webpack成长指北第7章---webpack的css\less\scss样式打包
webpack成长指北第7章---webpack的css\less\scss样式打包
- 前言
- 案例
- webpack打包css文件
- 安装loader
- css嵌套
- css图片背景
- css-loader配置项
- css打包成单独文件
- 添加浏览器厂商前缀
- 安装postcss-loader和autoprefixer
- 项目根目录添加postcss.config.js
- 修改webpack配置
- webpack打包sass
- 编写scss文件并引入
- 安装node-sass与sass-loader
- 配置webpack
- scss/sass打包成单独文件
- webpack打包less
- 编写less文件并引入
- 安装less-loader 与less
- 配置webpack
- less打包成单独文件
前言
之前我们说过,webpack是默认不识别除js之外的其他类型的文件,那么引入css,less,scss文件,我们应该如何处理呢?
案例
首先我们先写一段代码
-
项目目录

-
index.html
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 解决没有favicon.ico时报错GET http://localhost:9999/favicon.ico 404 (Not Found) --><link rel="shortcut icon" href="#" /><title>webpack学习</title> </head> <body><div>这是webpack学习</div><div id="root"></div><script src="./dist/main.js"></script> </body> </html> -
index.js
import './src/assets/style/index.css';const dom = document.getElementById('root'); const styleShowCssOne = document.createElement('div'); styleShowCssOne.innerText = 'StyleShowCSS 红色字体'; styleShowCssOne.className = 'red-font-css' dom.append(styleShowCssOne); -
index.css
.red-font-css {color: red; } -
webpack.config.js
const path = require('path'); // 由于webpack无法直接操作文件夹,所以需要引入node的path模块module.exports = {entry: {main: './index.js', // 指定当前目录的index.js为打包的入口文件// 实际上是 entry: './index.js' 的具体写法,main为打包的Chunk Name},mode: 'development', // mode 指定打包模式(development(不会被压缩),production(这个模式的话代码会被压缩))// development默认配置了sourcemap// development默认无tree shaking配置,需要额外配置output: {filename: '[name].js', // 打包后输出的打包文件的文件名,根据entry的chunk name作为输出文件名(如果entry有多个入口文件时必须用占位符这样设置output.filename)path: path.resolve(__dirname, 'dist'), // 指定打包后输出的打包文件在当前webpack.config.js所在文件夹的绝对路径的dist文件夹下// path值必须是绝对路径 ,所以引入path包,__dirname代表当前webpack.config.js所在文件夹的绝对路径// 整体路径为第一个参数+第二个参数,即__dirname + dist// 是所有输出文件的目标路径(物理路径, 存储路径); publicPath: '/' // (url 相对于 HTML 页面所在文件夹的绝对路径 + 值)给output配置全局的publicPath,// 这样各个loader打包出来的文件发布路径(引用地址)就是此全局publicPath + loader的options.outputPath// (文件引用路径就是看这个)// 是对页面引入资源的补充,比如img标签引入或者css引入等.// 千万不能设错,应该观察文件和HTML页面的存储地址位置,进行设置,否则引用时地址会错误,找不到文件} } -
package.json
{"name": "01_why_use","version": "1.0.0","description": "","main": "index.js","scripts": {"bundle": "webpack"},"keywords": [],"author": "Boale_H","license": "ISC","devDependencies": {"webpack": "^4.43.0","webpack-cli": "^3.3.11"} }
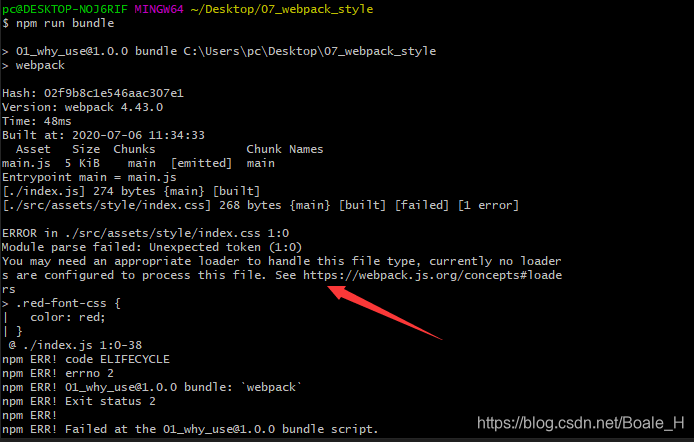
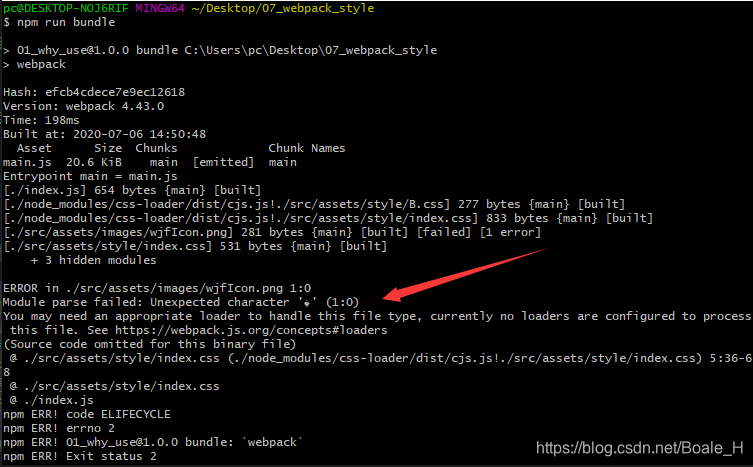
执行npm run bundle打包
打包报错,提示我们需要loader处理css文件

webpack打包css文件
在webpack成长指北第6章—webpack的图片引入有讲过,当我们遇到非js文件,在打包的时候,我们就需要考虑使用loader来对这些文件进行处理,css文件也是如此
安装loader
打包css需要两个loader,分别是css-loader和style-loader
- style-loader 将JS字符串生成为 style 标签节点
- css-loader 将CSS转化成 CommonJS 模块
npm i css-loader style-loader -D
修改一下webpack配置
const path = require('path'); // 由于webpack无法直接操作文件夹,所以需要引入node的path模块module.exports = {entry: {main: './index.js', // 指定当前目录的index.js为打包的入口文件// 实际上是 entry: './index.js' 的具体写法,main为打包的Chunk Name},mode: 'development', // mode 指定打包模式(development(不会被压缩),production(这个模式的话代码会被压缩))// development默认配置了sourcemap// development默认无tree shaking配置,需要额外配置module: {rules: [// 将css打包到js中{test:/\.css$/,use:['style-loader', //将 JS 字符串生成为 style 标签节点'css-loader' //将 CSS 转化成 CommonJS 模块]},]},output: {filename: '[name].js', // 打包后输出的打包文件的文件名,根据entry的chunk name作为输出文件名(如果entry有多个入口文件时必须用占位符这样设置output.filename)path: path.resolve(__dirname, 'dist'), // 指定打包后输出的打包文件在当前webpack.config.js所在文件夹的绝对路径的dist文件夹下// path值必须是绝对路径 ,所以引入path包,__dirname代表当前webpack.config.js所在文件夹的绝对路径// 整体路径为第一个参数+第二个参数,即__dirname + dist// 是所有输出文件的目标路径(物理路径, 存储路径); publicPath: '/' // (url 相对于 HTML 页面所在文件夹的绝对路径 + 值)给output配置全局的publicPath,// 这样各个loader打包出来的文件发布路径(引用地址)就是此全局publicPath + loader的options.outputPath// (文件引用路径就是看这个)// 是对页面引入资源的补充,比如img标签引入或者css引入等.// 千万不能设错,应该观察文件和HTML页面的存储地址位置,进行设置,否则引用时地址会错误,找不到文件}
}
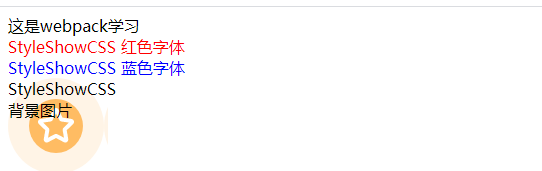
重新打包,css生效了

css嵌套
接着我们尝试一下css嵌套,即index.css中引入B.css,看看是否会生效
-
index.css
@import './B.css';.red-font-css {color: red; } -
B.css
.blue-font-css {color: blue; } -
index.js
import './src/assets/style/index.css';const dom = document.getElementById('root'); const styleShowCssOne = document.createElement('div'); styleShowCssOne.innerText = 'StyleShowCSS 红色字体'; styleShowCssOne.className = 'red-font-css' dom.append(styleShowCssOne);const styleShowCssTwo = document.createElement('div'); styleShowCssTwo.innerText = 'StyleShowCSS 蓝色字体'; styleShowCssTwo.className = 'blue-font-css' dom.append(styleShowCssTwo);
重新打包,成功生效

css图片背景
我们再次尝试css引入图片作为背景,看看能否打包成功
-
index.css
@import './B.css';.red-font-css {color: red; }.box {width: 100px;height: 100px;background: url('../images/wjfIcon.png'); } -
index.js
import './src/assets/style/index.css';const dom = document.getElementById('root');
const styleShowCssOne = document.createElement('div');
styleShowCssOne.innerText = 'StyleShowCSS 红色字体';
styleShowCssOne.className = 'red-font-css'
dom.append(styleShowCssOne);const styleShowCssTwo = document.createElement('div');
styleShowCssTwo.innerText = 'StyleShowCSS 蓝色字体';
styleShowCssTwo.className = 'blue-font-css'
dom.append(styleShowCssTwo);const styleShowCssThree = document.createElement('div');
styleShowCssThree.innerText = 'StyleShowCSS 背景图片';
styleShowCssThree.className = 'box'
dom.append(styleShowCssThree);
重新打包,打包失败,提示图片需要loader进行处理

我们安装file-loader和url-loader
npm i file-loader url-loader -D
修改webpack.config.js
const path = require('path'); // 由于webpack无法直接操作文件夹,所以需要引入node的path模块module.exports = {entry: {main: './index.js', // 指定当前目录的index.js为打包的入口文件// 实际上是 entry: './index.js' 的具体写法,main为打包的Chunk Name},mode: 'development', // mode 指定打包模式(development(不会被压缩),production(这个模式的话代码会被压缩))// development默认配置了sourcemap// development默认无tree shaking配置,需要额外配置module: {rules: [// 将css打包到js中{test:/\.css$/,use:['style-loader', //将 JS 字符串生成为 style 标签节点'css-loader' //将 CSS 转化成 CommonJS 模块]},{test: /\.(jpg|png|gif)$/, // 对文件类型后缀进行匹配use: {loader: 'url-loader', // 使用url-loader对图片进行打包,如果url-loader的options没有设置limit,默认将所有静态文件全部打包成base64的字符串放到js里options: {esModule: false, // 新版本中esModule默认为true,会导致图片的地址变为[object Module],因此这里设置为falsename: '[name]_[hash].[ext]', // 输出的文件名为[原名称]_[哈希值].[原后缀]outputPath: 'images/', // 文件存储路径(output.path + 值)(物理路径, 存储路径)// 负责输出目录, 即打包后的写在磁盘的位置limit: 2048 // 限制当文件小于2KB的时候,就将文件转为base64存储于js中,以减少http请求次数,当文件大于2KB,则打包文件到指定目录,避免js过大}}},]},output: {filename: '[name].js', // 打包后输出的打包文件的文件名,根据entry的chunk name作为输出文件名(如果entry有多个入口文件时必须用占位符这样设置output.filename)path: path.resolve(__dirname, 'dist'), // 指定打包后输出的打包文件在当前webpack.config.js所在文件夹的绝对路径的dist文件夹下// path值必须是绝对路径 ,所以引入path包,__dirname代表当前webpack.config.js所在文件夹的绝对路径// 整体路径为第一个参数+第二个参数,即__dirname + dist// 是所有输出文件的目标路径(物理路径, 存储路径); publicPath: 'dist/' // (url 相对于 HTML 页面所在文件夹的绝对路径 + 值)给output配置全局的publicPath,// 这样各个loader打包出来的文件发布路径(引用地址)就是此全局publicPath + loader的options.outputPath// (文件引用路径就是看这个)// 是对页面引入资源的补充,比如img标签引入或者css引入等.// 千万不能设错,应该观察文件和HTML页面的存储地址位置,进行设置,否则引用时地址会错误,找不到文件}
}
重新打包,打包成功

css-loader配置项
css-loader有以下配置项

我们可以根据需要更改css-loader的配置项
如
{test:/\.css$/,use:['style-loader', //将 JS 字符串生成为 style 标签节点// 'css-loader' //将 CSS 转化成 CommonJS 模块{loader: 'css-loader', //将 CSS 转化成 CommonJS 模块options: {import: true, // 启用/禁用 @import 处理modules: true // 代表样式的模块化打包,即哪个js引入了样式,哪个js才会受这个样式作用,其他js不受此样式文件影响// 但是这样会造成样式文件打包后,类名会变成hash值,造成样式不起作用,因此如果设置modules: true,组件中设置类名的方式则需要做调整,根据css文件类名的变化而变化}},]},
css打包成单独文件
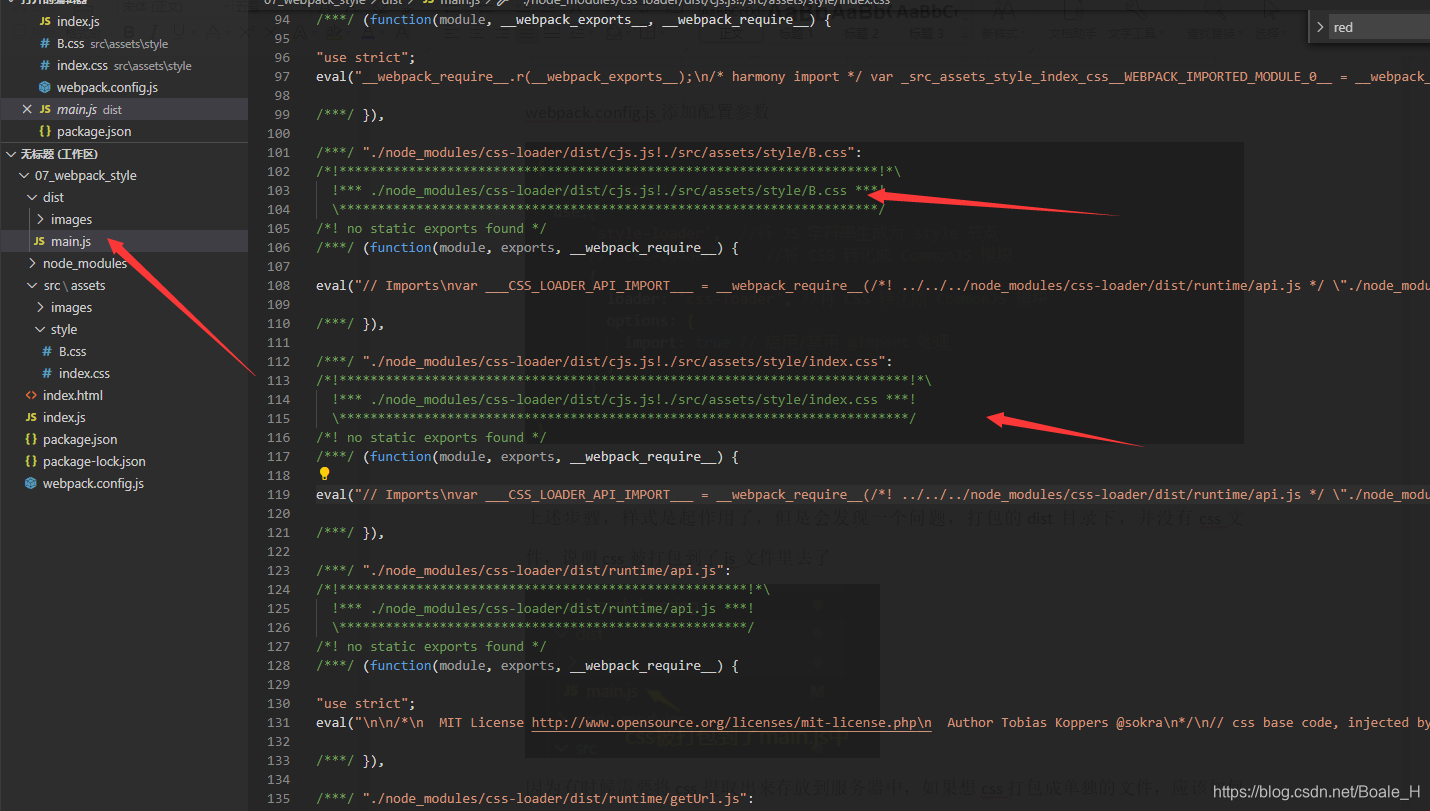
之前的配置,我们并没有看见dist目录出现css文件,这是因为css被打包到了main.js里

有时候需要将css提取出来存放到服务器中,如果想css打包成单独的文件,应该如何处理呢?
我们可以使用mini-css-extract-plugin插件,独立打包出css文件,并在html中引用对应的css文件
npm install mini-css-extract-plugin -D
修改webpack.config.js
备注:需要特别注意的是,mini-css-extract-plugin是将css打包成独立的文件,而style-loader是将css以<style>标签的方式插入样式,彼此存在冲突,所以需要注释掉,
const path = require('path'); // 由于webpack无法直接操作文件夹,所以需要引入node的path模块
const MiniCssExtractPlugin = require('mini-css-extract-plugin'); // webpack默认是将css打包到js中,如果需要将css打包成单独文件,则需要引入它module.exports = {entry: {main: './index.js', // 指定当前目录的index.js为打包的入口文件// 实际上是 entry: './index.js' 的具体写法,main为打包的Chunk Name},mode: 'development', // mode 指定打包模式(development(不会被压缩),production(这个模式的话代码会被压缩))// development默认配置了sourcemap// development默认无tree shaking配置,需要额外配置plugins: [new MiniCssExtractPlugin({ // 如果需要将css打包成单独文件,则需要引入它filename: './css/main.css', // 非必填,默认当前目录main.css,如指定路径和文件名可这样填写chunkFilename: '[id].css', // 间接引入css的才会走chunk.filename}),],module: {rules: [// 将css打包成单独文件{test:/\.css$/,use:[// 'style-loader', // mini-css-extract-plugin是将css打包成独立的文件,而style-loader是将css以<style>标签的方式插入样式,彼此存在冲突,所以需要注释掉。// MiniCssExtractPlugin.loader, // mini-css-extract-plugin是将css打包成独立的文件的插件{loader: MiniCssExtractPlugin.loader, // mini-css-extract-plugin是将css打包成独立的文件的插件options: {publicPath: '../../' // 设置publicPath,这样css引用的背景图url就会以css所在的文件为基础}},{loader: 'css-loader', //将 CSS 转化成 CommonJS 模块options: {import: true, // 启用/禁用 @import 处理// modules: true // 代表样式的模块化打包,即哪个js引入了样式,哪个js才会受这个样式作用,其他js不受此样式文件影响// 但是这样会造成样式文件打包后,类名会变成hash值,造成样式不起作用,因此如果设置modules: true,组件中设置类名的方式则需要做调整,根据css文件类名的变化而变化}},]},{test: /\.(jpg|png|gif)$/, // 对文件类型后缀进行匹配use: {loader: 'url-loader', // 使用url-loader对图片进行打包,如果url-loader的options没有设置limit,默认将所有静态文件全部打包成base64的字符串放到js里options: {esModule: false, // 新版本中esModule默认为true,会导致图片的地址变为[object Module],因此这里设置为falsename: '[name]_[hash].[ext]', // 输出的文件名为[原名称]_[哈希值].[原后缀]outputPath: 'images/', // 文件存储路径(output.path + 值)(物理路径, 存储路径)// 负责输出目录, 即打包后的写在磁盘的位置limit: 2048 // 限制当文件小于2KB的时候,就将文件转为base64存储于js中,以减少http请求次数,当文件大于2KB,则打包文件到指定目录,避免js过大}}},]},output: {filename: '[name].js', // 打包后输出的打包文件的文件名,根据entry的chunk name作为输出文件名(如果entry有多个入口文件时必须用占位符这样设置output.filename)path: path.resolve(__dirname, 'dist'), // 指定打包后输出的打包文件在当前webpack.config.js所在文件夹的绝对路径的dist文件夹下// path值必须是绝对路径 ,所以引入path包,__dirname代表当前webpack.config.js所在文件夹的绝对路径// 整体路径为第一个参数+第二个参数,即__dirname + dist// 是所有输出文件的目标路径(物理路径, 存储路径); publicPath: 'dist/' // (url 相对于 HTML 页面所在文件夹的绝对路径 + 值)给output配置全局的publicPath,// 这样各个loader打包出来的文件发布路径(引用地址)就是此全局publicPath + loader的options.outputPath// (文件引用路径就是看这个)// 是对页面引入资源的补充,比如img标签引入或者css引入等.// 千万不能设错,应该观察文件和HTML页面的存储地址位置,进行设置,否则引用时地址会错误,找不到文件}
}
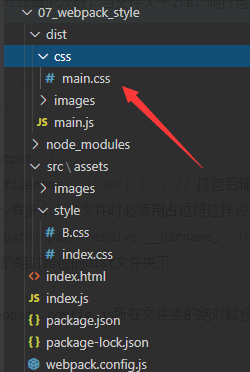
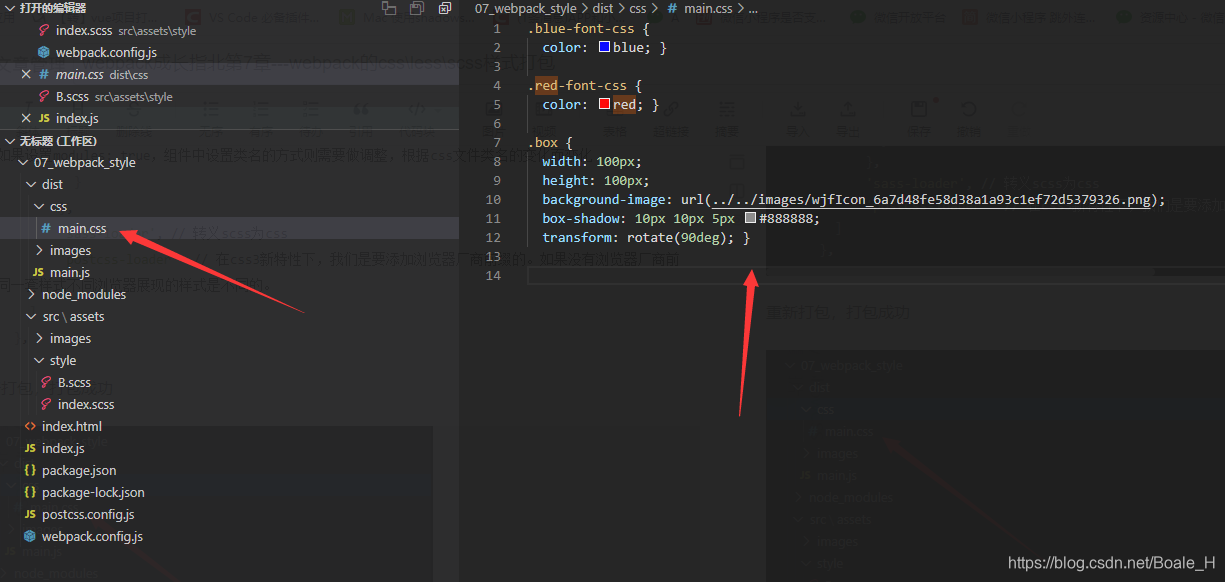
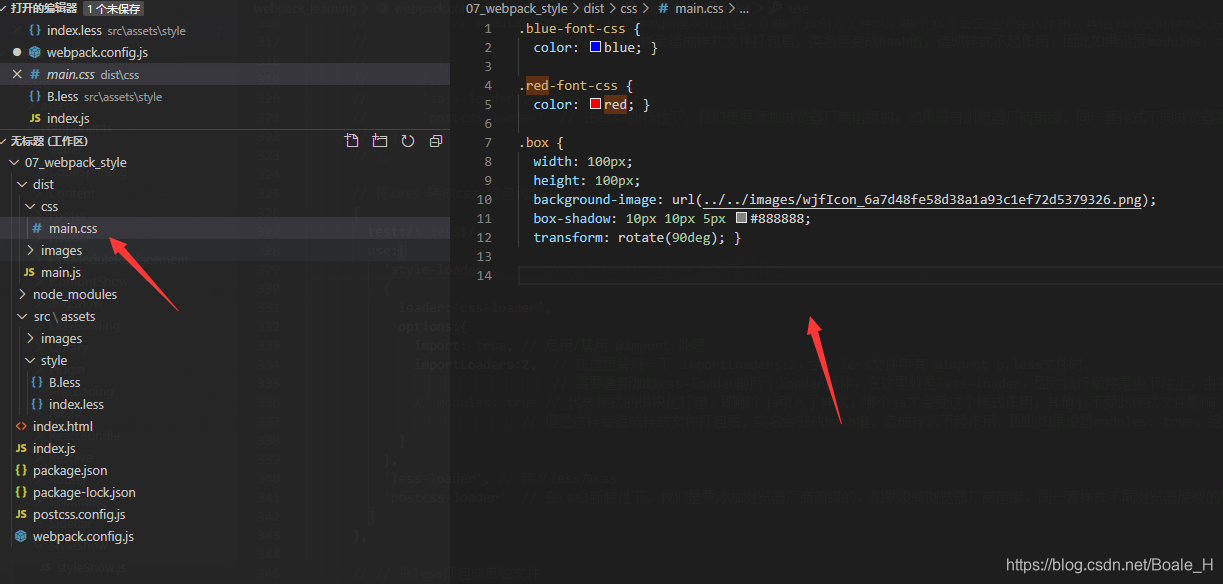
打包,dist目录成功出现css文件

将css引入到index.html中
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 解决没有favicon.ico时报错GET http://localhost:9999/favicon.ico 404 (Not Found) --><link rel="shortcut icon" href="#" /><link type="text/css" rel="styleSheet" href="./dist/css//main.css" /><title>webpack学习</title>
</head>
<body><div>这是webpack学习</div><div id="root"></div><script src="./dist/main.js"></script>
</body>
</html>
打开index.html,css文件生效

添加浏览器厂商前缀
不管是写css,sass,less,postCss样式,在css3新特性下,我们是要添加浏览器厂商前缀的。如果没有浏览器厂商前缀,同一套样式不同浏览器展现的样式是不同的。之前写css都是手动添加,那样子实在是太繁琐了。
我们可以通过postcss-loader来自动在打包的时候为我们的css样式添加浏览器厂商前缀
安装postcss-loader和autoprefixer
npm i postcss-loader autoprefixer -D
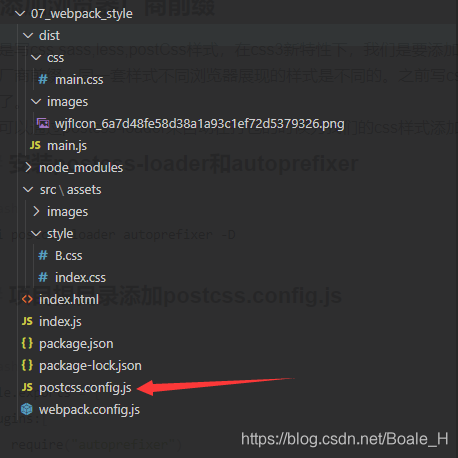
项目根目录添加postcss.config.js

module.exports = {plugins:[require("autoprefixer")]
}
修改webpack配置
// 将css打包成单独文件{test:/\.css$/,use:[// 'style-loader', // mini-css-extract-plugin是将css打包成独立的文件,而style-loader是将css以<style>标签的方式插入样式,彼此存在冲突,所以需要注释掉。{loader: MiniCssExtractPlugin.loader, // mini-css-extract-plugin是将css打包成独立的文件的插件options: {publicPath: '../../' // 设置publicPath,这样css引用的背景图url就会以css所在的文件为基础}},{loader: 'css-loader', //将 CSS 转化成 CommonJS 模块options: {import: true, // 启用/禁用 @import 处理// modules: true // 代表样式的模块化打包,即哪个js引入了样式,哪个js才会受这个样式作用,其他js不受此样式文件影响// 但是这样会造成样式文件打包后,类名会变成hash值,造成样式不起作用,因此如果设置modules: true,组件中设置类名的方式则需要做调整,根据css文件类名的变化而变化}},'postcss-loader' // 在css3新特性下,我们是要添加浏览器厂商前缀的。如果没有浏览器厂商前缀,同一套样式不同浏览器展现的样式是不同的。]},
重新打包,浏览器调试,可以看得到厂商前缀
webpack打包sass
编写scss文件并引入
-
index.js
import './src/assets/style/index.scss';const dom = document.getElementById('root'); const styleShowCssOne = document.createElement('div'); styleShowCssOne.innerText = 'StyleShowCSS 红色字体'; styleShowCssOne.className = 'red-font-css' dom.append(styleShowCssOne);const styleShowCssTwo = document.createElement('div'); styleShowCssTwo.innerText = 'StyleShowCSS 蓝色字体'; styleShowCssTwo.className = 'blue-font-css' dom.append(styleShowCssTwo);const styleShowCssThree = document.createElement('div'); styleShowCssThree.innerText = 'StyleShowCSS 背景图片'; styleShowCssThree.className = 'box' dom.append(styleShowCssThree); -
index.scss
@import './B.scss';.red-font-css {color: red; }.box {width: 100px;height: 100px;background-image: url('../images/wjfIcon.png');box-shadow: 10px 10px 5px #888888;transform: rotate(90deg); } -
B.scss
.blue-font-css {color: blue; }
安装node-sass与sass-loader
打包sass需要两个依赖,分别是node-sass与sass-loader,前者是编译sass到css的工具,后者是加载sass的loader。
npm install node-sass sass-loader -D
配置webpack
其实scss\sass的打包和css的打包一样,就是需要注意一下webpack的执行顺序是由下往上,由右往左,
- postcss-loader为样式代码添加厂商前缀
- sass-loader将scss/sass转为css
- css-loader将 CSS 转化成 CommonJS 模块
- style-loader将 JS 字符串生成为 style 标签节点
相对于打包css,我们需要做以下变换
- importLoaders:2, // 在这里解释一下 importLoaders:2,当a.scss文件中有 @improt b.scss文件时,
// 需要重新加载css-loader前两个loader插件,在这里就是sass-loader,因为执行顺序是由下往上,由右往左 - ‘sass-loader’, // 转义scss为css,必须放在css-loader之下
// 将scss\sass 转成css 打包到js中{test:/\.sass|scss$/,use:['style-loader',{loader:'css-loader',options:{import: true, // 启用/禁用 @import 处理importLoaders:2, // 在这里解释一下 importLoaders:2,当a.scss文件中有 @improt b.scss文件时,// 需要重新加载css-loader前两个loader插件,在这里就是sass-loader,因为执行顺序是由下往上,由右往左// modules: true // 代表样式的模块化打包,即哪个js引入了样式,哪个js才会受这个样式作用,其他js不受此样式文件影响// 但是这样会造成样式文件打包后,类名会变成hash值,造成样式不起作用,因此如果设置modules: true,组件中设置类名的方式则需要做调整,根据css文件类名的变化而变化} },'sass-loader', // 转义scss为css'postcss-loader' // 在css3新特性下,我们是要添加浏览器厂商前缀的。如果没有浏览器厂商前缀,同一套样式不同浏览器展现的样式是不同的。]},
打包,代码运行成功

scss/sass打包成单独文件
和css打包成单独文件一样,利用mini-css-extract-plugin
// 将scss\sass打包成单独文件{test:/\.sass|scss$/,use:[// 'style-loader', // mini-css-extract-plugin是将css打包成独立的文件,而style-loader是将css以<style>标签的方式插入样式,彼此存在冲突,所以需要注释掉。// 'css-loader' //将 CSS 转化成 CommonJS 模块// MiniCssExtractPlugin.loader, // mini-css-extract-plugin是将css打包成独立的文件的插件{loader: MiniCssExtractPlugin.loader, // mini-css-extract-plugin是将css打包成独立的文件的插件options: {publicPath: '../../' // 设置publicPath,这样css引用的背景图url就会以css所在的文件为基础}},{loader:'css-loader',options:{import: true, // 启用/禁用 @import 处理importLoaders:2, // 在这里解释一下 importLoaders:2,当a.scss文件中有 @improt b.scss文件时,// 需要重新加载css-loader前两个loader插件,在这里就是sass-loader,因为执行顺序是由下往上,由右往左// modules: true // 代表样式的模块化打包,即哪个js引入了样式,哪个js才会受这个样式作用,其他js不受此样式文件影响// 但是这样会造成样式文件打包后,类名会变成hash值,造成样式不起作用,因此如果设置modules: true,组件中设置类名的方式则需要做调整,根据css文件类名的变化而变化} },'sass-loader', // 转义scss为css'postcss-loader' // 在css3新特性下,我们是要添加浏览器厂商前缀的。如果没有浏览器厂商前缀,同一套样式不同浏览器展现的样式是不同的。]},
重新打包,打包成功

webpack打包less
webpack打包less和打包scss/sass类似,唯一不同就是打包所需要的loader不同,打包less需要安装less-loader 和 less
编写less文件并引入
-
index.js
import './src/assets/style/index.less';const dom = document.getElementById('root'); const styleShowCssOne = document.createElement('div'); styleShowCssOne.innerText = 'StyleShowCSS 红色字体'; styleShowCssOne.className = 'red-font-css' dom.append(styleShowCssOne);const styleShowCssTwo = document.createElement('div'); styleShowCssTwo.innerText = 'StyleShowCSS 蓝色字体'; styleShowCssTwo.className = 'blue-font-css' dom.append(styleShowCssTwo);const styleShowCssThree = document.createElement('div'); styleShowCssThree.innerText = 'StyleShowCSS 背景图片'; styleShowCssThree.className = 'box' dom.append(styleShowCssThree); -
index.less
@import './B.less';.red-font-css {color: red; }.box {width: 100px;height: 100px;background-image: url('../images/wjfIcon.png');box-shadow: 10px 10px 5px #888888;transform: rotate(90deg); } -
B.less
.blue-font-css {color: blue; }
安装less-loader 与less
打包less需要两个依赖,分别是less-loader 与less,前者是编译less到css的工具,后者是加载less的loader。
npm install less-loader less -D
配置webpack
其实less 的打包和css的打包一样,就是需要注意一下webpack的执行顺序是由下往上,由右往左,
- postcss-loader为样式代码添加厂商前缀
- less-loader将scss/sass转为css
- css-loader将 CSS 转化成 CommonJS 模块
- style-loader将 JS 字符串生成为 style 标签节点
相对于打包css,我们需要做以下变换
- importLoaders:2, // 在这里解释一下 importLoaders:2,当a.scss文件中有 @improt b.scss文件时,
// 需要重新加载css-loader前两个loader插件,在这里就是sass-loader,因为执行顺序是由下往上,由右往左 - ‘less-loader’, // 转义less为css,必须放在css-loader之下
// 将less 转成css 打包到js中{test:/\.less$/,use:['style-loader',{loader:'css-loader',options:{import: true, // 启用/禁用 @import 处理importLoaders:2, // 在这里解释一下 importLoaders:2,当a.less文件中有 @improt b.less文件时,// 需要重新加载css-loader前两个loader插件,在这里就是less-loader,因为执行顺序是由下往上,由右往左// modules: true // 代表样式的模块化打包,即哪个js引入了样式,哪个js才会受这个样式作用,其他js不受此样式文件影响// 但是这样会造成样式文件打包后,类名会变成hash值,造成样式不起作用,因此如果设置modules: true,组件中设置类名的方式则需要做调整,根据css文件类名的变化而变化} },'less-loader', // 转义less为css'postcss-loader' // 在css3新特性下,我们是要添加浏览器厂商前缀的。如果没有浏览器厂商前缀,同一套样式不同浏览器展现的样式是不同的。]},
打包,代码运行成功

less打包成单独文件
和css打包成单独文件一样,利用mini-css-extract-plugin
// 将less打包成单独文件{test:/\.less$/,use:[// 'style-loader', // mini-css-extract-plugin是将css打包成独立的文件,而style-loader是将css以<style>标签的方式插入样式,彼此存在冲突,所以需要注释掉。// 'css-loader' //将 CSS 转化成 CommonJS 模块// MiniCssExtractPlugin.loader, // mini-css-extract-plugin是将css打包成独立的文件的插件{loader: MiniCssExtractPlugin.loader, // mini-css-extract-plugin是将css打包成独立的文件的插件options: {publicPath: '../../' // 设置publicPath,这样css引用的背景图url就会以css所在的文件为基础}},{loader:'css-loader',options:{import: true, // 启用/禁用 @import 处理importLoaders:2, // 在这里解释一下 importLoaders:2,当a.less文件中有 @improt b.less文件时,// 需要重新加载css-loader前两个loader插件,在这里就是less-loader,因为执行顺序是由下往上,由右往左// modules: true // 代表样式的模块化打包,即哪个js引入了样式,哪个js才会受这个样式作用,其他js不受此样式文件影响// 但是这样会造成样式文件打包后,类名会变成hash值,造成样式不起作用,因此如果设置modules: true,组件中设置类名的方式则需要做调整,根据css文件类名的变化而变化} },'less-loader', // 转义less为css'postcss-loader' // 在css3新特性下,我们是要添加浏览器厂商前缀的。如果没有浏览器厂商前缀,同一套样式不同浏览器展现的样式是不同的。]},
重新打包,打包成功

备注,关于css-loader,sass-loader,less-loader,实际上还有很多配置项,这里只列出基础配置作为案例,如有需要,可官网查阅
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- SSM学习日记五
SSM学习日记五 区分了登录用户的角色,管理员还是普通用户。 RoleMapper.xml <mapper namespace="com.zhongruan.dao.RoleDao" ><select id="findRoleIdByUserId" parameterType="int" resultType="int">select roleId fr…...
2024/5/5 13:08:03 - 离散复习笔记——图论——有向树与根树与最优二叉树
...
2024/4/21 4:54:23 - Nginx 极简教程,常用场景统统解析
什么是Nginx?Nginx (engine x) 是一款轻量级的 Web 服务器 、反向代理服务器及电子邮件(IMAP/POP3)代理服务器。什么是反向代理?反向代理(Reverse Proxy)方式是指以代理服务器来接受 internet 上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结…...
2024/4/22 20:08:59 - what?还能通过做菜就能知道分布式与集群的区别
以前小区旁边有家小饭店,经常在这里吃饭,这家小饭店起初只有一个厨师,切菜、洗菜、备料、炒菜这些全都他一个人包了。后来客人渐渐变多了,一个厨师肯定忙不过来了,所以老板又请了个厨师,这两个厨师都能炒一样的菜,可见这两个厨师的关系是集群。 为了吸引更多的顾客,菜的…...
2024/4/27 9:10:25 - Android UI百分比布局
演示百分比布局代码 <?xml version="1.0" encoding="utf-8"?> <androidx.percentlayout.widget.PercentFrameLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"andr…...
2024/4/26 12:28:34 - PAT 甲级 1012 PAT Ranking 个人错误总结
一开始思路挺清晰的,就是选错方式了,这种题目用数组可能会更好,我直接把每种成绩作为了一个结构体元素,代码特备繁杂,debug不容易。 ac代码: #include<stdio.h> #include<iostream> #include<algorithm> #include<string> #include<math.h>…...
2024/4/16 8:54:34 - vue-表单数据的单项绑定和双向绑定 (v-model)只针对表单
<body><div id="app"><!-- 单向 用v-bind 绑定属性--><input type="checkbox" v-bind:checked="done"><!-- 双向 用v-model 绑定值 --><input type="checkbox" v-model="done"><!--…...
2024/4/16 8:55:55 - Jackson注解@JsonFormat之Shape属性
项目中我们会用到枚举类中的多个常量以json的方式同时返回到前端,这时我们可以借助@JsonFormat注解的Shape属性,简单说一下Shape对应的属性作用:Shape枚举值 解释(类型)ANY 学习中NATURAL Column 2SCALAR Column 2ARRAY Column 2OBJECT Column 2NUMBER Column 2NUMBER_FLOAT…...
2024/4/23 17:24:15 - Spring-Data-Jpa的Sort排序时遇到的问题 has private access in ‘org.springframework.data.domain.Sort‘
https://blog.csdn.net/qq_35953966/article/details/104061854 降低springboot版本到2.1.8及以下...
2024/5/5 10:23:06 - Android Activity的生命周期和启动模式详解
按键对生命周期的影响:BACK键:当我们按BACK键时,我们这个应用程序将结束,这时候我们将先后调用onPause()->onStop()->onDestory()三个方法。再次启动App时,会执行onCreate()->onStart()->onResume()HOME键:当我们打开应用程序时,比如浏览器,我正在浏览NBA新…...
2024/4/27 6:18:18 - C++一个超好用的容器,List容器
写在前面: 链表(list)是一种物理存储单元上非连续的存储结构,数据元素的逻辑顺序是通过链表中的指针链接实现的。链表由一系列结点组成。结点由存储数据元素的数据域,和存储下一个结点地址的指针域组成。 STL当中的list容器是个双向链表,支持前移和后移,属于双向迭代器。…...
2024/4/27 1:47:28 - 分组密码的简单介绍和五大分组模式
分组密码分组密码解决了这个问题。分组密码(block cipher)是将明文消息编码表示后的数字(简称明文数字)序列划分成长度为 n 个组,每个组有 m 个字节。每组分别在密钥的控制下变换成等长的输出数字(简称密文数字)序列 分组密码加密固定长度的分组,需要加密的明文长度可能…...
2024/5/1 5:29:10 - Nacos 1.3.0 来了,基于全新内核构建!
本文系投稿,作者:廖春涛(春少)https://www.yuque.com/docs/share/17664885-e0d8-40fd-a208-f1b58794d544 经过一年多发展,1.2.0版本已经从安全上解决上生产的最后疑虑,解决用户主要诉求。 经过社区讨论,从1.3.0版本开始修炼内功,聚焦“简单”、“性能”、“高可用”这核…...
2024/5/4 13:46:36 - Centos7下Oracle19c数据库安装
一.Oracle19c数据库的安装 操作系统 CentOS Linux 7.6系统配置 内 存 6G 6144M 网卡1个 host-only 系统空间120G 2.1 系统图形设置(2个节点) 开机以命令模式启动,执行: systemctl set-default multi-user.target 开机以图形界面启动,执行: systemctl set-default grap…...
2024/4/27 0:34:22 - 系统级应用,重签名后WebView闪退问题
因为应用是系统级别的,在AndroidManifest.xml中添加了android:sharedUserId="android.uid.system"然后在调用WebView时出现闪退:java.lang.UnsupportedOperationExceptionFor security reasons, WebView is not allowed in privileged processesjava.lang.Unsuppor…...
2024/4/18 16:11:04 - Apache详解(二)Httpd安装和组成
成功不易,加倍努力!2 httpd 安装和组成2.1 常见http服务器程序2.2 apache介绍和特点2.2.1 apache 介绍2.2.2 MPM multi-processing module 工作模式2.3 Httpd 安装和相关文件2.3.1 rpm包安装httpd并启动httpd服务2.3.2 httpd-2.4 相关文件2.3.3 httpd 配置文件的组成2.3.4 编…...
2024/5/5 6:33:02 - 13 Unreal Engine碰撞讲解(上)
UE4从菜鸟到高手13:Unreal Engine碰撞讲解(上) 01 前提 Sphere、Cube、Floor都是StaticMeshActor类型02 力与碰撞 02 01 Simulate Physics 现阶段直观觉得Simulate Physics是加重力的,对WorldStatic类型打勾“忽略”或“重叠”的话。Sphere、Cube、Floor都会往下掉02 02 不…...
2024/4/27 4:37:21 - 诚铭考试系统课程设计
诚铭考试系统课程设计 部分演示如下: 免费获取需要关注微信公众号:星谐(后台回复:考试系统课程设计)...
2024/5/4 16:53:40 - CentOS服务器安装Docker
使用官方安装脚本自动安装 安装命令如下: curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun也可以使用国内 daocloud 一键安装命令: curl -sSL https://get.daocloud.io/docker | sh手动安装 卸载旧版本 较旧的 Docker 版本称为 docker 或 docker-engine…...
2024/5/3 7:11:24 - FTP服务的简单认知
ftp协议: 文件传输协议(File Transfer Protocol 定义了一个在远程计算机系统和本地计算机系统 之间传输文件的标准。ftp 运行在OSI参考模型的应用层,利用传输控制协议TCP在不同 的主机之间提供可靠的数据传输。 FTP服务是internet最早应用于主机之间进行数据传输的基本服务之…...
2024/4/19 21:17:45
最新文章
- 【Trick】conda安装python依赖时出现429 Client Error
起因 我在根据yml文件安装依赖和创建虚拟环境时,出现报错,主要报错信息为以下两点: 【1】Collecting package metadata (repodata.json): failed 【2】requests.exceptions.HTTPError: 429 Client Error: Too Many Requests for url: https…...
2024/5/5 14:37:51 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 在 Visual Studio Code (VSCode) 中隐藏以 . 开头的文件
打开VSCode。 按下Ctrl ,快捷键打开设置。您也可以点击屏幕左下角的齿轮图标,然后选择“Settings”。 在设置搜索框中,键入files.exclude。 在找到的Files: Exclude项中,点击Add Pattern按钮来添加一个新的模式,或者直接在搜索…...
2024/5/5 2:03:53 - 微信小程序的页面交互2
一、自定义属性 (1)定义: 微信小程序中的自定义属性实际上是由data-前缀加上一个自定义属性名组成。 (2)如何获取自定义属性的值? 用到target或currentTarget对象的dataset属性可以获取数据 ÿ…...
2024/5/1 13:38:59 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
