是内容content width和height分别是由什么组成的1.W3C盒子模型在标准的盒子模型中,width指content部分的宽度 在CSS中对应 box-sizing: content-box 是W3C盒子模型2.IE盒子模型在IE盒子模型中,width表示content+padding+borde…...
2024/4/16 6:55:32 - Idea创建maven项目的三种方法(2)--不使用骨架创建Java工程
PS:创建Java工程的时候,推介不使用骨架创建工程。打开Idea新建项目不勾选任何选项,直接点击next。填写创建新项目的必须信息:公司组织网址、工程名称、选择工程存放的目录。然后点击finish。创建好的工程如图所示,Idea已经为我们创建好了目录结构。...
2024/4/16 6:56:48 - gnuradio+b210实现FM收音机
gnuradio+b210实现FM收音机环境介绍FM接收1 Flow Graph2 变量参数FM发射1 Flow Graph2 变量参数 环境介绍Name Versiongnuradio 3.7.14.0uhd 3.15.0.0ubuntu 18.04usrp b210参考https://www.ijedr.org/papers/IJEDR1702038.pdf Audio File Transmission using GNURADIO and USR…...
2024/4/18 6:10:37 - LeetCode_392刷题笔记
1原题目 LeetCode_392 2 题目大意 给定字符串 s 和 t ,判断 s 是否为 t 的子序列。 你可以认为 s 和 t 中仅包含英文小写字母。字符串 t 可能会很长(长度 ~= 500,000),而 s 是个短字符串(长度 <=100)。 字符串的一个子序列是原始字符串删除一些(也可以不删除)字符而…...
2024/4/20 13:04:36
最新文章
- 工业测径仪的应用场景和可靠性判断
关键字:线缆测径仪,圆棒测径仪,圆管测径仪,金属棒管测径仪,工业测径仪,智能测径仪 智能测径仪主要应用于以下领域: 金属加工:测量金属线材、棒材、管材等的直径。线缆制造:检测电线、电缆的直径。塑料管材生产:监控塑料管材的外…...
2024/4/26 19:22:24 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【嵌入式开发 Linux 常用命令系列 4.3 -- git add 不 add untracked file】
请阅读【嵌入式开发学习必备专栏 】 文章目录 git add 不add untracked file git add 不add untracked file 如果你想要Git在执行git add .时不添加未跟踪的文件(untracked files),你可以使用以下命令: git add -u这个命令只会加…...
2024/4/25 4:06:17 - Redis Stack十部曲之三:理解Redis Stack中的数据类型
文章目录 前言String字符串作为计数器限制 List限制列表阻塞列表自动创建和删除聚合类型键限制 Set限制 Hash限制 Sorted Set范围操作字典操作更新分数 JSON路径限制 BitMapBitfieldProbabilisticHyperLogLogBloom filterCuckoo filtert-digestTop-KCount-min sketchConfigurat…...
2024/4/19 15:45:16 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/25 18:39:24 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/25 18:38:39 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/25 18:39:23 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/25 18:39:20 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/25 4:19:21 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/25 18:39:12 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/25 13:19:01 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
