Vuex使用笔记
一、简介
1.1什么是Vuex
官方的定义如下:
Vuex是一个专为Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件状态,并以相应的规则保证状态以一种可预测的方式发生改变。
官方的解释看的一团迷雾,简单来说就是把一堆可能很多地方(各组件)会用到的数据管理起来,可以对这些变量进行修改,需要的时候就去取。
2.两个小例子:
1) 在项目中很多地方都要进行请求,vue中一个页面的每个组件都可能会有请求,服务器每次请求都需要判断用户的权限、token等信息,这里就可以把用户的权限信息、token等放入一个单独的仓库里面进行管理,每个组件都能对其状态(说白了就是值)进行读取、修改。
说到这里,可能有很多人就会说,这些信息直接放进cookies和session里面就行了啊,干嘛还要单独弄一个空间来存放这些信息。实际上,更多的时候是使用cookie与vuex配合一起使用,vuex获取信息,cookie控制时间和token的销毁。
2) 基于Vue的组件开发,肯定避免不了组件间的传参,父子传参还好说,直接使用prop传,或者父组件调用子组件的函数(使用emit/on)。但涉及到非父子组件之间的传参,常规的办法是建立一个空组件event bus,通过这个中间组件来传参,但这种方式只适用于不涉及到大量的信息传递,涉及到多个组件之间传参的时候,显然event bus就不适用了,这时候vuex就派上用场了,后面会对比vuex和event bus的区别。
所以,说白了,你可以把vuex看做一个数据库,把可能多个组件会用到的共享的参数放到里面,每个组件都可以获取和修改这些数据,用来解决多组件共享一个数据和组件间的通信问题。
说起存储数据,可能有些小伙伴或会想起localstorage,需要注意的是,vuex适用于单页面开发的,如果刷新页面了,或者页面跳转了(注意,是跳转页面,不是页面中组件改变),那vuex中的数据就自动清空了。而localstorage是一种物理存储,是针对于整个应用(application)的,页面刷新数据依然存在。后面也会介绍vuex和localStorage的区别。
二、应用原理
1.原理简述
既然说到vuex相当于一个数据库,那肯定就要定义里面存储那些信息、如何读取或者使用里面的变量,定义的这个文件就是store.js,现在来讲这个store.js里面是如何定义要用到的变量和使用变量的方法的。
store.js里面主要分为了一下几个模块:
1)state: 这里面就定义了我们存入的变量,它可以是任何类型的变量,在此定义之后,才能在vue的组件里面获取。
2)mutation: 定义更改state中变量状态的函数,所有对state中变量的修改只有一条途径,就是通过调用mutation中定义的对变量的操作方法,通过在组件中使用storage.commit(“定义的函数名”,参数)来修改、提交、删除state中的变量。
3)action:刚才说的mutation中定义的方法是同步的,假若想支持异步,比如在其中加入axios请求,就需要在action中定义函数,然后将mutation中的函数作为回调,执行storage.commit(“定义的函数名”,参数),达到异步的效果。关于mutation和action后面会单独分析。
4)getter类似于组件中的计算属性,当需要对state里面的变量进行一些计算再返回的时候,就要使用getter。他会接受state作为顶一个参数,然后从state中获取相应的变量进行计算,返回计算值。
5)module
当state中的变量越来越多,共享参数涉及到的组件也越来越多,如果不进行分类,就会显得比较臃肿,不利于维护,module的作用就是将store分模块,每个模块拥有自己的state/mutation/action,便于维护。
2.了解了以上之后,来看一个简单的例子:
准备好环境之后(搭建vue项目),引入vuex:
npm install vuex --save
src目录下建立store文件夹,文件夹中新建store.js文件,下面是一个简单的store,js:

这样,就可以在组件中引入store,
通过使用store.state.user获取user,
使用store.commit(“setUser”,”fanrui”)修改属性值;
使用dispatch(“commitUser”,”fanrui”)来进行异步的操作。
3.模块化
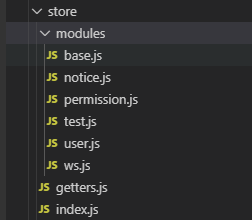
上面是一个简单的小例子,刚才说了,对于涉及模块比较多,那这里可以引入module,结构目录如下:

一个一个来看,这里将所有状态量分为了六个模块(对应modules下的六个文件),每个文件里面都自定义了自己的state、mutation,action,例如user.js文件下:

然后在统一的一个index.js(这里的index.js就是store.js,可以自己命名)文件中设置每个模块的对外输出:

在组件中使用时只需要引入外层store文件夹即可调用:
![]()
Store.state.user.token获取user中的变量
Store.state.user.commit() 调用user中的mutation方法修改变量
Store.state.user.dispatch()调用user中的action的方法异步执行
这就是采用module的方法,有些同学可能觉得每次调用都要写Store.state.user这么长一串比较麻烦,别担心,vuex提供了一个mapActions辅助函数,解决这个问题。具体使用方法在后面解释。
最后一个,解释一下这个getter.js,刚刚说了这个getter相当于计算属性,其实看一下这个getter.js文件,你可能就明白了

getter里面定义了各种计算变量,默认传入的参数就是整个store的state变量,可以利用state中的任意变量来进行计算,得到想要的属性进行输出,在组件中只需引入getter.js,就可以获取相应状态。
三、补充说明
1.Vuex和eventbus
先来看看各组件的传参:
1.1 父—>子:
每个子组件上都有一个prop,需要传递的参数放入其中,父组件可以把参数传给子组件,例如:
父组件中使用子组件,并定义想要传过去的参数:
![]()
子组件通过prop接收:
![]()
1.2 子—>父:
子组件可以用vue.$emit传递往上传递消息,父组件通过vue.$on回应子组件穿过来的消息:
子组件中:
this.$emit(“todo”,{
res: ”子组件发送的消息”
)
父组件中:
this.$on(“todo”,function(data){
data为传的消息,对data进行处理
})
1.3 兄弟组件间的传递:
emit/on只能在上下层之间传递消息,兄弟之间使用事件总线event bus传递。Evnetbus就相当于一个顺丰快递,将参数在组件传递;首先新建一个传递的媒介bus.js,为空就行,在需要传递的组件中引入bus.js,在一个组件间传出:
bus.$emit(“queryParam”,message)
在另一个组件中接受:
bus.$on(“queryParam”,message=>{…….})
这里多个组件都可以接受同一个组件发出的消息,只要第一个参数名相同就行。
1.4 Eventbus缺点:
这就是组件间的传参,既然已经实现,哪位什么还要引入vuex?
在最开始,我们的项目可能比较简单,但当项目越来愈大,组件越来越多,组件之间的交互也越来越多,组件里就会不断出现$emit这样的代码,主要产生以下几个问题:
1)代码变的冗余,可读性下降(总之就是看着好累,不舒服)
2)对于每一个组件都需要使用emit或者on来处理,设置不同的通信函数(emit、on的第一个参数)
2)很难查找每个事件是从哪里触发的,因为到处都是关于传参的业务逻辑
1.5 小例子说明:
说到这里可能对两者的区别有了些了解,但具体到应用中的区别还不是特别清楚,下面来举一个计数器的小例子。
有一个根组件,姑且叫做S,里面有一属性count。
需求1,写一个组件A作用是实现其中的按钮一次,然后将count计数加一,并在自身的组件中展示当前count的数字;这个比较好办,点击时count计数加1,同时使用event bus将参数count传递到根组件中,进行根组件的展示。
需求2,写一个组件B,作用是将组件S中的count数值为0,这个也好办,直接使用event bus向S组件发起$emit,S接收后,将count置为0;
问题在于,当你点击A组件时,在S组件和A组件上的count都会加1,但是当点击B时,S组件中的count变为0了,但是A组件的count不会发生变化,因为B组件只通知了S,并不知道到A组件会展示count,这就是问题的所在。
有的小伙伴会说,这不简单,在B中在写一个emit传给A就可以了;的确,这是一个办法,但上面说过了,这只适用于组件较少的情况,当你的组件比较多的时候,就会出现问题
比如在这里有多了个C组件、D组件同样是对count进行操作,也要展示count,那我们是不是得在这些组件之间为每一个组件都写一个emit进行传递,假设有N各组件,那是不是就总共得写N*N+1个emit/on?
第二个问题在于,你在添加组件的时候,你可能并不知道有哪些组件使用到了count,就像上面的例子一样,B只通知了S,而没有通知A。假设在一个项目开发过程中,突然有一个需求让你添加一个对count的操作,暂且不说你要写多少个emit,问题在于你首先得知道在之前有哪些组件用到了count,这也是个问题。
所以针对这种类似的问题,使用vuex是不是更加合理呢,下面来看看vuex是怎么解决上面的问题的吧:
第一个解决的是上面通知组件的问题:
引入vuex之后,将我们的countState放进store的state中作为共享变量,将countState映射到count中,这样每个组件中的count就会随着countState的改变而改变(数据是响应式),任何地方对countState的操作都会映射到各组件中,只要仓库中的countState改变了,各组件中的count也随着更新。
第二个是解决所有组件对状态的操作问题:
比如在需求的增加中,突然对count的大小做个规定,小于50,那对应是不是每个组件对countState进行操作的时候都要先判断其值是不是小于50?这个时候vuex提供了mutation方法,提供对countState变量统一的处理方法,此时就可已在这个方法中加入其值小于50的判断,就不用了在每个组件中单独判断了,将这个逻辑放到vuex中处理,组件只需要调用相应commit方法就行,例如下面的方法:
mutation:{
setCountState(state){
if(state.countState < 50)
{
state.countState+=1;
}
else{
state.countState = 0
}
}
1.6 结论
在大型应用方面,vuex是一个比eventBus好的解决方案。
Vuex式结构更加清晰,更易调试。
若果不涉及到大量的共享数据、组件通信,其实eventbus就足够了,但是。。。。个人还是觉得vuex用着舒服点。
- Vuex、LocalStorage:
Vuex和LocalStorage都可以用存储数据,对于LocalStorage我会另写一篇文章来详细的描述其原理,这里只单纯的讲一讲这两者的区别:
2.1 区别:
先说说存储方式,Vuex是存在内存中的,而localStorage是存在文件中的,并且localStorage的存储到小有限制,为5M
LocalStorage以文件形式存到本地,主要用于页面间的传参,不同页面通过访问storage记性传参;而vuex主要实在单页面内进行组件间的传值,为响应式数据(重点),各组件可以对其进行修改。
由此可以得出结论,在数据是静态不变的情况下,可以使用LocalStorage;当数据被多个组件共同使用,且要求数据改变后达到响应数据的变化的要求,则使用vuex。
2.2常见用法:
其实一般这两者可以搭配使用,由于LocalStorage不能相应数据的变化,所以一般将LocalStorage的操作写在vuex的mutation里面,使其随着vuex的变化而进行够改变;而对于多页面或者页面刷新之后,vuex将会被清空,这个时候就需要从LocalStorage里面取数据,填补vuex;不过需要注意的是:
vuex和LocalStorage要进行同步更新,这个就是在vuex数据改变之后,在mutation对应的方法中把值传到LocalStorage中;
存入vuex和LocalStroage是否有失效时间,比如像存储用户名、密码、token等这样的字段,就要控制这些变量失效时间;
不是所有放在vuex里面的变量都要在放到LocalStorage里面一份,对于刷新页面或者页面跳转(注意是页面跳转而不是组件跳转)涉及到需要保存内的数据存到LocalStorage里面就行了。
以上仅为个人理解。
3.mutations和actions
在vuex中,操作state中的变量为方法就是使用mutation中的方法,即调用commit()方法,action中修改的方法实际上也是在其中调用commit的方法来完成state的修改。
mutation只能进行同步
action可以进行异步
这两点区别带来的使用方式就在于action里面可以写回调函数,可已将mutation中的方法写进回调函数中。
有些同学可能对js的同步和异步问题有些模糊,这边我也会整理一个文档简述一下js的同步和异步。
4.mapSatete/ mapMutation/ mapAction辅助函数
之前说到,若果使用了module方法,可以将store中的变量模块话,便于管理;但是在调用国的时候显得比较臃肿,如
Store.state.user.token获取user中的变量
Store.state.user.commit() 调用user中的mutation方法修改变量
Store.state.user.dispatch()调用user中的action的方法异步执行
mapXXX系列就是解决这个问题的,画布是多说,基于上面之前讲到的架构,直接上代码解释首先在需要用到的组件中引入并定义:

之后就可在组件中使用this.方式来进行调用了,特别方便:

五 实例:使用cookies+vues+localstorage 实现用户的登录管理和token
1.要求
1)匹配用户名正确之后,进入系统,否则提示用户名会密码不正确
2)登录成功后,组件中所有的请求都需要进行登录状态和token的验证(使用vuex实现)
3)登录成功后,一小时内可以直接进入,不需要重新登录(使用vuex和cookies实现,1小时时间使用cookies控制)
4)登陆过的用户,下次登录时保存了当前的用户名,只需要输入密码即可(使用LocalStorages实现)
5)其中登录状态变量用来管用户的登录状态,token是用户发起请求的权限验证问题;这两个也有交叉的地方,比如登录状态过期了,token没过期;token过期了,登录状态没过期,都有对应的处置办法。(所以我是不是应该。。。先分开写)
2.先来理一下思路:
用户登录:
登录状态,token存入vuex
将用户名、token存入LocaStorage(这里token为什么存在localstorage里而不是cookies里,后续说明)
登录状态存入cookies
用户请求:
每次请求,判断两个参数:
第一是否处于登录状态,若处于,则可请求,否则退回登录页面,登录状态失效时间由cookies控制
第二,从vuex中获取token,在请求header中携带token发送请求,
第三、服务段要进行token的验证,要判断token是否失效,失效了则转到登录页面(token失效时间由服务端控制)
用户登出:
清空vuex中的token和登录状态置为未登录,且把loacalsorage中的token清楚
一小时之后或登出之后的登录:
从localstorage中获取用户名填入,不需用户在进行填写
关于登录状态:
使用cookies来进行登录状态的,在其失效时写入vuex中,每次请求要从vuex中进行判断,若果失效,则重新登录
token失效日期:
请求前从vuex中获取token放入请求的header中,由服务端返回判断是否失效,失效转到登录页面
刷新页面问题:
因为vuex是单页面的,所以页面刷新后数据清空,需要从localstroage中从新获取token和登录状态,获取登录状态之前同样要判断登录状态是否失效,失效或需重新登录。
这里的问题是登录状态失效了、token失效了都要重新登陆。问题在于如果登录状态没失效,token失效了,那刷新页面之后不会重新登录,但紧接着如果有一个请求事件,由于token失效,那就会回到登录界面,给用户的体验不太好。关于这一点和token的安全性问题,也是为什么这里token要放到localstorage里面的原因,放到之后再说。
3.代码:
先写好需要用到的cookies、localstorage和stroage
3.1 Cookies的封装
这里主要简单封装一下js-cookies
import Cookies from "js-cookie";
const token = "token";
const name = "userName";
const login_state = false;
export function getoken(){
return Cookies.get(token);
}
export function setToken(userToken){
return Cookies.set(token,userToken)
}
//另写一个设置登录有效时间的函数
export function setTimeLoginState(state,time){
return Cookies.set(login_state,state,{expires:time})
}
export function getUserName(){
return Cookies.get(name);
}
export function setUserName(userName){
return Cookies.set(name,userName)
}
export function getLoginState(){
return Cookies.get(login_state);
}
export function setLoginState(state){
return Cookies.set(login_state,state)
}
export function removeCookies(param){
return Cookies.remove(param);
}
3.2 Locastorage的封装
引入vue自带的good-storage:
import storage from 'good-storage'
export function get(key)
{
return storage.set(key)
}
export function set(key,value)
{
return storage.set(key,value)
}
export function remove(key){
return storage.remove(key)
}
//其他的方法用到了再来封装
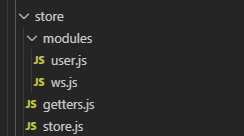
3.3 store仓库
目录架构如下,主要用到user里面的信息,ws是为了体现module的模块化

第一个是store.js,主要是将user、getters、ws抛出:
import Vue from 'vue';
import Vuex from 'vuex';
import user from './modules/user'
import ws from './modules/ws'
import getters from './getters'
Vue.use(Vuex)
const store = new Vuex.store({
modules:{
user,
ws
},
getters
});
export default store;
然后是getters,这里面主要定义了一些计算属性,使在外部拿到user或ws里面的state属性时更加方便:以下是将user中的token和登录状态定义,外界在获取时通过store.getters.token(其实这样做没必要,我只是想简单的体现一下getters的作用)
const getters = {
token:state=>state.user.token,
login_state:satte=>state.user.login_state
}
下面就是重点了,user.js,首先是状态,这里面主要存了两个状态:token和登录状态。
因为登录状态要到cookies里面进行超时的设置,所以这里的登录状态是从cookies里面获取,以保证拿到的登录过期时能够一致。
state :{
token:"",
login_state:cookies.getLoginState(),
},
然后就是对状态的操作mutations,这里主要是对token的设置;token同时会放进lostorage中,在页面刷新后vuex中的token丢失后可以总localstorage中获取
mutations:{
setToken:(state,token)=>{
state.token =token;
localStorage.set("token",token);
},
最后就是action,这里面主要定义了登录、登出的方法,第一个是登录,登录成功后会把后台返回的token存入vuex和localstorage中,并将登录状态设置为true,时间限制为一个小时,放到cookies中,将用户名放入localstorage中,在重新登录时就不用了输入用户名了,直接输入密码。登录失败则提示登录错误,重新尝试。
login({
dispatch,
commit},userInfo){
return new Promise((resolve,reject)=>{
userLogin.login(userInfo)
.then(({
code,
data,
message
})=>{
if(code == 200){
let {token,isInitPassword} = data;
commit("setToken",token);
cookies.setTimeLoginState(true,1/24);
localStorage.set("userName",userName);
this.$router.replace("/userInformation");
resolve();
}else{
reject({
data,
message
});
}
}).catch(()=>{
reject({
data:0,
message:"登录错误,请重新尝试!"
});
});
});
},
然后就是登出,登出主要是把登录状态、token给清理掉:
logOut({
commit
}){
return new Promise((resolve,reject)=>{
userLogin.loginOut().then(()=>{
commit("setToken","");
cookies.setLoginState(false);
resolve();
})
.catch(error =>{
reject(error);
})
})
}
}
}
3.4 配置界面
首先在App.vue中设置,如果已经登录井进入主页面,否则转到登录页面:
<template>
<div id="app">
<!-- 如果一登录,则进入主页面 -->
<el-container v-if="isLogin"> </el-container>
<!-- 没登录,则进入登录页面,在router中配置 -->
<router-view v-else></router-view>>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
路由配置为:
import Vue from 'vue'
import Router from 'vue-router'
import userInformation from '@/components/init/userInformation'
import login from '@/components/login'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
redirect:"/login" //跳转到登录页面
},
{
path:'/login',
name:login,
component:login
},
{
path:"userInformation",
name :"userInformation",
component:userInformation //进入个人主页
}
]
})
为了避免用户直接输入个人主页的路由(即/userInformation)进行访问,所以在main.js中设置对路由的控制,凡是直接访问个人主页路由的,先判断登录状态,若是已登录,则直接进入个人主页,否则跳转到登录页面进行登录:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import cookies from './util/useCookies'
Vue.config.productionTip = false
/* eslint-disable no-new */
router.beforeEach(function(to,from,next){
let login_state = cookies.getLoginState();
if(to.path == '/login'){
next();
}else if(!login_state){
next({path:'/login',replace:true});
}else{
next();
}
})
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
然后就是登录的页面,直接调用store中的action方法进行登录即可:
import request from '../util/request'
/*
*@description:登录
*@author: fanrui
*@date: 2019-11-30 15:59:32
*@version: V1.0.0
*/
export function login(data){
return request({
url:"/login",
method:"post",
data
});
}
export function logOut(){
return request({
url:"/loginOut",
method:"get"
})
}
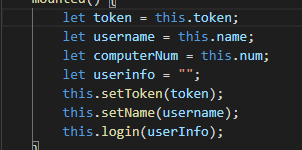
最后就是个人主页,个人主页在用户如果刷新后,vue中的数据不见了,这时候就要重cookies和localstorage中获取登录状态和token;若果获取刅的登录状态已经过期,则跳转到登录页面。
<script>
import store from '../../store'
import localstorage from '../../util/localStorage';
import cookies from '../../util/useCookies'
export default{
name:"userInfromation",
mounted(){
let isLogin = islogin();
if(isLogin){
store.getters.login_state = cookies.getLoginState();
store.getters.token = localstorage.get("token");
}
else{
store.dispatch("loginOut");
this.$router.replace("/login");
}
},
method:{
isLogin:function(){
return cookies.getLoginState();
}
}
}
</script>
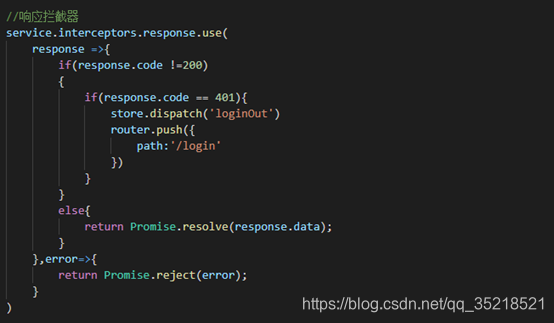
3.5请求拦截、响应拦截
除此之外,在每次发送请求的时候,都要判断登录状态是否过期,若是过期则会到登录页面;若没过期,则取出vuex中0的token放入请求头部发送给服务端
在得到服务端相应后,根据服务端的会傅token是否过期,若是过期则同样回到登录界面,重新登录吗,以获取最新token.
以上的实现是放在axios中请求拦截器和相应拦截器中:

我这里是将axios封装成了一个request.js,并配置拦截器,详细的封装方法见另外一篇文档:封装axios成request。
以上就是用户登录及请求的管理,可能会存在很多有问题的地方,毕竟我对这个的认知也有限,尤其是登录状态和token这一块,其实有很多方法,这里只是简单的介绍了相关的其中一种用法。
六、本文涉及到的其他问题会在另外的文章中说明:
- cookies、sessioin、token的区别
- 关于token和浏览器访问安全问题
- 有些小伙伴可能还不清楚为什么要区分mutation/action,一个是同步一个是异步,所有后面会有一篇专门写前端js的同步和异步
完成日期:2019年12.03
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 西瓜书和Python神经网络编程_4、如何构建神经网络
以下大部分引用于周志华教授的西瓜书和Python神经网络编程(开源)这两本书。 以问题为导向,本文的解决问题思路是:1、分成小问题。2、确认问题对象。3、找到解决方法。在平时使用神经网络的时候,不需要明白原理。但是本文可能是一个非相关专业人员最形象的理解。人工智…...
2024/3/28 18:44:04 - 并发编程工具CountDownLatch、CyclicBarrier、Semaphore详解
并发编程工具CountDownLatch、CyclicBarrier、Semaphore详解CountDownLatchCyclicBarrierawaitawait(long timeout, TimeUnit unit)Semaphoreacquire()、release()acquire(int permits)、release(int permits)tryAcquire()tryAcquire(long timeout, TimeUnit unit) CountDownLa…...
2024/4/28 8:32:05 - JAVA 集合 删除元素
原文:https://www.iteye.com/blog/czj4451-1474047 若需要删除,则需要修改指针位置 错误代码 //创建集合对象Collection<Student> c = new ArrayList<>();Student s1 = new Student("林青霞",2);Student s2 = new Student("看八字",22);Stud…...
2024/5/4 7:52:59 - IDEA中部署Maven项目不能使用EL表达式无效的原因
在IDEA中使用create for archType快捷创建Web项目,之后,使用EL表达式无效。原因:使用上述快捷方式创建的web项目中的web.xml版本设置太低了(不支持EL表达式):解决方法:重新配置web.xml的版本,将上述图片中的信息改为如下即可:<?xml version="1.0" encod…...
2024/5/4 0:18:11 - 不同功能D触发器的Verilog描述
不同功能D触发器的Verilog描述 1.D触发器(本文都为上升沿触发、异步都为低复位、置数都为高) module flip_flop( input clk, input D, output reg Q ); always@(posedge clk) Q<=D; endmodule2.异步复位D触发器 module flip_flop( input clk, input rst_n, input D, outpu…...
2024/4/16 7:20:43 - 疫情常态下的你们------砥砺前行,再创辉煌
2020发生的事情太多了,太多奇奇怪怪的事情发生了。我不得不由衷的感谢我们党和政府,是他们带领中国亿万人民走出了疫情,从农历年末的严峻态势到如今的人人把疫情当做日常的生产生活的必备常态习惯。看看美国,每天除了激增的人数,还有各种混乱,种族歧视...我们真的是太幸福…...
2024/5/4 6:49:41 - JAVAEE细细看 框架32 - SpringCloud 微服务(五) 负载均衡 - ribbon
Ribbon 客户端负载均衡-概述 Ribbon是Netflix提供的一个基于HTTP和TCP的客户端负载均衡器客户端负载均衡-简化RestTemplate调用 使用Ribbon简化restTemplate使用 ①在声明restTemplate时加@LoadBalanced package com.ittest.consumer.config;import org.springframework.cloud.…...
2024/5/2 21:30:33 - 【unity】AudioSource组件的使用-背景音乐的播放与切换
完成功能: AudioSource组件的使用-多条背景音乐的播放与切换 using System.Collections; using System.Collections.Generic; using UnityEngine;public class AudioManager : MonoBehaviour {public AudioClip[] audios;private int count;//public static Sound _instance;v…...
2024/5/4 6:48:16 - 模仿百度搜索框,进行联想搜索
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>input自动补全</title><script type="text/javascript" src="js/jquery-1.4.4.min.js"></script></head&g…...
2024/4/26 14:54:18 - Struts2 设置Action为欢迎页面
由于首页要预加载一些图片头条的内容,都是从数据库里取数据,网上看了些方法最终觉得还是用项目启动欢迎页面设为Action去后台查数据跳转首页(index.jsp)的方法好一点 先是参考了 关于web.xml的首页和struts的action的问题的方法,但是我的项目建了很多目录和模块,Struts.x…...
2024/4/16 7:20:43 - C++ STL中vector的内存机制和性能分析
vecotr是动态数组,顾名思义他可以动态的增加自己的长度。 内存机制: 但是怎样的增加自己的长度? vector有两个函数一个是capacity()返回内存空间即缓冲区的大小,另一个是size()返回当前数组中数的数量。vector增加元素来说,当容量已经不能放进数据了,那么他会重新申请一块…...
2024/5/3 23:54:39 - 计算机 与 处理器 为何存在较大的差距?
最近在研究 计算机 的存储设备 为何 与 处理器之间 存在较大的差距?下面这一篇是我在知乎上搜索查看的,我进行了总结:先扩展讲一下计算机计算类型,或者叫负载类型。大的分类在是在线交易系统(OLTP)和在线分析系统(OLAP),两者主要的区别是数据是否变化:动态数据与静态…...
2024/4/11 5:33:35 - zookeeper环境搭配
1.解压安装包 cd /opt/software/ tar zxvf zookeeper-3.4.5-cdh5.14.2.tar.gz -C /opt/install/ 2.修改配置文件 cd /opt/install/zookeeper-3.4.5-cdh5.14.2/conf cp zoo_sample.cfg zoo.cfg vi zoo.cfg 数据存放目录 dataDir=/opt/install/zookeeper-3.4.5-cdh5.14.2/zkData …...
2024/4/1 1:59:28 - JavaScript的每日一问
这篇文章是对一些常用的JS方法进行补充说明,或者是一些好玩的例子,或者是一些采坑的情况,总之就是JS各种小知识的混合吧~~不定期更新 1. Set 使用方法 1.1 基本用法 ES6 提供了新的数据结构 Set,它类似于数组,但是成员的值都是唯一的,没有重复的值。 因为这种作用,现在去…...
2024/4/18 9:58:09 - mycat
MyCat:数据库中间件 为什么用? 1、降低Java与数据库耦合度; 2、高访问量高并发造成数据库压力太大,减轻数据库压力; 3、读写请求数据不一致; 做了什么? 1、读写分离MySQL主从复制: https://blog.csdn.net/xsh096011/article/details/105660305 2、数据分片 垂直拆分(分…...
2024/5/4 0:52:09 - 基于Spring JDBC的事务处理
基于Spring JDBC的事务处理 事务(Transaction):在数据库中,可以保持一系列的数据操作要么全部执行成功,要么全部执行失败的机制! 假设存在以下信息:账户 余额阿三 1000王五 8000如果存在任务“王五向阿三转账5000元”,需要执行的SQL语句大致是: update 账户信息表 set…...
2024/5/4 7:25:13 - 七、经典纠错码与量子纠错码的数学描述
七、经典纠错码与量子纠错码的数学描述 本文主要讲述经典纠错编码和量子纠错编码所涉及的数学知识,通过一些数学理论来描述纠错码的原理。1.抽象代数代数运算假定对于集合 AAA 中的任意元素 aaa 与集合 BBB 中的任意元素 bbb ,按照某一法则可以与某一集合 CCC 中唯一确定的元…...
2024/4/28 14:56:36 - 一起来读源码38-eosio.cdt dispatcher
摘要:获得合约的名字,部署者等;详情:dispatcher.hpp 定义函数:bool dispatch( uint64_t code, uint64_t act ) //分配actionbool execute_action( name self, name code, void (T::*func)(Args...) ) //执行action...
2024/4/18 23:34:16 - How to Decode Cisco Catalyst Switches from Their SKU?
How to Decode Cisco Catalyst Switches from Their SKU?How to Distinguish Specifications from SKU of Cisco Catalyst Switches?DefinitionDescripetionFYI How to Distinguish Specifications from SKU of Cisco Catalyst Switches? DefinitionSKU Stands for “Stock …...
2024/4/16 7:21:14 - springboot加thymeleaf,实现分页查询
废话不多说,直接进入正题,我用的是jpa,前端用的bootstrap,我们直接看代码 //前端分页实现代码 <nav aria-label="Page navigation"><ul class="pagination"><li th:class="${loaclPage == 1}? disabled : " > //th:if若为…...
2024/4/16 7:20:23
最新文章
- 案例研究:等保测评成功实践
等保测评,即网络安全等级保护测评,是中国特有的网络安全制度,旨在确保网络运营者履行安全保护义务,保障网络免受干扰、破坏或未经授权的访问。本文通过几个具体的案例研究,展示等保测评在不同行业和场景下的成功实践。…...
2024/5/4 10:01:57 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 理解 Golang 变量在内存分配中的规则
为什么有些变量在堆中分配、有些却在栈中分配? 我们先看来栈和堆的特点: 简单总结就是: 栈:函数局部变量,小数据 堆:大的局部变量,函数内部产生逃逸的变量,动态分配的数据&#x…...
2024/5/1 13:25:19 - 比nestjs更优雅的ts控制反转策略-依赖查找
一、Cabloy5.0内测预告 Cabloy5.0采用TS对整个全栈框架进行了脱胎换骨般的大重构,并且提供了更加优雅的ts控制反转策略,让我们的业务开发更加快捷顺畅 1. 新旧技术栈对比: 后端前端旧版js、egg2.0、mysqljs、vue2、framework7新版ts、egg3…...
2024/5/4 7:06:50 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
