JavaWeb综合旅游网项目
本示例为JavaWeb前后端结合综合示例,供各位平时参考练习使用,功能不断完善中,之后可直接部署在服务器,文末会给出源码链接。
使用Maven来构建项目,使用时直接导入pom.xml,运行命令:tomcat7:run
<?xml version="1.0" encoding="UTF-8"?><project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><groupId>cn.itcast</groupId><artifactId>travel</artifactId><version>1.0-SNAPSHOT</version><packaging>war</packaging><dependencies><dependency><groupId>junit</groupId><artifactId>junit</artifactId><version>3.8.1</version><scope>test</scope></dependency><!--servlet--><dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>3.1.0</version><scope>provided</scope></dependency><!--mysql驱动--><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>5.1.26</version><scope>compile</scope></dependency><!--druid连接池--><dependency><groupId>com.alibaba</groupId><artifactId>druid</artifactId><version>1.0.9</version></dependency><!--jdbcTemplate--><dependency><groupId>org.springframework</groupId><artifactId>spring-core</artifactId><version>4.1.2.RELEASE</version><scope>compile</scope></dependency><dependency><groupId>org.springframework</groupId><artifactId>spring-jdbc</artifactId><version>4.1.2.RELEASE</version><scope>compile</scope></dependency><dependency><groupId>org.springframework</groupId><artifactId>spring-tx</artifactId><version>4.1.2.RELEASE</version><scope>compile</scope></dependency><dependency><groupId>org.springframework</groupId><artifactId>spring-beans</artifactId><version>4.1.2.RELEASE</version><scope>compile</scope></dependency><dependency><groupId>commons-logging</groupId><artifactId>commons-logging</artifactId><version>1.1.1</version><scope>compile</scope></dependency><!--beanUtils--><dependency><groupId>commons-beanutils</groupId><artifactId>commons-beanutils</artifactId><version>1.9.2</version><scope>compile</scope></dependency><!--jackson--><dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.3.3</version></dependency><dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-core</artifactId><version>2.3.3</version></dependency><dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-annotations</artifactId><version>2.3.3</version></dependency><!--javaMail--><dependency><groupId>javax.mail</groupId><artifactId>javax.mail-api</artifactId><version>1.5.6</version></dependency><dependency><groupId>com.sun.mail</groupId><artifactId>javax.mail</artifactId><version>1.5.3</version></dependency><!--jedis--><dependency><groupId>redis.clients</groupId><artifactId>jedis</artifactId><version>2.7.0</version></dependency></dependencies><build><!--maven插件--><plugins><!--jdk编译插件--><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-compiler-plugin</artifactId><configuration><source>1.8</source><target>1.8</target><encoding>utf-8</encoding></configuration></plugin><!--tomcat插件--><plugin><groupId>org.apache.tomcat.maven</groupId><!-- tomcat7的插件, 不同tomcat版本这个也不一样 --><artifactId>tomcat7-maven-plugin</artifactId><version>2.1</version><configuration><!-- 通过maven tomcat7:run运行项目时,访问项目的端口号 --><port>80</port><!-- 项目访问路径 本例:localhost:9090, 如果配置的aa, 则访问路径为localhost:9090/aa--><path>/travel</path></configuration></plugin></plugins></build>
</project> 1 技术栈
1.1 web层
- Servlet:前端控制器
- html:视图
- Filter:过滤器
- BeanUtils:数据封装
- Jackson:json序列化工具
1.2 Service层
- Javamail:java发送邮件工具
- Redis:nosql内存数据库
- Jedis:java的redis客户端
1.3 Dao层
- Mysql:数据库
- Druid:数据库连接池
- JdbcTemplate:jdbc的工具
整体设计模式遵循MVC三层模型
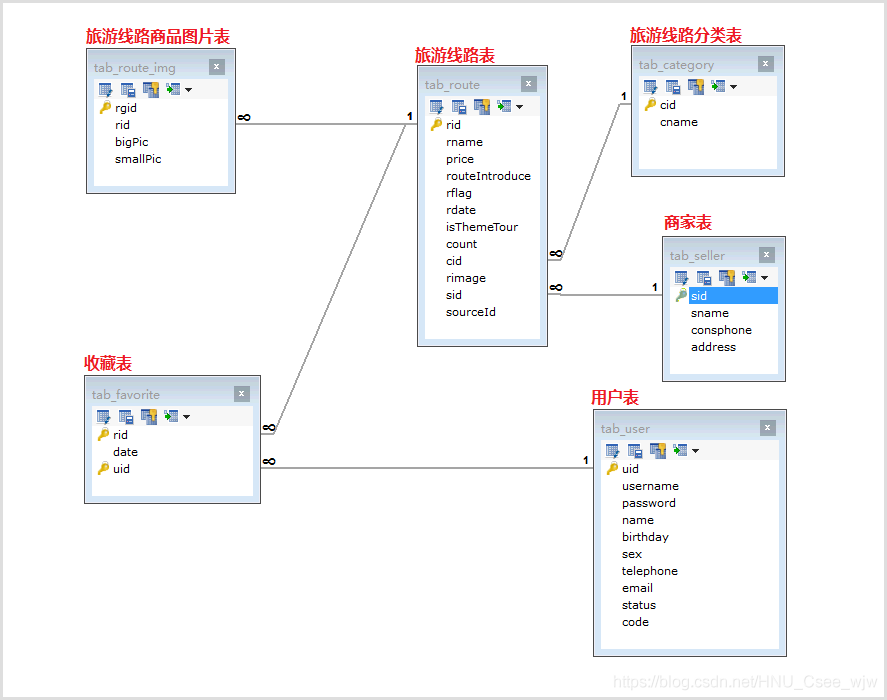
2 数据库
数据库travel.sql文件
链接:https://pan.baidu.com/s/1XJtpYZZ_svFQYAHhcf0IWQ
提取码:suwy
-- 创建数据库
CREATE DATABASE travel;
-- 使用数据库
USE travel;
--创建表设计逻辑如下:

3 页面注册功能
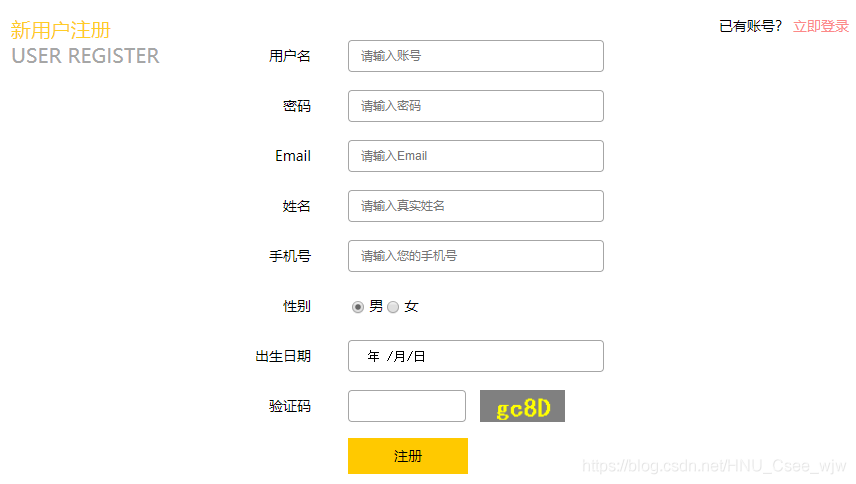
3.1 页面效果

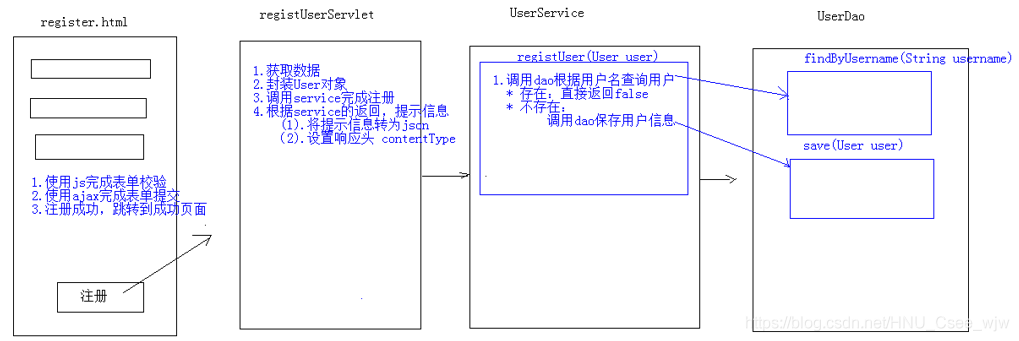
3.2 功能分析

主页面先使用js完成表单校验,校验完成之后向后台 registUserServlet 发送ajax异步请求完成表单的提交,如果注册成功则跳至成功页面。
registUserServlet 将提交的表单的数据封装成User对象,并调用 service 层的 UserService 传入该对象尝试注册,根据注册结果写回提示信息。
UserService 调用 dao 层的 UserDao 查询信提交的用户是否已经注册过了,如果已经注册过则直接返回false,否则调用 dao 层保存新用户数据,完成注册。
UserDao 就是两个简单的sql指令:通过用户名查询用户、保存新用户。
3.3 代码
根据以上分析可以快速完成代码如下:
3.3.1 register.html
register.html页面添加表单校验
<script>/*表单校验:1.用户名:单词字符,长度8到20位2.密码:单词字符,长度8到20位3.email:邮件格式4.姓名:非空5.手机号:手机号格式6.出生日期:非空7.验证码:非空*/// 校验用户名function checkUsername() {var username = $("#username").val();// 正则var reg_username = /^\w{8,20}$/;var flag = reg_username.test(username);if (flag){$("#username").css("border","");}else {$("#username").css("border","1px solid red");}return flag;}// 校验密码function checkPassword() {var password = $("#password").val();// 正则var reg_password = /^\w{8,20}$/;var flag = reg_password.test(password);if (flag){$("#password").css("border","");}else {$("#password").css("border","1px solid red");}return flag;}// 校验邮箱function checkEmail(){var email = $("#email").val();// 正则var reg_email = /^\w+@\w+\.\w+$/;var flag = reg_email.test(email);if (flag){$("#email").css("border","");}else {$("#email").css("border","1px solid red");}return flag;}// 校验姓名function checkName(){var name = $("#name").val();var reg_name = /^\w+$/;var flag = reg_name.test(name);if (flag){$("#name").css("border","");}else {$("#name").css("border","1px solid red");}return flag;}// 校验手机号function checkTelephone(){var telephone = $("#telephone").val();var reg_telephone = /^1[3456789]\d{9}$/;var flag = reg_telephone.test(telephone);if (flag){$("#telephone").css("border","");}else {$("#telephone").css("border","1px solid red");}return flag;}// 校验生日function checkBirthday(){var birthday = $("#birthday").val();var flag = (birthday != []);if (flag){$("#birthday").css("border","");}else {$("#birthday").css("border","1px solid red");}return flag;}// 校验验证码function checkCheck(){var check = $("#check").val();var flag = (check != []);if (flag){$("#check").css("border","");}else {$("#check").css("border","1px solid red");}return flag;}$(function () {//当表单提交时,调用所有的校验方法$("#registerForm").submit(function(){return checkUsername() && checkPassword() && checkEmail() &&checkName() && checkTelephone() && checkBirthday() &&checkCheck();});//当某一个组件失去焦点时,调用对应的校验方法$("#username").blur(checkUsername);$("#password").blur(checkPassword);$("#email").blur(checkEmail);$("#name").blur(checkName);$("#telephone").blur(checkTelephone);$("#birthday").blur(checkBirthday);$("#check").blur(checkCheck);});
</script>
异步(ajax)提交表单
在此使用异步提交表单是为了获取服务器响应的数据。由于前台使用的是html作为视图层,不能够直接从servlet相关的域对象获取值,只能通过ajax获取响应数据。
jquery的serialize()方法可以将表单的数据序列化为 username=zhangsan$password=123 格式的字符串形式
//当表单提交时,调用所有的校验方法
$("#registerForm").submit(function(){if (checkUsername() && checkPassword() && checkEmail()){$.post("registUserServlet",$(this).serialize(),function (data) {// 处理服务器响应的数据});}// 防止页面跳转return false;
});3.3.2 RegistUserServlet
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// 获取数据Map<String, String[]> map = request.getParameterMap();// 封装User user = new User();try {BeanUtils.populate(user,map);} catch (IllegalAccessException e) {e.printStackTrace();} catch (InvocationTargetException e) {e.printStackTrace();}// 调用service层UserService service = new UserServiceImpl();boolean flag = service.regist(user);// 响应结果ResultInfo info = new ResultInfo();if (flag){info.setFlag(true);}else {info.setFlag(false);info.setErrorMsg("注册失败");}// 将info序列化为jsonObjectMapper mapper = new ObjectMapper();String json = mapper.writeValueAsString(info);// 将json写回客户端response.setContentType("application/json;charset=utf-8");response.getWriter().write(json);
}3.3.3 UserService以及UserServiceImpl
package cn.itcast.travel.service;import cn.itcast.travel.domain.User;public interface UserService {/*** 注册用户方法* @param user* @return*/boolean regist(User user);
}
package cn.itcast.travel.service.impl;import cn.itcast.travel.dao.UserDao;
import cn.itcast.travel.dao.impl.UserDaoImpl;
import cn.itcast.travel.domain.User;
import cn.itcast.travel.service.UserService;public class UserServiceImpl implements UserService {private UserDao userDao = new UserDaoImpl();/*** 注册用户方法* @param user* @return*/@Overridepublic boolean regist(User user) {// 根据用户名查询User u = userDao.findByUsername(user.getUsername());if (u != null){// 用戶名存在,注册失败return false;}// 保存用户信息userDao.save(user);return true;}
}3.3.4 UserDao以及UserDaoImpl
package cn.itcast.travel.dao;import cn.itcast.travel.domain.User;public interface UserDao {/*** 根据用户名查询用户信息* @param username* @return*/public User findByUsername(String username);/*** 保存用户* @param user*/public void save(User user);
}
package cn.itcast.travel.dao.impl;import cn.itcast.travel.dao.UserDao;
import cn.itcast.travel.domain.User;
import cn.itcast.travel.util.JDBCUtils;
import org.springframework.dao.DataAccessException;
import org.springframework.jdbc.core.BeanPropertyRowMapper;
import org.springframework.jdbc.core.JdbcTemplate;public class UserDaoImpl implements UserDao {private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource());@Overridepublic User findByUsername(String username) {User user = null;try {String sql = "select * from tab_user where username = ?";// 第二个参数是指定返回结果要封装成的类型user = template.queryForObject(sql, new BeanPropertyRowMapper<>(User.class), username);} catch (Exception e) {e.printStackTrace();}return user;}@Overridepublic void save(User user) {String sql = "insert into tab_user(username,password,name,birthday,sex,telephone,email)" +"values(?,?,?,?,?,?,?)";template.update(sql, user.getUsername(),user.getPassword(),user.getName(),user.getBirthday(),user.getSex(),user.getTelephone(),user.getEmail());}
}注意:在 findByUsername 方法中,如果根据传入的username没有查询到的话,会报错而不是返回null,所以需要抓一下异常,使出现异常时返回null
注意:JDBCUtils中的代码
InputStream is = JDBCUtils.class.getClassLoader().getResourceAsStream("druid.properties");最后是"druid.properties"而不是"/druid.properties"
3.3.5 添加验证码校验
响应数据对象 ResultInfo ,将相应数据封装为一个对象,便于操作
package cn.itcast.travel.domain;import java.io.Serializable;
import java.util.Objects;/*** 用于封装后端返回前端数据对象*/
public class ResultInfo implements Serializable {private boolean flag;//后端返回结果正常为true,发生异常返回falseprivate Object data;//后端返回结果数据对象private String errorMsg;//发生异常的错误消息//无参构造方法public ResultInfo() {}public ResultInfo(boolean flag) {this.flag = flag;}/*** 有参构造方法* @param flag* @param errorMsg*/public ResultInfo(boolean flag, String errorMsg) {this.flag = flag;this.errorMsg = errorMsg;}/*** 有参构造方法* @param flag* @param data* @param errorMsg*/public ResultInfo(boolean flag, Object data, String errorMsg) {this.flag = flag;this.data = data;this.errorMsg = errorMsg;}public boolean isFlag() {return flag;}public void setFlag(boolean flag) {this.flag = flag;}public Object getData() {return data;}public void setData(Object data) {this.data = data;}public String getErrorMsg() {return errorMsg;}public void setErrorMsg(String errorMsg) {this.errorMsg = errorMsg;}
}在 RegistUserServlet.java 中 doPost() 方法的获取数据之前的部分添加验证码校验功能
String check = request.getParameter("check");
HttpSession session = request.getSession();
String checkcode_server = (String)session.getAttribute("CHECKCODE_SERVER");
session.removeAttribute("CHECKCODE_SERVER"); // 保证验证码只能使用一次if (checkcode_server == null || !checkcode_server.equalsIgnoreCase(check)){ResultInfo info = new ResultInfo();info.setFlag(false);info.setErrorMsg("验证码错误");// 将info序列化为jsonObjectMapper mapper = new ObjectMapper();String json = mapper.writeValueAsString(info);response.setContentType("application/json;charset=utf-8");response.getWriter().write(json);return;
}3.3.6 register.html 页面添加处理服务器响应的数据的逻辑
$("#registerForm").submit(function(){if (checkUsername() && checkPassword() && checkEmail()){$.post("registUserServlet",$(this).serialize(),function (data) {// 处理服务器响应的数据if (data.flag){// 注册成功location.href = "register_ok.html";}else {$("#errorMsg").html(data.errorMsg);}});}// 防止页面跳转return false;
});
4 邮件激活
为了保证用户填写的邮箱是正确的。将来可以推广一些宣传信息,到用户邮箱中。
4.1 发送邮件
- 申请邮箱(这里直接用了qq邮箱,个人感觉操作起来比较方便)
- 开启授权码
- 在MailUtils中设置自己的邮箱账号和密码(授权码)

邮件工具类:MailUtils,调用其中 sendMail 方法可以完成邮件发送。
需传入目标邮箱、邮件内容以及邮件标题
package cn.itcast.travel.util;import javax.mail.*;
import javax.mail.internet.InternetAddress;
import javax.mail.internet.MimeMessage;
import java.util.Properties;/*** 发邮件工具类*/
public final class MailUtils {private static final String USER = "1229173945@qq.com"; // 发件人称号,同邮箱地址private static final String PASSWORD = "pzkiehtlulvyijbj"; // 如果是qq邮箱可以使户端授权码,或者登录密码/**** @param to 收件人邮箱* @param text 邮件正文* @param title 标题*//* 发送验证信息的邮件 */public static boolean sendMail(String to, String text, String title){try {final Properties props = new Properties();props.put("mail.smtp.auth", "true");props.put("mail.smtp.host", "smtp.qq.com");// 发件人的账号props.put("mail.user", USER);//发件人的密码props.put("mail.password", PASSWORD);// 构建授权信息,用于进行SMTP进行身份验证Authenticator authenticator = new Authenticator() {@Overrideprotected PasswordAuthentication getPasswordAuthentication() {// 用户名、密码String userName = props.getProperty("mail.user");String password = props.getProperty("mail.password");return new PasswordAuthentication(userName, password);}};// 使用环境属性和授权信息,创建邮件会话Session mailSession = Session.getInstance(props, authenticator);// 创建邮件消息MimeMessage message = new MimeMessage(mailSession);// 设置发件人String username = props.getProperty("mail.user");InternetAddress form = new InternetAddress(username);message.setFrom(form);// 设置收件人InternetAddress toAddress = new InternetAddress(to);message.setRecipient(Message.RecipientType.TO, toAddress);// 设置邮件标题message.setSubject(title);// 设置邮件的内容体message.setContent(text, "text/html;charset=UTF-8");// 发送邮件Transport.send(message);return true;}catch (Exception e){e.printStackTrace();}return false;}public static void main(String[] args) throws Exception { // 做测试用MailUtils.sendMail("nju_wjw@163.com","你好,这是一封测试邮件,无需回复。","测试邮件");System.out.println("发送成功");}}4.2 用户点击邮件激活
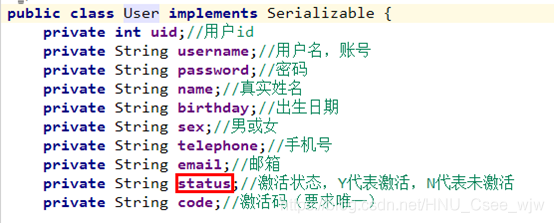
用户激活其实就是修改数据库用户表中的 status 为‘Y’
User 类如下,有一个表示激活状态的变量 status:

具体实现逻辑如下:

用户点击邮箱收到的链接时调用后台 Servlet 实现以下功能:
- 获取url中的激活码
- 如果获取不到则直接返回注册失败
- 否则根据激活码字段调用 service 层尝试激活用户
- 根据激活结果返回相应的信息。
service层实现尝试激活用户的功能,首先调用 dao 层查询激活码对应的用户是否存在,如果存在则再调用 dao 层的激活方法进行激活。
Dao层负责修改user的state为Y。
4.2.1 借助工具类来生成唯一的字符串作为激活码
package cn.itcast.travel.util;import java.util.UUID;/*** 产生UUID随机字符串工具类*/
public final class UuidUtil {private UuidUtil(){}public static String getUuid(){return UUID.randomUUID().toString().replace("-","");}/*** 测试*/public static void main(String[] args) {System.out.println(UuidUtil.getUuid());System.out.println(UuidUtil.getUuid());System.out.println(UuidUtil.getUuid());System.out.println(UuidUtil.getUuid());}
}4.2.2 在 UserServiceImpl.java 中添加发送邮件代码
激活邮件包含一个超链接
"<a href = 'http://localhost/travel/activeUserServlet?code="+ user.getCode() +"'>点击激活</a>"当用户点击注册时将自动发送邮件
public boolean regist(User user) {// 根据用户名查询User u = userDao.findByUsername(user.getUsername());if (u != null){// 用戶名存在,注册失败return false;}// 保存用户信息// 设置激活码user.setCode(UuidUtil.getUuid());// 设置激活状态user.setStatus("N");userDao.save(user);// 激活邮件发送String content = "<a href = 'http://localhost/travel/activeUserServlet?code="+ user.getCode() +"'>点击激活</a>";MailUtils.sendMail(user.getEmail(), content, "激活邮件");return true;
}4.2.3 激活的 ActiveUserServlet
这里将通过激活码查询对象并判断对象是否为null的操作放到了service层里,更合理
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// 获取激活码String code = request.getParameter("code");if (code != null){// 激活UserService service = new UserServiceImpl();boolean flag = service.active(code);// 判断标记String msg;if (flag){msg = "激活成功,请<a href = 'login.html'>登录</a>";}else {msg = "激活失败,请联系管理员";}response.setContentType("text/html;charset=utf-8");response.getWriter().write(msg);}
}4.2.4 service层实现激活:active
@Override
public boolean active(String code) {// 根据激活码查询用户User user = userDao.findByCode(code);if (user != null){userDao.updateStatus(user);return true;}elsereturn false;
}4.2.5 dao层实现根据激活码查询、更新用户状态
根据激活码查询
@Override
public User findByCode(String code) {User user = null;try {String sql = "select * from tab_user where code = ?";user = template.queryForObject(sql, new BeanPropertyRowMapper<>(User.class), code);}catch (Exception e){e.printStackTrace();}return user;
}更新用户状态
@Override
public void updateStatus(User user) {String sql = "update tab_user set status = 'Y' where id = ?";template.update(sql, user.getUid());
}修改保存Dao代码,加上存储status和code 的代码逻辑
@Override
public void save(User user) {String sql = "insert into tab_user(username,password,name,birthday,sex,telephone,email,status,code)" +"values(?,?,?,?,?,?,?,?,?)";template.update(sql, user.getUsername(),user.getPassword(),user.getName(),user.getBirthday(),user.getSex(),user.getTelephone(),user.getEmail(),user.getStatus(),user.getCode());
}5 登录
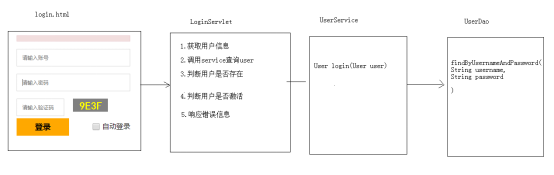
5.1 分析

用户输入信息点击登录按钮后,向后台发送ajax请求,调用 LoginServlet ,实现以下几个主要功能:
- 获取用户输入的信息
- 调用service层查询该用户是否存在
- 如果该用户存在且已激活则跳转至主页 index.html
- 否则输出错误信息
5.2 前台代码
5.2.1 登录页面login.html
<script>$(function () {// 登录按钮绑定单击事件$("#btn_sub").click(function () {// 发送ajax请求$.post("loginServlet",$("#loginForm").serialize(),function (data) {// data:{flag:false,errorMsg:''}if (data.flag){location.href = "index.html";}else {$("#errorMsg").html(data.errorMsg);}});});});
</script>5.3 后台代码
5.3.1 LoginServlet
根据5.1分析部分的描述,servlet的代码如下:
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// 先校验验证码String check = request.getParameter("check");HttpSession session = request.getSession();String checkcode_server = (String)session.getAttribute("CHECKCODE_SERVER");session.removeAttribute("CHECKCODE_SERVER"); // 保证验证码只能使用一次if (checkcode_server == null || !checkcode_server.equalsIgnoreCase(check)){ResultInfo info = new ResultInfo();info.setFlag(false);info.setErrorMsg("验证码错误");// 将info序列化为jsonObjectMapper mapper = new ObjectMapper();String json = mapper.writeValueAsString(info);response.setContentType("application/json;charset=utf-8");response.getWriter().write(json);return;}// 获取用户名密码Map<String, String[]> map = request.getParameterMap();User user = new User();try {BeanUtils.populate(user, map);} catch (IllegalAccessException e) {e.printStackTrace();} catch (InvocationTargetException e) {e.printStackTrace();}UserService service = new UserServiceImpl();User u = service.login(user);ResultInfo info = new ResultInfo();if (u == null){info.setFlag(false);info.setErrorMsg("用户名或密码错误");}if (u != null && !"Y".equals(u.getStatus())){info.setFlag(false);info.setErrorMsg("您尚未激活,请登录邮箱激活");}if (u != null && "Y".equals(u.getStatus())){info.setFlag(true);session.setAttribute("user", u);}ObjectMapper mapper = new ObjectMapper();response.setContentType("application/json;charset=utf-8");mapper.writeValue(response.getOutputStream(), info);
}5.3.2 service层 Userservice
servlet要调用该函数完成用户的查询,用户只输入了用户名和密码,所以就根据这两个值进行查询
@Override
public User login(User user) {return userDao.findByUsernameAndPassword(user.getUsername(), user.getPassword());
}5.3.3 dao层 UserDao
注意:如果用户输入了错误的用户名或密码导致查询数据库失败的话,template.queryForObject 方法会报错,所以这里应该将异常catch一下,使得查询失败时返回一个空 User 对象
@Override
public User findByUsernameAndPassword(String username, String password) {User user = null;try {String sql = "select * from tab_user where username = ? and password = ?";// 第二个参数是指定返回结果要封装成的类型user = template.queryForObject(sql, new BeanPropertyRowMapper<>(User.class), username, password);} catch (Exception e) {}return user;
}5.3.4 登录成功后右上角显示用户姓名
index.html中,页面的头部和尾部的部分是由include.js动态加载的
<script type="text/javascript" src="js/include.js"></script>观察include.js
$(function () {$.get("header.html",function (data) {$("#header").html(data);});$.get("footer.html",function (data) {$("#footer").html(data);});
});可以看出是页面加载完成后再动态加载头部和尾部的信息的(分别封装在header.html和footer.html)
所以在header.html中添加发送异步请求查询当前登录用户的代码
<script>$(function () {$.get("findUserServlet",[],function (data) {// {uid:1,name:"李四"}var msg = "欢迎回来," + data.name;$("#span_username").html(msg);});});
</script>相应的servlet,从session中获取user对象,以json格式写回前端
@WebServlet("/findUserServlet")
public class FindUserServlet extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {Object user = request.getSession().getAttribute("user");//将user写回客户端ObjectMapper mapper = new ObjectMapper();response.setContentType("application/json;charset=utf-8");mapper.writeValue(response.getOutputStream(),user);}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doPost(request, response);}
}6 退出登录
6.1 分析
session中有user对象说明用户登陆了,所以退出登录的实现可以如下:
- 访问servlet,将session销毁
- 跳转到登录页面
6.2 代码
6.2.1 为header.html中退出按钮添加事件
<a href="javascript:location.href = 'exitServlet';">退出</a>6.2.2 退出操作服务端 ExitServlet
注意response重定向要加虚拟目录
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// 销毁sessionrequest.getSession().invalidate();// 跳转response.sendRedirect(request.getContextPath() + "/login.html");
}
7 优化服务端servlet代码
7.1 目的
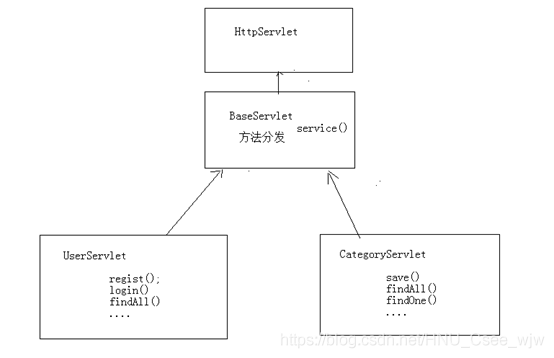
减少Servlet的数量,现在是一个功能一个Servlet,将其优化为一个模块一个Servlet,相当于在数据库中一张表对应一个Servlet,在Servlet中提供不同的方法,完成用户的请求。
由于UserServlet继承了BaseServlet,BaseServlet又继承了HttpServlet所以当浏览器访问UserServlet时会自动调用BaseServlet的service方法,实现分发。

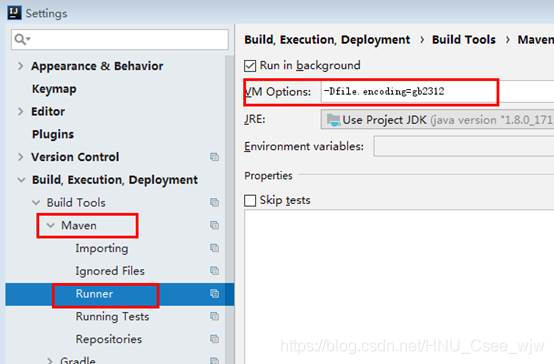
Idea控制台中文乱码解决:-Dfile.encoding=gb2312

7.2 分发类BaseServlet
首先获取方法名,然后根据方法名采用反射机制加载UserServlet中相应的方法,并传入response和request来调用,但注意servlet中的方法是由protected修饰的,所以在使用反射机制加载方法时应当忽略访问修饰符。并在执行方法之前进行暴力反射。
Method method = this.getClass().getDeclaredMethod(methodName, HttpServletRequest.class, HttpServletResponse.class);
method.setAccessible(true);
method.invoke(this,req,resp);但更好的方法是将UserServlet中的方法修饰符改为public
package cn.itcast.travel.web.servlet;import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.lang.reflect.InvocationTargetException;
import java.lang.reflect.Method;// 不需要被浏览器输入访问到
public class BaseServlet extends HttpServlet {// 访问UserServlet是自动执行该方法// 完成方法分发@Overrideprotected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {String uri = req.getRequestURI();// /travel/user/add// 获取方法名称String methodName = uri.substring(uri.lastIndexOf("/") + 1);try {// this这里代表的是调用 BaseServlet 的 UserServletMethod method = this.getClass().getMethod(methodName, HttpServletRequest.class, HttpServletResponse.class);method.invoke(this,req,resp);} catch (NoSuchMethodException e) {e.printStackTrace();} catch (IllegalAccessException e) {e.printStackTrace();} catch (InvocationTargetException e) {e.printStackTrace();}}/*** 将传入的对象序列化为json并写会客户端* @param obj*/public void writeValue(Object obj, HttpServletResponse response) throws IOException {ObjectMapper mapper = new ObjectMapper();response.setContentType("application/json;charset=utf-8");mapper.writeValue(response.getOutputStream(), obj);}/*** 将传入的对象序列化为json返回* @param obj* @return*/public String writeValueAsString(Object obj) throws JsonProcessingException {ObjectMapper mapper = new ObjectMapper();return mapper.writeValueAsString(obj);}}7.3 提供用户服务的UserServlet
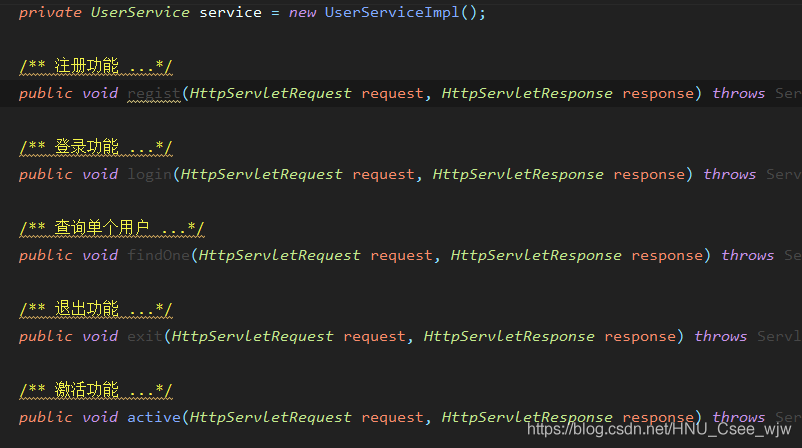
只需创建几个方法

并将之前写过的相应Servlet的逻辑复制到方法里面即可,具体代码如下(就是将前面的servlet做一个整合):
package cn.itcast.travel.web.servlet;import cn.itcast.travel.domain.ResultInfo;
import cn.itcast.travel.domain.User;
import cn.itcast.travel.service.UserService;
import cn.itcast.travel.service.impl.UserServiceImpl;
import com.fasterxml.jackson.databind.ObjectMapper;
import org.apache.commons.beanutils.BeanUtils;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.lang.reflect.InvocationTargetException;
import java.util.Map;@WebServlet("/user/*")
public class UserServlet extends BaseServlet {private UserService service = new UserServiceImpl();/*** 注册功能* @param request* @param response* @throws ServletException* @throws IOException*/public void regist(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {System.out.println("regist");// 先校验验证码String check = request.getParameter("check");HttpSession session = request.getSession();String checkcode_server = (String)session.getAttribute("CHECKCODE_SERVER");session.removeAttribute("CHECKCODE_SERVER"); // 保证验证码只能使用一次if (checkcode_server == null || !checkcode_server.equalsIgnoreCase(check)){ResultInfo info = new ResultInfo();info.setFlag(false);info.setErrorMsg("验证码错误");// 将info序列化为jsonObjectMapper mapper = new ObjectMapper();String json = writeValueAsString(info);response.setContentType("application/json;charset=utf-8");response.getWriter().write(json);return;}// 获取数据Map<String, String[]> map = request.getParameterMap();// 封装User user = new User();try {BeanUtils.populate(user,map);} catch (IllegalAccessException e) {e.printStackTrace();} catch (InvocationTargetException e) {e.printStackTrace();}// 调用service层boolean flag = service.regist(user);// 响应结果ResultInfo info = new ResultInfo();if (flag){info.setFlag(true);}else {info.setFlag(false);info.setErrorMsg("注册失败");}// 将info序列化为jsonObjectMapper mapper = new ObjectMapper();String json = mapper.writeValueAsString(info);// 将json写回客户端response.setContentType("application/json;charset=utf-8");response.getWriter().write(json);}/*** 登录功能* @param request* @param response* @throws ServletException* @throws IOException*/public void login(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {System.out.println("login");// 先校验验证码String check = request.getParameter("check");HttpSession session = request.getSession();String checkcode_server = (String)session.getAttribute("CHECKCODE_SERVER");session.removeAttribute("CHECKCODE_SERVER"); // 保证验证码只能使用一次if (checkcode_server == null || !checkcode_server.equalsIgnoreCase(check)){ResultInfo info = new ResultInfo();info.setFlag(false);info.setErrorMsg("验证码错误");// 将info序列化为jsonObjectMapper mapper = new ObjectMapper();String json = mapper.writeValueAsString(info);response.setContentType("application/json;charset=utf-8");response.getWriter().write(json);return;}// 获取用户名密码Map<String, String[]> map = request.getParameterMap();User user = new User();try {BeanUtils.populate(user, map);} catch (IllegalAccessException e) {e.printStackTrace();} catch (InvocationTargetException e) {e.printStackTrace();}User u = service.login(user);ResultInfo info = new ResultInfo();if (u == null){info.setFlag(false);info.setErrorMsg("用户名或密码错误");}if (u != null && !"Y".equals(u.getStatus())){info.setFlag(false);info.setErrorMsg("您尚未激活,请登录邮箱激活");}if (u != null && "Y".equals(u.getStatus())){info.setFlag(true);session.setAttribute("user", u);}writeValue(info, response);}/*** 查询单个用户* @param request* @param response* @throws ServletException* @throws IOException*/public void findOne(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {System.out.println("findOne");Object user = request.getSession().getAttribute("user");//将user写回客户端writeValue(user, response);}/*** 退出功能* @param request* @param response* @throws ServletException* @throws IOException*/public void exit(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {System.out.println("exit");// 销毁sessionrequest.getSession().invalidate();// 跳转response.sendRedirect(request.getContextPath() + "/login.html");}/*** 激活功能* @param request* @param response* @throws ServletException* @throws IOException*/public void active(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {System.out.println("active");// 获取激活码String code = request.getParameter("code");if (code != null){// 激活boolean flag = service.active(code);// 判断标记String msg;if (flag){msg = "激活成功,请<a href = 'http://localhost/travel/login.html'>登录</a>";}else {msg = "激活失败,请联系管理员";}response.setContentType("text/html;charset=utf-8");response.getWriter().write(msg);}}}
7.4 修改html页面中之前写的servlet的路径
7.4.1 登录页面login.html
$.post("user/login",$("#loginForm").serialize(),function (data) {// data:{flag:false,errorMsg:''}if (data.flag){location.href = "index.html";}else {$("#errorMsg").html(data.errorMsg);}
});7.4.2 头部页面header.html
$.get("user/findOne",[],function (data) {// {uid:1,name:"李四"}var msg = "欢迎回来," + data.name;$("#span_username").html(msg);
});7.4.3 注册页面regist.html
$.post("user/regist",$(this).serialize(),function (data) {// 处理服务器响应的数据if (data.flag){// 注册成功location.href = "register_ok.html";}else {$("#errorMsg").html(data.errorMsg);}
});7.4.4 service层UserServiceImpl
修改邮件的激活路径
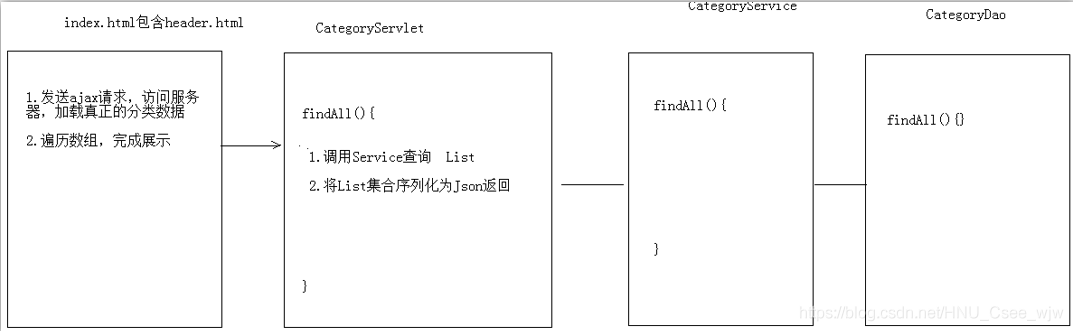
String content = "<a href = 'http://localhost/travel/user/active?code="+ user.getCode() +"'>点击激活</a>";8 分类数据展示
![]()
网页顶部导航栏
8.1 分析

用户点击主页导航栏上的按钮,如:国内游,之后向后台发送ajax请求,调用相应的 CategoryServlet 类中的 findAll 方法查询所有的数据以json格式返回,前台循环遍历结果数组并展示。
servlet调用service层,service层调用dao层,都是最简单的查询所有sql语句。
8.2 后台代码
8.2.1 CategoryServlet
package cn.itcast.travel.web.servlet;import cn.itcast.travel.domain.Category;
import cn.itcast.travel.service.CategoryService;
import cn.itcast.travel.service.impl.CategoryServiceImpl;
import com.fasterxml.jackson.databind.ObjectMapper;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;@WebServlet("/category/*")
public class CategoryServlet extends BaseServlet {private CategoryService service = new CategoryServiceImpl();/*** 查询所有* @param request* @param response* @throws ServletException* @throws IOException*/public void findAll(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {List<Category> cs = service.findAll();writeValue(cs, response);}}8.2.2 service层CategoryService
接口
package cn.itcast.travel.service;import cn.itcast.travel.domain.Category;import java.util.List;public interface CategoryService {public List<Category> findAll();
}实现类
package cn.itcast.travel.service.impl;import cn.itcast.travel.dao.CategoryDao;
import cn.itcast.travel.dao.impl.CategoryDaoImpl;
import cn.itcast.travel.domain.Category;
import cn.itcast.travel.service.CategoryService;import java.util.List;public class CategoryServiceImpl implements CategoryService {private CategoryDao categoryDao = new CategoryDaoImpl();@Overridepublic List<Category> findAll() {return categoryDao.findAll();}
}8.2.3 CategoryDao
接口
package cn.itcast.travel.dao;import cn.itcast.travel.domain.Category;import java.util.List;public interface CategoryDao {/*** 查询所有分类* @return*/public List<Category> findAll();
}实现类
package cn.itcast.travel.dao.impl;import cn.itcast.travel.dao.CategoryDao;
import cn.itcast.travel.domain.Category;
import cn.itcast.travel.util.JDBCUtils;
import org.springframework.jdbc.core.BeanPropertyRowMapper;
import org.springframework.jdbc.core.JdbcTemplate;import java.util.List;public class CategoryDaoImpl implements CategoryDao {private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource());@Overridepublic List<Category> findAll() {String sql = "select * from tab_category";return template.query(sql, new BeanPropertyRowMapper<>(Category.class));}
}8.3 前台代码
8.3.1 header.html
页面加载后,发送ajax请求,请求路径:category/findAll
// 查询分类列表
$.get("category/findAll",[],function (data) {// [{cid:1,cname="国内游"},{cid:2,cname="国外游"}]var lis = '<li class="nav-active"><a href="index.html">首页</a></li>';// 遍历数组,字符串拼接for (var i = 0; i < data.length; i++) {var li = '<li><a href="route_list.html">' + data[i].cname + '</a></li>';lis += li;}lis += '<li><a href="favoriterank.html">收藏排行榜</a></li>';// 将lis设置的ul中$("#category").html(lis);
});8.4 对分类数据进行缓存优化
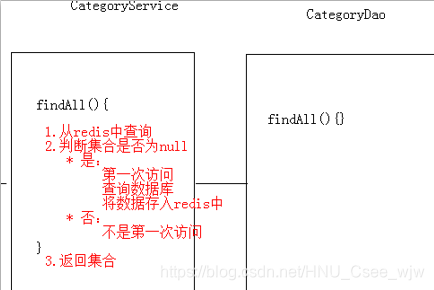
分类的数据在每一次页面加载后都会重新请求数据库来加载,对数据库的压力比较大,而且分类的数据不会经常产生变化,所以可以使用redis来缓存这个数据。

在CategoryService中可以添加redis缓存操作,先从redis中查询数据,如果没有相应的数据则再调用dao层从mysql中取出数据存入缓存中并返回集合
操作redis数据库的jedis工具类:
package cn.itcast.travel.util;import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoolConfig;import java.io.IOException;
import java.io.InputStream;
import java.util.Properties;/*** Jedis工具类*/
public final class JedisUtil {private static JedisPool jedisPool;static {//读取配置文件InputStream is = JedisPool.class.getClassLoader().getResourceAsStream("jedis.properties");//创建Properties对象Properties pro = new Properties();//关联文件try {pro.load(is);} catch (IOException e) {e.printStackTrace();}//获取数据,设置到JedisPoolConfig中JedisPoolConfig config = new JedisPoolConfig();config.setMaxTotal(Integer.parseInt(pro.getProperty("maxTotal")));config.setMaxIdle(Integer.parseInt(pro.getProperty("maxIdle")));//初始化JedisPooljedisPool = new JedisPool(config, pro.getProperty("host"), Integer.parseInt(pro.getProperty("port")));}/*** 获取连接方法*/public static Jedis getJedis() {return jedisPool.getResource();}/*** 关闭Jedis*/public static void close(Jedis jedis) {if (jedis != null) {jedis.close();}}
}期望数据中存储的顺序就是将来展示的顺序,使用redis的sortedset
还需要注意,如果使用redis中的sortedset,则取出来的是Set,由于findAll()方法返回的需要是List,所以需要手动做一个转换。如果除了取出sortedset中存储的数据之外,还要取出每一条数据对应的score,则需要zrangeWithScores方法,返回的Set中存储了Tuple类型,Tuple有两个成员变量,一个element对应存进去的数据,一个score对应sortedset的score
@Override
public List<Category> findAll() {// 查redisJedis jedis = JedisUtil.getJedis();// 查询sortedset中的分数(cid)和值(cname)Set<Tuple> categorys = jedis.zrangeWithScores("category", 0, -1);List<Category> cs = null;// 没有命中查mysqlif (categorys == null || categorys.size() == 0){System.out.println("数据库查询");cs = categoryDao.findAll();// 存入redisfor (int i = 0; i < cs.size(); i ++){// 以id作为排序的分数jedis.zadd("category",cs.get(i).getCid(),cs.get(i).getCname());}}else { // 返回的需要是listSystem.out.println("redis查询");cs = new ArrayList<Category>();for (Tuple tuple : categorys) {Category category = new Category();category.setCname(tuple.getElement());category.setCid((int)tuple.getScore());cs.add(category);}}return cs;
}
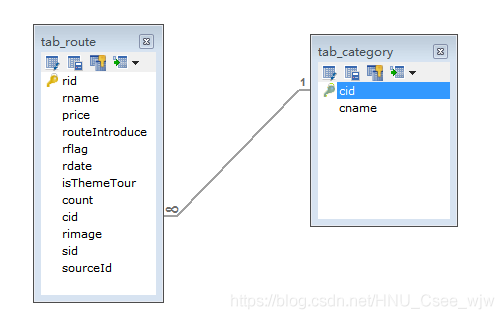
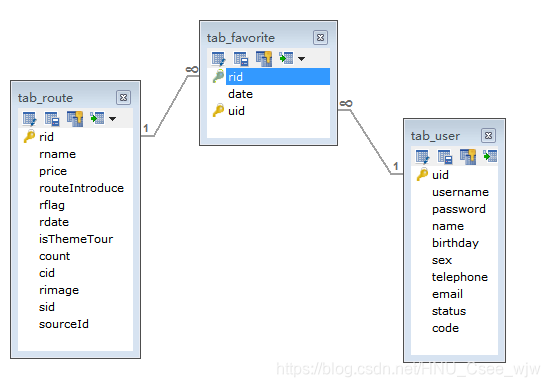
9 旅游线路的分页展示
点击了不同的分类后,将来看到的旅游线路不一样的。通过分析数据库表结构,旅游线路表和分类表是一个多对一的关系

查询不同分类的旅游线路sql
Select * from tab_route where cid = ?;所以点击分类栏时,应该在页面访问路径里面传一个cid
9.1 类别的id的传递
js中 location.search 属性,是一个可读可写的字符串,可设置或返回当前 URL 的查询部分(问号 ? 之后的部分)
假设当前的URL就是 http://www.runoob.com/submit.htm?email=someone@ example.com
<script>
document.write(location.search);
</script>输出
?email=someone@example.com
9.1.1 header.html
传递cid
var li = '<li><a href="route_list.html?cid='+ data[i].cid +'">' + data[i].cname + '</a></li>';9.1.2 route_list.html
获取cid
<script>$(function () {var search = location.search;var cid = search.split("=")[1];});
</script>9.2 通过id查询不同类别的旅游线路数据
分页展示
9.2.1 分析

由于分页展示需要总记录数、总页数、当前页码、每页显示条数以及每页显示的数据集合,所以将这些数据封装成一个类 PageBean 来便于传递参数。
客户端向后台发送ajax请求,只用携带当前页码(currentPage)、每页显示条数(pageSize)以及分页id(cid)即可计算出其余信息,在我之前的博客中已经详细论述过,这里不做赘述。
9.2.2 服务器端
PageBean对象:
package cn.itcast.travel.domain;import java.util.List;// 分页对象
public class PageBean<T> {private int totalCount; // 总记录数private int totalPage; // 总页数private int currentPage; // 当前页码private int pageSize; // 每页显示的条目数private List<T> list; // 每页要显示的数据public int getTotalCount() {return totalCount;}public void setTotalCount(int totalCount) {this.totalCount = totalCount;}public int getTotalPage() {return totalPage;}public void setTotalPage(int totalPage) {this.totalPage = totalPage;}public int getCurrentPage() {return currentPage;}public void setCurrentPage(int currentPage) {this.currentPage = currentPage;}public int getPageSize() {return pageSize;}public void setPageSize(int pageSize) {this.pageSize = pageSize;}public List<T> getList() {return list;}public void setList(List<T> list) {this.list = list;}
}RouteServlet:
处理客户端传来的三个参数:cid、当前页面和每页显示的条目数,并调用service层返回一个pb对象
package cn.itcast.travel.web.servlet;import cn.itcast.travel.domain.PageBean;
import cn.itcast.travel.domain.Route;
import cn.itcast.travel.service.RouteService;
import cn.itcast.travel.service.impl.RouteServiceImpl;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;@WebServlet("/route/*")
public class RouteServlet extends BaseServlet {private RouteService routeService = new RouteServiceImpl();/*** 分页查询* @param request* @param response* @throws ServletException* @throws IOException*/public void pageQuery(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {String currentPageStr = request.getParameter("currentPage");String pageSizeStr = request.getParameter("PageSize");String cidStr = request.getParameter("cid");int cid = 0;if (cidStr != null && cidStr.length() > 0 && !"null".equals(cidStr)){cid = Integer.parseInt(cidStr);}int currentPage = 0;if (currentPageStr != null && currentPageStr.length() > 0){currentPage = Integer.parseInt(currentPageStr);}else {currentPage = 1; // 默认是第一页}int pageSize = 0;if (pageSizeStr != null && pageSizeStr.length() > 0){pageSize = Integer.parseInt(pageSizeStr);}else {pageSize = 5; // 默认每页显示5条记录}// 调用service查询PageBean对象PageBean<Route> pb = routeService.pageQuery(cid, currentPage, pageSize);// 序列化为jsonwriteValue(pb, response);}
}servlet调用了service层的 pageQuery 方法来请求一个 PageBean对象,实现如下:
RouteService:
接口
package cn.itcast.travel.service;import cn.itcast.travel.domain.PageBean;
import cn.itcast.travel.domain.Route;// 旅游线路service
public interface RouteService {/*** 根据类别进行分类查询* @param cid* @param currentPage* @param pageSize* @return*/public PageBean<Route> pageQuery(int cid, int currentPage, int pageSize);
}实现类,封装PageBean对象并返回
package cn.itcast.travel.service.impl;import cn.itcast.travel.dao.RouteDao;
import cn.itcast.travel.dao.impl.RouteDaoImpl;
import cn.itcast.travel.domain.PageBean;
import cn.itcast.travel.domain.Route;
import cn.itcast.travel.service.RouteService;import java.util.List;public class RouteServiceImpl implements RouteService {private RouteDao routeDao = new RouteDaoImpl();@Overridepublic PageBean<Route> pageQuery(int cid, int currentPage, int pageSize) {// 封装PageBeanPageBean<Route> pb = new PageBean<Route>();pb.setCurrentPage(currentPage);pb.setPageSize(pageSize);int totalCount = routeDao.findTotalCount(cid);pb.setTotalCount(totalCount); // 总记录数int start = (currentPage - 1) * pageSize;List<Route> list = routeDao.findByPage(cid, start, pageSize);pb.setList(list); // 要展示的数据int totalPage = totalCount % pageSize == 0 ? totalCount/pageSize : (totalCount/pageSize) + 1;pb.setTotalPage(totalPage); // 总页数return pb;}
}RouteDao:
接口
package cn.itcast.travel.dao;import cn.itcast.travel.domain.Route;import java.util.List;public interface RouteDao {/*** 根据cid查询总记录数*/public int findTotalCount(int cid);/*** 根据cid,start,pageSize查询当前页的数据集合*/public List<Route> findByPage(int cid, int start, int pageSize);}实现类
package cn.itcast.travel.dao.impl;import cn.itcast.travel.dao.RouteDao;
import cn.itcast.travel.domain.Route;
import cn.itcast.travel.util.JDBCUtils;
import org.springframework.jdbc.core.BeanPropertyRowMapper;
import org.springframework.jdbc.core.JdbcTemplate;import java.util.List;public class RouteDaoImpl implements RouteDao {private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource());@Overridepublic int findTotalCount(int cid) {String sql = "select count(*) from tab_route where cid = ?";return template.queryForObject(sql, Integer.class, cid);}@Overridepublic List<Route> findByPage(int cid, int start, int pageSize) {String sql = "select * from tab_route where cid = ? limit ? , ?";return template.query(sql, new BeanPropertyRowMapper<>(Route.class), cid, start, pageSize);}
}9.2.3 客户端
route_list.html 中由于在异步请求数据的过程中还要异步请求数据,第一次是页面加载完成之后请求PageBean的数据,第二次是分页页码请求超链接的cid和当前页面数据,所以不能直接在
$(function () {}里面写方法体了,要单独抽取出一个方法
function load(cid, currentPage) {$.get("route/pageQuery", {cid:cid,currentPage:currentPage}, function (pb) {};
}load方法中展示分页工具条和分页页码的逻辑如下:
// 分页工具条
$("#totalPage").html(pb.totalPage);
$("#totalCount").html(pb.totalCount);// 展示分页页码
var lis = "";var firstPage = '<li onclick="javascript:load(' + cid + ',' + 1 + ')"><a href="javascript:void(0)">首页</a></li>';
var preNum = pb.currentPage - 1;
if (preNum <= 0)preNum = 1;
var prePage = '<li onclick="javascript:load(' + cid + ',' + preNum + ')" class="threeword"><a href="javascript:void(0)">上一页</a></li>';lis += firstPage;
lis += prePage;for (var i = 1; i <= pb.totalPage; i ++){var li;if ( i == pb.currentPage){li = '<li class="curPage" onclick="javascript:load(' + cid + ',' + i + ')"><a href="javascript:void(0)">' + i + '</a></li>';}else {li = '<li onclick="javascript:load(' + cid + ',' + i + ')"><a href="javascript:void(0)">' + i + '</a></li>';}lis += li;
}
var nextNum = pb.currentPage + 1;
if (nextNum >= pb.totalPage)nextNum = pb.totalPage;
var nextPage = '<li onclick="javascript:load(' + cid + ',' + nextNum + ')" class="threeword"><a href="javascript:;">下一页</a></li>';
var lastPage = '<li onclick="javascript:load(' + cid + ',' + pb.totalPage + ')" class="threeword"><a href="javascript:void(0;">末页</a></li>';lis += nextPage;
lis += lastPage;$("#pageNum").html(lis);展示列表数据的逻辑和展示分类页码类似:
var route_lis = "";for (var i = 0; i < pb.list.length; i++) {// {rid:1,rname:"xxxx"}var route = pb.list[i];var li = '<li>\n' +
' <div class="img"><img src="' + route.rimage + '" style="width: 299px;"></div>\n' +
' <div class="text1">\n' +
' <p>' + route.rname + '</p>\n' +
' <br/>\n' +
' <p>' + route.routeIntroduce + '</p>\n' +
' </div>\n' +
' <div class="price">\n' +
' <p class="price_num">\n' +
' <span>¥</span>\n' +
' <span>'+route.price+'</span>\n' +
' <span>起</span>\n' +
' </p>\n' +
' <p><a href="route_detail.html">查看详情</a></p>\n' +
' </div>\n' +
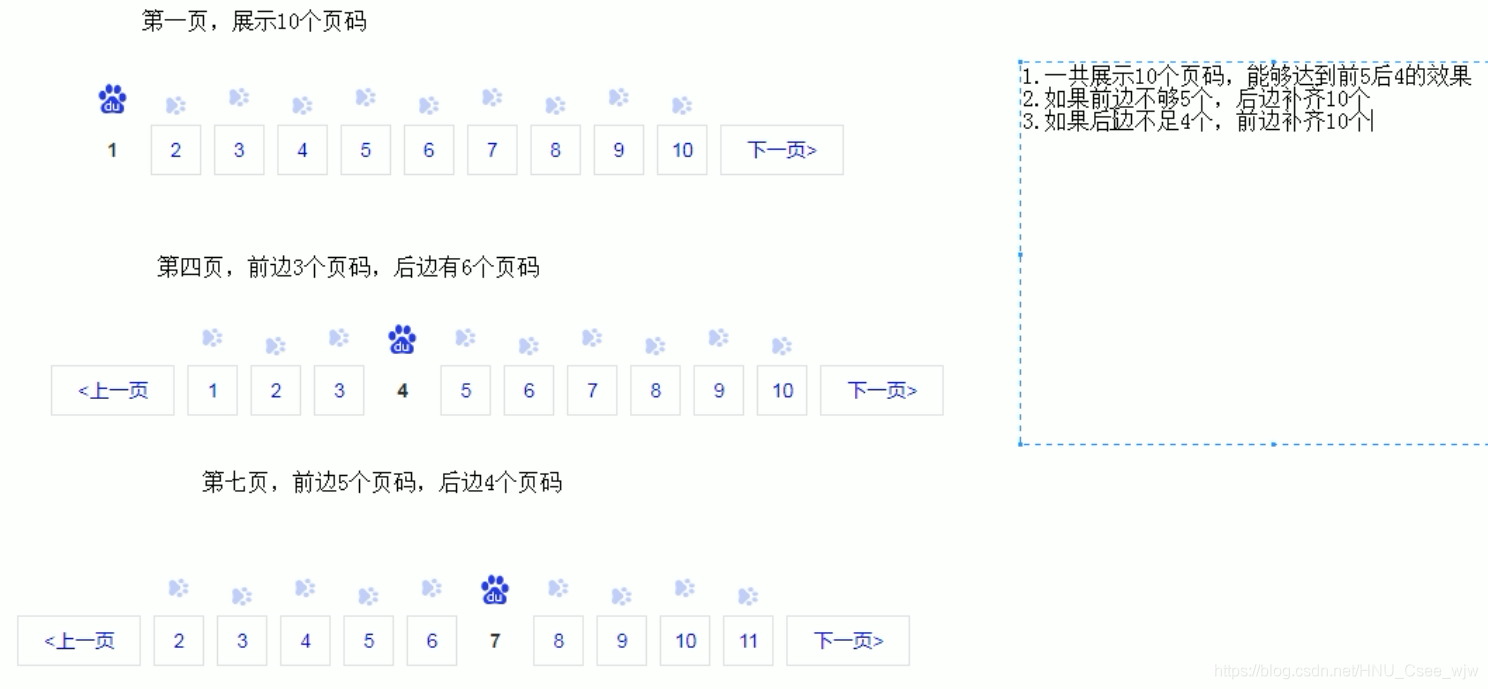
' </li>';route_lis += li;}$("#route").html(route_lis);另外还需要控制导航栏的个数为10个,控制逻辑如下图:

修改分页页码的逻辑:
/*1.一共展示10个页码,能够达到前5后4的效果2.如果前边不够5个,后边补齐10个3.如果后边不足4个,前边补齐10个
*/
var begin;
var end;if (pb.totalPage < 10){begin = 1;end = pb.totalPage;
}else {// 总页数超过10页begin = pb.currentPage - 5 ;end = pb.currentPage + 4 ;if (begin < 1){begin = 1;end = begin + 9;}if (end > pb.totalPage){end = pb.totalPage;begin = end - 9;}
}for (var i = begin; i < end; i++) {var li;if ( i == pb.currentPage){li = '<li class="curPage" onclick="javascript:load(' + cid + ',' + i + ')"><a href="javascript:void(0)">' + i + '</a></li>';}else {li = '<li onclick="javascript:load(' + cid + ',' + i + ')"><a href="javascript:void(0)">' + i + '</a></li>';}lis += li;
}定位到页面顶部:
window.scrollTo(0,0);
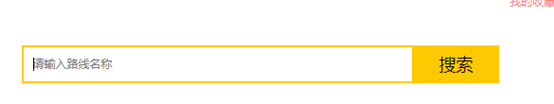
10 旅游线路名称查询

10.1 查询参数的传递
10.1.1 工具类 getParameter.js
用于获取路径中key对应的值
//根据传递过来的参数name获取对应的值
function getParameter(name) {var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)","i");var r = location.search.substr(1).match(reg);if (r!=null) return (r[2]); return null;
}10.1.2 header.html
将输入的要搜索的数据放到网页链接后面
$("#search-button").click(function () {// 待搜索的线路名称var rname = $("#search-input").val();var cid = getParameter("cid");location.href = "http://localhost/travel/route_list.html?cid=" + cid + "&rname=" + rname;
});10.1.3 route_list.html
获取cid和rname,注意如果要获取的是汉字,则需要进行一个解码
var cid = getParameter("cid");
var rname = getParameter("rname");
if (rname){rname = window.decodeURIComponent(rname);
}10.2 修改后台代码
10.2.1 RouteServlet
RouteServlet 原先并没有接收rname参数,需要添加
注意:如果用的是tomcat7而不是8则需要处理一下中文乱码的问题
String rname = request.getParameter("rname");
rname = new String(rname.getBytes("iso-8859-1"),"utf-8");
// 调用service查询PageBean对象
PageBean<Route> pb = routeService.pageQuery(cid, currentPage, pageSize, rname);10.2.2 修改service层
RouteServiceImpl.java
int totalCount = routeDao.findTotalCount(cid, rname);
List<Route> list = routeDao.findByPage(cid, start, pageSize, rname);10.2.3 dao层
sql语句要根据是否有cid的值和是否有rname的值动态生成
package cn.itcast.travel.dao.impl;import cn.itcast.travel.dao.RouteDao;
import cn.itcast.travel.domain.Route;
import cn.itcast.travel.util.JDBCUtils;
import org.springframework.jdbc.core.BeanPropertyRowMapper;
import org.springframework.jdbc.core.JdbcTemplate;import java.util.ArrayList;
import java.util.List;public class RouteDaoImpl implements RouteDao {private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource());@Overridepublic int findTotalCount(int cid, String rname) {// String sql = "select count(*) from tab_route where cid = ?";String sql = " select count(*) from tab_route where 1 = 1 ";StringBuilder sb = new StringBuilder(sql);List params = new ArrayList(); // 问号对应的值if (cid != 0){sb.append(" and cid = ? ");params.add(cid);}if (rname != null && rname.length() > 0 && !"null".equals(rname)){sb.append(" and rname like ? ");params.add("%" + rname + "%");}sql = sb.toString();return template.queryForObject(sql, Integer.class, params.toArray());}@Overridepublic List<Route> findByPage(int cid, int start, int pageSize, String rname) {String sql = " select * from tab_route where 1 = 1 ";StringBuilder sb = new StringBuilder(sql);List params = new ArrayList(); // 问号对应的值if (cid != 0){sb.append(" and cid = ? ");params.add(cid);}if (rname != null && rname.length() > 0 && !"null".equals(rname)){sb.append(" and rname like ? ");params.add("%" + rname + "%");}sb.append(" limit ? , ? ");params.add(start);params.add(pageSize);sql = sb.toString();return template.query(sql, new BeanPropertyRowMapper<>(Route.class), params.toArray());}
}10.3 修改前台代码
当页面加载完成后,调用load()发送ajax请求,加载数据,此时应该过了一个请求参数rname
$(function () {var cid = getParameter("cid");var rname = getParameter("rname");if (rname){rname = window.decodeURIComponent(rname);}// 当页面加载完成后,调用load()发送ajax请求,加载数据load(cid, null, rname);
});function load(cid, currentPage, rname) 部分代码(主要是调用load()时传入参数的改变):
// 展示分页页码
var lis = "";var firstPage = '<li onclick="javascript:load(' + cid + ',1,\'' + rname + '\')"><a href="javascript:void(0)">首页</a></li>';
var preNum = pb.currentPage - 1;
if (preNum <= 0)preNum = 1;
var prePage = '<li onclick="javascript:load(' + cid + ',' + preNum + ',\'' + rname + '\')" class="threeword"><a href="javascript:void(0)">上一页</a></li>';lis += firstPage;
lis += prePage;
for (var i = begin; i < end; i++) {var li;if ( i == pb.currentPage){li = '<li class="curPage" onclick="javascript:load(' + cid + ',' + i + ',\'' + rname + '\')"><a href="javascript:void(0)">' + i + '</a></li>';}else {li = '<li onclick="javascript:load(' + cid + ',' + i + ',\'' + rname + '\')"><a href="javascript:void(0)">' + i + '</a></li>';}lis += li;
}var nextNum = pb.currentPage + 1;
if (nextNum >= pb.totalPage)nextNum = pb.totalPage;
var nextPage = '<li onclick="javascript:load(' + cid + ',' + nextNum + ',\'' + rname + '\')" class="threeword"><a href="javascript:;">下一页</a></li>';
var lastPage = '<li onclick="javascript:load(' + cid + ',' + pb.totalPage + ',\'' + rname + '\')" class="threeword"><a href="javascript:void(0;">末页</a></li>';
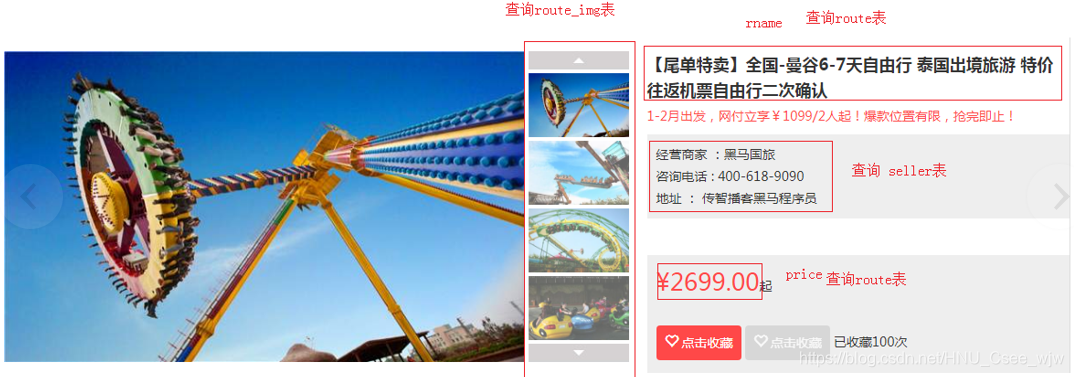
11 旅游线路的详细展示
11.1 分析
需要查询三张表:route_img表、route表、seller表


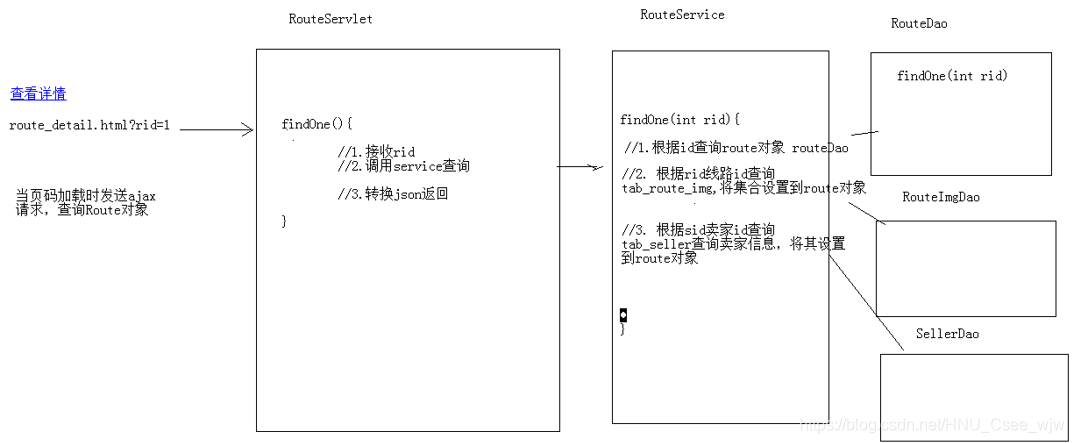
用户点击查看详情后传入路线的id:rid,后台Servlet调用service层,从三张表中分别查出相应的信息,封装到Route对象中返回
11.2 后台代码
11.2.1 RouteServlet 中添加 findOne 方法
public void findOne(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {String rid = request.getParameter("rid");Route route = routeService.findOne(rid);writeValue(route, response);
}11.2.2 RouteService 中添加 findOne 方法
实现从三个表中查询不同的数据,最终封装到Route类对象中并返回
public Route findOne(String rid) {// 查route表Route route = routeDao.findOne(Integer.parseInt(rid));// 查询route_img表,获得小图片集合信息List<RouteImg> routeImgList = routeImgDao.findByRid(route.getRid());route.setRouteImgList(routeImgList);// 查seller表,获得商家对象Seller seller = sellerDao.findById(route.getSid());route.setSeller(seller);return route;
}
11.2.3 RouteDaoImpl 中添加 findOne 方法
public Route findOne(int rid) {String sql = "select * from tab_route where rid = ?";return template.queryForObject(sql, new BeanPropertyRowMapper<Route>(Route.class), rid);
}11.2.4 RouteImgDaoImpl
public List<RouteImg> findByRid(int rid) {String sql = "select * from tab_route_img where rid = ? ";return template.query(sql, new BeanPropertyRowMapper<RouteImg>(RouteImg.class), rid);
}11.2.5 SellerDaoImpl
public Seller findById(int id) {String sql = "select * from tab_seller where sid = ? ";return template.queryForObject(sql, new BeanPropertyRowMapper<Seller>(Seller.class), id);
}11.3 前台代码
11.3.1 route_list.html
查看详情a标签的href要添加一个字段?rid=
<a href="route_detail.html?rid=' + route.rid + '">查看详情</a>11.3.2 Route_detail.html
- 获取rid
- 发送ajax请求,获取route对象
- 解析对象的数据
<script src="js/getParameter.js"></script>
$(document).ready(function() {//自动播放goImg();// var timer = setInterval("auto_play()", 5000);
});
function goImg() {//焦点图效果//点击图片切换图片$('.little_img').on('mousemove', function() {$('.little_img').removeClass('cur_img');var big_pic = $(this).data('bigpic');$('.big_img').attr('src', big_pic);$(this).addClass('cur_img');});//上下切换var picindex = 0;var nextindex = 4;$('.down_img').on('click',function(){var num = $('.little_img').length;if((nextindex + 1) <= num){$('.little_img:eq('+picindex+')').hide();$('.little_img:eq('+nextindex+')').show();picindex = picindex + 1;nextindex = nextindex + 1;}});$('.up_img').on('click',function(){var num = $('.little_img').length;if(picindex > 0){$('.little_img:eq('+(nextindex-1)+')').hide();$('.little_img:eq('+(picindex-1)+')').show();picindex = picindex - 1;nextindex = nextindex - 1;}});
}
$(function () {var rid = getParameter("rid");$.get("route/findOne", {rid: rid}, function (route) {$("#rname").html(route.rname);$("#routeIntroduce").html(route.routeIntroduce);$("#price").html("¥" + route.price);$("#sname").html(route.seller.sname);$("#consphone").html(route.seller.consphone);$("#address").html(route.seller.address);// 图片的展示var ddstr = '<a class="up_img up_img_disable"></a>';// 遍历routeImgListfor (var i = 0; i < route.routeImgList.length; i++) {var astr;if (i >= 4){astr = '<a title="" class="little_img" data-bigpic="' + route.routeImgList[i].bigPic + '" style="display:none;">\n' +' <img src="' + route.routeImgList[i].smallPic + '">\n' +' </a>';}else {astr = '<a title="" class="little_img" data-bigpic="' + route.routeImgList[i].bigPic + '" >\n' +' <img src="' + route.routeImgList[i].smallPic + '">\n' +' </a>';}ddstr += astr;}ddstr += '<a class="down_img down_img_disable" style="margin-bottom: 0;"></a>';$("#dd").html(ddstr);// 图片展示和切换goImg();});
});12 旅游线路收藏
12.1 分析
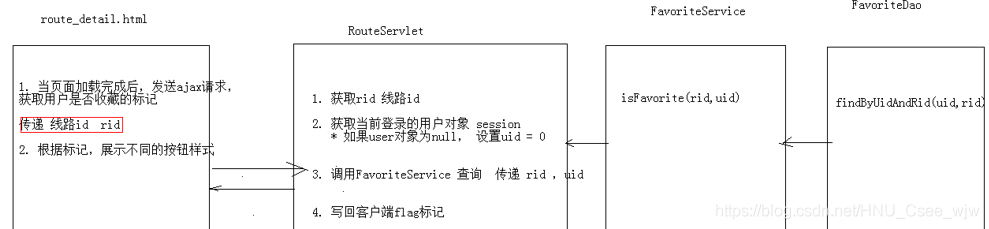
12.1.1 判断当前登录用户是否收藏过该线路
当页面加载完成后,发送ajax请求,获取用户是否收藏的标记
根据标记,展示不同的按钮样式


12.2 后台代码
12.2.1 dao
public class FavoriteDaoImpl implements FavoriteDao {private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource());@Overridepublic Favorite findByRidAndUid(int rid, int uid) {Favorite favorite = null;try {String sql = "select * from tab_favorite where rid = ? and uid = ?";favorite = template.queryForObject(sql, new BeanPropertyRowMapper<>(Favorite.class), rid, uid);}catch (Exception e){e.printStackTrace();}return favorite;}
}
12.2.2 service
public class FavoriteServiceImpl implements FavoriteService {private FavoriteDao favoriteDao = new FavoriteDaoImpl();@Overridepublic boolean isFavorite(String rid, int uid) {Favorite favorite = favoriteDao.findByRidAndUid(Integer.parseInt(rid), uid);return favorite != null;}
}
12.2.3 servlet
在 RouteServlet 中添加方法判断当前登陆的用户是否收藏过该线路
public void isFavorite(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {String rid = request.getParameter("rid");User user = (User)request.getSession().getAttribute("user");int uid;if (user == null){// 未登录uid = 0;}else {uid = user.getUid();}// 调用FavoriteService查询是否收藏boolean flag = favoriteService.isFavorite(rid, uid);writeValue(flag, response);
}
12.3 前端代码
12.3.1 Route_detail.html
$(function () {// 发送请求,判断用户是否收藏过该线路var rid = getParameter("rid");$.get("route/isFavorite", {rid: rid}, function (flag) {alert(flag);if (flag == true){// 用户收藏了$("#favorite").addClass("already");}else {$("#favorite").removeClass("already");}});
});
12.4 收藏次数
12.4.1 RouteServiceImpl
在该类的 findOne 方法中添加对收藏次数的封装
int count = favoriteDao.findCountByRid(route.getRid());
route.setCount(count);12.4.2 FavoriteDaoImpl
dao层添加相应的方法
public int findCountByRid(int rid) {String sql = "select count(*) from tab_favorite where rid = ?";return template.queryForObject(sql, Integer.class, rid);
}12.4.3 Route_detail.html
在数据展示部分添加收藏次数的展示
$("#favoriteCount").html("已收藏" + route.count + "次");12.5 点击按钮 实现 / 取消 收藏
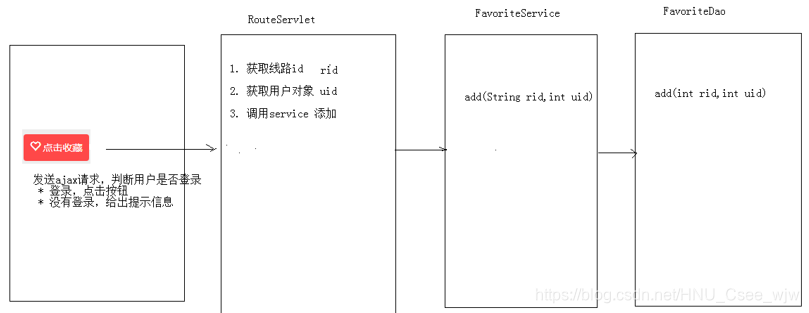
12.5.1 分析

12.5.2 RouteServlet
增加一个添加收藏的方法
public void addFavorite(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {String rid = request.getParameter("rid");User user = (User) request.getSession().getAttribute("user");int uid;if (user == null) {// 未登录return;} else {uid = user.getUid();}if (!favoriteService.isFavorite(rid, uid))favoriteService.add(rid, uid);elsefavoriteService.remove(rid, uid);
}12.5.3 FavoriteService
@Override
public void add(String rid, int uid) {favoriteDao.add(Integer.parseInt(rid),uid);
}@Override
public void remove(String rid, int uid) {favoriteDao.remove(Integer.parseInt(rid), uid);
}12.5.4 FavoriteDao
@Override
public void add(int rid, int uid) {String sql = "insert into tab_favorite values(?,?,?)";template.update(sql,rid,new Date(),uid);
}@Override
public void remove(int rid, int uid) {String sql = "delete from tab_favorite where rid = ? and uid = ?";template.update(sql, rid, uid);
}12.5.5 前台 Route_detail.html
给<a>标签添加onclick方法如果要调用js代码,后面方法名一定要加括号!
onclick="addFavorite()"
// 点击收藏按钮
function addFavorite() {var rid = getParameter("rid");$.get("user/findOne",{},function (user) {if(user){$.get("route/addFavorite",{rid:rid},function () {// 刷新页面location.reload();});}else {alert("尚未登录,请先登录");location.href = "http://localhost/travel/login.html";}});
}源码下载链接:https://download.csdn.net/download/HNU_Csee_wjw/12560408
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 程序人生 - 还在跑网点开通按月转账?网上都能办啦!
你知道吗?现在“个人网厅”不仅能开通纯公积金贷款的还贷提取按月转账业务,自本月起,按月转账办理类型还增加受理商业贷款、组合贷款、省直公积金贷款及组合贷款的按月转账在线办理。1、首页选择服务大厅登录中心官网(http://gjj.hangzhou.gov.cn)→首页选择“服务大厅”→…...
2024/4/16 8:34:25 - 【cs224n学习作业】Assignment 1 - Exploring Word Vectors
参考【cs224n学习作业】Assignment 1 CS224N课程的第一个大作业, 主要是对词向量做了一个探索, 并直观的感受了一下词嵌入或者词向量的效果。这里简单的记录一下我探索的一个过程。分为两部分, 第一部分是基于计数的单词词向量, 而第二部分,是基于词向量的预测, 是利用了…...
2024/4/16 8:33:49 - Swagger学习总结文档
SwaggerRestful API 文档在线自动生成工具;API文档与API定义同步更新 直接运行,可以在线测试API接口,接口文档实时更新 支持多种语言 可以通过Swagger给一些比较难理解的属性或接口增加注释信息官网 使用 项目使用需要springbox;swagger2 uiSpring Boot继承Swagger 以下内容代码…...
2024/4/17 0:14:17 - 傅里叶变换的个人理解
研究了很久的傅里叶变换,也看了很多的文章,感觉有的文章讲的很好,但是文章中有的地方讲的不是很详细,想了很久才明白其中的奥秘。主要参考的文章链接如下:https://www.zhihu.com/question/19714540, 马同学的文章讲的很好,公众号也可以关注一下...
2024/4/17 0:15:17 - 文字溢出,背景图片处理,项目演练
文字溢出,背景图片处理,项目演练 文字溢出 单行文本溢出的三件套overflow: hidden;text-overflow: ellipsis;white-space: nowrap;多行文本溢出做截段overflow: hidden;背景图片处理 背景图片填充 HTML: <!DOCTYPE html> <html lang="en"> <head…...
2024/4/16 8:34:35 - IDEA如何绑定Tomcat
步骤一:打开IEDA开发工具; 步骤二:点击菜单栏RUN,然后选择Edit Configurations进入 Run/Debug Configurations页面;步骤三:点击Run/Debug Configurations页面左上角的 + 号,然后选择Tomcat Server, 选择Local;步骤四:设置添加的Tomcat名字,自定义; 然后点击Configure配…...
2024/4/18 13:25:00 - redis系列(3)-- redis的key的操作命令
前言:废话不说,上手就干。 1、keys 语法:keys pattern 作用:查找所有符合模式pattern的key,pattern可以使用通配符。 通配符: 1):表示0-多个字符,例如:keys * 查询所有的key。 2)?:表示单个字符,例如na?e,匹配name、naae等等 显示所有的key使用表示0或多个字符…...
2024/4/16 8:34:15 - 前端优化: DNS预解析提升页面速度
在网页体验中我们常会遇到这种情况,即在调用百度联盟、谷歌联盟以及当前网页所在域名外的域名文件时会遇到请求延时非常严重的情况。那么有没有方法去解决这种请求严重延时的现象呢?一般来说这种延时的原因不会是对方网站带宽或者负载的原因,那么到底是什么导致了这种情况呢…...
2024/4/16 8:33:24 - Jetpack之Lifecycle的基本使用
Lifecycle组件是帮忙我们管理Activity和Fragment的生命周期,也就是说,当Activity或者Fragment的生命周期发送变化的时候我们可以得到通知。使用AndroidX就不需要导入额外的包,AndroidX已经包含了Jetpack相关组件了。一:AppCompatActivity默认实现了LifecycleOwner接口,可以…...
2024/4/16 8:34:25 - 物联网工程实践实训日报表2020.7.6
项目开发日报表项目名称 苏嵌实训-嵌入式LinuxC第 4天今日进度以及任务学会使用gdb编译以及Linux中的静态动态库。本日任务完成情况1、gdb编译的使用、编译器三级优化。gdb的使用方法:(1)使用命令gcc -o test -g test1.c编译出来test的可调试文件,使用gdb test进行调试;(…...
2024/4/19 18:56:33 - 常用的JVM命令
个人常用的JVM命令记录以下,方便后面查阅 首先通过-XX:+PrintFlagsFinal查看默认参数配置作一个对比 监控方面的: 1.打印GC详情 -XX:+PrintGCDetails 2.打印GC时间 -XX:+PrintGCDateStamps 3.GC前后打印堆情况 -XX:+PrintHeapAtGC 4.打印GC之间应用运行的时间 -XX:+PrintGCAp…...
2024/4/16 8:34:10 - C++程序设计实践——杭电acm2072、2073、2074、2075、2076
杭电acm练习题 Day03—— ProblemID=2072 这个写不来于是去搜了下别人的代码,看懂以后我又自己背着写了一次,然后提交。 参考链接:大佬2072代码 意料之外的 果不其然, 第一次提交WrongAnswer了:错误的代码: #include <iostream> #include <sstream> #include…...
2024/4/16 8:34:10 - css盒子的大小 box-sizing 的使用
...
2024/4/1 1:40:13 - python小白写电话本带class版
import timedic = {li:123,li2:123,li3:123,li4:123,li5:123,}class fangfa:def a1(self):a = str(input("请输入姓名:\n"))if a in dic:print("已有这个人的电话,需要修改请选3")else:b = int(input("请输入手机号\n"))dic[a]=bprint("正…...
2024/4/18 18:42:19 - springboot conditional 注解
@Conditional 满足指定条件的时候才将某个 bean 加载到应用上下文中. 比如 FreemarkerAutoConfiguration 这个自动化配置类的定义如下: @ConditionalOnClass(ThreadPoolTaskScheduler.class) @Configuration @EnableConfigurationProperties(TaskSchedulingProperties.class) …...
2024/4/16 8:35:11 - node热加载,热更新(node+express)
推荐2种方法1. supervisor首先下载cnpm install -g supervisor 安装完成后启动项目,这里不再使用 node app.js方法启动supervisor app.js 启动后如果代码修改,保存后刷新页面即可,不用重新启动node2. hotnodecnpm install -g hotnode 启动...
2024/4/16 8:35:31 - 苏嵌实训-嵌入式LinuxC 第二天
项目名称 苏嵌实训-嵌入式LinuxC 第二天今日进度以及任务 嵌入式Linux开发工具本日任务完成情况 课内任务完成,拓展任务有关CMake的用法有些部分出现错误,还未解决。本日开发中出现的问题汇总 1.编译器三级优化分别优化了哪些?2.总结gcc静态库和动态库的制作。3.总结CMake的…...
2024/4/16 8:36:17 - JDK下载安装
JDK的下载安装及环境变量 JDK下载地址https://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html。在下载JDK时需要选择与计算机匹配的JDK下载。JDK的安装及环境变量的设置 1、双击打开下载好的 jdk-8u251-windows-x64.exe文件进行安装,所有步骤都点击下一…...
2024/4/16 8:35:06 - Java基础核心之入门知识一
Java基础核心之入门知识一基本知识:jvm,jre,jdk的作用:Path和Classpath的作用:变量:八大数据类型:类型转换:运算符数组的定义: 基本知识: 程序入口:main 程序执行入口:不管方法都由此进去; Dos命令: dir列出当前目录下所有的文件; md创建目录; rd删除目录; Cd 切换目录…...
2024/4/16 8:35:37 - 1071 Speech Patterns (25point(s)) - C语言 PAT 甲级
1071 Speech Patterns (25point(s)) People often have a preference among synonyms of the same word. For example, some may prefer “the police”, while others may prefer “the cops”. Analyzing such patterns can help to narrow down a speaker’s identity, whic…...
2024/4/16 8:35:36
最新文章
- OpenSBI初始化分析
OpenSBI初始化分析 OpenSBI初始化启动流程:主要涉及三个阶段 OpenSBI底层初始化 OpenSBI初始化 启动流程:主要涉及三个阶段 .S汇编阶段,主要是Opensbi的底层初始化阶段,为C准备执行环境;设备初始化阶段,此…...
2024/4/20 1:26:11 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 机器学习实现文本分类
传统的向量空间模型(VSM)假设特征项之间相互独立,这与实际情况是不相符的,为了解决这个问题,可以采用文本的分布式表示方式(例如 word embedding形式),通过文本的分布式表示,把文本表示成类似图…...
2024/4/19 5:50:37 - 深入浅出 -- 系统架构之微服务中Nacos的部署
前面我们提到过,在微服务架构中,Nacos注册中心属于核心组件,通常我们会采用高性能独立服务器进行部署,下面我们一起来看看Nacos部署过程: 1、环境准备 因为Nacos是支持windows和Linux系统的,且服务器操作…...
2024/4/16 11:36:25 - 游戏引擎架构01__引擎架构图
根据游戏引擎架构预设的引擎架构来构建运行时引擎架构 ...
2024/4/16 12:29:49 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/19 14:24:02 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/19 18:20:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/19 11:57:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/19 11:57:31 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/19 11:57:52 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/19 11:58:14 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/19 11:58:20 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/19 23:45:49 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/19 11:58:39 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/19 11:58:51 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/19 18:09:34 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/19 11:59:15 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/19 11:59:48 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/19 12:00:06 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/19 16:57:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/19 12:00:25 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/19 12:00:40 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
